Artigo original: https://www.freecodecamp.org/news/visual-studio-code-live-server-not-working/
O VSCode tem várias extensões interessante. O Live Server é uma das melhores.
Com apenas alguns cliques, o Live Server permite que você veja a sua página ao vivo no navegador. Melhor que isso, ele tem uma atualização em tempo real. Assim, se você atualizar seu código, as mudanças também se refletem no navegador.
Tudo o que você precisa fazer é clicar com o botão direito no arquivo HTML que você quer visualizar e selecionar "Abrir com o Live Server":
E se o Live Server não abrir o seu navegador para mostrar sua página como você esperava? Se isso está acontecendo com você, aqui estão algumas coisas que você pode tentar.
Reinicie o VSCode
Algumas vezes, o melhor que você pode fazer é começar o VSCode do zero.
Primeiro, salve todo o seu trabalho. Em seguida, feche o VSCode, o que também vai interromper todas as extensões quer você instalou.
Em seguida, reabra o VSCode e tente novamente – vá até o arquivo HTML que você quer visualizar, clique com o botão direito e selecione "Abrir com o Live Server".
Defina o navegador para o Live Server
É possível que a extensão esteja funcionando, mas que seu sistema não tenha um navegador padrão.
Mesmo que você tenha definido um navegador padrão em seu sistema, pode ser interessante informar o Live Server sobre qual navegador você deseja usar explicitamente.
Primeiro, abra a Paleta de Comandos com F1. Depois, digite Preferências: Abrir configurações (JSON) e selecione essa opção.
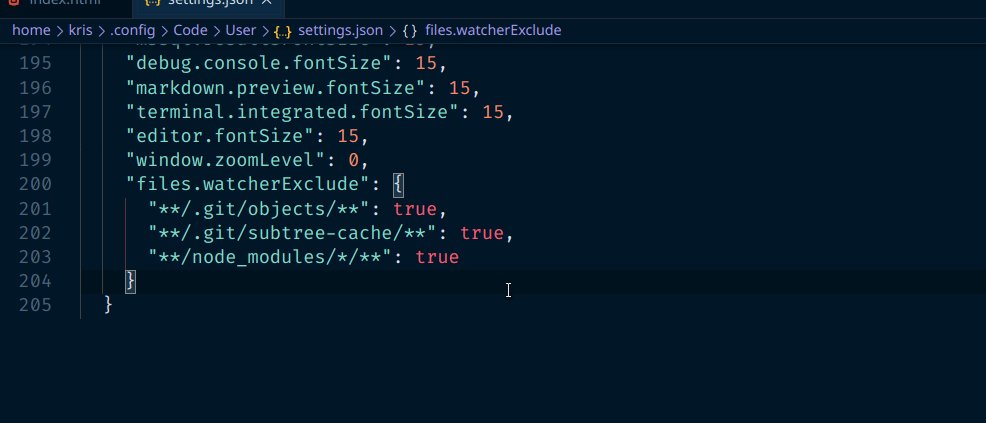
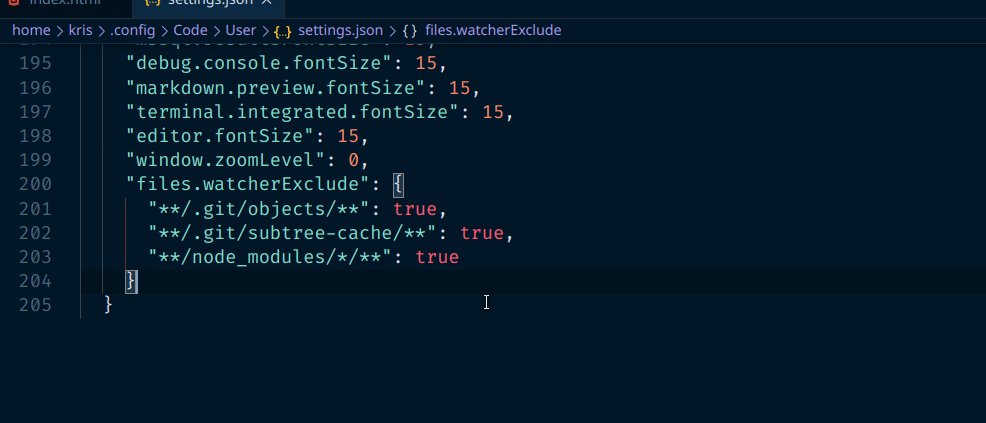
Isso abrirá seu arquivo settings.json do VSCode.
