Articolo originale: How to Use Git and GitHub in a Team like a Pro – Featuring Harry and Hermione 🧙
In questo tutorial, imparerai come lavorare in un team con un repository centrale su GitHub. Parleremo di issue, commit, pull request, revisione del codice e altro.
Non mi considero un esperto, ma ho appreso molto su Git durante il mio primo mese di lavoro come sviluppatore di software.
Ho scritto questo tutorial per condividere come viene utilizzato Git in un ambiente professionale. Tieni a mente che non c'è un unico modo di adoperare Git - questo è soltanto un approccio e può essere diverso da ciò che vedrai durante la tua carriera lavorativa.
Questo tutorial è un buon punto di partenza per iniziare a lavorare con le procedure di Git.
Il progetto
Harry e Hermione hanno avuto la grande idea di creare un'app SaaS per permettere alle persone di creare le proprie pozioni online e condividerle con tutto il mondo. L'hanno chiamata Potionfy e sarà la loro prima start-up.

Hanno deciso di usare GitHub come repository centrale in cui salvare tutto il loro lavoro. Hanno scelto React e Ruby on Rails come stack per la loro app.
Il Team
Harry e Hermione avvieranno l'app Potionfy usando i loro risparmi. Lavoreranno dal loro garage a si aspettano di avere un MVP pronto in 4 settimane.
Vediamo come lavoreranno insieme per ottenere un prodotto SaaS e gli ostacoli che dovranno superare per farlo.
Setup iniziale del progetto
Per questo progetto useremo un team costituito da due personaggi di fantasia – Harry e Hermione – con due account GitHub separati. Per questo, potresti iniziare a creare due account su GitHub.
Per semplificare le cose, se hai un account Gmail, puoi usare il tuo indirizzo Gmail con il segno + e del testo dopo la prima parte dell'indirizzo, e riceverai tutte le comunicazioni email in un solo account:
my_email_address+harry@gmail.com
my_email_address+hermione@gmail.com
Qui potrai trovare più informazioni su questo argomento.
Step 1: Come creare due diversi account su GitHub
Per seguire questo tutorial, avrai bisogno di due account su GitHub. Ho scelto di crearne due, ma puoi anche usare il tuo account personale e un altro account. Ecco i due che ho appena creato:

Step 2: Come impostare l'ambiente di sviluppo locale
Stiamo per utilizzare Git all'interno di un ambiente di sviluppo locale. Ho deciso di usare una macchina virtuale che esegue Linux (per evitare qualsiasi problema di configurazione con Git), ma puoi usare l'ambiente che preferisci.
Accertati di avere Git installato sul tuo sistema:
git --version
Questo comando dovrebbe restituirti la versione di Git installata sul tuo sistema. Nel mio caso, il mio Ubuntu virtuale non ha Git installato, quindi eseguirò:
sudo apt install git
Step 3: Considerazioni sul lavoro di gruppo
Harry lavorerà localmente nel nostro ambiente di sviluppo e Hermione lavorerà direttamente su GitHub usando VSCode online (altre informazioni più avanti).
Come iniziare a lavorare sul progetto
Step 1: Come creare un repository e costruire il team (gratis)
Hermione è la leader del nostro team, visto che ha più esperienza nella programmazione, quindi ha deciso di creare un nuovo repository per contenere il codice del prodotto SaaS.
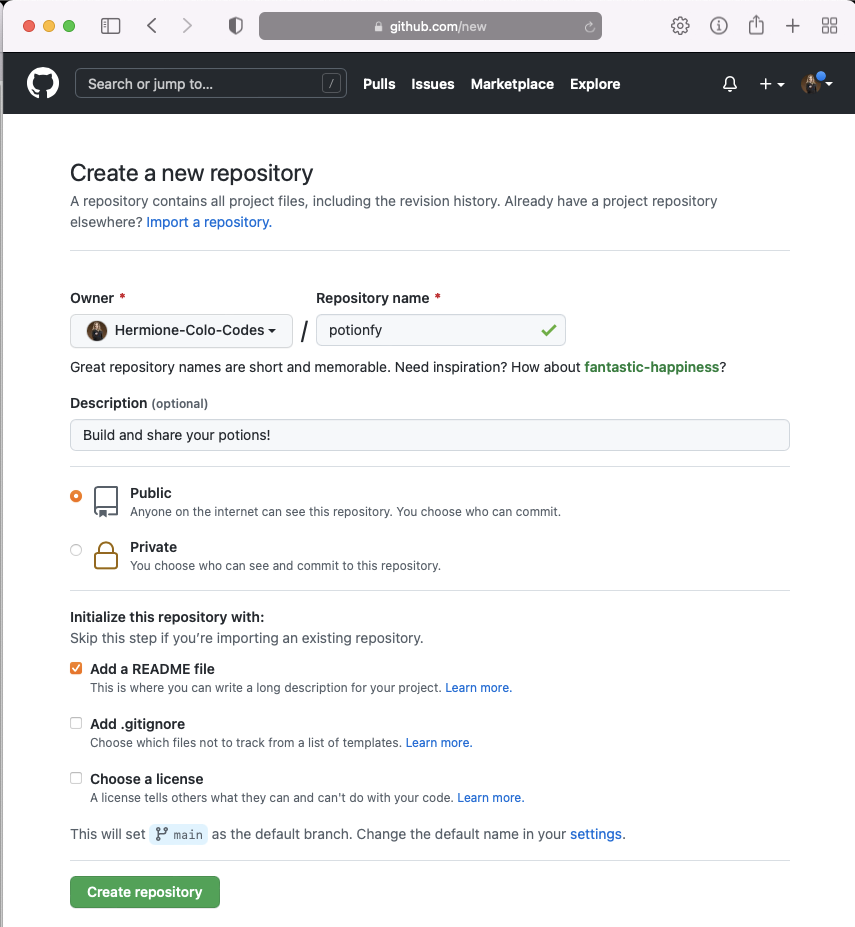
Per creare un repository, ha utilizzato l'interfaccia web di GitHub cliccando sulla scheda Repositories e poi sul pulsante New. Ha chiamato il repository potionfy, ha aggiunto una breve descrizione e un file Readme.md.

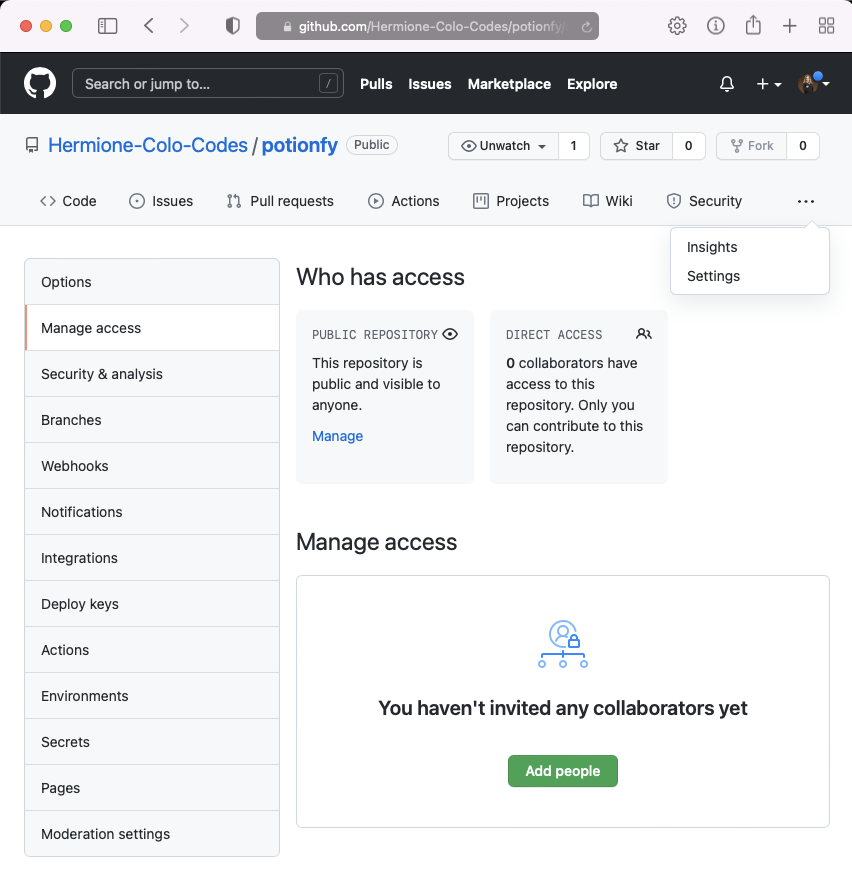
Dopo aver creato il repository, ha invitato Harry. Per fare questo, ha cliccato sulla scheda Settings nel repository potionfy, poi sull'opzione Manage access e infine sul pulsante Add people.

