Articolo originale: How to Check if a JavaScript Array is Empty or Not with .length
Quando stai programmando in Javascript, potresti avere bisogno di verificare se un array è vuoto oppure no.
Per verificare se un array è vuoto oppure no, puoi usare la proprietà .length.
La proprietà length imposta o restituisce il numero di elementi in un array. Conoscendo il numero di elementi in un array, puoi dire se è vuoto oppure no. Un array vuoto avrà 0 elementi al suo interno.
Vediamo qualche esempio.
Esempio di sintassi con .length
const myArray = ['Horses', 'Dogs', 'Cats'];Qui creiamo una variabile che punta ad un array.
Usando la proprietà length, possiamo controllare la lunghezza dell'array:
myArray.lengthQuesto restituirà 3, perché ci sono 3 oggetti nell'array.
Per controllare se l'array è vuoto oppure no con .length abbiamo tre possibilità.
.length esempio 1
Per prima cosa, creiamo un nuovo array con nessun elemento.
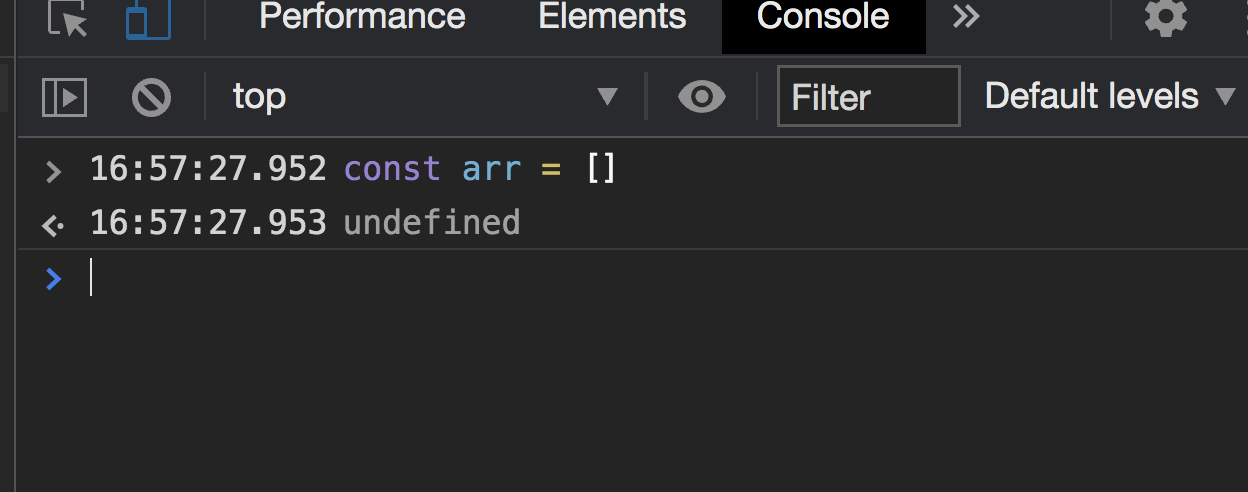
const arr = []Adesso controlliamo se l'array è vuoto usando .length.
arr.lengthQuesto restituirà 0, visto che ci sono 0 elementi nell'array.
.length esempio 2
Possiamo anche controllare esplicitamente se l'array è vuoto oppure no.
