Original article: Let’s clear up the confusion around the slice( ), splice( ), & split( ) methods in JavaScript
Los métodos incorporados de JavaScript son una gran ayuda a la hora de programar, una vez los hayamos entendido correctamente. Me gustaría explicar tres de ellos en este artículo: Los métodos slice(), splice() y split(). Ya que sus nombres son tan similares, pueden llevar a confusión, incluso entre desarrolladores expertos.
Recomiendo a los estudiantes y desarrolladores junior leer este artículo con atención, porque en las ENTREVISTAS DE TRABAJO se suele preguntar sobre estos tres métodos.
Puedes encontrar un resumen de cada método al final del artículo.
¡Vamos a por ello!
Arreglos de JavaScript
Primeramente, necesitas entender cómo funcionan los arreglos de JavaScript. Como en cualquier otro lenguaje de programación, utilizamos los arreglos de JavaScript para almacenar múltiples datos. Sin embargo, la diferencia en JavaScript es que los arreglos pueden contener diferentes tipos de datos a la vez.
A veces necesitamos realizar alguna tarea en esos arreglos. Para ello usamos los métodos slice() y splice(). Puedes ver debajo cómo declarar un arreglo en JavaScript:
let definicionDeArreglo = []; // Declaración de arreglo en JS
Vamos a declarar ahora otro arreglo con diferentes tipos de datos. Lo haré con los siguientes ejemplos:
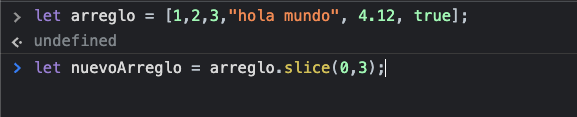
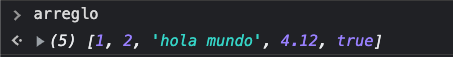
let arreglo = [1, 2, 3, "hola mundo", 4.12, true];
Este uso es válido en JavaScript. Un arreglo con diferentes tipos de datos: cadenas, números y un booleano.
Slice ( )
El método slice() copia una parte de un arreglo y devuelve esa copia como un nuevo arreglo. No cambia el arreglo original.
arreglo.slice(desde, hasta);
- Desde: Corta un arreglo empezando desde el índice de un elemento
- Hasta: Corta un arreglo hasta el índice de otro elemento
Por ejemplo, quiero cortar los tres primeros elementos del arreglo del ejemplo de arriba. Como el índice del primer elemento de un arreglo es 0, comenzaré cortando "desde" 0.
arreglo.slice(0, hasta);
Aquí viene la parte engorrosa. Si quiero cortar los tres primeros elementos, tengo que incluir hasta "hasta" el parámetro 3. El método slice() no incluye este último elemento.
arreglo[0] --> 1 // incluido
arreglo[1] --> 2 // incluido
arreglo[2] --> 3 // incluido
arreglo[3] --> "hello world" // no incluidoEsto puede llevar a la confusión. Por eso, llamo al segundo parámetro “hasta”.
let nuevoArreglo = arreglo.slice(0, 3); // Devuelve también un arreglo
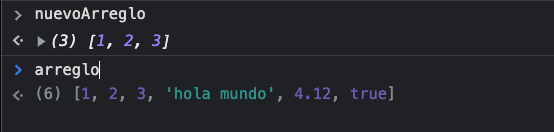
Finalmente, asigno el arreglo cortado a la variable nuevoArreglo. Veamos el resultado:


Nota importante: el método Slice( ) se puede usar también con cadenas.
Splice( )
El nombre de esta función es muy parecida a slice(). Esta similitud confunde a los desarrolladores a menudo. El método splice() cambia un arreglo añadiendo o eliminando elementos del mismo. Veamos cómo añadir y eliminar elementos con splice():
Eliminar elementos
Para eliminar elementos necesitamos indicar el índice y el número de elementos a eliminar:
arreglo.splice(índice, número de elementos);
El índice es el punto de comienzo para eliminar elementos. Los elementos que tengan un índice menor que el índice indicado no serán eliminados:
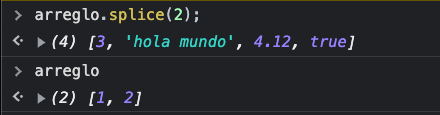
arreglo.splice(2); // Cualquier elemento a partir del índice 2 será eliminado
Si no definimos el segundo parámetro, cualquier elemento a partir del índice indicado será eliminado del arreglo:

En el segundo ejemplo, indico 1 como segundo parámetro, por lo que los elementos a partir del índice 2 serán eliminados uno a uno cada vez que llamemos el método splice().
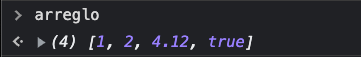
arreglo.splice(2, 1);

Después de la primera llamada:

Después de la segunda llamada:

Esto puede seguir así hasta que no haya ningún índice 2.
Añadir elementos
Para añadir elementos, necesitamos indicar el tercer, cuarto, quinto parámetro (depende de cuántos añadamos) en el método splice():
arreglo.splice(índice, número de elementos, elemento, elemento);
Por ejemplo, añado a y b al comienzo del arreglo y no elimino nada:
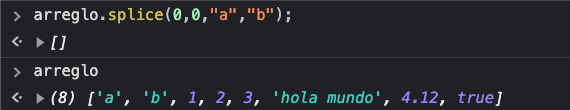
arreglo.splice(0, 0, 'a', 'b');

Split ( )
Los métodos slice( ) y splice( ) se usan con arreglos. El método split( ) se usa con cadenas. Divide una cadena en subcadenas y los devuelve como un arreglo. Toma 2 parámetros y ambos son opcionales.
cadena.split(separador, límite);
- Separador: Define cómo separar una cadena... con coma, un símbolo, etc.
- Límite: Limita el número de cortes con el número indicado.
El método split() no funciona directamente con los arreglos. Sin embargo, podemos primero convertir los elementos de nuestro arreglo en una cadena y después usar el método split().
Veamos cómo funciona.
Primero convertimos nuestro arreglo en una cadena con el método toString():
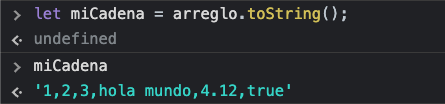
let miCadena = arreglo.toString();

A continuación separamos miCadena con comas, lo limitamos a tres subcadenas y lo devolvemos como un arreglo:
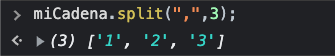
let nuevoArreglo = miCadena.split(",", 3);

Como podemos ver, miCadena está separado por comas. Ya que hemos limitado el número de cortes a 3, se devolverán los primeros 3 elementos.
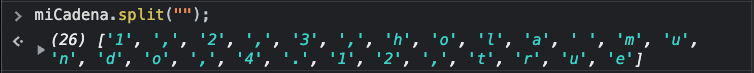
NOTA: Si usamos esto: arreglo.split(""); cada caracter de la cadena se dividirá en subcadenas:
Resumen:
Slice( )
- Copia elementos de un arreglo
- Los devuelve como un arreglo nuevo
- No cambia el arreglo original
- Comienza cortando desde... hasta el índice indicado: arreglo.slice (desde, hasta)
- Slice no incluye el parámetro con el índice “hasta”
- Se puede usar tanto con arreglos como con cadenas
Splice( )
- Sirve para añadir/eliminar elementos de un arreglo
- Devuelve un arreglo con elementos eliminados
- Cambia el arreglo
- Para añadir elementos: arreglo.splice(índice, número de elementos, elemento)
- Para eliminar elementos: arreglo.splice(índice, número de elementos)
- Solo se puede usar con arreglos
Split( )
- Divide una cadena en subcadenas
- Los devuelve en un arreglo
- Toma 2 parámetros, ambos opcionales: cadena.split(separador, límite)
- No modifica la cadena original
- Solo se puede usar con cadenas
Existen muchos otros objetos estándar integrados para arreglos y cadenas de texto, que facilitan la programación en JavaScript.
Si quieres aprender más sobre desarrollo web, ¡sígueme en Youtube!
¡Gracias por leer mi artículo!


