Artigo original: https://www.freecodecamp.org/news/how-to-connect-react-to-redux-a-diagrammatic-guide-d2687c14750a/
Escrito por: Princiya
Este post é voltado para pessoas que já conhecem React e Redux. Isso os ajudará a entender melhor como as coisas funcionam por debaixo dos panos.
Quando entrei no universo React? Há mais ou menos 3 anos atrás, e tive muita dificuldade em entender como omapStateToPropse omapDispatchToPropsdo Redux funcionavam e estavam disponíveis para um componente React. Aqui está um guia diagramático para entender melhor como oconnectdo Redux funciona com o React.
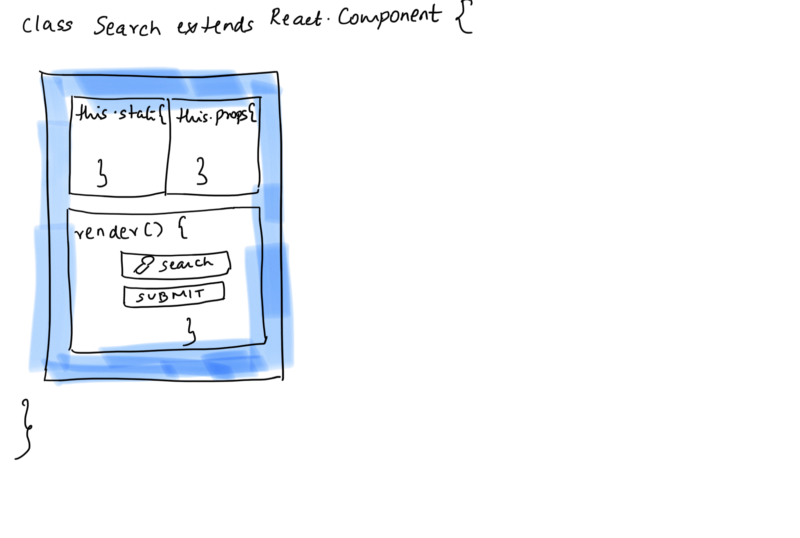
Digamos que temos um componente Search.
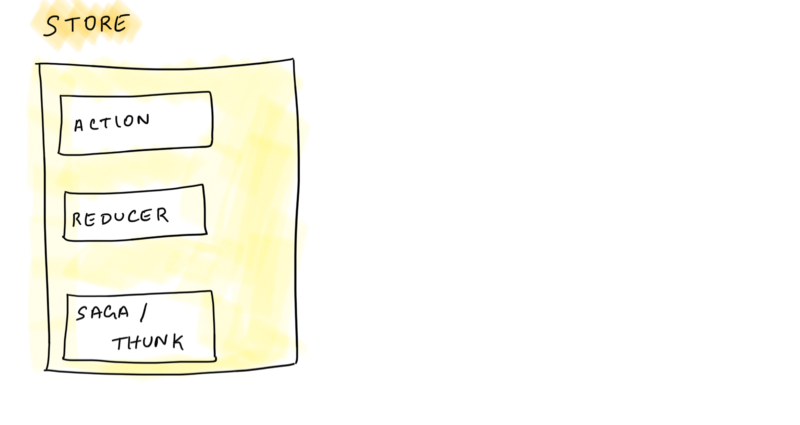
E um store clássico do Redux.

