Artigo original: https://www.freecodecamp.org/news/how-to-install-angular-on-windows-a-guide-to-angular-cli-node-js-and-build-tools/
Neste tutorial, aprenderemos a instalar a Angular CLI no Windows e a usá-la para criar um projeto em Angular.
O que é a Angular CLI?
A Angular CLI é a ferramenta oficial para inicializar e trabalhar com projetos em Angular. Ela evita a inconveniência das configurações complexas e das ferramentas de build, como TypeScript, Webpack e assim por diante.
Depois de instalar a Angular CLI, você precisa executar um comando para gerar um projeto e outro para servi-lo usando um servidor de desenvolvimento local para rodar sua aplicação.
Como ocorre com a maioria das ferramentas de front-end nos dias de hoje, a Angular CLI foi criada com base no Node.js.
O Node.js é uma tecnologia de servidor que permite que você execute o JavaScript no servidor e crie aplicações da web no lado do servidor. No entanto, o Angular é uma tecnologia de front-end. Portanto, mesmo que você precise instalar o Node.js em sua máquina de desenvolvimento, é apenas para a execução da CLI.
Ao fazer o build de sua aplicação para produção, o Node.js já não será mais necessário, pois os bundles (conjuntos) finais são apenas HTML, CSS e JavaScript estáticos que podem ser servidos em qualquer servidor ou CDN.
Dito isso, se você está criando uma aplicação da web com Angular full-stack, poderá precisar do Node.js para a criação do back-end se quiser usar o JavaScript para o front-end e para o back-end.
Confira a stack MEAN – é uma arquitetura que inclui o MongoDB, o Express (um framework de servidor da web e API REST criado com base no Node.js) e o Angular. Você pode ler este artigo (em inglês) se quiser um tutorial passo a passo para iniciar.
Neste caso, o Node.js é usado para criar o back-end de sua aplicação e pode ser substituído por qualquer tecnologia do lado do servidor que você deseje, como o PHP, o Ruby ou o Python. O Angular, no entanto, não depende do Node.js, exceto para sua ferramenta de CLI e para a instalação de pacotes com o npm.
NPM é a sigla para Node Package Manager (gerenciador de pacotes do Node, em português). É um registro para a hospedagem de pacotes do Node. Nos últimos anos, ele também tem sido usado para publicar pacotes de front-end e bibliotecas como o Angular, o React, o Vue.js e até mesmo o Bootstrap.
Observação: você pode fazer o download de nosso livro, Hands-on Angular: Learn Angular Step By Step (em inglês), gratuitamente.
Instalação da Angular CLI no Windows
Primeiro, você precisa ter o Node e o npm instalados na sua máquina de desenvolvimento. Existem muitas maneiras de se fazer isso, tais como:
- usar o NVM (Node Version Manager) para a instalação e trabalho com muitas versões do Node em seu sistema
- usar o gerenciador de pacotes oficial do seu sistema operacional
- instalar a partir do site oficial da web.
Vamos simplificar e usar o site oficial. Basta visitar a página de download e pegar os arquivos binários para o Windows e, depois, seguir o assistente de configuração.
Certifique-se de que o Node esteja instalado em seu sistema executando o comando abaixo em um prompt de comando, que deverá exibir a versão instalada do Node:
$ node -v
Depois, execute o seguinte comando para instalar a Angular CLI:
$ npm install @angular/cli
Depois de o comando terminar a instalação, a Angular CLI já deverá estar instalada em sua máquina.
Um guia rápido para a Angular CLI
Depois de instalar a Angular CLI, você pode executar diversos comandos. Comecemos conferindo a versão instalada da CLI:
$ ng version
Um segundo comando que talvez você queira executar é o comando help, que ajudará a obter uma lista de comandos a serem usados:
$ ng help
A CLI oferece os comandos a seguir:
add: adiciona suporte a uma biblioteca externa em seu projeto.
build (b): compila uma aplicação do Angular em seu diretório de saída, chamado dist/ no caminho de saída fornecido. Este comando deve ser executado dentro de um diretório de espaço de trabalho.
config: obtém ou configura os valores de configuração do Angular.
doc (d): abre a documentação oficial do Angular (angular.io) em um navegador, buscando uma palavra-chave determinada.
e2e (e): faz o build e serve uma aplicação do Angular, depois executa testes de ponta a ponta usando o Protractor.
generate (g): gera e/ou modifica arquivos com base em um esquema.
help: lista os comandos disponíveis e suas descrições breves.
lint (l): executa as ferramentas de linting no código da aplicação em Angular em uma determinada pasta de projeto.
new (n): cria um espaço de trabalho e uma aplicação inicial em Angular.
run: executa um destino personalizado definido em seu projeto.
serve (s): faz o build e serve sua aplicação, fazendo um novo build a cada alteração de arquivos.
test (t): executa os testes unitários em um projeto.
update: atualiza sua aplicação e suas dependências. Consulte https://update.angular.io/ (em inglês)
version (v): mostra a versão da Angular CLI.
xi18n: extrai as mensagens i18n do código-fonte.