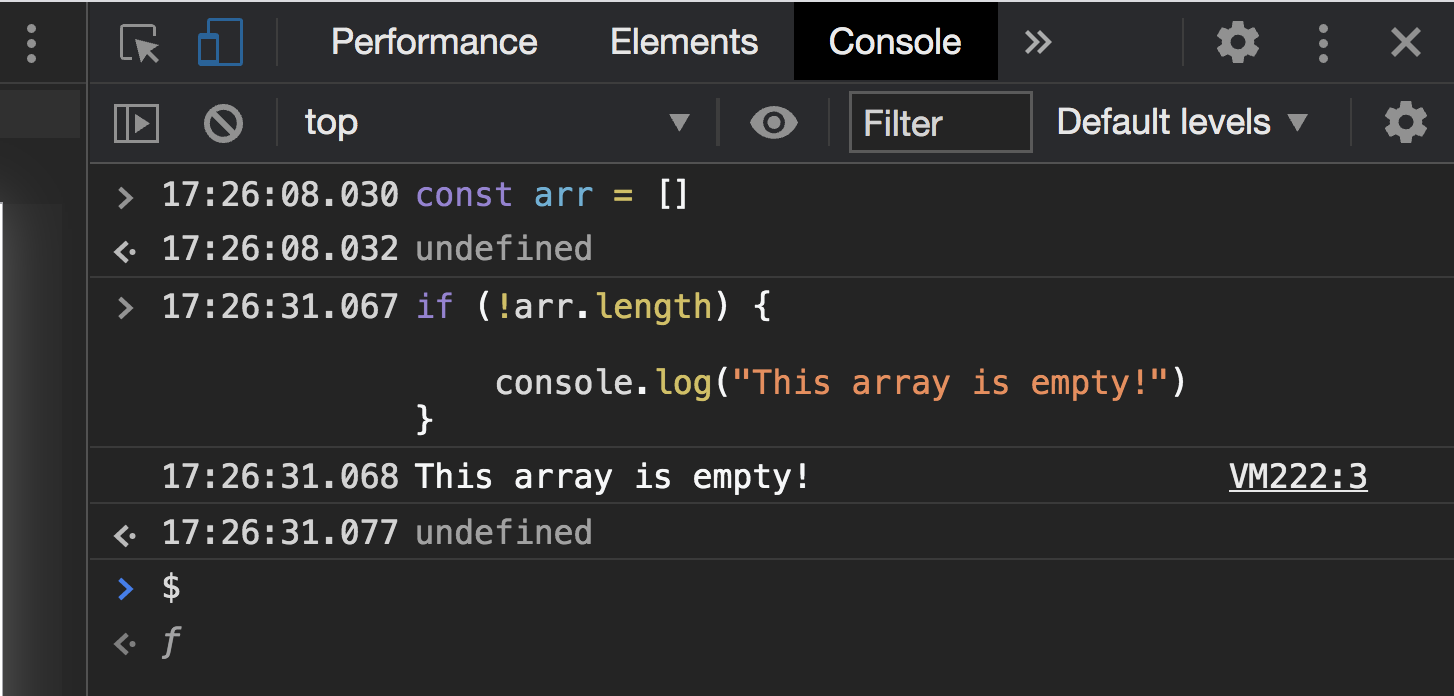
if (arr.length === 0) { console.log("Array is empty!") }
Se il nostro array è vuoto, verrà stampato il messaggio sopra. Se l'array ha elementi all'interno, il codice all'interno dell'if non verrà eseguito.
Qui c'è un terzo modo per controllare se l'array è vuoto o no usando .length.
.length esempio 3
Combinando l'uso della proprietà length e dell'operatore logico Javascript "not", il simbolo "!", possiamo verificare se un array è vuoto o no.
L'operatore ! nega un'espressione. Cioè, possiamo usarlo per restituire true se un array è vuoto.
Per questo esempio, apriamo la nostra console Javascript. Per aprire la console Javascript in Chrome, puoi cliccare su Ispeziona-> Console.
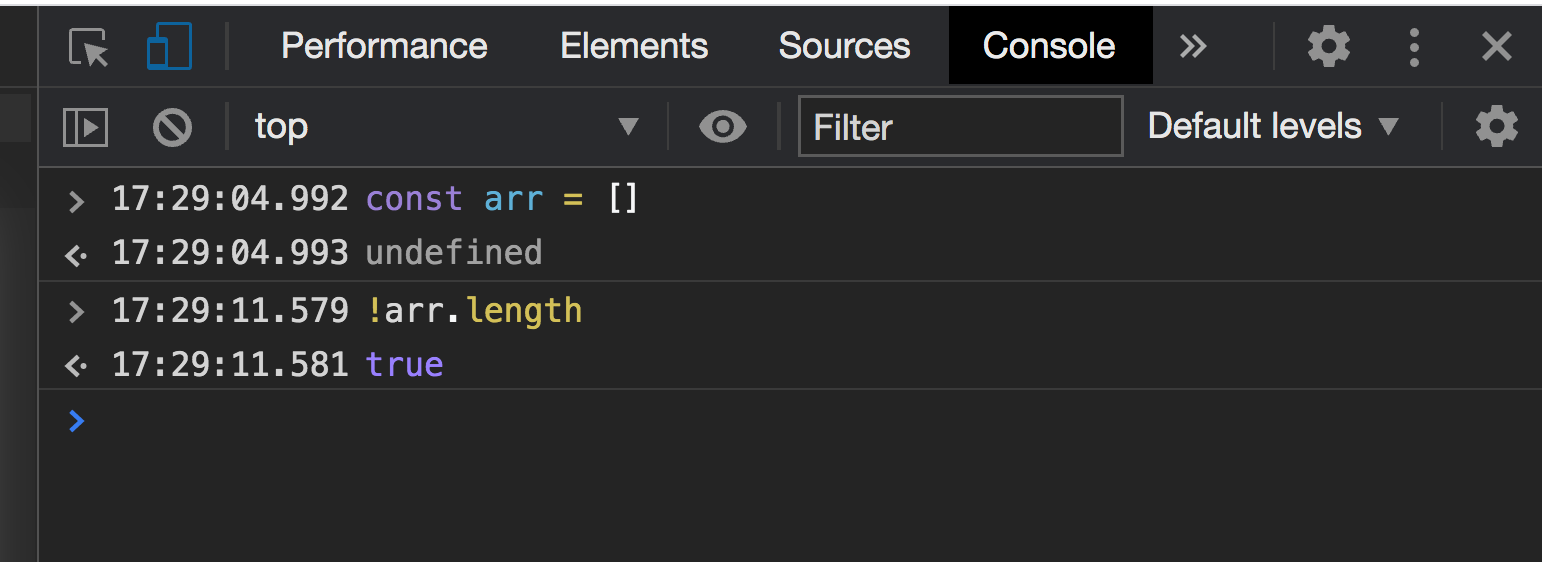
Per prima cosa, creiamo un array con nessun elemento all'interno.