Ha mandato l'invito a Harry inserendo lo username (o l'email) di Harry nella finestra pop-up e cliccando su Add Harry(...) to this repository.

E dopo pochi secondi, Harry ha ricevuto l'invito sulla sua email:

Harry ha accettato l'invito, pronto a lavorare sul nuovo progetto.
NOTA: nel caso in cui il link nell'invito non funzioni (come nel mio caso), Harry ha bisogno di andare sukl profilo GitHub di Hermione, cliccare sul repository potionfy e accettare la richiesta da lì:


Step 2: Come creare un file
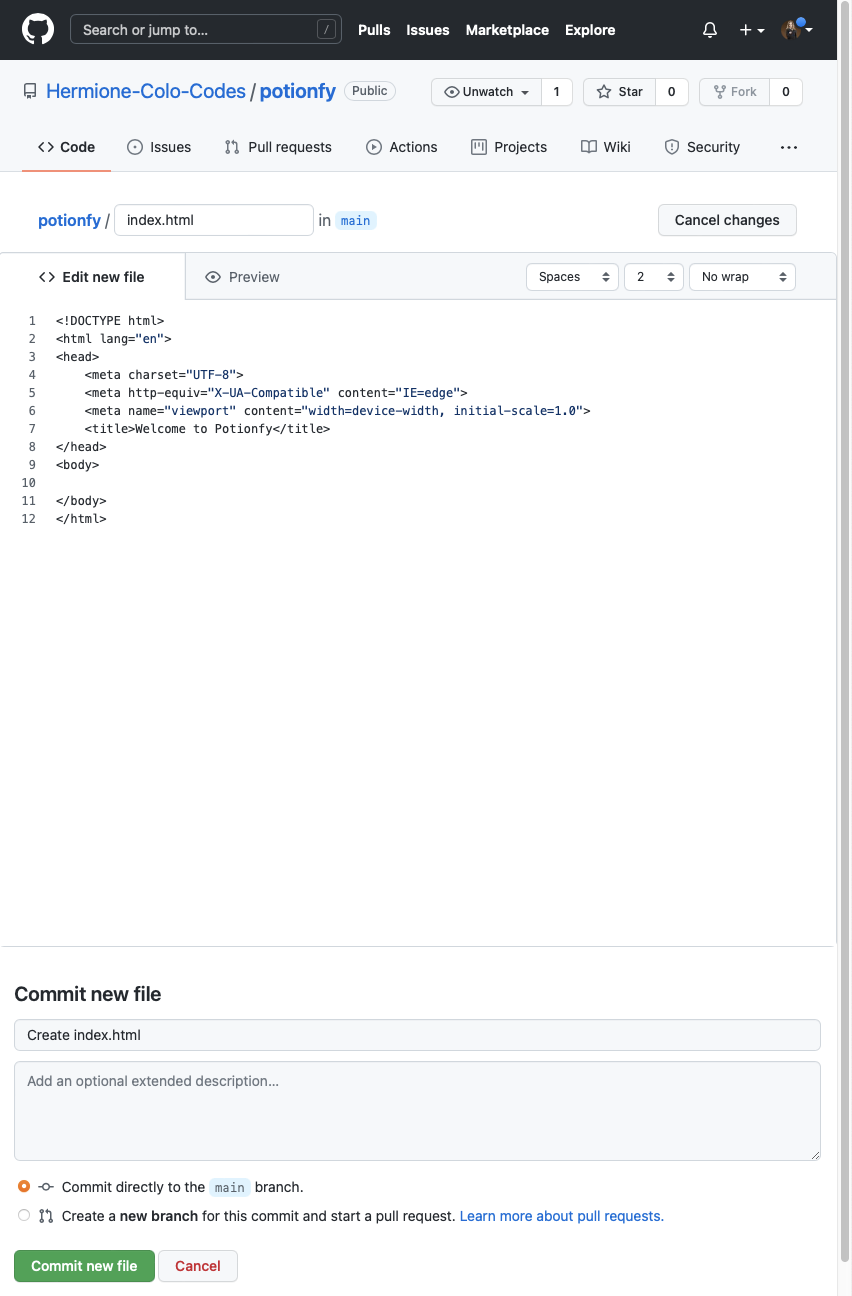
Hermione ha iniziato il progetto creando il primo file da utilizzare per il prodotto SaaS di Potionfy: index.html.
Per farlo, ha creato un file usando l'interfaccia web di GitHub posizionandosi all'interno del repository e cliccando sui pulsanti Add file > Create new file.

Poi ha aggiunto il nome del file, il suo contenuto e un messaggio di commit. Una volta cliccato sul pulsante Commit new file, il file è stato creato nel repository.

Step 3: Come creare un issue e lavorarci su
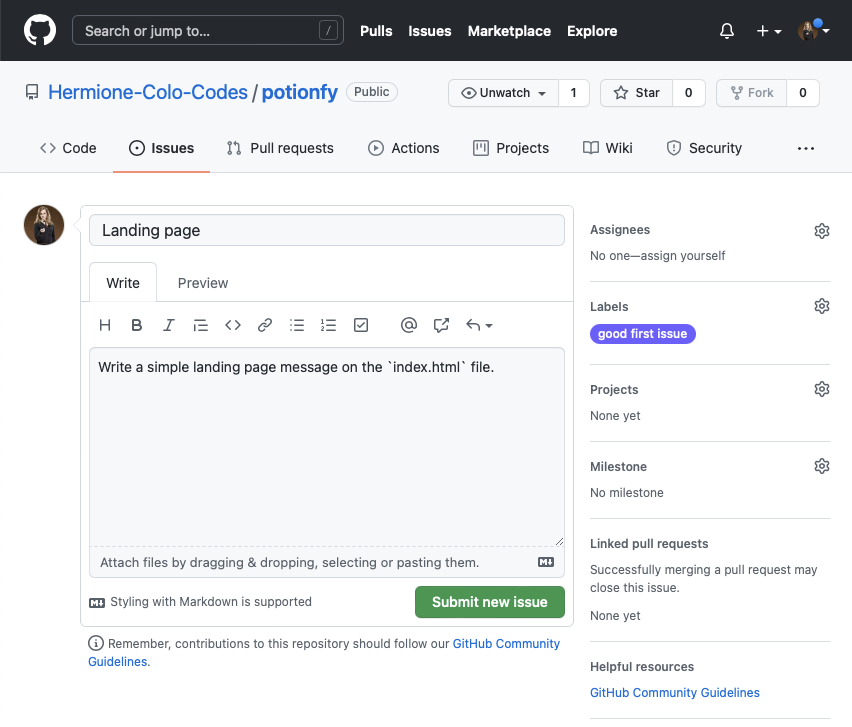
Hermione ha bisogno di lavorare sul marketing per il lancio di Potionfy, e ha detto a Harry di aggiungere un semplice messagio di landing al file index.html. Quindi, ha creato un issue nel repository cliccando sulla scheda Issues e poi sul pulsante New issue.


