As a software developer, I use a variety of plugins that make my life easier when it comes to avoiding mistakes and coding more efficiently.
Whilst these time and effort saving techniques may seem negligible as a one off, when accumulated together they can really make a difference.
In this article, I am going to share with you my favourite WebStorm plugins for JavaScript developers and my reasons for why.
Rainbow Brackets
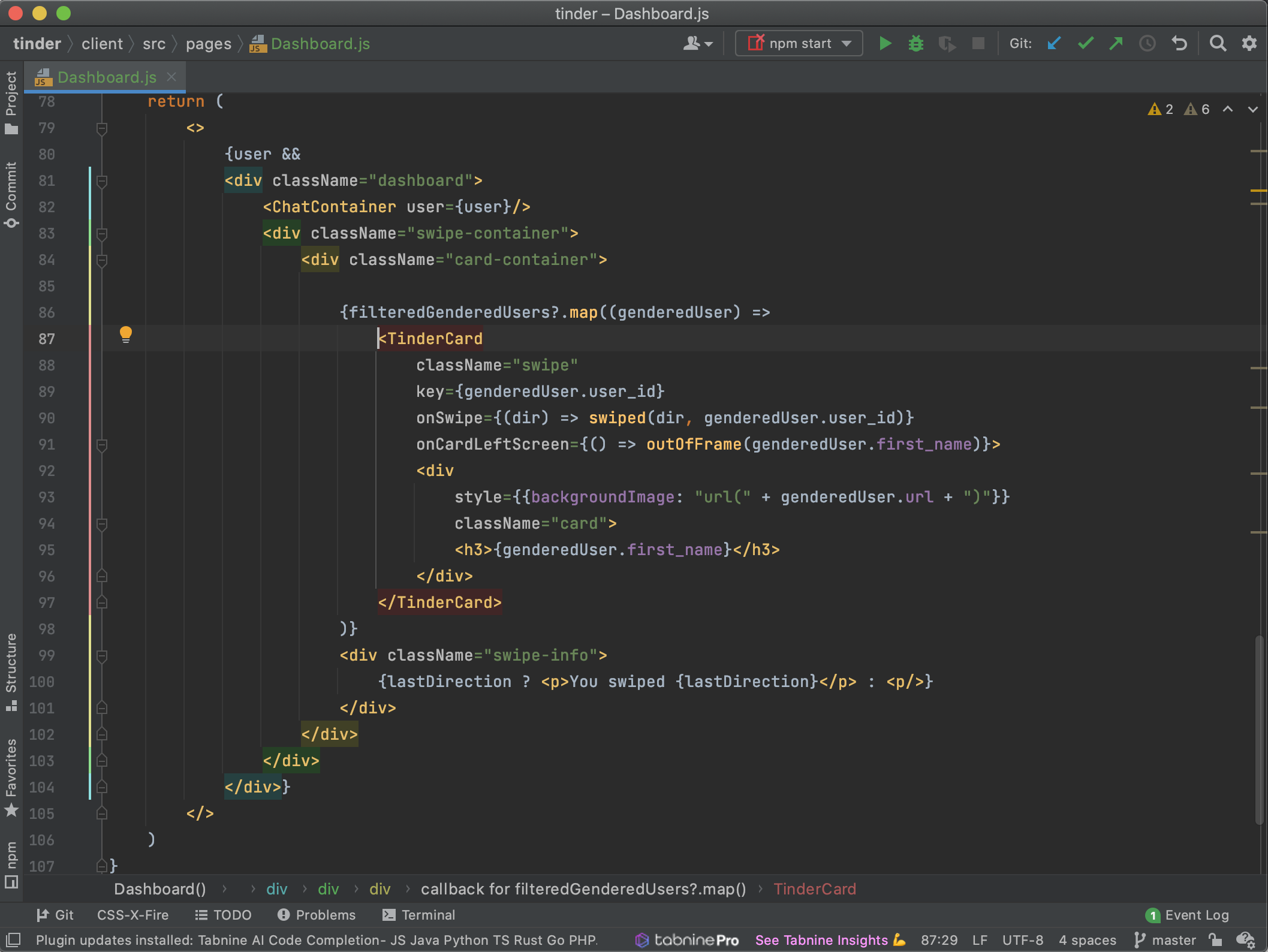
Because who hasn’t spent time trying to figure out which brackets belong to each other? When working on JavaScript projects I often nest brackets within each other, leading to something that looks like this:
 No Rainbow Brackets
No Rainbow Brackets
It becomes very hard to track the scope of certain functions, especially when you want to delete some.
