By Dennis Bruijn / @0x1ad2
a list of Atom plugins I can’t live without
I recently switched from Sublime Text 3 to Atom Editor, and I must say it sped up my development process especially the part of producing flawless front-end code.
What’s Atom Editor?
As stated on their homepage: Atom is a text editor that’s modern, approachable, yet hackable to the core — a tool you can customize to do anything but also use productively without ever touching a config file
What made me switch to Atom Editor?
First of all, it’s backed by Github. Github is a successful company that focuses on developers needs regarding version control and product development.
Github has a lot of resources to put in the process of developing an application. It has the ability to create a stable product fast and improve it over time.
Second, it’s hackable to the core this allows us (developers) to build new packages for everything from theming and synchronization to the way we write characters on screen.
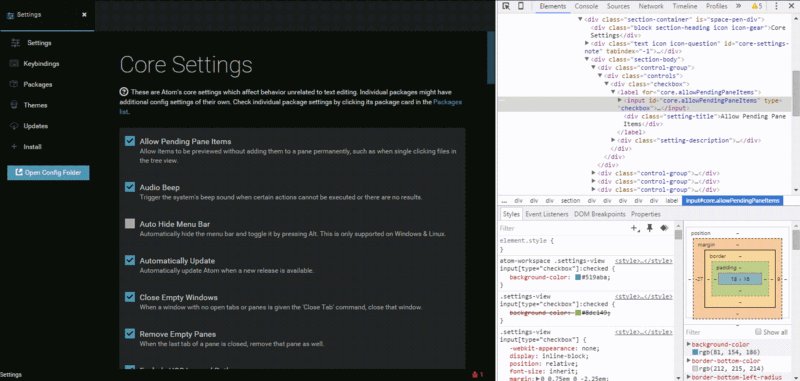
It’s also inspectable by the chrome inspector because it’s made with Electron a cross-platform framework to create desktop apps with JavaScript, HTML, and CSS also by Github
The list
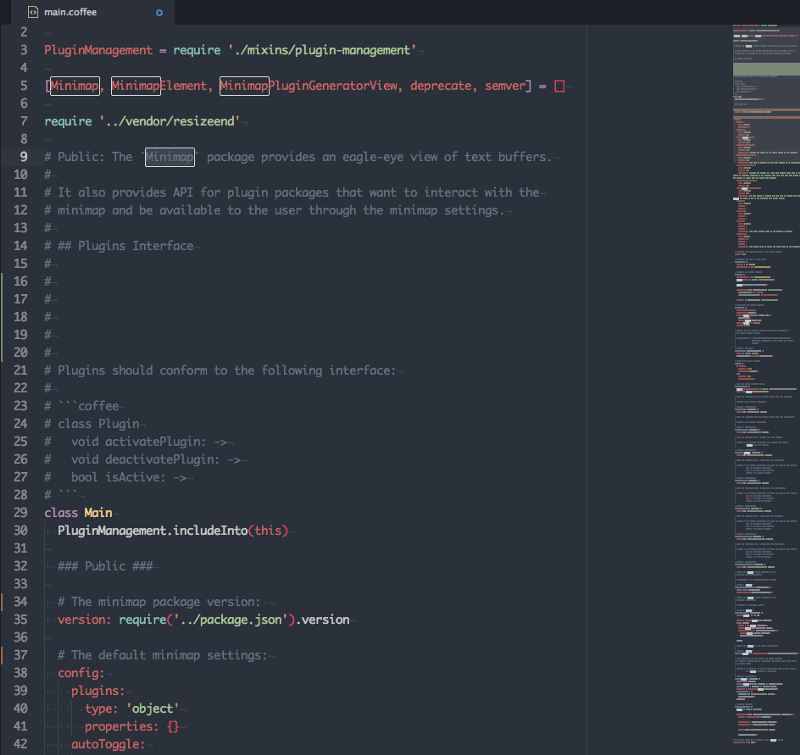
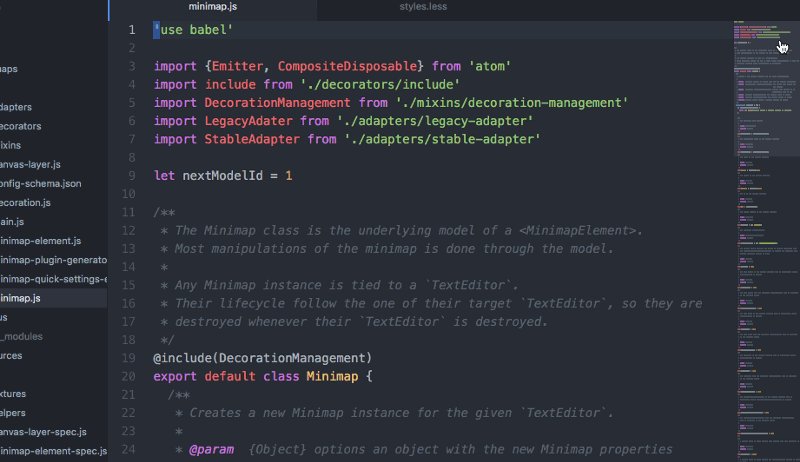
Minimap
Minimap provides you with a preview of the full source code; this is nice to gain an overview of the file you are editing.
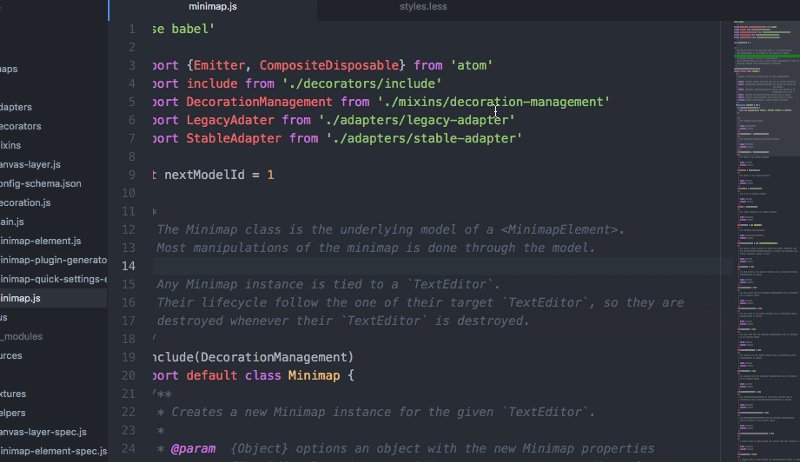
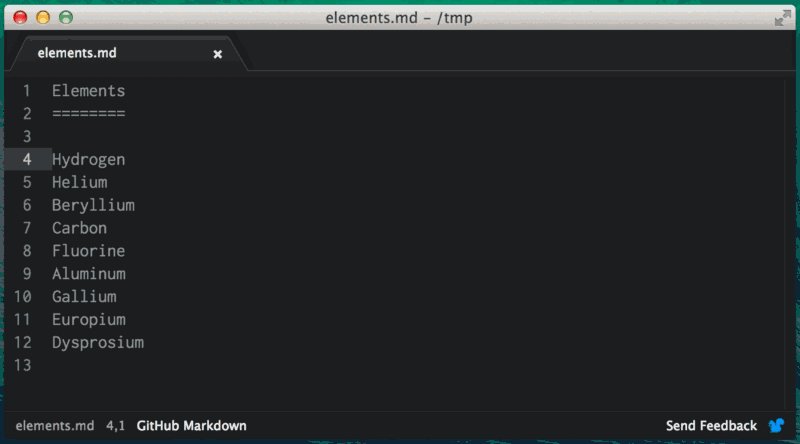
Minimap cursor line
It’s good to know where you are in your file, cursor line allows you to see where in your file you are. It moves with you if you move lines.
