by Daniel Deutsch
Publishing an organization homepage on GitHub Pages

I am organizing a local group meetup of FreeCodeCamp called FreeCodeCamp Vienna. Months ago we decided to create a simple homepage to represent the group and it’s progress online. But we never seemed to find the time to do it.
Following the idea “better a quick homepage than no homepage at all” I decided to create one and publish it on GitHub Pages. It allows us to host our static page and also serves as a perfect example for how easy it is to publish something online.
“Opportunities Don’t Come Knocking On The Door. They Present Themselves When You Knock The Door Down!”
— Greg Plitt
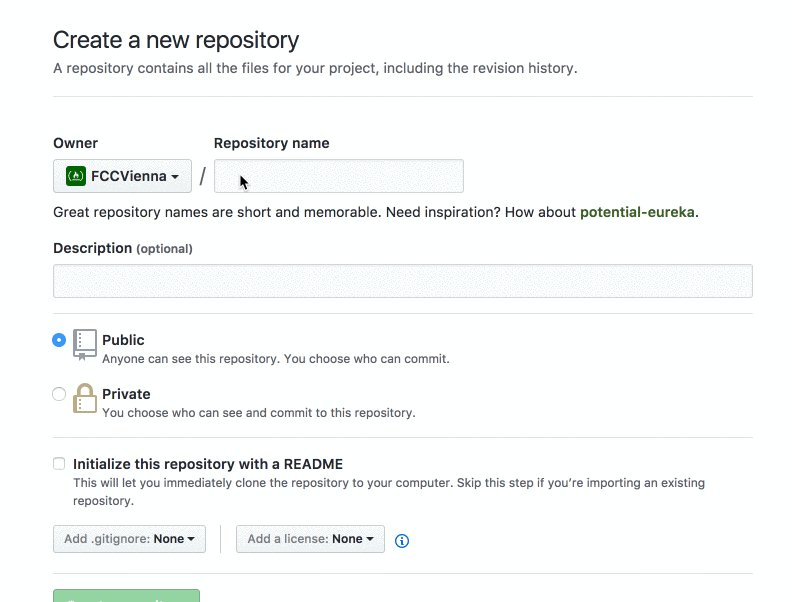
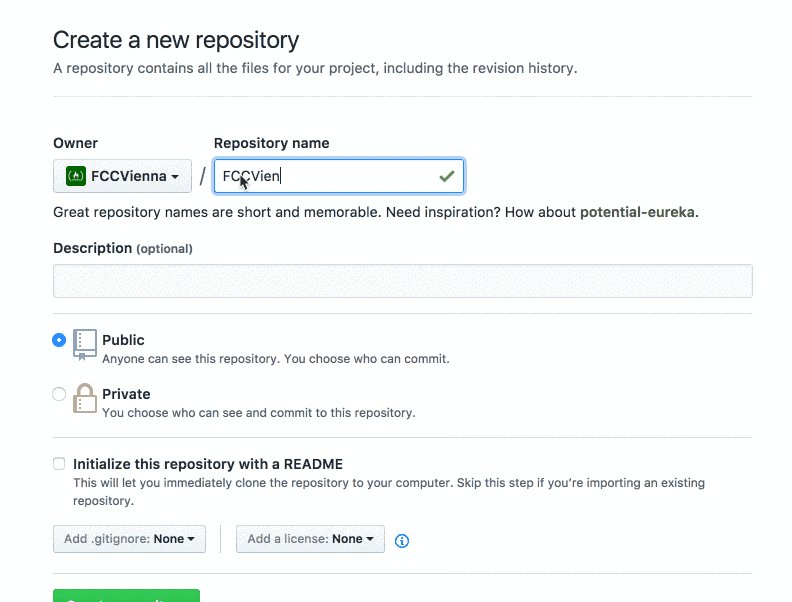
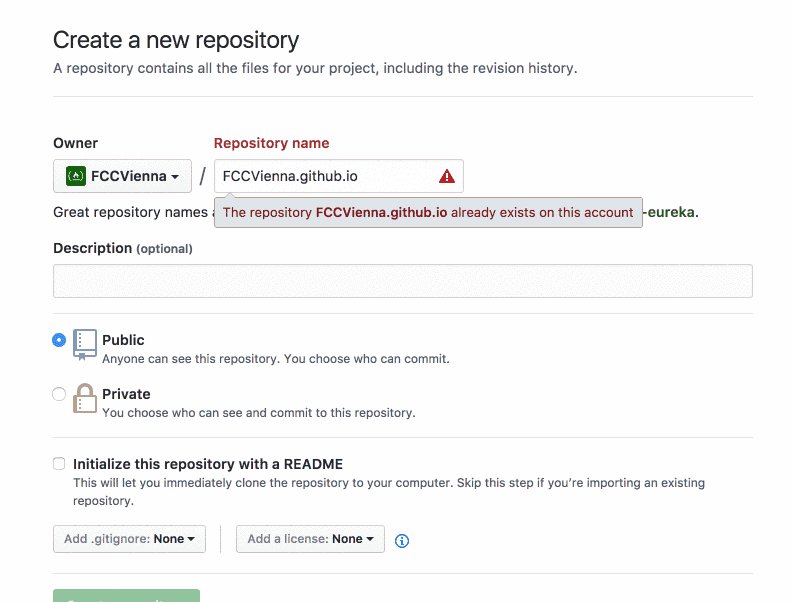
Name your repository
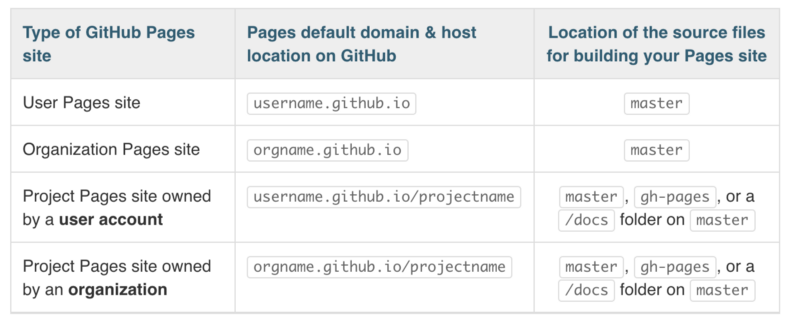
When publishing to GitHub Pages choosing the right repository name is crucial.
This page from GitHub explains it perfectly:

