Artigo original: Chrome DevTools: How to Filter Network Requests
Nós, desenvolvedores de front-end, frequentemente, passamos nosso tempo com as ferramentas do desenvolvedor do navegador abertas (quase sempre, a menos que estejamos conferindo o YouTube... e, às vezes, até nessa situação).
Uma das seções mais importantes das ferramentas do desenvolvedor é a guia Rede. Há algumas coisas que você pode fazer na guia Rede (em inglês, Network), como, por exemplo:
- Encontrar solicitações de rede por texto
- Encontrar solicitações de rede por expressões regulares (regex)
- Filtrar (excluir) solicitações de rede
- Usar o filtro de propriedade para ver solicitações de rede por determinado domínio
- Encontrar solicitações de rede por tipo de recurso
Para fins deste tutorial, estou usando a página inicial do editorial do freeCodeCamp em inglês, freecodecamp.org/news. Basta ir até a página e abrir a guia Rede.
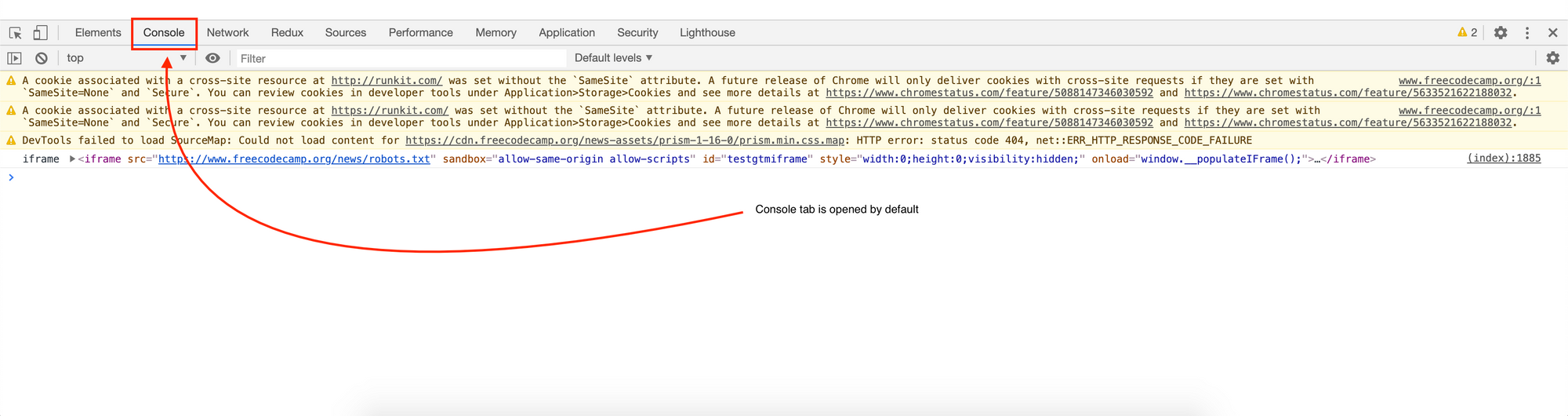
Você pode ver a guia Rede clicando em cmd + opt + j no Mac ou ctrl + shift + j no Windows. A guia Console abrirá nas ferramentas do desenvolvedor por padrão.

