Artigo original: https://www.freecodecamp.org/news/responsive-web-design-how-to-make-a-website-look-good-on-phones-and-tablets/
Com a rápida evolução dos dispositivos conectados, o design responsivo continua a ser fundamental para o desenvolvimento para a web.
Até pouco tempo atrás, a expressão "design responsivo para a web" sequer existia. Porém, hoje, muitos de nós precisaram adotar esse conceito de alguma maneira.
De acordo com o site Statistica (em inglês), em 2019, 61% das pesquisas feitas no Google partiram de um dispositivo móvel. Em setembro de 2020, a Google viria a mudar seu algoritmo de pesquisa (texto em inglês) a fim de dar prioridade a sites que fossem compatíveis com dispositivos móveis.
Neste artigo, serão abordados os seguintes tópicos:
- O que é o design responsivo para a web?
- A tag meta viewport e como ela funciona
- Técnicas eficazes de design responsivo para a web para adaptar seu conteúdo a dispositivos móveis
- Ferramentas para ajudar a simular e monitorar a experiência do usuário em celulares e tablets
O que é o design responsivo para a web?
O design responsivo para a web é uma abordagem que tem como foco o ambiente do usuário do site. O ambiente do usuário dependerá do dispositivo que ele usa para se conectar à internet.
Existem diversos fatores que oferecem oportunidades para uma abordagem focada no usuário. Alguns desses fatores são:
- conexão de rede;
- tamanho de tela;
- tipo de interação (como tela sensível ao toque ou painel tátil);
- resolução gráfica.
Antes da popularização do design responsivo para a web, muitas empresas administravam um site à parte para receber tráfego encaminhado com base no agente do usuário.
Porém, no design responsivo para a web, o servidor sempre envia o mesmo código HTML para todos os dispositivos, enquanto o CSS é usado para alterar a renderização da página em cada dispositivo.
Independentemente dessas duas abordagens, a primeira etapa na criação de um site para celular ou tablet é garantir que o navegador conheça a intenção. É nesse ponto que a tag meta viewport entra em jogo.
Identificando um site da web para dispositivos móveis com a tag meta viewport
A tag meta viewport faz o navegador se ajustar à largura da tela de cada dispositivo.
Sem o elemento meta viewport, os navegadores de dispositivos móveis exibirão páginas da web com configurações padrão para dispositivos desktop. O resultado disso é uma experiência não responsiva e com uma visualização bastante distanciada do conteúdo.
A seguir, temos uma implementação padrão:
<meta name="viewport" content="width=device-width,initial-scale=1"/>Agora que informamos ao navegador o que está acontecendo, que tal utilizarmos técnicas populares para tornar nosso site responsivo?
Media queries do CSS para diferentes tamanhos e orientações de tela
Se você é novo no design responsivo para a web, saiba que as media queries são o primeiro e mais importante recurso a ser aprendido. As media queries nos permitem estilizar os elementos com base na largura da viewport. Uma estratégia popular do CSS é estabelecer estilos com foco nos dispositivos móveis primeiro (técnica que, em inglês, chama-se mobile first) e, a partir deles, desenvolver estilos mais complexos e específicos para o desktop.
As media queries são uma parte importante do design responsivo para a web. Elas são comumente usadas para atributos como grid layout, font-size, margin e padding para que eles possam se comportar de maneira diferente, dependendo da tela do dispositivo.
Aqui, temos um exemplo bastante comum de estilo usando a técnica do mobile first. Nele, vemos que a largura da coluna será de 100% em telas pequenas e de 50% em telas maiores.
.column {
width: 100%;
}
@media (min-width: 600px) {
.column {
width: 50%;
}
}O código acima pode ser simples, mas seu resultado é bem interessante.
- Considerando o mobile first, O elemento "column" é definido como tendo uma largura de 100%;
- Usando uma media query com
min-width, definimos estilos específicos para viewports que tenham a partir de600px. Assim, para viewports maiores que600px, nosso elemento "column" terá uma largura que é de 50% com relação ao seu elemento pai.
