As front end developers, most of our time is spent in the browser with DevTools open (almost always, unless we are watching YouTube ... sometimes even then).
One of the major sections in DevTools is the network tab. There are a couple of things you can do in the network tab, like the following:
- Find network requests by text
- Find network requests by regex expression
- Filter (exclude) out network requests
- Use the property filter to see network requests by a certain domain
- Find network requests by resource type
For the purposes of this tutorial I am using freeCodeCamp's home page, freecodecamp.org/news. Simply go to the page and open the network tab.
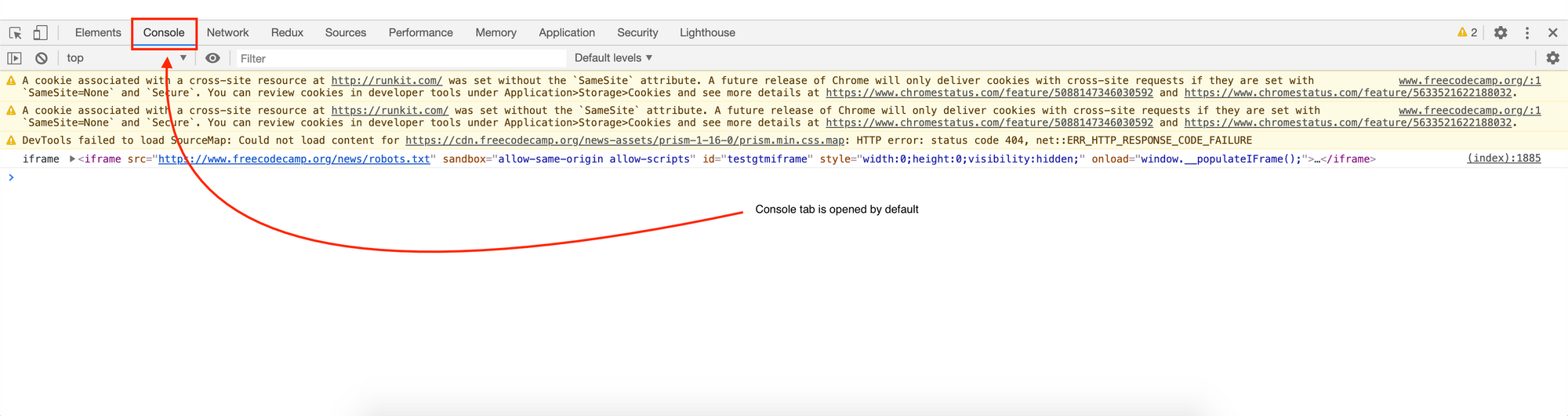
You can see the network tab by hitting cmd + opt + j on your Mac or ctrl + shift + j in Windows. It will open up the console tab in DevTools by default.

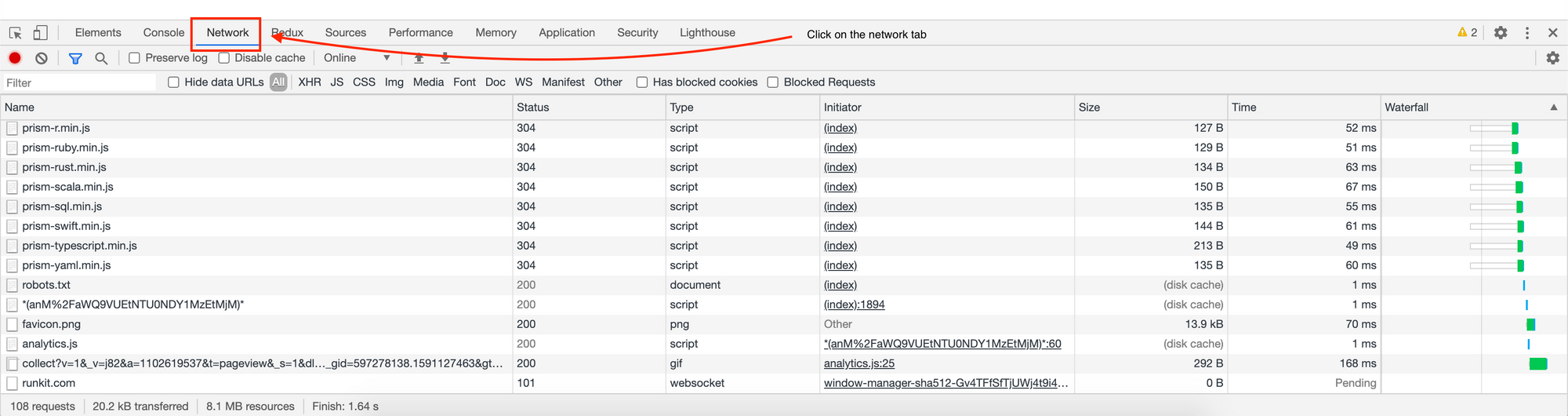
Once the console tab is open, simply click on the network tab to make it visible.

