Articolo originale: https://www.freecodecamp.org/news/how-to-create-a-portfolio-website-using-html-css-javascript-and-bootstrap/
Se sei uno sviluppatore web o un web designer, è essenziale per te avere un sito web portfolio. Ti consente di fornire informazioni su di te e mostrare il tuo miglior lavoro con le tue competenze ed esperienze pertinenti.
In questo post del blog, discuterò alcuni dei vantaggi nella creazione di un sito Web portfolio. Quindi ti mostrerò come creare un bellissimo e responsivo sito Web portfolio per te stesso utilizzando HTML, CSS, JavaScript e Bootstrap versione 5.
Sommario
- Vantaggi di avere un sito web portfolio
- Cos'è Bootstrap ?
- Struttura delle cartelle
- Come aggiungere un menu di navigazione al tuo portfolio
- Come aggiungere un'intestazione Hero al portfolio
- Come creare la sezione Informazioni
- Come realizzare la sezione Servizi
- Come aggiungere un colore di sfondo scuro alla barra di navigazione durante lo scorrimento della pagina
- Come costruire la sezione Portfolio
- Come costruire la sezione contatti
- Come costruire la sezione del piè di pagina
- Tocchi finali
- Conclusione
Vantaggi di avere un sito Web portfolio
Avere un sito Web portfolio ha diversi vantaggi, tra cui:
- fornisce una vetrina per mostrare le tue abilità ed esperienze più rilevanti
- mostra la tua personalità
- consente ai responsabili delle assunzioni di trovare te invece di contattarli tu
- sei facilmente ricercabile su motori di ricerca come Google
Cos'è Bootstrap?
Bootstrap è un popolare framework CSS front-end che viene utilizzato per sviluppare siti Web reattivi e ottimizzati per i dispositivi mobili. L'ultima versione di Bootstrap è la versione 5. Puoi trovare la documentazione ufficiale di Bootstrap 5 qui .
Struttura delle cartelle
Inizieremo ora a lavorare sulla creazione del sito Web del portfolio.
Innanzitutto, creiamo la struttura delle cartelle. Puoi ottenere i file di avvio del progetto su GitHub . Inoltre, puoi cliccare qui per vedere la demo dal vivo di questo progetto.

La struttura delle cartelle è composta dai file index.html, style.css e script.js e da una cartella images. Scriveremo tutto il CSS nel file style.css e il JavaScript nel file script.js .
Nel file index.html, puoi vedere il codice standard HTML con il CDN di Bootstrap , font awesome kit e il collegamento ai file esterni CSS e JavaScript.
Qui, il file script.js viene caricato dopo aver caricato tutto il codice HTML.
Come aggiungere un menu di navigazione al tuo portfolio
Ora, lavoriamo per aggiungere un menu di navigazione nel nostro progetto. Aiuterà i visitatori a trovare le informazioni pertinenti che stanno cercando.
Useremo la classe fixed-top di Bootstrap nell'elemento nav per mantenere la barra di navigazione nella parte superiore della pagina. La barra di navigazione ha anche una classe navbar-brand in cui manteniamo il nome della persona come marchio.
<nav class="navbar navbar-expand-lg fixed-top navbarScroll">
<div class="container">
<a class="navbar-brand" href="#">Brad</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto">
<li class="nav-item active">
<a class="nav-link" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#services">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#portfolio">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#contact">Contact</a>
</li>
</ul>
</div>
</div>
</nav>La barra di navigazione ha le seguenti caratteristiche:
- Ha sei collegamenti: home, about, services, portfolio, contact e footer
- Ha uno sfondo trasparente. Aggiungeremo uno sfondo scuro sullo scorrimento della pagina in un secondo momento.
- Si può aprire e chiudere su dispositivi più piccoli
Puoi trovare maggiori dettagli sulle funzionalità della barra di navigazione di Bootstrap 5 qui .
Tuttavia, la barra di navigazione ha un problema durante lo scorrimento. È completamente trasparente in tutta la pagina cosa che causa problemi di leggibilità. Risolveremo questo problema dopo aver completato la sezione Servizi per farti comprendere correttamente il problema.
Come aggiungere un'intestazione Hero al portafoglio
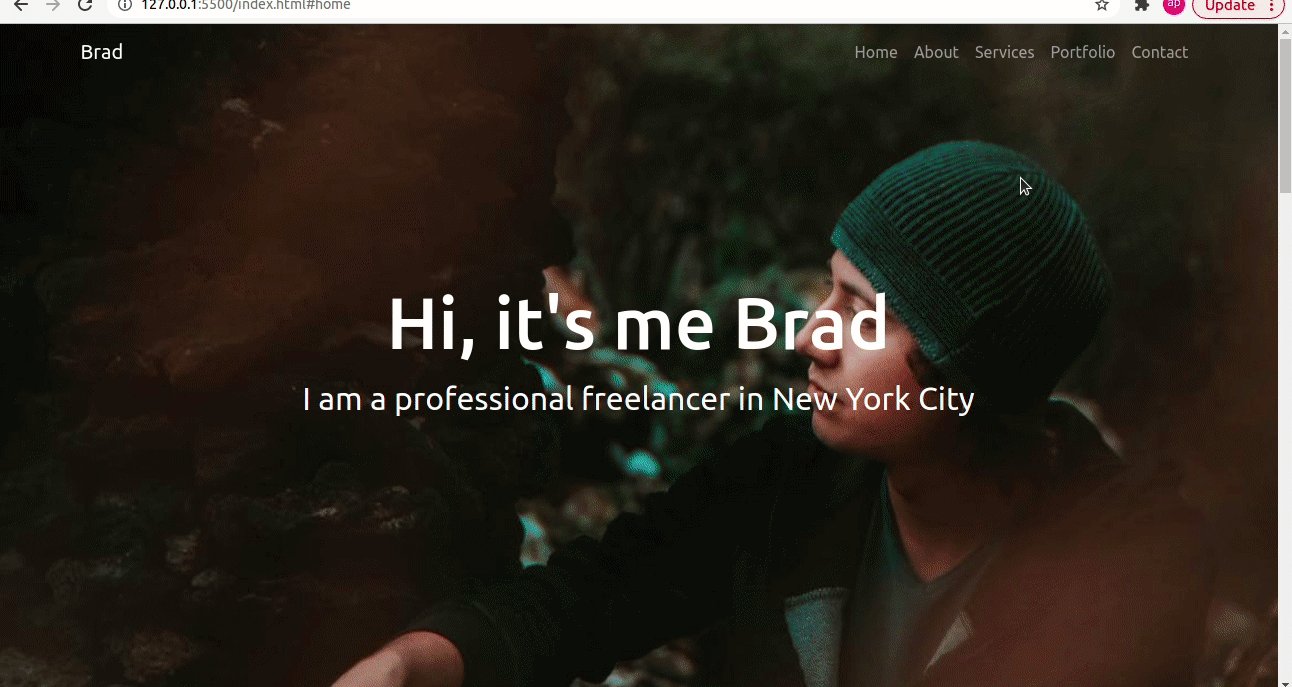
Ora aggiungeremo un'immagine hero con del testo al centro. Un'immagine hero è un termine di web design che si riferisce a un'immagine a larghezza intera di alta qualità che mostra gli obiettivi principali dell'azienda o dell'individuo, un'immagine rappresentativa, una foto o altri elementi accattivanti. Aiuta ad attirare utenti sul tuo sito.