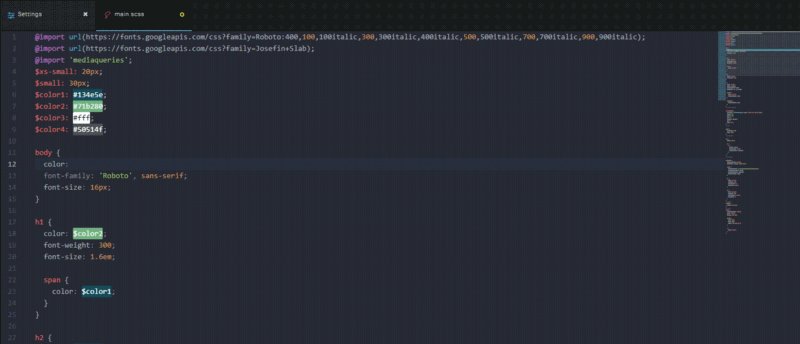
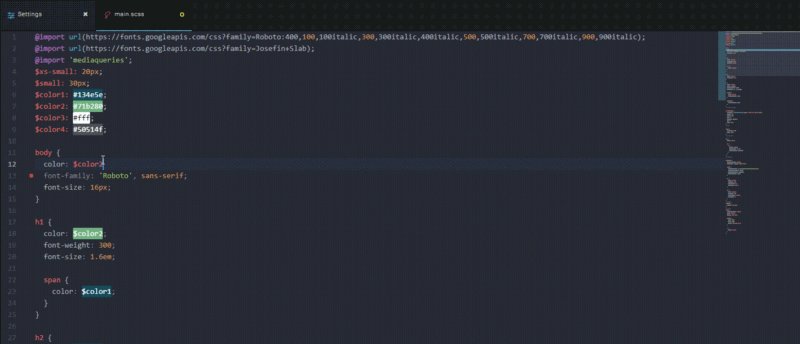
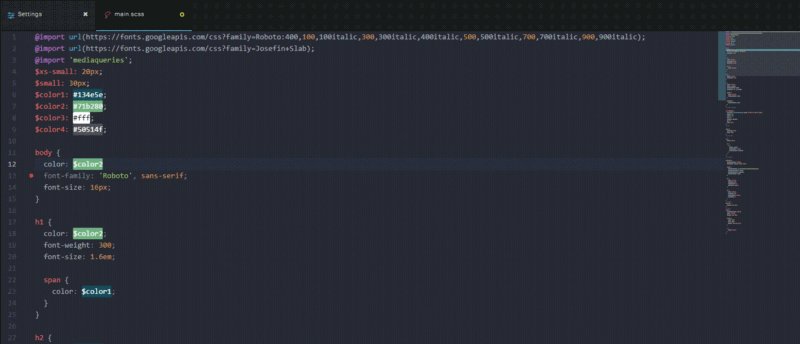
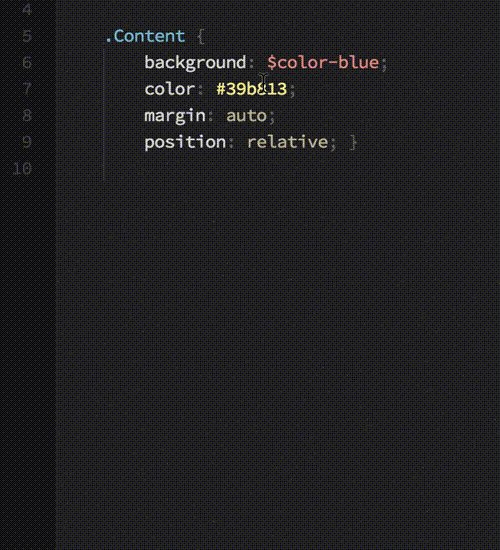
Pigments
Pigments will scan source files in your project directories looking for colors and will build a palette with all of them. It also highlights the colors within the file for example a stylesheet to make using colors a breeze.
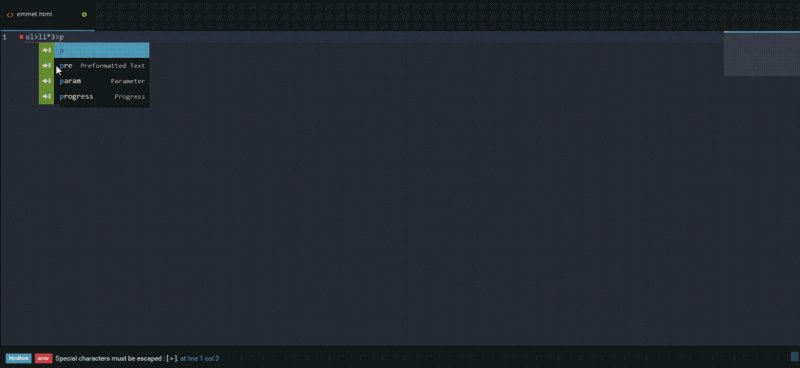
