Artigo original: Flexbox - The Ultimate CSS Flex Cheatsheet (with animated diagrams!)
Esta ficha informativa abrangente do flexbox para o CSS tratará de tudo o que você precisa saber para começar a usar o flexbox em seus projetos para a web.
O layout do flexbox permite que você faça a formatação do HTML facilmente. O flexbox simplifica o alinhamento de itens, tanto na vertical como na horizontal, usando linhas (em inglês, rows) e colunas. Os itens se ajustarão a tamanhos diferentes com flexibilidade para preencher o espaço. Isso torna mais fácil criar um design responsivo.
O flexbox é ótimo para o uso em um layout mais geral em seu site ou aplicação para a web. Ele é fácil de aprender, tem o suporte de todos os navegadores mais modernos e não leva muito tempo para que você aprenda o básico. Ao final deste guia, você estará pronto para começar a usar o flexbox em seus projetos para a web.
O artigo inclui gifs animados feitos por Scott Domes, que ajudarão você a entender e visualizar o flexbox com maior facilidade.
Todas as propriedades do flexbox
Aqui temos uma lista de todas as propriedades do flexbox que podem ser usadas para posicionar elementos no CSS. Em seguida, veremos como elas funcionam.
O CSS que pode ser aplicado ao contêiner
display: flexbox | inline-flex;
flex-direction: row | row-reverse | column | column-reverse;
flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow: <'flex-direction'> || <'flex-wrap'>
justify-content: flex-start | flex-end | center | space-between | space-around;
align-items: flex-start | flex-end | center | baseline | stretch;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;O CSS que pode ser aplicado aos itens/elementos no contâiner
order: <número inteiro>;
flex-grow: <número>; /* padrão 0 */
flex-shrink: <número>; /* padrão 1 */
flex-basis: <comprimento> | auto; /* padrão auto */
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self: auto | flex-start | flex-end | center | baseline | stretch;Terminologia

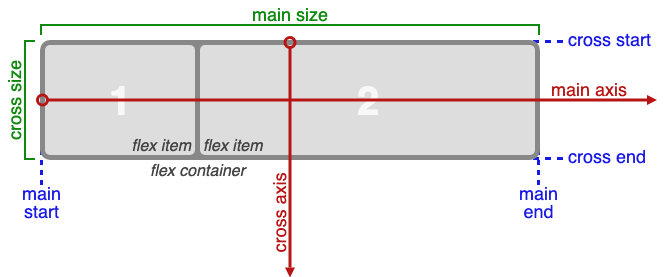
Antes de aprender o que fazem as propriedades do flexbox, é importante entender a terminologia associada a ele. Aqui temos as definições de termos-chave do flexbox, vindas diretamente da especificação oficial do W3C (em inglês) para o flexbox.
- main-axis: esse é o eixo principal do contêiner flex. É o eixo primário, ao longo do qual os itens flex são dispostos. A direção tem como base a propriedade
flex-direction. - main-start | main-end: os itens flex são colocados no contêiner começando do lado de main-start (início principal) e indo até o lado de main-end (final principal).
- main size: o comprimento ou altura de um contêiner flex ou de um item flex, o que estiver na dimensão principal (a do eixo principal), é o comprimento principal (main size) de uma caixa. Sua propriedade
main-sizeé, portanto, sua propriedade de largura (width) ou de altura (height), o que estiver na dimensão principal. - cross axis: o eixo perpendicular ao eixo principal é chamado de cross axis. Sua direção depende da direção do eixo principal.
- cross-start | cross-end: as linhas do flex são preenchidas com itens e colocadas no contêiner começando do lado do cross-start do contêiner flex e indo na direção do lado do cross-end.
- cross size: a largura ou altura de um item flex, o que estiver na dimensão do eixo perpendicular, é o cross size de um item. A propriedade
cross-sizeé a largura (width) ou a altura (height) do item, o que estiver na dimensão perpendicular.
Display flex no CSS
display: flex informa ao navegador que você "deseja usar o flexbox com aquele contêiner".