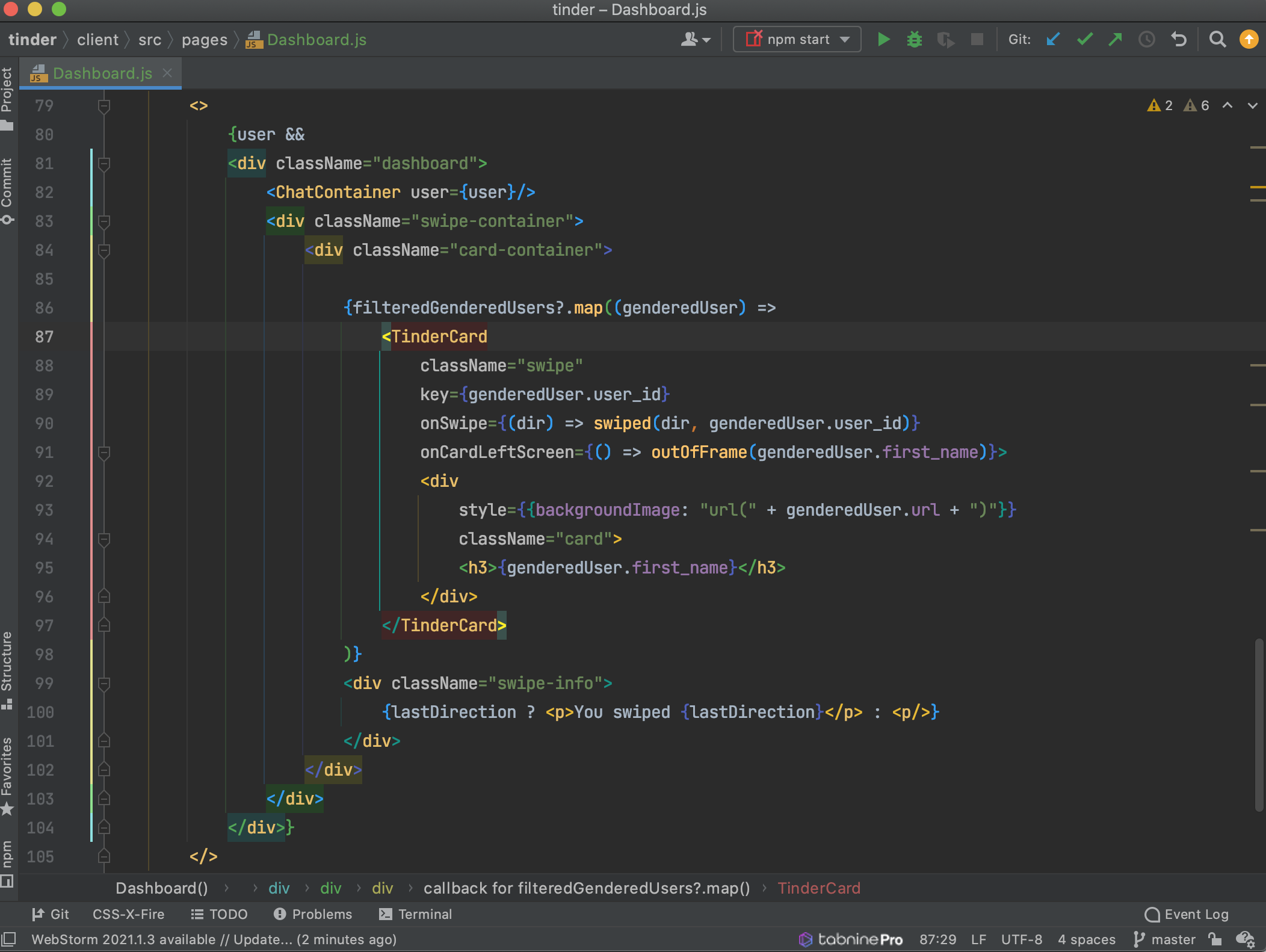
With rainbow brackets, you can see what is going on in your code visually, when it comes to scoping functions.
Rainbow brackets in fact doesn’t only work with brackets, but also with parenthesis, which makes things like mapping in React projects easy to pick out.
 Rainbow Brackets!
Rainbow Brackets!
Read more about Rainbow Brackets here.
Tabnine
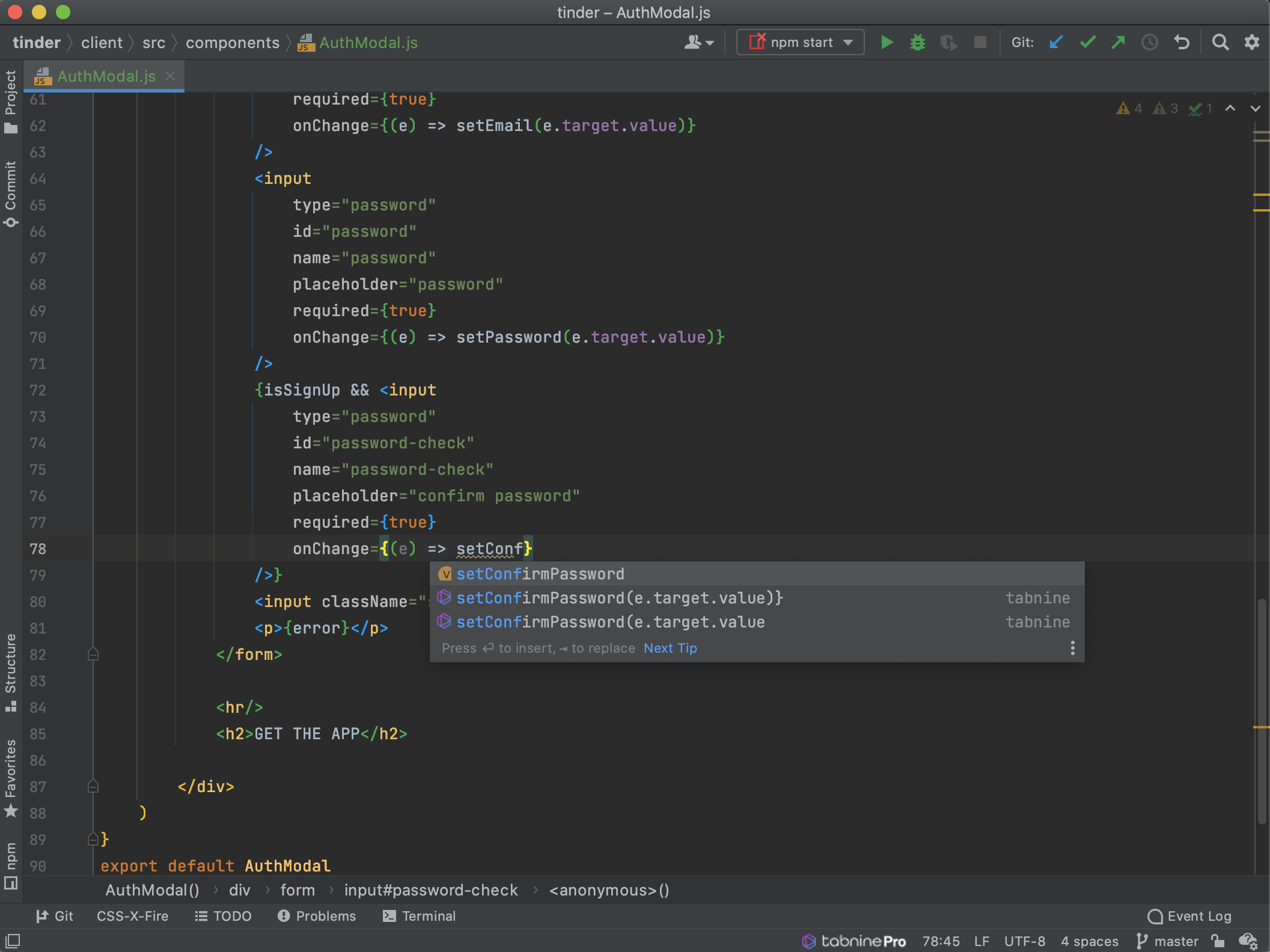
Tabine has been my favourite plugin for a while now. I enjoy using it for its accurate text completion that has quite literally predicted whole lines of code for me that I can choose to accept with a simple key press.
 Tabnine predicting code snippets based on my coding habits
Tabnine predicting code snippets based on my coding habits
