Articolo originale: https://www.freecodecamp.org/news/javascript-projects-for-beginners/
Il modo migliore per imparare un nuovo linguaggio di programmazione è costruire progetti.
Ho creato un elenco di 40 tutorial riguardanti progetti per principianti in JavaScript semplice, React e TypeScript.
Il mio consiglio per i tutorial sarebbe quello di guardare il video, costruire il progetto, scomporlo e ricostruirlo a modo tuo. Sperimenta aggiungendo nuove funzionalità o utilizzando metodi diversi.
Ciò verificherà se hai davvero imparato i concetti o meno.
Puoi fare clic su uno qualsiasi dei progetti elencati di seguito per passare a quella sezione dell'articolo.
Progetti in Vanilla JavaScript
- Come creare uno scambia colore
- Come creare un contatore
- Come creare un carosello di recensioni
- Come creare una barra di navigazione responsiva
- Come creare una Sidebar
- Come creare un Modal
- Come creare una pagina per le FAQ
- Come creare una pagina del menu del ristorante
- Come creare uno sfondo video
- Come creare una barra di navigazione scrollabile
- Come creare schede che mostrano contenuti diversi
- Come creare un orologio per il conto alla rovescia
- Come creare il tuo Lorem ipsum
- Come creare una lista della spesa
- Come creare uno slider per lo scorrimento delle immagini
- Come creare un gioco Sasso Carta Forbice
- Come creare un gioco Simon
- Come creare un gioco platform
- Come creare Doodle Jump
- Come creare Flappy Bird
- Come creare un gioco di memoria
- Come creare un gioco Colpisci una talpa
- Come creare un gioco Connect Four
- Come creare un gioco Snake
- Come creare un gioco Space Invaders
- Come creare un gioco Frogger
- Come creare un gioco Tetris
Progetti React
- Come costruire un gioco Tris con React Hooks
- Come costruire un gioco Tetris usando React Hooks
- Come creare un'app di promemoria di compleanno
- Come creare una pagina dei tour
- Come creare un menu a fisarmonica
- Come creare schede per una pagina portfolio
- Come creare uno slider per lo scorrimento delle recensioni
- Come creare un generatore di colori
- Come creare una pagina del menu di pagamento Stripe
- Come creare una pagina del carrello della spesa
- Come creare una pagina di ricerca cocktail
Progetti TypeScript
Progetti in Vanilla JavaScript
Se non hai appreso i fondamenti di JavaScript, ti suggerirei di guardare questo corso prima di procedere con i progetti.
Molti degli screenshot qui sotto provengono da qui .
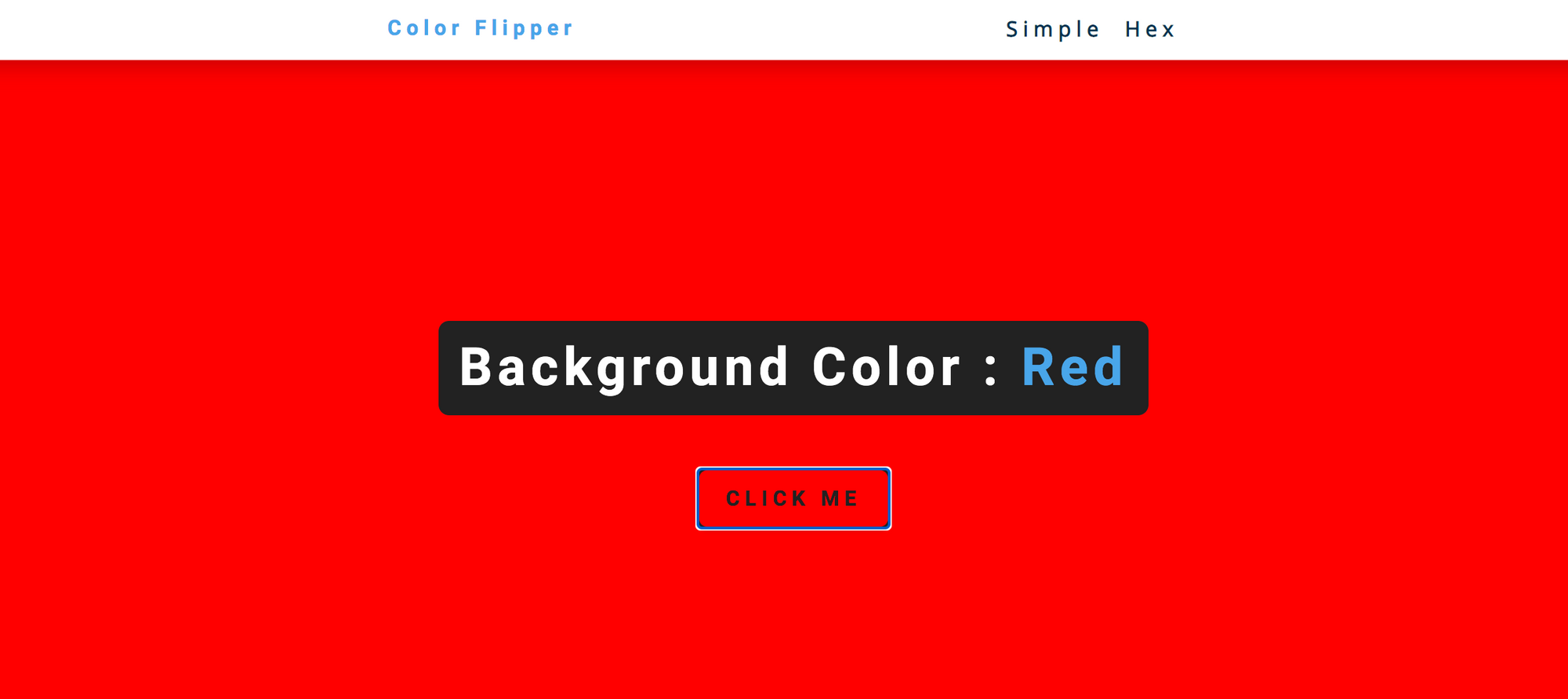
Come creare uno scambia colore

In questo tutorial di John Smilga imparerai come creare un cambia colore di sfondo casuale. Questo è un buon progetto per iniziare a lavorare con il DOM.
Nell'articolo di Leonardo Maldonado sul perché è importante conoscere il DOM, afferma:
Manipolando il DOM, hai infinite possibilità. Puoi creare applicazioni che aggiornano i dati della pagina senza bisogno di un aggiornamento. Inoltre, puoi creare applicazioni personalizzabili dall'utente e quindi modificare il layout della pagina senza un aggiornamento.
Concetti chiave trattati:
- array
- document.getElementById()
- document.querySelector()
- addEventListener()
- document.body.style.backgroundColor
- Math.floor()
- Math.random()
- array.length
Prima di iniziare, suggerirei di guardare l' introduzione in cui John spiega come accedere ai file di installazione per tutti i suoi progetti.
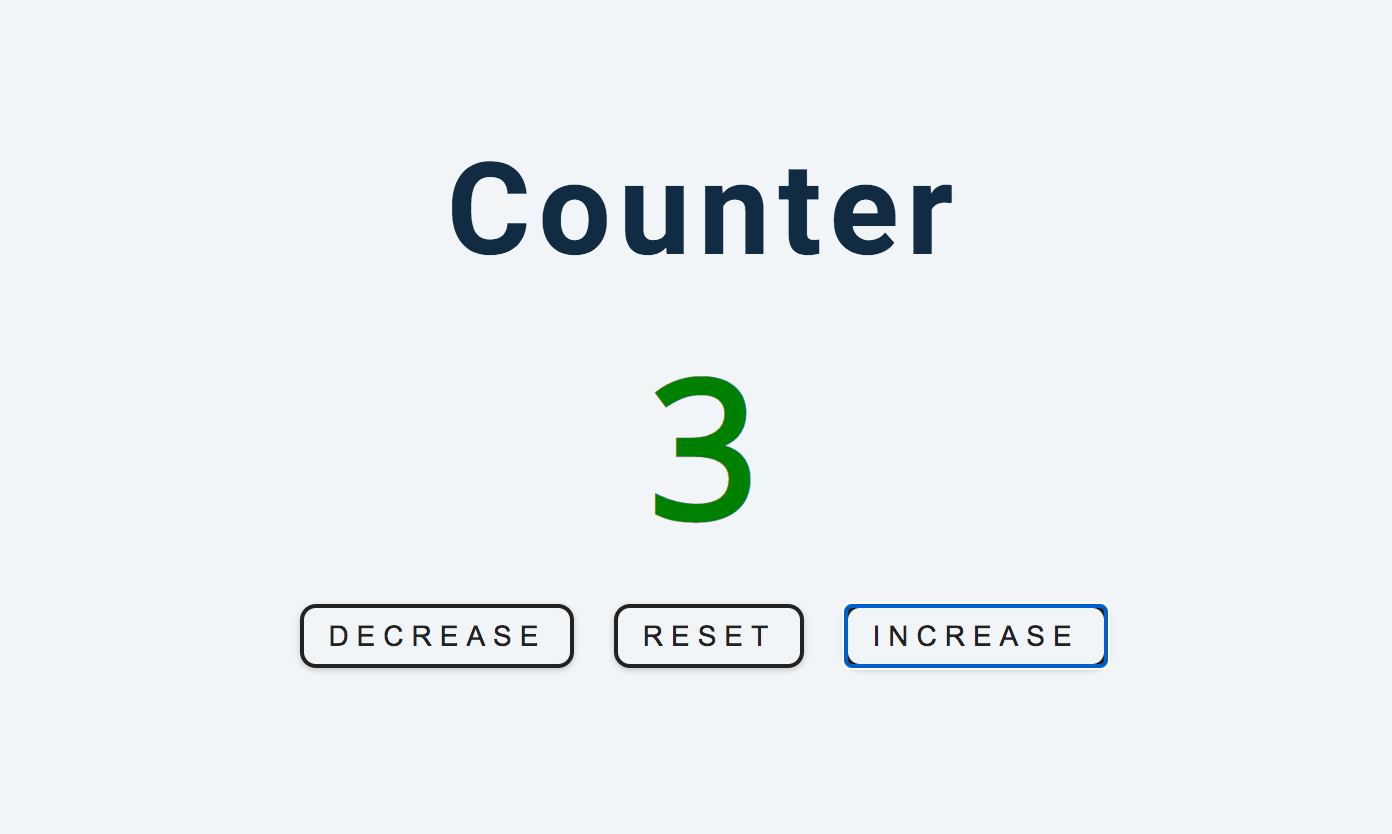
Come creare un contatore

In questo tutorial di John Smilga imparerai come creare un contatore e scrivere condizioni che cambiano il colore in base a numeri positivi o negativi visualizzati.
Questo progetto ti darà più pratica lavorando con il DOM e potrai utilizzare questo semplice contatore in altri progetti come un orologio pomodoro.
Concetti chiave trattati:
- document.querySelectorAll()
- forEach()
- addEventListener()
- prorpietà currentTarget
- classList
- textContent
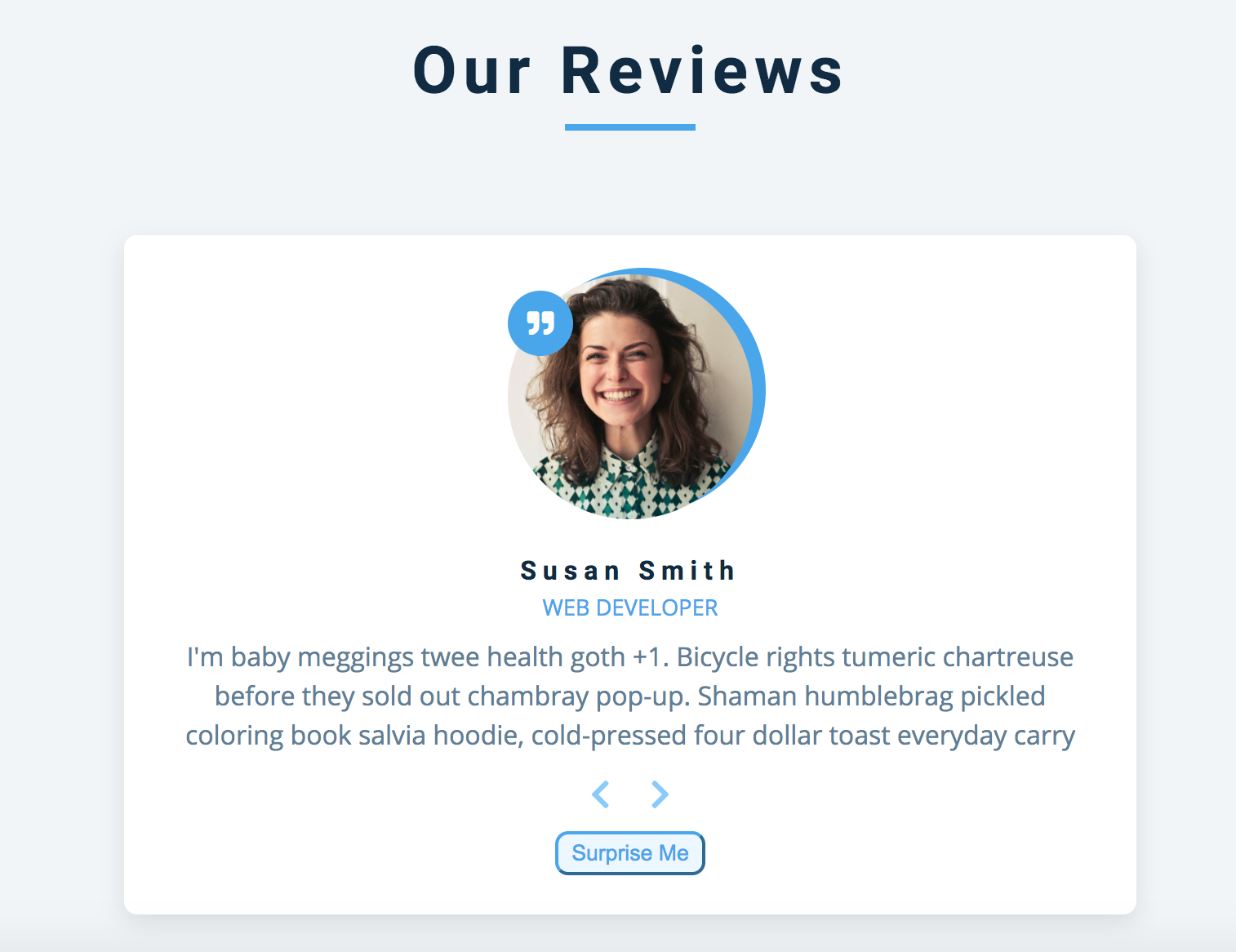
Come creare un carosello di recensioni

In questo tutorial imparerai come creare un carosello di recensioni con un pulsante che genera recensioni casuali.
Questa è una buona funzionalità da avere su un sito di e-commerce per visualizzare le recensioni dei clienti o un portfolio personale per visualizzare le recensioni dei clienti.
Concetti chiave trattati:
- oggetti
- DOMContentLoaded
- addEventListener()
- array.length
- textContent
Come creare una barra di navigazione responsiva

In questo tutorial imparerai come creare una barra di navigazione responsiva che mostrerà un hamburger menu per i dispositivi più piccoli.
Imparare a sviluppare siti Web responsivi è una parte importante dell'essere uno sviluppatore web. Questa è una funzionalità popolare utilizzata su molti siti Web.
Concetti chiave trattati:
- document.querySelector()
- addEventListener()
- classList.toggle()
Come creare una Sidebar

In questo tutorial imparerai come creare una barra laterale con animazione.
Questa è una caratteristica interessante che puoi aggiungere al tuo sito web personale.
Concetti chiave trattati:
- document.querySelector()
- addEventListener()
- classList.toggle()
- classList.remove()
Come creare un Modal

In questo tutorial imparerai come creare una finestra modale che viene utilizzata sui siti Web per convincere gli utenti a fare o vedere qualcosa di specifico.
Un buon esempio di finestra modale potrebbe essere se un utente ha apportato modifiche a un sito senza salvarle e ha provato ad andare a un'altra pagina. Puoi creare una finestra modale che li avverta di salvare le modifiche, altrimenti le informazioni andranno perse.
Concetti chiave trattati:
- document.querySelector()
- addEventListener()
- classList.add()
- classList.remove()
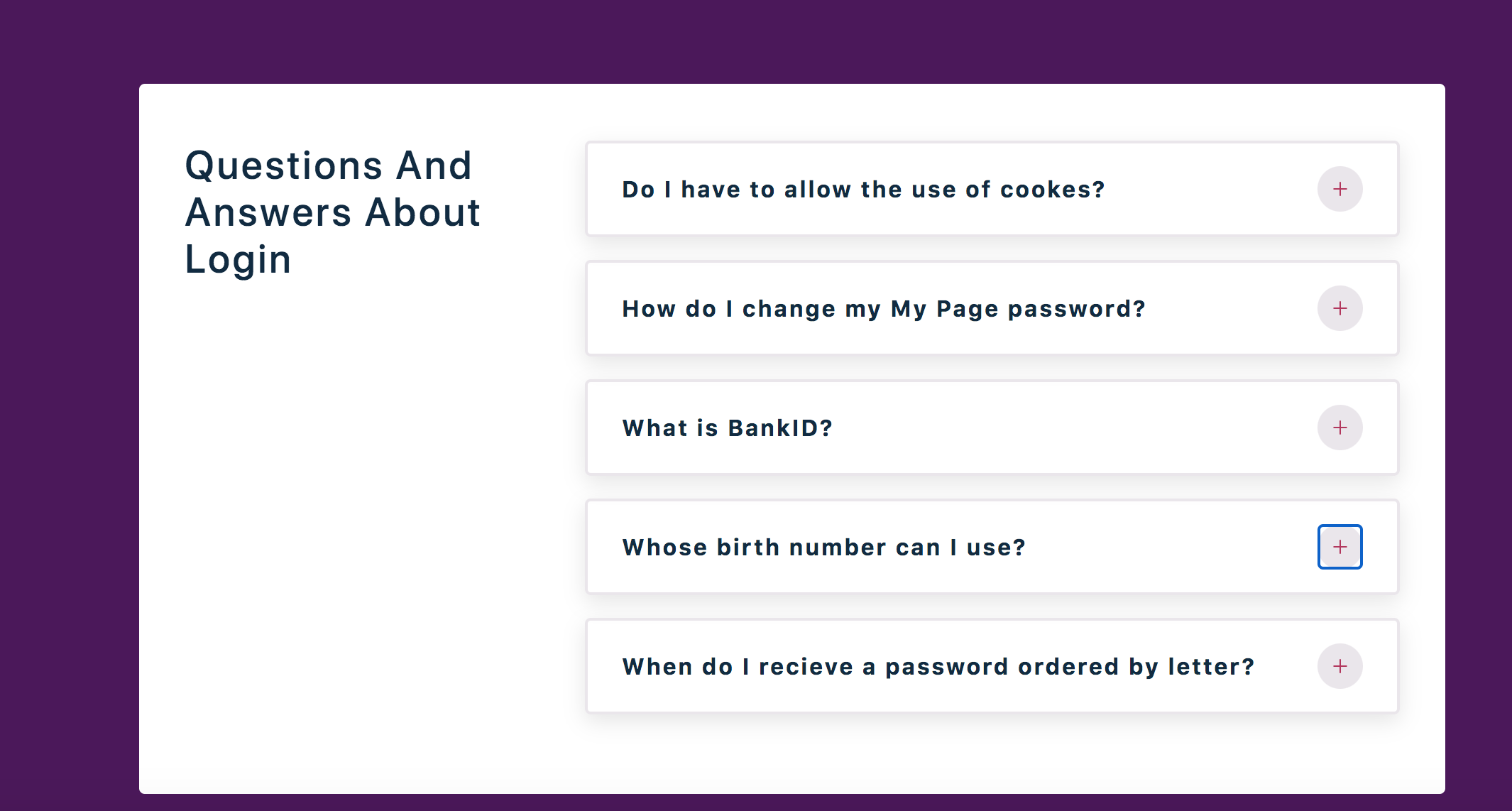
Come creare una pagina per le FAQ