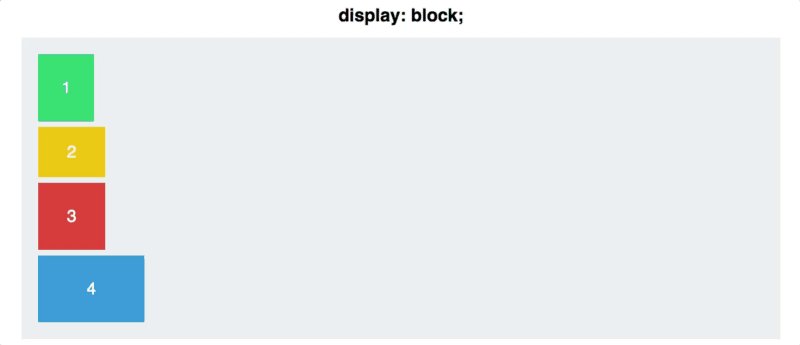
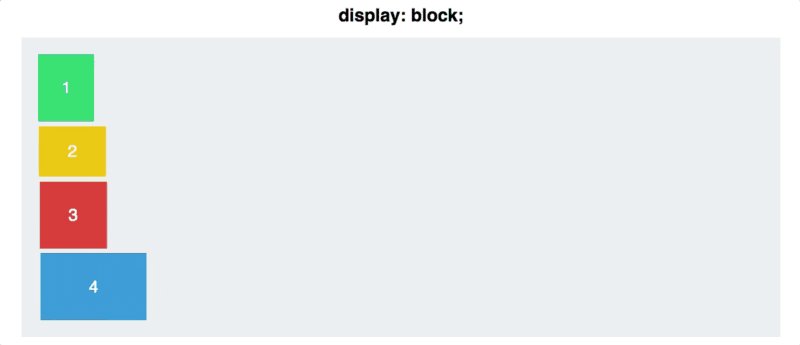
Um elemento div tem como padrão display:block. Um elemento com essa configuração para a propriedade display toma a largura total de uma linha onde se encontra. Aqui temos um exemplo de quatro divs coloridas dentro de uma div 'pai' com a configuração padrão de display:

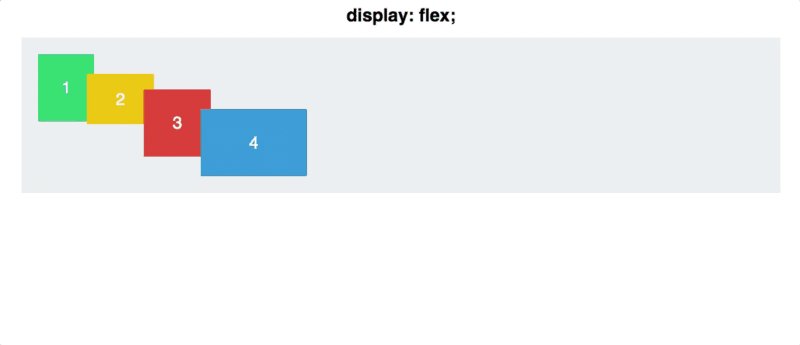
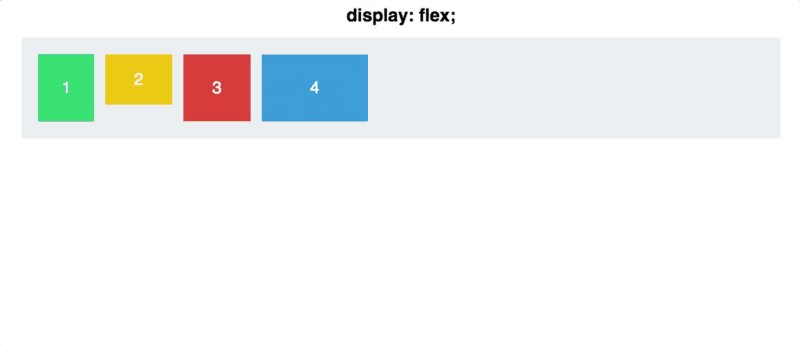
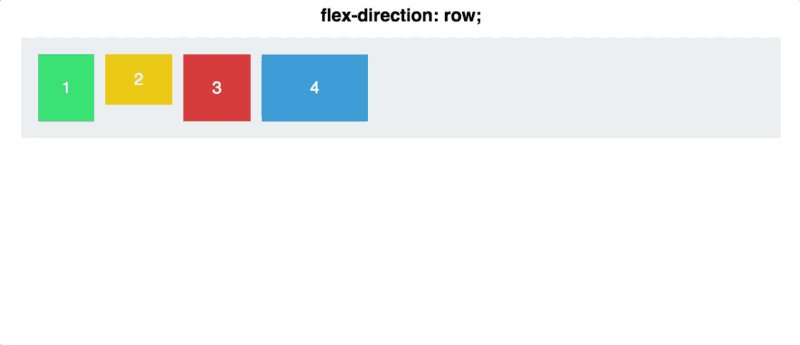
Para usar o flexbox em uma seção de sua página, primeiramente, converta o contêiner 'pai' em um contêiner flex, adicionando display: flex; ao CSS do contêiner 'pai'.