Poi, utilizziamo l'operatore logico "not", insieme alla nostra proprietà .length, per testare se l'array è vuoto o no.

Se non avessimo utilizzato l'operatore "not", arr.length avrebbe restituito 0. Con l'operatore aggiunto, restituisce true se il suo operando è false. Poiché arr.length è 0, o falso, restituisce true.
Usiamo tutto ciò in nella condizione di un if, e stampiamo un messaggio se il nostro array è vuoto.

Quando controlliamo se un array è vuoto o no, è spesso meglio controllare se l'array è davvero un array.
Perché?
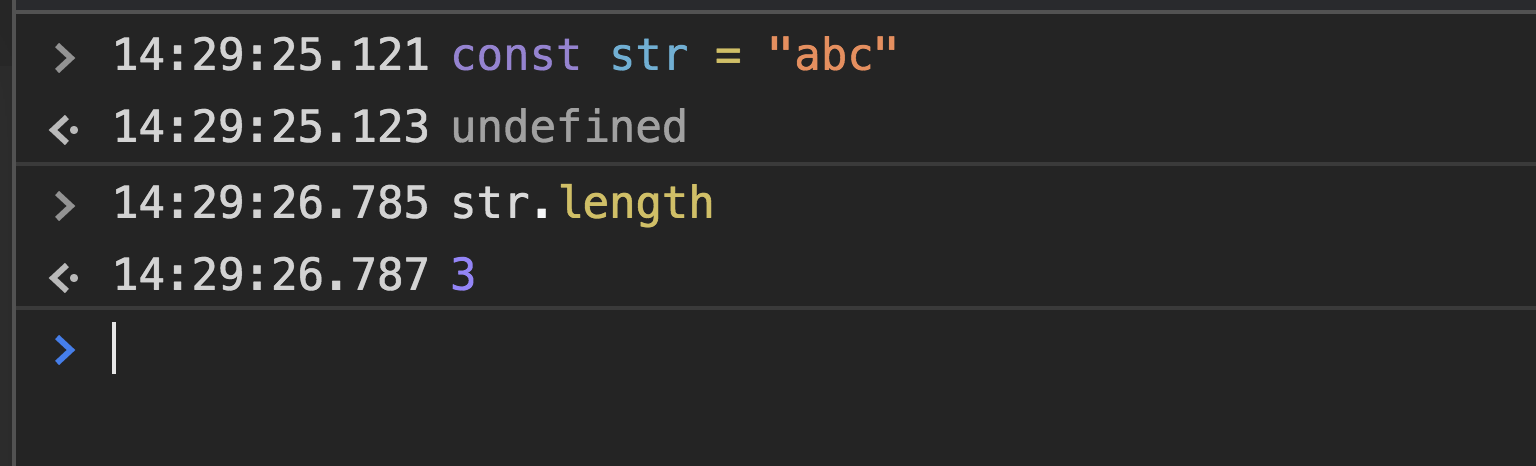
Perché può essere il caso in cui ti aspettavi di verificare la lunghezza di un array, ma invece ti viene dato un tipo diverso di dati, ad esempio una stringa:

Poiché la length property può essere usata su altri tipi di dati, è bene controllare anche che il tuo array sia davvero un array come ti aspettavi.
