Artigo original: VS Code Live Server – How to Auto-Refresh Your Browser with this Simple Extension
O Visual Studio Code é um dos editores de código mais populares nesse momento. Ele é gratuito, sua interface é limpa e ele tem milhares de extensões que tornam fácil e divertido programar.
Sou um desenvolvedor de front-end para a web e uso o VS Code enquanto trabalho e no meu canal no YouTube. Muita gente já me perguntou como o navegador é atualizado automaticamente quando eu estou programando sem eu ter de clicar no botão de recarregar a página.
Bem, isso é possível quando você instala essa extensão útil no VS Code, chamada Live Server. Neste artigo, explicarei os detalhes de como ele funciona, como configurá-lo e como criar um servidor ao vivo (live server, em inglês) no seu editor VS Code.
Por que eu devo usar a extensão do Live Server?
Normalmente, quando você quer fazer uma alteração no seu código ou escrever algo novo, é preciso atualizar a página manualmente para ver as alterações.
Em outras palavras, se você fizer 100 alterações no seu código a cada dia, precisará atualizar o navegador 100 vezes.
A extensão do Live Server, no entanto, automatiza isso para você. Depois da instalação, um localhost automatizado poderá rodar no seu navegador, bastando iniciá-lo com um único botão.
Quando você fizer as alterações no código ou quando escrever algo novo, depois de salvará o código e o navegador fará uma atualização automática. Então, você poderá ver as mudanças rápida e automaticamente.
Se preferir, você também pode assistir ao tutorial em vídeo abaixo:
Primeiro, instale o VS Code
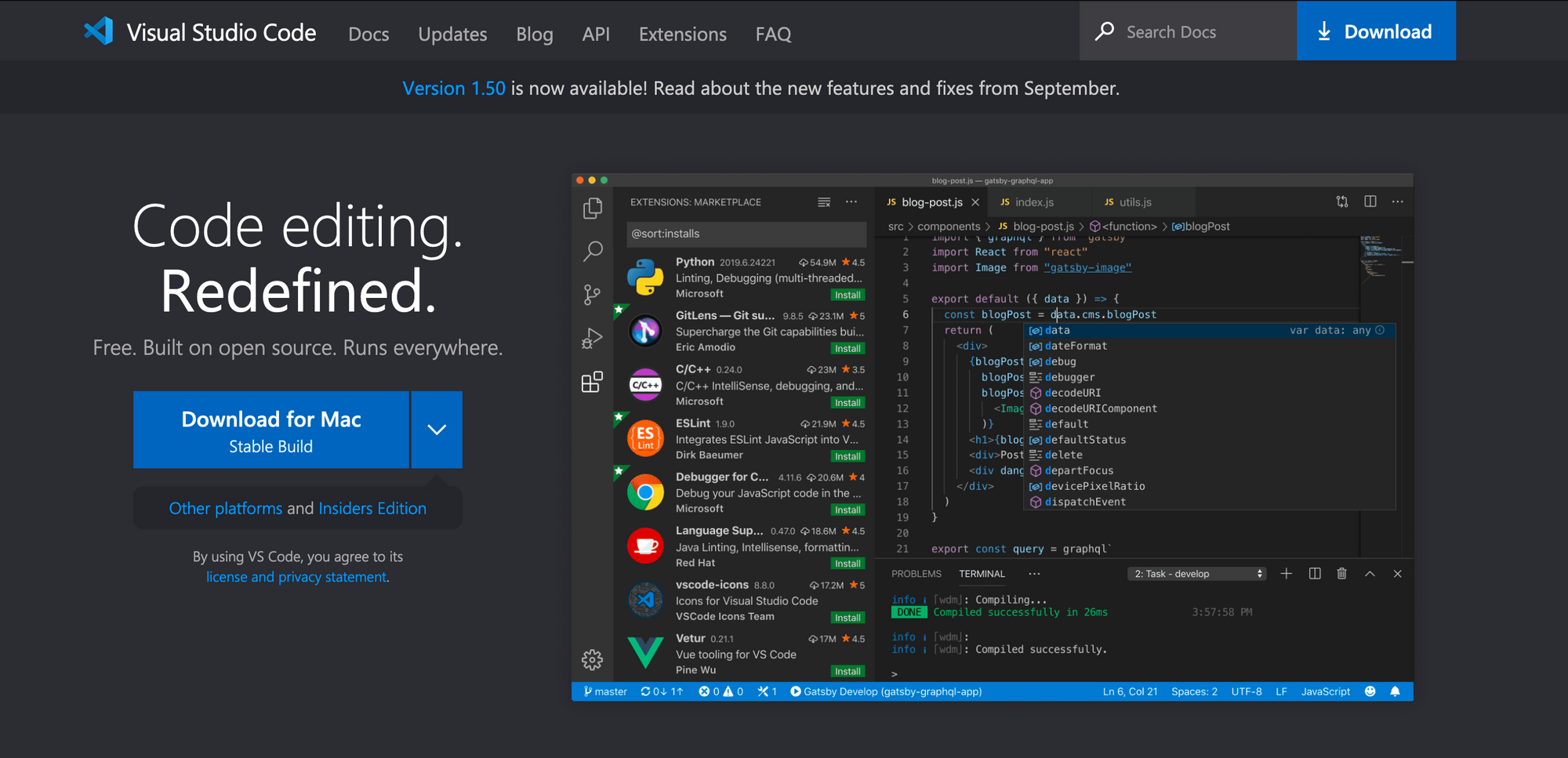