Isso inicializará esse contêiner como um contêiner flex e aplicará algumas propriedades flex padrão.

flex-direction
flex-direction (a direção do flex) permite que você controle como os itens são exibidos no contêiner. Você deseja que eles sejam exibidos da esquerda para a direita, da direita para esquerda, de cima para baixo ou de baixo para cima? Você pode configurar isso facilmente definindo flex-direction no contêiner.
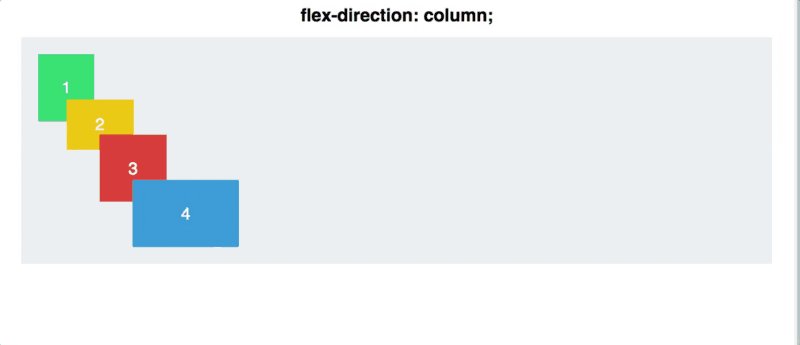
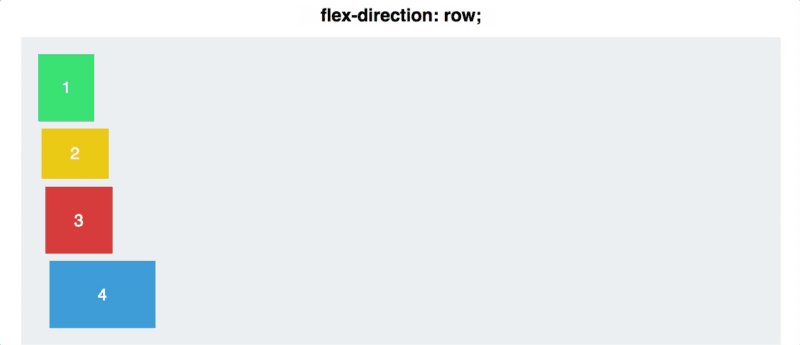