Once the network tab is open we can begin our tutorial.
Let's begin
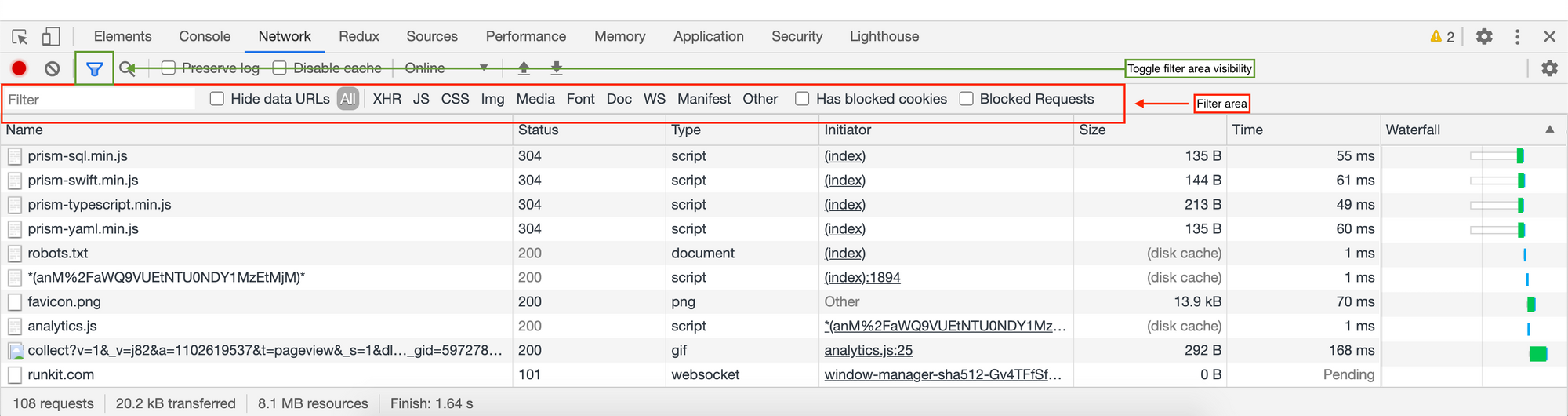
Make sure the correct page is open (freecodecamp.org/news) and the "network" tab panel is open in DevTools:

- The green box here illustrates the icon that can hide/show the filter area in the network panel tab.
- The red box here illustrates the filter area box. With this box we can filter out network requests.