In questo tutorial imparerai come creare una pagina di domande frequenti che istruisce gli utenti su un'attività e indirizza il traffico al sito Web attraverso risultati di ricerca organici.
Concetti chiave trattati:
- document.querySelectorAll()
- addEventListener()
- forEach()
- classList.remove()
- classList.toggle()
Come creare una pagina del menu del ristorante

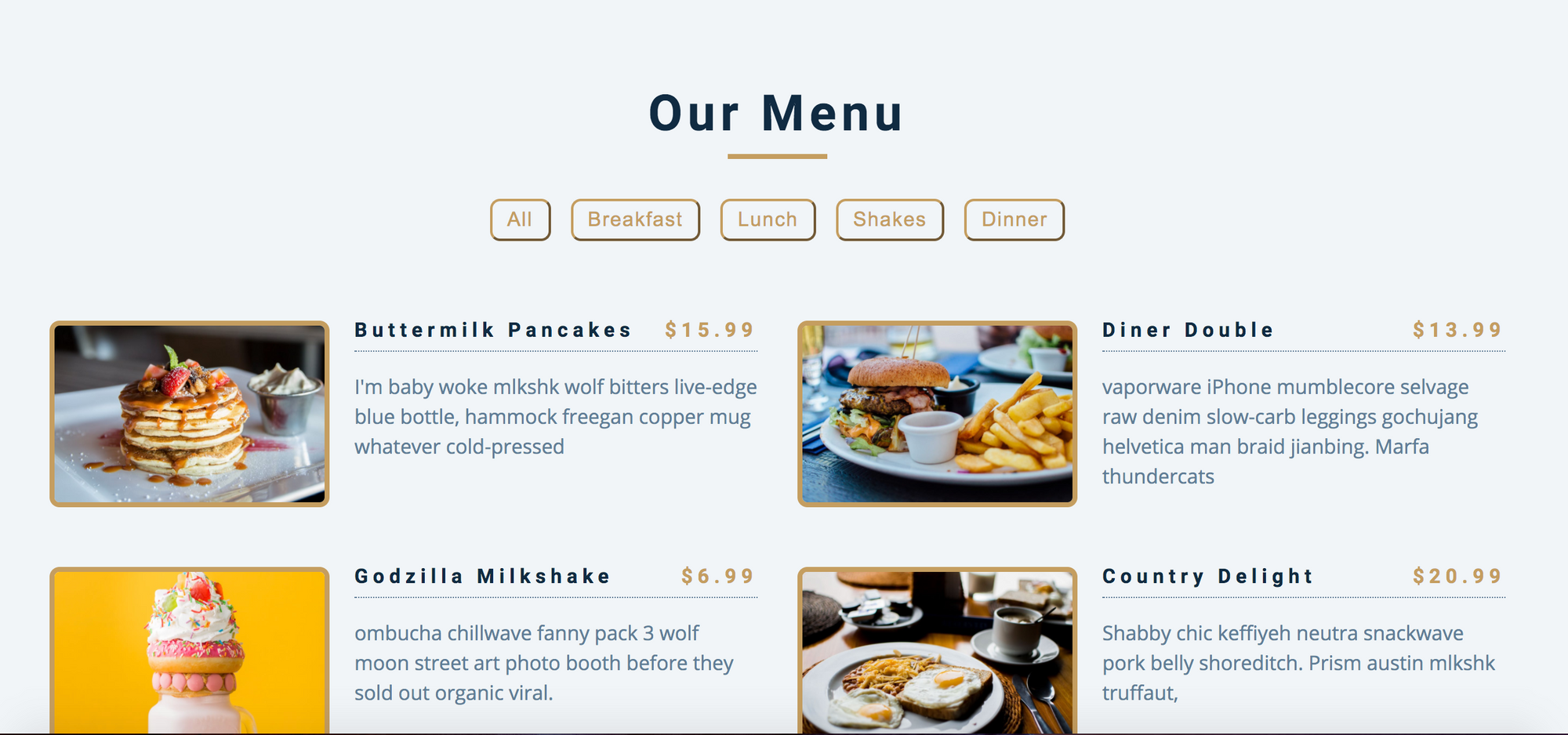
In questo tutorial imparerai come creare una pagina del menu di un ristorante che filtri i diversi menu. Questo è un progetto divertente che ti insegnerà funzioni di ordine superiore come map, reduce, e filter.
Nell'articolo di Yazeed Bzadough sulle funzioni di ordine superiore, afferma:
il più grande vantaggio delle funzioni di ordine superiore è una maggiore riutilizzabilità.
Concetti chiave trattati:
- array
- oggetti
- forEach()
- DOMContentLoaded
- map, reduce, e filter
- innerHTML
- metodo includes
Come creare uno sfondo video

In questo tutorial imparerai come creare uno sfondo video con una funzione di riproduzione e pausa. Questa è una caratteristica comune che si trova in molti siti web.
Concetti chiave trattati:
- document.querySelector()
- addEventListener()
- classList.contains()
- classList.add()
- classList.remove()
- play()
- pause()
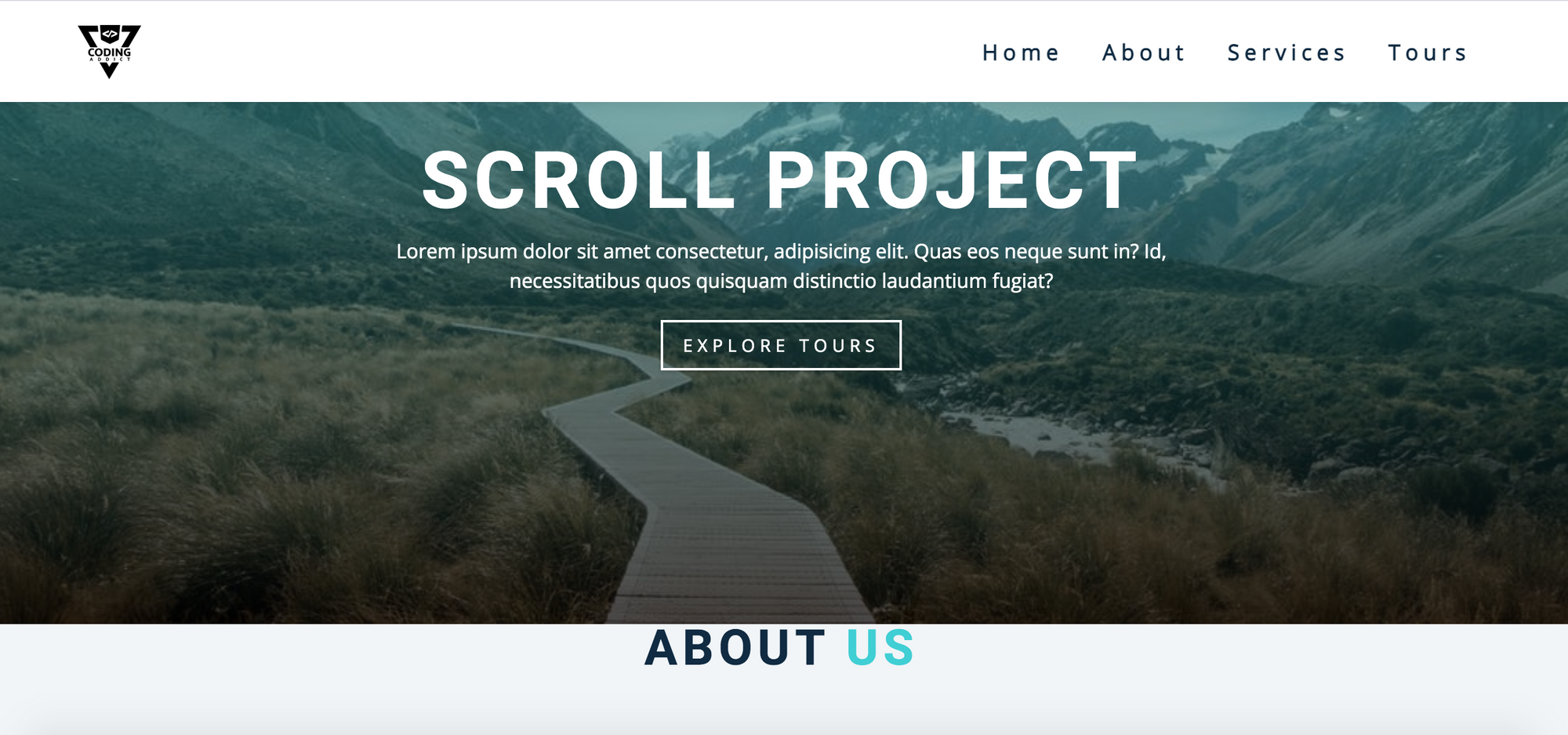
Come creare una barra di navigazione scrollabile