<!-- main banner -->
<section class="bgimage" id="home">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 hero-text">
<h2 class="hero_title">Hi, it's me Brad</h2>
<p class="hero_desc">I am a professional freelancer in New York City</p>
</div>
</div>
</div>
</section>Inoltre, aggiungiamo il CSS per il codice sopra nel file style.css:
/* hero background image */
.bgimage {
height:100vh;
background: url('images/heroImage.jpeg');
background-size:cover;
position:relative;
}
/* text css above hero image*/
.hero_title {
font-size: 4.5rem;
}
.hero_desc {
font-size: 2rem;
}
.hero-text {
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
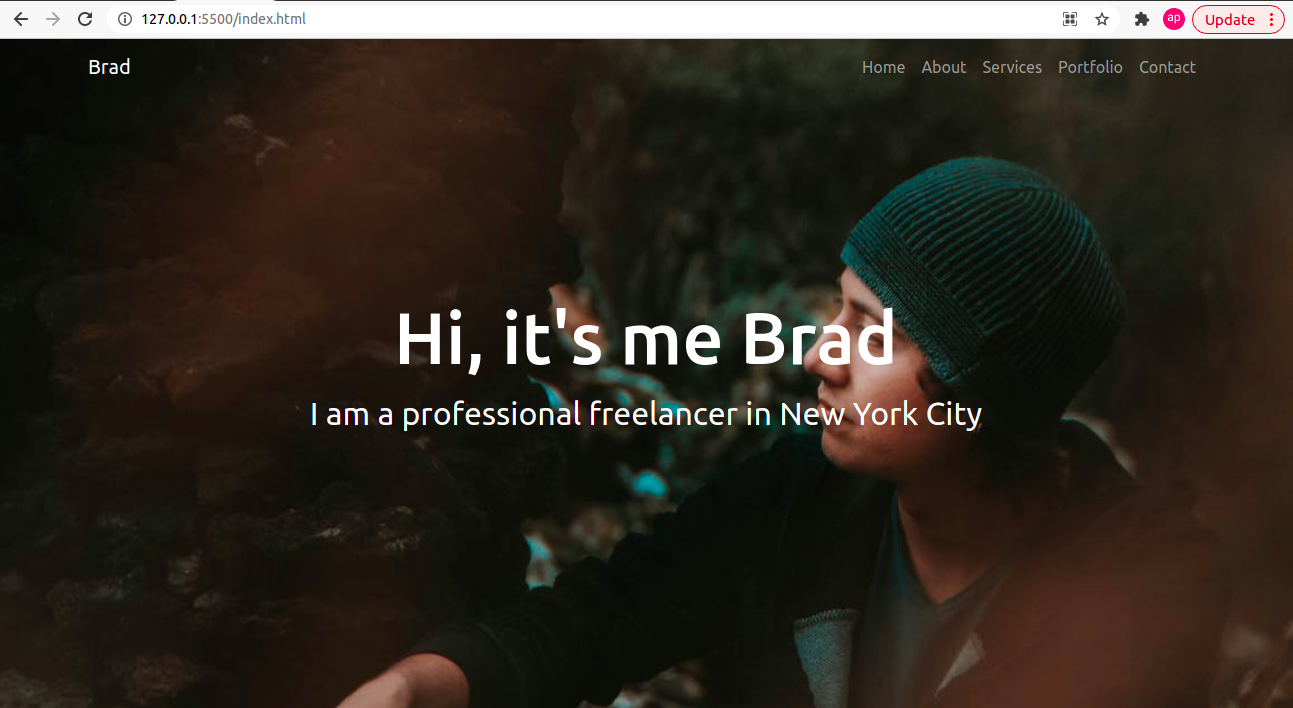
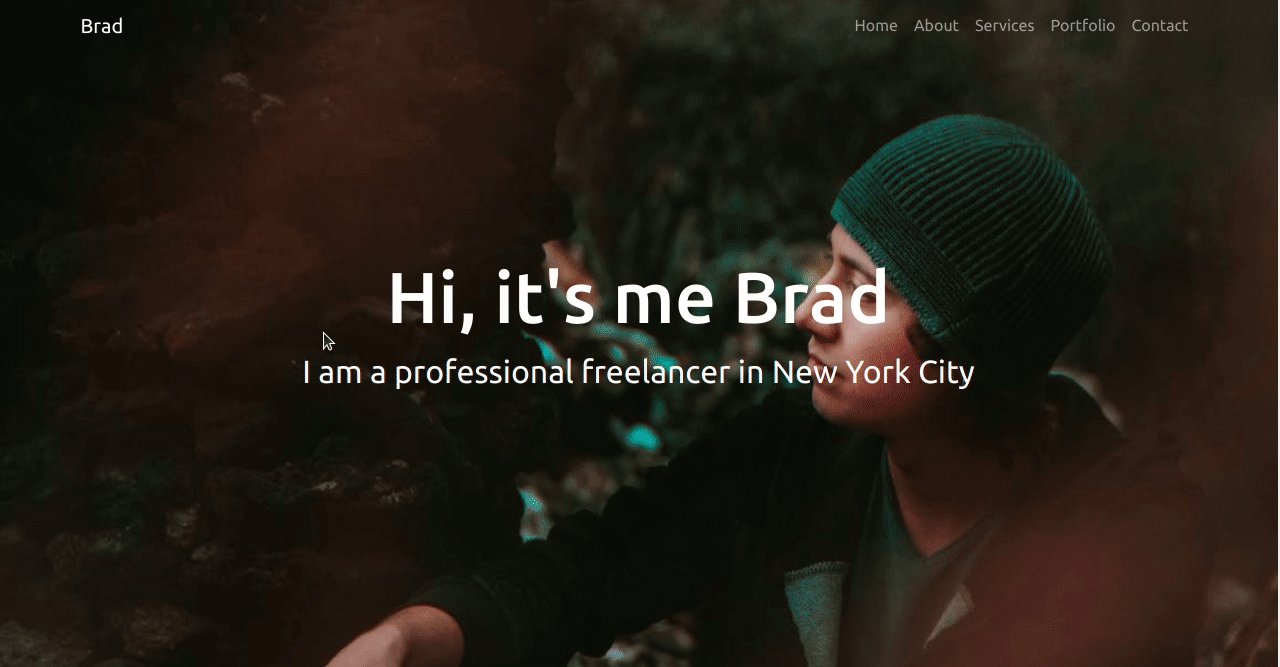
}Qui possiamo vedere che la sezione ha un id chiamato bgimage che è responsabile della visualizzazione dell'immagine hero di sfondo a tutta larghezza. Visualizza anche del testo al centro, sopra l'immagine di sfondo con l'aiuto del CSS di sopra.