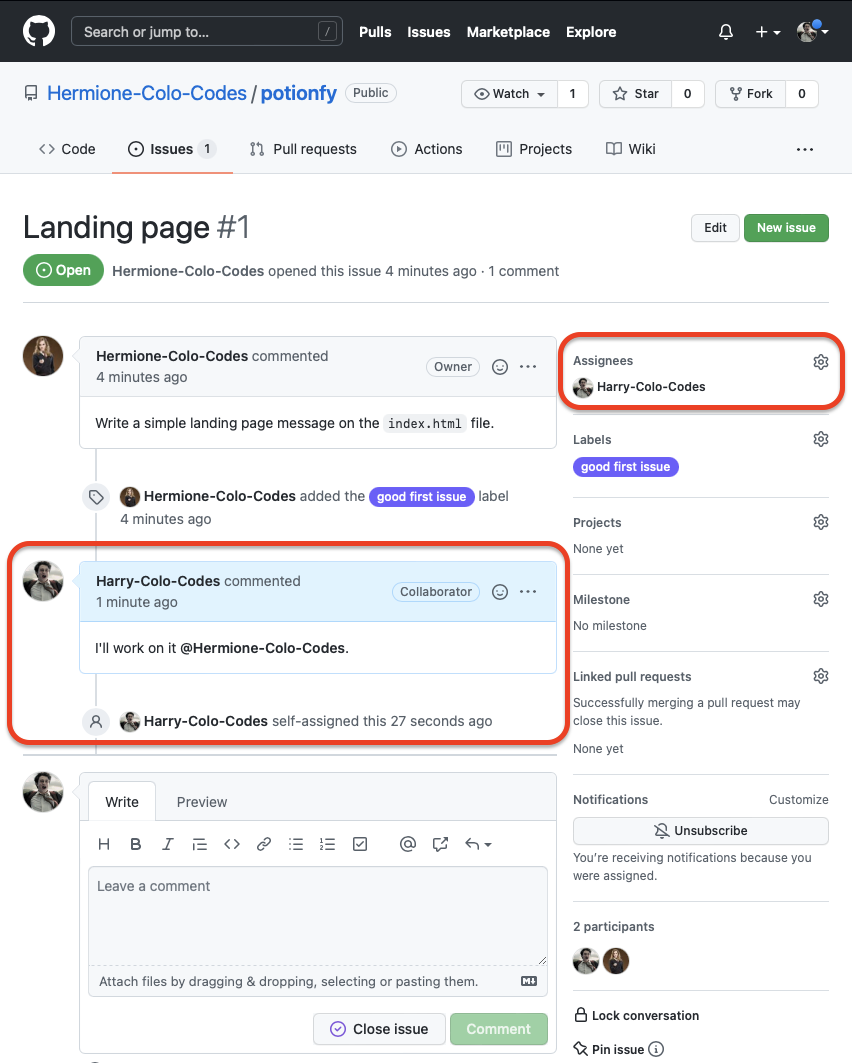
Dopo aver creato l'issue, Harry gli ha dato un'occhiata (andando nella scheda issues del repository potionfy) e ha fatto sapere a Hermione che ci lavorerà su lasciando un commento e assegnandosi l'issue.

Lavorando con questa dinamica, il team saprà su cosa stanno lavorando gli altri membri.
Step 4: Come impostare l'ambiente di sviluppo locale
Per occuparsi del file index.html del progetto, Harry ha scelto di lavorare localmente, quindi ha bisogno di clonare il repository di potionfy nel suo ambiente di sviluppo (la macchina virtuale con Linux).
Per prima cosa, ha impostato le chiavi SSH per lavorare con GitHub, dopo aver seguito il tutorial Generating a new SSH key and adding it to the ssh-agent. Poi ha aggiunto le chiavi al suo account GitHub, seguendo il tutorial Adding a new SSH key to your GitHub account.
In seguito, Harry ha aperto il repository di Hermione su GitHub e ha copiato il link per clonarlo:

Nel suo ambiente di sviluppo locale, ha creato una nuova cartella in cui inserire tutto il suo lavoro:
$ mkdir ~/development
$ cd ~/development
Infine, ha clonato il repository digitando git clone e incollando il codice appena copiato da GitHub (che è l'indirizzo del repository):
$ git clone git@github.com:Hermione-Colo-Codes/potionfy.git
In questo modo, ha ottenuto una copia locale del repository ed è pronto per iniziare a lavorarci sopra.
$ ll
total 12
drwxrwxr-x 3 parallels parallels 4096 Nov 17 07:34 ./
drwxr-xr-x 23 parallels parallels 4096 Nov 17 07:33 ../
drwxrwxr-x 3 parallels parallels 4096 Nov 17 07:34 potionfy/
Il workflow di GitHub
Ecco le procedure raccomandate da GitHub per lavorare su un repository:
- Creare un branch
- Apportare modifiche
- Creare una pull request
- Risolvere i commenti di revisione
- Effettuare il merge della pull request
- Cancellare il branch
Per avere più informazioni a riguardo, puoi leggere questo documento.
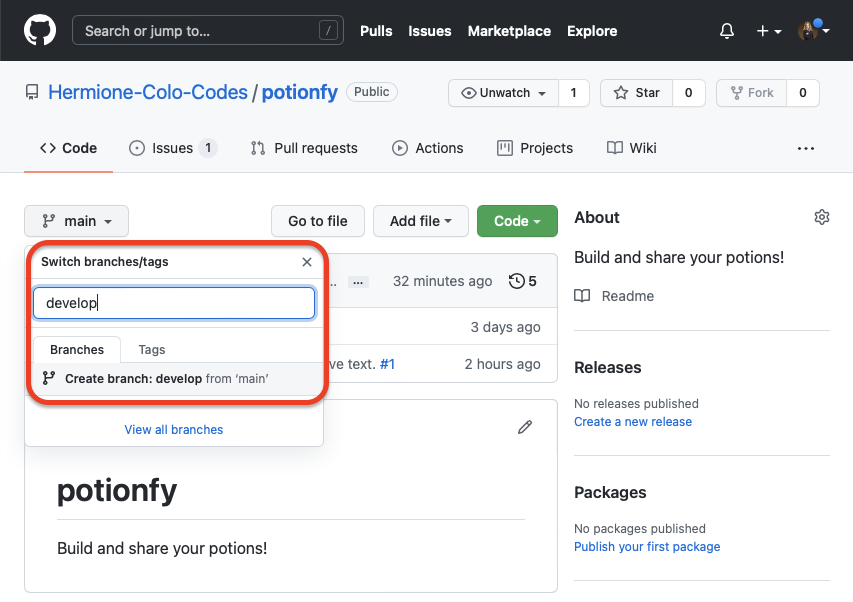
Step 1: Create a branch
Dato che è una buona pratica non lavorare direttamente sul branch principale, Harry ha creato un nuovo branch inerente all'issue su cui dovrà lavorare.
Ha scelto di farlo nel repository di GitHub, ma avrebbe potuto fare lo stesso nell'ambiente locale usando i comandi di Git.
Ha scelto un nome opportuno e un aggiunto un prefisso con il numero per identificare l'issue (in questo caso, 1).

Qui puoi trovare più informazioni su come creare un branch su GitHub.
Step 2: Lavorare sul branch localmente
Una volta creato il branch, Harry ha iniziato a lavorarci su.
git pull
La prima cosa che ha fatto è stata un pull dell'intero repository per poter vedere il branch nel suo ambiente di sviluppo locale.
~/development/potionfy$ git pull
Warning: Permanently added the ECDSA host key for IP address '13.237.44.5' to the list of known hosts.
From github.com:Hermione-Colo-Codes/potionfy
* [new branch] 1-add-landing-message -> origin/1-add-landing-message
Already up to date.
git checkout
Poi è passato al nuovo branch nel suo ambiente usando il comando git checkout <name_of_branch> e, una volta fatto ciò, si è assicurato di lavorare nel branch corretto con il comando git branch.
~/development/potionfy$ git checkout 1-add-landing-message
Branch '1-add-landing-message' set up to track remote branch '1-add-landing-message' from 'origin'.
Switched to a new branch '1-add-landing-message'
~/development/potionfy$ git branch
* 1-add-landing-message
main
Risolvere un issue
Harry ha iniziato a lavorare per risolvere l'issue e per farlo, ha aperto il file index.html e gli ha aggiunto un elemento h1.

