Artigo original: https://www.freecodecamp.org/news/write-less-do-more-with-javascript-es6-5fd4a8e50ee2/
O JavaScript ES6 traz uma nova sintaxe e novos recursos incríveis para tornar seu código mais moderno e legível. Ele permite que você consiga fazer mais escrevendo menos código. O ES6 nos apresenta muitos recursos excelentes, como as arrow functions, template strings, desestruturação de classes, módulos e muito mais. Vamos conhecê-los.
const e let
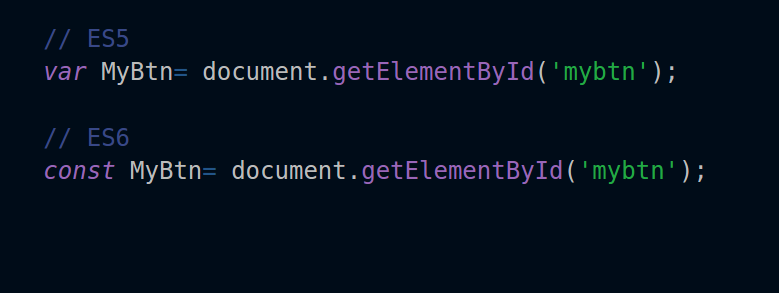
const é uma nova palavra-chave em ES6 para declarar variáveis. Além disso, const é mais poderoso do que var. Isso porque, uma vez utilizada, não podemos reatribuir um novo valor à variável. Em outras palavras, trata-se de uma variável imutável, exceto quando usada com objetos.
Isso é bastante útil para direcionar os seletores. Por exemplo, quando temos um único botão que dispara um evento, ou quando você deseja selecionar um elemento HTML pelo JavaScript, use const ao invés de var. O principal motivo é que var tem um escopo maior. Portanto, é sempre preferível usar const quando não queremos que a variável seja reatribuída. Exemplo:

No código acima, a variável const não vai mudar e não pode ser reatribuída. Se você tentar atribuir um novo valor a ela, vai receber uma mensagem de erro.

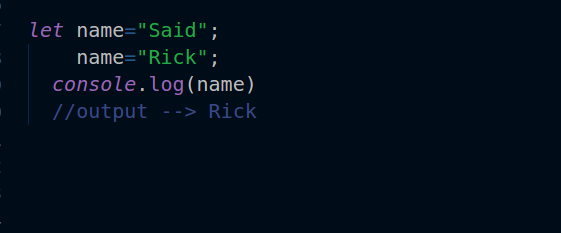
Por sua vez, uma variável let pode ser reatribuída, recebendo assim um novo valor. Neste caso, temos uma variável mutável.
O let é semelhante ao const no sentido de que ambos têm seu escopo restrito. O que significa que a variável só é acessível dentro do escopo em que foi declarada.
Arrow functions
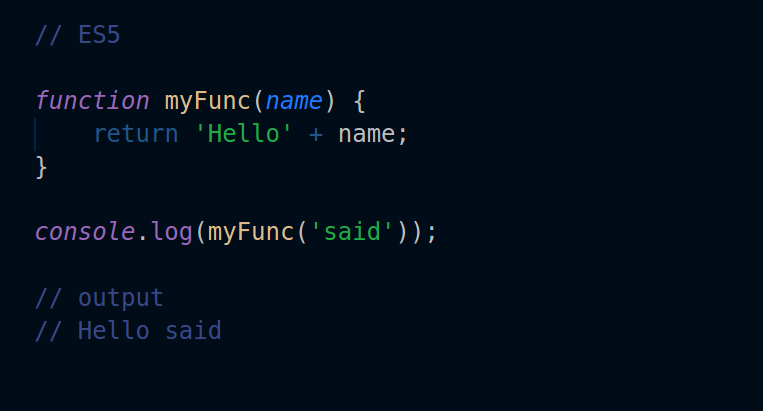
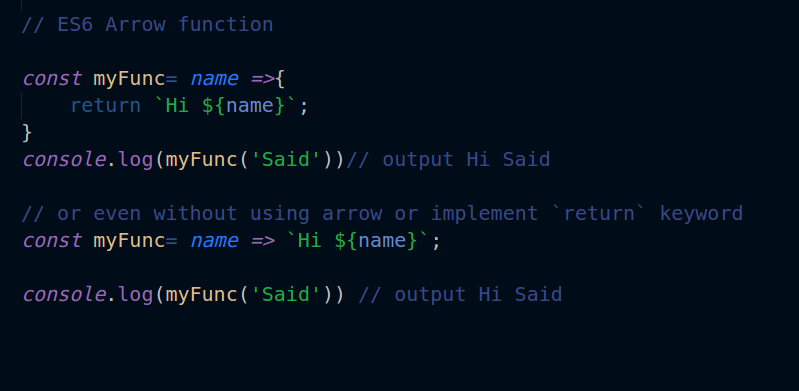
As arrow functions são fantásticas. Elas deixam o seu código mais legível, melhor estruturado e com um visual moderno. Ao invés de usar isto:

