Articolo originale: https://www.freecodecamp.org/news/how-to-use-the-position-property-in-css-to-align-elements-d8f49c403a26/
Posizionare elementi con CSS nello sviluppo web non è così semplice come può apparire. Le cose si fanno complicate abbastanza velocemente man mano che il tuo progetto cresce e, senza una buona conoscenza di come usare CSS per allineare gli elementi HTML, non risolverai facilmente i tuoi problemi.
Ci sono diversi modi/metodi per posizionare elementi usando solo CSS. I metodi più comuni sono le proprietà CSS float, display e position.
In quest'articolo, parlerò di uno dei modi più fuorvianti per allineare degli elementi usando CSS: la proprietà position.
Qui potrai trovare un video tutorial sulla proprietà CSS display e, se preferisci, potrai guardare la versione video del tutorial sul posizionamento degli elementi in CSS:
Iniziamo!
Position e le Proprietà Helper in CSS
Ci sono 5 valori principali della proprietà position:
position: static | relative | absolute | fixed | sticky
e proprietà aggiuntive per impostare le coordinate di un elemento (le chiamerò proprietà "helper"):
top | right | bottom | left e z-index
Nota importante: le proprietà helper nnon funzionano senza aver definito position o con position: static.
Cosa è lo z-index?
In due dimensioni, abbiamo altezza e larghezza (x, y), mentre z corrisponde alla terza dimensione. Un elemento in una pagina web si trova davanti ad altri elementi se ha uno z-index maggiore.
Lo z-index non funziona con position: static o senza aver definito position.
Puoi vedere questo video sul mio canale e scoprire di più su come utilizzare lo z-index:
E ora torniamo ai valori della proprietà position...
1. Static
position: static è il valore di default. Gli elementi vengono posizionati secondo il normale ordine sulla pagina web, indipendentemente dal fatto che ne dichiariamo la posizione con il valore static. Vediamo un esempio:
Per prima cosa, definiamo la nostra struttura HTML:
<body>
<div class="box-orange"></div>
<div class="box-blue"></div>
</body>Dopo aver creato i due elementi, ne definiamo larghezza, altezza e posizione:
.box-orange { // senza position dichiarata
background: orange;
height: 100px;
width: 100px;
}
.box-blue {
background: lightskyblue;
height: 100px;
width: 100px;
position: static; // Dichiarata come static
}
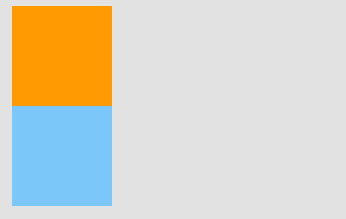
Come possiamo vedere nella figura, definire o no position: static non fa alcuna differenza. Gli elementi sono posizionati secondo il normale flusso del documento.
2. Relative
position: relative: la nuova posizione dell'elemento viene stabilita rispetto alla sua posizione normale.
Partendo da position: relative e per tutti i valori di posizione non statici, siamo in grado di cambiare la posizione di default di un elemento con le proprietà helper di cui ho parlato prima.
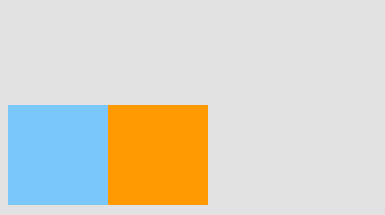
Spostiamo l'elemento arancione al fianco del blu.
.box-orange {
position: relative; // Adesso possiamo spostare l'elemento
background: orange;
width: 100px;
height: 100px;
top: 100px; // 100px dall'alto rispetto alla sua posizione precedente
left: 100px; // 100px da sinistra
}
Nota: l'uso di position: relative per un elemento, non influenza la posizione degli altri elementi.
3. Absolute
Con position: relative, un elemento viene posizionato rispetto a sé stesso, mentre il valore absolute posiziona un elemento rispetto al suo elemento genitore.
Un elemento con position: absolute viene rimosso dal normale flusso del documento e viene posizionato automaticamente all'inizio (angolo in alto a sinistra) del suo elemento genitore. Se non possiede un elemento genitore, allora lo sarà l'elemento <html>.
Dato che position: absolute rimuove l'elemento dal normale flusso del documento, gli altri elementi vengono influenzati e si comportano come se l'elemento sia stato completamente rimosso dalla pagina.
Aggiungiamo l'elemento container come genitore:
<body>
<div class="container">
<div class="box-orange"></div>
<div class="box-blue"></div>
</div>
</body>.box-orange {
position: absolute;
background: orange;
width: 100px;
height: 100px;
}
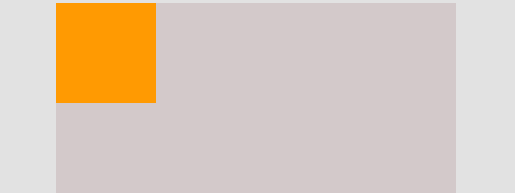
Adesso sembra che l'elemento blu sia scomparso, ma non è così. Si comporta come se l'elemento arancione sia stato rimosso, quindi si sposta verso l'alto fino alla stessa posizione dell'elemento arancione.