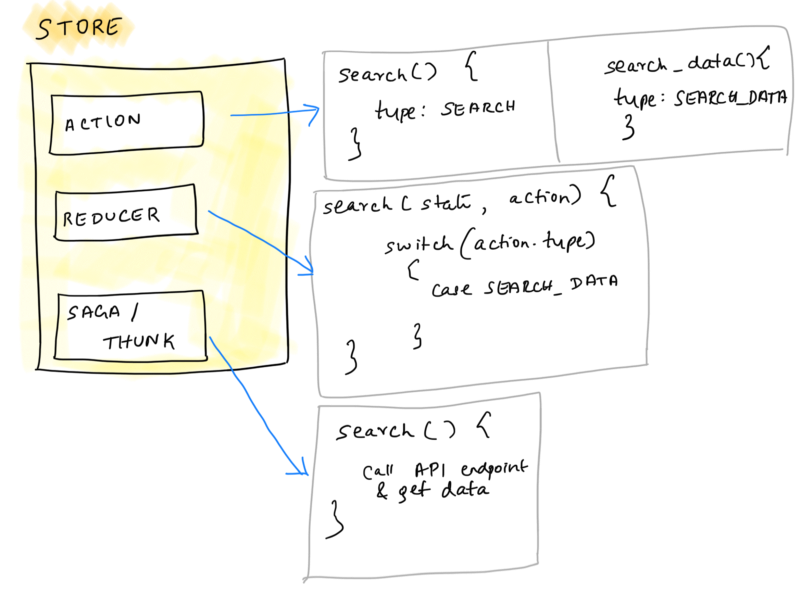
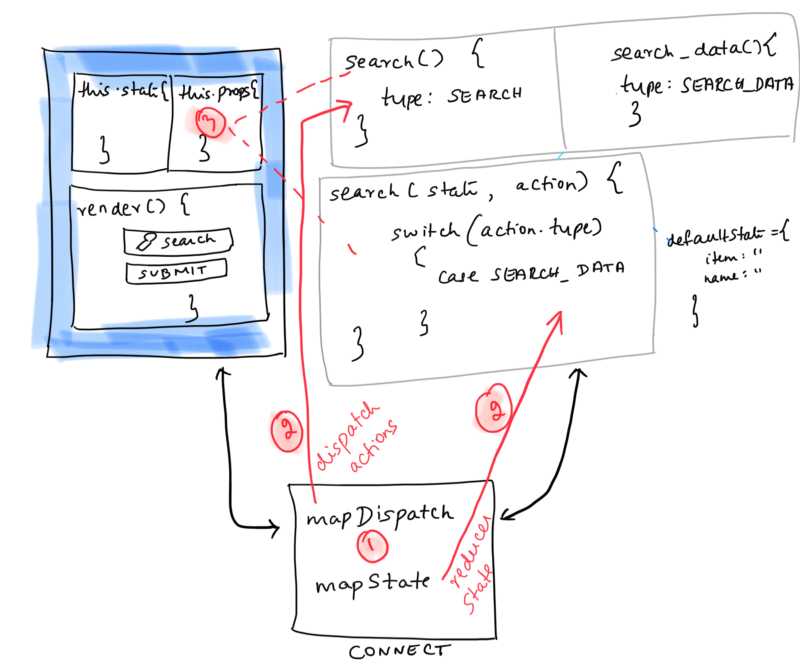
Vamos preencher esse store com Action dispatchers (ações de envios) e o state Reducer.


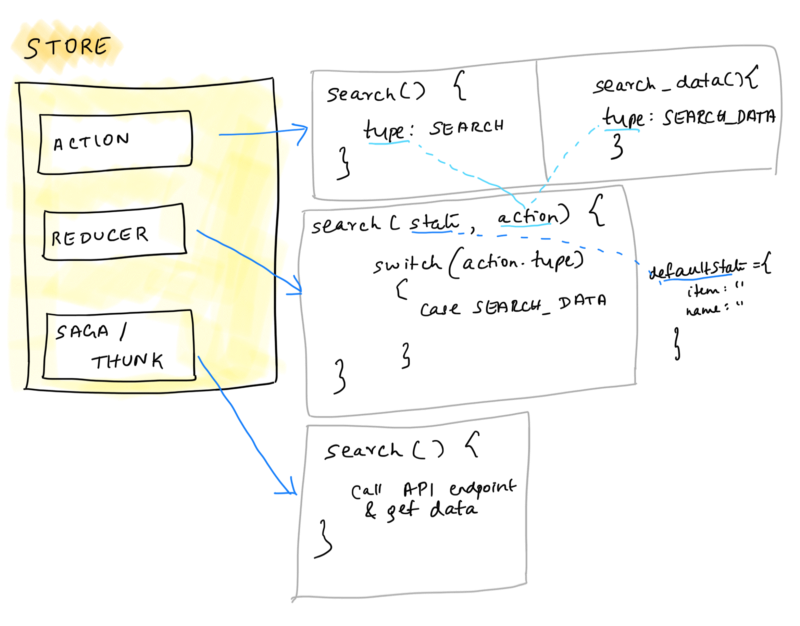
O defaultState do Reducer é assim. O parâmetro action dentro da função Reducer vem do Action enviado.