Use isto:

Como você pode ver, as arrow functions têm um visual mais legível e limpo! Você não vai mais precisar usar a sintaxe antiga.
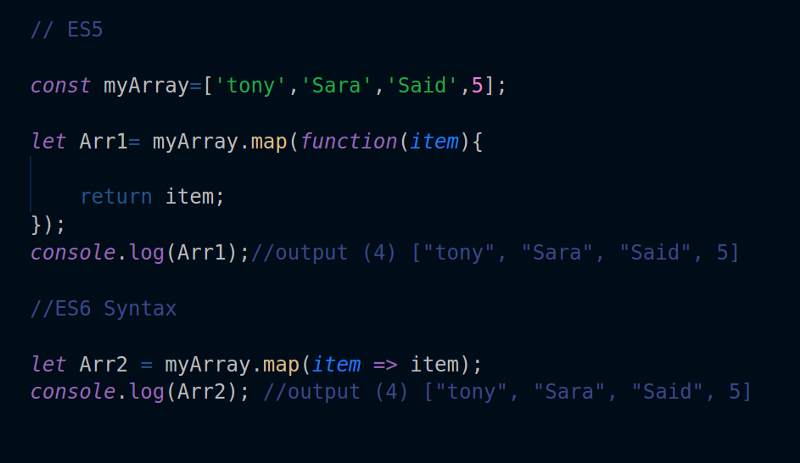
Você também pode usar as arrow functions em algumas das funções integradas do JavaScript, como: map, filter e reduce. Veja este exemplo:

A função map fica mais legível com a sintaxe das arrow functions do que ficava anteriormente. Usando o ES6, você consegue escrever códigos mais curtos e funcionais. Você pode fazer o mesmo com filter e reduce.
Template literals
As template literals — também conhecidas como template strings — são um recurso muito bacana do ES6. Com elas, não precisamos mais usar o operador de soma (+) para concatenar strings nem para usar variáveis dentro de uma string.
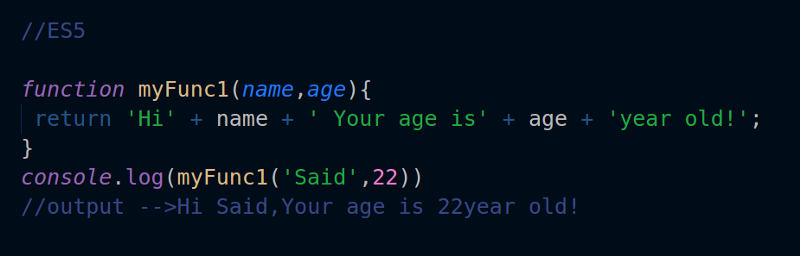
Como era na sintaxe antiga:

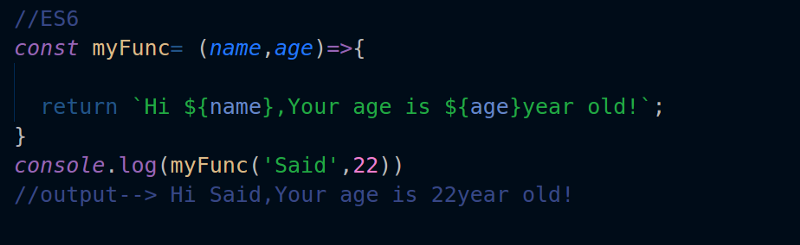
Como ficou com a nova sintaxe do ES6:

Bem mais simples! Podemos notar uma grande diferença entre a sintaxe antiga e a do ES6. Para usar strings de maneira mais elaborada, as template strings do ES6 parecem mais organizadas e melhor estruturadas do que o que tínhamos antes.
Parâmetros padrão
Costumo usar os parâmetros padrão quando trabalha com a linguagem PHP. Esse recurso permite definir um parâmetro com antecedência.
Desse modo, você não receberá um erro de retorno indefinido caso esqueça de passar um parâmetro. Esse erro é evitado porque a predefinição do parâmetro já foi feita. Assim, quando você rodar uma função e esquecer de passar o parâmetro, o retorno será o valor do parâmetro padrão. Como bônus, não vai receber um erro por causa disso!
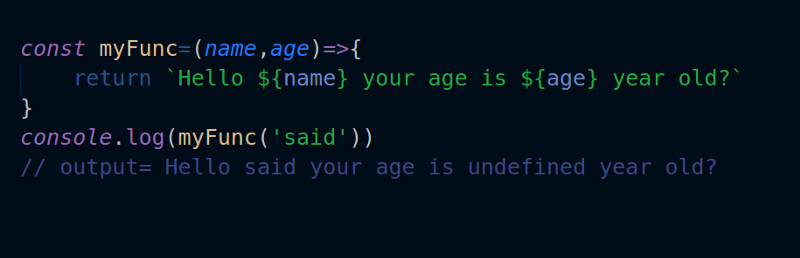
Vamos ilustrar isso melhor com o seguinte exemplo:

A função acima retorna undefined porque esquecemos de passar o segundo parâmetro: age.
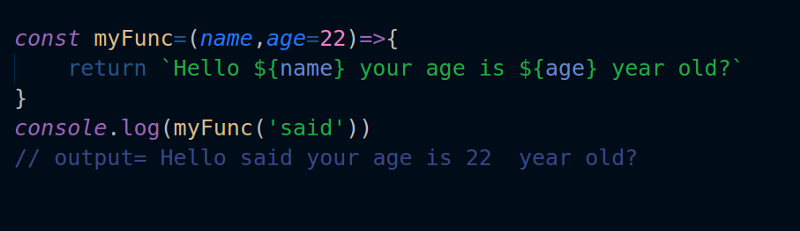
No entanto, se usássemos um parâmetro padrão, não teríamos um retorno undefined. Usaríamos o valor padrão caso esquecêssemos de passar esse parâmetro!

Como você pode ver, a função retorna o valor mesmo quando não passamos o segundo parâmetro. Com o parâmetro padrão, conseguimos antecipar o erro e evitá-lo.
Desestruturação de arrays e objetos
O processo de desestruturação facilita a atribuição de valores de um array ou de um objeto a uma nova variável.
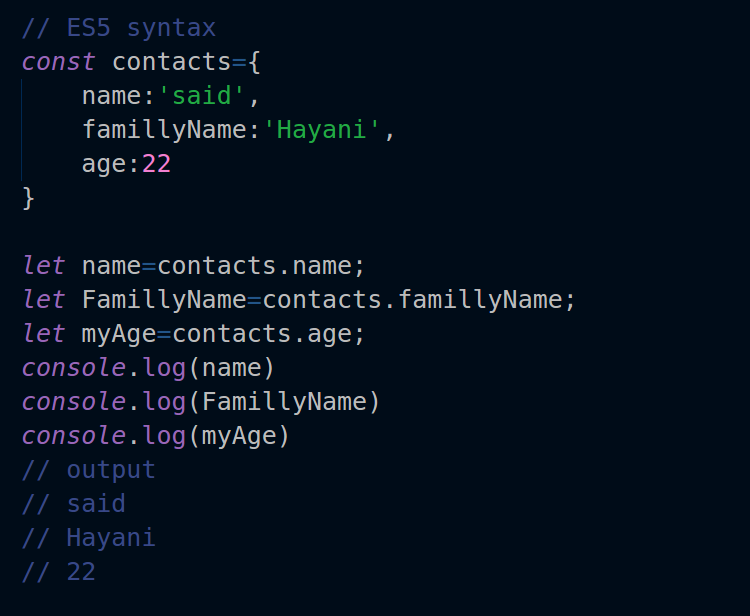
Como era na sintaxe antiga:

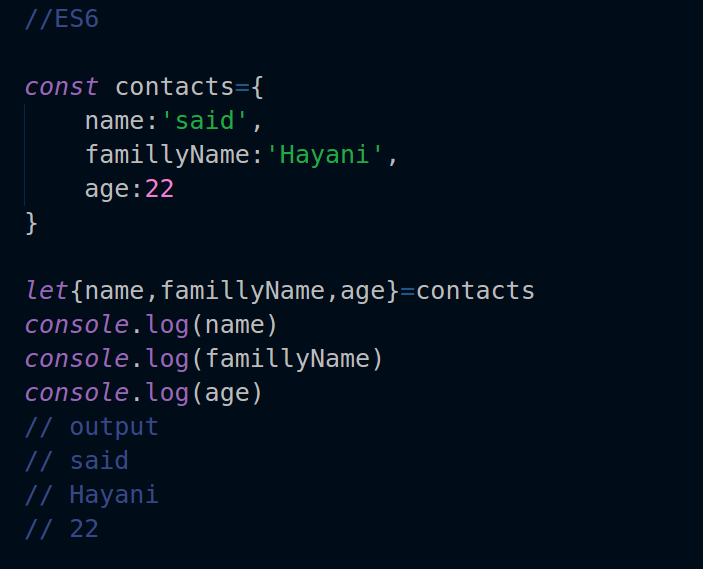
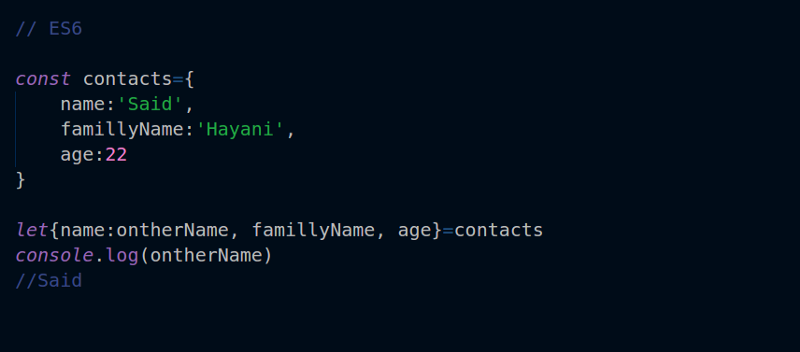
Como ficou com a nova sintaxe do ES6:

Anteriormente, precisávamos atribuir manualmente cada valor a uma variável. Na ES6, porém, basta colocarmos nossas variáveis entre chaves para obtermos qualquer propriedade de um objeto.
Observação: se o nome da variável que você usar não for igual ao nome da propriedade, vai ter um retorno undefined. Por exemplo, se o nome da propriedade for name e a atribuirmos a uma variável chamada username, o retorno vai ser undefined.
Precisamos sempre manter o nome da variável igual ao nome da propriedade do objeto. Porém, se quisermos renomear essa variável, podemos usar os dois pontos (:). Como no seguinte exemplo:

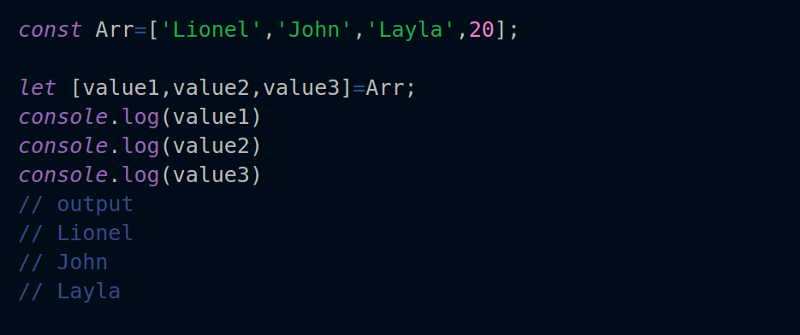
Para arrays, usamos uma sintaxe semelhante à dos objetos. A única diferença é que usamos colchetes ao invés de chaves. Veja no seguinte exemplo:

Importação e exportação
Uma aplicação em JavaScript fica mais poderosa com o uso de import e export. Esses recursos permitem a criação de componentes separados e reutilizáveis.
Se você estiver familiarizado com algum framework MVC (model–view–controller) do JavaScript, vai perceber que — na maioria das vezes — esses frameworks usam import e export para lidar com componentes. Como essa importação e exportação funciona?
É simples! O export permite a exportação de um módulo para ser usado em outro componente JavaScript. Por sua vez, o import serve para importar esse módulo e usá-lo em nosso componente.
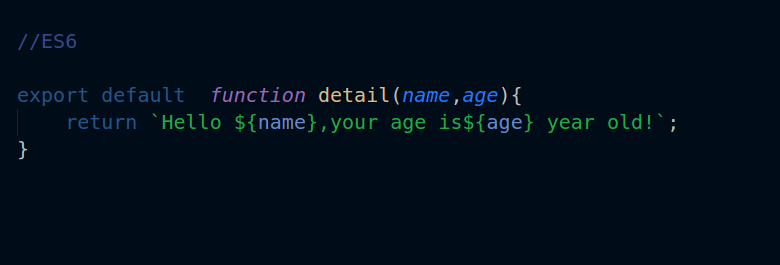
Vamos a um exemplo. Considere que temos dois arquivos. O primeiro foi nomeado como detailComponent.js e o segundo como homeComponent.js.
Primeiro, vamos exportar a função detail do detailComponent.js. Fazemos isso da seguinte maneira:

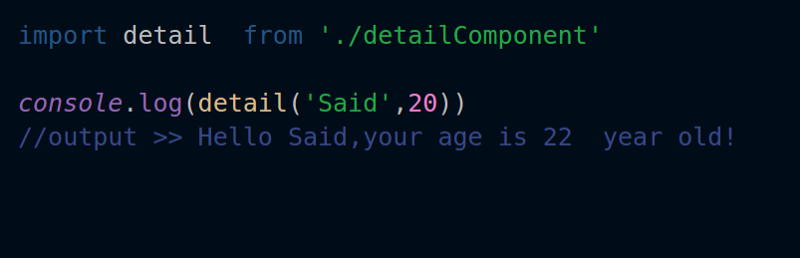
Depois, vamos simplesmente usar import para acessar essa função em homeComponent.js. Isso é feito deste modo:

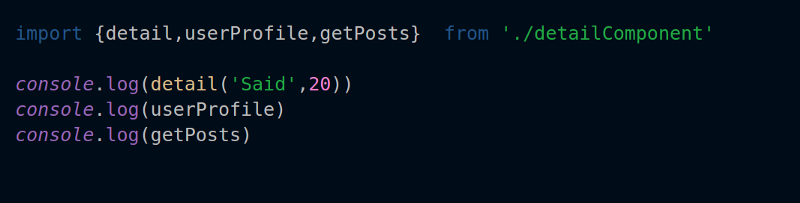
Para importar mais de um módulo de um mesmo arquivo, basta colocar os nomes desses módulos entre chaves na declaração da importação. Como no seguinte exemplo:

Não é legal?
Promises
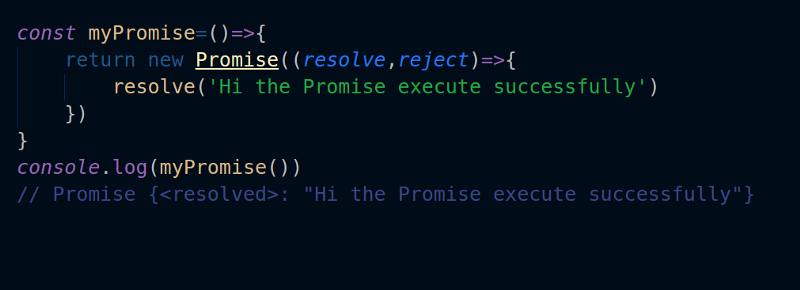
As promises são uma novidade do ES6. Trata-se de um método para escrever código assíncrono. Elas podem ser usadas quando, por exemplo, queremos buscar dados de uma API ou quando usamos uma função que leva algum tempo para ser executada. As promises facilitam a resolução de casos assim. Então, vamos criar nossa primeira promise!

Se olhar no console, vai ver que ele retorna uma promise. Sendo assim, se quisermos executar uma função depois de obter os dados requeridos, vamos usar uma promise. As promises recebem dois parâmetros: resolve e reject. Para caso de sucesso e de erro, respectivamente.
Observação: a função fetch retorna nada menos do que uma promise!
const url='https://jsonplaceholder.typicode.com/posts';const getData=(url)=>{return fetch(url);}getData(url).then(data=> data.json()).then(result=> console.log(result));Se olhar o resultado no console, você vai notar que o retorno é um array de dados.
Parâmetro rest e o operador de spread
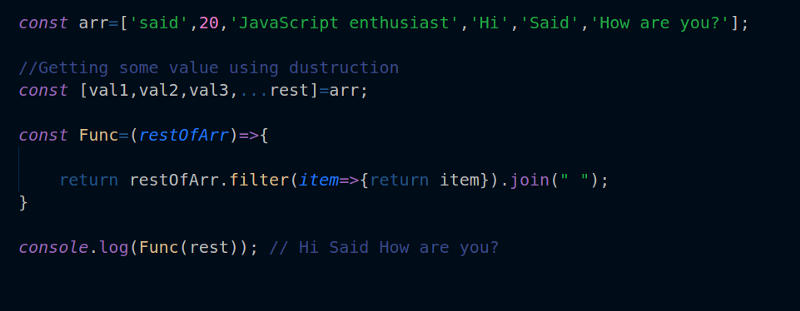
Os parâmetros rest são usados para obter o argumento de um array e retornar um novo array. Seguem alguns exemplos:


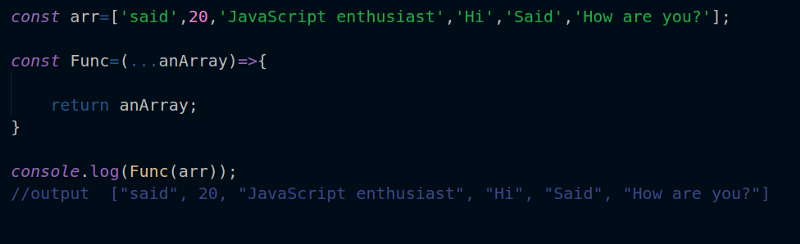
O operador de spread (ou "operador de espalhamento") tem uma sintaxe semelhante à do parâmetro rest, com o diferencial de que o operador de spread pega o array em si e não apenas os argumentos dele. Podemos usar o operador de spread para obter os valores de um array ao invés de fazer o mesmo com um laço de repetição ou algo assim. Aqui temos um exemplo desse operador em ação:
const arr=['said',20,'JavaScript enthusiast','Hi','Said','How are you?'];
const Func=(...anArray)=>{
return anArray;
}
console.log(Func(arr));
//output ["said", 20, "JavaScript enthusiast", "Hi", "Said", "How are you?"Classes
As classes são o ponto central da programação orientada a objetos (POO). Elas tornam seu código mais seguro e encapsulado. O uso de classes dá ao seu código uma boa estrutura e o mantém orientado.

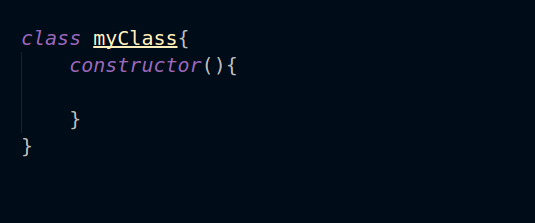
Para criar uma classe, basta usar a palavra-chave class, dar um nome a essa classe e finalizar com um bloco de chaves.