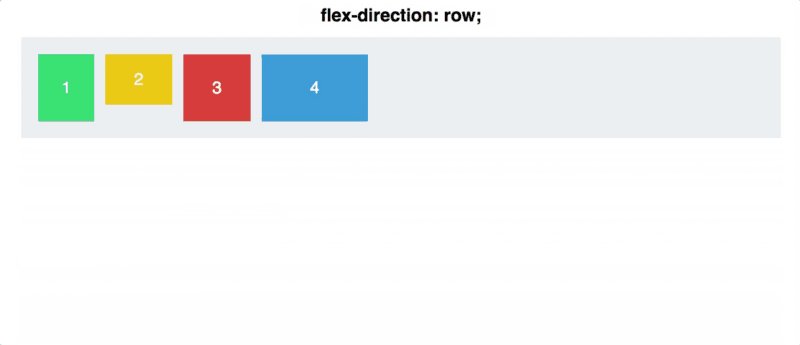
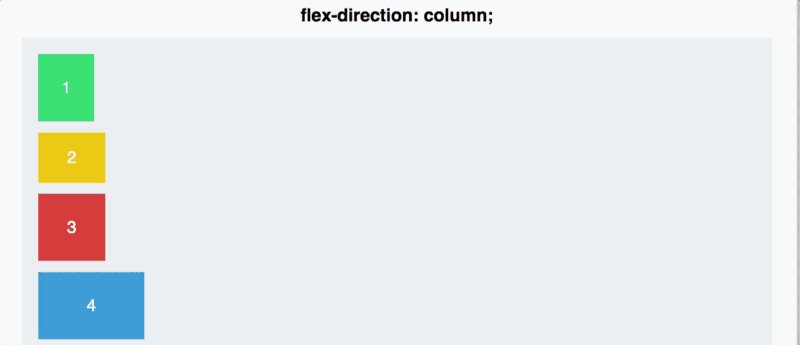
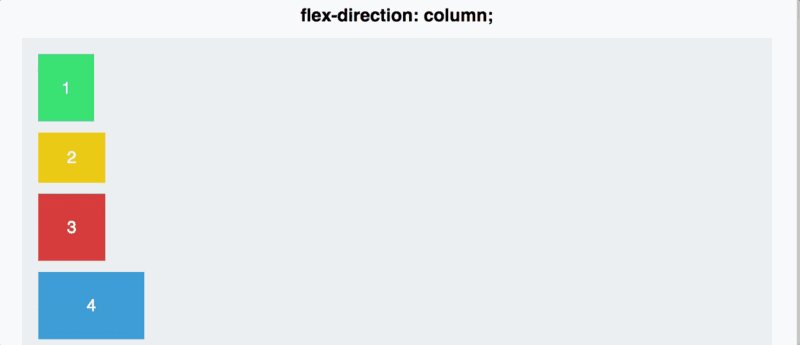
O arranjo padrão após a aplicação de display: flex é a de os itens ficarem dispostos ao longo do eixo principal e da esquerda para a direita. A animação abaixo mostra o que acontece quando flex-direction: column é adicionado ao elemento do contêiner.

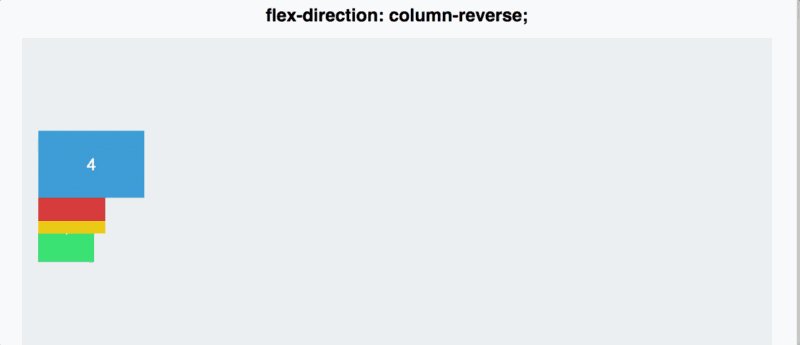
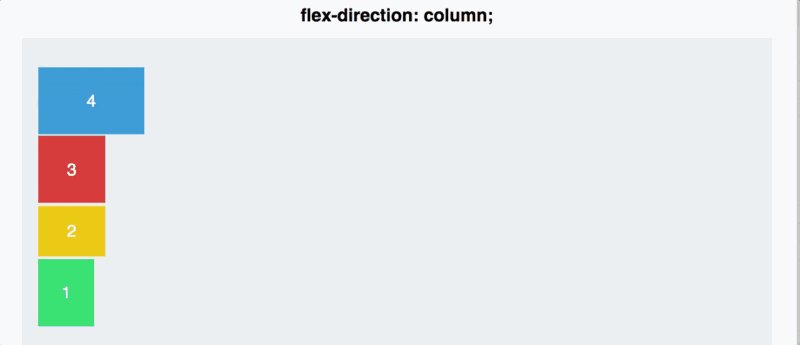
Você também pode definir flex-direction como row-reverse ou column-reverse.