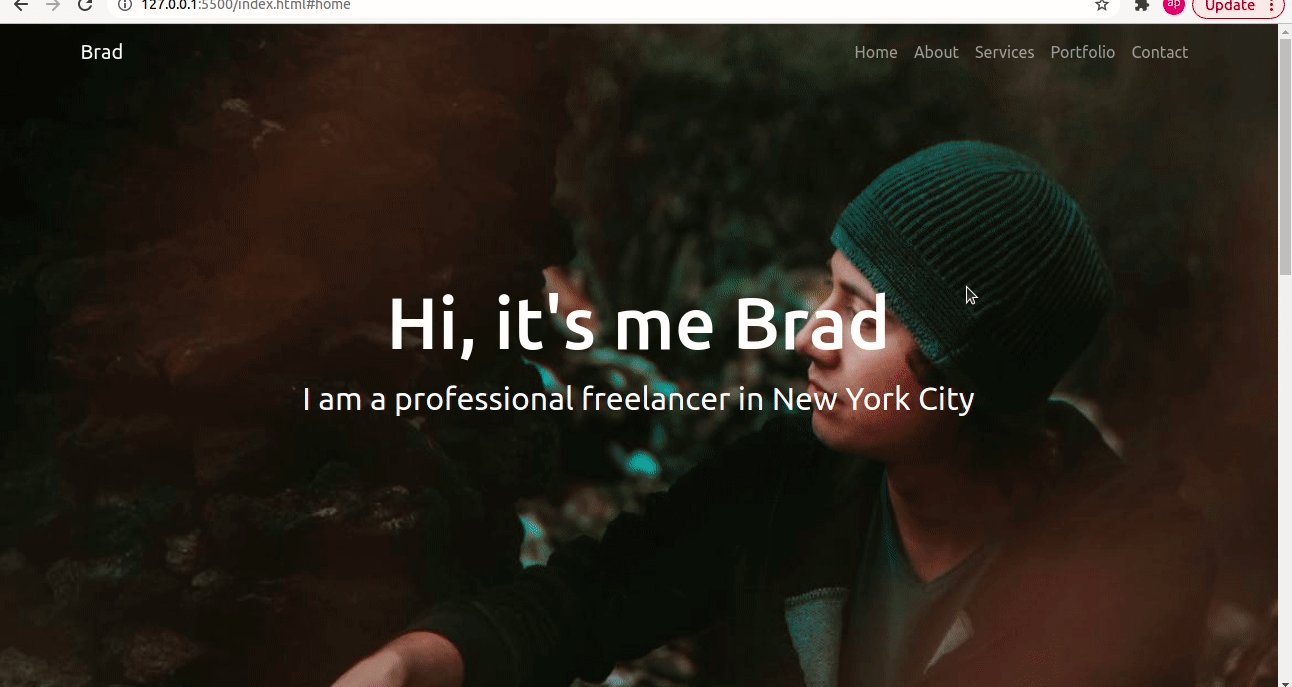
Ecco come appare il sito finora con la barra di navigazione e la sezione hero:

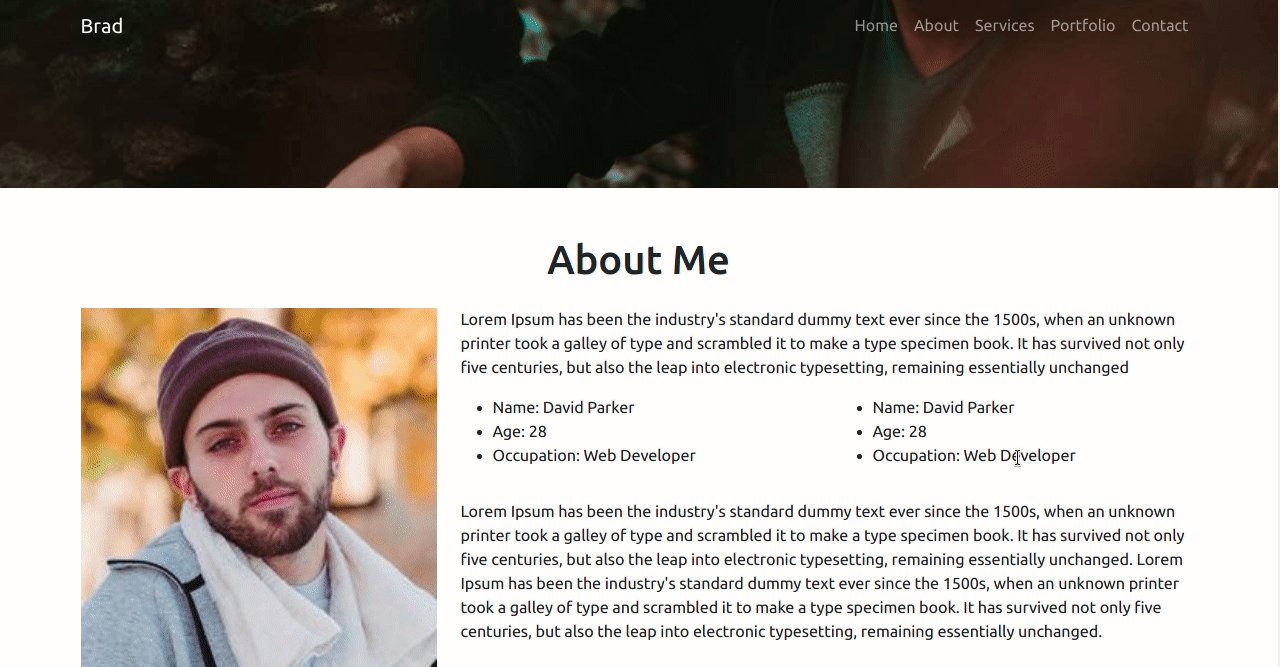
Come creare la sezione Informazioni
La pagina Informazioni contiene informazioni importanti su di te e sul tuo background. I visitatori del tuo sito portfolio possono conoscerti attraverso le informazioni che fornisci in questa pagina.
