Articolo originale: VS Code Live Server – How to Auto-Refresh Your Browser with this Simple Extension
Visual Studio Code è uno degli editor di codice più popolari esistenti. È gratuito, ha un'interfaccia pulita e ha innumerevoli estensioni che rendono programmare più facile e più divertente.
Sono uno sviluppatore frontend e uso VS Code mentre lavoro sul mio canale YouTube. In molti mi hanno chiesto qual è il modo per far sì che il browser si aggiorni automaticamente mentre programmo, senza usare il pulsante per ricaricare la pagina.
Beh, è possibile se configuri un'utile estensione in VS Code chiamata live-server. In questo post, ti spiegherò nel dettaglio come funziona e come impostare e configurare un live server in VS Code.
Perché dovrei usare l'estensione live-server?
Di solito, quando fai un cambiamento nel tuo codice o scrivi qualcosa di nuovo, hai bisogno di ricaricare la pagina manualmente per vedere i cambiamenti.
In altre parole, se fai 100 modifiche al tuo codice ogni giorno, devi ricaricare la pagina 100 volte.
The live-server extension, however, automates this for you. After installing it, an automated localhost will be able to run in your browser, which you can start with a single button.
L'estensione live-server invece, automatizza questa operazione per te. Dopo averla installata, un localhost automatizzato verrà eseguito nel tuo browser, grazie a un singolo pulsante.