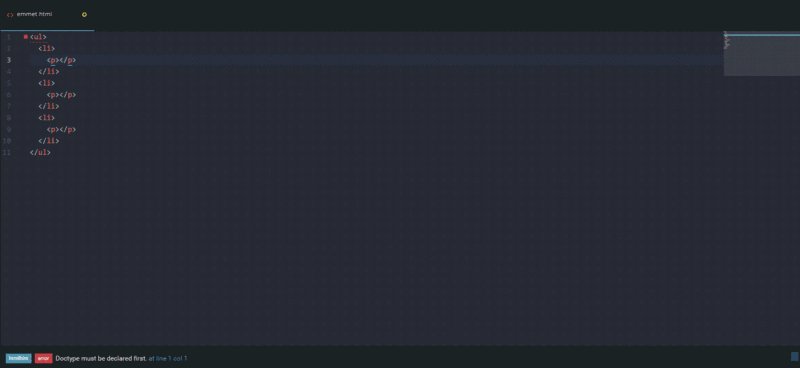
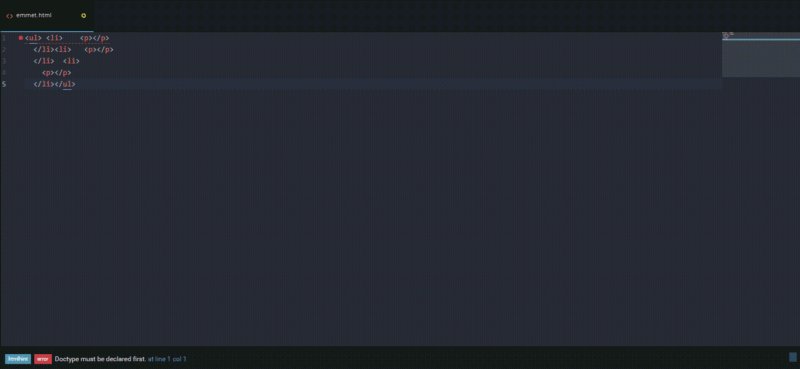
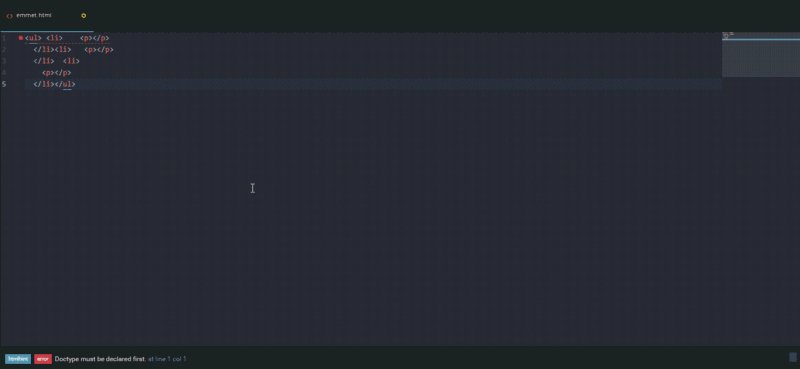
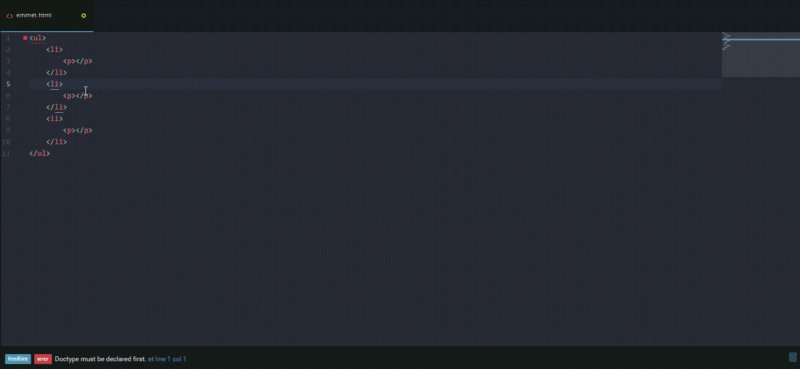
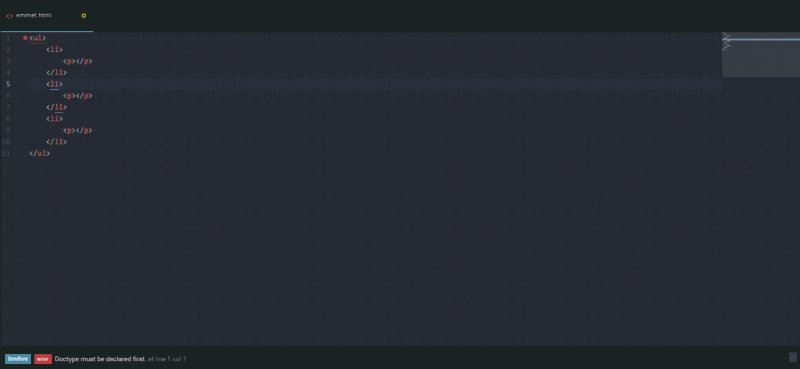
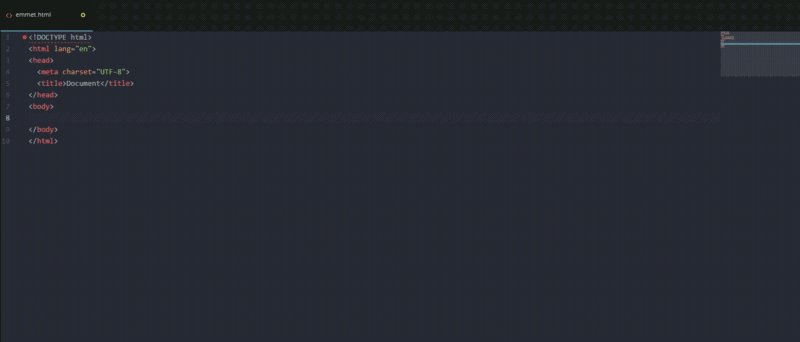
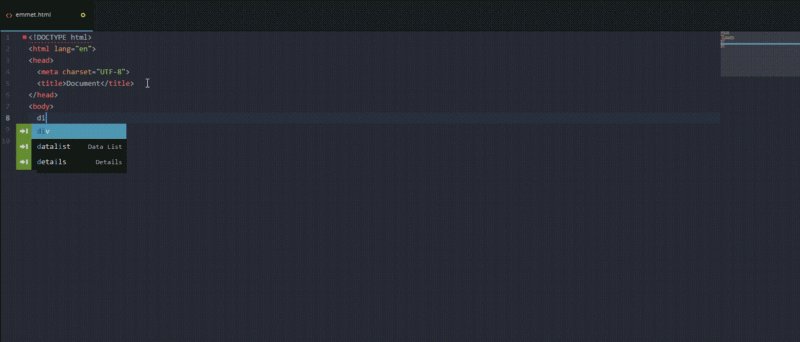
Emmet
Emmet allows you to easily generate HTML based on the Emmet syntax. For example you want to create an unordered list with three list items that each have a paragraph inside.