Ti suggerisco anche di usare il metodo Array.isArray() per confermare che il tuo array è un array. Questo metodo determina se ciò che gli viene passato è un array oppure no. Se ciò che è stato passato era un array, questo metodo restituirà true.
Aggiungiamo questo metodo al nostro esempio.
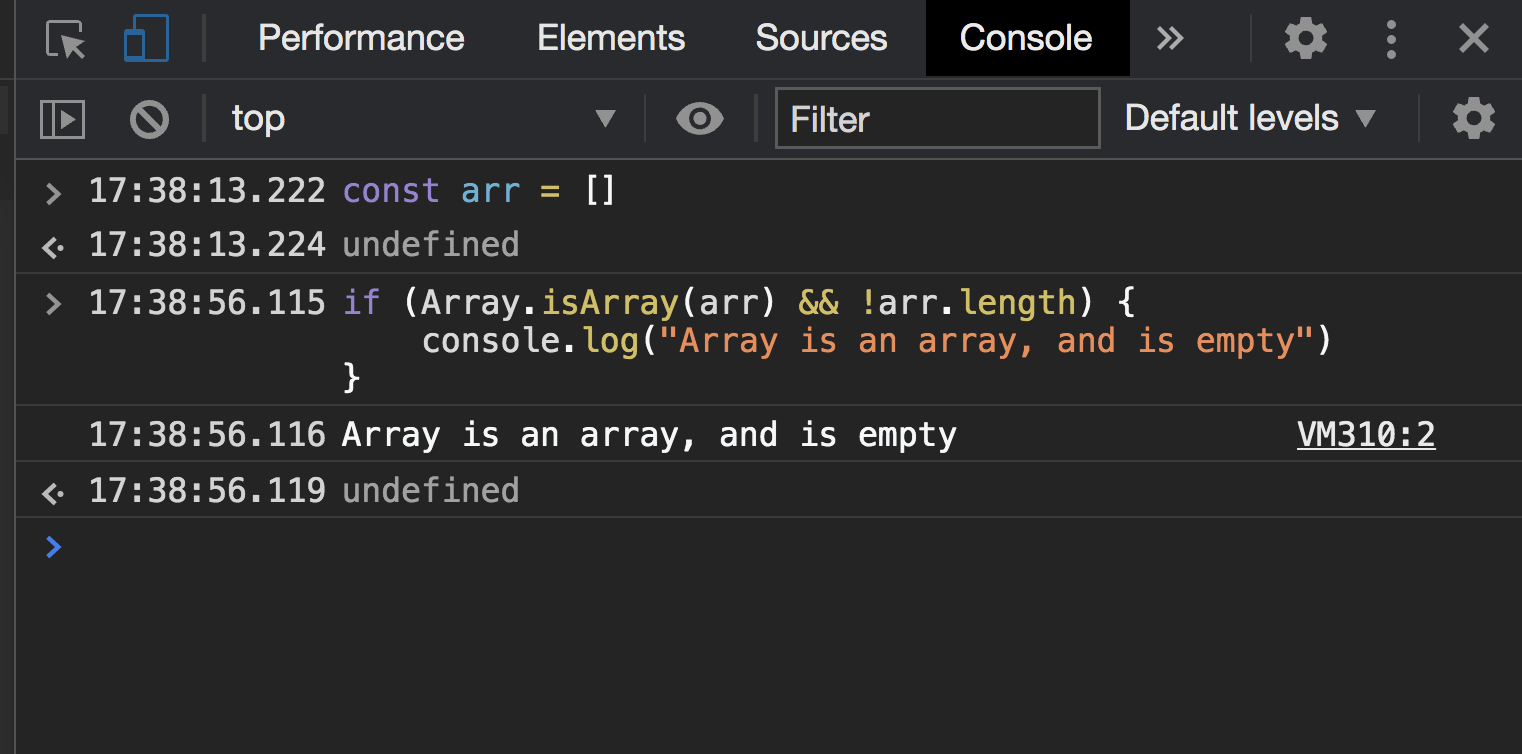
Come usare il metodo Array.isArray()

Conclusione
In questo articolo, abbiamo imparato che in Javascript puoi usare la proprietà length in più modi per verificare se un array è vuoto o no. La proprietà length restituisce il numero di oggetti in un array.
Abbiamo anche imparato che è meglio anche utilizzare il metodo Array.isArray quando usiamo la proprietà .length, per controllare se il valore passato è un array come ti aspetti.

