O freeCodeCamp tem muito orgulho de compartilhar com vocês que está no ar o nosso canal no YouTube – freeCodeCamp em português – e, com ele, nosso primeiro curso, o curso introdutório de HTML, criado e produzido por Nielda Karla.
Neste curso, você aprenderá a começar a utilizar o HTML para produzir suas próprias páginas para a web. Se você está começando a aprender a respeito de tecnologia, a criação de páginas para a web é um ótimo lugar para se começar. O currículo do freeCodeCamp inicia exatamente aí, no design responsivo para a web, e o freeCodeCamp ensina sobre ele na forma de desafios, nos quais você terá um projeto para realizar enquanto aprende sobre os conceitos mais importantes.
Durante o curso, Nielda orienta sobre esses conceitos iniciais usando o primeiro desafio da certificação de design responsivo para a web, "Aprenda HTML criando um aplicativo de fotos de gatos".
Nele, você aprenderá a criar os vários elementos do HTML com base nos elementos e suas respectivas tags. Você verá como criar títulos, parágrafos, listas e o que torna o HTML tão interessante, a criação de links para outras páginas da web.
O que você verá no curso?
Aqui, você verá uma versão reduzida do conteúdo do curso.
Nielda inicia o curso introduzindo o significado da sigla HTML (HyperText Markup Language, ou, em português, Linguagem de Marcação de Hipertexto).
Para desenvolver software em geral, normalmente, é recomendado o uso de editores de código. Com o HTML, não é diferente. Assim, você será apresentado ao Visual Studio Code para criar rapidamente suas páginas em HTML, já que ele vem com uma série de atalhos e funções que tornarão o processo bem mais simplificado – podendo, inclusive, ser utilizado com todos os comandos da interface em português.
Após a introdução ao VS Code, Nielda ensina você a criar sua primeira página simplificada para a web – o famoso "Olá, mundo!". Além disso, você será apresentado a um validador de HTML, onde você poderá verificar se a marcação em HTML do seu projeto é válida.

Tags
Depois de introduzir você ao HTML, começamos a ver as várias tags, os construtores do HTML e de seus elementos, que compõem o núcleo da linguagem.
Nielda conduzirá você pelo universo das tags do HTML, passando primeiramente pela diferença entre as tags head e body e por como elas interagem para a criação da página em HTML. Você verá que o elemento head é utilizado para conter a metainformação da página (aquela que não é visualizada pelo usuário) e como, no elemento body, construímos a página em si, a interface com a qual o usuário entrará em contato.
Depois, passamos à tag meta, presente apenas em head e responsável pelas informações relevantes sobre o site.
Ao começar a tratar do elemento body, você será apresentado aos primeiros elementos de texto, os títulos, de h1 a h6, que são os vários formatos de título que podemos utilizar na linguagem, bem como o elemento p, utilizado para a exibição de parágrafos em HTML.
Para aumentar a organização do conteúdo visível, somos apresentados às tags header (cabeçalho), main (conteúdo principal), footer (rodapé) e aside (conteúdo "lateral"), que, embora não apareçam visualmente na página, demarcam espaços nos quais colocaremos o conteúdo da página, e definiremos sua importância para o usuário. Além delas, vemos as tags section e article, importantes para marcar seções da página e conteúdo independente.
Durante o curso, você verá também tags usadas para realçar texto, como a tag para indicar ênfase, em, e a tag para reforçar texto, strong, os equivalentes semânticos de itálico e negrito, respectivamente.
A instrutora também introduz brevemente os atributos em HTML, apresentando id e class que, mais tarde, serão utilizados para identificar, individualmente, no caso do primeiro, e em grupo, no caso do segundo, elementos do HTML para identificá-los na estilização com o CSS ou para realizarmos ações com eles com o JavaScript.
Voltando aos elementos de organização do texto, vemos como criar listas usando as tags ul e ol, para criação de listas não ordenadas e ordenadas, respectivamente. Vemos, também, a utilização da tag nav para a criação de menus.
Para dar ao conteúdo do site um pouco mais de riqueza visual, somos também apresentados à tag img, responsável pela inserção de imagens no HTML. Com ela, você poderá adicionar as várias fotos de gatos (ou o que você quiser adicionar) ao seu site.
Logo depois, passamos à criação de formulários em HTML, tão importantes para receber informações diretamente do usuário. Nesta parte, Nielda introduz os elementos form (para envolver e criar o formulário), seu atributo action, que ditará o que será feito com as informações inseridas no formulário, os vários tipos de input - numéricos, de texto, para senhas e assim por diante. Vemos, nesta seção, como atribuir textos descritivos aos campos de input usando a tag label, bem como dividir campos do formulário com fieldset. A seção de formulários encerra com a criação de botões de envio de formulário e de redefinição (limpeza) dos campos, usando a tag button.