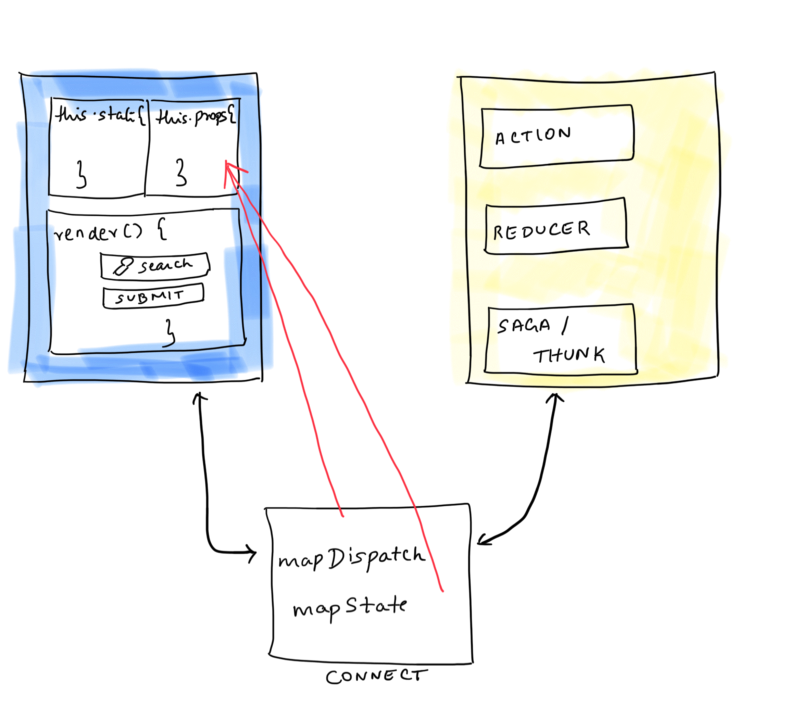
Vamos conectar o componente de pesquisa do React com o store do Redux. A biblioteca React-Redux tem conexões oficiais do React com o Redux.
Ela fornece a função connect para conectar nosso componente ao store.
Já o mapDispatchToProps mapeia as funções dispatch do Action para o componente this.props do React.
O mesmo se aplica ao mapStateToProps, onde o state do Reducer é mapeado para o this.props do componente React.

- Conecte o React ao Redux.
- O
mapStateToPropse omapDispatchToPropslidam com os stores Reduxstateedispatch, respectivamente. - Os reducers
statee as açõesdispatchestão disponíveis através dothis.propspara o componente React.
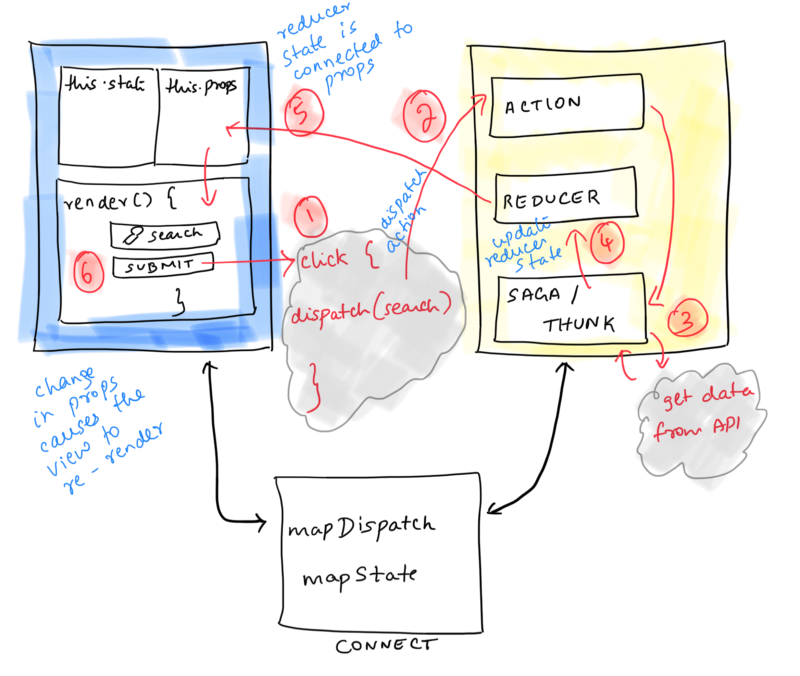
Vamos resumir todo o fluxo de trabalho conectado do React para o Redux através de um clique de botão no componente Search do React.

- Clique no botão
submitno componente Search do React - A função
clickfaz o dispatch de uma ação. A funçãodispatchse conecta ao componente Search viamapDispatchToPropse é disponibilizada para othis.props - (fora do escopo deste artigo) A ação enviada (dispatched) é responsável por fazer o
fetch(a busca) dos dados e também o dispatch de outra ação para atualizar o state do Reducer - O state do Reducer é atualizado com os novos dados da busca disponíveis na Etapa 3.
- O state do Reducer já está conectado ao
this.propsno componente Search pelomapStateToProps - Como o
this.propsagora tem os dados de pesquisa mais recentes, ele renderiza novamente o que é exibido na tela para mostrar os resultados da busca atualizados.