Embora as media queries sejam essenciais para o design responsivo para a web, outros diversos recursos do CSS vêm sendo amplamente adotados e aceitos pelos navegadores. O flexbox é um desses novos e importantes recursos para o design responsivo para a web.
O que é o Flexbox?
Você pode estar se perguntando: "o que o Flexbox faz"? A pergunta mais adequada seria: "o que o Flexbox não faz"? Qual é a maneira mais fácil de centralizar um elemento verticalmente com CSS? Flexbox. Como criar um grid layout responsivo? Flexbox. Como conquistar a paz mundial? Flexbox.
O módulo de layout do Flexbox (Flexible Box) oferece um modo mais eficiente de dispor, alinhar e distribuir o espaço entre os itens em um contêiner; mesmo quando o seu tamanho é dinâmico (daí a palavra "flex").
No exemplo a seguir, combinamos as já mencionadas media queries para criar um grid responsivo:
<style>
main {
background: #d9d7d5;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
div {
background: #767775;
flex-basis: 100%;
height: 100px;
margin-bottom: 0.5rem;
}
@media (min-width: 600px) {
main {
flex-wrap: nowrap;
}
div {
flex-basis: 33%;
}
}
</style>
<main>
<div></div>
<div></div>
<div></div>
</main>Com esse código, nós:
- Estabelecemos um layout com Flexbox usando
display: flexem nosso contêinermain. - Estilizamos seguindo a técnica do mobile first. Definimos o elemento
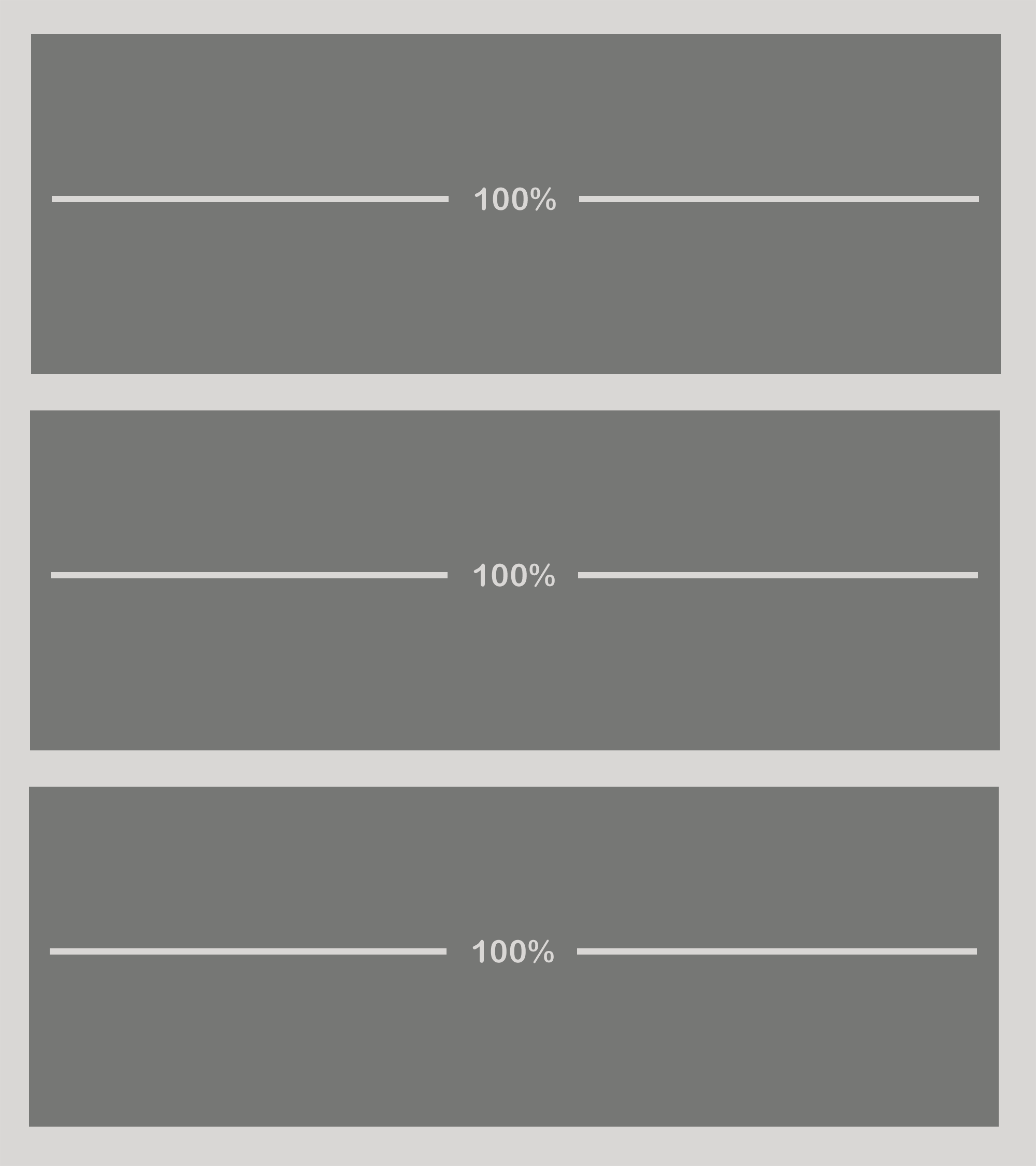
