Artigo original: Let’s clear up the confusion around the slice( ), splice( ), & split( ) methods in JavaScript
Os métodos integrados do JavaScript nos ajudam muito durante a programação quando os entendemos corretamente. Eu gostaria de explicar três deles neste artigo: os métodos slice(), splice() e split(). Talvez, em função de seus nomes, eles geralmente sejam confundidos, mesmo entre desenvolvedores experientes.
Eu aconselho estudantes e desenvolvedores júnior a lerem este artigo com cuidado, pois esses três métodos também são muito solicitados em ENTREVISTAS DE EMPREGO.
Você pode encontrar um resumo de cada método no final do artigo. Se preferir, pode também assistir à versão em vídeo abaixo:
Vamos começar…
Arrays em JavaScript
Primeiro, eu preciso que você entenda o funcionamento dos arrays em JavaScript. Do mesmo modo que em outras linguagens de programação, usamos os arrays para armazenar vários dados em JS. A diferença, no caso dos arrays em JS, está no fato de que eles podem armazenar tipos diferentes de dados ao mesmo tempo.
Às vezes, precisamos fazer operações com esses arrays. Então, usamos métodos do JS, como slice() e splice(). Veja abaixo como declarar um array em JavaScript:
let arrayDefinido = []; // Declaração de um array em JS
Vamos agora declarar um outro array com tipos de dados diversos. Usarei este array nos exemplos abaixo:
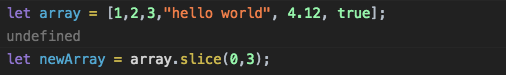
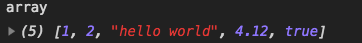
let array = [1, 2, 3, "hello world", 4.12, true];
Esse uso é válido em JavaScript. Um array com tipos de dados diferentes: uma string, números e um booleano.
slice( )
O método slice( ) copia uma parte determinada de um array e retorna aquela parte copiada como um novo array. Ele não altera o array original.
array.slice(de, até);
- De: faça o slice (fatiamento, em inglês) do array iniciando de um índice de um elemento
- Até: faça o slice do array até o índice de outro elemento
Por exemplo, imagine que eu quero uma fatia (slice, em inglês) do array acima contendo apenas seus três primeiros elementos. Como o primeiro elemento de um array está sempre no índice 0, começo a "fatiar" “de” 0.
array.slice(0, até);
Aqui temos a parte que precisa de cuidado. Quando eu quero uma fatia com os três primeiros elementos, devo dar ao parâmetro até o valor de 3. O método slice( ) não inclui o último elemento dado.
array[0] --> 1 // incluído
array[1] --> 2 // incluído
array[2] --> 3 // incluído
array[3] --> "hello world" // não incluídoIsso pode gerar alguma confusão. Por isso, chamei o segundo parâmetro de “até” (mas não incluído).
let newArray = array.slice(0, 3); // O valor de retorno também é um array
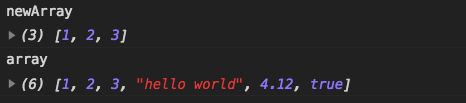
Por fim, atribuí o array resultante do fatiamento à variável newArray. Aqui vemos o resultado:


Observação importante: o método slice( ) também pode ser usado com strings.
splice( )
O nome dessa função é bem semelhante a slice( ). A similaridade entre os nomes geralmente confunde os desenvolvedores. O método splice( ) altera os arrays, pois adiciona ou remove elementos dele. Vejamos como adicionar e remover elementos com splice( ):
Removendo elementos
Para remover elementos, precisamos fornecer o parâmetro índice e o número de elementos que serão removidos:
array.splice(índice, número de elementos);
Índice é o ponto inicial para a remoção de elementos. Os elementos que tenham um número de índice inferior ao índice fornecido não serão removidos:
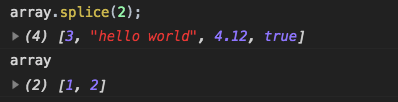
array.splice(2); // Todo elemento, a começar pelo que está no índice 2, será removido
Se não definirmos o segundo parâmetro, todo elemento a partir daquele índice será removido do array:

Como um segundo exemplo, darei ao segundo parâmetro o valor 1. Assim, elementos começando do índice 2 serão removidos um por um sempre que chamarmos o método splice( ):
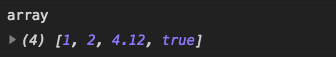
array.splice(2, 1);

Depois de chamar pela primeira vez:

Depois de chamar pela segunda vez:

Podemos continuar com isso até não haver mais elementos no índice 2.
Adicionando elementos
Para adicionar elementos, precisamos fornecê-los como 3º, 4º, 5º parâmetro (dependendo de quantos elementos queremos adicionar) ao método splice():
array.splice(índice, número de elementos, elemento, elemento);
Como exemplo, vou adicionar a e b no começo do array sem remover elementos:
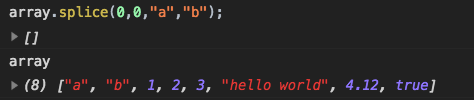
array.splice(0, 0, 'a', 'b');

split( )
Os métodos slice( ) e splice( ) são usados com arrays. O método split( ) é usado com strings. Ele divide uma string em substrings e as retorna como um array. Ele recebe 2 parâmetros, ambos opcionais.
string.split(separador, limite);
- Separador: define como dividir uma string… com uma vírgula, caractere etc.
- Limite: limita o número de divisões por um número determinado
O método split() não funciona diretamente com arrays. No entanto, podemos converter os elementos de nosso array em uma string e, em seguida, usar o método split( ).
Vejamos como isso funciona.
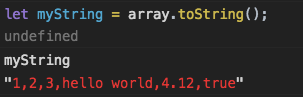
Primeiro, convertemos nosso array em uma string com o método toString():
let myString = array.toString();

Agora, vamos dividir myString nas vírgulas, limitá-las a três substrings e retorná-las como um array:
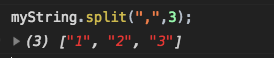
let newArray = myString.split(",", 3);

Como podemos ver, myString é dividida nas vírgulas. Como limitamos o split (divisão, em inglês) a 3, somente os 3 primeiros elementos são retornados.
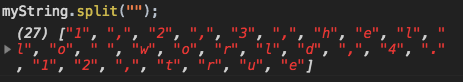
OBSERVAÇÃO: se tivermos um uso como array.split("");, cada caractere da string será tratado como uma substring:
Resumo:
slice()
- Copia os elementos de um array
- Retorna esses elementos como um novo array
- Não altera o array original
- Começa o fatiamento em de e vai até determinado índice: array.slice(de, até)
- slice() não inclui o elemento no parâmetro de índice “até”
- Pode ser usado para arrays e strings
splice( )
- Usado para adicionar/remover elementos de um array
- Retorna um array com os elementos removidos
- Altera o array
- Para adicionar elementos: array.splice (índice, número de elementos, elemento)
- Para remover elementos: array.splice (índice, número de elementos)
- Somente pode ser usado para arrays
split()
- Divide uma string em substrings
- Retorna as substrings em um array
- Recebe 2 parâmetros, ambos opcionais: string.split(separador, limite)
- Não altera a string original
- Somente pode ser usado para strings
Existem muitos outros métodos integrados no JavaScript para arrays e strings, os quais facilitam o trabalho de programação em JavaScript. Confira, também, o artigo do autor sobre métodos para substrings em JavaScript (em inglês).
Se quiser saber mais sobre o desenvolvimento para a web, siga o autor no Youtube!
Obrigado pela leitura!