It does this through its AI-driven predictive coding algorithms. When enabled, Tabnine actually learns from your coding habits and the projects you work on, so it can accurately predict what you are going to type next.
I currently use Tabnine with my Webstorm IDE for JavaScript projects. But it is also available in over 30 languages and for 21 IDEs and code editors.
Read more about it here.
CSV
This is a cool one if you work with CSV files.
The CSV Plugin treated CSV, or ‘comma separated values’, as its own language in JetBrains IDEs. This means it has its own syntax definition, structured language elements and associated file types, such as .csv, .tsv and .psv.
Having this plugin allows us to treat it like we do with any other code in the editor, with mistakes being highlighted for us. Here is a full list of the support you will get:
- CSV/TSV/PSV file detection
- flexible Table Editor
- customisable text editor
- customisable column colouring
- customisable line comment
- syntax validation
- syntax highlighting (customisable)
- content formatting (customisable)
- quick fix inspections
- intentions (Alt+Enter), for example Quote/Unquote (all), Shift Column Left/Right
- structure view (header-entry layout)
- support for ',', ';', ':', '|' and '↹' as pre-defined value separator
- support for freely defined value separators
- support for line comments (# per default, customisable)
- highlight of active column values
- tab (↹) separator highlighting
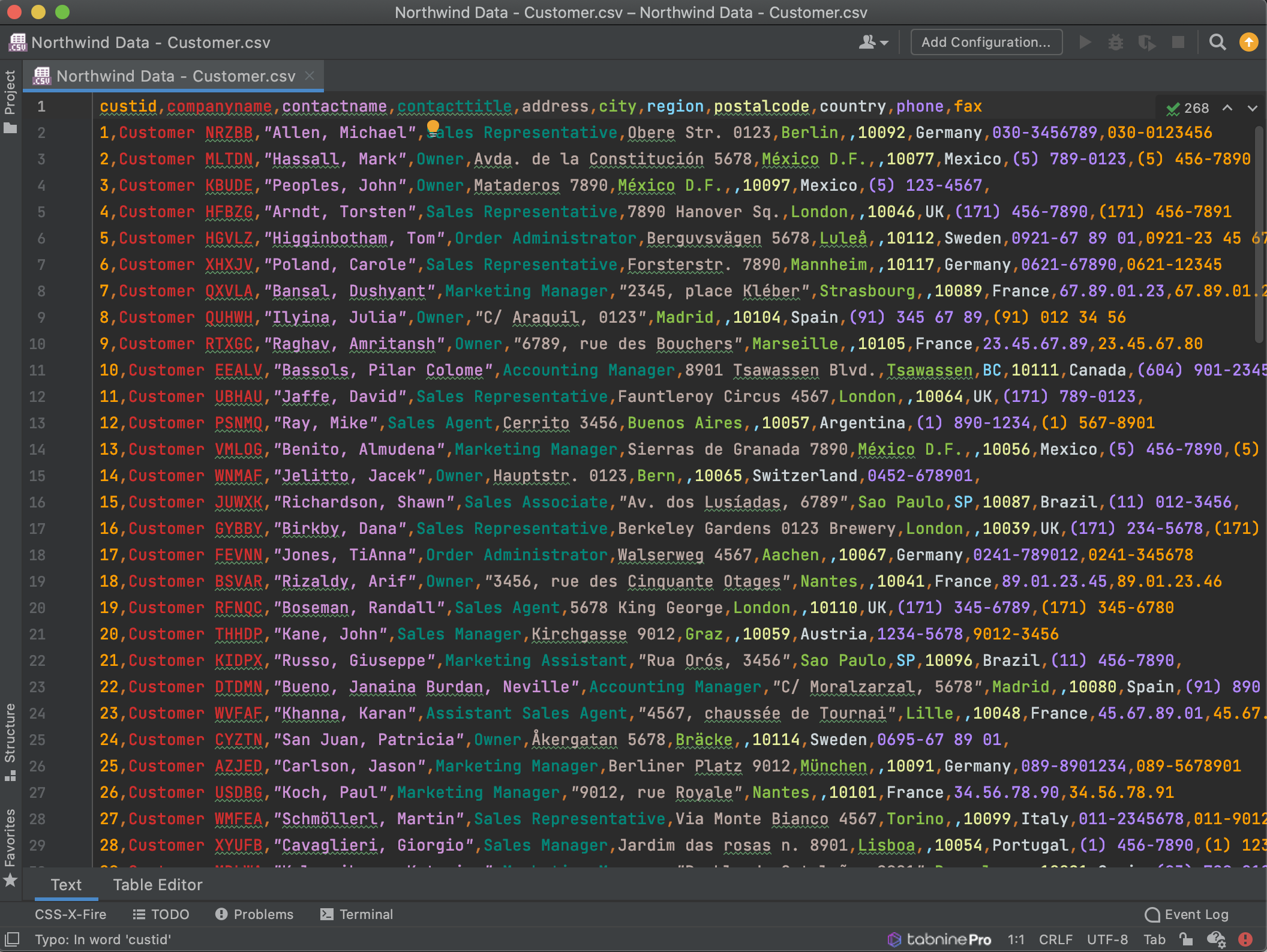
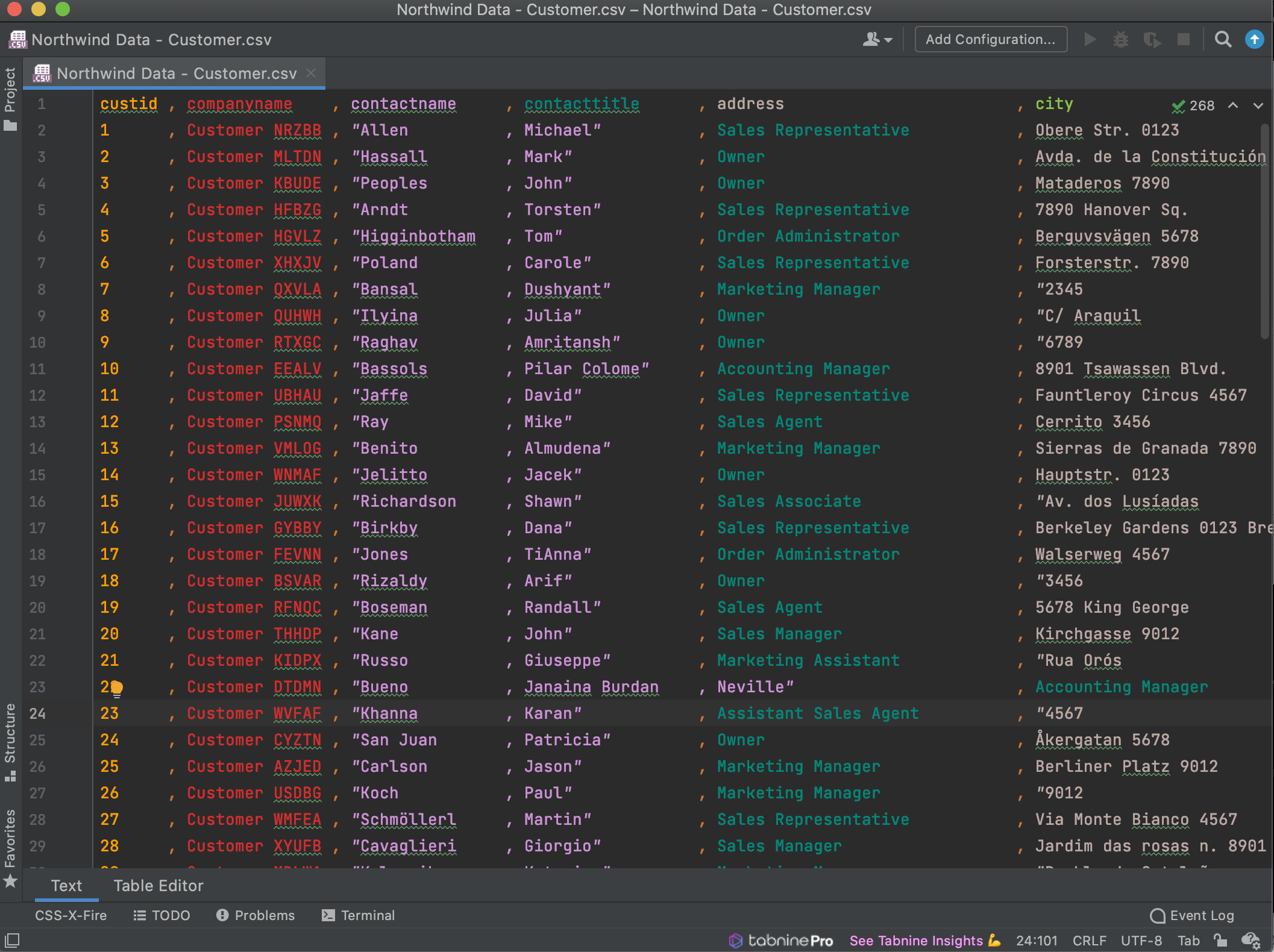
 How a .csv file looks when opened in Webstorm, with the CSV plugin.