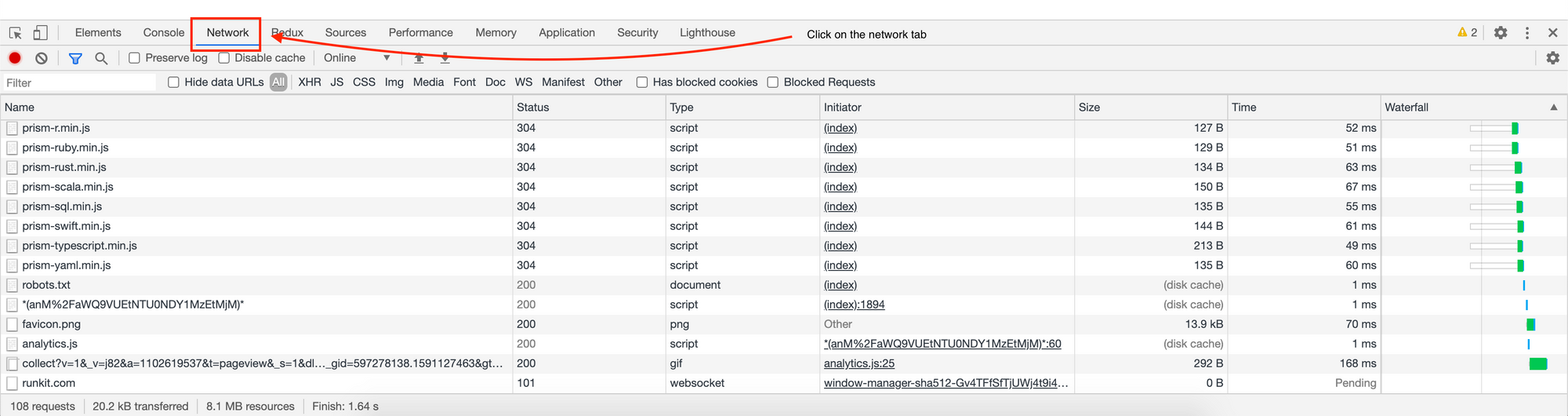
Quando a guia Console se abre, basta clicar na guia Rede para torná-la visível.

Quando a guia Rede se abre, podemos começar o tutorial.
Vamos começar
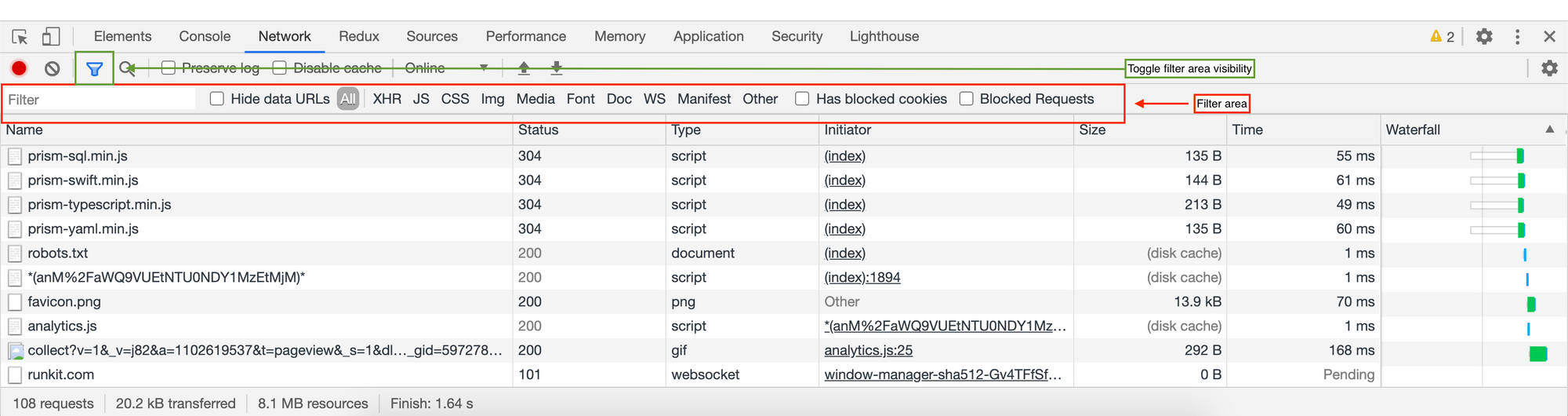
Certifique-se de que a página certa (freecodecamp.org/news) está aberta e que a guia "Rede" está aberta nas ferramentas do desenvolvedor:

- A caixa verde acima ilustra o ícone que pode ocultar/exibir a área do filro na guia do painel da rede.
- A caixa vermelha ilustra a caixa da área do filtro. Nela, podemos filtrar nossas solicitações de rede.