Ecco la reazione di Git dopo che Harry ha effettuato il cambiamento:
~/development/potionfy$ git status
On branch 1-add-landing-message
Your branch is up to date with 'origin/1-add-landing-message'.
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: index.html
no changes added to commit (use "git add" and/or "git commit -a")
parallels@parallels-Parallels-Virtual-Platform:~/development/potionfy$
Poi ha aggiunto il file all'area di staging con il comando git add e ha fatto il commit dei cambiamenti con il comando git commit.
~/development/potionfy$ git add -A
~/development/potionfy$ git commit -m "Add landing message. #1"
~/development/potionfy$ git status
Nota come il messaggio di commit include anche l'id dell'issue, che in questo caso è #1.
Effettuare il push al repository
Il passo successivo è stato fare il push dei cambiamenti al repository.
~/development/potionfy$ git push

Creare una pull request
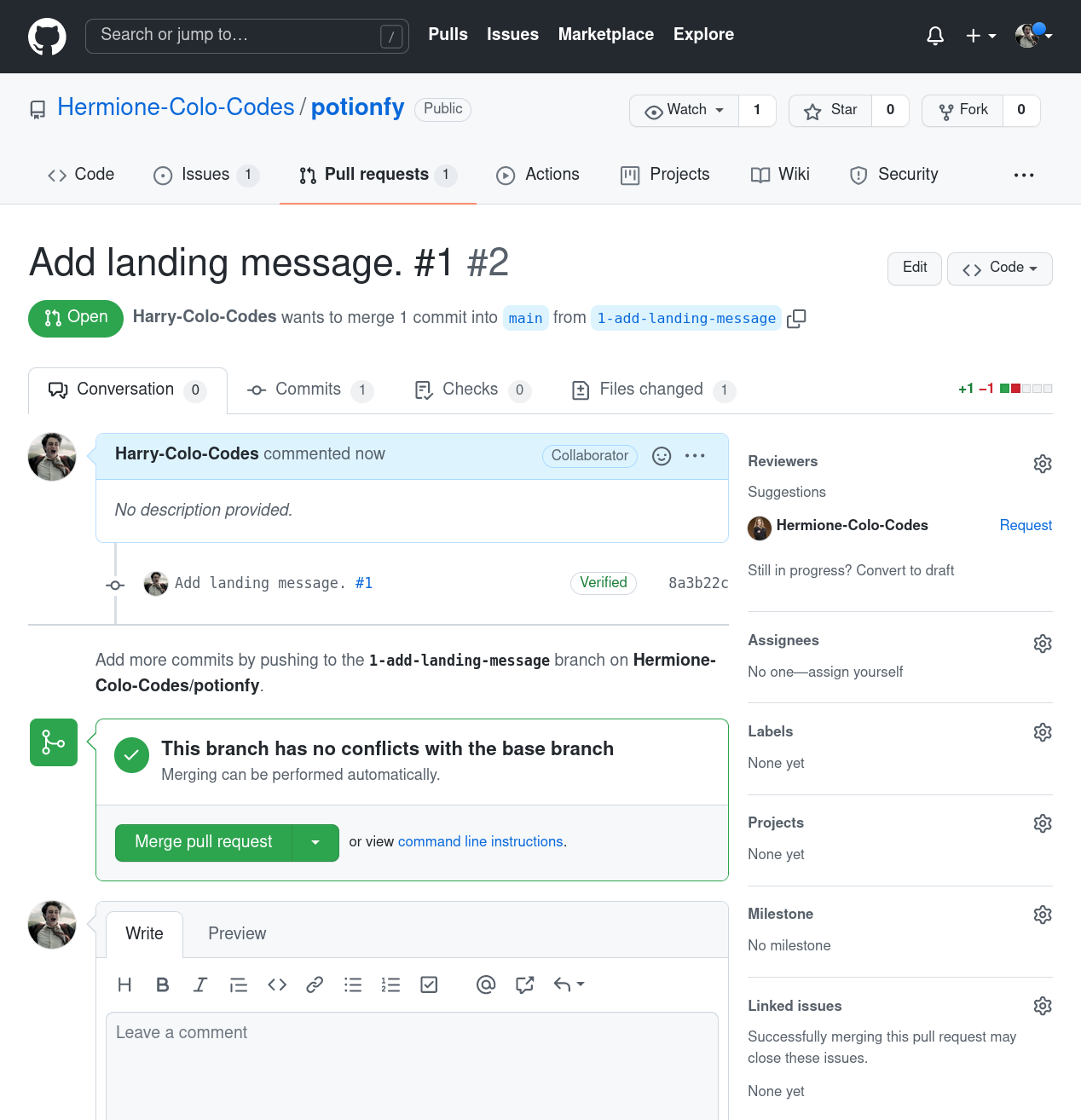
Harry ha cliccato sul pulsante Compare and pull request nel repository di GitHub (assicurandosi di selezionare il suo branch dal menu a tendina sulla sinistra).

La pull request è stata visionata da Hermione e lei deciderà se effettuare il merge al branch principale oppure no.
Ricapitolando
Fino a questo punto del tutorial, abbiamo imparato come Harry e Hermione hanno deciso di realizzare un'app SaaS chiamata Potionfy per permettere alle persone di creare le proprie pozioni online e condividerle con tutto il mondo.
Hermione ha creato un repository remoto, poi un issue per creare una landing page, mentre Harry ha lavorato sull'issue localmente, creando una pull request una volta finito il lavoro.
Adesso, vedremo:
- come Hermione revisiona il codice di Harry,
- come viene fatto il merge del codice nel branch principale,
- la decisione di usare un branch
develop, - come il team lavora nel branch develop e fa il merge dei cambiamenti nel main,
- come il team risolve i conflitti del merge.

Come revisionare il codice
Step 1: Come creare una code review
Hermione ha completato le sua attività riguardanti marketing e promozione e ora ha il tempo per revisionare il codice di Harry.
Per farlo, apre il repository di GitHub per poi cliccare sulla scheda Pull requests per trovare la pull request di Harry.

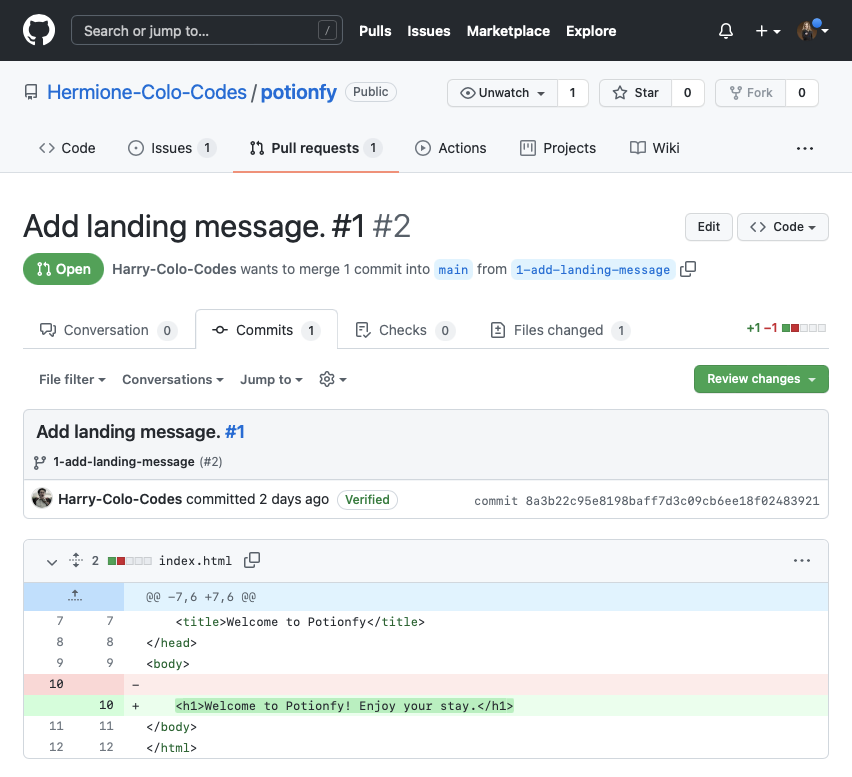
Una volta trovata la pull request di Harry, clicca sulla scheda Commits e alla fine sull'ultimo commit di Harry (questo è soltanto uno dei modi per accedere ai file modificati in una pull request).