How a .csv file looks when opened in Webstorm, with the CSV plugin.
Read more about CSV here.
There is also Rainbow CSV, if you want to add some of that extra color in your life!
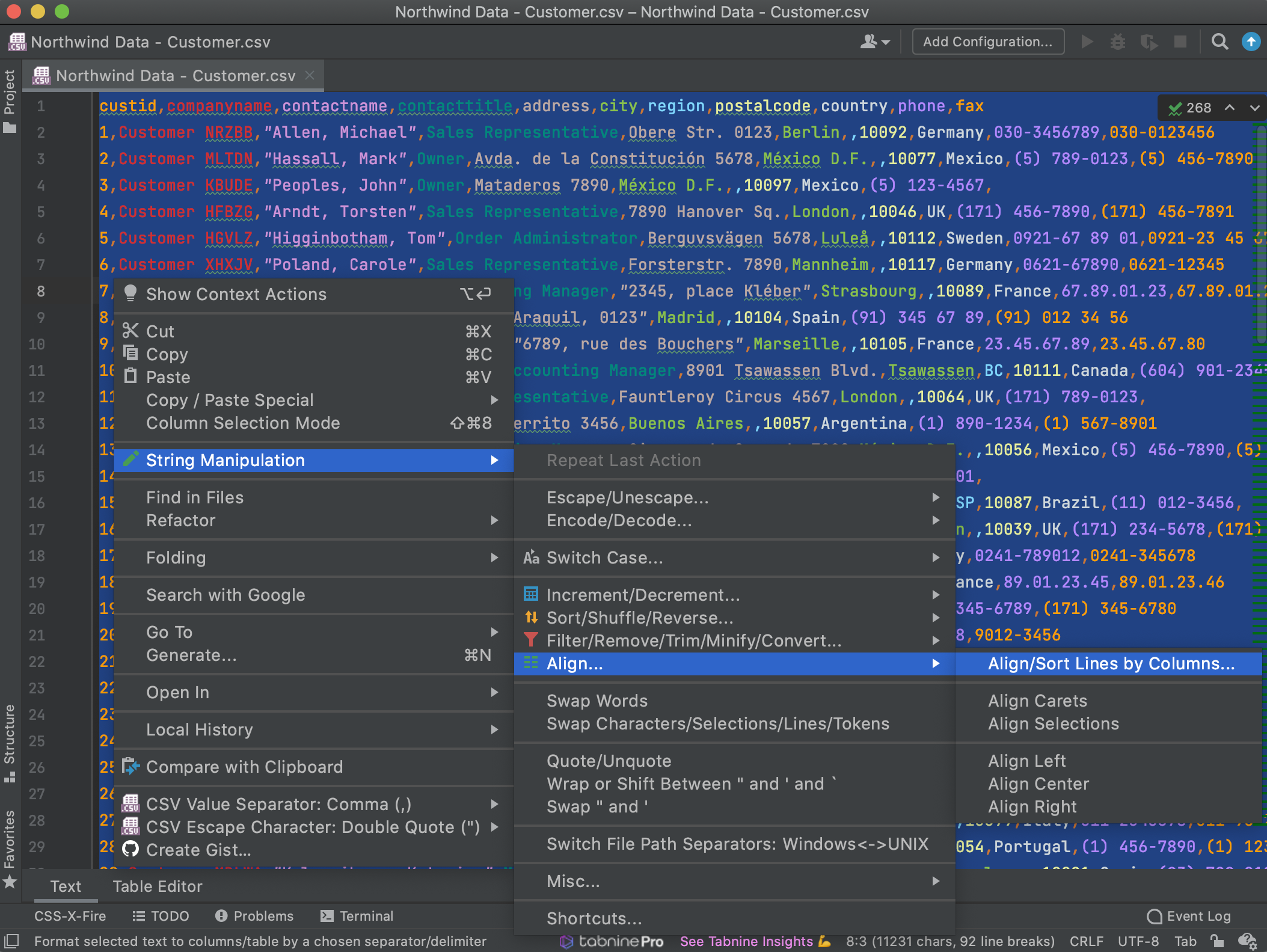
String Manipulation
The String Manipulation plugin allows you to instantly format strings with a variety of inbuilt options.
So for example, if you want to change a bunch of highlighted strings to camelCase, you can do it instantly. But this is just the tip of the iceberg. You can sort strings, filter them, or even sort them via case sensitivity!
This tool is a huge time saver when it comes to tidying up code.
 Before String Manipulation
Before String Manipulation
 After String Manipulation! So neat and tidy in one click!
After String Manipulation! So neat and tidy in one click!
The list of capabilities is just too long, so instead of pasting them here, you can check them out over on the website here.
Prettier
I have been using Prettier for the longest out of all the plugins mentioned, and sometimes forget about it as its so built into my everyday activities as a developer.
Prettier takes your code as you have written it, and provides a standardisation and consistency. Basically if everyone used Prettier then all our code would follow the exact same guidelines – yay for consistency!
It does this by not offering loads and loads of options to the user like ESLint. If you really want to, then you can change it, but that would really be defeating its purpose.