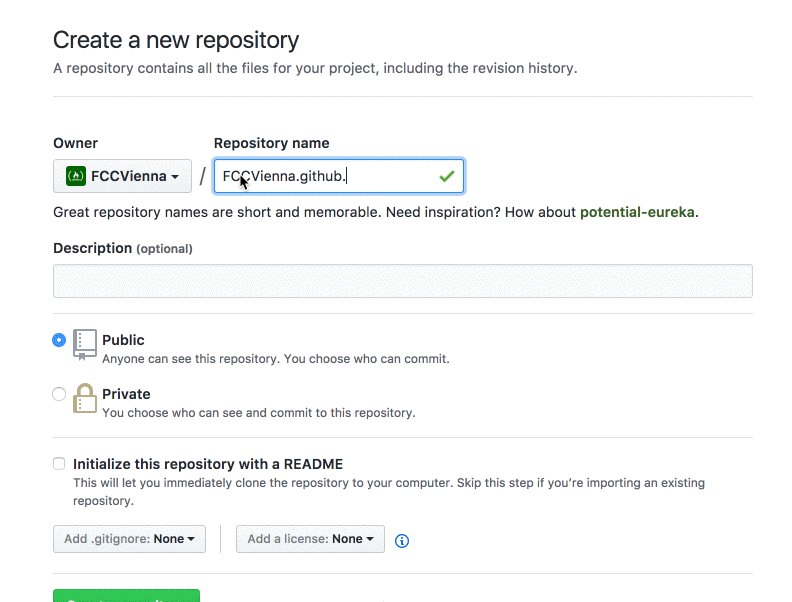
You need to name the repository exactly like the organization with “.github.io” at the end:

Build your Homepage
After creating the repository build your homepage with HTML, CSS and JavaScript.
Tip: I was using CodePen during development. It is REPL (Read–Eval–Print Loop). This allows you to receive instant feedback from the code you are writing.
To speed up the layout process and add cool features I was using Materialize. I have used it in the past and always had been happy with the results.
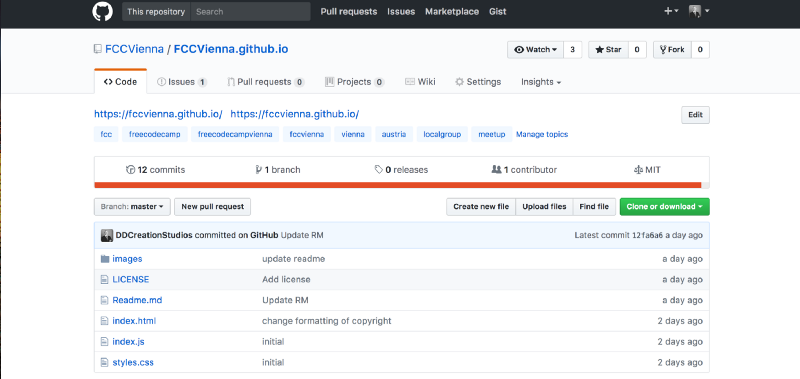
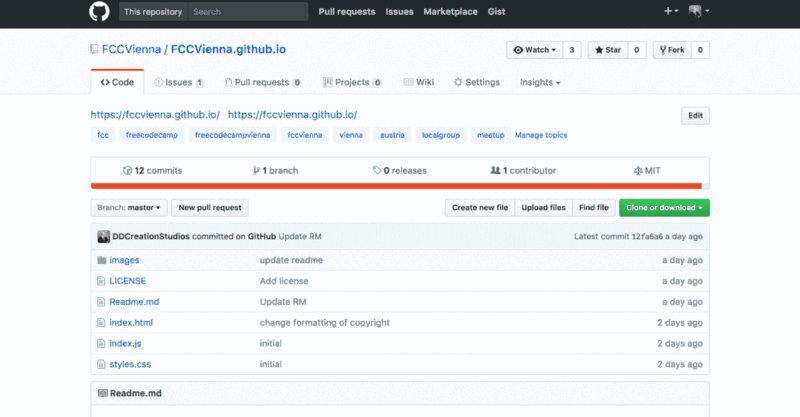
Put your Code on Github
Next, put your files on GitHub following the instructions.
Be sure to have the files on your “Master” branch

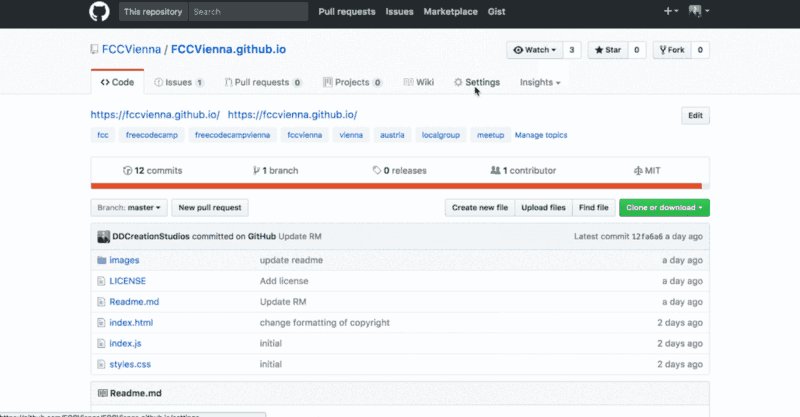
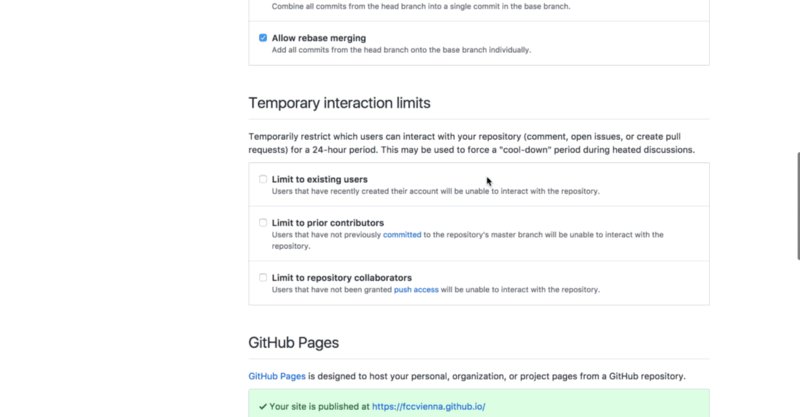
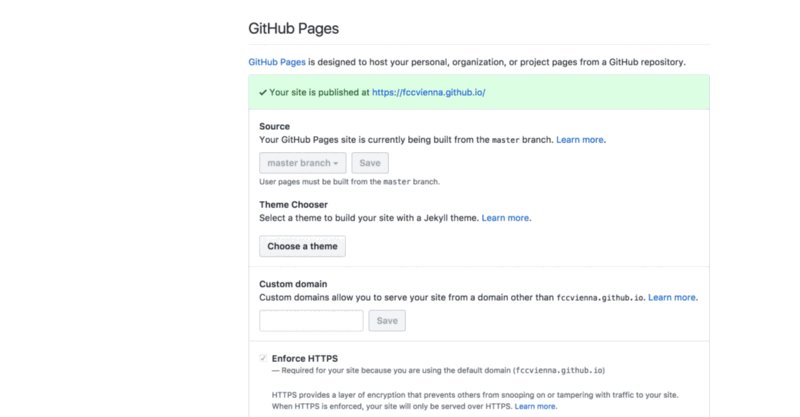
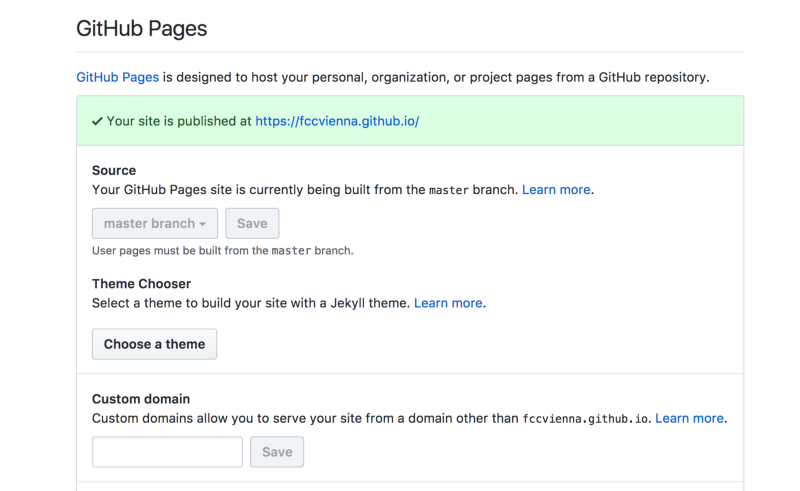
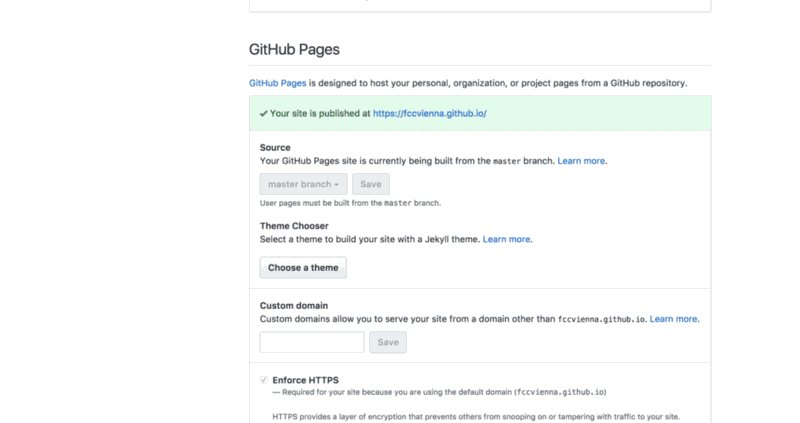
And choose the source of your GitHub Pages for the Master branch.
Set the source for your GitHub Pages

Your settings should look like this:

See your amazing homepage at the provided link
Follow the provided link or type your organization name with “.github.io” in the URL bar.

See the result for FreeCodeCamp Vienna
See the building process on YouTube
➡️ GitHub Repo is available here ⬅️
Thanks for reading my article! Feel free to leave any feedback!