Find network request by text
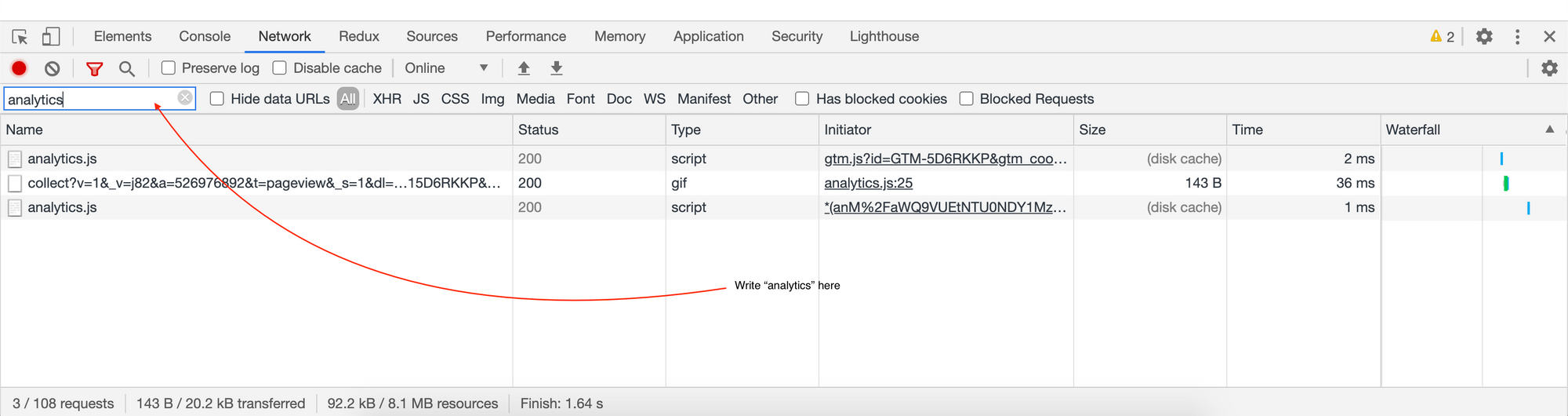
Type analytics into the Filter text box. Only the files that contain the text analytics are shown.

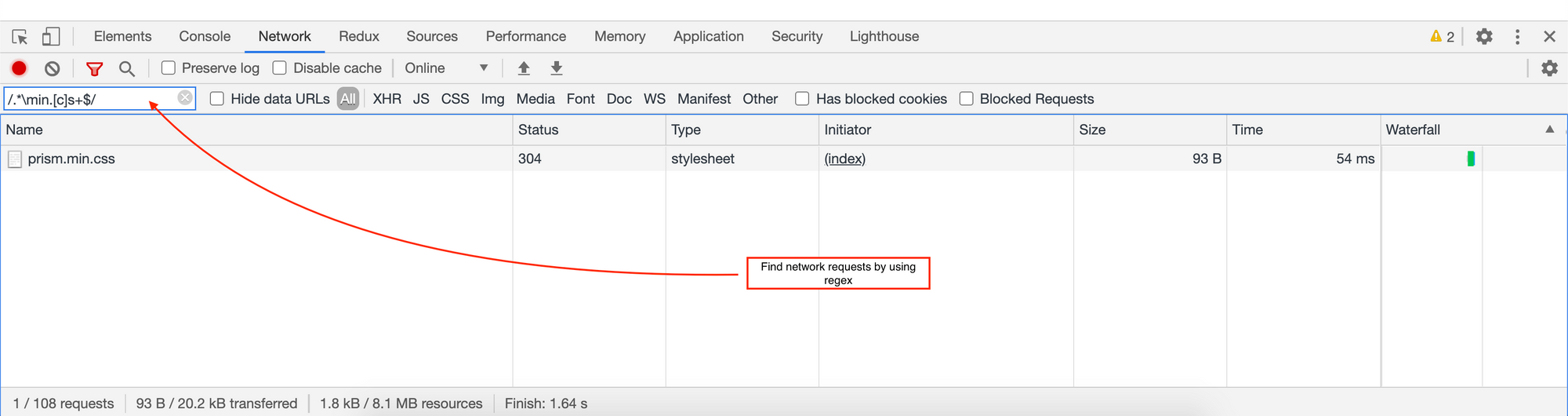
Find network request by regex expression
Type /.*\min.[c]s+$/. DevTools filters out any resources with filenames that end with a min.c followed by 1 or more s characters.