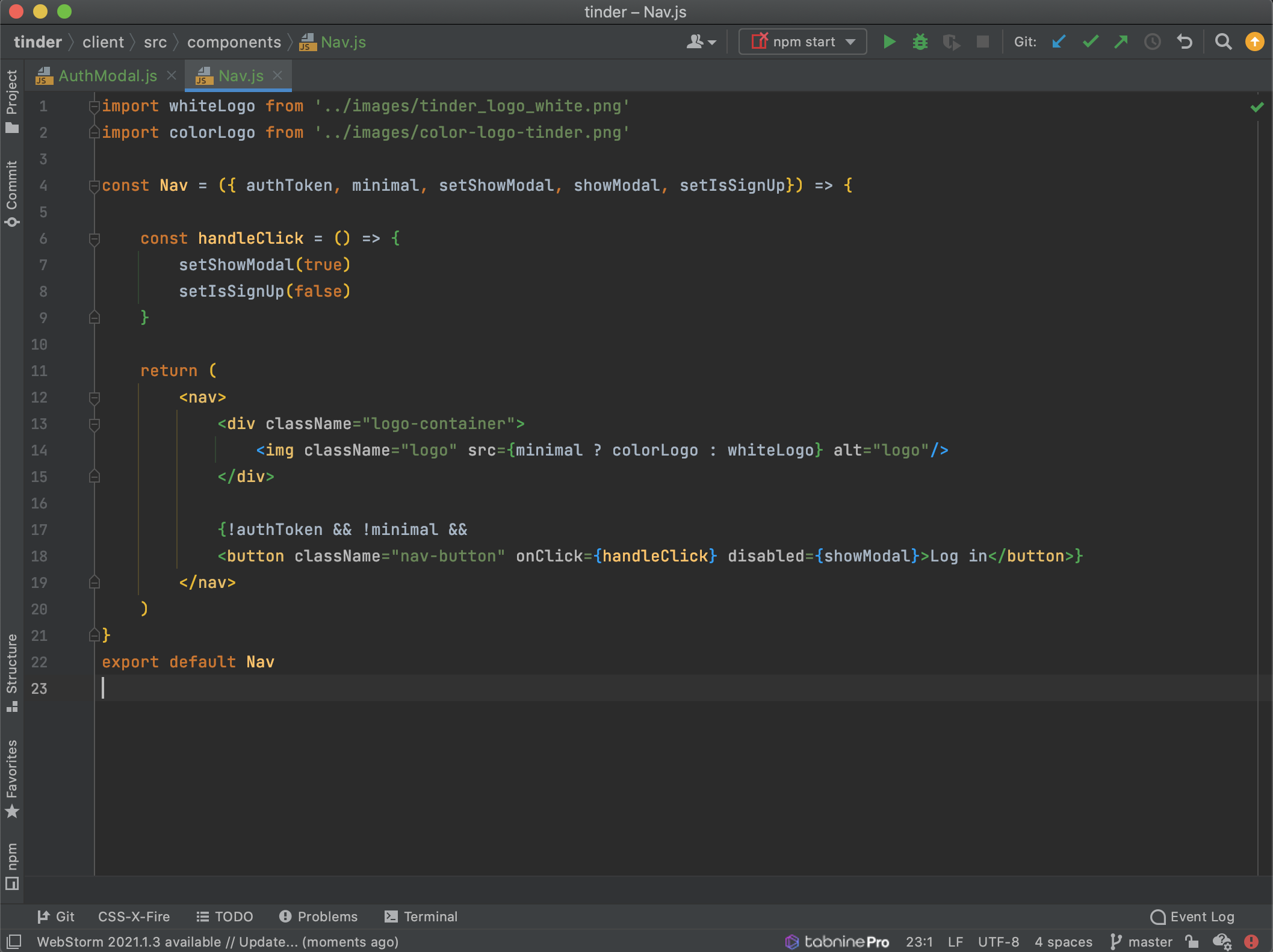
 Before Prettier
Before Prettier
Here you can see Prettier at work. It has taken some code, and made all of the lines of code under 60 characters in length. If a line goes over that, it gets put on a new separate line. It also adds semi-colons if you want, and makes sure that all quotation marks are consistent.
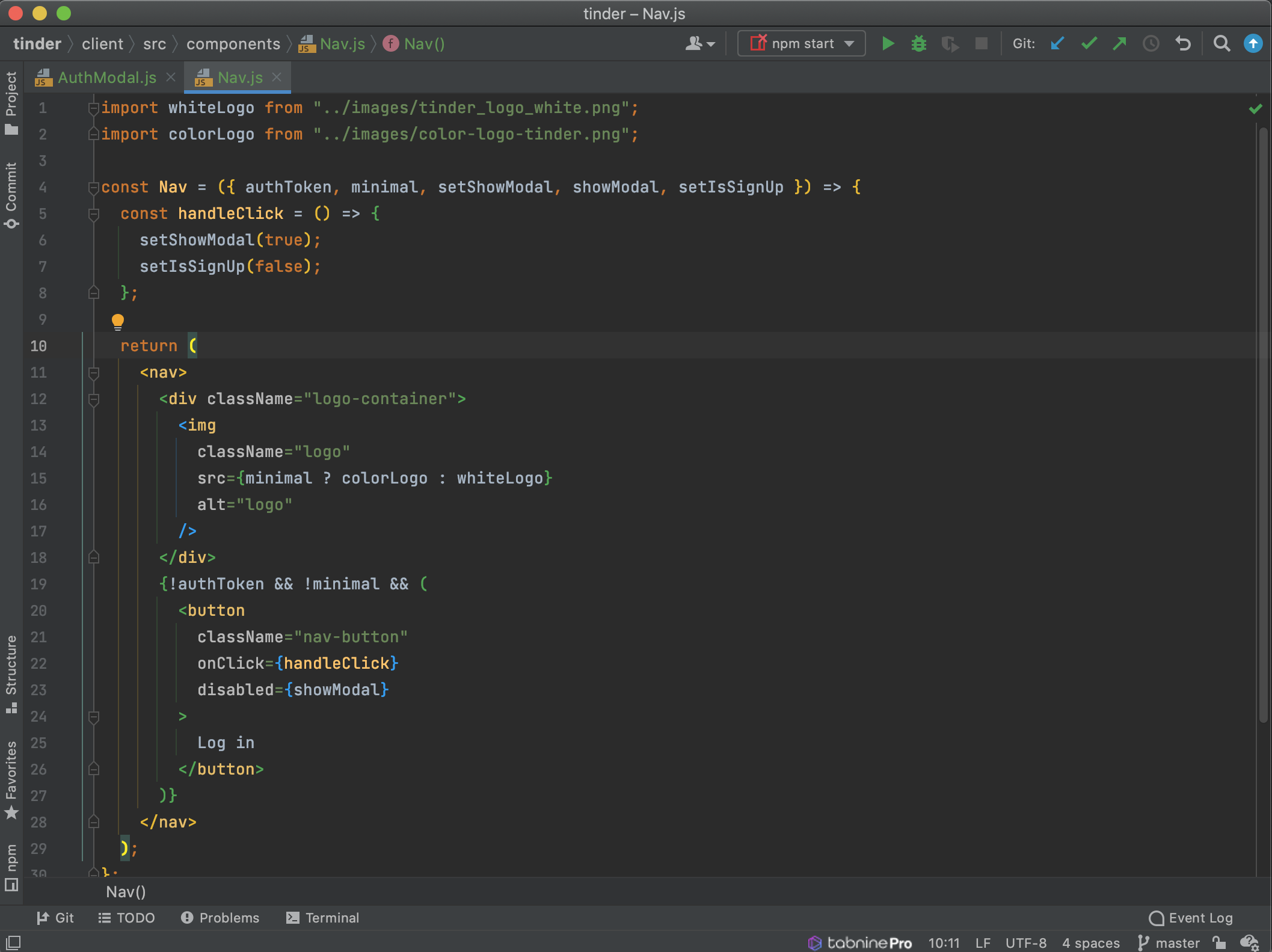
 After Prettier
After Prettier
There, much ‘Prettier’! (geddit?)
Prettier is actually already bundled with WebStorm, so you don't even need to install it to use it.
Code with Me