Encontrar solicitações de rede por texto
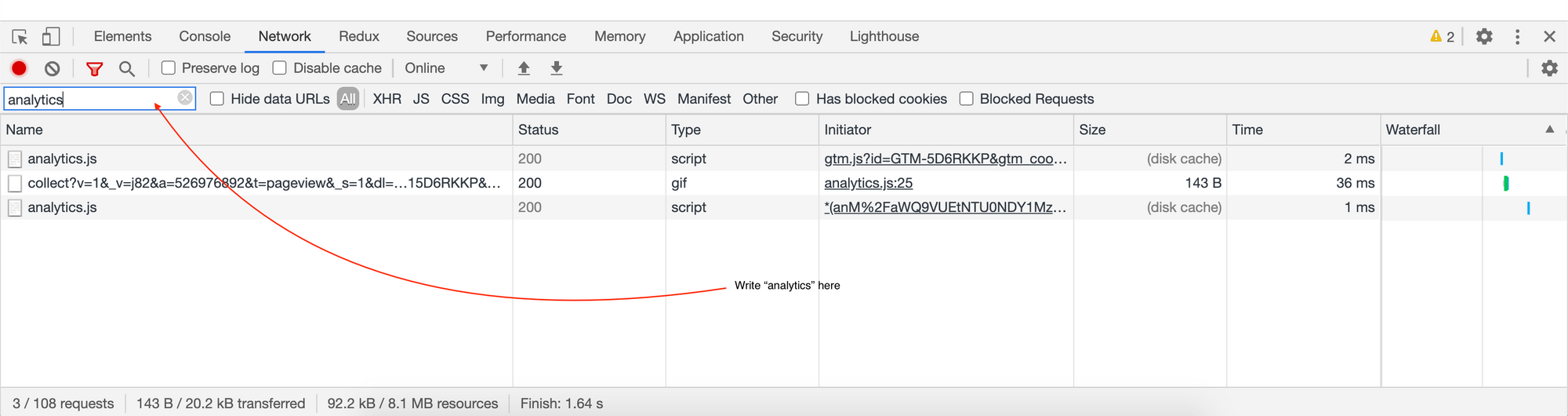
Se digitamos analytics na caixa de texto do Filtro, somente os arquivos que contém o texto analytics são exibidos.

Encontrar solicitações de rede por expressção regular (regex)
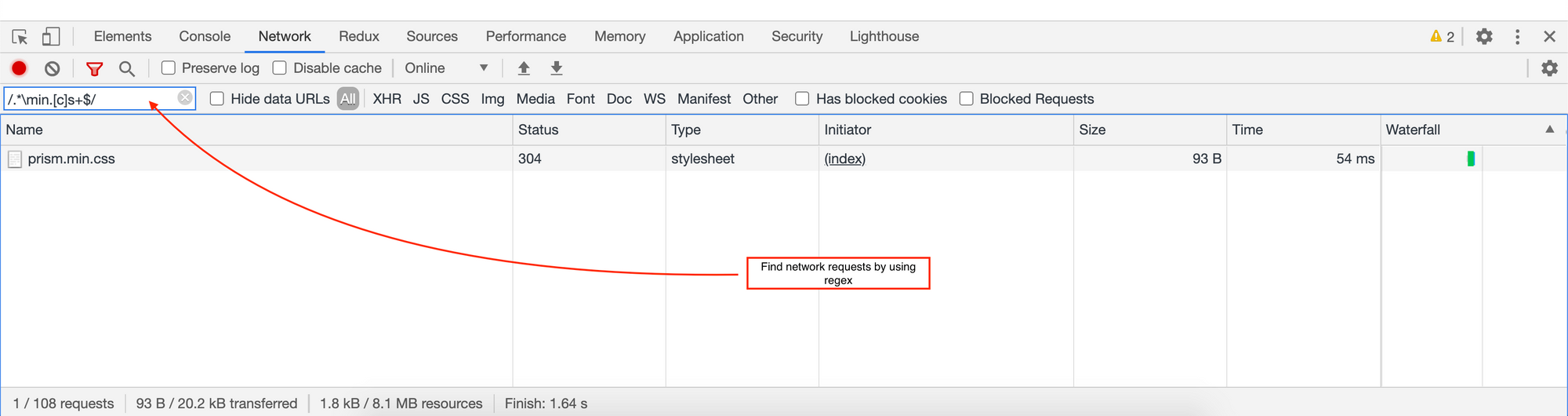
Digite /.*\min.[c]s+$/. Os filtros das ferramentas do desenvolvedor encontrarão os recursos com nomes de arquivo que terminem com min.c, seguidos de 1 ou mais caracteres s.

