Artigo original: https://www.freecodecamp.org/news/html-background-color-tutorial-how-to-change-a-div-background-color-explained-with-code-examples/
Uma das coisas mais comuns que se tem de fazer quando se é um desenvolvedor para a web é mudar a cor de fundo de um elemento HTML. Porém, pode ser algo que cause confusão se você não entender como usar a propriedade background-color do CSS.
Neste artigo, discutiremos
- o valor padrão da cor de fundo de um elemento HTML
- como mudar a cor de fundo de uma div, que é um elemento bastante comum
- que partes do box model do CSS são afetadas pela propriedade
background-color, e - os diferentes valores que essa propriedade pode receber.
Cor de fundo padrão de um elemento
A cor de fundo padrão de uma é transparent. Assim, se você não especificar background-color em uma div, ela exibirá a cor de seu elemento pai.
Como mudar a cor de fundo de uma div
Neste exemplo, mudaremos as cores de fundo das divs a seguir.
<div class="div-1"> I love HTML </div>
<div class="div-2"> I love CSS </div>
<div class="div-3"> I love JavaScript </div>
Se não colocarmos estilo algum, a tradução visual disso será algo como o exemplo abaixo.

Vamos mudar a cor de fundo das divs adicionando estilos às classes. Siga o código abaixo e experimente fazer conforme o exemplo em um arquivo HTML.
<style>
.div-1 {
background-color: #EBEBEB;
}
.div-2 {
background-color: #ABBAEA;
}
.div-3 {
background-color: #FBD603;
}
</style>
<body>
<div class="div-1"> I love HTML </div>
<div class="div-2"> I love CSS </div>
<div class="div-3"> I love JavaScript </div>
</body>
O resultado será o seguinte:

Legal! Alteramos com sucesso as cores de fundo dessas divs. Em seguida, vamos conhecer um pouco mais sobre essa propriedade. Vamos ver como a propriedade background-color afeta partes do box model do CSS.
Cor de fundo e o box model do CSS
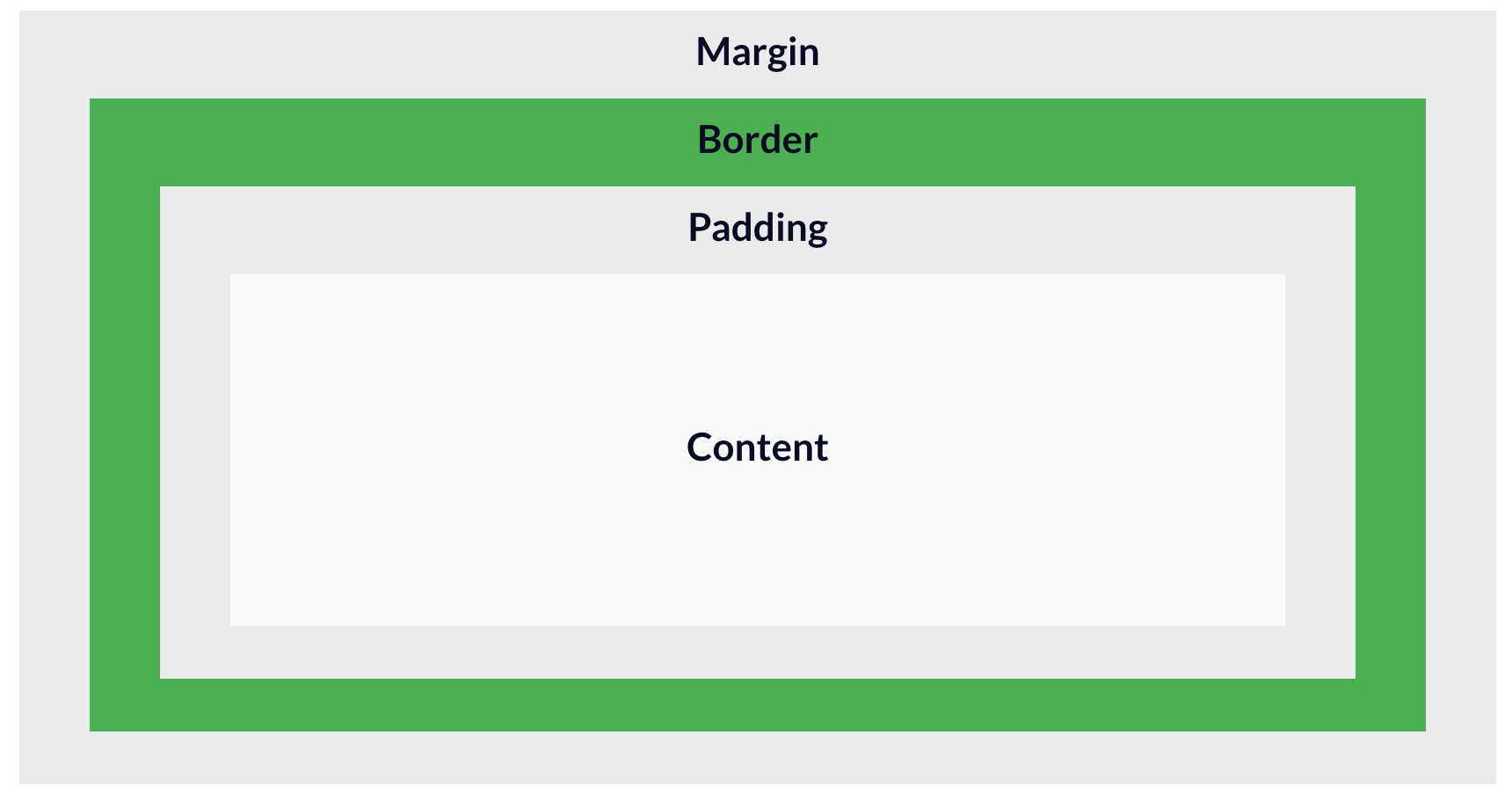
De acordo com o box model do CSS, todos os elementos HTML podem ser modelados como caixas retangulares. Cada caixa é composta de 4 partes, como mostra o diagrama abaixo.