Aggiungeremo un'immagine sul lato sinistro della riga e sul lato destro aggiungeremo la nostra rapida introduzione a questa sezione. Dimostriamolo usando il codice qui sotto:
<!-- about section-->
<section id="about">
<div class="container mt-4 pt-4">
<h1 class="text-center">About Me</h1>
<div class="row mt-4">
<div class="col-lg-4">
<img src="images/about.jpeg" class= "imageAboutPage" alt="">
</div>
<div class="col-lg-8">
<p> Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged
</p>
<div class="row mt-3">
<div class="col-md-6">
<ul>
<li>Name: David Parker</li>
<li>Age: 28</li>
<li>Occupation: Web Developer</li>
</ul>
</div>
<div class="col-md-6">
<ul>
<li>Name: David Parker</li>
<li>Age: 28</li>
<li>Occupation: Web Developer</li>
</ul>
</div>
</div>
<div class="row mt-3">
<p> Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
</p>
</div>
</div>
</div>
</section>
Aggiungiamo alcuni CSS per l'immagine sul lato sinistro:
/* about section image css */
.imageAboutPage {
width: 100%;
}Questo creerà una sezione about. Puoi modificare il contenuto in base ai tuoi casi d'uso. Abbiamo aggiunto le classi denominate mt-4 e pt-4 con classe container che imposterà sia il margine superiore che il padding superiore su 1.5 rem.
La riga ha due colonne. Una ha la classe col-lg-4 per visualizzare l'immagine che occuperà la colonna di sinistra con una griglia in 4 parti per schermi di grandi dimensioni.
All'altra colonna viene assegnata una classe col-lg-8 che occuperà la colonna di destra con una griglia a 8 parti per schermi più grandi. Per schermi medi e piccoli si sovrapporranno tra loro come possiamo vedere nel file GIF sottostante:

Come realizzare la sezione servizi
Questa sezione aiuta a trasformare i visitatori del sito Web in potenziali clienti. Qui è dove spieghi quali servizi specifici offri e in quale nicchia essi si posizionano.
Aggiungiamo il codice per questa sezione e lo descriviamo di seguito:
<!-- services section-->
<section id="services">
<div class="container">
<h1 class="text-center">Services</h1>
<div class="row">
<div class="col-lg-4 mt-4">
<div class="card servicesText">
<div class="card-body">
<i class="fas servicesIcon fa-clock"></i>
<h4 class="card-title mt-3">Website Development</h4>
<p class="card-text mt-3">Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
</div>
</div>
</div>
<div class="col-lg-4 mt-4">
<div class="card servicesText">
<div class="card-body">
<i class='fas servicesIcon fa-layer-group'></i>
<h4 class="card-title mt-3">Website Design</h4>
<p class="card-text mt-3">Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
</div>
</div>
</div>
<div class="col-lg-4 mt-4">
<div class="card servicesText">
<div class="card-body">
<i class='far servicesIcon fa-check-circle'></i>
<h4 class="card-title mt-3">Website Deployment</h4>
<p class="card-text mt-3">Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 mt-4">
<div class="card servicesText">
<div class="card-body">
<i class='fas servicesIcon fa-search'></i>
<h4 class="card-title mt-3">SEO</h4>
<p class="card-text mt-3">Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
</div>
</div>
</div>
<div class="col-lg-4 mt-4">
<div class="card servicesText">
<div class="card-body">
<i class='fas servicesIcon fa-shield-alt'></i>
<h4 class="card-title mt-3">DevOps</h4>
<p class="card-text mt-3">Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
</div>
</div>
</div>
<div class="col-lg-4 mt-4">
<div class="card servicesText">
<div class="card-body">
<i class='fas servicesIcon fa-wrench'></i>
<h4 class="card-title mt-3">QA</h4>
<p class="card-text mt-3">Some quick example text to build on the card title and make up the bulk of the card's content.
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
</div>
</div>
</div>
</div>
</div>
</section>Poiché questo sito Web è rivolto a sviluppatori e Web designer, ho incluso alcuni dei servizi che uno sviluppatore o un Web designer potrebbe offrire.
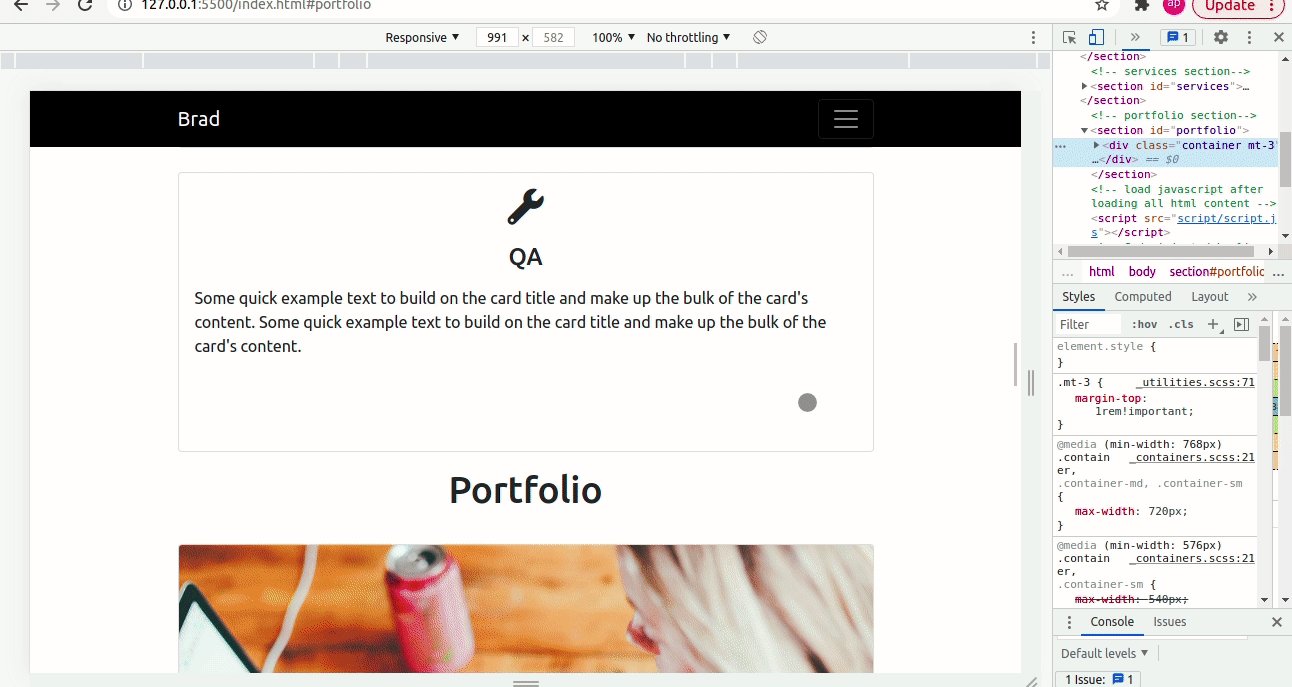
Abbiamo utilizzato le schede bootstrap per visualizzare i servizi. La nostra sezione servizi ha 2 righe e 3 colonne ciascuna. Per schermi di grandi dimensioni con una larghezza maggiore o uguale a 992px, vengono visualizzate tre schede per riga. Per gli schermi di larghezza inferiore a 992px, viene visualizzata solo una scheda per riga.