Filtrar (excluir) solicitações de rede
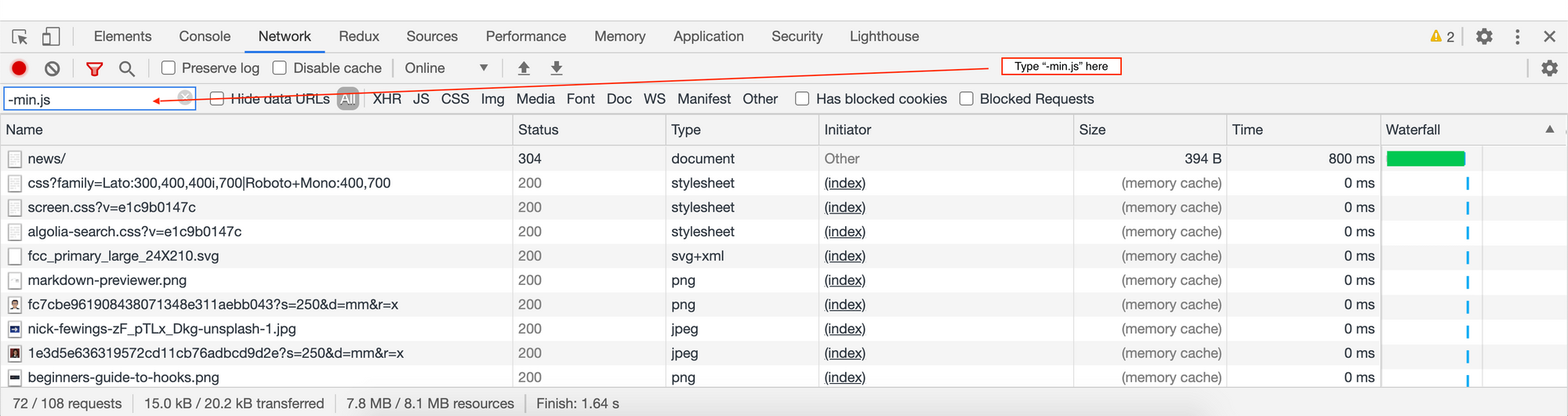
Digite -min.js. As ferramentas do desenvolvedor farão a exclusão da busca de todos os arquivos contendo min.js. Se qualquer arquivo corresponder a esse padrão, ele também será filtrado e não estará visível no painel de rede.

Usar o filtro de propriedade para ver solicitações de rede por determinado domínio
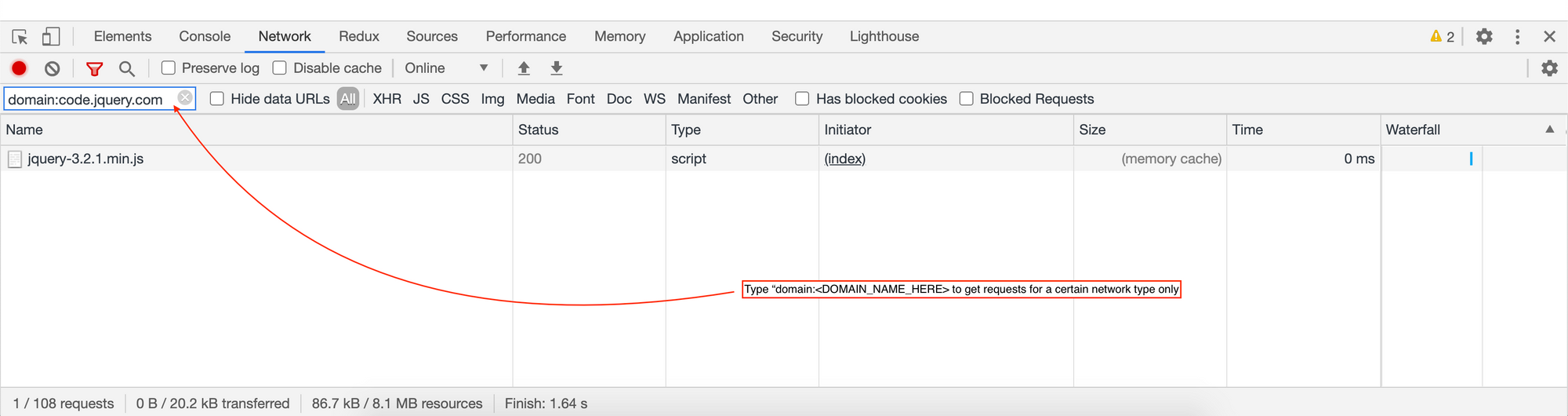
Digite domain:code.jquery.com na área do filtro. Serão exibidas apenas as solicitações de rede que pertençam ao URL code.jquery.com.