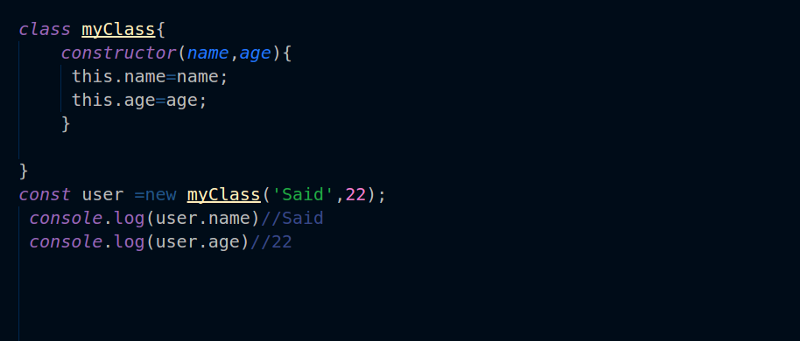
Feito isso, podemos acessar os métodos e as propriedades da classe através da palavra-chave new. Exemplo:
class myClass{
constructor(name,age){
this.name=name;
this.age=age;
}
}
const Home= new myClass("said",20);
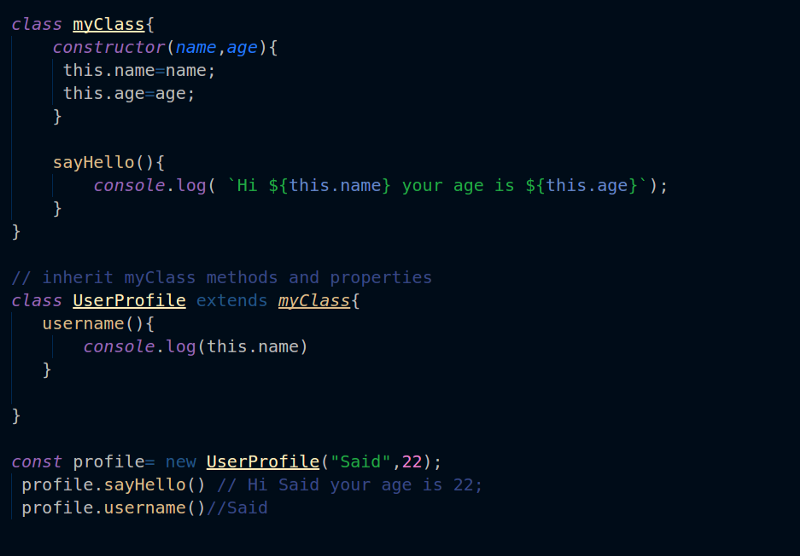
console.log(Home.name)// saidPara herdar as propriedades de outra classe, é só usar a palavra-chave extends e informar o nome da classe de que deseja herdar. Veja no seguinte exemplo:

Você pode aprender mais sobre classes aqui.
Você também pode explorar outros recursos incríveis do ES6 aqui (website em inglês).
Conclusão
O autor espera que o artigo tenha sido útil e que tenha conseguido apresentar bem alguns dos recursos do ES6. Ele também convida os leitores interessados a se inscreverem nesta lista de e-mails para receber mais conteúdo sobre front-end. Por fim, o autor agradece a você por ter lido este artigo.
Além disso, o autor também informa que trabalhou recentemente com um ótimo grupo de engenheiros de software para a criação de uma de suas aplicações para dispositivos móveis. Ele disse que a empresa era excelente, e que o produto foi entregue com bem mais rapidez do que outras empresas e freelancers com quem ele trabalhou. Com isso, ele conclui que pode recomendar essa empresa para quem tiver interesse em ter seus projetos desenvolvidos. Se for do seu interesse, pode contatar o autor do artigo e perguntar sobre o assunto através do e-mail: said@devsdata.com.