Puoi trovare ulteriori informazioni sui punti di interruzione bootstrap qui .
Inoltre, ci sono dei caratteri aggiunti in ogni scheda per farli sembrare migliori.
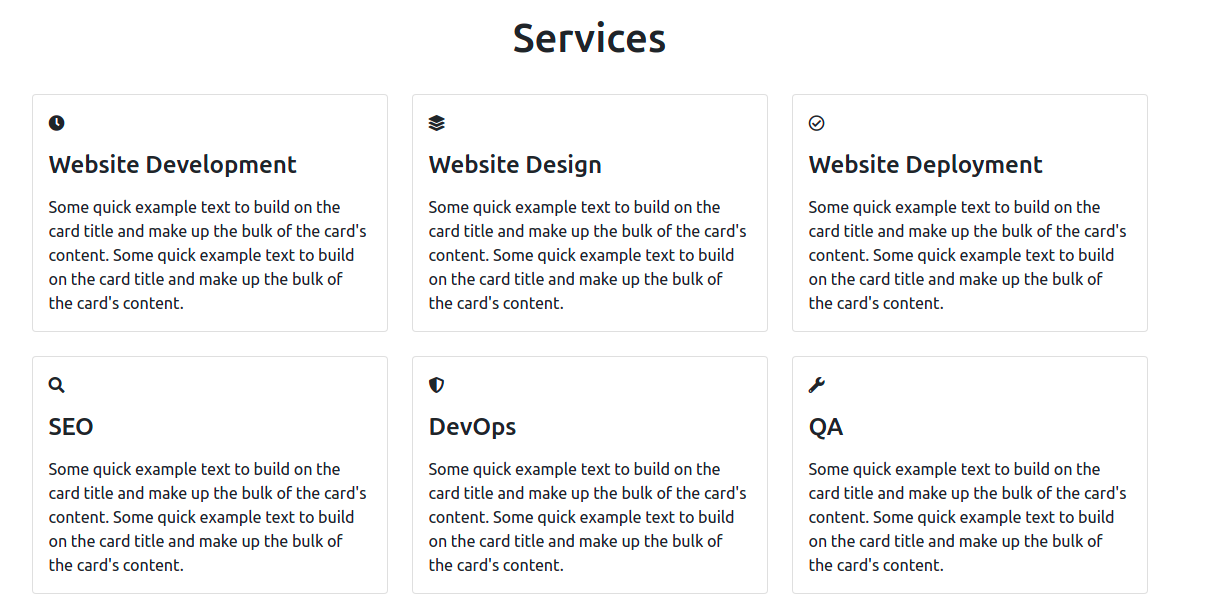
Senza CSS, la sezione dei servizi sarebbe simile a questa:

Quindi, aggiungiamo un po' di CSS per aumentare la dimensione del carattere, la dimensione dell'icona, l'altezza della scheda e aggiungere un po' di colore extra quando un utente passa con il mouse su una scheda.
/* services section css */
.servicesText.card {
height: 280px;
cursor: pointer;
}
.servicesIcon {
font-size: 36px;
text-align: center;
width: 100%;
}
.card-title {
text-align: center;
}
.card:hover .servicesIcon {
color: #008000;
}
.servicesText:hover {
border: 1px solid #008000;
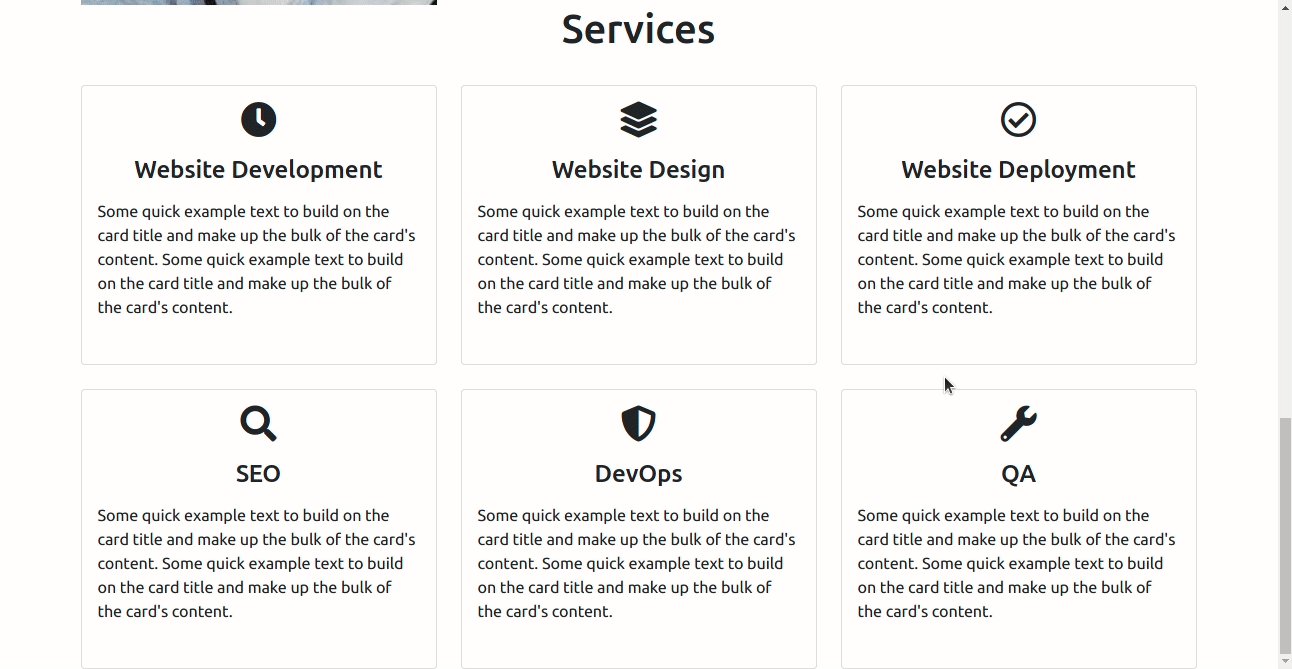
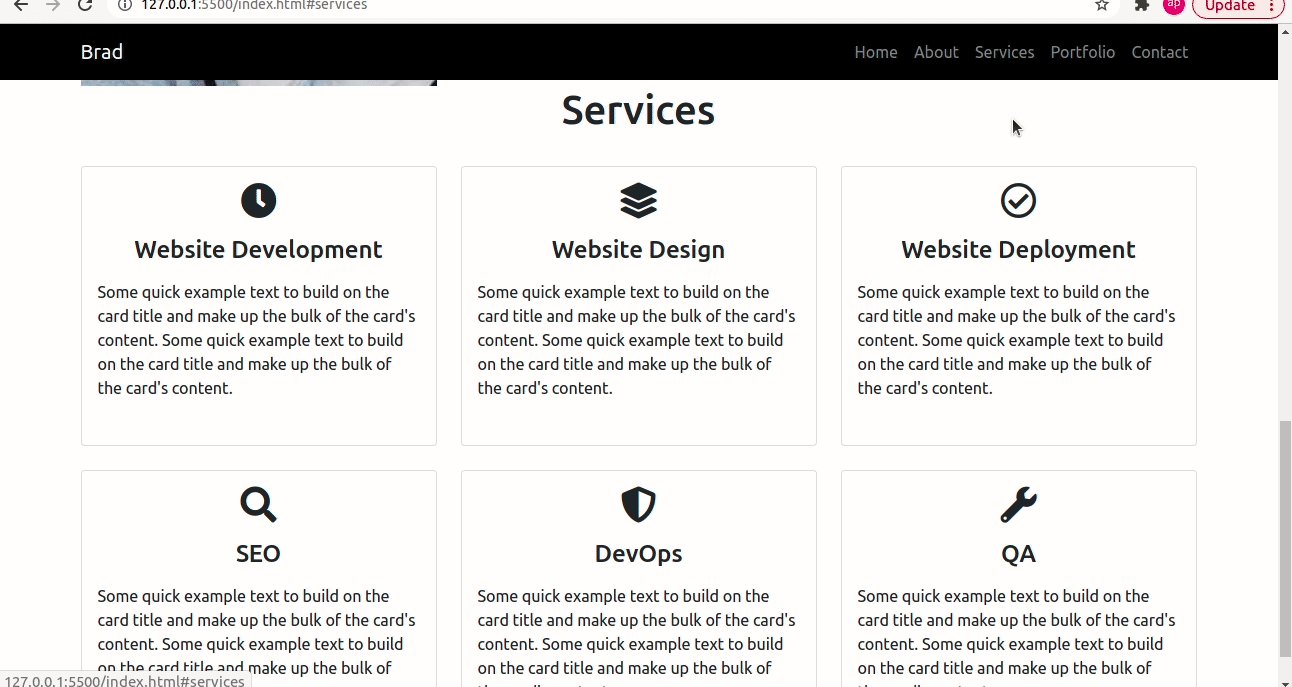
}Ecco come appare ora la nostra sezione servizi:

Come aggiungere un colore di sfondo scuro alla barra di navigazione durante lo scorrimento della pagina
Se esamini correttamente la gif sopra, vedrai che la barra di navigazione è trasparente in tutta la pagina, il che causa problemi di leggibilità. Quindi lavoriamo per risolvere questo problema.
Scriveremo alcuni script JavaScript e CSS per risolvere questo problema. Aggiungeremo una classe navbarDark per mostrare un colore di sfondo scuro per la barra di navigazione sullo scorrimento della pagina.
Per questo dobbiamo andare al file script.js e aggiungere il seguente codice:
// add class navbarDark on navbar scroll
const header = document.querySelector('.navbar');
window.onscroll = function() {
var top = window.scrollY;
if(top >=100) {
header.classList.add('navbarDark');
}
else {
header.classList.remove('navbarDark');
}
}Ora, analizziamo il codice sopra:
- header contiene il valore dell'elemento nav poiché il metodo querySelector restituisce il primo elemento che corrisponde al selettore CSS (che in questo caso è
.navbar). window.onscrollsi attiva quando si verifica l'evento di scorrimento.window.scrollYrestituisce il numero di pixel di scorrimento verticale del documento e il suo valore viene assegnato a una variabile denominatatop.- Se il valore di