justify-content
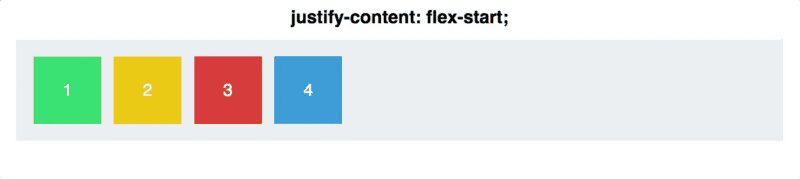
justify-content é uma propriedade para alinhar os itens ao longo do eixo principal (confira o diagrama de terminologia acima). Isso pode mudar, dependendo de como o conteúdo é exibido. Essa propriedade permite que preenchamos qualquer espaço vazio nas linhas e que possamos definir como queremos 'justificá-la'.
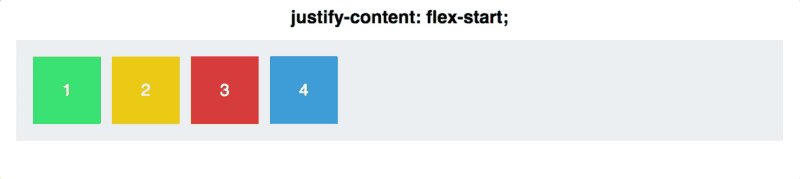
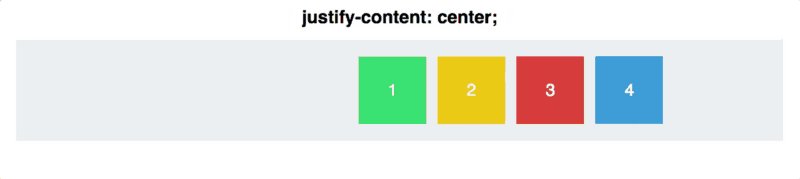
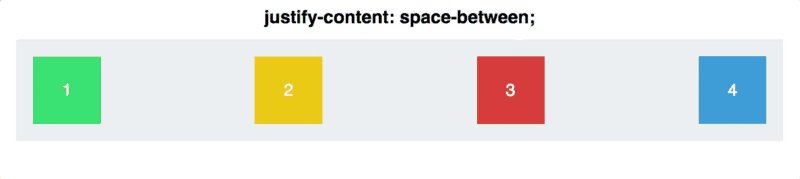
Aqui estão as opções mais comuns usadas para justificar o conteúdo: flex-start | flex-end | center | space-between | space-around.
Essas são algumas das diferentes opções:

space-between distribui os itens de modo que o primeiro item fica 'grudado' ao início e o último fica 'grudado' ao final. space-around é semelhante, mas os itens têm um espaço equivalente a metade do tamanho de ambos os lados.
