by freeCodeCamp
Everyone at Free Code Camp now has a Portfolio

Note: we originally published this on our now-defunct blog in January of 2015.
We’re happy to announce that everyone at Free Code Camp now has a free public code portfolio!
You’ve been working hard to complete our coding challenges and build JavaScript apps. Now it’s time to show the world your progress!
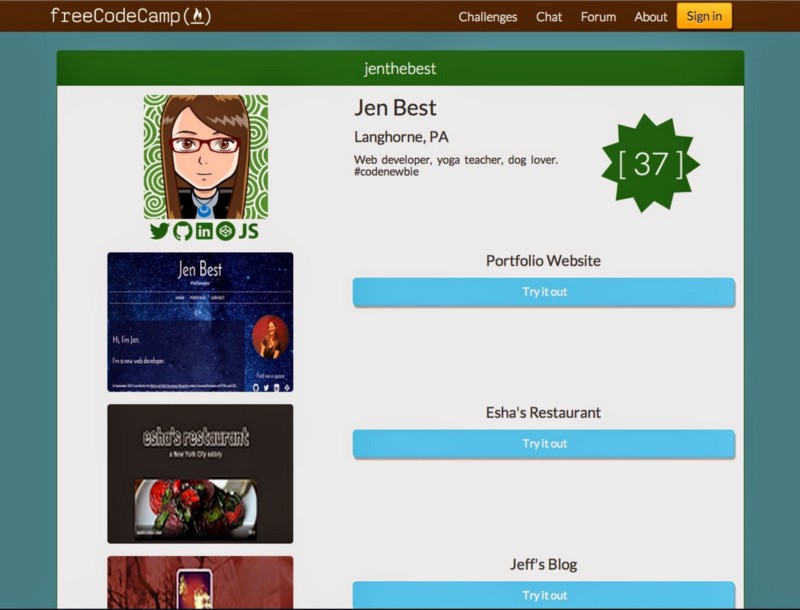
Your new Free Code Camp Portfolio includes:
- Your name and where you’re based
- Your 140-character bio
- Links to your Twitter feed, LinkedIn profile, CodePen projects, CoderByte badges and Github account
- A list of which Free Code Camp challenges you’ve completed, and when
- A portfolio of up to 3 websites you’ve built, with a link and a screen shot for each
Your Free Code Camp Portfolio is a free, personalized link that can serve as an all-in-one showcase of your progress as a coder.
Jen was one of the first Code Campers to completely personalize her portfolio page. Congrats, Jen! Your portfolio will also indexed by search engines, giving you further exposure and boosting your personal brand as a coder. You can make your portfolio show up higher in search results by linking to it with your other social media profiles.
Now you own a piece of Free Code Camp. Your profile will be located at freecodecamp.com/[your username]. You can customize it at www.freecodecamp.com/account.
You’ll also notice we’ve added Angular.js to Free Code Camp and “angularized” all our web forms. This should make it easier for you to customize your public portfolio.
So we’re finally a proper MEAN Stack app (MongoDB, Express.js, Angular.js, Node.js)! A big thanks to Camp Counselor Terakilobyte for spearheading the effort to implement Angular.js on Free Code Camp!
If you see any places where Angular.js could be used within our app, fork us on GitHub and submit a pull request. We’d love to Angularize the entire app!