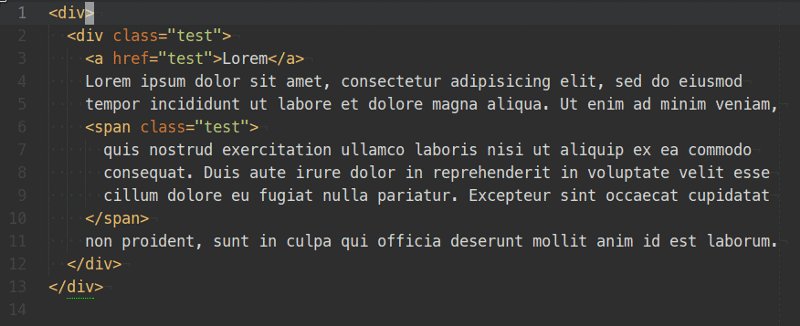
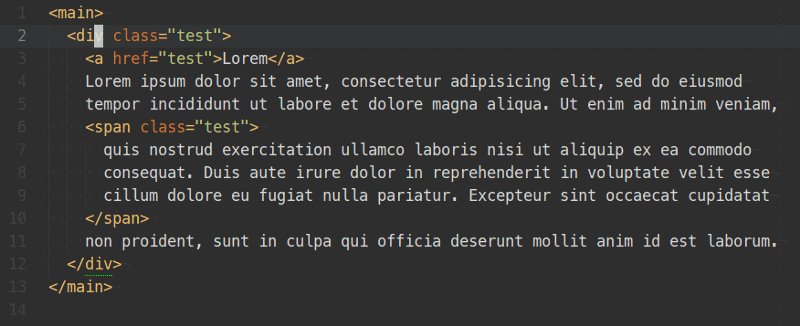
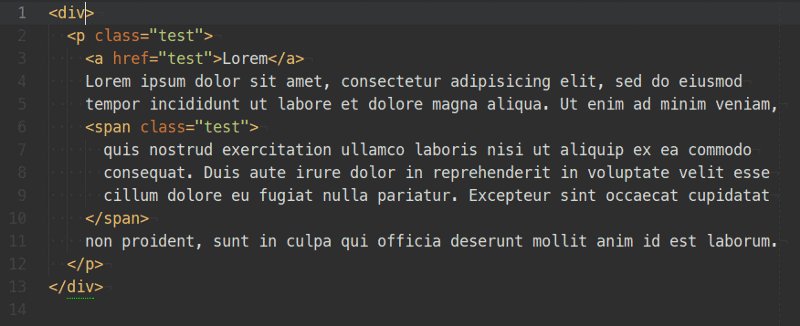
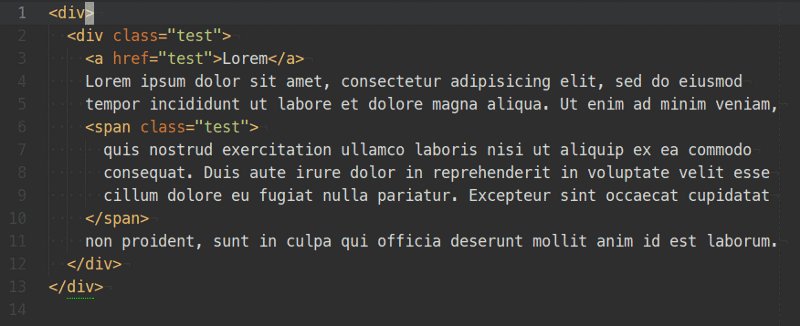
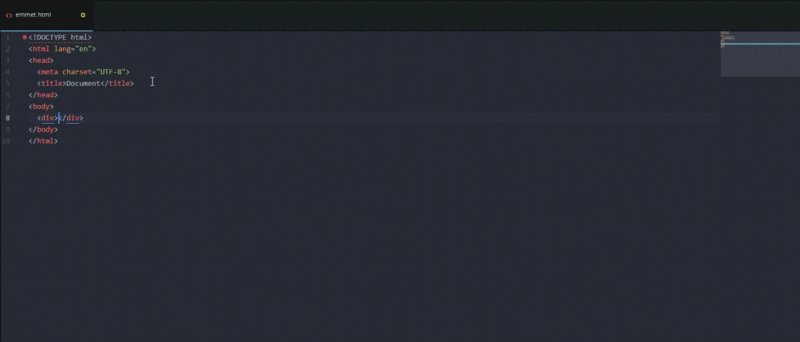
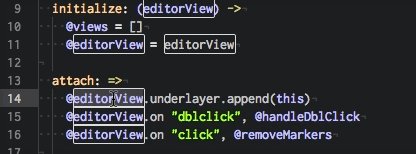
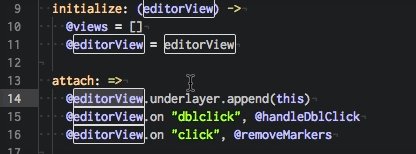
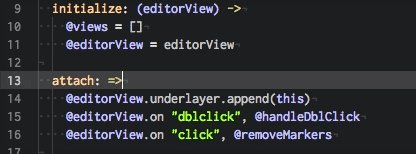
Double tag
Double tag allows you to edit both the start and end HTML tags at the same time. This is extremely useful when editing big files with a lot of HTML.