topè maggiore o uguale a 100, aggiunge una classenavbarDarka header.
Aggiungiamo rapidamente il CSS per la classenavbarDark. Per questo, vai al tuo file style.css e aggiungi il seguente codice:
/* display background color black on navbar scroll */
.navbarScroll.navbarDark {
background-color: black;
}Ecco come ora apparirà la barra di navigazione:

Come costruire la sezione Portfolio
Questa sezione include il tuo lavoro migliore. Le persone possono vedere cosa sei in grado di fare e mostrare un buon lavoro eseguito in passato attirerà sicuramente più potenziali clienti o reclutatori. Quindi aggiungi solo il tuo lavoro migliore in questa sezione.
Utilizzeremo le schede Bootstrap per visualizzare i progetti di portfolio. Ci saranno 2 righe e ogni riga avrà 3 colonne di schede.
Questo sarà il codice per la sezione portfolio:
<!-- portfolio section-->
<section id="portfolio">
<div class="container mt-3">
<h1 class="text-center">Portfolio</h1>
<div class="row">
<div class="col-lg-4 mt-4">
<div class="card">
<img class="card-img-top" src="images/portfolioImage1.jpg" alt="Card image" style="width:100%">
<div class="card-body">
<h4 class="card-title">YouTube Clone</h4>
<p class="card-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<div class="text-center">
<a href="#" class="btn btn-success">Link</a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 mt-4">
<div class="card portfolioContent">
<img class="card-img-top" src="images/portfolioImage4.jpg" alt="Card image" style="width:100%">
<div class="card-body">
<h4 class="card-title">Quiz App</h4>
<p class="card-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<div class="text-center">
<a href="#" class="btn btn-success">Link</a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 mt-4">
<div class="card portfolioContent">
<img class="card-img-top" src="images/portfolioImage3.jpg" alt="Card image" style="width:100%">
<div class="card-body">
<h4 class="card-title">Product Landing Page</h4>