align-items
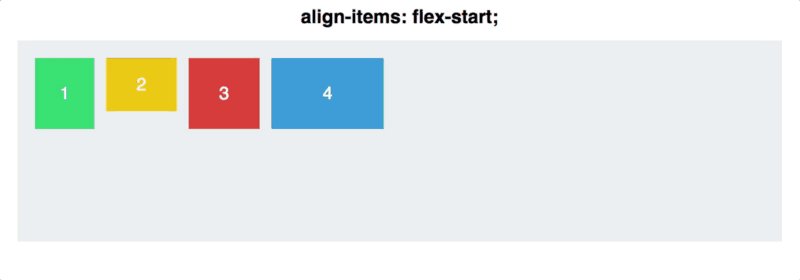
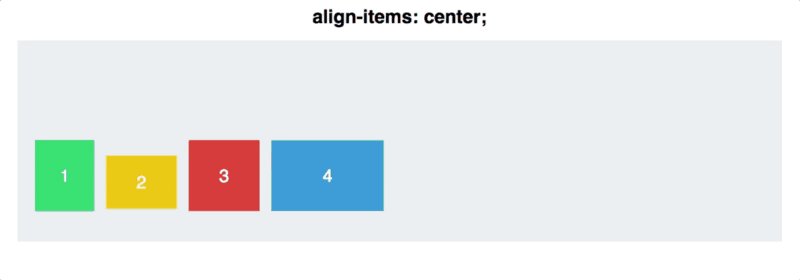
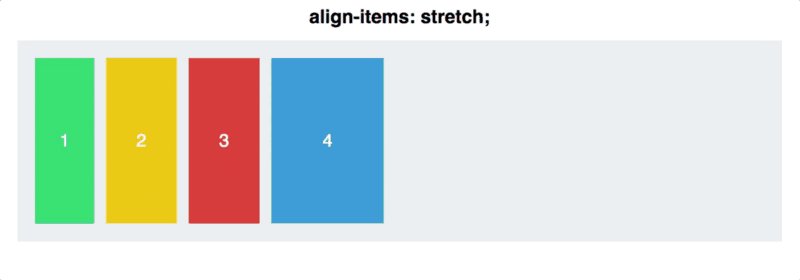
align-items nos permite alinhar os itens ao longo do eixo perpendicular (veja o diagrama de terminologia acima). Isso permite que o conteúdo seja posicionado de vários modos diferentes, combinando justify-content e align-items.
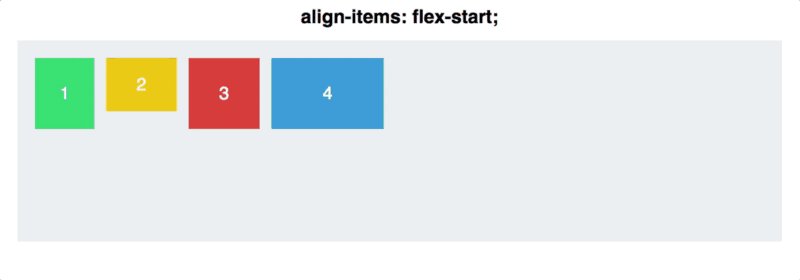
Estas são as opções de uso mais comuns de align-items: flex-start | flex-end | center | baseline | stretch
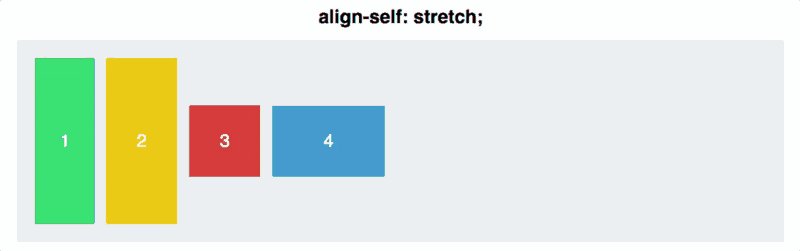
Para stretch funcionar da maneira esperada, a altura dos elementos deve ser definida como auto em vez de se especificar uma altura qualquer.
A animação a seguir mostra a aparência de cada uma das opções:

Agora, usaremos justify-content e align-items. Abaixo, veremos a diferença entre os eixos principal e perpendicular (main axis e cross axis, respectivamente).