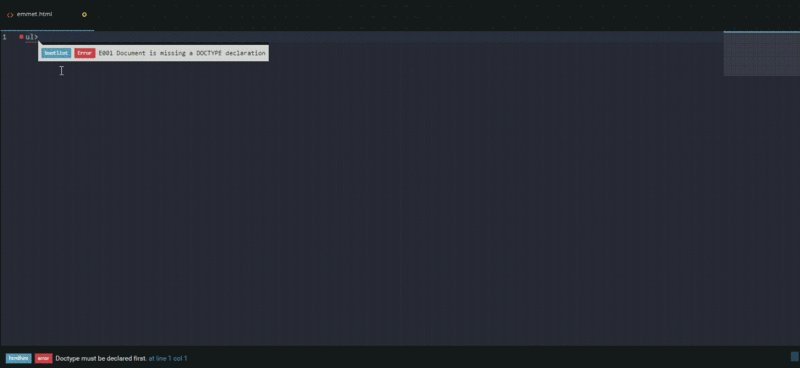
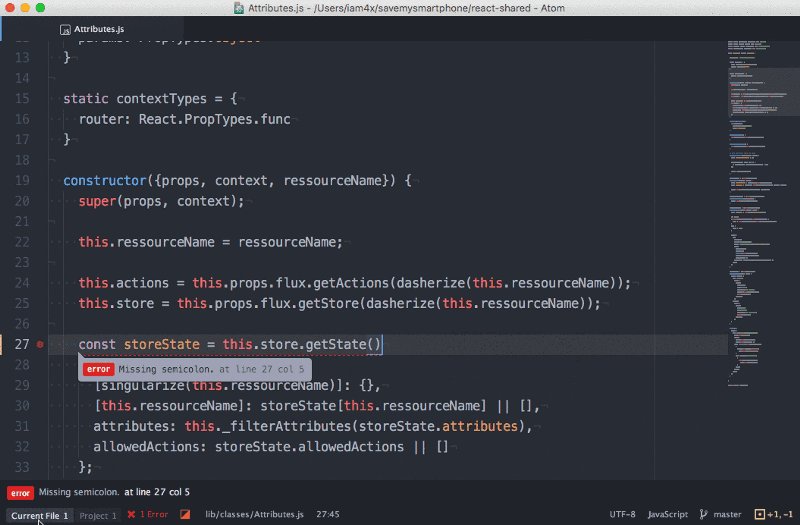
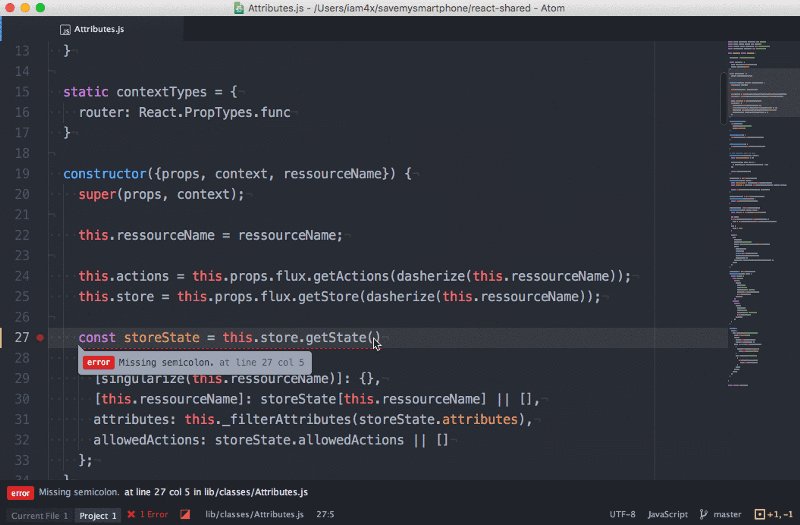
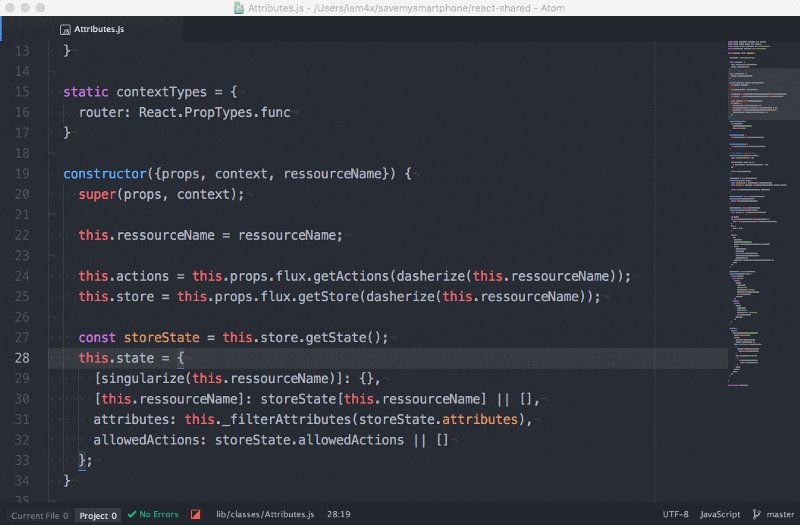
Linter
Linter allows you to lint your code, linters will generate warnings and errors based on real-time code analysis. You can install different Linters almost each language has one HTML, CSS, SCSS, JavaScript, TypeScript even some frameworks like Twitter Bootstrap.
