Artigo original: React Functional Components, Props, and JSX – React.js Tutorial for Beginners
O React é uma das bibliotecas mais populares do JavaScript para a criação de interfaces de usuário.
Se você quer se tornar um desenvolvedor de front-end ou encontrar um emprego como desenvolvedor para a web, você provavelmente vai se beneficiar aprendendo React em detalhes.
Nesta publicação, você aprenderá alguns conceitos básicos sobre o React, como a criação de componentes, a sintaxe do JSX e props. Se você tem pouca ou nenhuma experiência com o React, este artigo é para você.
Para começar, é assim que você instala o React (texto do autor, em inglês - se quiser ver os passos de instalação em português, a documentação do React já está traduzida 😀).
O que é o JSX?
A primeira coisa que você perceberá após instalar seu primeiro projeto em React é que uma função em JavaScript retorna código em HTML:
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
</header>
</div>
);
}Essa é uma extensão de sintaxe especial e válida para o React, chamada JSX (JavaScript XML). Normalmente, em projetos relacionados ao front-end, mantemos o código em HTML, CSS e JavaScript em arquivos separados. No React, porém, isso funciona de um modo um pouco diferente.
Nos projetos em React, não criamos arquivos em HTML separados, pois o JSX nos permite escrever uma combinação de HTML e JavaScript em um mesmo arquivo, como no exemplo acima. Você pode, no entanto, separar seu CSS em outro arquivo.
No começo, o JSX pode parecer um pouco estranho, mas não se preocupe. Você vai se acostumar.
O JSX é muito prático, pois podemos executar qualquer código em JavaScript (lógica, funções, variáveis e assim por diante) dentro do HTML diretamente usando chaves { }, da seguinte maneira:
function App() {
const text = 'Hello World';
return (
<div className="App">
<p> {text} </p>
</div>
);
}Além disso, você pode atribuir tags HTML às variáveis em JavaScript:
const message = <h1>React is cool!</h1>;Ou ainda retornar HTML dentro da lógica do JavaScript (como nos casos de instruções if-else):
render() {
if(true) {
return <p>YES</p>;
} else {
return <p>NO</p>;
}
}Não vou entrar em mais detalhes sobre o JSX, mas não se esqueça de levar em conta as seguintes regras ao escrever em JSX:
- Tags de HTML e de componentes devem ser sempre fechadas < />
- Alguns atributos mudam de nome, como “class”, que vira “className” (pois class faz referência às classes em JavaScript), “tabindex” se torna “tabIndex” e deve ser escrito em camelCase, e assim por diante
- Não podemos retornar mais de um elemento HTML por vez, então, não se esqueça de envolver todos os elementos em um elemento pai, como uma div:
return (
<div>
<p>Hello</p>
<p>World</p>
</div>
);- ou, como alternativa, entre tags vazias (os chamados React Fragments):
return (
<>
<p>Hello</p>
<p>World</p>
</>
);Você também pode assistir meu vídeo React Tutorial for Beginners para obter mais informações (em inglês):
O que são componentes de classe e funcionais?
Após se acostumar com a sintaxe do JSX, a próxima etapa é entender a estrutura baseada em componentes do React.
Se você revisitar o código de exemplo no começo do artigo, verá que o código em JSX está sendo retornado por uma função. Mas a função App( ) não é uma função comum. Ela é, de fato, um componente. Mas o que é um componente?
O que é um componente?
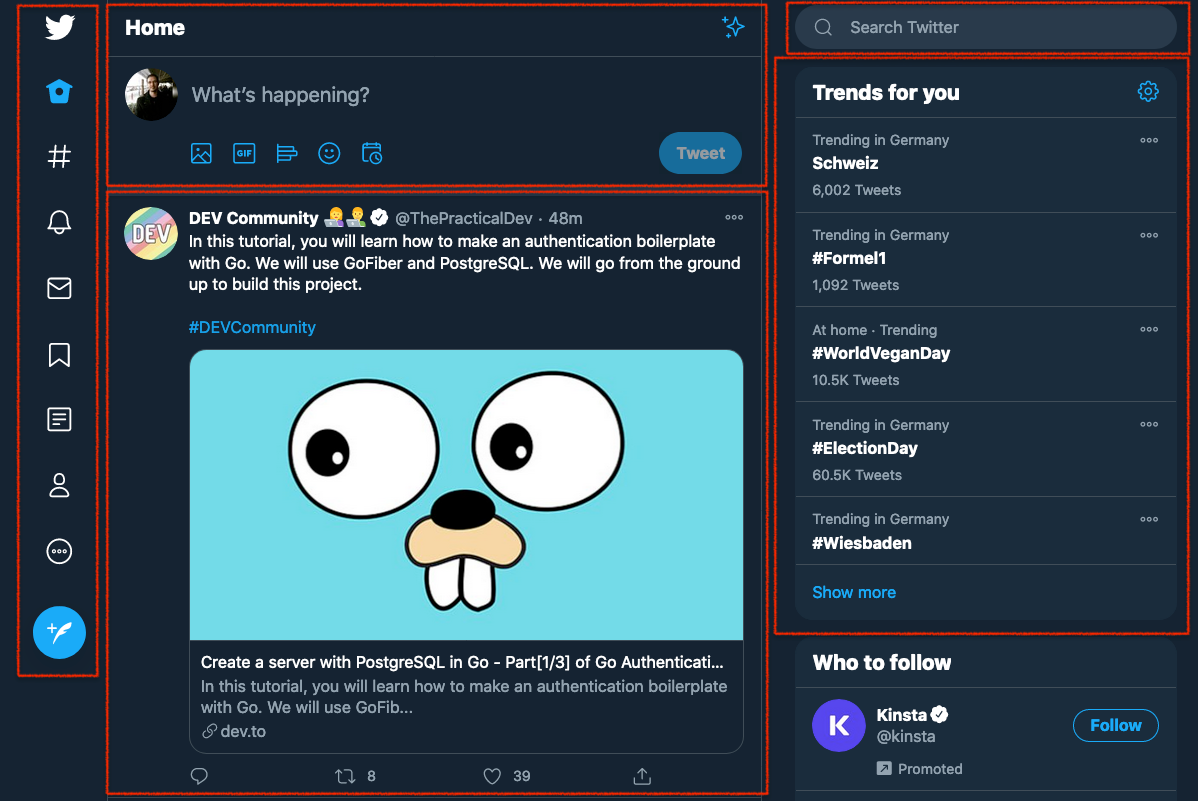
Um componente é um bloco de código reutilizável e independente, que divide a interface do usuário em partes menores. Por exemplo, se estivéssemos criando a UI do Twitter com React:

Em vez de criar toda a UI em um único arquivo, podemos (e devemos) dividir todas as seções (marcadas em vermelho na imagem acima) em partes menores independentes. Em outras palavras, esses são os componentes.
O React tem dois tipos de componentes: funcional e de classes. Vamos examinar os dois agora em detalhes.
Componentes funcionais
O primeiro tipo de componente do React, e o tipo que é recomendado, é o componente funcional. Um componente funcional, basicamente, é uma função em JavaScript/ES6 que retorna um elemento do React (JSX). De acordo com a documentação oficial do React, a função abaixo é um componente funcional válido:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}Como alternativa, você pode criar um componente funcional com a definição por arrow function:
const Welcome = (props) => {
return <h1>Hello, {props.name}</h1>;
}Essa função é um componente do React válido, pois ele aceita um único argumento de objeto "props" (palavra que significa "propriedades") com dados e retorna um elemento do React. — reactjs.org
Para conseguir usar um componente mais tarde, você precisa, primeiramente exportá-lo de modo a importá-lo em outro lugar:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
export default Welcome;Depois da importação, você pode chamar o componente, como no exemplo a seguir:
import Welcome from './Welcome';
function App() {
return (
<div className="App">
<Welcome />
</div>
);
}Desse modo, um componente funcional em React:
- é uma função em JavaScript/ES6
- deve retornar um elemento em React (JSX)
- sempre começa com letra maiúscula (convenção dos nomes)
- aceita props como parâmetro, se necessário
O que são componentes de classe?
O segundo tipo de componente é o componente de classe. Os componentes de classe são classes do ES6 que retornam JSX. Abaixo, vemos a mesma função Welcome, dessa vez retornada como um componente de classe:
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}Diferentemente dos componentes funcionais, os componentes de classe precisam ter um método render( ) adicional para retornar o JSX.
Por que usar componentes de classe?
Costumamos usar componentes de classe por causa do "state" (estado). Nas versões anteriores do React (versão anteriores à 16.8), não era possível usar o estado dentro de componentes funcionais.
Assim, precisávamos de componentes funcionais somente para renderizar a UI, e usávamos componentes de classe para o gerenciamento dos dados e algumas operações adicionais (como métodos do ciclo de vida).
Isso mudou com a introdução dos React Hooks. Agora, também podemos usar estados em componentes funcionais (tratarei de estado e dos hooks em um artigo posterior - não se preocupe com eles no momento).
Um componente de classe:
- é uma classe do ES6, que será um componente quando fizer o ‘extends’ de um componente do React.
- aceita Props (no construtor), se necessário
- deve ter um método render( ) para retornar o JSX
O que são as props no React?
Outro conceito importante dos componentes é a forma como se comunicam. O React tem um objeto especial, chamado de prop (que significa propriedade), que usamos para transportar dados de um componente para o outro.
Mas cuidado – as props transportam dados apenas em uma direção (somente do elemento pai para os elementos filhos). Não é possível com as props passar dados do elemento filho para o pai, nem para componentes de mesmo nível.
Vamos revisitar a função App( ) acima para ver como passar dados com as props.
Primeiro, precisamos definir uma prop no componente Welcome e atribuir um valor a ela:
import Welcome from './Welcome';
function App() {
return (
<div className="App">
<Welcome name="John"/>
<Welcome name="Mary"/>
<Welcome name="Alex"/>
</div>
);
}As props são valores personalizados e tornam os componentes mais dinâmicos. Como o componente Welcome é o elemento filho aqui, precisamos definir as props em seu pai (App), para podermos passar os valores e obter o resultado simplesmente acessando a prop "name":
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
As props no React são muito úteis
Assim, os desenvolvedores em React usam as props para passar dados. Elas são muito úteis para isso. E quanto ao gerenciamento dos dados? As props são usadas para a passagem dos dados, mas não para sua manipulação. Tratarei do gerenciamento dos dados em React em artigos futuros aqui no freeCodeCamp.
Enquanto isso, se quiser aprender mais sobre desenvolvimento para a web e em React, inscreva-se no canal do YouTube do autor (em inglês).
Obrigado pela leitura!

