Artigo original: https://www.freecodecamp.org/news/javascript-foreach-how-to-loop-through-an-array-in-js/
O método forEach do JavaScript é uma de várias maneiras de percorrer arrays. Cada método tem recursos diferentes. É com você, dependendo do que estiver fazendo, decidir qual deles usar.
Nesta publicação, vamos dar uma olhada mais de perto no método forEach do JavaScript.
Considerando que temos o seguinte array:
const numbers = [1, 2, 3, 4, 5];Usando o "laço for" tradicional para percorrer um array, teríamos o seguinte:
for (i = 0; i < numbers.length; i++) {
console.log(numbers[i]);
} O que torna o forEach( ) um método diferente?
O método forEach é usado para percorrer arrays, mas usa uma função de modo diferente do "laço for" tradicional.
O método forEach passa uma função de callback para cada elemento do array juntamente aos seguintes parâmetros:
- Valor atual (obrigatório) - O valor do elemento atual do array
- Índice (opcional) - O número do índice do elemento atual
- Array (opcional) - O objeto de array ao qual o elemento atual pertence
Vamos explicar esses parâmetros passo a passo.
Primeiro, para percorrer um array usando o método forEach, você precisaria de uma função de callback (ou de uma função anônima):
numbers.forEach(function() {
// código
});A função será executada para todo elemento do array. Ela deve ter ao menos um parâmetro, que representa os elementos de um array:
numbers.forEach(function(number) {
console.log(number);
});Isso é tudo de que precisamos para percorrer o array:

Como alternativa, você pode usar uma representação de arrow function do ES6 para simplificar o código:
numbers.forEach(number => console.log(number));Parâmetros opcionais
Índice
Bem, seguimos agora com os parâmetros opcionais. O primeiro deles é o "índice", que representa o número do índice de cada elemento.
Basicamente, podemos usar o número do índice de um elemento se o incluirmos como um segundo parâmetro:
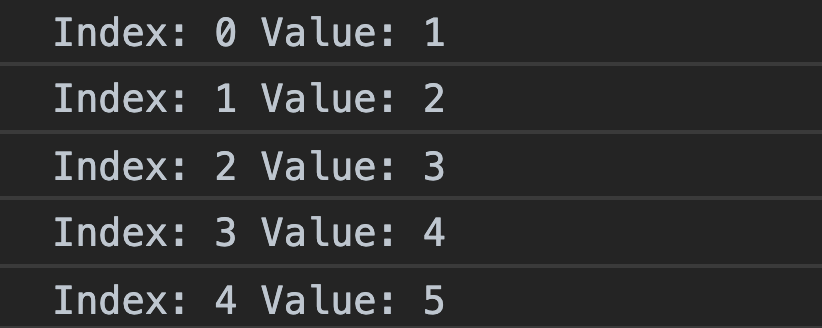
numbers.forEach((number, index) => {
console.log('Index: ' + index + ' Value: ' + number);
});
Array
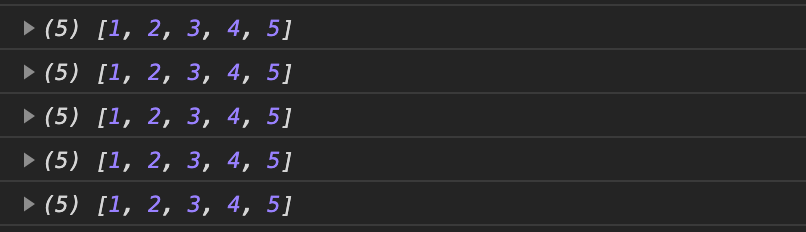
O parâmetro do array é o próprio array. Ele também é opcional e pode ser usado, se necessário, em várias operações. Do contrário, se o chamarmos, ele simplesmente será impresso o mesmo número de vezes que a quantidade de elementos do array:
numbers.forEach((number, index, array) => {
console.log(array);
});
Você pode ver um exemplo de uso do método forEach( ) neste vídeo:
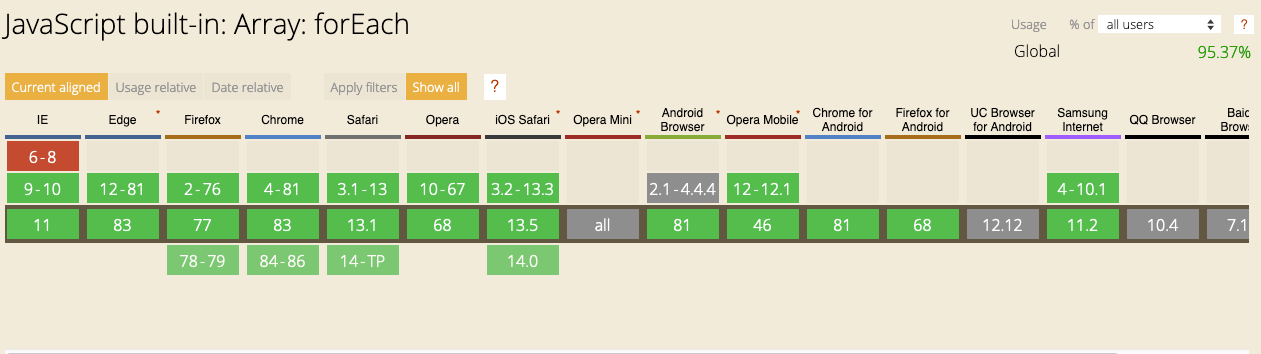
Suporte dos navegadores
O método Array.forEach tem o suporte de todos os navegadores exceto o IE, versão 8 ou anteriores:

Se quiser aprender mais sobre Desenvolvimento para a Web, visite o canal do Youtube do autor.
Obrigado por sua leitura!