Beautify
Beautify allows you to beautify your HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, and SQL with one shortcut Ctrl-Alt-B or Cmd-Alt-B
Auto close HTML
Auto close gives you the ability to auto close your HTML tags. This will also come in handy when editing big files with a lot of HTML.
Note: You don’t both Emmet and Auto close HTML, it’s already included in Emmet feature.
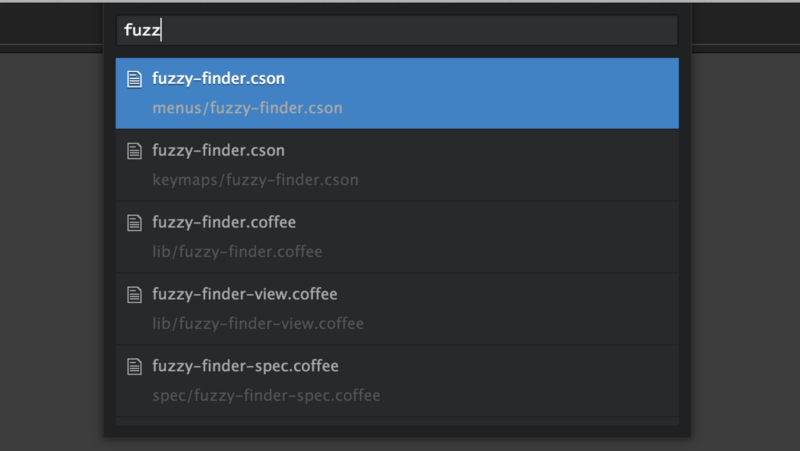
Fuzzy finder
Fuzzy finder allows you to find and open files quickly with one shortcutCtrl-T or Cmd-T

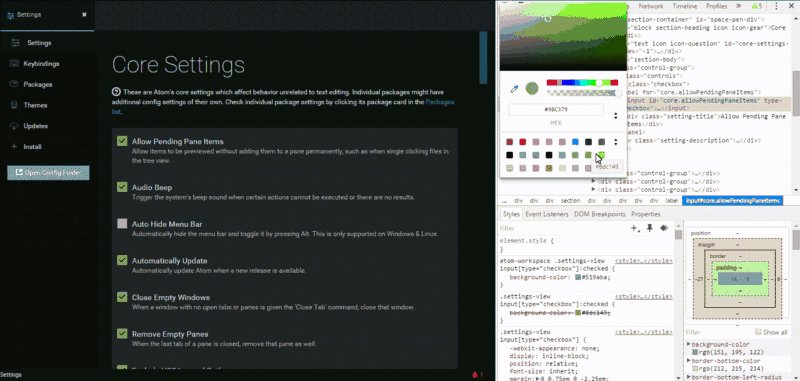
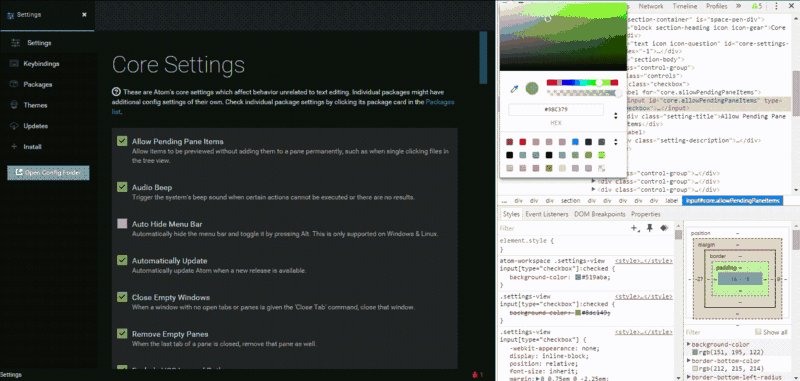
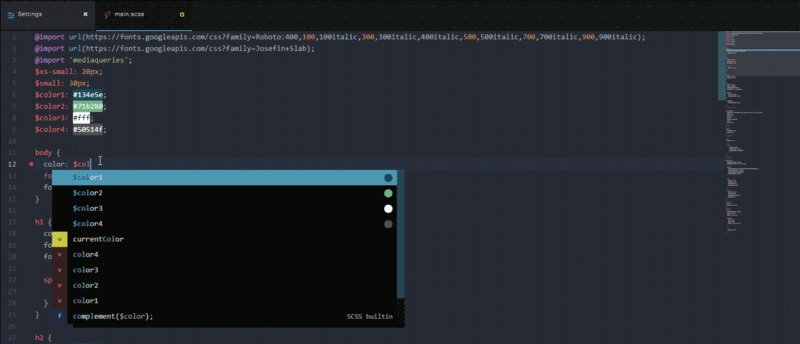
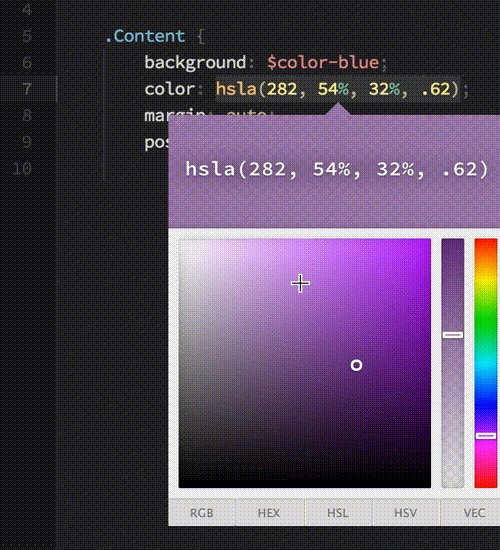
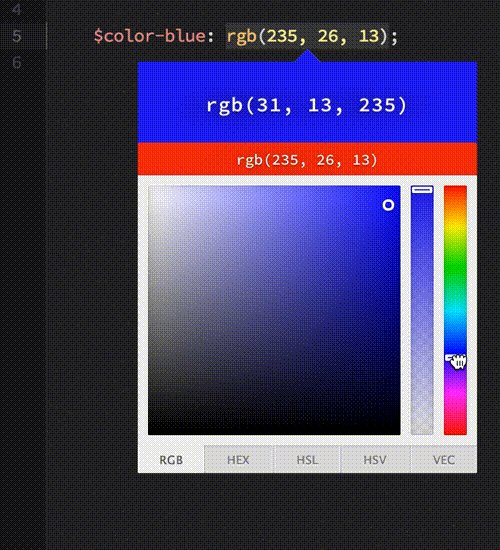
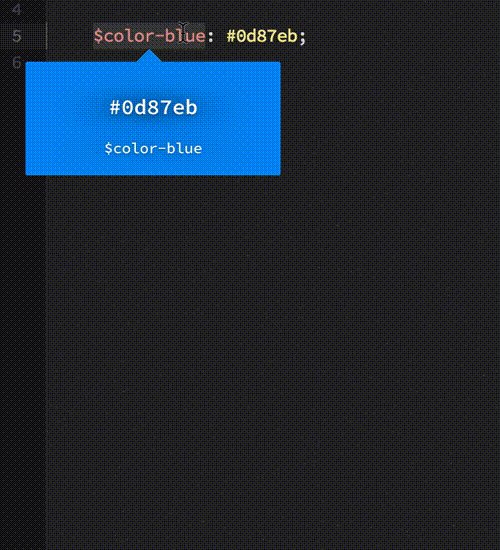
Color picker
Color picker allows you to pick colors within your SCSS, LESS and CSS It currently reads the following color formats HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 and VEC4.
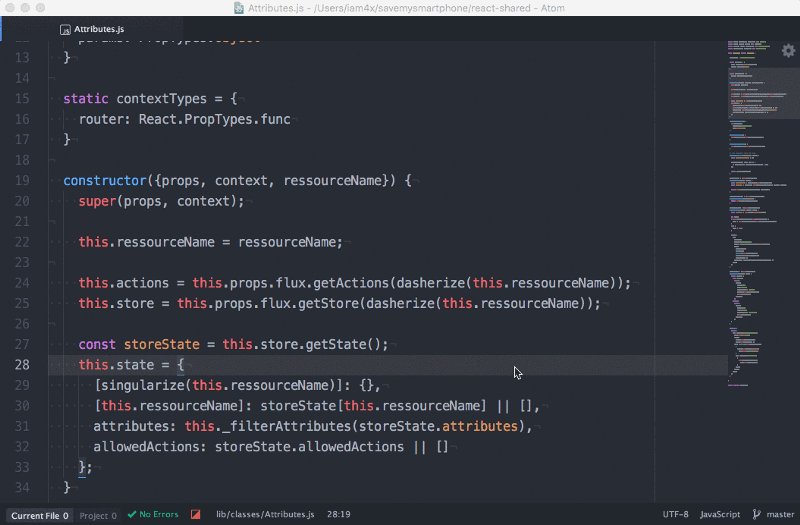
Highlight selected
Highlight selected allows you to highlight your selected words throughout the file that you are editing. You can use Ctrl-U or Cmd-U to multi selected the words
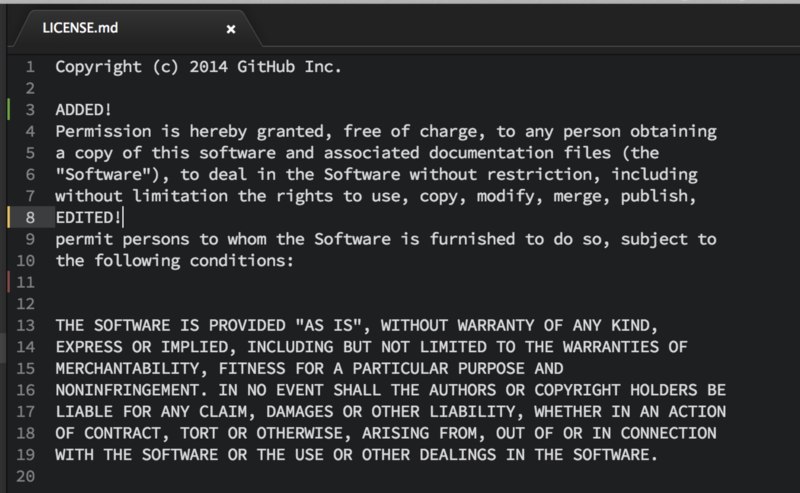
GIT diff
GIT diff marks lines in the editor gutter that have been added, edited, or deleted since the last commit.