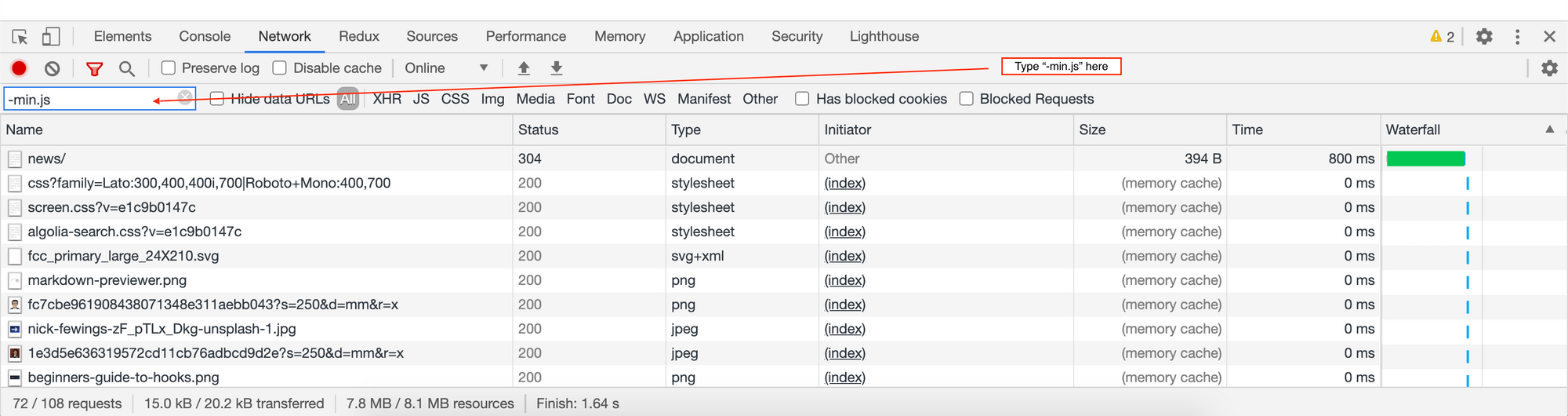
Filter (exclude) out network request
Type -min.js. DevTools filters out all files that contain min.js. If any other file matches the pattern they will also be filtered out and won't be visible in the network panel.

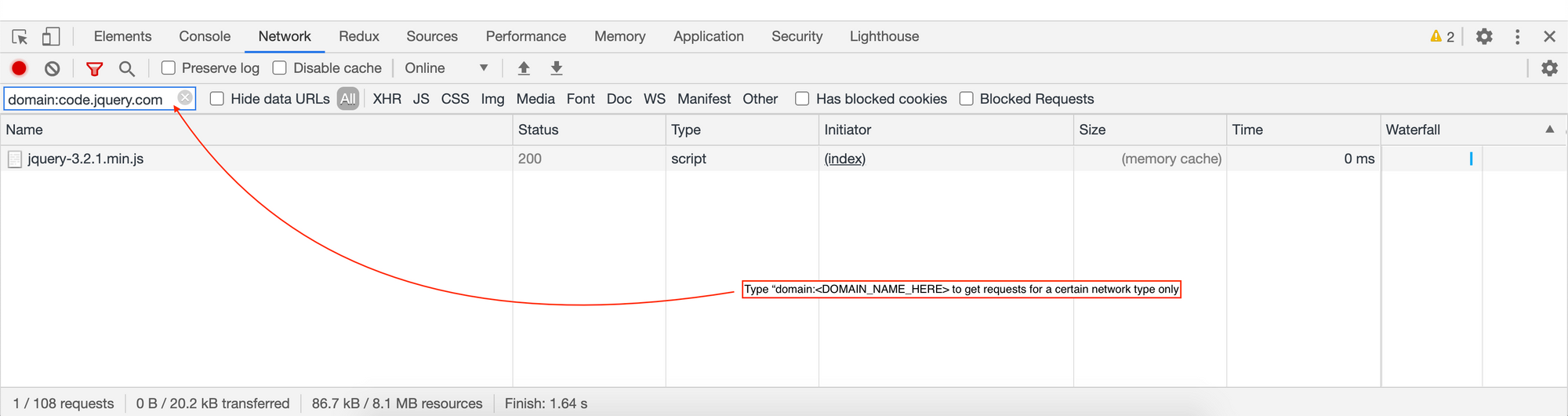
Use property filter to see network request by a certain domain
Type domain:code.jquery.com into the filter area. It will only show network requests that belong to the URL code.jquery.com.