<p class="card-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<div class="text-center">
<a href="#" class="btn btn-success">Link</a>
</div>
</div>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-4 mt-4">
<div class="card portfolioContent">
<img class="card-img-top" src="images/portfolioImage4.jpg" alt="Card image" style="width:100%">
<div class="card-body">
<h4 class="card-title">Messaging Service</h4>
<p class="card-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<div class="text-center">
<a href="#" class="btn btn-success">Link</a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 mt-4">
<div class="card portfolioContent">
<img class="card-img-top" src="images/portfolioImage1.jpg" alt="Card image" style="width:100%">
<div class="card-body">
<h4 class="card-title">Twitter Clone</h4>
<p class="card-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<div class="text-center">
<a href="#" class="btn btn-success">Link</a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 mt-4">
<div class="card portfolioContent">
<img class="card-img-top" src="images/portfolioImage4.jpg" alt="Card image" style="width:100%">
<div class="card-body">
<h4 class="card-title">Blog App</h4>
<p class="card-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<div class="text-center">
<a href="#" class="btn btn-success">Link</a>
</div>
</div>
</div>
</div>
</div>
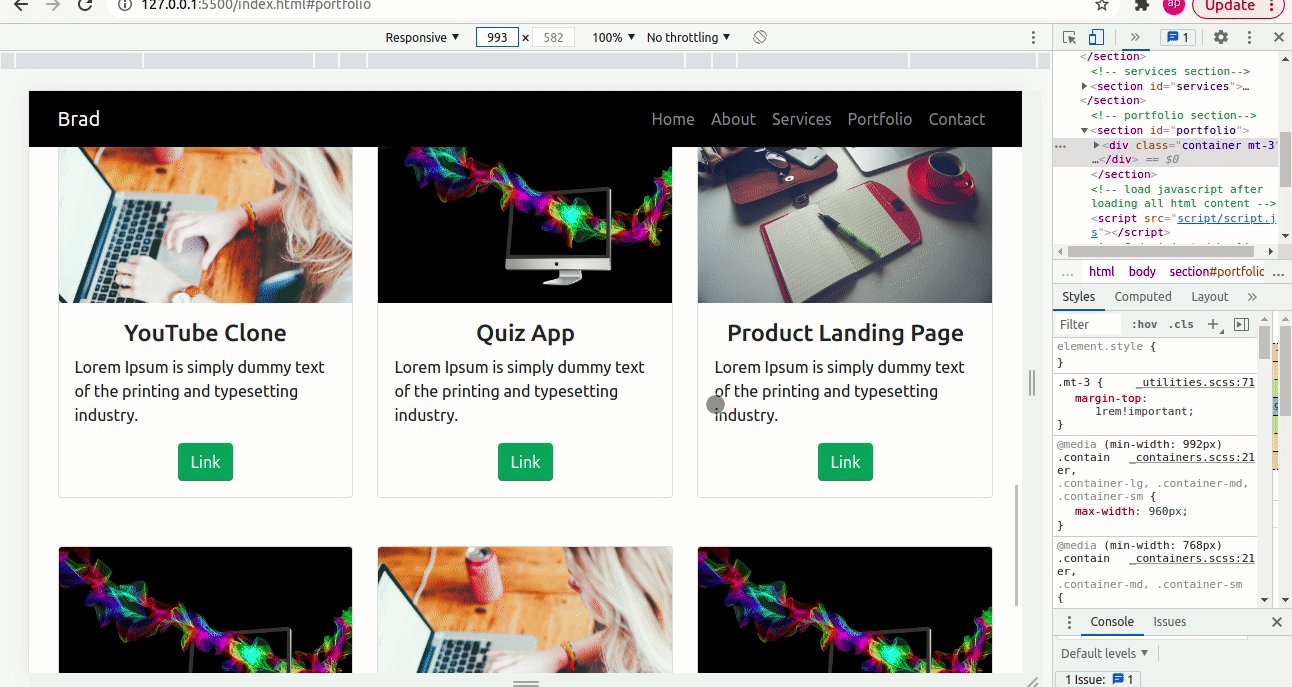
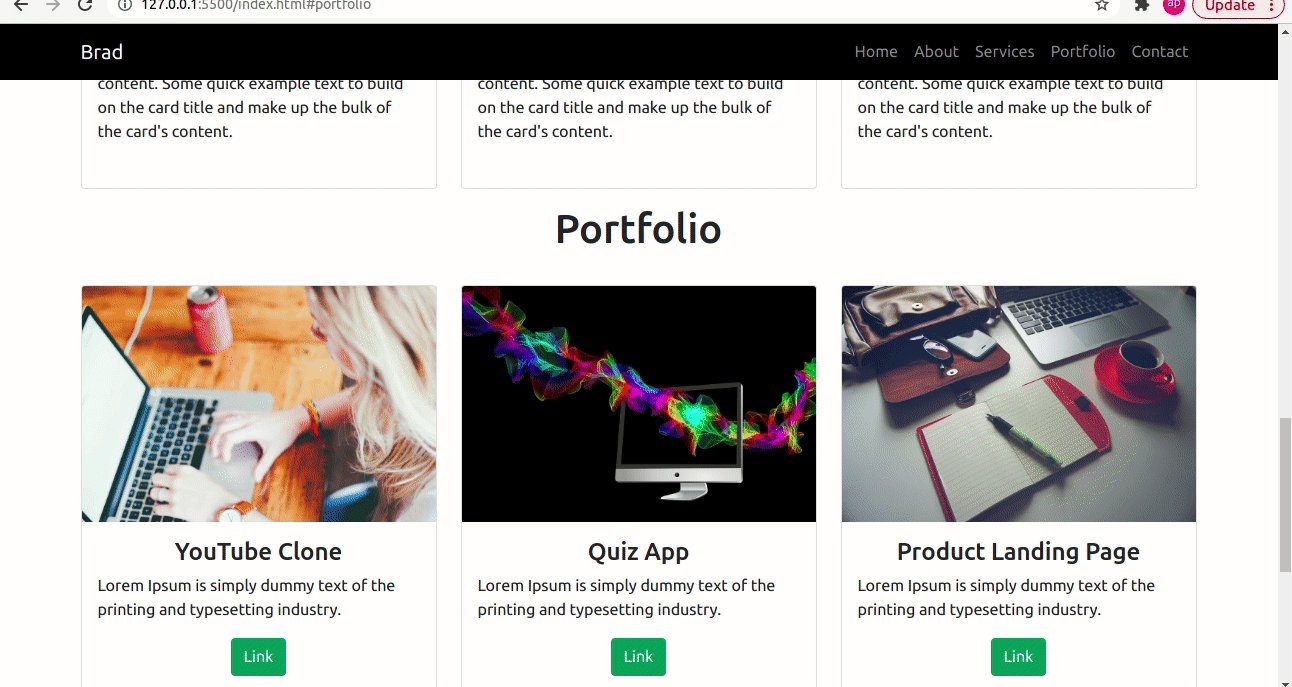
</section>Ogni scheda ha un'immagine, un titolo, una descrizione e un collegamento ai progetti. Vengono visualizzate tre schede per riga per schermi di grandi dimensioni con punti di interruzione in larghezza ≥ 992 px , ma per schermi di larghezza < 992 px viene visualizzata solo una singola scheda per riga.
La GIF qui sotto mostra come appare ora la sezione portfolio:

Come costruire la sezione contatti
Dovresti includere le tue informazioni di contatto in questa sezione in modo che i visitatori possano contattarti se vogliono assumerti.
La nostra sezione contatti includerà 2 colonne in un'unica riga: Google maps per la posizione e un modulo di contatto.