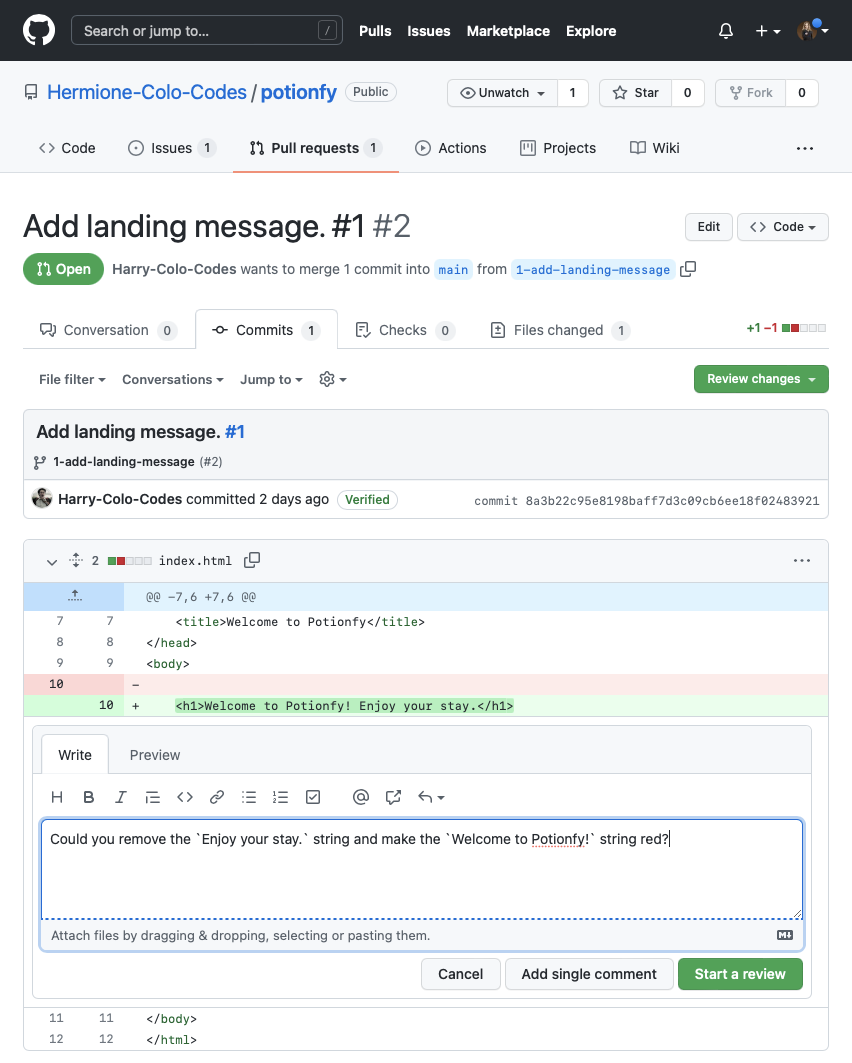
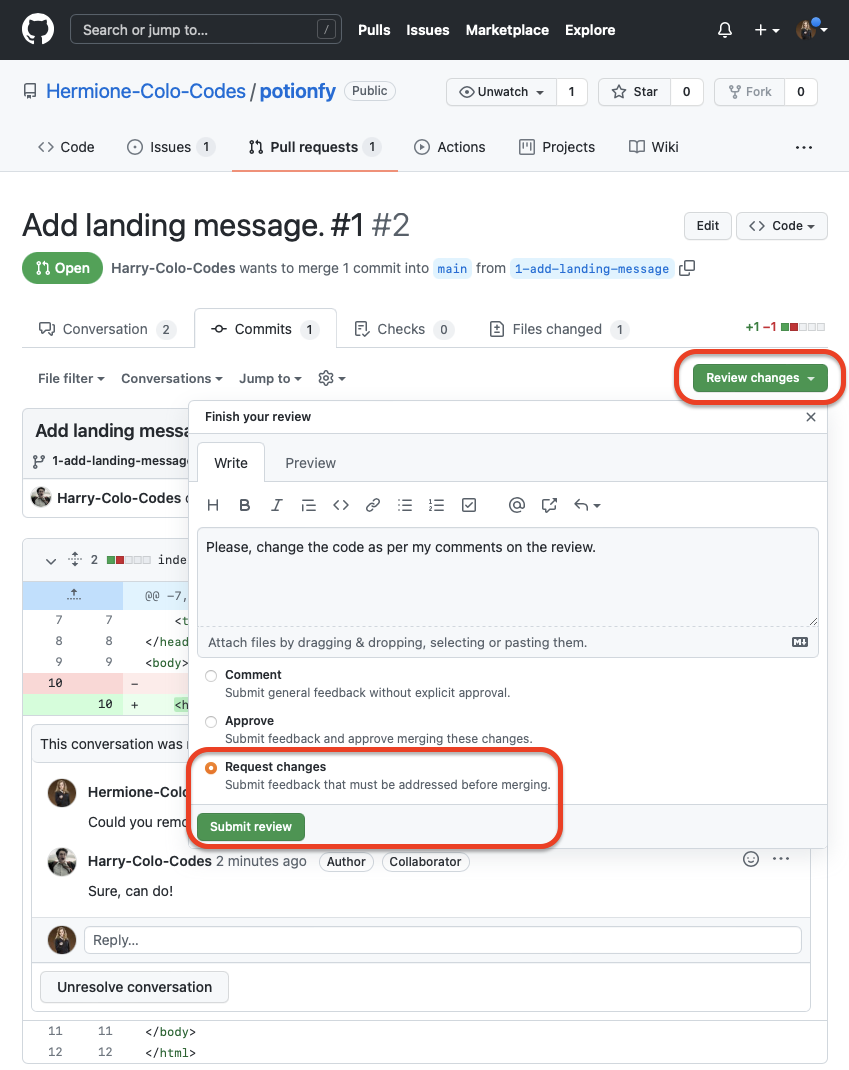
Non è completamente convinta del codice dell'elemento <h1>, quindi clicca sull'icona con il segno + che appare passando con il puntatore su quella riga di codice e scrive un commento a Harry. Infine, clicca sul pulsante Start a review.

Visto che non ha altri commenti sul codice, clicca sul pulsante Review changes per rendere la revisione visibile al resto del team.

Puoi trovare altre informazioni sulle revisioni in quest'articolo.
Step 2: How to address the review and create a code change
Harry controlla la sua pull request e trova una nuova conversazione: la revisione di Hermione.

Harry risponde al commento di Hermione a clicca sul pulsante Resolve conversation.

Adesso che la conversazione è stata risolta, Hermione può inviare la revisione che indica la richiesta di cambiamenti, così che Harry possa effettivamente lavorarci su.

Nota: questo è solo un modo per eseguire una revisione su GitHub e può essere diverso dal quello che adopera il tuo team per gestire questo tipo di procedura.
Harry controlla di nuovo la pull request e trova il messaggio Changes requested.

Step 3: Come implementare i cambiamenti
Dato che a Harry piace lavorare in locale, continua a lavorare sul branch che ha creato per implementare i cambiamenti nel codice.
$ git checkout 1-add-landing-message
Una volta essersi assicurato di essere nel branch corretto, apporta i cambiamenti nel file index.html.

Nota: per semplicità, non stiamo creando un file CSS separato.
Dopo aver finito di modificare il codice, effettua lo staging dei cambiamenti, ne fa il commit (accertandosi di includere id dell'issue perché ci sta ancora lavorando su) ed effettua il push su GitHub.
$ git add -A
$ git commit -m "Add colour and remove text. #1"
$ git push
Step 4: Come fare il merge di una pull request
Adesso tocca a Hermione. Controlla la pull request e trova un nuovo commit: quello di cui Harry ha fatto il push su GitHub.

Poi clicca sulla scheda Files changed e trova i cambiamenti che aveva suggerito di apportare al file index.html.