mainparaflex-wrap: wrap, o que habilitará uma quebra de linha para os elementos filhos — conforme podemos ver na figura 1. Definimos umflex-basis: 100%em nossasdivs para garantir que elas ocupem 100% da largura do elemento pai (também na figura 1). - Definimos um estilo para dispositivos maiores, como tablets e desktops. Utilizamos uma media query igual à do exemplo da seção anterior para declarar no contêiner
maina propriedadeflex-wrap: nowrap. Isso impede que os elementos filhos tenham uma quebra de linha, o que os mantêm lado a lado no mesmo eixo. Ao configurar nadivumflex-basis: 33%para essa mesma media query, estabelecemos que as colunas tenham 33% da largura do elemento pai. - A mágica deste exemplo deve acontecer em dispositivos maiores — com a combinação das nossas regras de media query e o Flexbox. Por termos definido
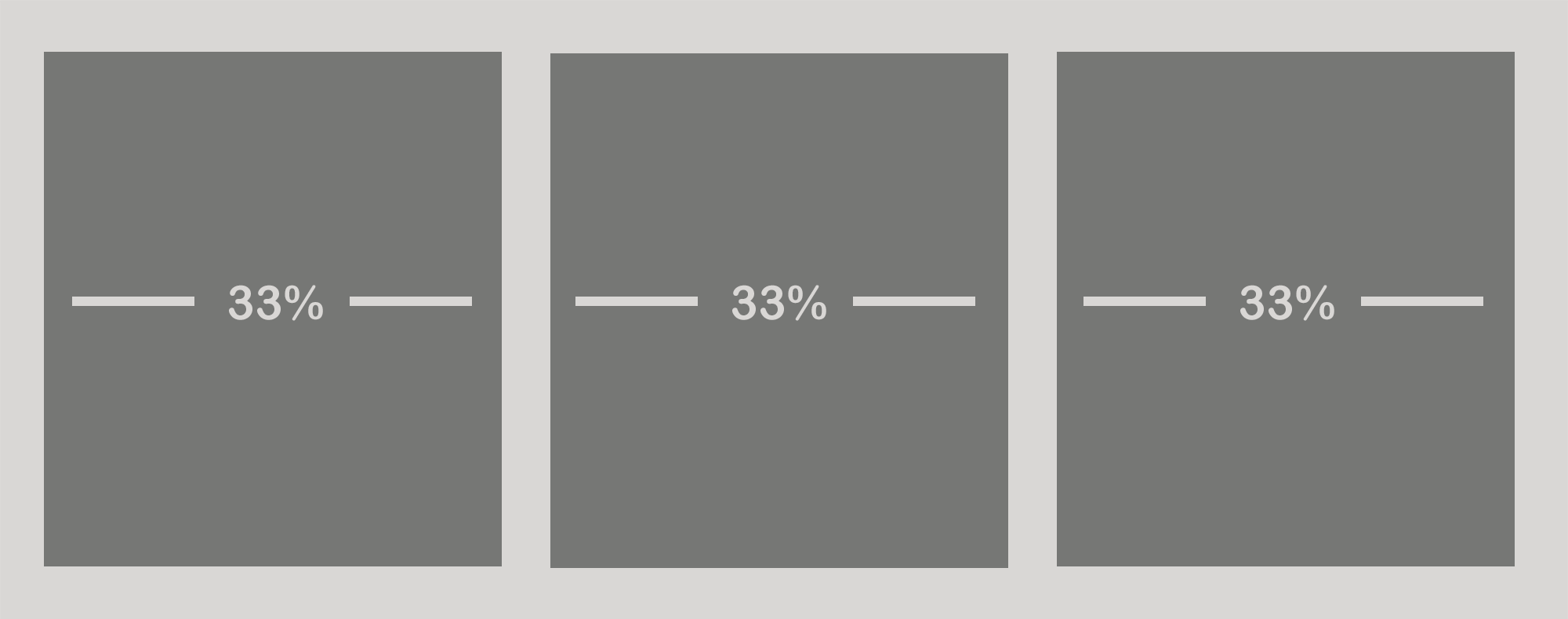
display: flexe por termos mantido essa regra na media query, pudemos criar um layout de Flexbox para celulares, tablets e desktops. A media query que herda odisplay: flexe define a regraflex-basis: 33%nos apresentará um layout do Flexbox conforme podemos observar na figura 2. Antigamente, para conseguirmos esse layout em colunas, teríamos o trabalho de escrever extensas regras de CSS.


Graças ao Flexbox, porém, conseguimos ter layouts variados e fluídos. Em alguns casos, podemos não ter tanta liberdade no espaço vertical. Talvez seja necessário ajustar um elemento a uma altura fixa. Para isso, temos outra ferramenta à nossa disposição: a rolagem horizontal (do inglês, horizontal scroll).