Você pode pular essa parte se já tem o VS Code instalado no seu computador. Do contrário, baixe-o do site da web oficial do editor (em inglês).

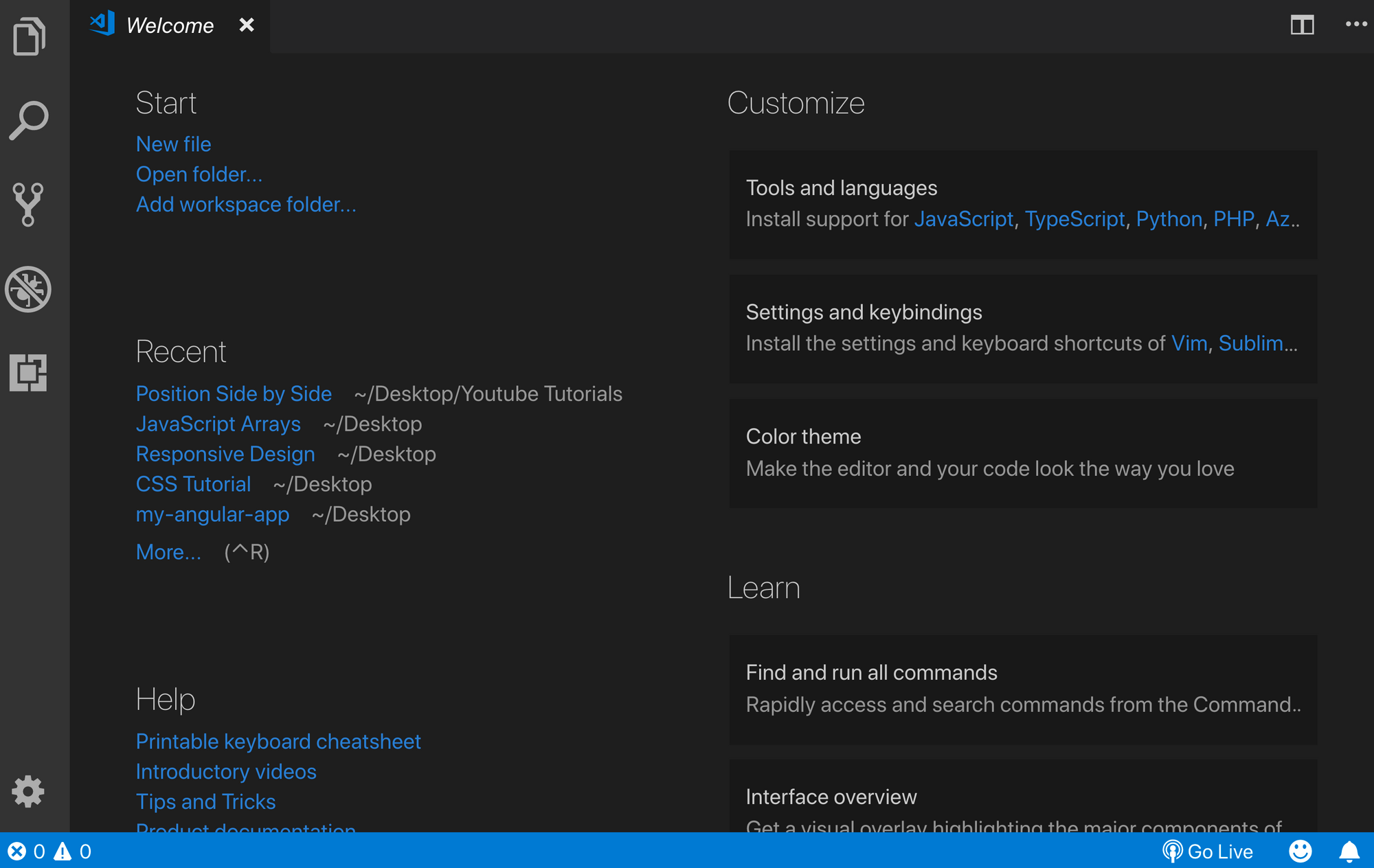
Depois de baixar e instalar o VS Code, você verá a tela de boas vindas:

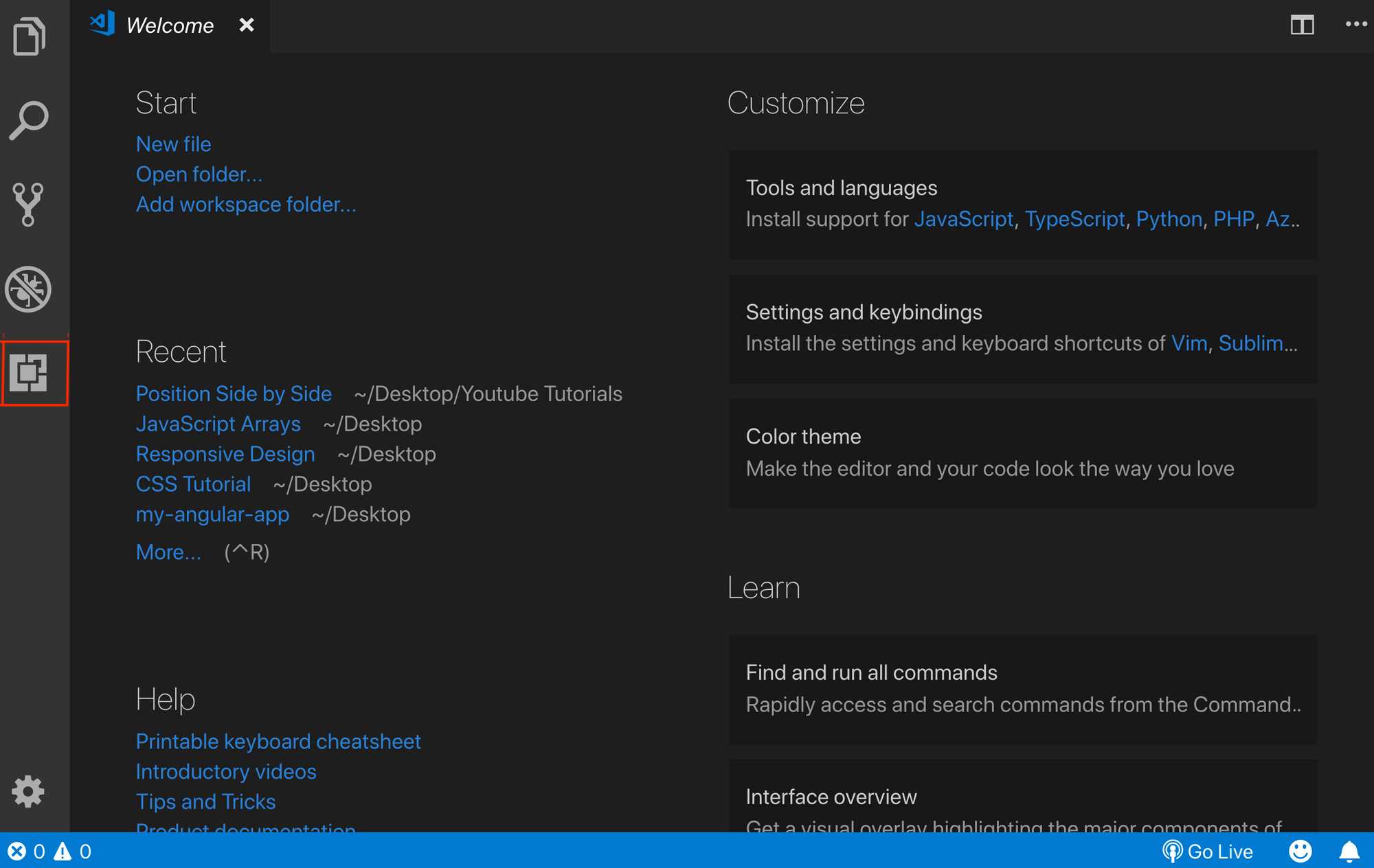
Do lado esquerdo, você verá alguns ícones. Um deles (abaixo do ícone "sem bugs ") é o botão das extensões:

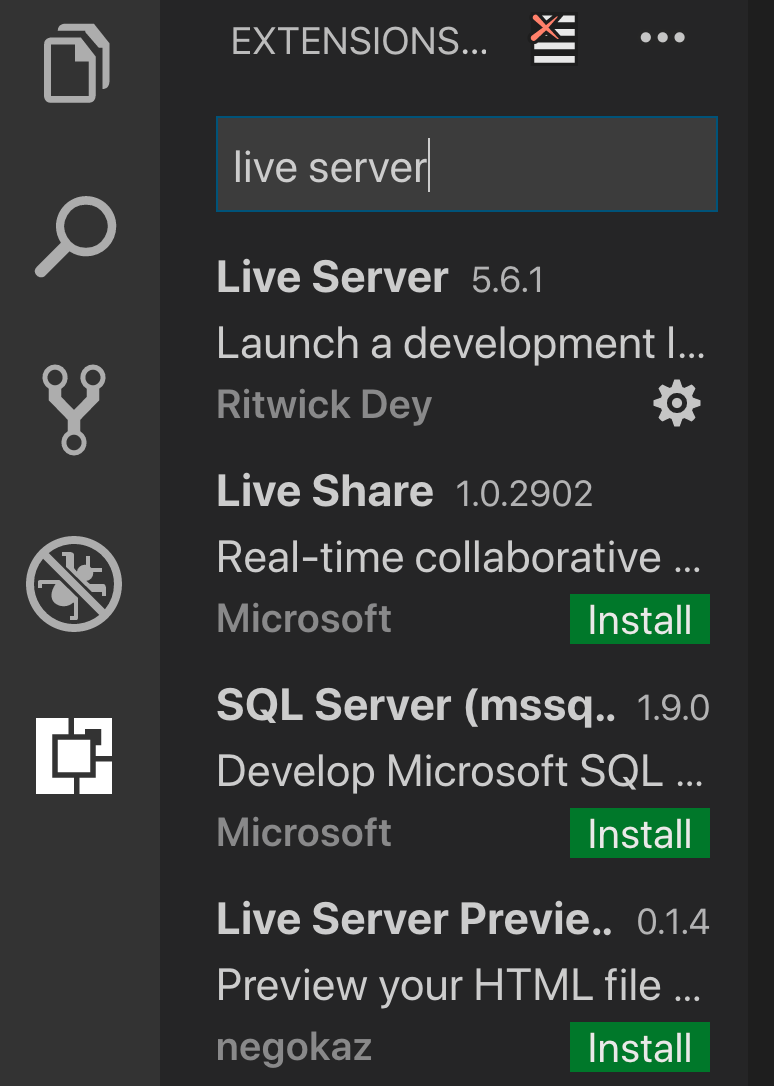
Ao clicar nele, aparecerá uma barra de pesquisa. Digite "live server" nela.

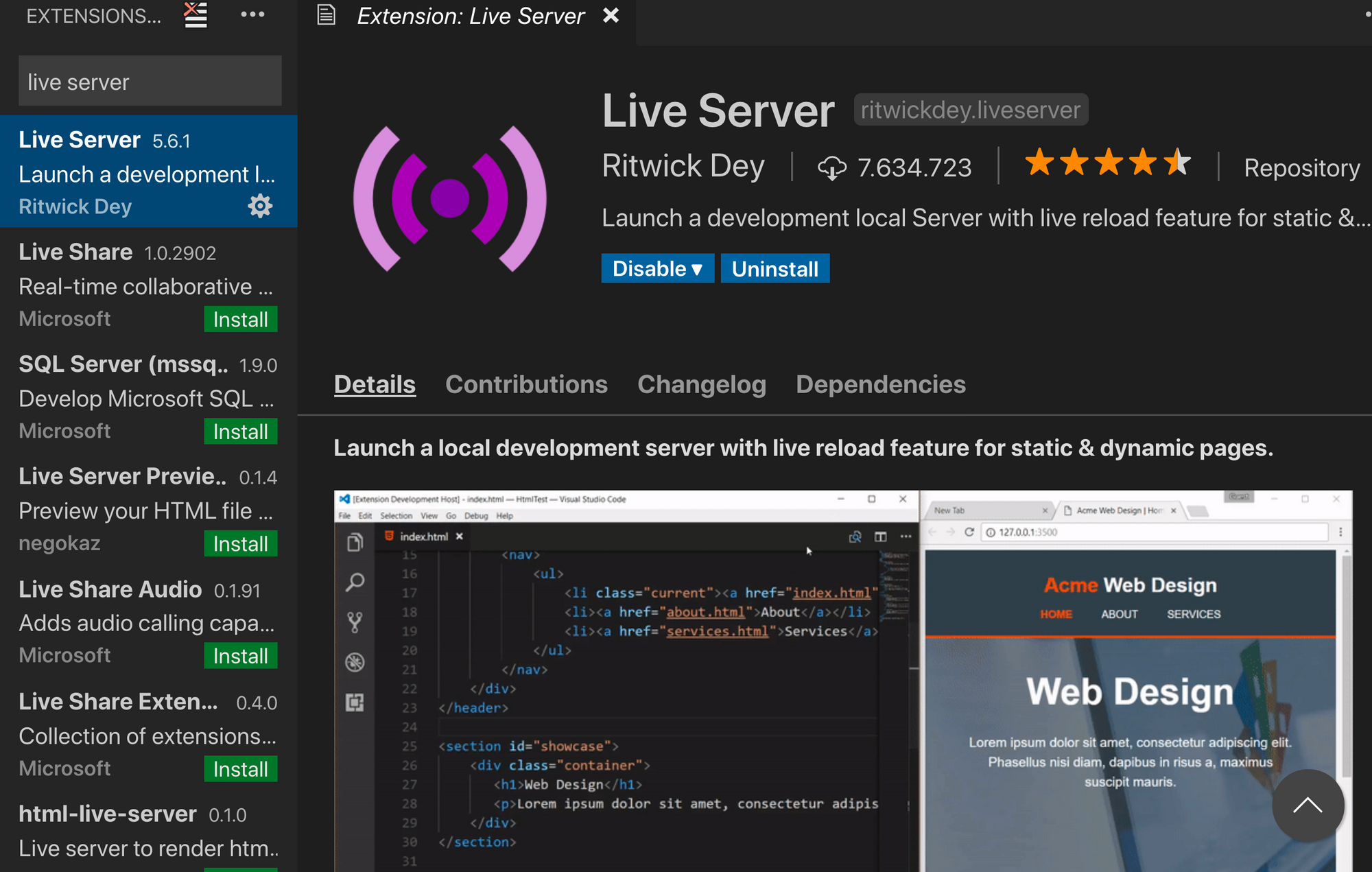
Você verá muitas opções. Escolha a que funcionar para você e seu sistema. Eu uso o Live Server de Ritwick Dey. Vamos continuar com ele nesse exemplo:

Clique no botão Install (Instalar) e instale a extensão.