In questo tutorial imparerai come creare una barra di navigazione che scorre verso il basso durante lo scorrimento e quindi rimane in una posizione fissa ad una certa altezza.
Questa è una funzionalità popolare che si trova su molti siti Web professionali.
Concetti chiave trattati:
- document.getElementById()
- getFullYear()
- getBoundingClientRect()
- metodo slice
- window.scrollTo()
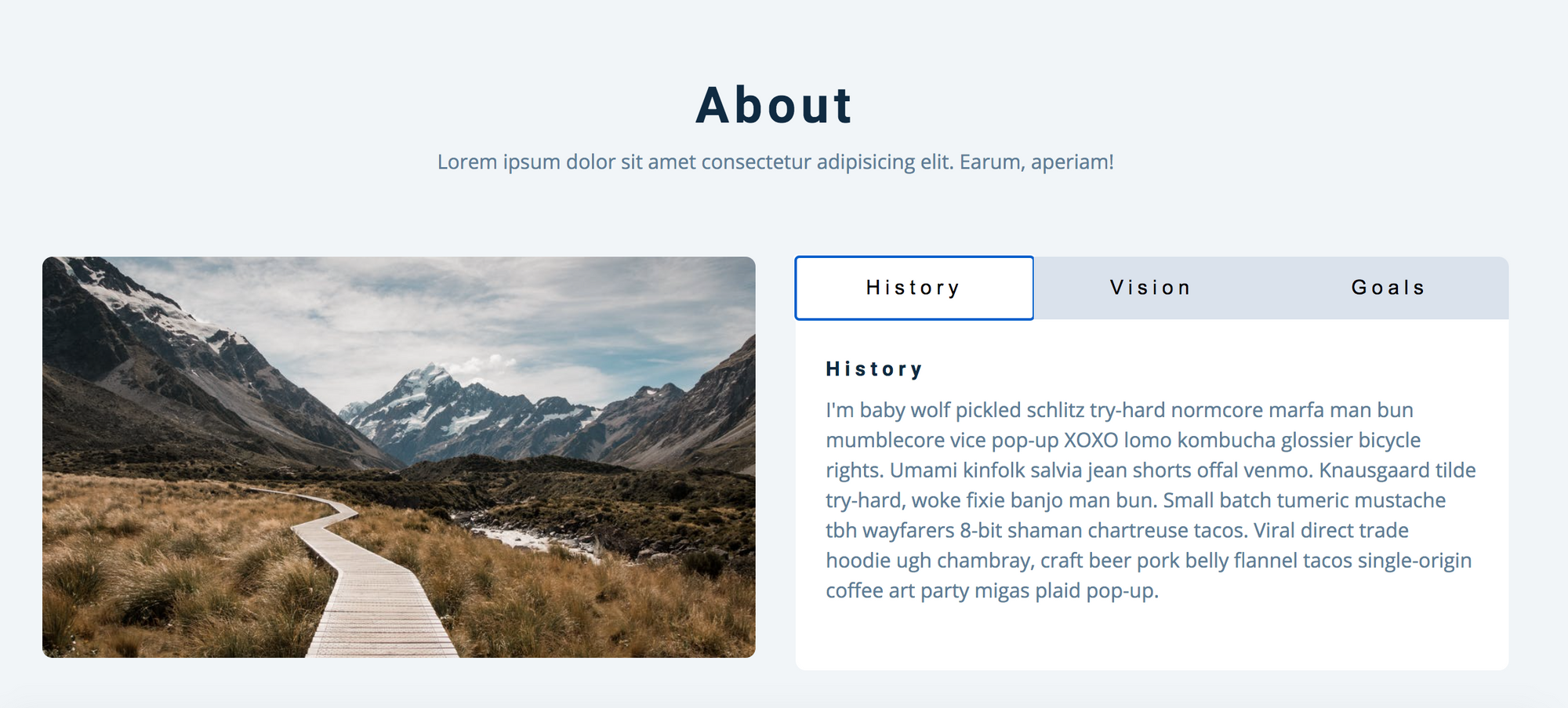
Come creare schede che mostrano contenuti diversi

In questo tutorial imparerai come creare schede che visualizzeranno diversi contenuti utili durante la creazione di applicazioni a pagina singola.
Concetti chiave trattati:
- classList.add()
- classList.remove()
- forEach()
- addEventListener()
Come creare un orologio per il conto alla rovescia

In questo tutorial imparerai come creare un orologio per il conto alla rovescia che può essere utilizzato quando un nuovo prodotto sta uscendo o sta per terminare una vendita su un sito di e-commerce.
Concetti chiave trattati:
- getFullYear()
- getMonth()
- getDate()
- Math.floor()
- setInterval()
- clearInterval()
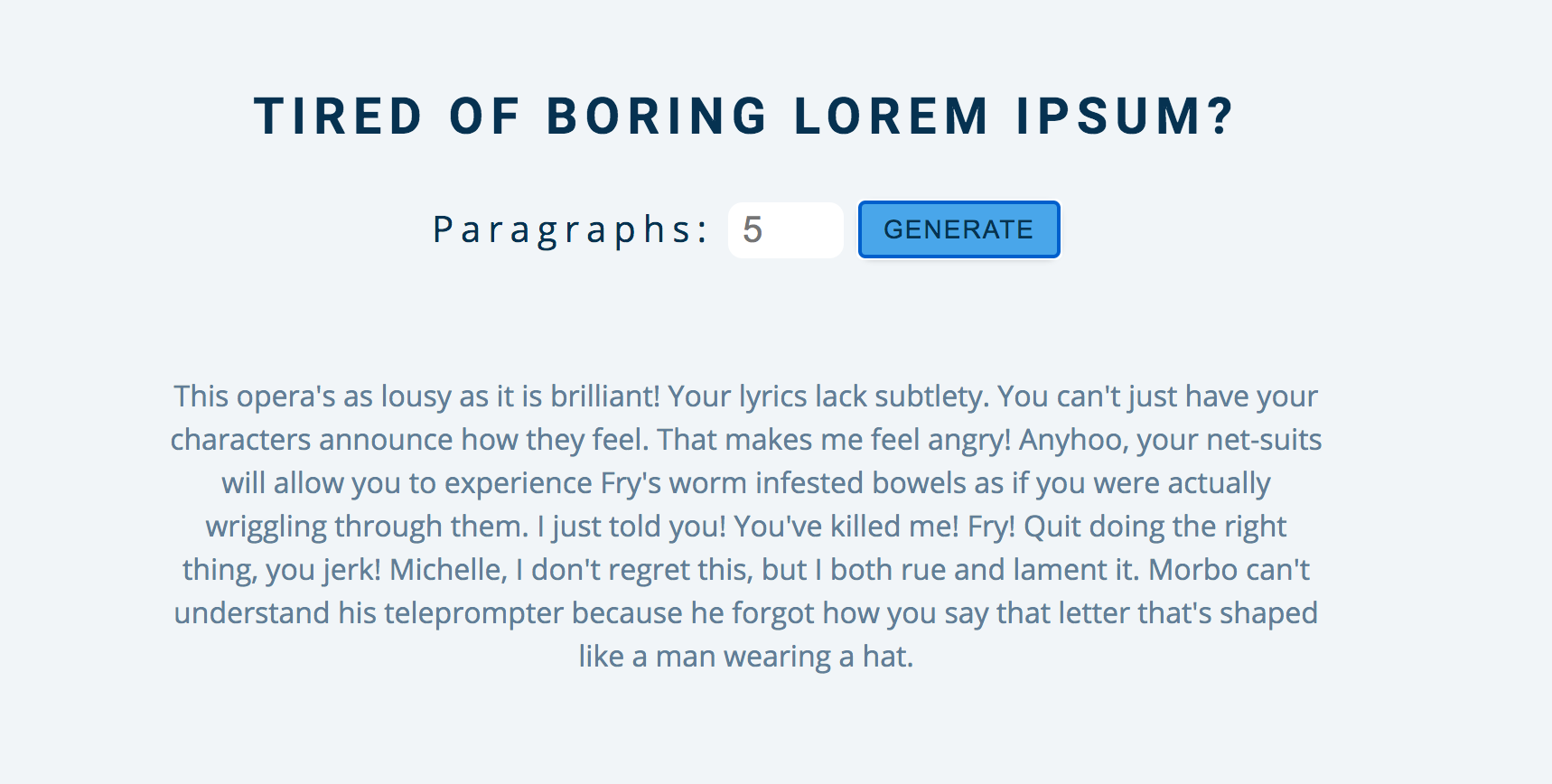
Come creare il tuo Lorem ipsum