Per incorporare la mappa di Google, devi seguire questi passaggi:
- vai su https://www.embed-map.com
- inserisci la tua posizione
- fai clic sul pulsante Genera codice HTML che fornirà il codice HTML di Google Map
Il nostro codice sarà simile a questo con il modulo di contatto incluso:
<!-- contact section-->
<section id="contact">
<div class="container mt-3 contactContent">
<h1 class="text-center">Contact Me</h1>
<div class="row mt-4">
<div class="col-lg-6">
<!-- to edit google map goto https://www.embed-map.com type your location, generate html code and copy the html -->
<div style="max-width:100%;overflow:hidden;color:red;width:500px;height:500px;">
<div id="embedmap-canvas" style="height:100%; width:100%;max-width:100%;">
<iframe style="height:100%;width:100%;border:0;" frameborder="0" src="https://www.google.com/maps/embed/v1/place?q=new+york&key=AIzaSyBFw0Qbyq9zTFTd-tUY6dZWTgaQzuU17R8">
</iframe>
</div>
<a class="googlemaps-html" href="https://www.embed-map.com" id="get-data-forembedmap">https://www.embed-map.com</a>
<style>#embedmap-canvas img{max-width:none!important;background:none!important;font-size: inherit;font-weight:inherit;}
</style>
</div>
</div>
<div class="col-lg-6">
<!-- form fields -->
<form>
<input type="text" class="form-control form-control-lg" placeholder="Name">
<input type="email" class="form-control mt-3" placeholder="Email">
<input type="text" class="form-control mt-3" placeholder="Subject">
<div class="mb-3 mt-3">
<textarea class="form-control" rows="5" id="comment" name="text" placeholder="Project Details"></textarea>
</div>
</form>
<button type="button" class="btn btn-success mt-3">Contact Me</button>
</div>
</div>
</div>
</section>La prima colonna visualizzerà la mappa di Google e la successiva visualizzerà il modulo di contatto.
Il modulo di contatto ha quattro diversi campi: nome, e-mail, oggetto e dettagli del progetto. Il modulo non invia la richiesta in autonomia. Dovrai collegarlo a un qualsiasi codice di back-end. Oppure per questo puoi semplicemente usare Netlify Form o Formspree .
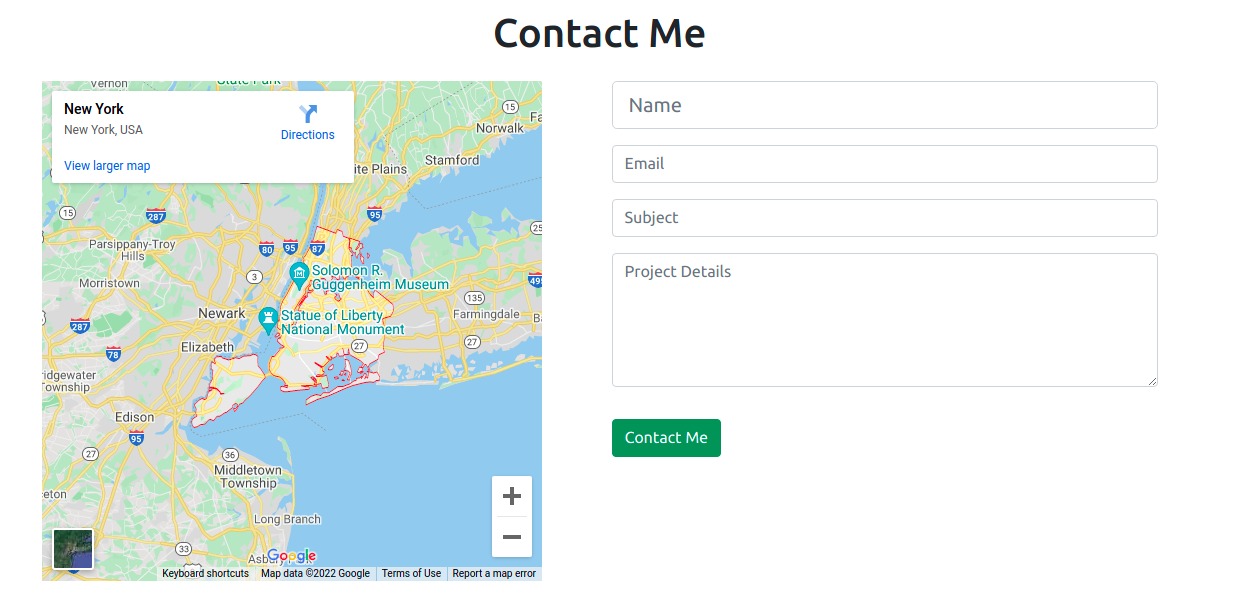
Ecco come apparirà la sezione contatti:

Come costruire la sezione del piè di pagina
Ora siamo arrivati all'ultima sezione di questo post, che è la sezione del piè di pagina. Abbiamo già aggiunto un collegamento CDN al font Awesome nel file index.html.
Nel footer, aggiungeremo collegamenti ai nostri social media tramite icone e caratteri awesome.
<!-- footer section-->
<footer id="footer">
<div class="container-fluid">
<!-- social media icons -->
<div class="social-icons mt-4">
<a href="https://www.facebook.com/" target="_blank"><i class="fab fa-facebook"></i></a>
<a href="https://www.instagram.com/" target="_blank"><i class="fab fa-instagram"></i></a>
<a href="https://www.twitter.com/" target="_blank"><i class="fab fa-twitter"></i></a>
<a href="https://www.linkedin.com/" target="_blank"><i class="fab fa-linkedin"></i></a>
<a href="https://www.twitch.tv/" target="_blank"><i class="fab fa-twitch"></i></a>
</div>
</div>
</footer>Senza il CSS, il nostro footer sarà simile a questo:

Quindi aggiungiamo uno stile al piè di pagina con questo codice:
/* social media icons styling */
.social-icons {
font-size: 36px;
cursor: pointer;
}
.fa-facebook:hover,.fa-instagram:hover,.fa-twitter:hover,.fa-linkedin:hover, .fa-twitch:hover {
color: #008000;
}
.fab {
color: #000000;
}
/* footer styling */
#footer {
background-color: #808080;
text-align: center;
}Le icone sono ora visualizzate al centro con un effetto al passaggio del mouse che possiamo vedere nel file GIF sottostante.

Tocchi finali
Per aggiungere un po' di spazio tra tutte le sezioni, aggiungiamo un po' di stile in più:
/* spacing on all sections */
#about, #services, #portfolio, #contact {
margin-top: 4rem;
padding-top: 4rem;
}
#contact {
padding-bottom: 4rem;
}Ora abbiamo finito di creare il nostro sito Web portfolio.
Puoi trovare il codice sorgente completo di questo progetto qui .
Conclusione
Ecco come puoi creare un sito Web portfolio completo e responsivo utilizzando HTML, CSS, JavaScript e Bootstrap 5 .
In questo post abbiamo visto alcuni dei vantaggi nella creazione di un sito Web portfolio per sviluppatori Web e designer. Abbiamo diviso l'intero sito Web in diverse sezioni e di ognuna ne abbiamo discusso individualmente mentre lo costruivamo.
Puoi personalizzare questo sito Web in base ai tuoi casi d'uso.
Spero che tu abbia trovato utile questo post.
Buona codifica!
Puoi trovarmi su Twitter per contenuti quotidiani sullo sviluppo Web.