This is not so much a plugin as a regular feature of WebStorm now that it has been packaged up with version 2021.1, but worth a mention none the less.
Now with remote working being a regular thing in a lot of our lives, our need to be able to share code efficiently is now more important than ever.
I know this as I have spent a lot of time "screen-shot"-ting my screen and sending it over Slack when discussing with colleague developers. If only there was a tool where someone could literally see my screen AND edit my code...
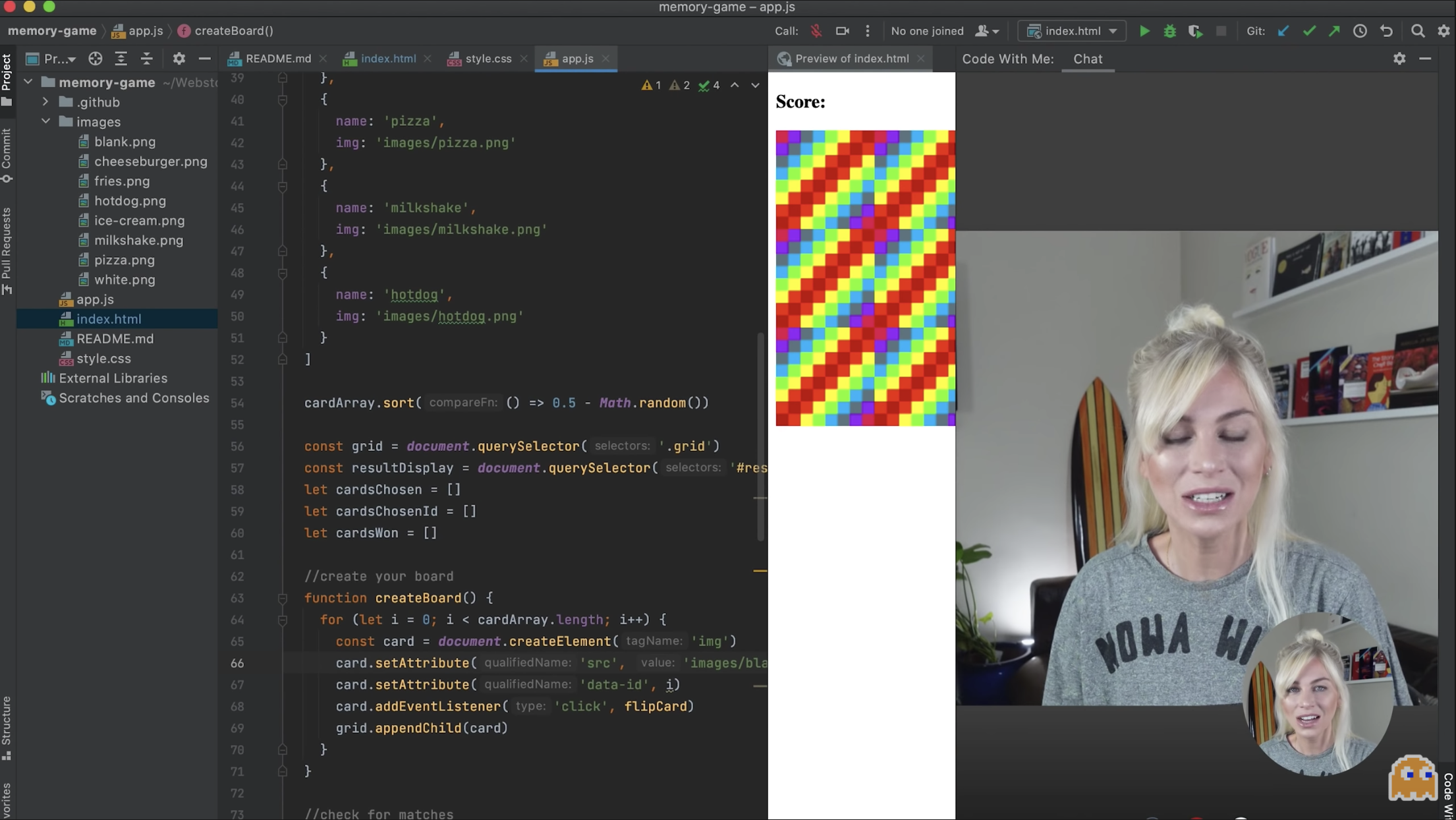
 Me using Code With Me
Me using Code With Me
Well, that is what Code With Me does, with the added bonus of video calls.