In questo tutorial imparerai come creare il tuo generatore di Lorem ipsum.
Lorem ipsum è il testo segnaposto per i siti Web. Questo è un progetto divertente per mostrare la tua creatività e creare il tuo testo.
Concetti chiave trattati:
- parseInt()
- Math.floor()
- Math.random()
- isNaN()
- metodo slice
- event.preventDefault()
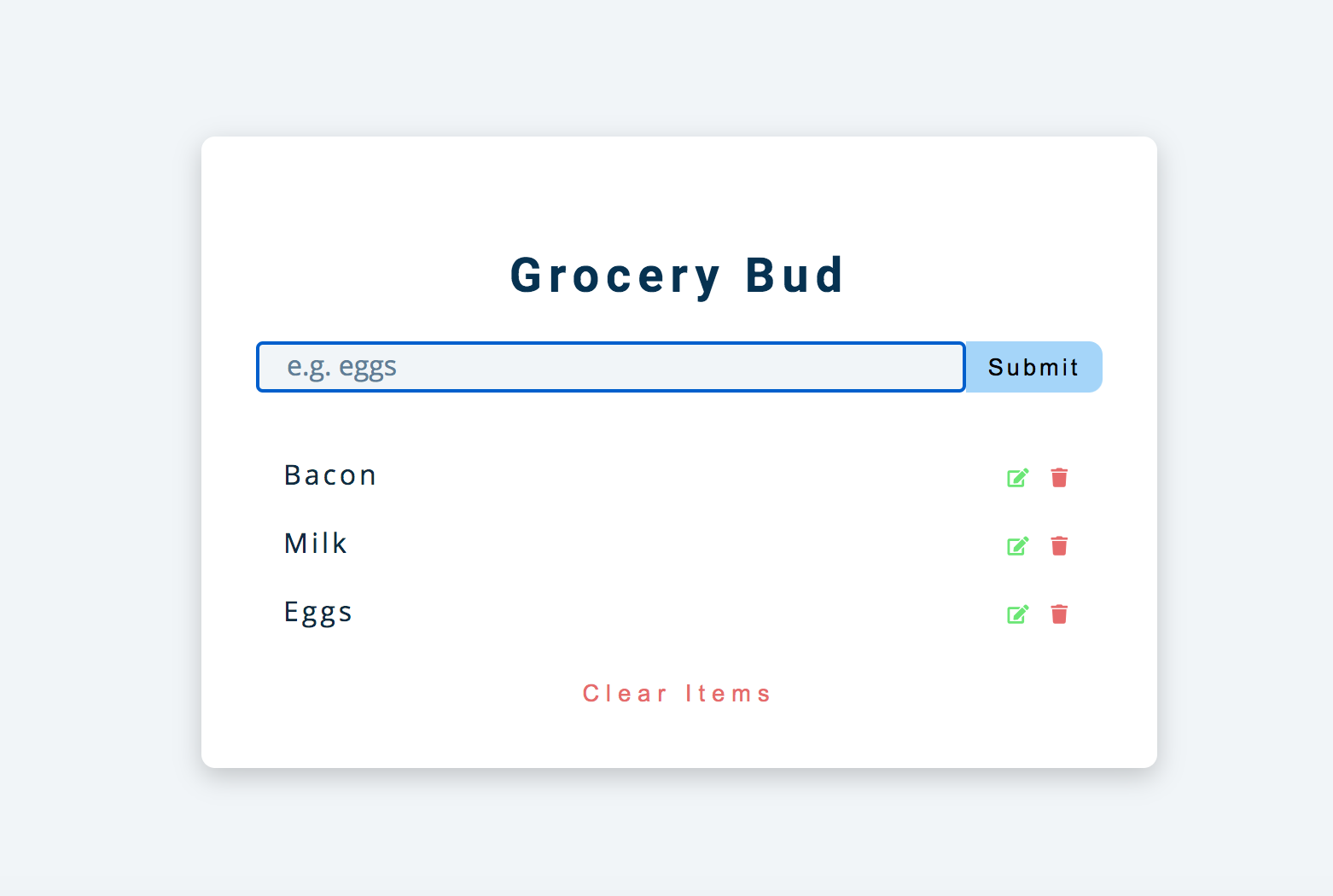
Come creare una lista della spesa

In questo tutorial imparerai come aggiornare ed eliminare articoli da una lista della spesa e creare una semplice applicazione CRUD (Crea, Read/Leggi, Update/Aggiorna e Delete/Elimina).
CRUD svolge un ruolo molto importante nello sviluppo di applicazioni full stack. Senza di esso, non saresti in grado di fare cose come modificare o eliminare post sulla tua piattaforma di social media preferita.
Concetti chiave trattati:
- DOMContentLoaded
- new Date()
- createAttribute()
- setAttributeNode()
- appendChild()
- filter()
- map()
Come creare uno slider per lo scorrimento dell'immagine

In questo tutorial imparerai come creare uno slider di immagini che puoi aggiungere a qualsiasi sito web.
Concetti chiave trattati:
- querySelectorAll()
- addEventListener()
- forEach()
- istruzioni if/else
Come creare un gioco Sasso Carta Forbice

In questo tutorial , Tenzin ti insegnerà come creare un gioco Sasso Carta Forbice. Questo è un progetto divertente che ti darà più pratica a lavorare con il DOM.
Concetti chiave trattati:
- addEventListener()
- Math.floor()
- Math.random()
- istruzioni switch
Come creare un gioco Simon

In questo tutorial , Beau Carnes ti insegnerà come creare il classico Simon Game. Questo è un buon progetto che ti farà pensare ai diversi componenti alla base del gioco e a come costruiresti ciascuna di queste funzionalità.
Concetti chiave trattati:
- querySelector()
- addEventListener()
- setInterval()
- clearInterval()
- setTimeout()
- play()
- Math.floor()
- Math.random()
Come creare un gioco platform

In questo tutorial , Frank Poth ti insegnerà come costruire un gioco platform. Questo progetto ti introdurrà ai principi della programmazione orientata agli oggetti e allo schema software Model, View, Controller.
Concetti chiave trattati:
- parola chiave this
- ciclo for
- istruzioni switch
- principi OOP
- MVC pattern
- Canvas API
Come creare Doodle Jump e Flappy Bird

In questa serie di video , Ania Kubow ti insegnerà a costruire Doodle Jump e Flappy Bird .
La creazione di giochi è un modo divertente per saperne di più su JavaScript e tratterà molti metodi JavaScript popolari.
Concetti chiave trattati:
- createElement()
- forEach()
- setInterval()
- clearInterval()
- removeChild()
- appendChild()
- addEventListener()
- removeEventListener()
Come creare sette giochi classici con Ania Kubow

Ti divertirai molto a creare sette giochi in questo corso di Ania Kubow:
Concetti chiave trattati:
- cicli for
- onclick event
- funzioni freccia
- sort()
- pop()
- unshift()
- push()
- indexOf()
- includes()
- splice()
- concat()
Progetti React
Se non hai familiarità con i fondamenti di React, ti suggerirei di seguire questo corso prima di procedere con i progetti.
Come costruire un gioco Tris con React Hooks

In questo articolo di freeCodeCamp , Per Harald Borgen parla del tutorial del gioco Tic-Tac-Toe di Scrimba condotto da Thomas Weibenfalk. Puoi vedere il video corso sul canale YouTube di Scimba.
Questo è un buon progetto per iniziare a familiarizzare con le basi di React e lavorare con gli hook.
Concetti chiave trattati:
- useState()
- import / export
- JSX
Come costruire un gioco Tetris usando React Hooks

In questo tutorial , Thomas Weibenfalk ti insegnerà come costruire un gioco Tetris usando React Hooks e componenti in stile.
Concetti chiave trattati:
- useState()
- useEffect()
- useRef()
- useCallback()
- componenti in stile
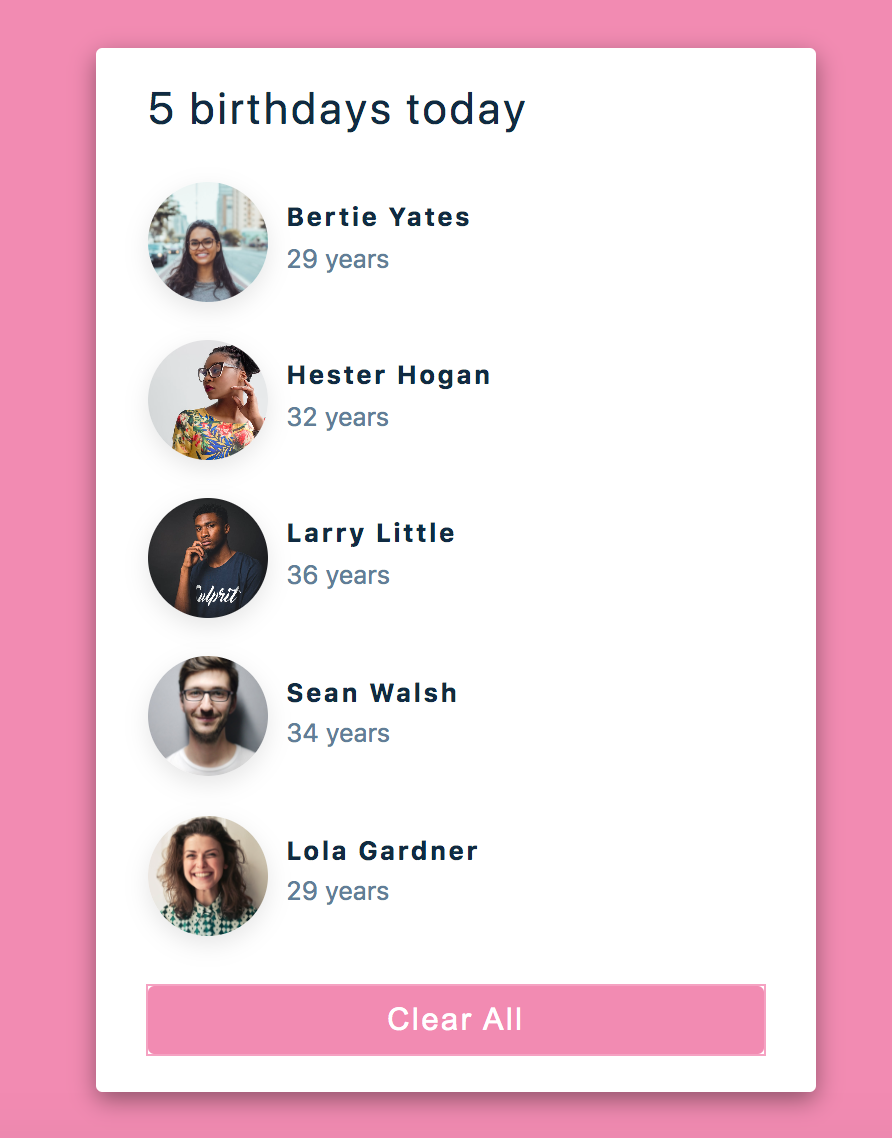
Come creare un'app di promemoria di compleanno

