Artigo original: https://www.freecodecamp.org/news/how-to-set-up-https-locally-with-create-react-app/
Executar o HTTPS no ambiente de desenvolvimento é útil quando você precisa consumir uma API que também está servindo solicitações por meio de HTTPS.
Neste artigo, configuraremos o HTTPS no ambiente de desenvolvimento para o nosso create-react-app com nosso próprio certificado SSL.
Este guia é para usuários do macOS e exige que você tenha o brew instalado.
Adicionando o HTTPS
No seu package.json, atualize o script start para que ele inclua o https assim:
"scripts": {
"start": "HTTPS=true react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
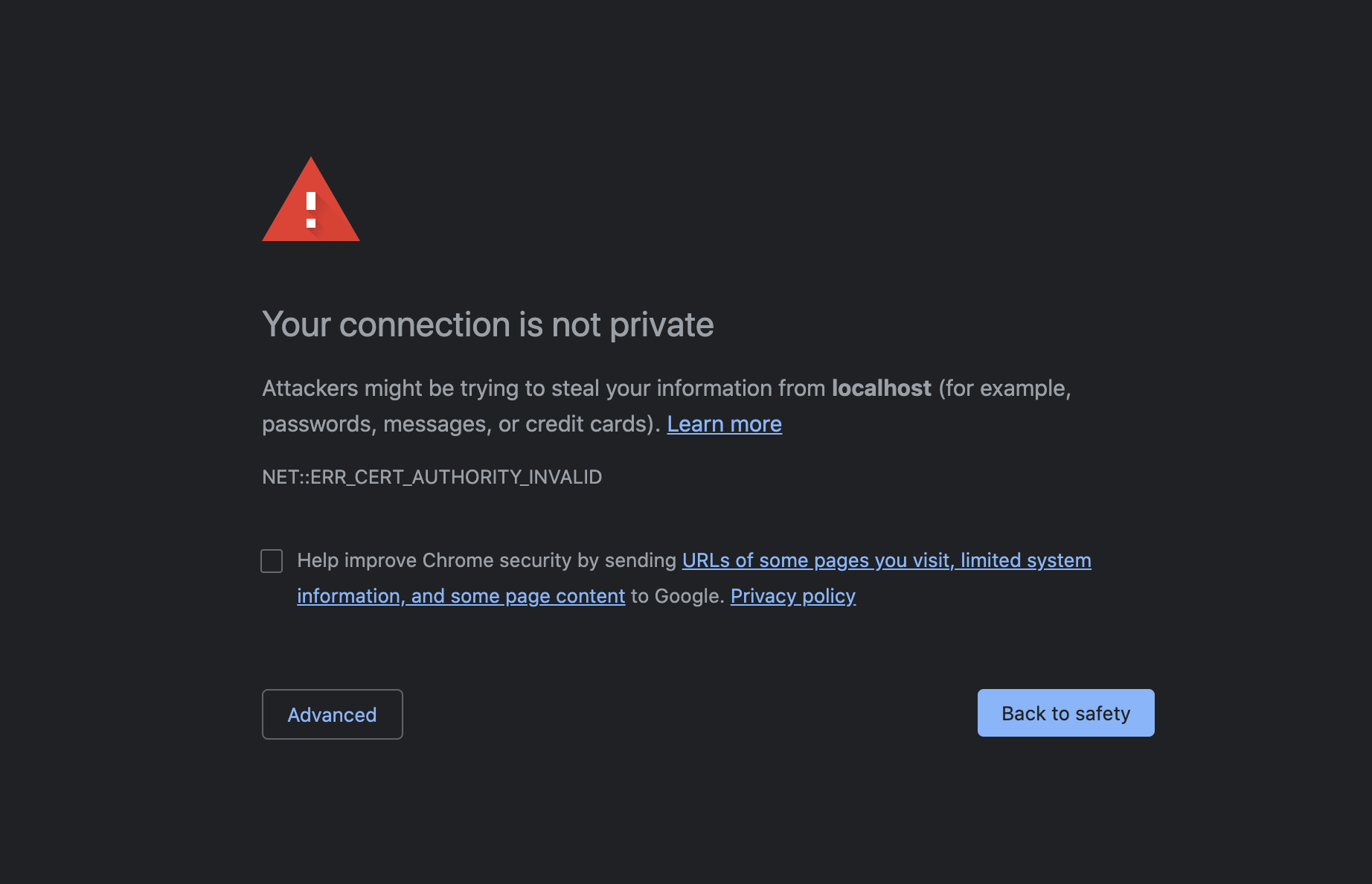
},Ao executar o yarn start após esse passo, você verá a seguinte tela no seu navegador:

Nesse momento, você já pode utilizar o https, mas ainda não tem um certificado válido. Assim, assume-se que sua conexão não seja insegura.
Criando um certificado SSL
A maneira mais fácil de se obter um certificado é por meio do mkcert.
# Para instalar a ferramenta do mkcert
brew install mkcert
# Para instalar o nss (necessário apenas se você utiliza o Firefox)
brew install nss
# Para configurar o mkcert na sua máquina (cria um CA)
mkcert -installApós executar os comandos acima, você terá criado uma autoridade de certificação em sua máquina, o que permite que você gere certificados para todos os seus projetos futuros.
A partir da raiz do seu projeto do create-react-app, execute o seguinte:
# Para criar um diretório .cert caso ele ainda não exista
mkdir -p .cert
# Para gerar o certificado (executado a partir da raiz deste projeto)
mkcert -key-file ./.cert/key.pem -cert-file ./.cert/cert.pem "localhost"Armazenaremos nossos certificados gerados no diretório .cert. Você não deve fazer o commit desses certificados no controle de versão. Assim, atualize o .gitignore para que inclua o diretório .cert.
Em seguida, precisamos atualizar o script start novamente para que inclua nosso certificado que acaba de ser gerado:
"scripts": {
"start": "HTTPS=true SSL_CRT_FILE=./.cert/cert.pem SSL_KEY_FILE=./.cert/key.pem react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
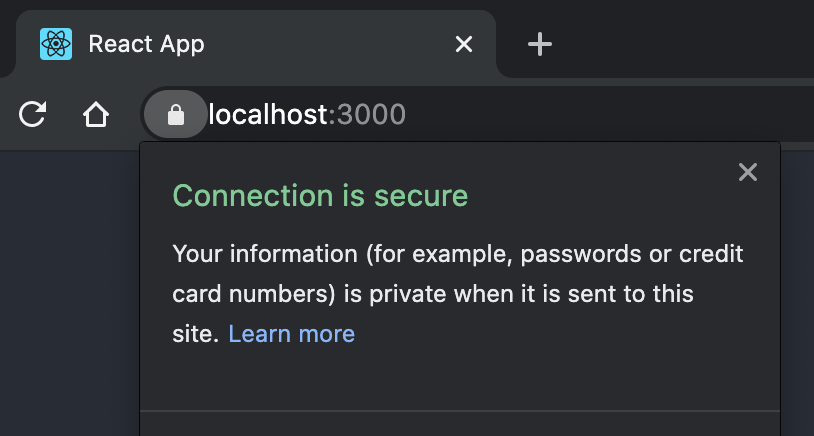
},Ao executar yarn start novamente, você deverá ver que sua conexão está segura.

Caso tenha perguntas, você pode entrar em contato com o autor por meio de seu perfil no Linkedin ou, se desejar, também pode segui-lo no Twitter.