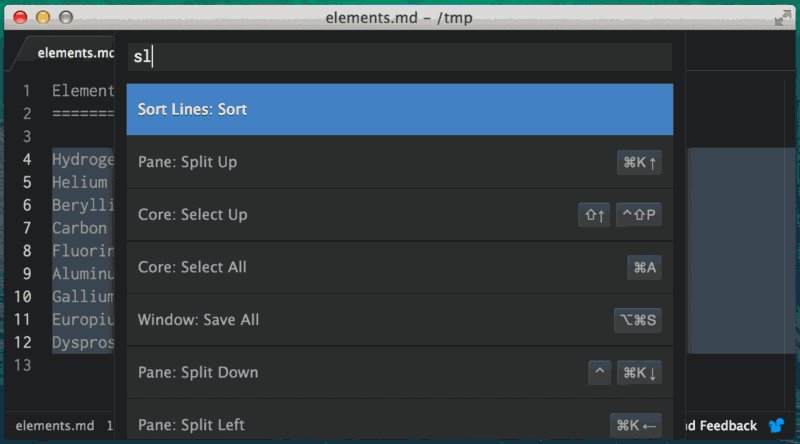
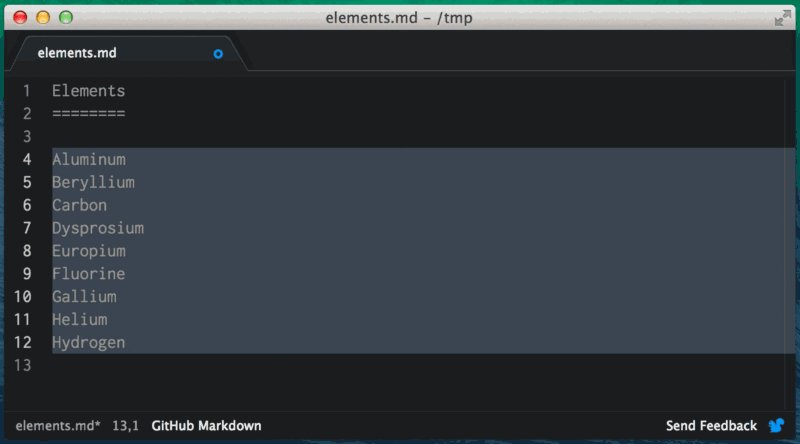
Sort lines
Sort your lines in alphabetic order
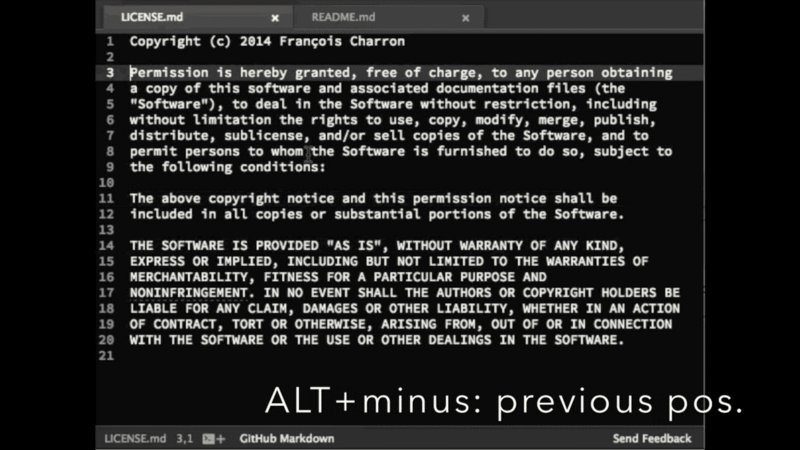
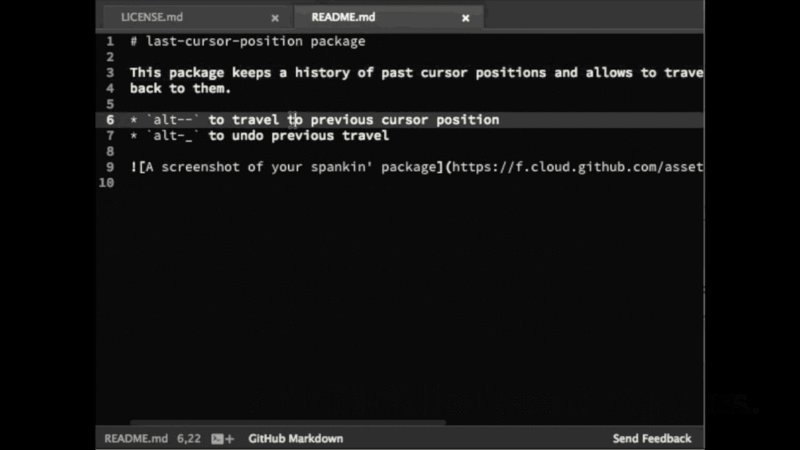
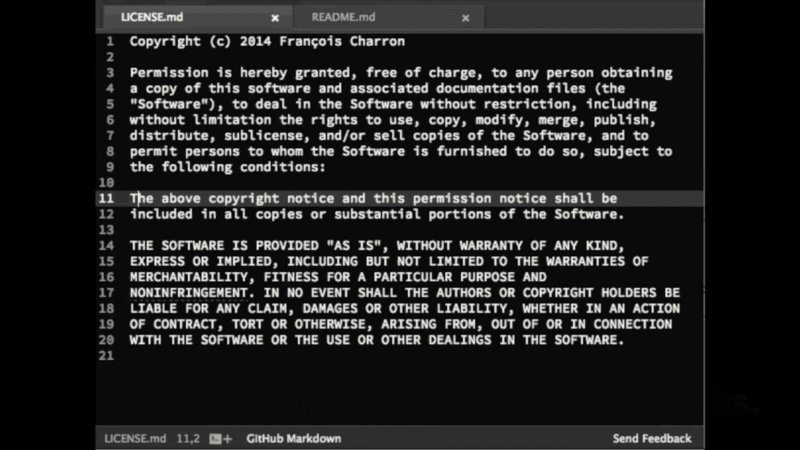
Last cursor position
Last cursor positions keeps a history of past cursor position to travel back to using Alt-minus(-)
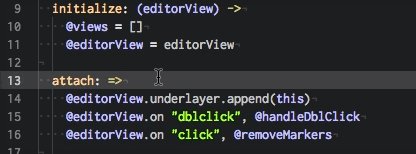
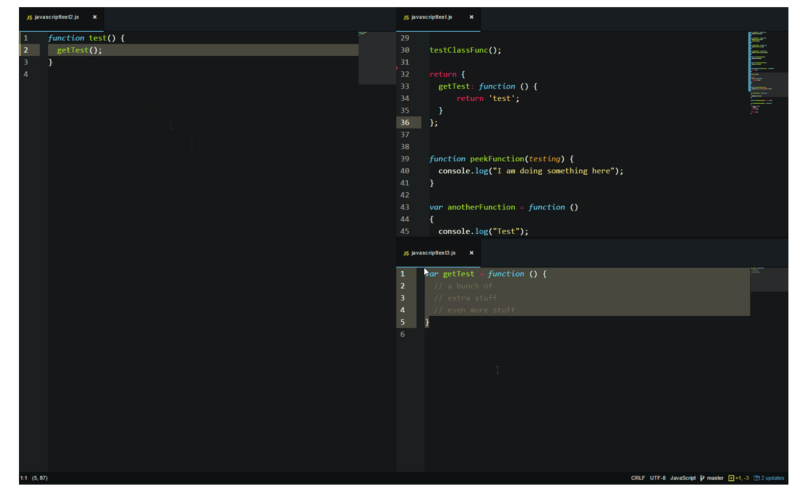
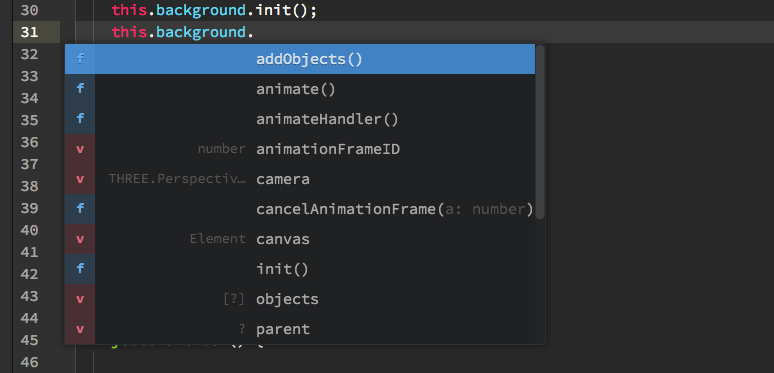
Code peek
Code peek allows you to quickly peek and edit functions contained in other files instead of having to open the file separately.