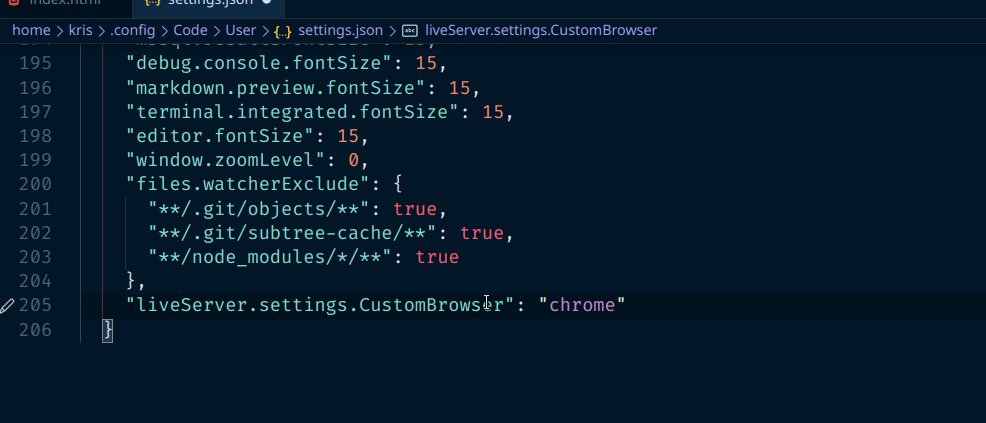
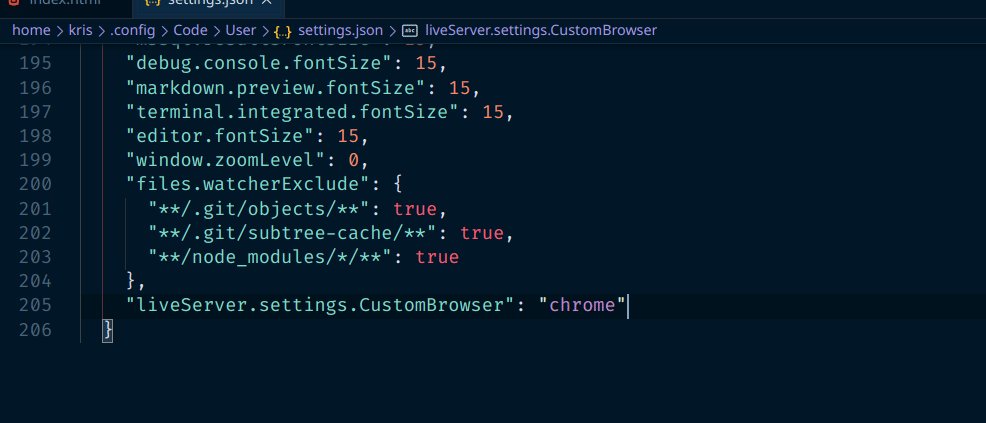
Role até a parte inferior do arquivo, adicione uma vírgula após a última configuração, e cole "liveServer.settings.CustomBrowser": "chrome":

Observe que você também pode usar "firefox", "safari" ou qualquer outro navegador como valor para a configuração "liveServer.settings.CustomBrowser".
Por fim, salve o arquivo settings.json e tente executar o Live Server novamente.
Defina o navegador padrão para o seu sistema operacional
Depois de dizer ao Live Server qual navegador você quer usar, é possível que ele ainda não esteja abrindo a sua página no navegador corretamente.
O próximo a fazer é definir seu navegador padrão para o sistema operacional.
O método exato para fazer isso pode variar com base em seu sistema operacional. Por isso, é melhor procurar como fazer isso se não tiver certeza.
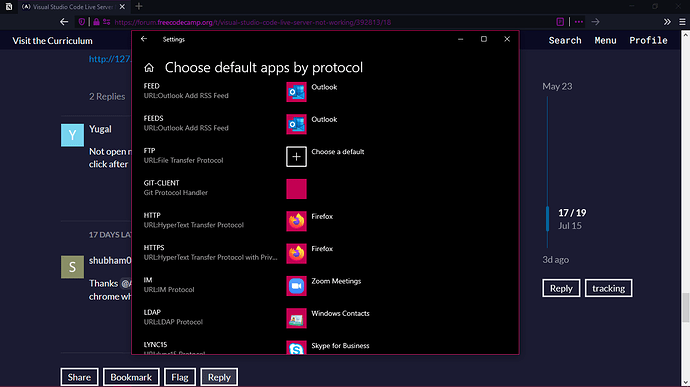
Essa é a aparência da página de configurações no Windows:

Vá para a página ao vivo você mesmo
Se, por alguma razão, o Live Server ainda não estiver abrindo a página no seu navegador automaticamente, não se preocupe. Você pode sempre abrir o navegador de sua preferência você mesmo e visualizar a página diretamente.
Simplesmente abra seu navegador preferido e vá em http://127.0.0.1:5500/<nome_do_seu_arquivo>.
Por exemplo, se o nome do seu arquivo é index.html, vá para http://127.0.0.1:5500/index.html.
Enquanto o Live Server estiver em execução, você deverá ver sua página.
Para encerrar
Esses são alguns reparos comuns que você pode tentar se o Live Server não estiver funcionando da maneira como você esperava.
Mantenha-se seguro e feliz programação (ao vivo).