In questo corso di John Smilga imparerai come creare un'app di promemoria di compleanno. Questo è un buon progetto per iniziare a familiarizzare con le basi di React e lavorare con gli hook.
Suggerirei anche di guardare il video di John sui file di avvio per questo progetto.
Concetti chiave trattati:
- useState()
- import / export
- JSX
- map()
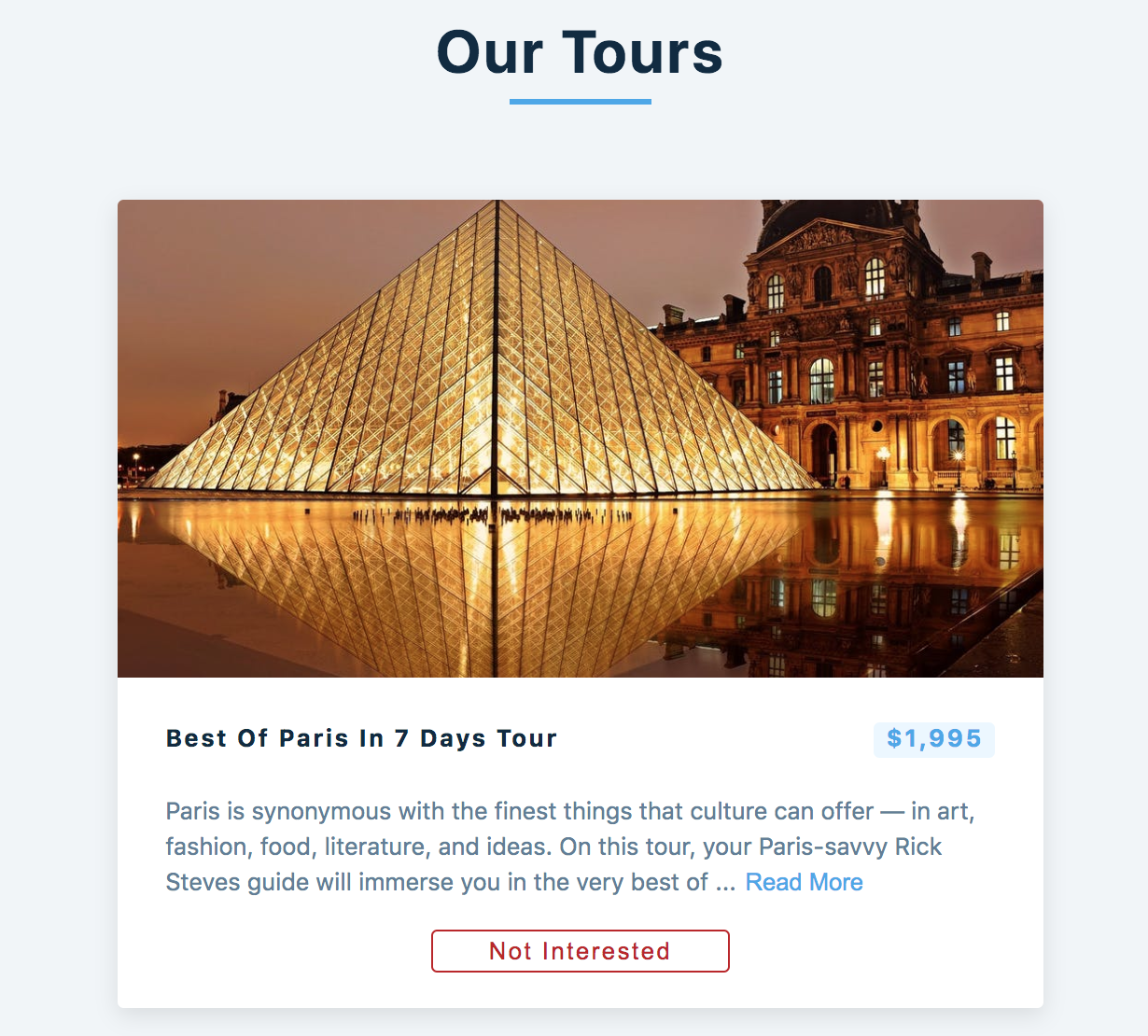
Come creare una pagina dei tour

In questo tutorial imparerai come creare una pagina dei tour in cui l'utente può eliminare i tour a cui non è interessato.
Questo ti consentirà di esercitarti con gli hook di React e il modello async/await.
Concetti chiave trattati:
- istruzioni try...catch
- async/await pattern
- useEffect()
- useState()
Come creare un menu a fisarmonica

In questo tutorial imparerai come creare un menu a fisarmonica di domande e risposte. Questi menu possono essere utili per rivelare il contenuto agli utenti in modo progressivo.
Concetti chiave trattati:
- React icons
- useState()
- map()
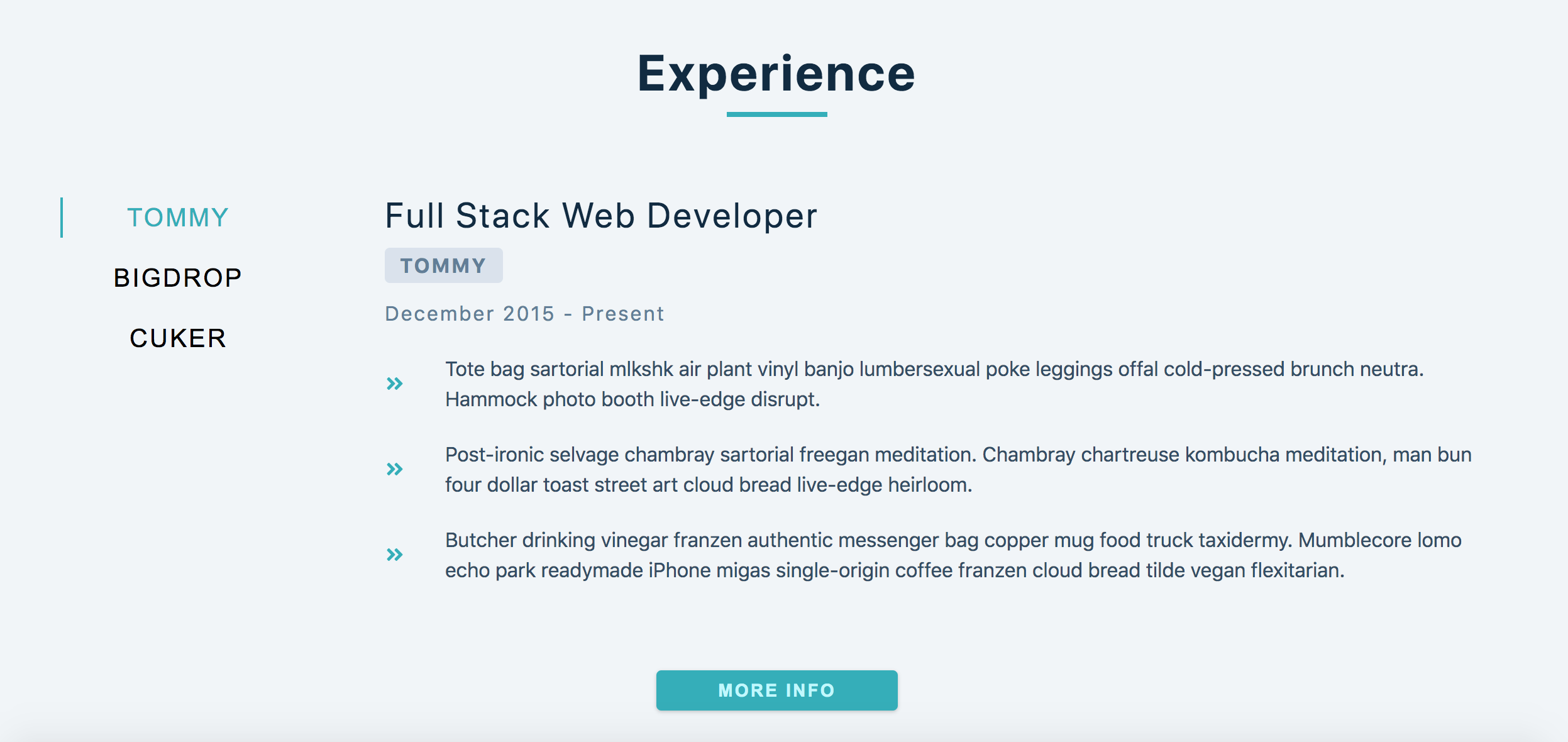
Come creare schede per una pagina portfolio

In questo tutorial imparerai come creare schede per una portfolio page finta. Le schede sono utili quando si desidera visualizzare contenuti diversi in applicazioni a pagina singola.
Concetti chiave trattati:
- async/await pattern
- React icons
- useEffect()
- useState()
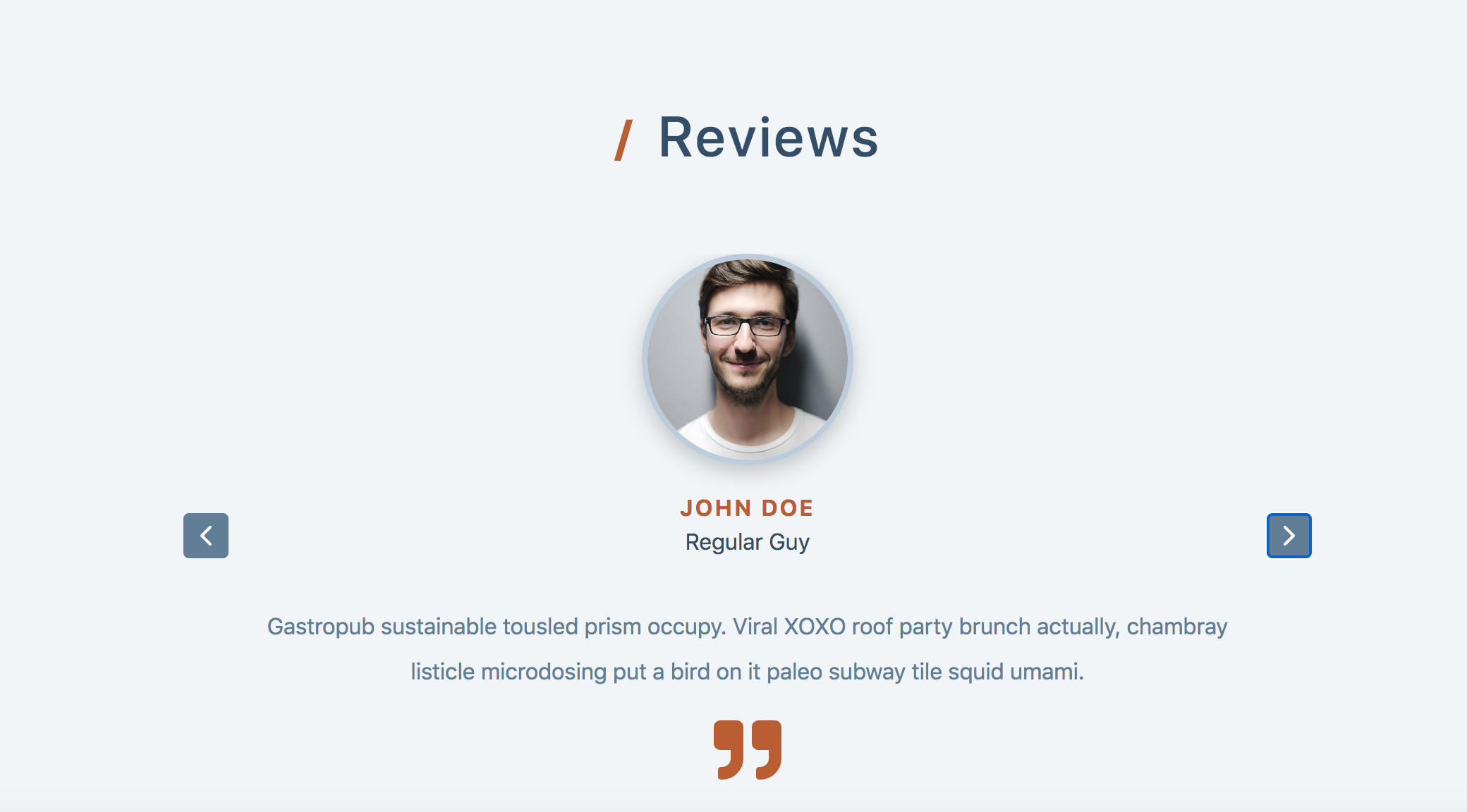
Come creare uno slider per lo scorrimento delle recensioni