Rolagem horizontal com overflow scroll
Em algum momento, você talvez se depare com conteúdo saindo da viewport e queira deixá-lo mais, digamos, elegante. Eis que temos overflow scroll para salvar o dia. Essa técnica pode ser aplicada para menus e tabelas com rolagem de conteúdo. Segue abaixo um exemplo de menu com essa característica.
<style>
menu {
background: #d9d7d5;
padding: 0.25rem;
overflow-y: scroll;
white-space: nowrap;
}
span {
background: #767775;
color: #ffffff;
display: inline-block;
margin: 0.25rem;
padding: 0.5rem;
}
</style>
<menu>
<span>Design responsivo para a web</span>
<span>Responsividade</span>
<span>Menu responsivo</span>
<span>Exemplo de overflow scroll</span>
<span>É muita coisa!</span>
<span>Sim</span>
<span>temos</span>
<span>mais</span>
<span>um</span>
<span>item</span>
</menu>Como fazemos isso? Vamos analisar mais de perto.
overflow-y: scrollé o ingrediente secreto da nossa receita. Com essa declaração, os elementos filhos terão uma rolagem no eixo horizontal.- Muita calma nessa hora, no entanto! Você pode pensar que o
overflow-yseja suficiente, mas também precisamos dizer ao navegador para não envolver os elementos filhos comwhite-space: nowrap?
Agora que temos algumas técnicas de layout do design responsivo para a web na manga, vamos dar uma olhada em dois elementos que nos trazem desafios específicos à sua natureza visual: imagens e vídeos.