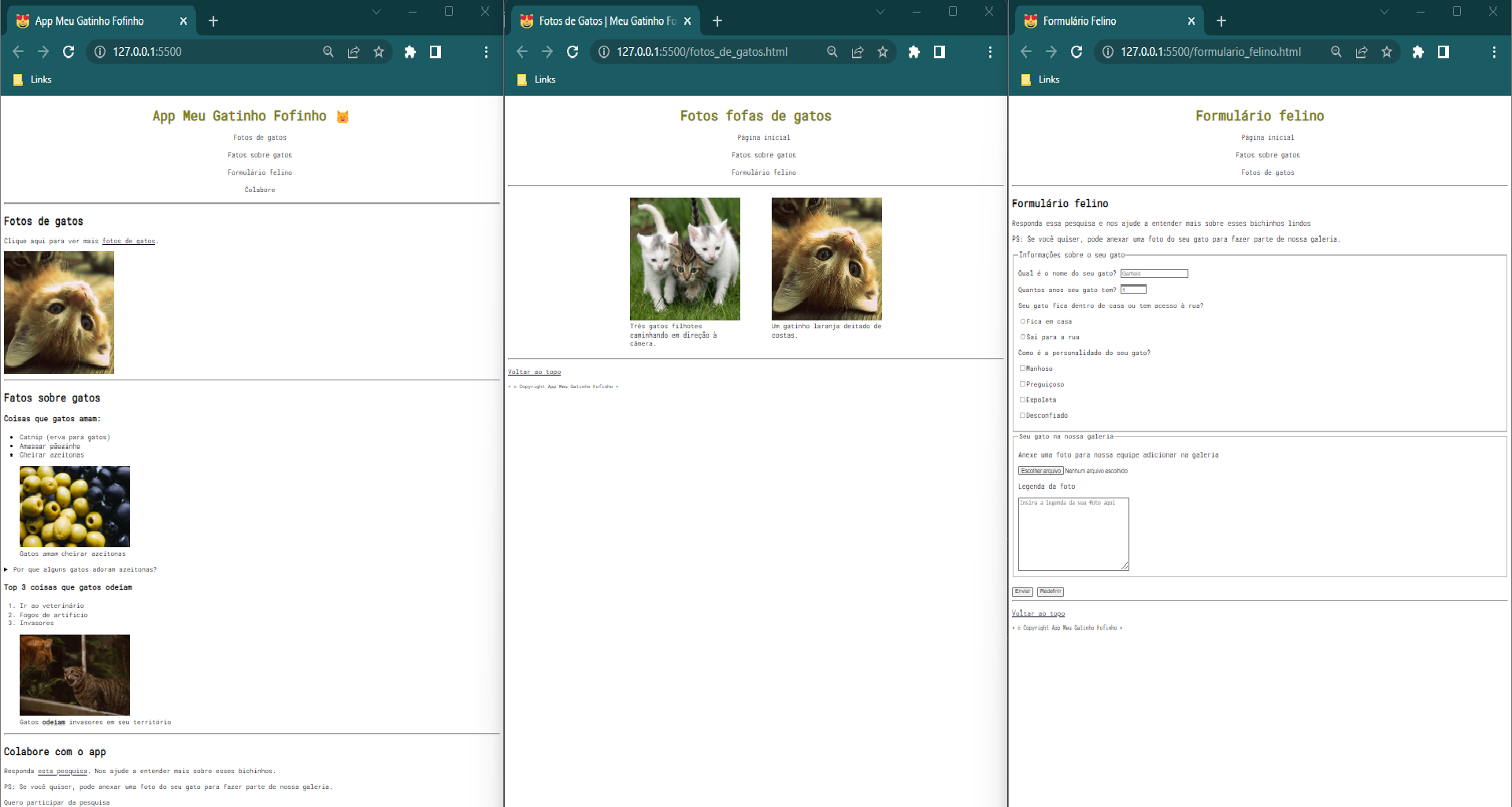
A criação de hiperlinks é o que torna o HTML tão rico e útil. Vemos a utilização da tag a para a realização desses vínculos e como associar sua página principal à página de formulário e a uma página com a galeria das fotos dos gatos, objetivo do projeto desde o início. Você terá aprendido, então, ao final do curso, a criar uma página inicial para a aplicação, uma página de galeria de fotos e uma página de formulário. O resultado pode ser visto abaixo:

O curso faz, também, uma breve passagem pela introdução à estilização. Nielda insere um pouco de CSS no código e mostra como fazer isso usando um arquivo CSS externo e usando a tag link no HTML para vinculá-lo à página.
Você terá neste curso uma ótima introdução ao HTML, aprenderá como construir um site estático, vincular páginas entre si, ter uma galeria de imagens e criar um formulário para obter informações de seu usuário. O curso introdutório de HTML é um primeiro passo orientado com carinho para aqueles que desejam começar a aprender mais sobre o mundo do desenvolvimento para a web.
Acesse o curso no canal do freeCodeCamp no YouTube através deste link e comece agora sua jornada para a web.
Confira, também, alguns textos traduzidos pela criadora do curso aqui no editorial do freeCodeCamp.