Leia mais sobre o box model se não estiver familiarizado com ele. A questão é saber qual parte do box model é afetada quando você muda a cor de fundo de uma div? A resposta simples é a área de preenchimento (padding) e a área do conteúdo (content). Vamos confirmar isso usando um exemplo.
<style>
body {
background-color: #ABBAEA;
}
div {
height: 200px;
margin: 20px;
border: 5px solid;
background-color: #FBD603;
}
</style>
<body>
<div>
<p>This is the parent div which contains the div we are testing</p>
<!--Tradução: Essa é a div pai, que contém a div que estamos testando-->
<div>
<p>This example shows that changing the background color of a div does not affect the border and margin of the div.</p>
<!--Tradução: Esse exemplo mostra que alterar a cor de fundo de uma div não altera a borda e a margem da div.-->
</div>
</div>
</body>
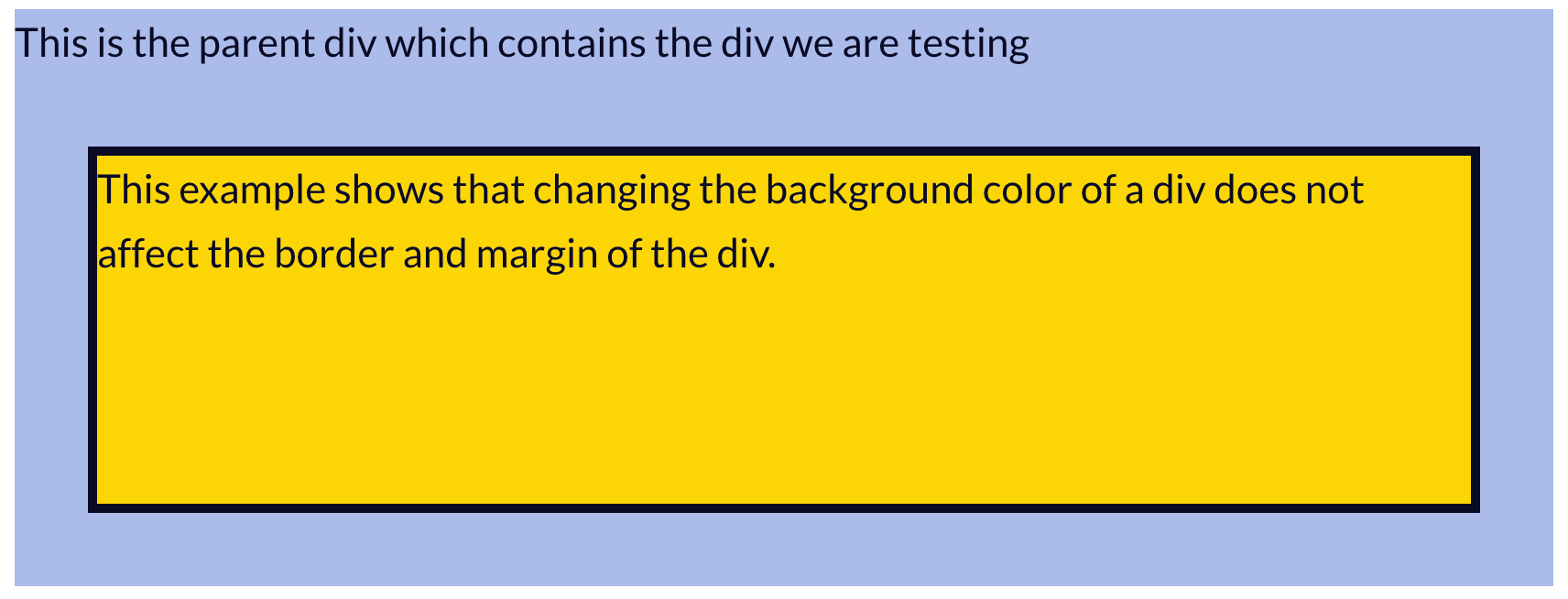
O resultado disso será:

A partir do exemplo acima, podemos ver que as áreas da margem (margin) e da borda (border) não são afetadas pela mudança na cor de fundo. Podemos mudar a cor da borda usando a propriedade border-color. A área da margem permanece transparente e reflete a cor de fundo do contêiner pai.
Por fim, vamos discutir os valores que a propriedade background-color pode ter.
Valores de background-color
Assim como a propriedade color, a propriedade background-color pode receber seis tipos de valores diferentes. Vamos considerar os três valores mais comuns, com um exemplo. Nele, definiremos background-color para a div como vermelha (red) com valores diferentes.
<style>
/* Valor/nome como palavra-chave da cor */
.div-1 {
background-color: red;
}
/* Valor hexadecimal */
.div-2 {
background-color: #FF0000;
}
/* Valor RGB */
.div-3 {
background-color: rgb(255,0,0);
}
</style>
<body>
<div class="div-1">
<p>The background property can take six different values.</p>
<!--Tradução: A propriedade background pode receber seis valores diferentes para a cor.-->
</div>
<div class="div-2">
<p>The background property can take six different values.</p>
<!--Tradução: A propriedade background pode receber seis valores diferentes para a cor.-->
</div>
<div class="div-3">
<p>The background property can take six different values.</p>
<!--Tradução: A propriedade background pode receber seis valores diferentes para a cor.-->
</div>
</body>
Observe que todos os resultados têm a mesma cor de fundo.

Outros valores que a propriedade background-color pode ter incluem os valores HSL, valores com palavra-chave especial e valores globais. Aqui vão exemplos de cada um deles.
/* Valor HSL */
background-color: hsl(0, 100%, 25%;
/* Valor com palavra-chave especial */
background-color: currentcolor; /*cor atual*/
background-color: transparent; /*transparente*/
/* Valores globais */
background-color: inherit; /*herdar*/
background-color: initial; /*valor inicial*/
background-color: unset; /*remover definição*/
Você pode ler mais sobre cada um desses valores aqui.
Observação adicional
Ao definir a cor de fundo de um elemento, é importante garantir que a taxa de contraste da cor de fundo e da cor do texto seja suficientemente alta. Isso garante que pessoas com capacidade mais baixa de visão possam ler o texto com facilidade.
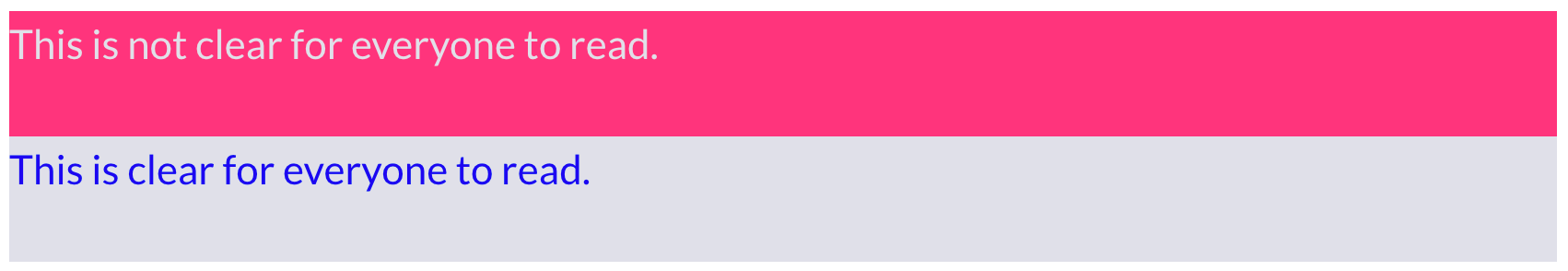
Considere as duas divs abaixo.

O contraste entre a cor de fundo da primeira div (que diz 'Isso não está claro para que todos possam ler.') e a cor do texto não é suficientemente alta para que todos possam ler. Por isso, a menos que você seja o único a utilizar o site que você está criando e que você tenha uma boa visão, é bom evitar esse tipo de combinação de cores.
A segunda div (que diz 'Isso está claro para que todos possam ler.') tem uma taxa de contraste muito melhor entre a cor de fundo e a cor do texto. Assim, ele é mais acessível e mais claro para que todos possam ler.
Conclusão
Neste artigo, vimos como você pode mudar a propriedade background-color de uma div. Também discutimos quais partes do box model do CSS são afetadas pela mudança na background-color. Por fim, discutimos os valores que a propriedade background-color pode receber.
Espero que esse artigo tenha sido útil. Obrigado pela leitura.