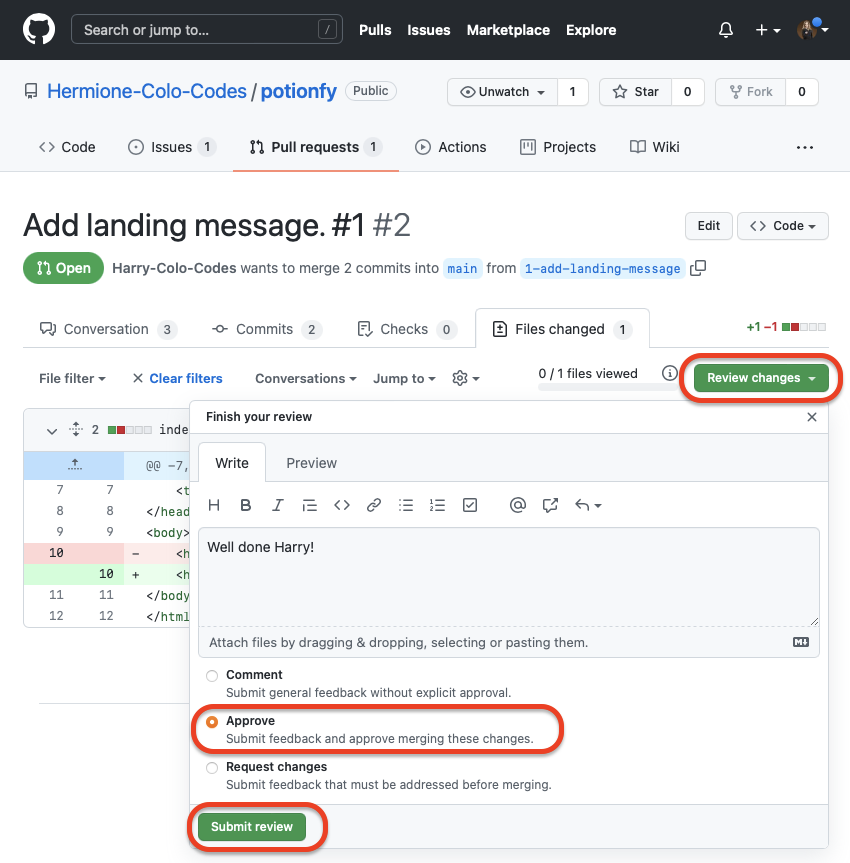
Visto che è soddisfatta dei cambiamenti, procede ad approvarli cliccando sul pulsante Review changes e selezionando l'opzione Approve.

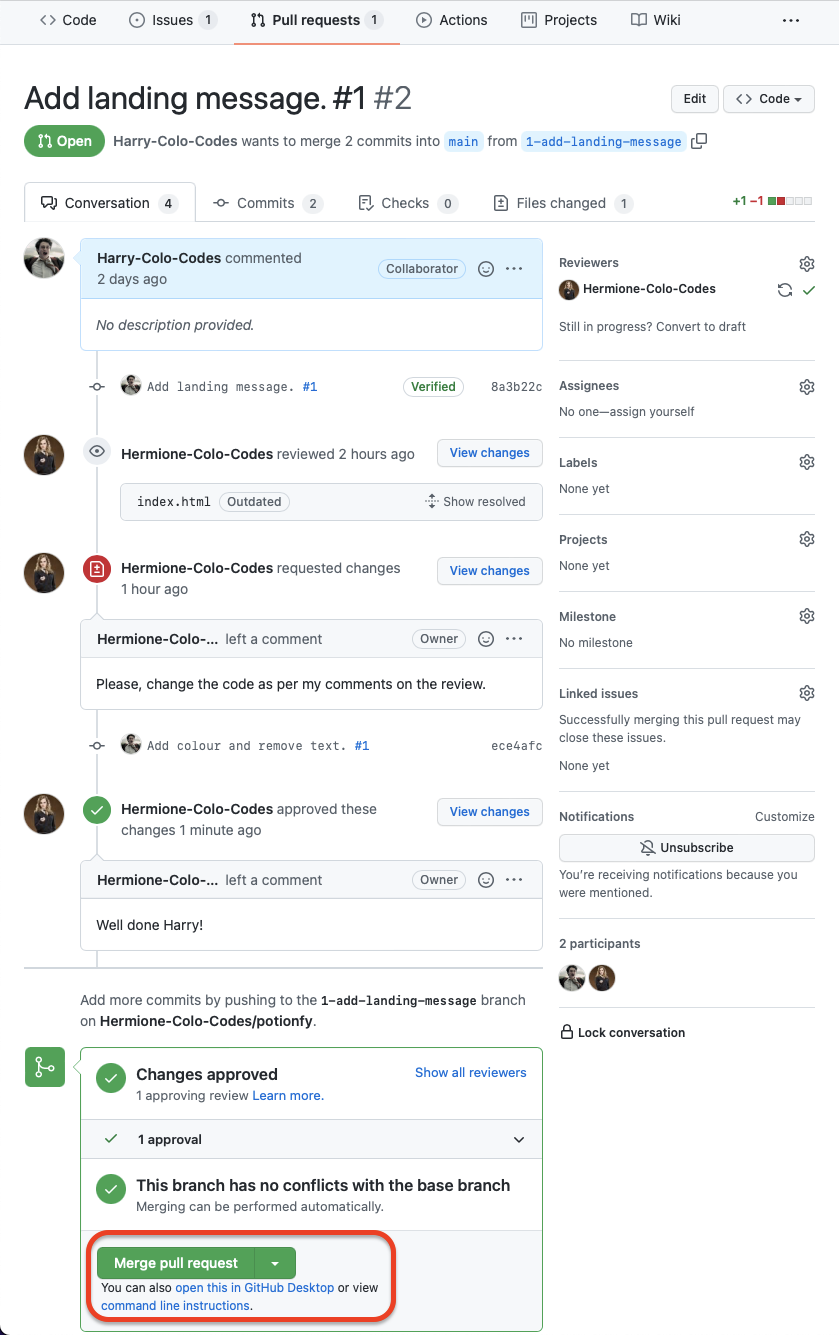
Harry vede che la sua pull request è stata approvata da Hermione ed effettua il merge nel branch principale del progetto.

Decide di non cancellare il branch, dato che vuole lasciarlo come riferimento (anche se eliminarlo sarebbe una buona idea).
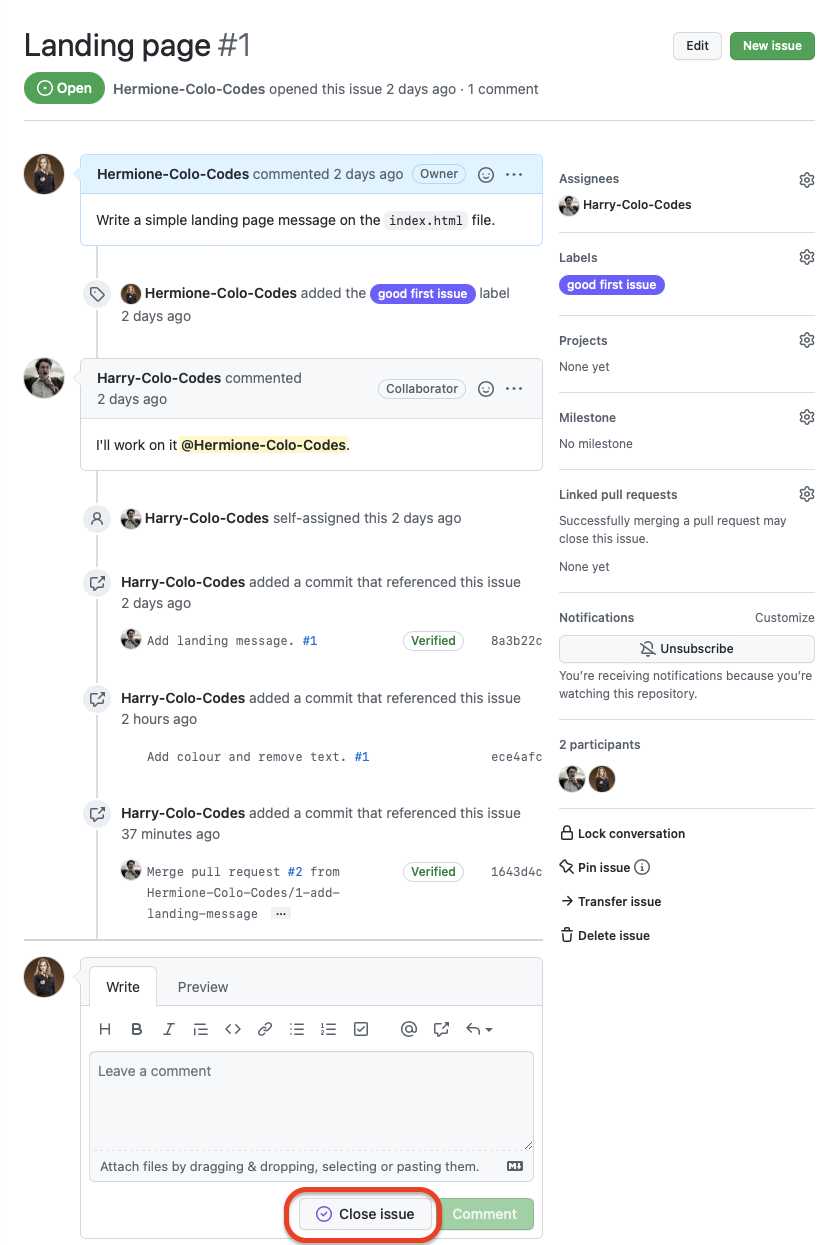
Hermione è soddisfatta di come l'issue è stato risolto e conclude la procedura andando nella scheda Issues e cliccando sul pulsante Close issue.