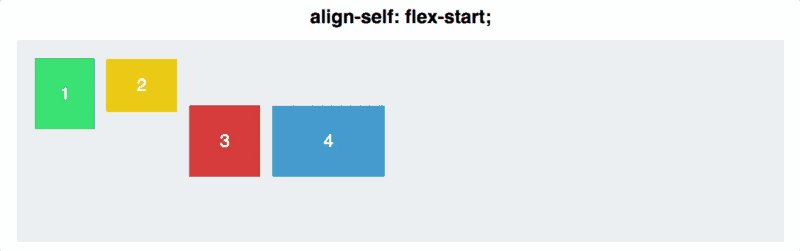
align-self
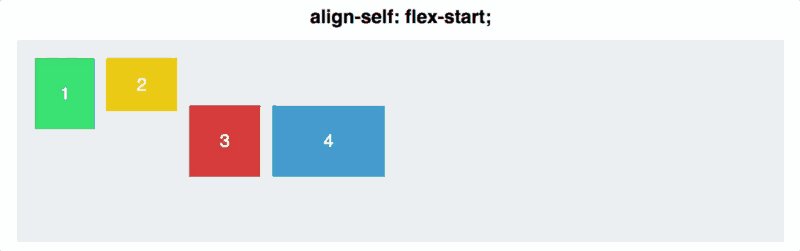
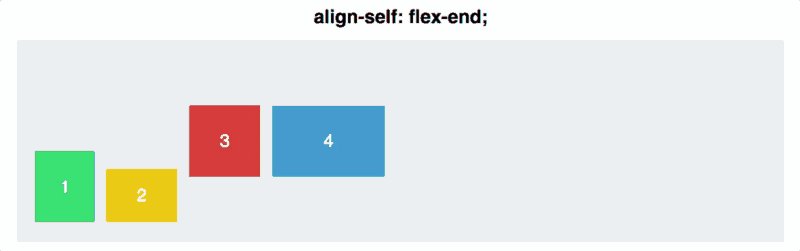
align-self permite que você ajuste o alinhamento de um único item.
Essa propriedade recebe os mesmos valores de align-items.
Na animação a seguir, a div 'pai' tem como CSS align-items: center e flex-direction: row. As primeiras duas caixas percorrem diferentes valores de align-self.

flex-wrap
O flexbox, por padrão, tentará ajustar todos os elementos em uma única linha. No entanto, você pode mudar isso com a propriedade flex-wrap. Existem três valores que você pode usar para determinar quando os elementos passam para outra linha.
O valor padrão é flex-wrap: nowrap. Ele fará com que tudo fique em uma única linha, da esquerda para a direita.
flex-wrap: wrap permitirá que os itens saltem para a próxima linha se não houver espaço suficiente na linha anterior. Os itens ainda serão exibidos da esquerda para a direita.
flex-wrap: wrap-reverse também permitirá que os itens saltem para a próxima linha, mas, desta vez, os itens serão exibidos da direita para a esquerda.
flex-flow
flex-flow combina o uso de flex-wrap e flex-direction em uma única propriedade. Ele é usado, primeiramente, configurando a direção e, depois, o a passagem ou não para a outra linha. Exemplo: flex-flow: column wrap;
align-content
align-content é usado para alinhar itens com diversas linhas. Essa propriedade server para alinhar no eixo perpendicular e não terá efeito se o conteúdo estiver em uma única linha.
Estas são as opções de valores: align-content: flex-start | flex-end | center | space-between | space-around | stretch;
Centralizar na vertical com o flexbox
Se você quiser centralizar itens na vertical para todo o conteúdo que estiver dentro de um elemento 'pai', use align-items. Este é o código a ser usado:
.elemento-pai {
display: flex;
align-items: center;
}Games e aplicações
Se você quiser praticar o uso de flexbox, experimente estes jogos e aplicações abaixo. Eles ajudarão você a dominar o flexbox.
- Flexbox Defense é um jogo da web onde você aprende flexbox ao tentar evitar que inimigos atravessem suas defesas.
- Flexbox Froggy é um jogo onde você ajuda um sapinho e seus amigos a escreverem CSS.
- Flexyboxes é uma aplicação que permite que você veja exemplos de código e altere parâmetros para ver como o flexbox funciona visualmente.
- Flexbox Patterns é um site da web que mostra exemplos de uso do flexbox.
Conclusão
Tratamos da maioria das propriedades mais comuns do flexbox para o CSS. Seu próximo passo é: praticar! Tente criar alguns projetos com o flexbox para se acostumar com o funcionamento dele.
Boa programação para você! 😉