Una volta che apporti dei cambiamenti nel tuo codice o scrivi qualcosa di nuovo, dopo aver salvato, il browser ricaricherà la pagina automaticamente. Così potrai vedere i cambiamenti velocemente e automaticamente.
Se preferisci, puoi vedere il video tutorial qui sotto:
Installa VS Code
Puoi saltare questa parte se hai già installato VS Code sul tuo computer. Altrimenti, puoi scaricarlo dal sito ufficiale.

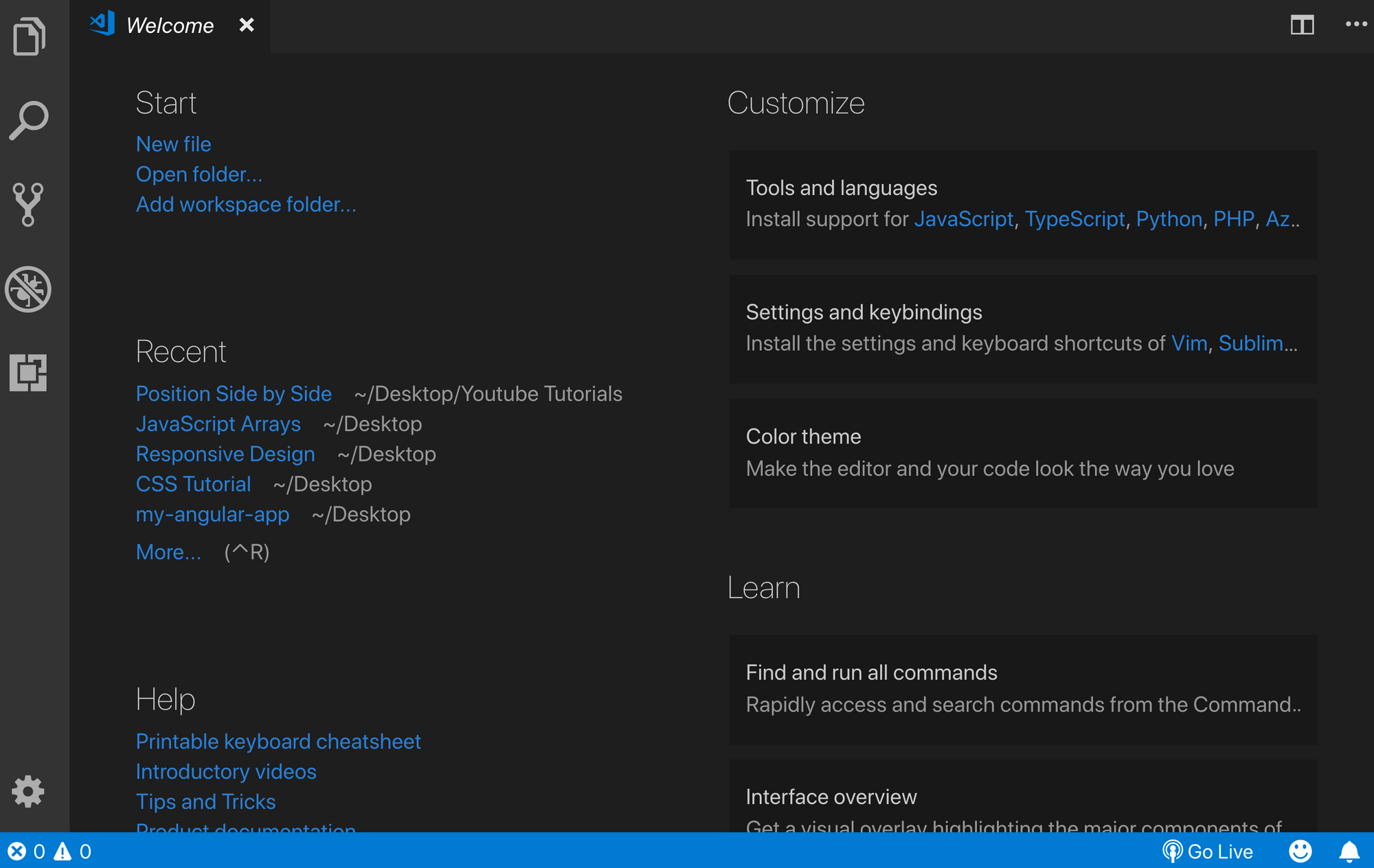
Dopo che hai scaricato e installato VS Code, vedrai la schermata di benvenuto:

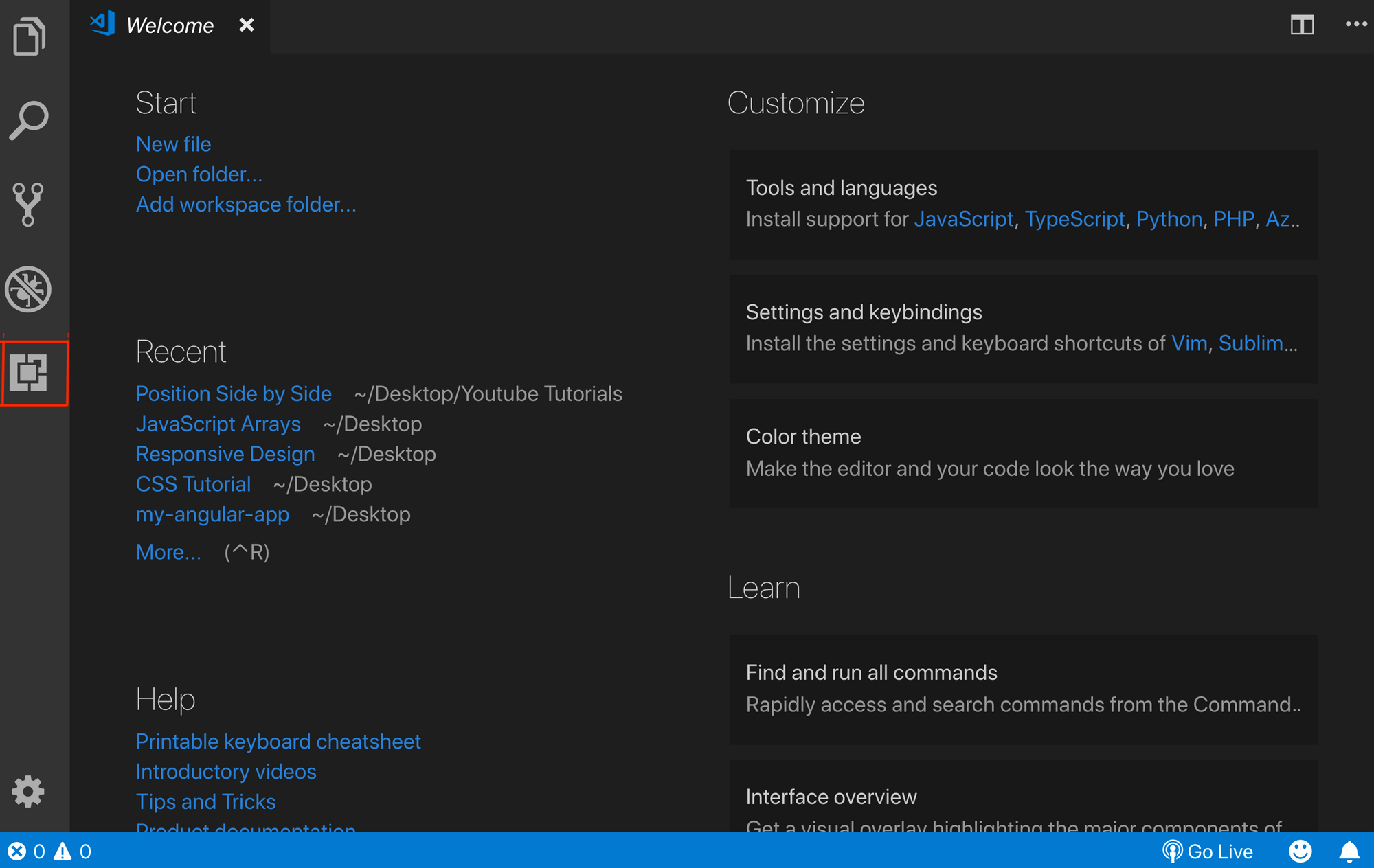
Sul lato sinistro, dovresti vedere alcune icone. Una di quelle (sotto l'icona "no bugs") è il pulsante estensioni:

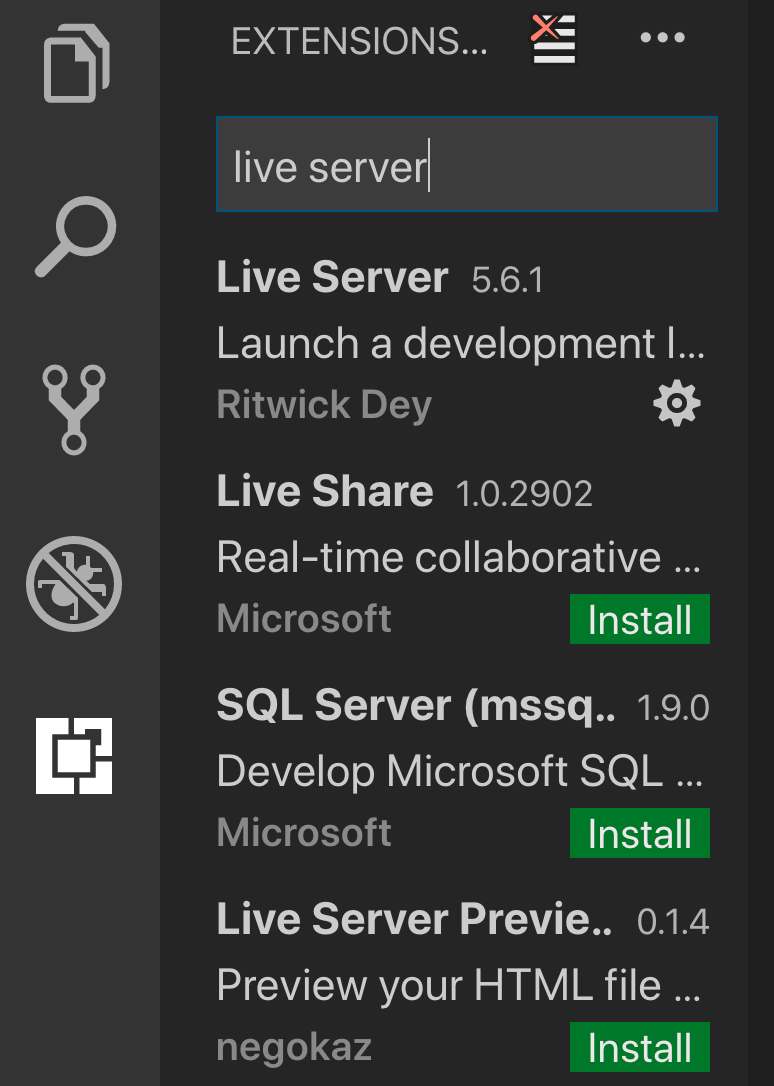
Dopo averlo premuto, apparirà una barra di ricerca. Digita semplicemente "live server".