Imagens responsivas
Usando atributos modernos das tags de imagem, podemos adaptar seu conteúdo a uma variedade de dispositivos e resoluções. Veja este exemplo de imagem responsiva:
<style>
img {
max-width: 100%;
}
</style>
<picture>
<source type="image/webp" srcset="https://my-image.com/my-image-100.webp 1x, https://my-image.com/my-image-200.webp 2x">
<source type="image/png" srcset="https://my-image.com/my-image-100.png 1x, https://my-image.com/my-image-200.png 2x">
<img alt="my image" src="https://my-image.com/my-image-200.png" loading="lazy" width="100" height="100">
</picture>Essa estrutura faz muita coisa acontecer. Vamos por partes:
- Ao declarar
max-width: 100%, a imagem será redimensionada para um tamanho maior ou menor dependendo da largura do contêiner. - Combinando as declarações das tags
picture,sourceeimg, vamos renderizar e carregar a imagem mais adequada ao dispositivo do usuário. - WebP é um formato de imagem moderno, que fornece uma melhor compressão para imagens na web. Com a tag
source, podemos referenciar uma imagem WebP para usá-la em navegadores que têm suporte a esse formato. Para os que não tem, usamos outrasourceque referencia uma imagem PNG. srcseté usado para informar ao navegador qual imagem usar com base na resolução do dispositivo.- Estabelecemos o lazy loading nativo ao declararmos
loading="lazy".
Vídeos responsivos
A responsividade de vídeos é outro assunto que levou à elaboração de inúmeros artigos e documentações.
Uma coisa fundamental para termos em mente quando o assunto são imagens, vídeos, iframes e outros elementos responsivos é o uso da proporção de tela (em inglês, aspect ratio). A "caixa" de proporção de tela já é uma técnica conhecida e também uma ferramenta bastante útil que o desenvolvedor para a web deve ter no seu arsenal.
Este artigo fornece uma demonstração sólida de como se ter vídeos com largura "fluída" (texto em inglês). Vamos dar uma olhada no código a seguir e analisá-lo:
<style>
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<div class="videoWrapper">
<!-- Copy & Pasted from YouTube -->
<iframe width="560" height="349" src="http://www.youtube.com/embed/n_dZNLr2cME?rel=0&hd=1" frameborder="0" allowfullscreen></iframe>
</div>No exemplo, temos a integração de um vídeo do YouTube em uma tag iframe dentro de uma div com a classe videoWrapper. Vamos ver o que esse nosso código faz:
- A declaração
position: relativeno contêiner faz os elementos filhos terem uma posição absoluta em relação a ele. height: 0, junto apadding-bottom: 56.25%, é a chave para estabelecer um comportamento dinâmico; reforçando a proporção de tela16:9.- As declarações
position: absolute,top: 0eleft: 0do iframe criam um comportamento no qual o elemento se posiciona de maneira absoluta em relação ao seu elemento pai, fixando-o no canto superior esquerdo. - Por fim, largura e altura (as propriedades
heightewidth) de 100% fazem com que o iframe tenha 100% da largura e da altura do seu elemento pai, enquanto o.videoWrapper— o elemento pai — assume total controle em estabelecer a proporção de tela.
Eu sei... é muita coisa. Podemos fazer ainda mais para que vídeos e imagens tenham a melhor adaptação possível para celulares e tablets. Inclusive, eu gostaria que você pesquisasse por conta própria por outras ferramentas para utilizar em conjunto com as já mencionadas.
Certo, agora que já dominamos o design responsivo para a web, como podemos testar tudo o que fizemos? Felizmente, temos uma série de ferramentas para simular e monitorar a experiência do usuário em uma variedade de dispositivos.
Ferramentas para simular e monitorar sites da web responsivos
Há uma variedade de ferramentas úteis para nos ajudar a criar sites com o design responsivo para a web. Abaixo estão algumas que considero especialmente úteis.
Emulação de dispositivos móveis nas ferramentas do desenvolvedor do Google Chrome
As ferramentas do desenvolvedor do Google Chrome fornecem emulação de uma variedade de dispositivos móveis, como tablets e celulares. Ele também fornece uma opção "responsive ", que permite definir um tamanho de viewport personalizado.