You can choose who can edit your code that you are sharing. And if you are presenting to a big group call, and don't want anyone touching it, you can switch to a ‘read-only’ mode too.
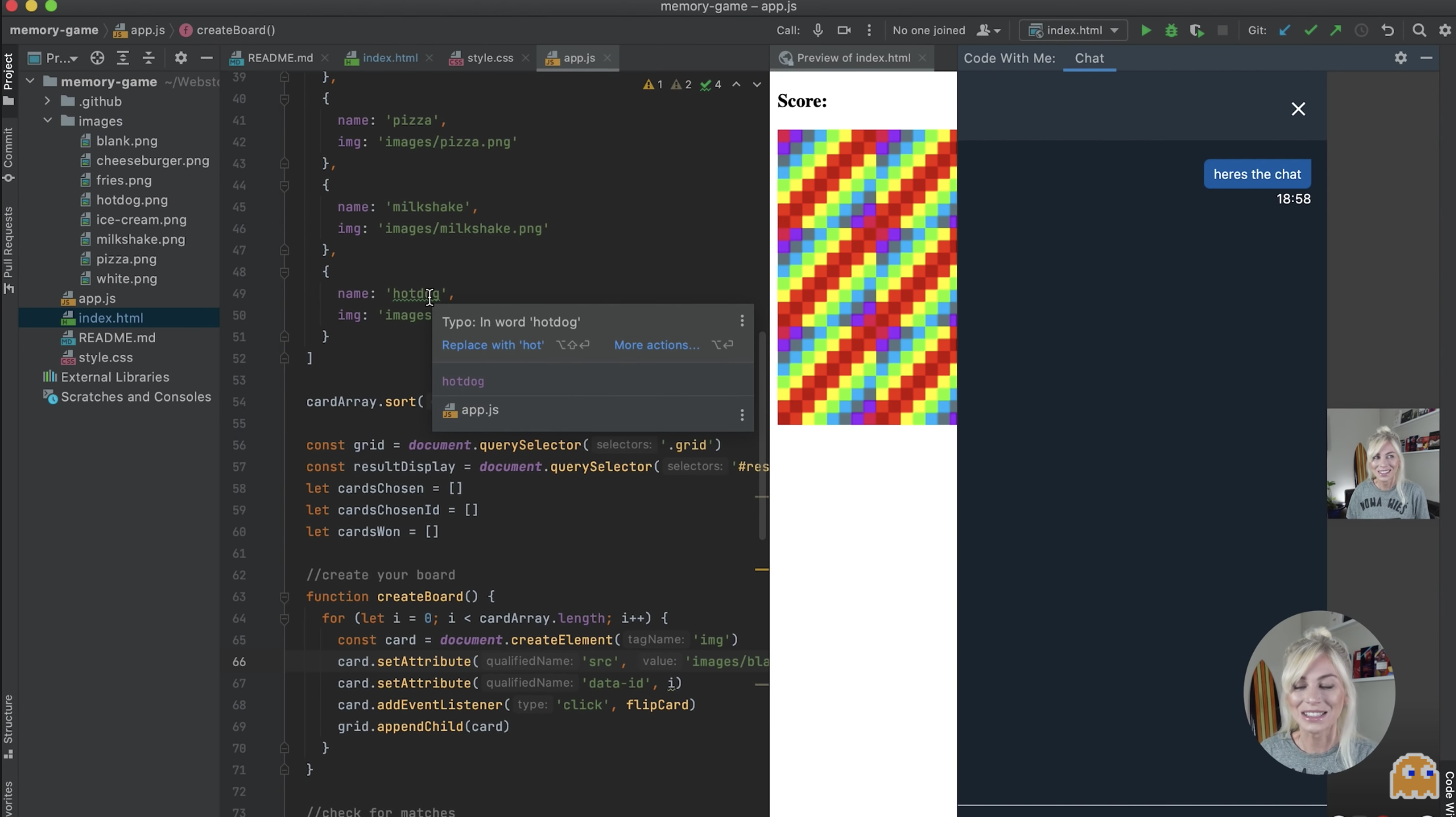
 Me showing the chat functionality of Code With Me
Me showing the chat functionality of Code With Me
This feature is definitely a life saver when it comes to remote working. If you want to have more of a read on this feature, make sure to check out the link here.
Thanks for reading! I hope these plugins help you become more productive in your coding day-to-day.