Criar uma nova página em HTML
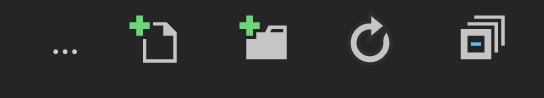
Para iniciar o Live Server, certifique-se de ter, pelo menos, uma página em HTML criada. Para fazer isso, clique no botão File (Arquivo), na parte superior esquerda, selecione o botão New File (Arquivo novo) e digite index.html:

Problemas de configuração
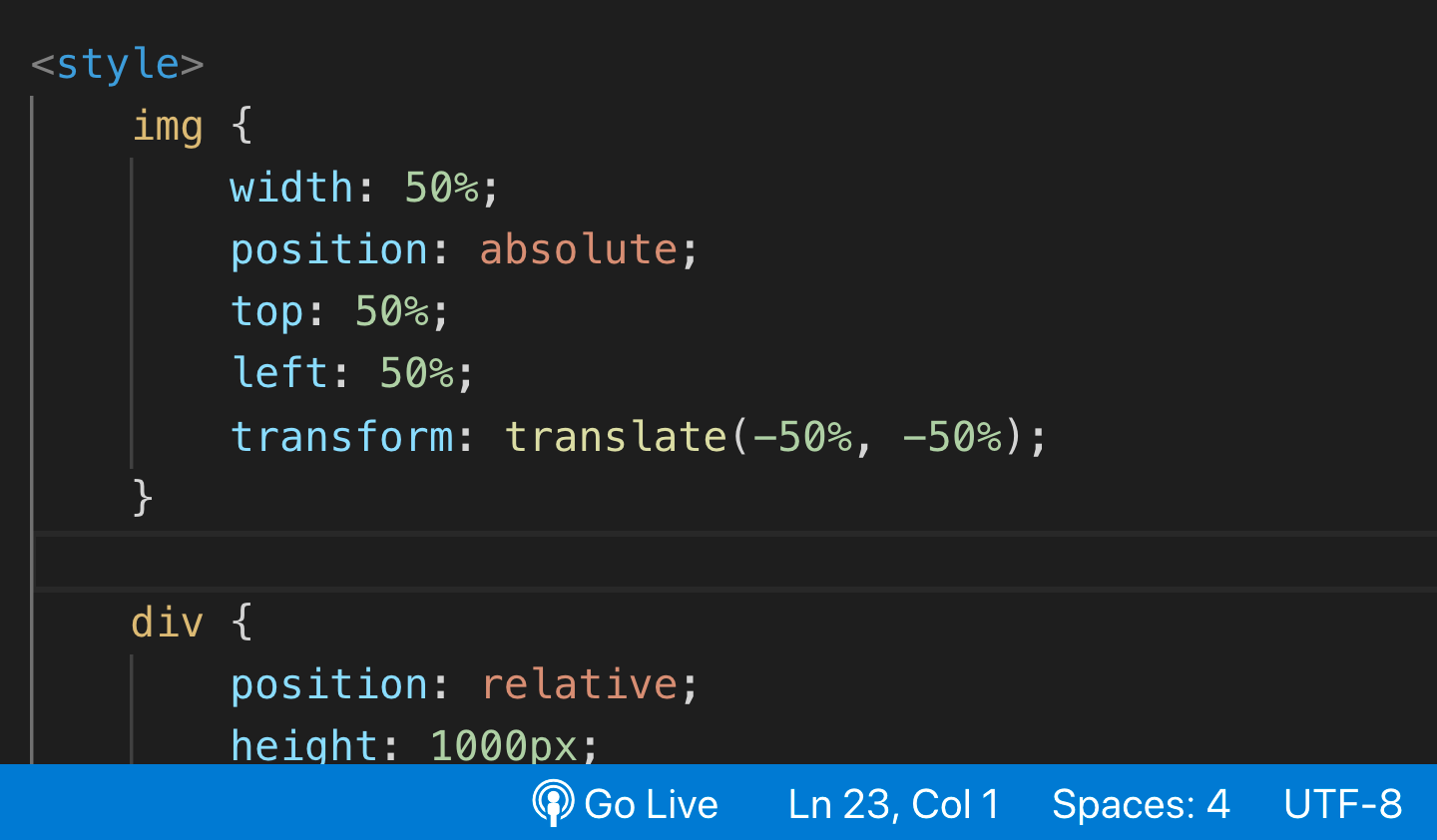
Agora, após ter criado uma página em HTML e instalado a extensão, você deverá ver um ícone, abaixo na tela, no campo em azul, dizendo "Go Live" (Colocar ao vivo):

Caso não enxergue, basta reiniciar o VS Code. Vai dar tudo certo.
Clique no botão "Go Live" e o localhost (atribuído a um número de porta) deverá iniciar em seu navegador padrão. Você pode iniciar ou interromper seu servidor ao vivo a qualquer momento. Basta clicar no mesmo botão.
Se você chegou nessa etapa, parabéns! :) Agora, você pode trabalhar com o Live Server. Do contrário, se ainda estiver com problemas, confira este artigo para obter mais informações (em inglês).
Conclusão
Espero que este artigo tenha ajudado você a instalar e a configurar a extensão do Live Server no VS Code. Se quiser saber mais sobre o desenvolvimento para a web, visite o canal do autor no YouTube.
Obrigado pela leitura!