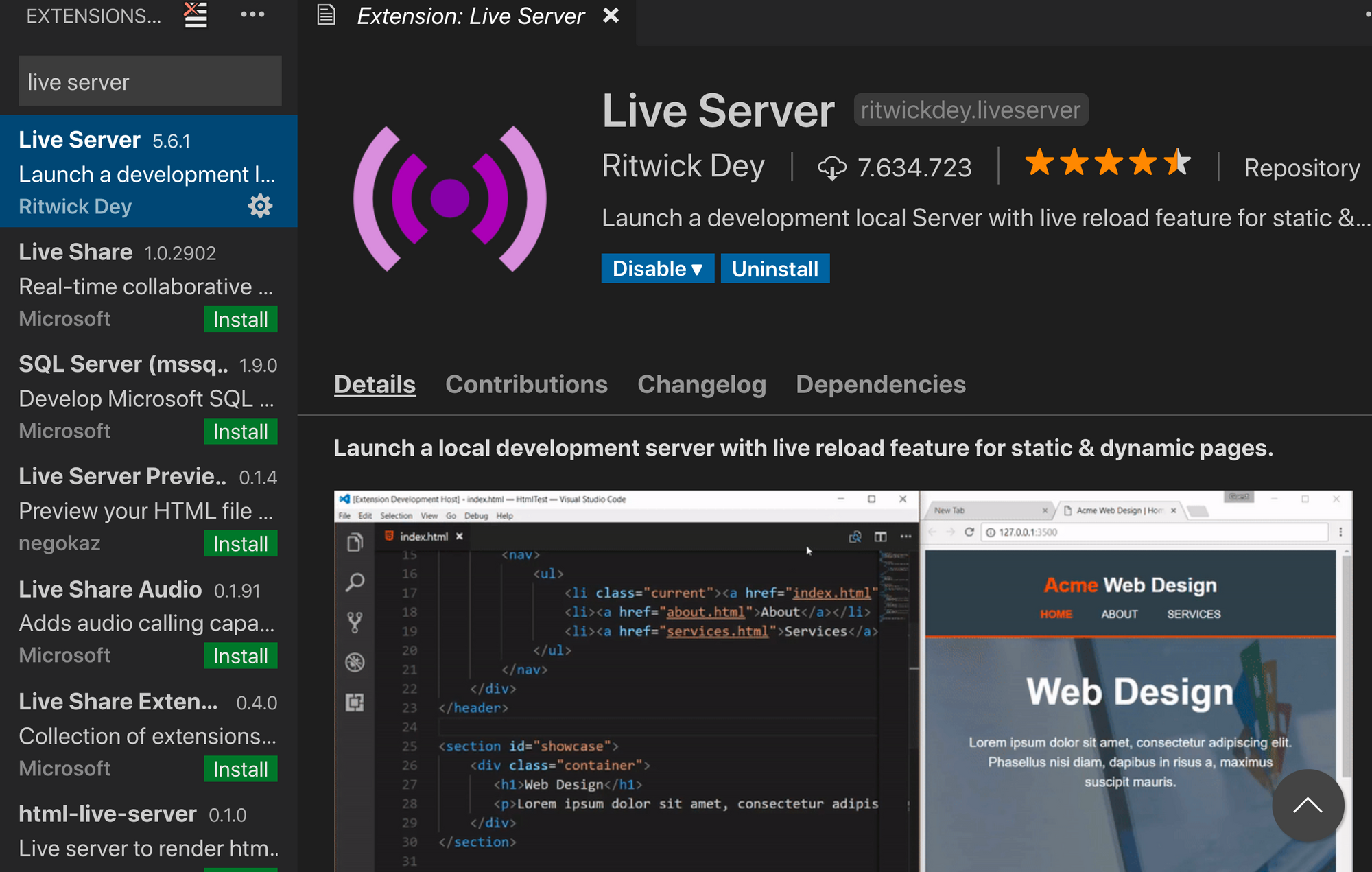
Vedrai molte opzioni, così da poter scegliere quella che funziona per il tuo sistema. Io uso Live Server di Ritwick Dey, quindi continuiamo con quella in questo esempio:

Clicca sul pulsante "Install" per installare l'estensione.
