Artigo original: How to Use Font Awesome v5.7.2 with HTML
O Font Awesome é uma das formas mais populares de adicionar ícones ao seu site. No entanto, se você adicionar o CDN ao elemento <head> de sua página, pode ser que você veja apenas retângulos pretos?
Aqui vão algumas dicas para levar em consideração ao adicionar o Font Awesome ao seu próximo projeto.
Adicione o link à head
Imagine que você tenha o seguinte documento em HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="testing.css">
<link rel="stylesheet" type="text/css" href="css/all.css">
<meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=no">
</head>
<body>
<i class="fab fa-github-square"><a href="https://github.com/willyblackkeez" id="profile-link"></a></i>
<i class="fab fa-facebook"></i>
</body>
</html>Do mesmo modo que ocorre com os outros CDNs, você precisa adicionar um elemento <link> à <head>. Para a versão 5.7.2 do Font Awesome, ele terá essa aparência:
<link rel="stylesheet" href="//use.fontawesome.com/releases/v5.0.7/css/all.css">
Nota da tradução: no momento em que a tradução está sendo realizada, o Font Awesome encontra-se na versão 6.2.0, de agosto de 2022.
On-line x local
Ao executar o código a seguir em um editor baseado na web, como o CodePen ou o CodeSandbox, ele renderizará os ícones adequadamente:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="//use.fontawesome.com/releases/v5.0.7/css/all.css">
<link rel="stylesheet" type="text/css" href="testing.css">
<link rel="stylesheet" type="text/css" href="css/all.css">
<meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=no">
</head>
<body>
<i class="fab fa-github-square"><a href="https://github.com/willyblackkeez" id="profile-link"></a></i>
<i class="fab fa-facebook"></i>
</body>
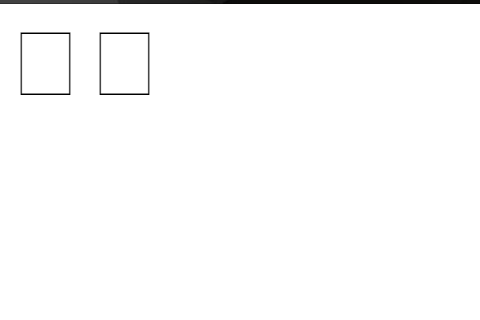
</html>Porém, ao tentar abrir a página localmente em um navegador, você verá apenas retângulos de cor preta no lugar dos ícones:

Dê outra olhada no href do elemento <link> no código acima. Percebe o problema?
O problema está no fato de que, ao carregar a página a partir do seu sistema de arquivos local, o navegador está tentando encontrar o arquivo CSS do Font Awesome na raiz do arquivo de sistema.
Para que as coisas funcionem on-line e localmente, certifique-se de adicionar o esquema de URL (HTTP, ou, se possível, HTTPS) ao href:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.7/css/all.css">
O que ocorre aqui?
Ao deixar de fora o esquema de URL (href="//use.fontawesome..."), o navegador usará o mesmo esquema de URL da página a qual ele carregou.
Assim, se estiver executando a página localmente, ao rodar um arquivo HTML em um navegador, href assumirá que o CSS do Font Awesome também seja um arquivo que está salvo localmente (file:).
Basta se certificar que os atributos href para seus elementos <link> apontem todos para o URL completo, incluindo o esquema de URL, e tudo dará certo.