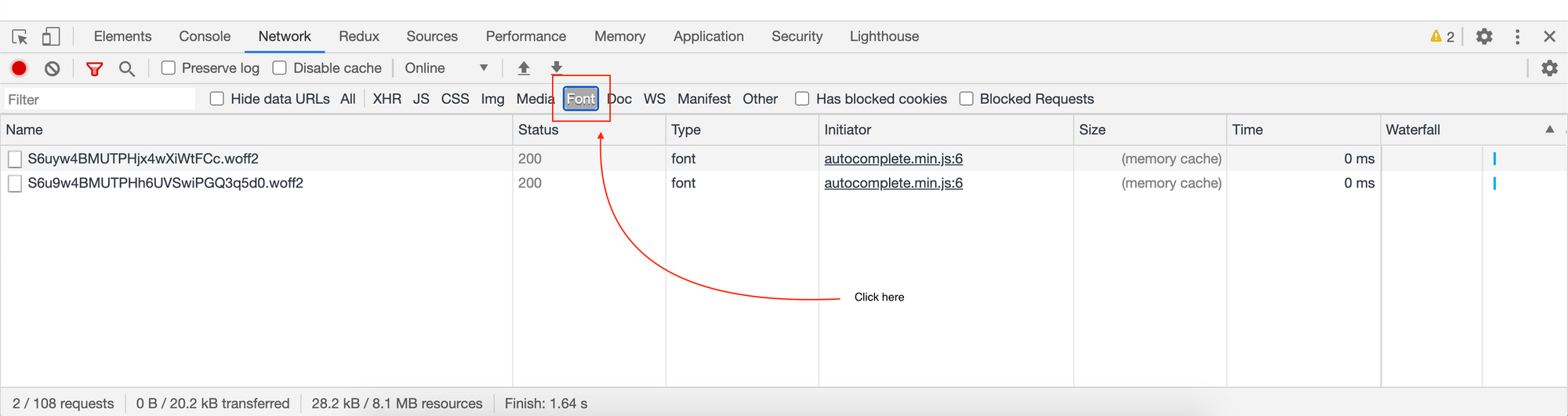
Find network request by resource type
If you only want to see which font(s) file is being used on a certain page click Font:

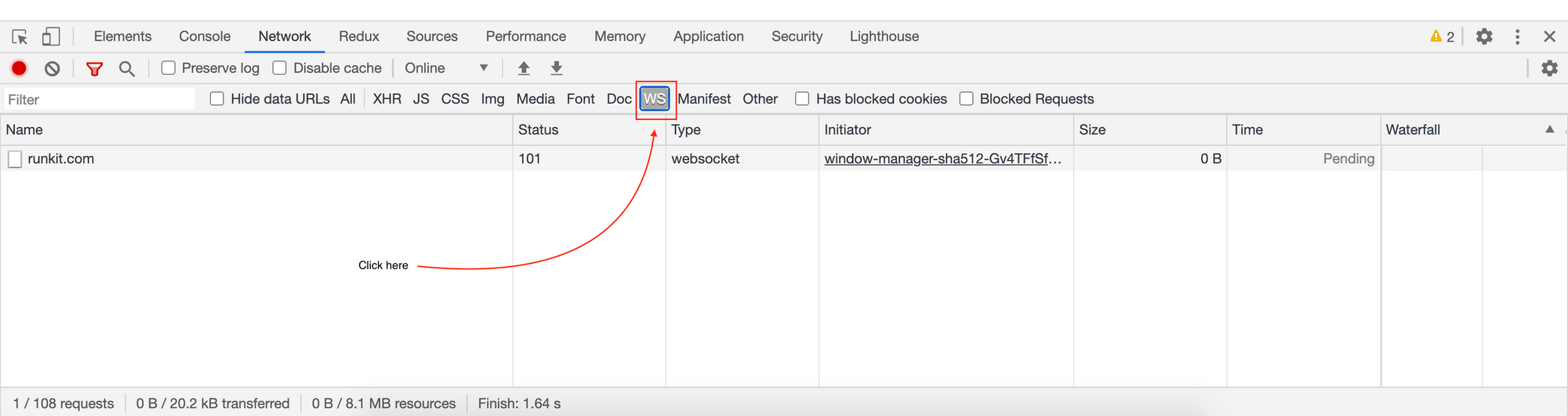
Or if you only want to see the web socket files being loaded on a certain page click WS:

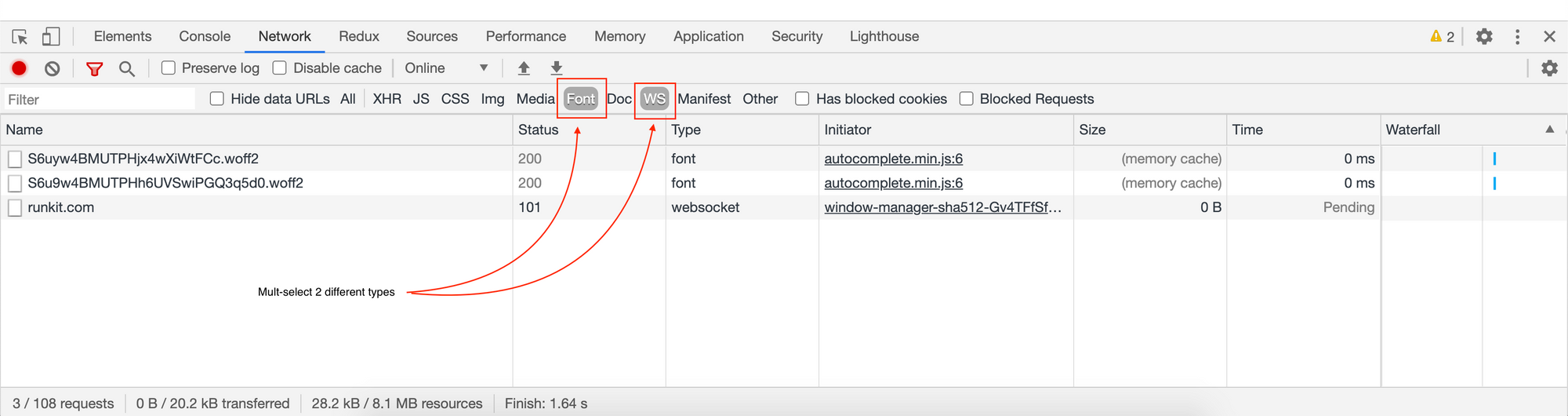
You can also go one step further and view both Font & WS files together. Simply click on Font first and then cmd click on WS to multi-select tabs. (If you are on a Windows machine you can multi-select by using ctrl click).

That is it for this tutorial. If you found it useful do share it with your colleagues and let me know what you think as well on twitter.com/adeelibr.

