Artigo original: https://www.freecodecamp.org/news/horizontal-scrolling-using-flexbox-f9d16817f742/
Se você desenvolve sites para web, certamente já precisou criar componentes com rolagem horizontal. Com o Flexbox, criar essa barra de rolagem é muito simples. Basta escrever apenas algumas linhas de código. Vou mostrar para você como fazer isso neste artigo.
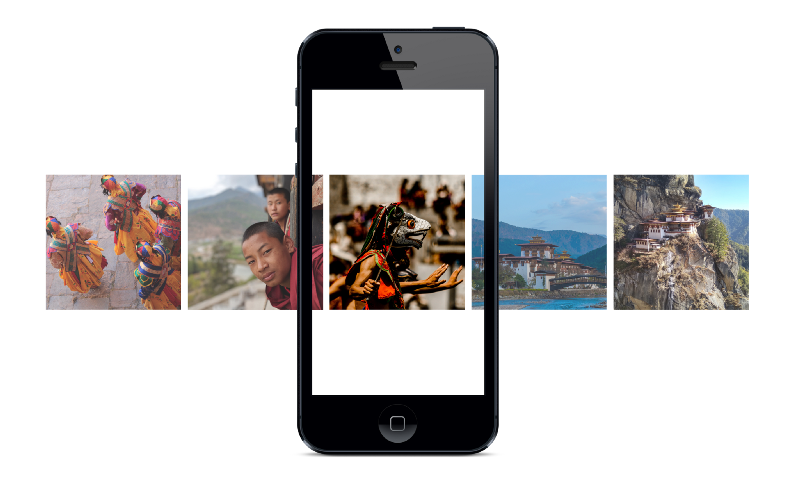
Layout do projeto
Vamos precisar criar um contêiner que terá todas as imagens que queremos rolar. Aqui está o código:
<div class="container">
<img src="images/bhutan1.jpg" alt="Bhutan" />
<img src="images/bhutan2.jpg" alt="Bhutan" />
<img src="images/bhutan3.jpg" alt="Bhutan" />
<img src="images/bhutan4.jpg" alt="Bhutan" />
<img src="images/bhutan5.jpg" alt="Bhutan" />
<img src="images/bhutan6.jpg" alt="Bhutan" />
<img src="images/bhutan7.jpg" alt="Bhutan" />
</div>
Estilização do projeto
O próximo passo é adicionar o estilo para que o contêiner role horizontalmente. Para isso, vamos adicionar display: flex ao contêiner. Além disso, estou definindo o valor overflow-x como auto. Abaixo temos o código pronto já com os estilos:
.container {
display: flex;
overflow-x: auto;
}
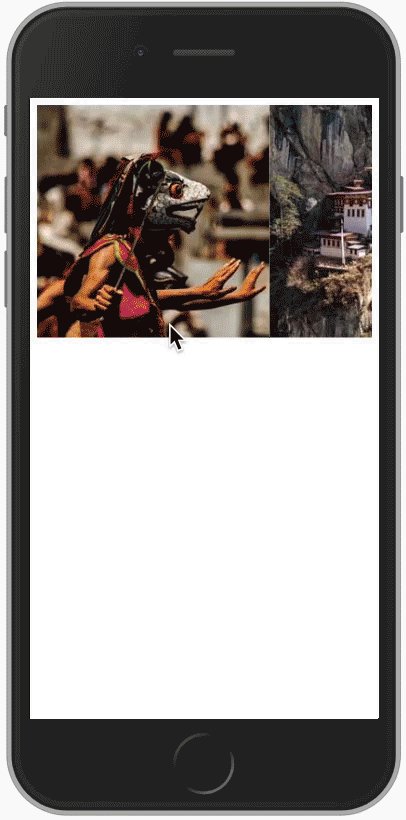
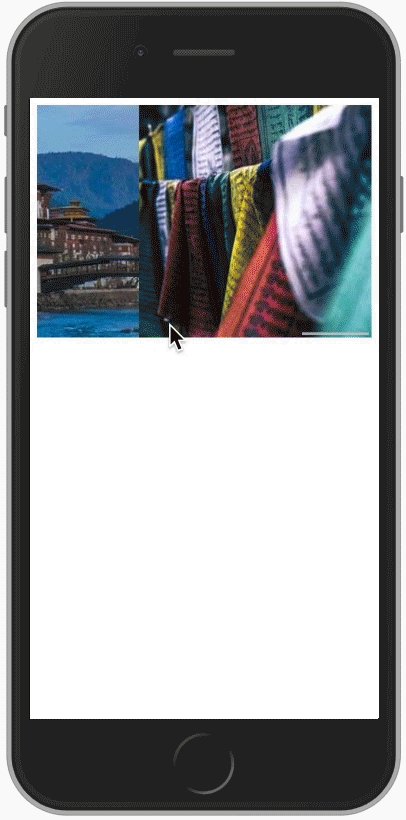
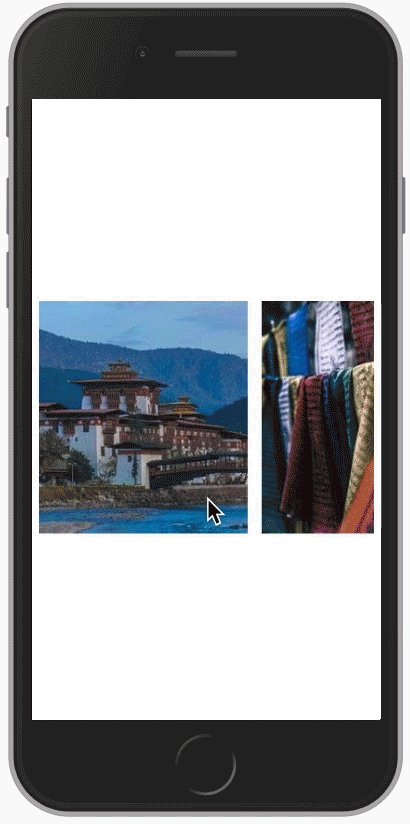
A rolagem horizontal deverá ficar dessa maneira:

Isso já faz com que nossas imagens rolem horizontalmente. Eu, no entanto, não estou muito satisfeito com a aparência. Há três coisas que quero mudar:
- Adicionar um espaçamento entre as imagens.
- Esconder a barra horizontal.
- Centralizar as imagens na tela.
Vamos começar adicionando um espaçamento entre as imagens. Para isso, vamos adicionar uma margem à direita de 15px. Aqui está o código do CSS:
.container img {
margin-right: 15px;
}
Em seguida, quero esconder a barra de rolagem horizontal e podemos fazer isso usando o código abaixo:
.container::-webkit-scrollbar {
display: none;
}
A última mudança que quero fazer é centralizar as imagens no centro da tela. Por padrão, a altura do html é a altura de seus elementos. Então, precisamos fazer com que a altura do html seja de 100% da viewport.
Com o Flexbox, podemos centralizar itens usando a propriedade align-items. Para utilizarmos essa propriedade, precisamos adicionar display: flex no elemento body do nosso html. Aqui está o código que adicionaremos ao nosso body:
body {
display: flex;
align-items: center;
height: 100vh;
}
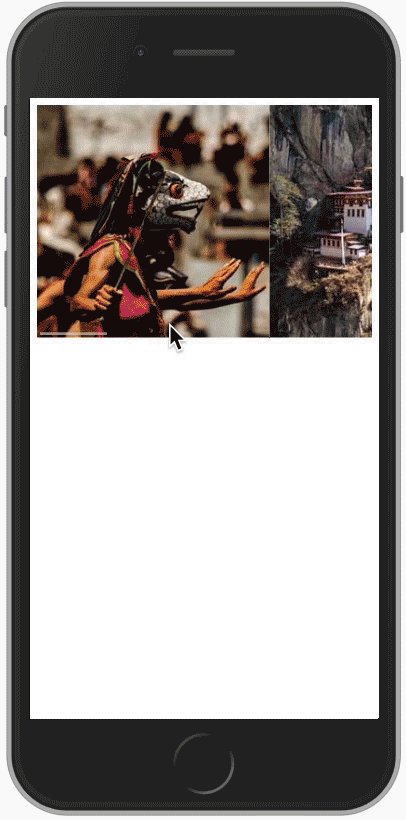
Com essas mudanças, esse será o resultado final da nossa barra de rolagem utilizando o Flexbox e escrevendo apenas algumas linhas de código:

Conclusão
Com o Flexbox, é muito fácil criar uma barra de rolagem horizontal. Muito obrigado por ler até o final! :)
Aqui temos outros artigos (em inglês) que podem ser de seu interesse: