Artigo original: https://www.freecodecamp.org/news/css-pseudo-elements-before-and-after-selectors-explained/
Seletor before
O seletor ::before do CSS pode ser usado para inserir conteúdo antes do conteúdo dos elementos selecionados. Ele é usado anexando ::before ao seletor do elemento no qual ele agirá.
Aqui temos alguns exemplos:
p::before {
content: "* ";
}
span.comentario::before {
content: "Comentário: ";
color: blue;
}<p> Ao infinito e além!</p>
<p> Sou o Buzz Lightyear. Eu venho em paz.</p>
<span class="comentario">Que a Força esteja com você.</span>
<br/>
<span> Faça. Ou não faça. Tentativa não há.</span>No exemplo acima, anexamos um asterisco e um espaço antes de cada elemento de parágrafo da página. Além disso, anexamos "Comentário: " em azul antes de casa elemento span que tenha a classe comentario.
Seletor after
O seletor ::after do CSS pode ser usado para inserir conteúdo após do conteúdo dos elementos selecionados. Ele é usado anexando ::after ao seletor do elemento no qual ele agirá.
Alguns exemplos:
.buzz::after {
content: " - Buzz Lightyear";
color: blue;
}
.yoda::after {
content: " - Yoda";
color: green;
}<p class="buzz"> Ao infinito e além!</p>
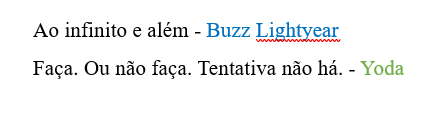
<p class="yoda"> Faça. Ou não faça. Tentativa não há.</p>No exemplo acima " - Buzz Lightyear" em azul é anexado ao elemento com a classe buzz. Também anexamos " - Yoda" em verde ao elemento com a classe yoda.

O uso de dois pontos uma ou duas vezes
Existe alguma discussão com relação ao modo certo de se usar os pseudoelementos – no estilo antigo, com dois pontos (:before), usado nas especificações do CSS 1 e 2, em contraste com a recomendação do CSS3, com dois pontos usados duas vezes (::before), especialmente para "estabelecer uma diferenciação entre as pseudoclasses e os pseudoelementos".
Por motivos de compatibilidade, o método com dois pontos apenas uma vez ainda é aceito. Lembre-se de que o IE8 dá suporte apenas a essa notação.