In questo tutorial imparerai come creare uno slider per lo scorrimento delle recensioni che cambia in una nuova recensione ogni pochi secondi.
Questa è una caratteristica interessante che puoi incorporare in un sito di e-commerce o in un portfolio.
Concetti chiave trattati:
- React icons
- useEffect()
- useState()
- map()
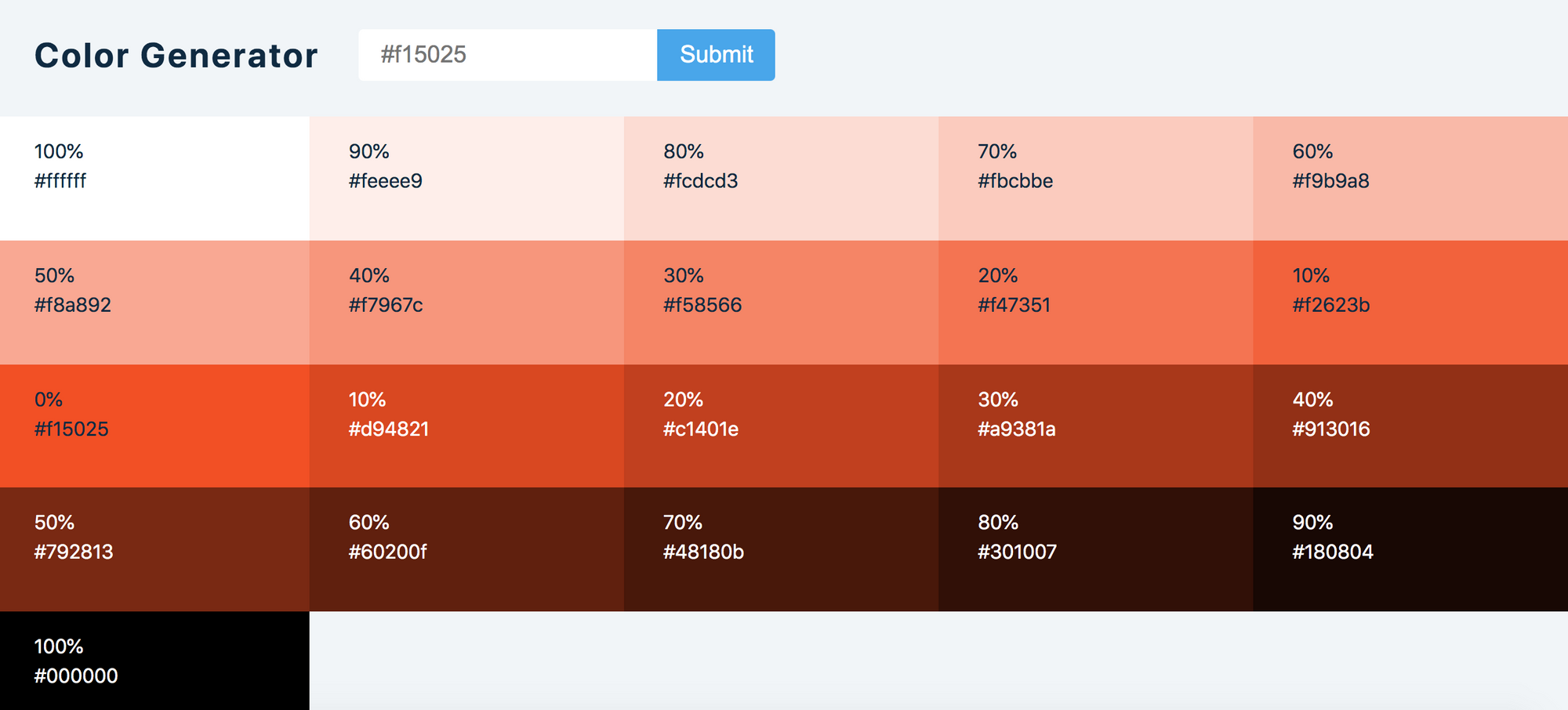
Come creare un generatore di colori

In questo tutorial imparerai come creare un generatore di colori. Questo è un buon progetto per continuare a esercitarsi a lavorare con hook e setTimeout.
Concetti chiave trattati:
- setTimeout()
- clearTimeout()
- useEffect()
- useState()
- istruzioni try...catch
- event.preventDefault()
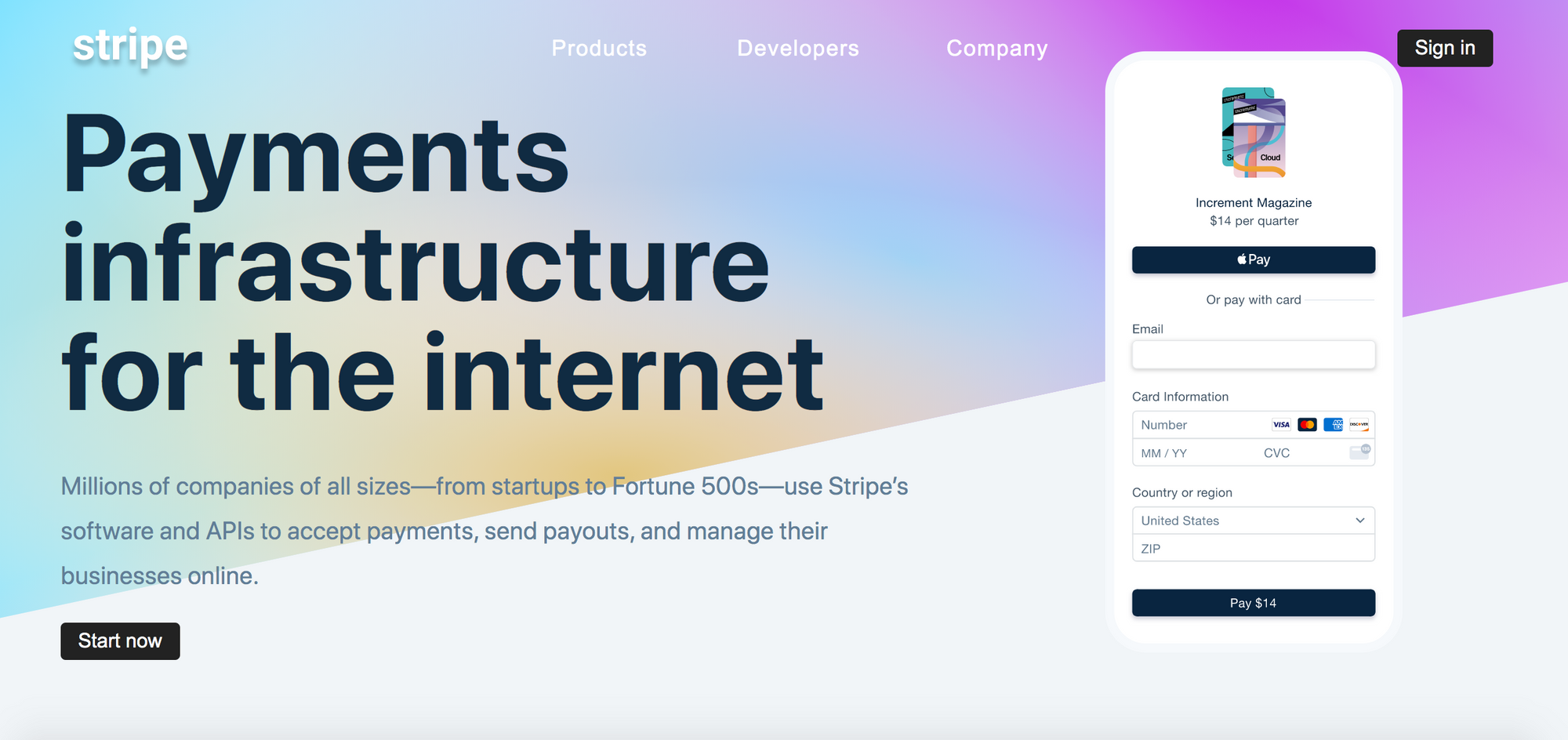
Come creare una pagina del menu di pagamento Stripe