Se vuoi vedere una rappresentazione grafica di tutto il procedimento fino a questo punto, puoi cliccare sulla scheda Insights e poi sull'opzione Network. Sarai in grado di vedere come è stato creato il nuovo branch e come è stato effettuato il merge.

Come usare un branch develop in Git
Lavorando con progetti reali, non è raccomandato effettuare il merge dei cambiamenti nel branch principale come hai appena visto fare.
Invece di lavorare direttamente sul main branch (a volte chiamato production), lavorerai su un branch develop. Creerai nuovi branch dal branch develop e farai il merge in quest'ultimo.
Una volta che un gruppo di issue è stato risolto, verrà effettuato il merge del branch develop nel main. Di solito, ciò comporta un cambio nella versione dell'app.

Hermione sa bene tutto questo, e ora che la landing page è accessibile ai clienti, decide di proteggere l'ambiente di produzione e agire su un branch di sviluppo.
Per farlo, crea un branch develop a partire dal main, così che lei e Harry possano lavorare su questo branch senza avere impatto sull'ambiente di produzione.

Come gestire i conflitti del merge in Git
Hermione vuole aggiungere qualcosa di nuovo alla landing page: un modulo per raccogliere le email dei clienti. Per farlo, crea un nuovo issue.

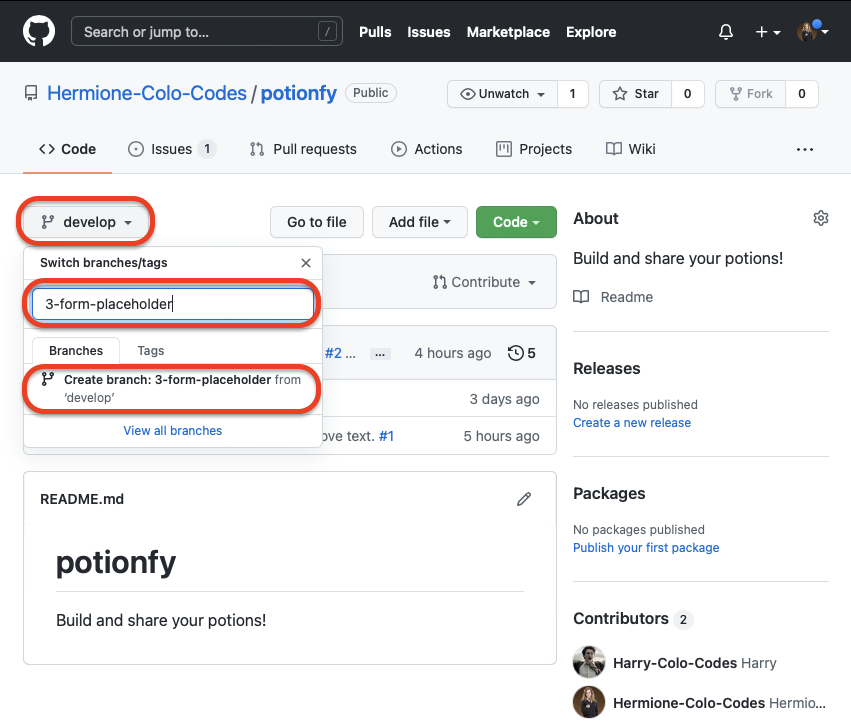
Dopo aver creato l'issue, Harry decide di darsi da fare. Crea un nuovo branch dal branch develop (selezionandolo sull'interfaccia di GitHub) e lo chiama 3-email-form (includendo il numero dell'issue all'inizio del nome per esplicitare che questo branch è collegato all'issue).

Poi effettua il pull nel branch locale e inizia a lavorarci su.
$ git pull
$ git checkout 3-form
Harry decide di includere un semplice modulo del file index.html:
<form action="mailto:hermione@potionfy.com" method="post" enctype="text/plain">
Name:<br>
<input type="text" name="name"><br>
E-mail:<br>
<input type="text" name="mail"><br>
<input type="submit" value="Send">
<input type="reset" value="Reset">
</form>
Nota: questo codice è solo un esempio di come Harry sta lavorando su un file e non di come questo tipo di modulo viene effettivamente realizzato.
Harry effettua lo staging e fa il commit dei suoi cambiamenti locali usando il massaggio Contact form. #3.
$ git add -A
$ git commit -m "Contact form. #3"
$ git push

Prima che Harry possa creare una nuova pull request, Hermione decide di creare un placeholder all'interno del modulo nel file index.html. Quindi crea un nuovo branch a partire dal develop e lo chiama 3-email-form-placeholder.

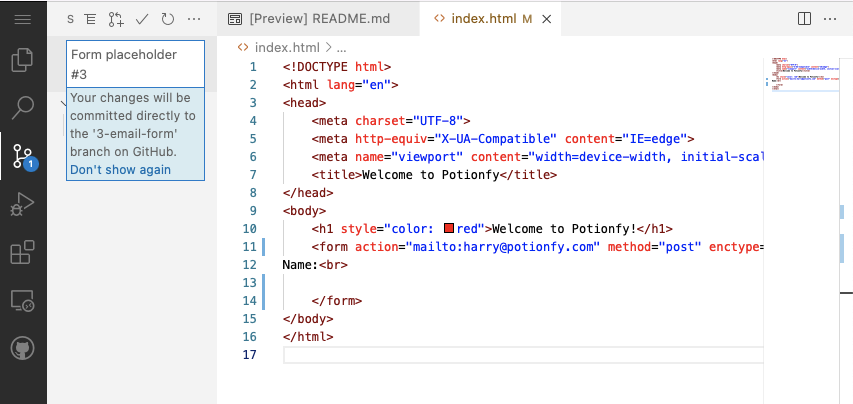
Per lavorare sul file index.html, utilizza l'editor di codice online di GitHub (in pratica, un VSCode per il web). Per aprirlo, preme il tasto . sulla sua tastiera e la pagina di GitHub si trasforma (come per magia 😉) in un'interfaccia di VSCode.

Poi aggiunge il seguente codice al file:
<form action="mailto:harry@potionfy.com" method="post" enctype="text/plain">
</form>
Salva il file e fa il commit dei cambiamenti proprio lì sulla sua finestra del browser usando l'interfaccia grafica di VSCode:

Una volta effettuato il commit, apre di nuovo GitHub e decide di creare una pull request e fare il merge dei sui cambiamenti nel branch develop.



