Artigo original: https://www.freecodecamp.org/news/how-to-use-the-position-property-in-css-to-align-elements-d8f49c403a26/
Posicionar elementos com o CSS no desenvolvimento para a web não é tão fácil quanto parece. Tudo pode ficar complicado rapidamente quando seu projeto começa a crescer e quando você não tem o entendimento correto de como o CSS trata o alinhamento de elementos em HTML. Você não conseguirá consertar seus problemas de alinhamento nessa situação.
Há várias maneiras/métodos de posicionar elementos com CSS puro. O uso das propriedades float, display e position do CSS é o método mais comum.
Neste artigo, explicarei uma das maneiras que mais confunde o iniciante ao alinhar elementos com CSS puro: a propriedade position. Também fiz um tutorial em vídeo sobre a propriedade display do CSS aqui (em inglês).
Se preferir, pode assistir o vídeo com o tutorial de posicionamento em CSS:
Vamos começar...
Propriedades position e suas auxiliares em CSS
Existem 5 valores principais para a propriedade position:
position: static | relative | absolute | fixed | sticky
Também há propriedades adicionais para definir as coordenadas de um elemento (as quais chamo de “propriedades auxiliares”):
top | right | bottom | left e z-index
Observação importante: propriedades auxiliares não funcional sem uma propriedade position declarada, ou com a position: static.
O que é o z-index?
Temos altura e largura (x, y) como sendo as 2 dimensões. Z é a 3ª dimensão. Um elemento na página da web fica na frente dos outros elementos quando o valor do seu z-index aumenta.
Z-index não funciona com position: static ou sem uma position declarada.
Você pode assistir o vídeo no meu canal para ver como usar o z-index em mais detalhes:
Vamos agora falar dos valores da propriedade position...
1. Static
position: static é o valor padrão. Independentemente de a declararmos ou não, os elementos são posicionados na ordem normal na página da web. Vamos exemplificar:
Primeiro, definimos nossa estrutura do HTML:
<body>
<div class="box-orange"></div>
<div class="box-blue"></div>
</body>Em seguida, criamos 2 caixas e definimos sua largura, altura e posição (width, height e position, respectivamente):
.box-orange { // sem declarar position
background: orange;
height: 100px;
width: 100px;
}
.box-blue {
background: lightskyblue;
height: 100px;
width: 100px;
position: static; // declarada como static
}
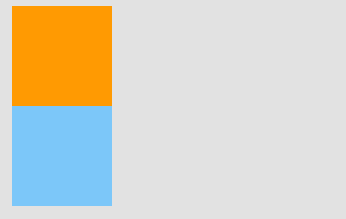
Como podemos ver na imagem, definir position: static é indiferente. As caixas são posicionadas de acordo com o fluxo normal do documento.
2. Relative
position: relative: Uma nova posição para o elemento relativa à sua posição normal.
Começando com position: relative e valendo para todos os valores não estéticos de position, conseguimos alterar a posição padrão de um elemento usando as propriedades auxiliares que mencionei acima.
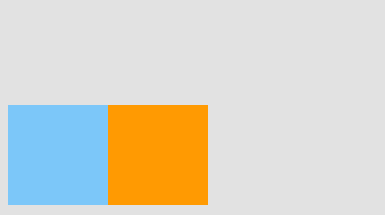
Vamos mover a caixa laranja para o lado da caixa azul.
.box-orange {
position: relative; // Agora, estamos prontos para mover o elemento
background: orange;
width: 100px;
height: 100px;
top: 100px; // A 100px do top relativos à position antiga
left: 100px; // A 100px de left (esquerda)
}
OBSERVAÇÃO: usar position: relative em um elemento não afeta a posição de outros elementos.
3. Absolute
Em position: relative, o elemento é posicionado em relação a si mesmo. Por outro lado, um elemento com position: absolute tem sua posição relacionada a de seu elemento pai.
Um elemento com position: absolute é removido do fluxo normal do documento. É posicionado automaticamente com relação ao ponto inicial (canto superior esquerdo) de seu elemento pai. Se o elemento com essa propriedade não tiver um elemento pai, o elemento <html> inicial do documento será seu elemento pai.
Como position: absolute remove o elemento do fluxo do documento, outros elementos são afetados e se comportam como se o elemento tivesse sido completamente removido da página da web.
Vamos adicionar um container ao seu elemento pai:
<body>
<div class="container">
<div class="box-orange"></div>
<div class="box-blue"></div>
</div>
</body>.box-orange {
position: absolute;
background: orange;
width: 100px;
height: 100px;
}
Agora, a caixa azul parece ter desaparecido. Ela, no entanto, está se comportando como se a caixa laranja tivesse sido removida. Desse modo, ela sobe para o lugar da caixa laranja.