Spostiamo l'elemento arancione di 5 pixels:
.box-orange {
position: absolute;
background: orange;
width: 100px;
height: 100px;
left: 5px;
top: 5px;
}
Le coordinate di un elemento impostato con il valore absolute sono relative al suo genitore se anche quest'ultimo ha una posizione non statica. In caso contrario, le proprietà helper posizioneranno l'elemento rispetto all'elemento <html> iniziale.
.container {
position: relative;
background: lightgray;
}
.box-orange {
position: absolute;
background: orange;
width: 100px;
height: 100px;
right: 5px; // 5px rispetto alla destra del genitore
}
4. Fixed
Proprio come position: absolute, gli elementi con position: fixed vengono rimossi dal normale flusso del documento. Le differenze sono le seguenti:
- La loro posizione è relativa al solo documento <html> e non ad altri genitori.
- La loro posizione non cambia scorrendo la pagina.
.container {
position: relative;
background: lightgray;
}
.box-orange {
position: fixed;
background: orange;
width: 100px;
height: 100px;
right: 5px; // 5px rispetto alla destra di <html>
}In quest'esempio, ho cambiato la proprietà position dell'elemento arancione in fixed, quindi adesso si trova a 5px dalla destra dell'elemento <html> e non del suo genitore (container):
Come puoi vedere, lo scorrimento della pagina non influenza la posizione del box arancione, che non è più relativa al suo genitore.
5. Sticky
position: sticky può essere spiegata come un mix di position: relative e position: fixed.
Fino a un certo punto, l'elemento si comporta come se avesse position: relative, ma poi cambia in position: fixed . Il modo migliore per spiegare position: sticky è con un esempio:
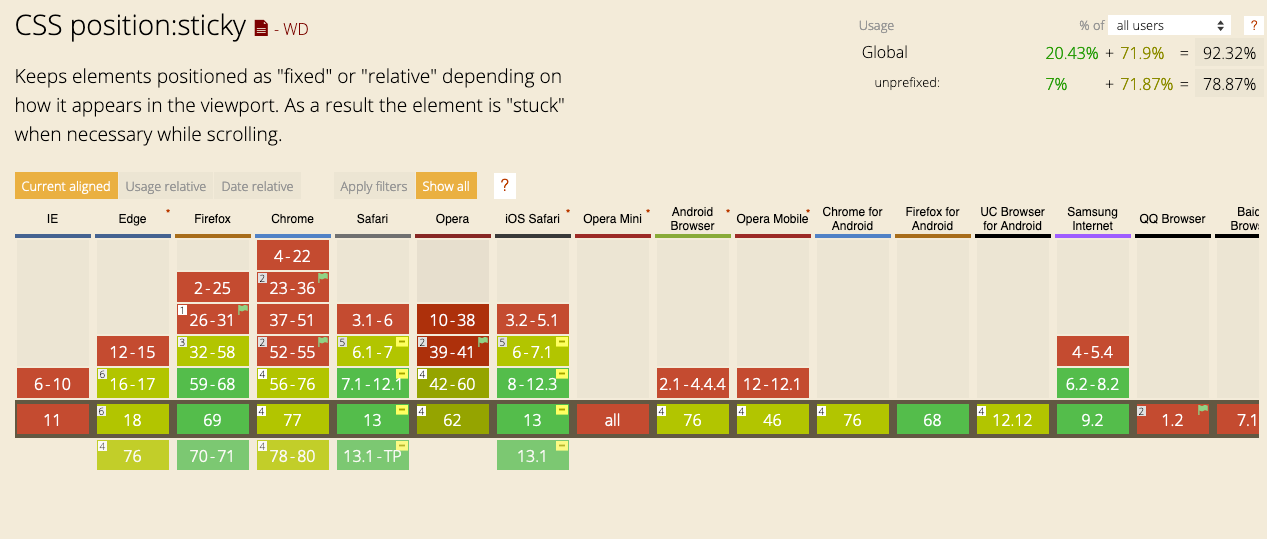
IMPORTANTE: position: sticky non è supportata da Internet Explorer e dalle versioni più vecchie di altri browser. Puoi controllare il supporto browser su caniuse.com.

Il modo migliore per capire la proprietà CSS position è con la pratica. Continua a esercitarti finché non avrai capito appieno questi concetti.
Grazie per aver letto quest'articolo!