Monitorando o desempenho de um site da web para dispositivos móveis com o Foo
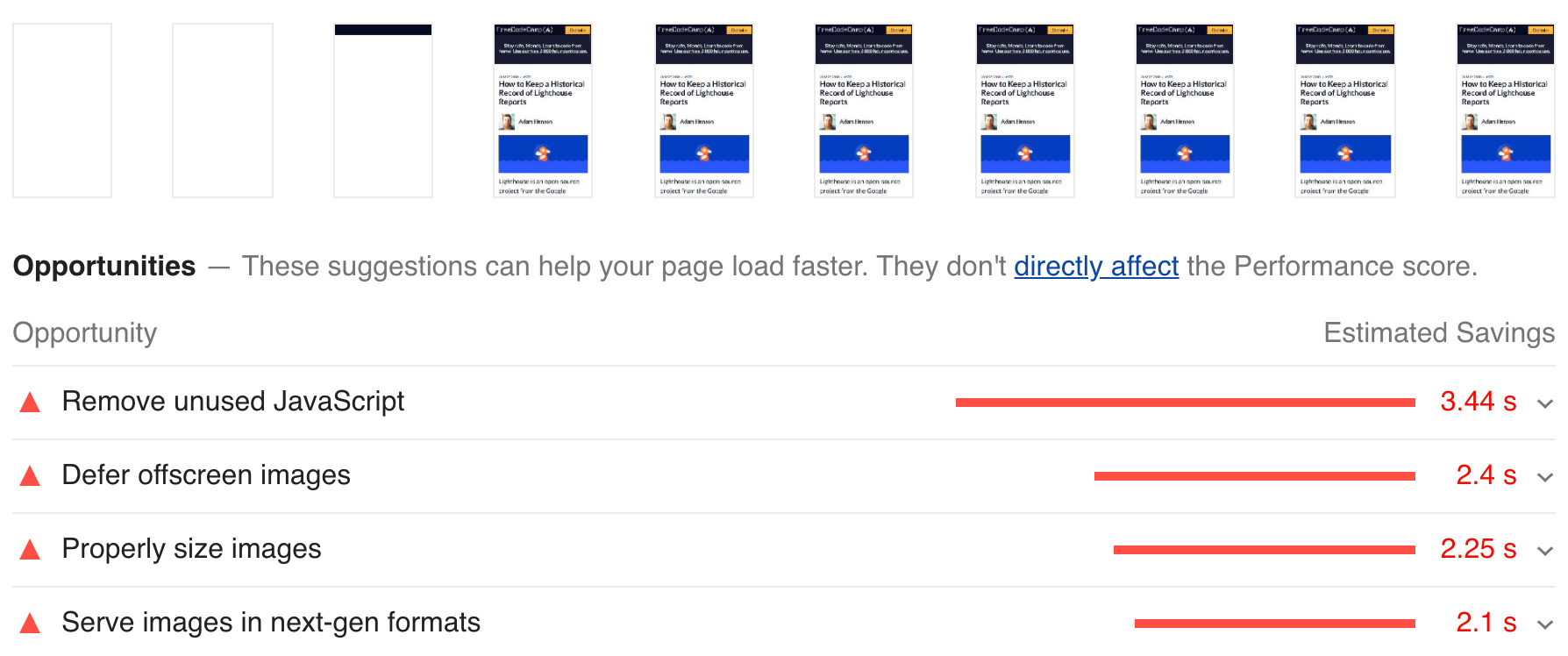
O Lighthouse é uma ferramenta de código aberto que fornece uma maneira de analisar o desempenho de um site para um dispositivo específico.
O Foo usa o Lighthouse internamente para monitorar o desempenho de um site, fornecendo um feedback para análise. Você pode configurar o monitoramento para dispositivos desktop e móveis para obter feedback contínuo sobre o nível de responsividade de seu site.
Por exemplo, um relatório do Lighthouse indicará se e quais imagens estão sendo carregadas incorretamente em algum dispositivo.

Conclusão
O design responsivo para a web seguirá evoluindo rapidamente, mas — se ficarmos por dentro das tendências atuais — poderemos proporcionar a melhor experiência aos nossos usuários. Espero que as ferramentas e técnicas apresentadas aqui sejam úteis a você! Com elas, podemos agradar aos usuários dos nossos sites e ainda conseguir um melhor posicionamento nos mecanismos de busca.