Vamos mover a caixa laranja 5 pixels para baixo e para a direita:
.box-orange {
position: absolute;
background: orange;
width: 100px;
height: 100px;
left: 5px;
top: 5px;
}
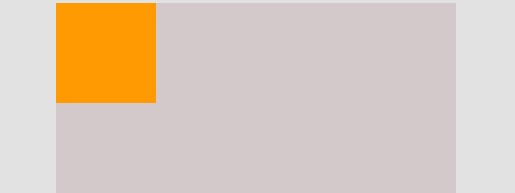
As coordenadas de um elemento com position: absolute são relativas às de seu elemento pai se o pai também tiver uma posição não estática. Do contrário, as propriedades auxiliarem posicionarão o elemento com relação ao elemento <html> inicial.
.container {
position: relative;
background: lightgray;
}
.box-orange {
position: absolute;
background: orange;
width: 100px;
height: 100px;
right: 5px; // 5px com relação à margem direita do elemento pai (ou seja, se deslocando da direita - do elemento pai - para a esquerda)
}
4. Fixed
Assim como os elementos com position: absolute, aqueles que têm a propriedade position: fixed são removidos do fluxo normal do documento. As diferenças são:
- Elas são relativos apenas ao documento <html>, não aos seues elementos pai.
- Eles não são afetados pela rolagem.
.container {
position: relative;
background: lightgray;
}
.box-orange {
position: fixed;
background: orange;
width: 100px;
height: 100px;
right: 5px; // 5px com relação à margem direita do elemento html (ou seja, se deslocando da direita - do elemento html - para a esquerda)
}Aqui, temos um exemplo onde eu altero a propriedade da caixa laranja para position: fixed. Desta vez, ela se encontra deslocando 5px para a esquerda com relação à margem direita do elemento <html>, não de seu elemento pai (container):
Como é possível ver, rolar a página não afeta a caixa que está com a position: fixed. Ele não se encontra mais relacionado ao seu elemento pai (container).
5. Sticky
position: sticky pode ser entendido como uma mistura de position: relative e position: fixed.
Ele se comporta até certo ponto como position: relative, depois altera seu comportamento para position: fixed . A melhor maneira de explicar position: sticky é com um exemplo:
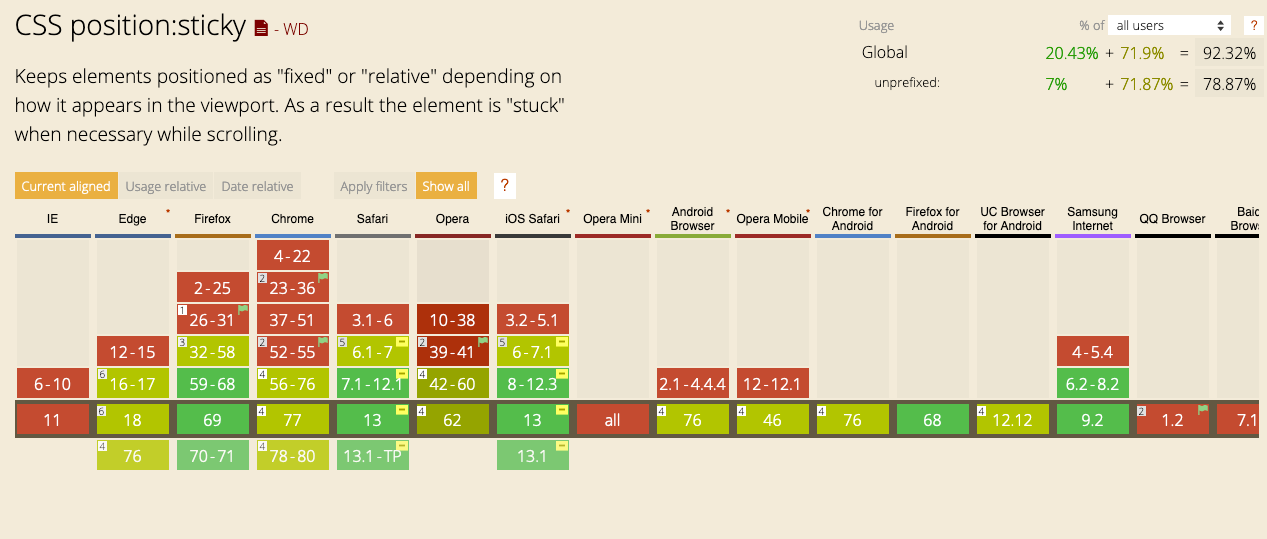
IMPORTANTE: a propriedade position: sticky não tem suporte pelo Internet Explorer e versões anteriores de outros navegadores. Você pode conferir o suporte dos navegadores pelo site caniuse.com.

A melhor maneira de entender a propriedade position do CSS é praticar com ela. Siga fazendo testes com ela até ter um melhor entendimento de como ela funciona. Se algo não estiver claro, fique à vontade para perguntar ao autor pelo Twitter.
Se quiser saber mais sobre desenvolvimento para a web, siga o autor no Youtube!
Agradecemos por sua leitura!