Crea una nuova pagina HTML
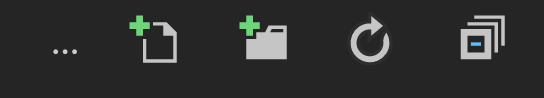
Per iniziare il live server, assicurati di aver creato almeno una pagina HTML. Per fare ciò, clicca sul pulsare file in cima, poi scegli il pulsante nuovo file e digita index.html:

Problemi di configurazione
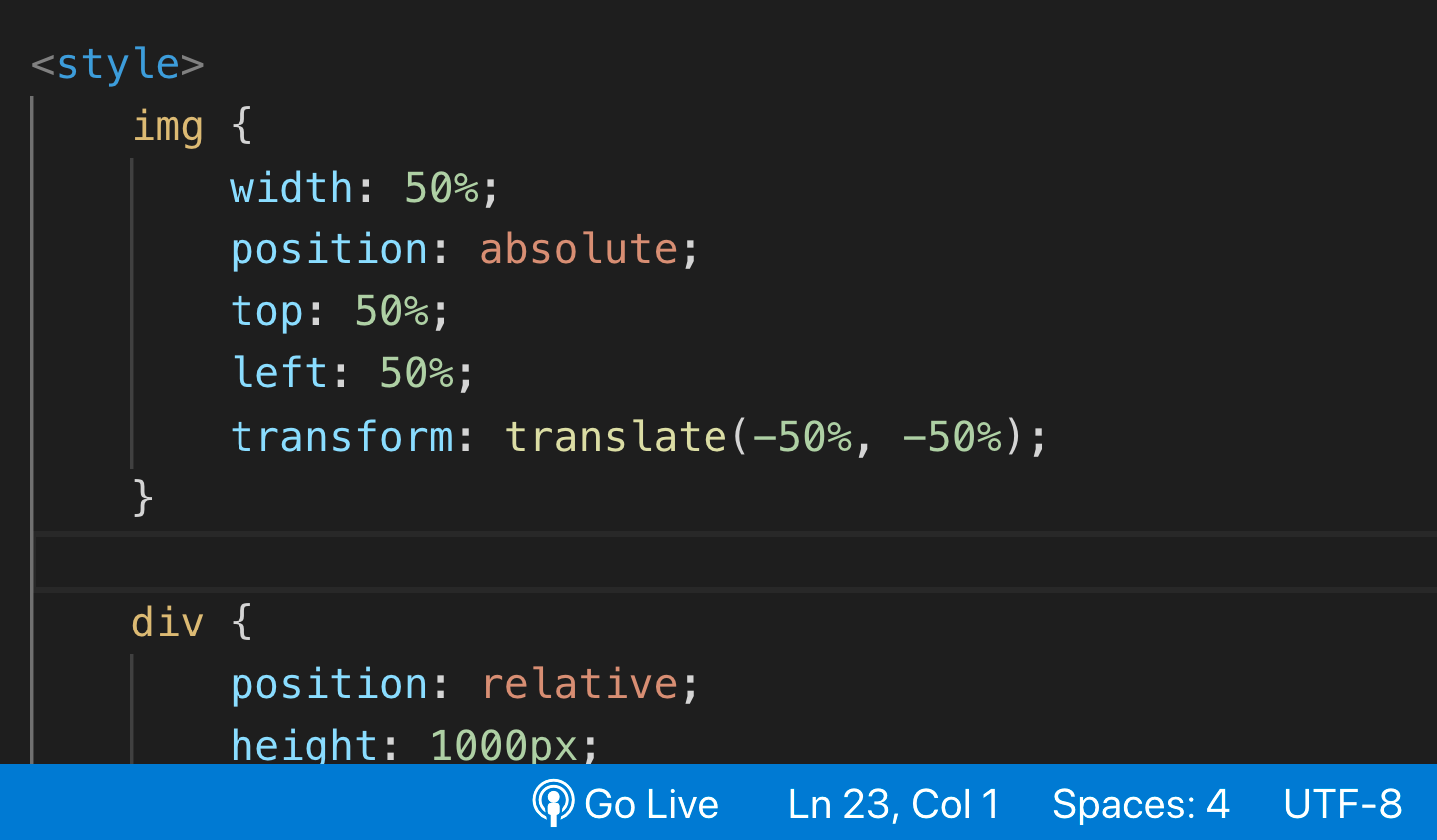
Dopo aver creato la pagina HTML e installato l'estensione dovresti vedere un'icona "Go Live" in basso nel campo blu:

Se non la vedi, riavvia VS Code. Poi dovrebbe funzionare.
Clicca sul pulsante "Go Live" e il localhost (assegnato a un numero di porta) dovrebbe partire sul tuo browser. Puoi far partire e fermare il live server in ogni momento premendo sullo stesso pulsante.
Se hai raggiunto questo step, congratulazioni! :) Ora puoi lavorare con il live-server. Altrimenti, se stai ancora avendo problemi, guarda questo post per maggiori informazioni.
Grazie per aver letto quest'articolo! Spero che ti aiuti a installare e configurare l'estensione live server in VS Code.