Encontrar solicitações de rede por tipo de recurso
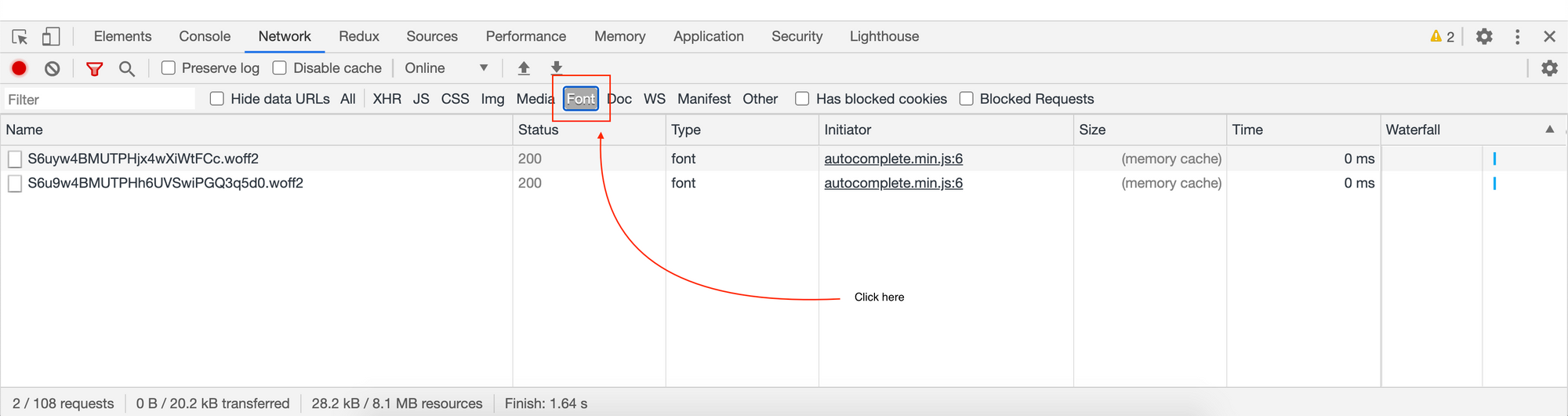
Se quiser ver apenas quais os tipos de arquivos de fonte estão sendo usados em uma página, clique em Fontes:

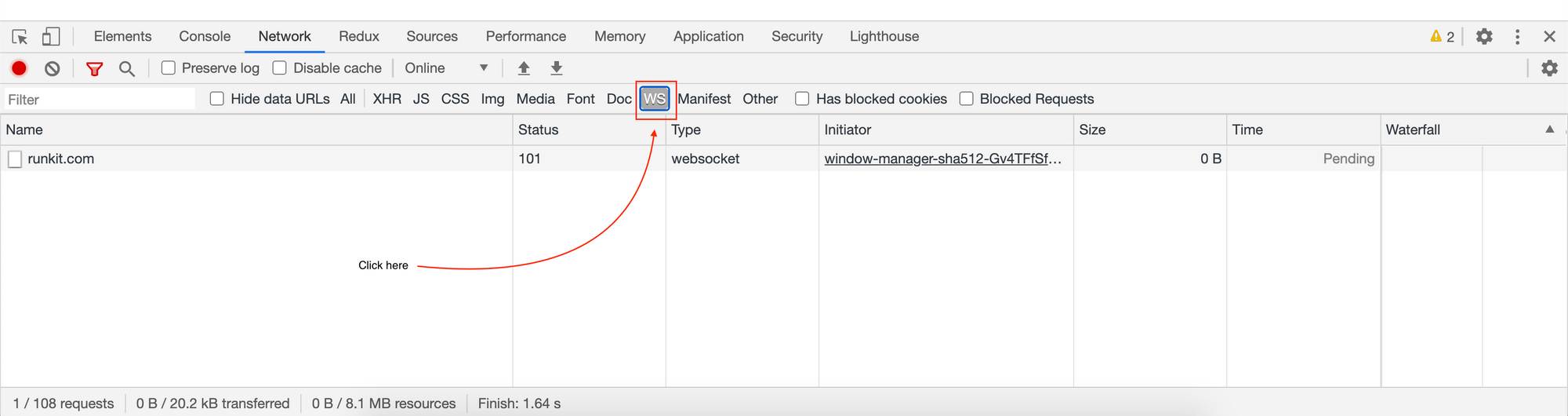
Se quiser ver os arquivos de WebSocket que estão sendo carregados em uma página, clique em WS:

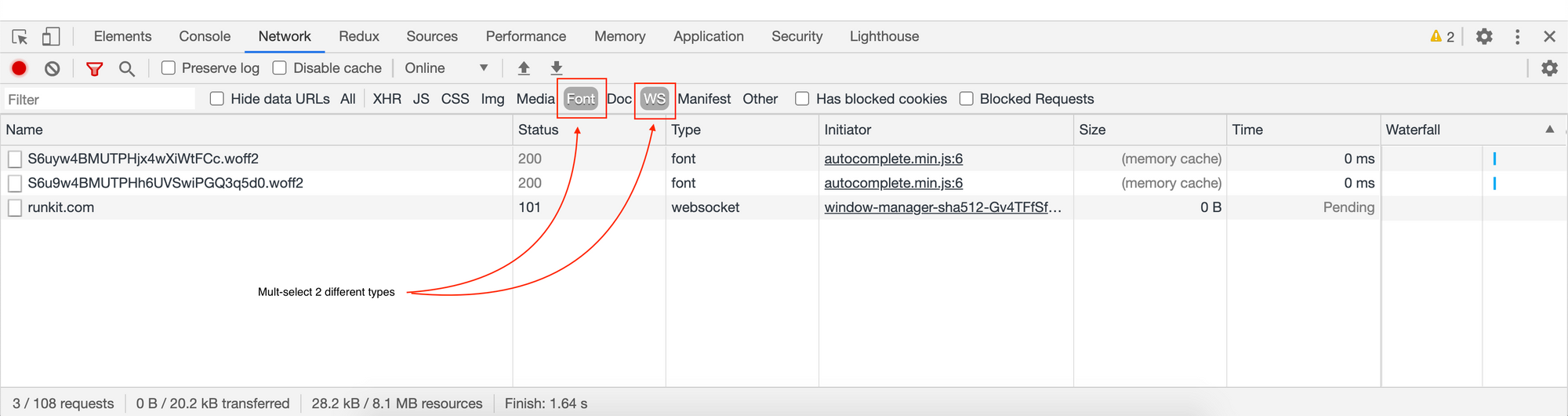
Você também pode ir um passo adiante e ver tanto arquivos de Fonte como arquivos WS. Basta clicar primeiro em Fontes e então usar ctrl, no Windows, e clicar em WS para selecionar mais de uma guia. Se estiver em um Mac, faça a seleção de mais de uma guia usando cmd e clicando.

Chegamos ao final deste tutorial. Caso o tenha achado útil, compartilhe-o com seus colegas e amigos. Você também pode entrar em contato com o autor pelo Twitter.