Geração de um projeto
Você pode usar a Angular CLI para gerar rapidamente seu projeto em Angular executando o seguinte comando em sua interface de linha de comando:
$ ng new frontend
Observação: "frontend" é o nome do projeto. Você pode, logicamente, escolher o nome válido que quiser para seu projeto. Como criaremos uma aplicação full-stack, estou usando frontend como o nome para a aplicação de front-end .
A CLI perguntará Would you like to add Angular routing? ("Quer adicionar o roteamento do Angular?"). Você pode responder com y (Sim) ou n (Não). Não, neste caso, é a opção padrão. Também será perguntado sobre o formato da folha de estilos (stylesheet) que você quer usar (por exemplo, o CSS). Escolha suas opções e pressione Enter para continuar.

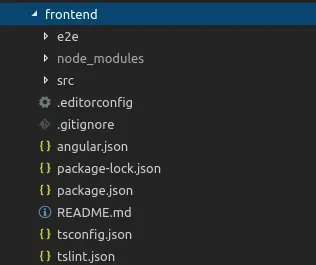
Depois disso, seu projeto estará criado com uma estrutura de diretórios e alguns arquivos com configurações e código. A maioria estará nos formatos TypeScript e JSON. Vejamos a função de cada diretório/arquivo:
/e2e/: contém os testes end-to-end (simulação do comportamento do usuário) do site/node_modules/: todas as bibliotecas de terceiros são instaladas nesta pasta usandonpm install/src/: contém o código-fonte da aplicação. A maior parte do trabalho será feita aqui/app/: contém módulos e componentes/assets/: contém os ativos estáticos, como imagens, ícones e estilos/environments/: contém arquivos de configuração específicos do ambiente (produção e desenvolvimento)browserslist: necessário para o autoprefixador para suporte ao CSSfavicon.ico: o faviconindex.html: o arquivo HTML principalkarma.conf.js: o arquivo de configuração para o Karma (uma ferramenta de testes)main.ts: o arquivo inicial principal, a partir de onde o AppModule é iniciadopolyfills.ts: polyfills necessários ao Angularstyles.css: o arquivo de folha de estilos (stylesheet) global do projetotest.ts: um arquivo de configuração para o Karmatsconfig.*.json: os arquivos de configuração para o TypeScriptangular.json: contém as configurações para a CLIpackage.json: contém as informações básicas do projeto (nome, descrição e dependências)README.md: um arquivo em markdown que contém a descrição do projetotsconfig.json: o arquivo de configuração para o TypeScripttslint.json: o arquivo de configuração para o TSlint (uma ferramenta de análise estática)
Como servir o projeto
A Angular CLI fornece um conjunto de ferramentas completo para desenvolver aplicações de front-end em sua máquina local. Assim, não é preciso instalar um servidor para servir o projeto — você pode, simplesmente, usar o comando ng serve a partir do terminal para servir seu projeto localmente.
Primeiro, navegue dentro de sua pasta do projeto e execute os seguintes comandos:
$ cd frontend
$ ng serve
Agora, você pode navegar até o endereço http://localhost:4200/ para começar a mexer com sua aplicação de front-end. A página recarregará automaticamente caso você mude qualquer arquivo do código-fonte.
Geração de artefatos do Angular
A Angular CLI fornece um comando ng generate que ajuda os desenvolvedores a gerar artefatos básicos do Angular, como módulos, componentes, diretivas, pipes e serviços:
$ ng generate component meu-componente
meu-componente é o nome do componente. A Angular CLI automaticamente adicionará uma referência a components, directives e pipes no arquivo src/app.module.ts.
Se quiser adicionar seu componente, diretiva ou pipe para outro módulo (que não seja o módulo principal da aplicação, app.module.ts), você pode simplesmente prefixar o nome do componente com o nome do módulo e uma barra assim :
$ ng g component meu-modulo/meu-componente
meu-modulo é o nome de um módulo existente.
Conclusão
Neste tutorial, vimos como instalar a Angular CLI na sua máquina com Windows e como a usamos para inicializar um novo projeto do Angular do zero.
Também vimos diversos comandos que você pode usar durante o desenvolvimento de seu projeto para gerar artefatos do Angular, como módulos, componentes e serviços.
Confira nossos outros tutoriais de Angular (em inglês).
Você pode entrar em contato com o autor por meio de seu site pessoal na web, bem como segui-lo no Twitter, no LinkedIn e no Github.