In questo tutorial imparerai come creare una pagina del menu di pagamento Stripe. Questo progetto ti fornirà buone pratiche su come progettare una landing page di un prodotto utilizzando i componenti React.
Concetti chiave trattati:
- React icons
- useRef()
- useEffect()
- useState()
- useContext()
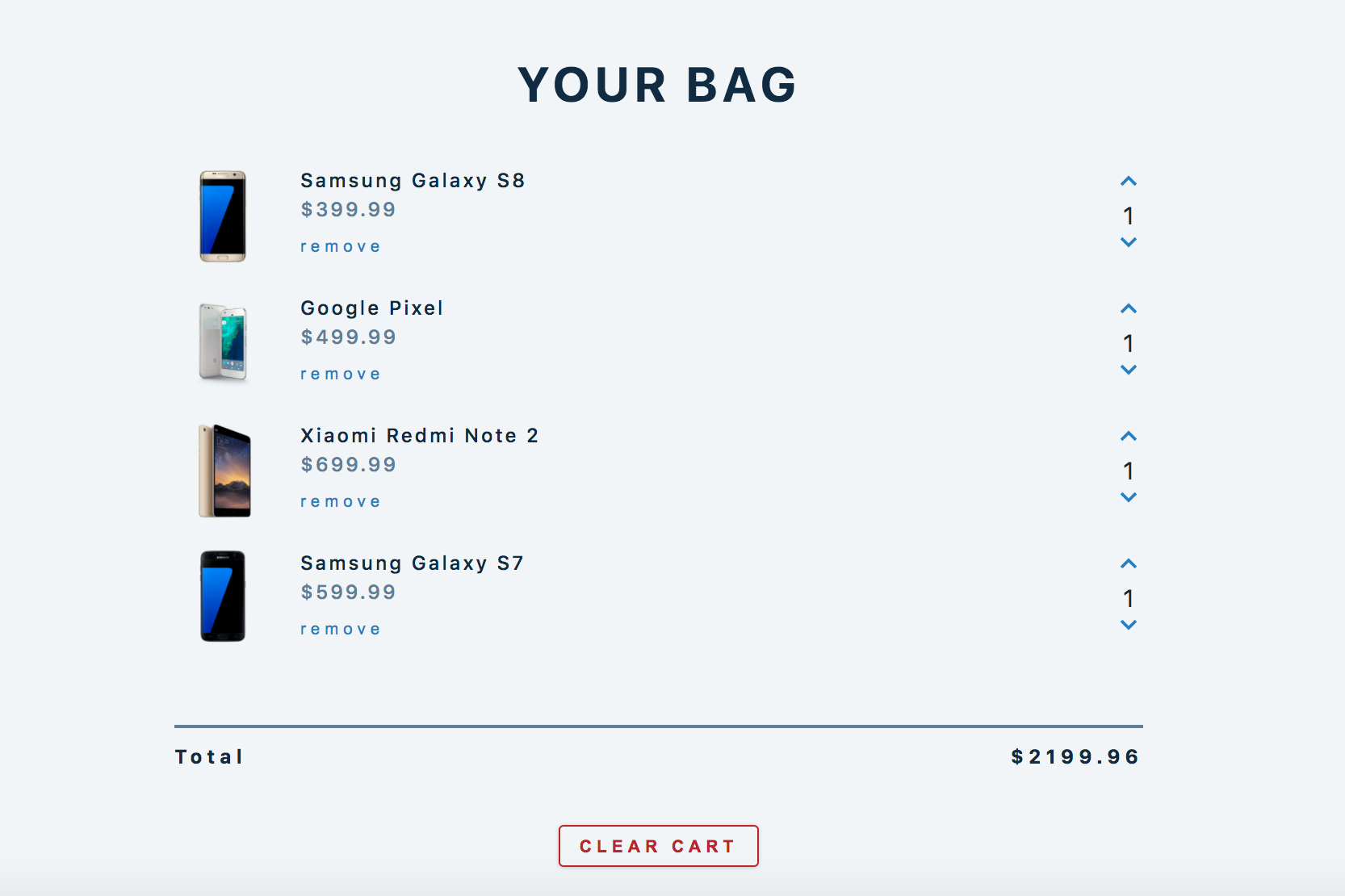
Come creare una pagina del carrello della spesa

In questo tutorial imparerai come creare una pagina del carrello della spesa che aggiorna ed elimina gli articoli. Questo progetto sarà anche una buona introduzione all'hook useReducer.
Concetti chiave trattati:
- map()
- filter()
- elementi
<svg> - useReducer()
- useContext()
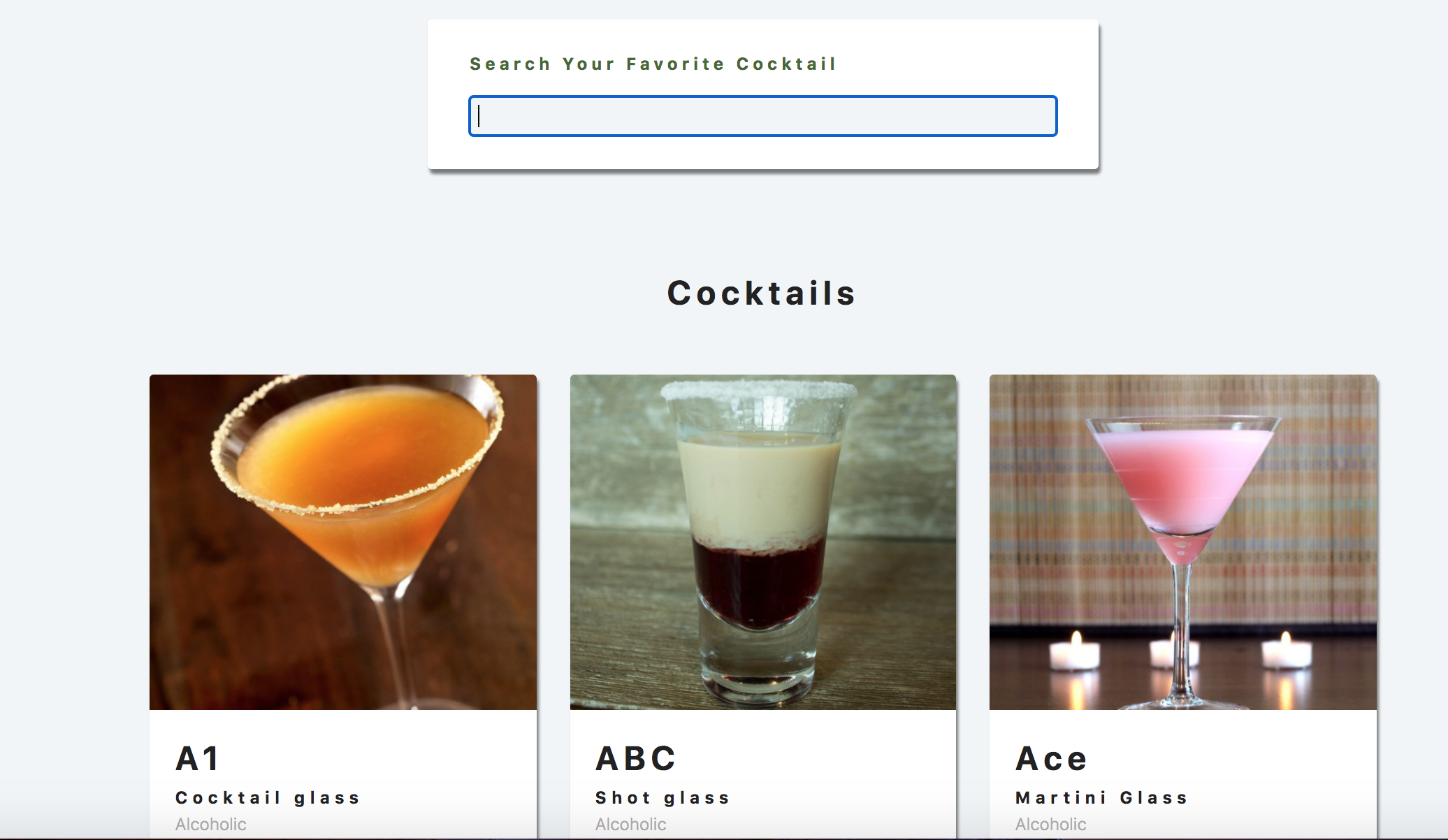
Come creare una pagina di ricerca cocktail

In questo tutorial imparerai come creare una pagina di ricerca di cocktail. Questo progetto ti fornirà un'introduzione su come utilizzare il router React.
Il router React ti dà la possibilità di creare una navigazione sul tuo sito Web e modificare le visualizzazioni su diversi componenti come una pagina di informazioni o di contatto.
Concetti chiave trattati:
<Router><Switch>- useCallback()
- useContext()
- useEffect()
- useState()
Progetti TypeScript
Se non hai familiarità con TypeScript, ti suggerirei di guardare questo corso prima di procedere con questo progetto.
Come creare un'app per quiz con React e TypeScript

In questo tutorial , Thomas Weibenfalk ti insegnerà come creare un'app per quiz con React e TypeScript. Questa è una buona opportunità per esercitarsi con le basi di TypeScript.
Concetti chiave trattati:
- React.FC
- styled components
- dangerouslySetInnerHTML
Come creare un gioco Arkanoid con TypeScript

In questo tutorial , Thomas Weibenfalk ti insegnerà come costruire il classico gioco Arkanoid in TypeScript. Questo è un buon progetto che ti consentirà di esercitarti a lavorare con i concetti di base per TypeScript.
Concetti chiave trattati:
- Tipi
- Classi
- Moduli
- HTMLCanvasElement
Spero che questo elenco di 40 tutorial di progetti in JavaScript semplice, React e TypeScript ti piaccia.
Buon divertimento!