Package sync
Package sync lets you synchronize packages installed between computers. This comes in handy if you are working on different working environments.

Here is my packages.json file, copy it for quickly installing the packages mentioned above (and more).
Matthew Leonard was wondering how to use it so here’s a little guide
- Installing the plugin trough package management
- Creating a Github token with the right access
- Create a Gist file
- Set the tokens and last part of the URL from the Gist file in the package settings
- Use Ctrl-Shift-P (or Cmd-Shift-P) and type sync to back-up and restore the packages
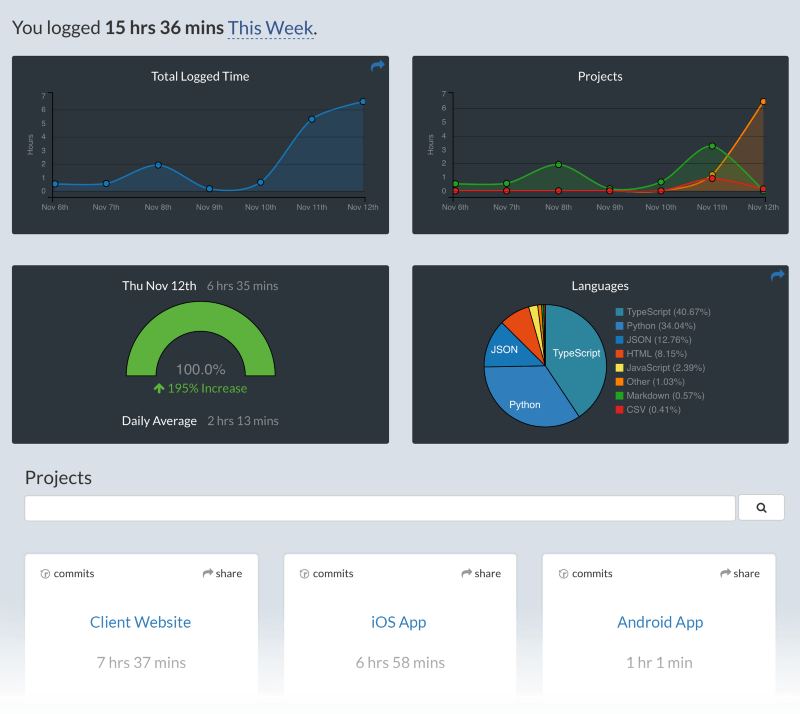
WakaTime
Because who don’t want to track their time per project? ☺️
WakaTime allows you to track your time per project, your programming languages used, logged in time and much more. All you have to do install the plugin and grab a API key from https://wakatime.com/
A big thanks to all the package developers who make my life a lot easier!
JavaScript Development
Atom TypeScript
For everyone who’s using TypeScript for JavaScript development, I recommend installing Atom TypeScript. The only TypeScript plugin you will ever need ❤
some of the features are
- Autocomplete
- Live error analysis
- Type information on hover
- Compile on save
Atom TernJS
TernJS provides JavaScript code intelligence for atom with Tern. Adds support for ES5, ES6 (JavaScript 2015), Node.js, jQuery & Angular. Extendable via plugins. Uses suggestion provider by autocomplete-plus.
Extra’s
Here are some packages that I use for fun or doesn’t fit in the list
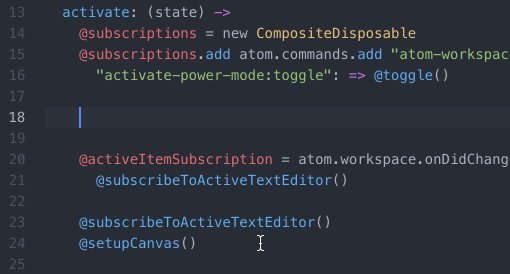
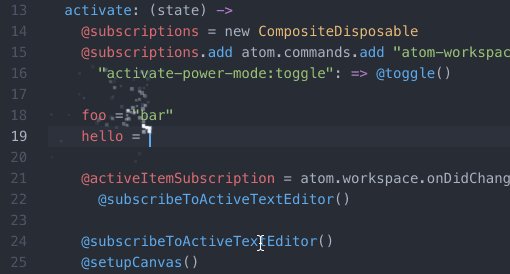
Activate power mode
Activate POWER MODE to write your code in style.
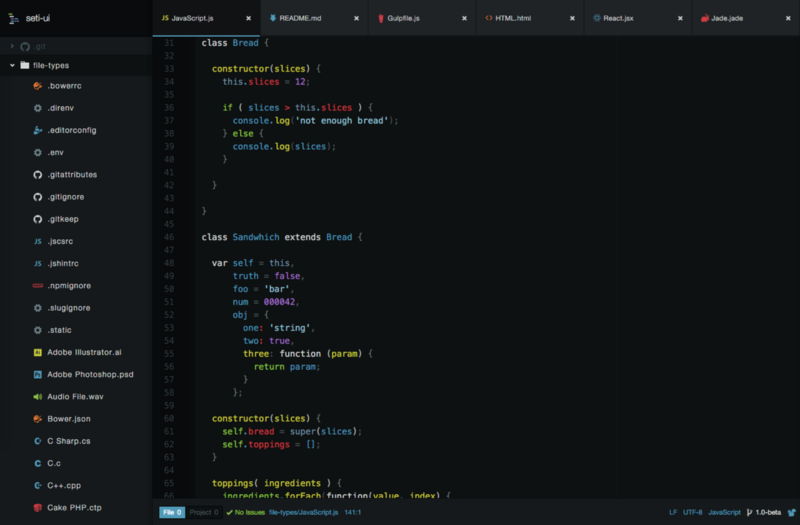
Seti UI
A dark colored UI theme for Atom with custom file icons. I ❤ seti!
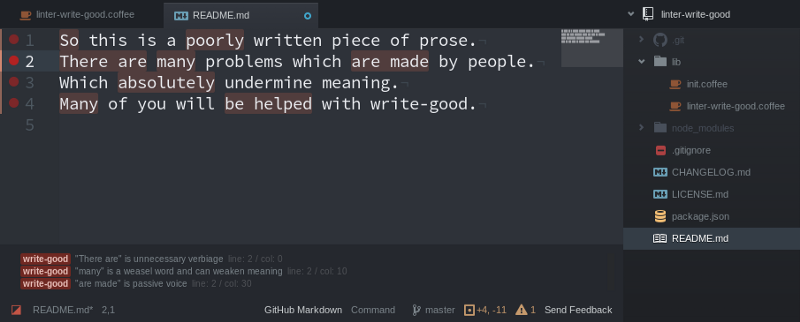
linter-write-good
Naive linter for English prose for developers who can’t write good and wanna learn to do other stuff good too ?
Thank you for taking the time to reading this story! If you enjoyed reading this story, clap for me by clicking the ?? below so other people will see this here on Medium.
You can follow me on Twitter @0x1ad2 and feel free to tweet me anything!
Also, I work at Wehkamp.nl one of the biggest e-commerce companies of ??
We do have a Tech blog, check it out and subscribe if you want to read more stories like this one. Or look at our job offers if you are looking for a great job!