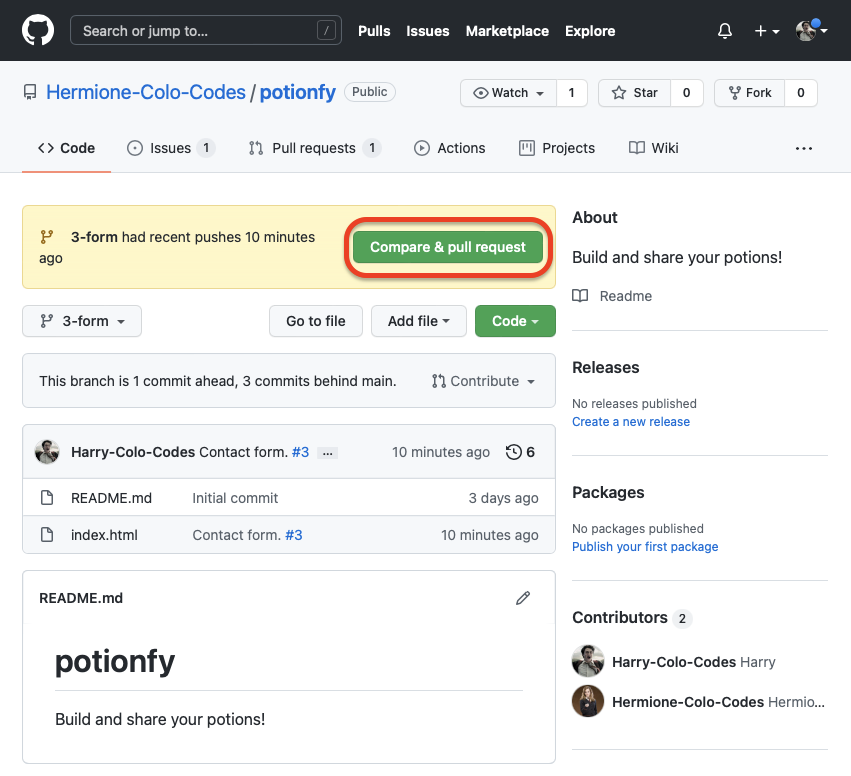
Contemporaneamente, anche Harry decide di creare una pull request per fare il merge dei suoi cambiamenti nel branch develop.

A questo punto, GitHub gli fa sapere che il merge della sua pull request non potrà essere effettuato automaticamente nel develop branch.

Harry immagina che il suo branch non rifletta più lo stato del develop e che quest'ultimo sia stato cambiato da qualcun altro cambiamdo il contenuto del file index.html su cui stava lavorando. Nonostante ciò, procede a creare la pull request.
A questo punto, GitHub gli fa sapere che c'è un conflitto che riguarda il file che ha modificato e Harry clicca sul pulsante Resolve conflicts.

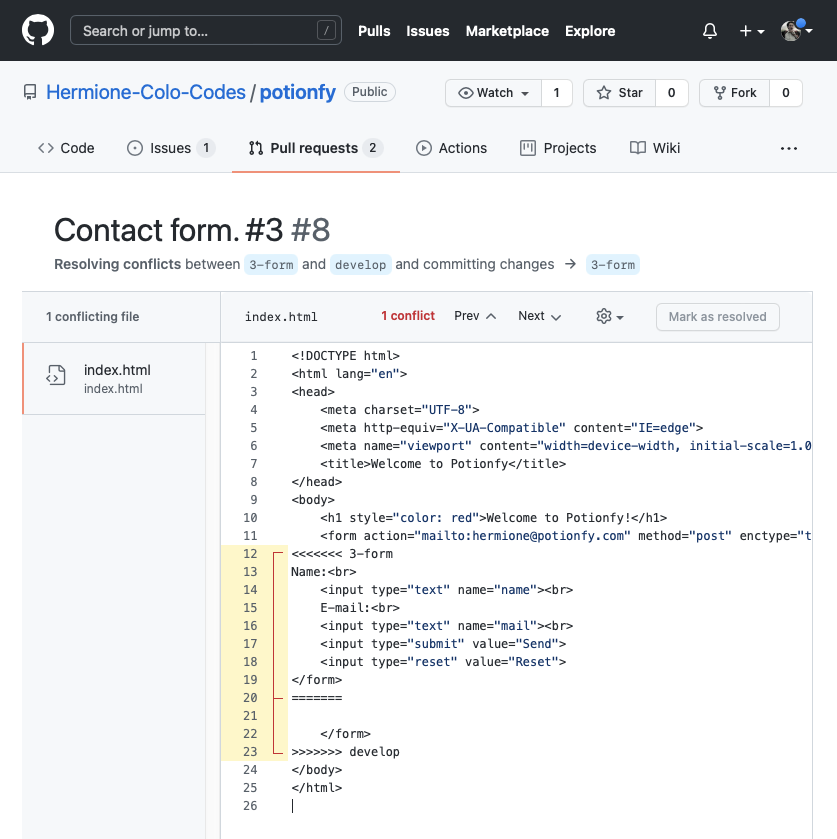
Adesso può vedere che il file index.html è stato effettivamente modificato e che i cambiamenti fatti al file influiscono sulle righe che ha modificato lui stesso.

Per maggiori informazioni sulla risoluzione dei conflitti, puoi leggere quest'articolo.
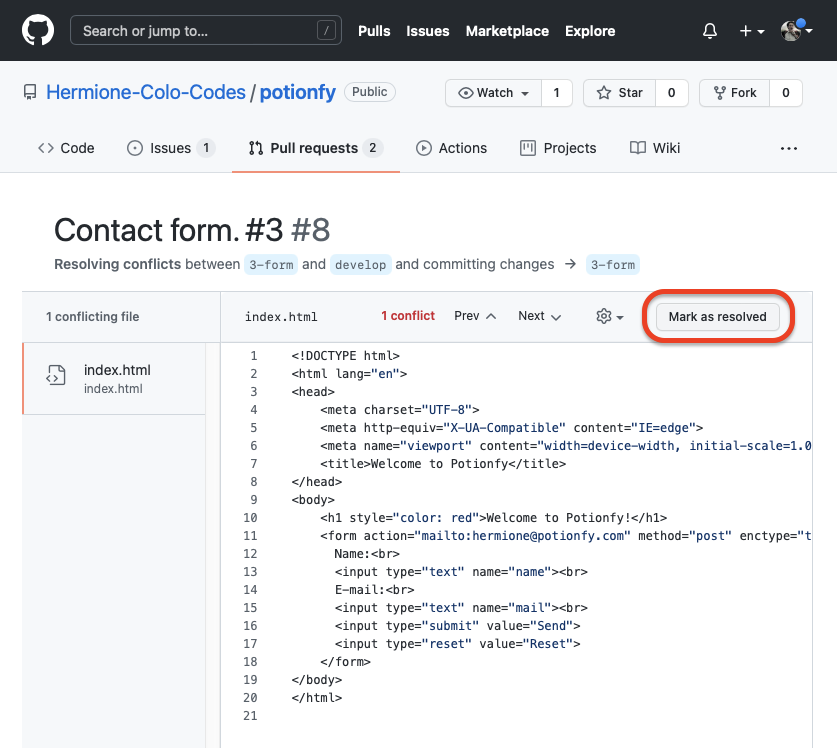
Harry modifica il file direttamente sul sito di GitHub per eliminare le modifiche in conflitto e poi clicca sul pulsante Mark as resolved.

Dopo aver segnato i conflitti come risolti, clicca sul pulsante Commit merge.

Alla fine, il suo branch non ha conflitti e può fare il merge della pull request (assumendo che Hermione la revisioni e la approvi, proprio come ha fatto prima).

I conflitti posso essere generati quando i membri del team lavorano su diversi branch che influiscono sullo stesso file. Un modo per evitare conflitti è fare una pull request sul branch develop, fare il merge del develop aggiornato nel branch su cui stai lavorando e poi fare il push seguito da una pull request.
$ git branch
x-my-branch # This is an example name
$ git checkout develop
$ git pull
$ git checkout x-my-branch
$ git merge develop
# You make some changes on the files of the x-my-branch branch
$ git add -A
$ git commit -m "<a message>"
$ git push
Per concludere
Dopo aver lavorato sulla landing page, Harry e Hermione si sono occupati di tantissime email di potenziali clienti e hanno continuato a sviluppare il loro MVP. Hanno ottenuto dei fondi da un una società locale di venture capital e ora stanno cercando altri sviluppatori per lanciare Potionfy al pubblico.
Sono sicuro che vorranno dare un'occhiata al tuo curriculum e per considerare di assumerti. Buona fortuna!



