By Danny Huang
Background
Since college, coding was something that had I wanted to learn, but felt I wasn’t smart enough to do. When I faced a bug or problem, I would just quit and think that coding was not for me.
Even though I passed cs101 in college, I felt I still didn’t know how to code. In 2016, I was playing with Ruby on Rails, but again gave up on it because I wasn’t making progress. Now looking back, going straight into a full-stack framework wasn’t a wise choice.
I decided to take on the #100DaysOfCode Challenge because I regretted not knowing how to code. Whenever I read a post about someone who got a job from learning how to code, I wanted to do the same thing. I read about the #100DaysOfCode Challenge from a freeCodeCamp post on Medium, and decided to do it. Worse comes to worst, I will only waste 100 days on the #100DaysOfCode Challenge, I reasoned. This time, though, I was not going to quit for at least 100 days.
My initial plan was to try for 100 days. The end result was much better than I had imagined. Now I’m confident that I can learn any technology or language.
Also, I’m 31 years old and recently had my second kid.
Here’s me, my daughter, and my chubby son.

Goal
Code at least 1 hour everyday. (Yeah, that’s it! Keep it simple.)
Accomplishments during my challenge
I accomplished the following during the #100DaysOfCode Challenge:
· Received my freeCodeCamp front-end certificate
· Wrote 34 blog posts on my blog
· Received 15 GitHub stars on my GitHub
· Ranked 5th in Codewars.com with my Codewar profile
· Received 2 job offers
My coding timeline
· Day 1 to 30 I worked through tutorials and read books
· Day 36 I finished the freeCampCode front-end certificate
· Day 45 I finished the React Markdown app
· Day 48 I finished the React+Redux Recipe+Box app
· Day 50 to 60 I played with D3
· Day 60 to 75 I created templates for HTML/CSS, Gulp, and web optimization
· Day 83 I finished my Netflix clone
· Day 85 to 95 I prepared for my job interviews
· Day 97 I received my first job offer
Technologies I encountered
· HTML, CSS, ES5, ES6, SCSS, Gulp, React, Vue, D3
My daily coding schedule
· I practised coding for about 2 to 4 hours everyday.
· I learned that after 4 hours of coding, my brain can no longer focus that well.
· In my spare time, I watched YouTube videos, read Medium posts, or listened to podcasts about coding.
· I kept a log to keep track of my records so that I could look back on my progress. (To look at my log, click here.)
Hacks
Narrow your field of study
At the beginning of the challenge, I was learning Ruby on Rails as well as JavaScript. I soon realized learning both front-end and back-end programming in 100 days is not feasible. So I decided to focus on just the front end. It’s better to be good at one thing than not good at anything.
Make your GitHub project attractive
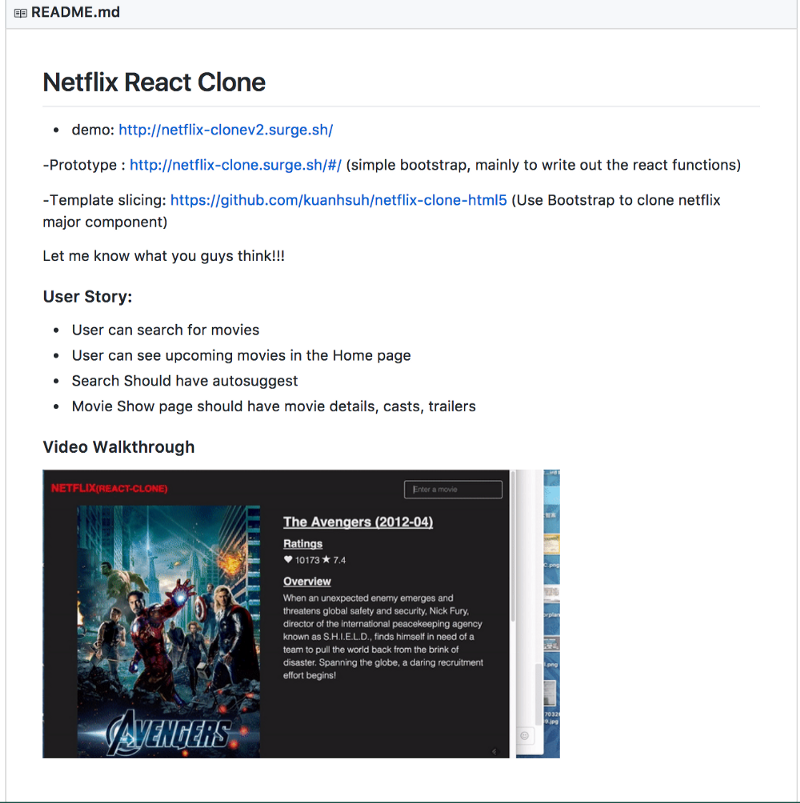
You already spend hours working on your side projects, so just spend a few more minutes writing your GitHub readme file. I worked on my GitHub readme file for my projects to make sure that they looked good. I always included user stories, video walkthroughs, and demo links to make it easier for my viewers to navigate and understand what my repo is about. Click here to see my GitHub.
Here’s one of my GitHub repo for a project.

Here’s what a normal GitHub looks like.

Share your projects on social media
You want to do this for two reasons. First, you want to get feedback on your projects so that you can improve them. Second, you want to gain exposure. During the coding challenge, I shared my projects on my local front-end Facebook groups (which were Kaohsiung frontend developer and Taiwan Frontend Developer). After a month or two of sharing my projects on social media, when I attended local coding meetup events, people recognized me and told me that they saw my work online. Furthermore, for 3 out of my 4 interviews, the interviewers had already seen my work.
Don’t submit a traditional resume
I decided to make my resume look different. My resume is more visual and easier to read than compared to the traditional one-page resume. I figured I have to make my resume stand out so that I can compete with more experienced developers. This strategy worked out pretty well.
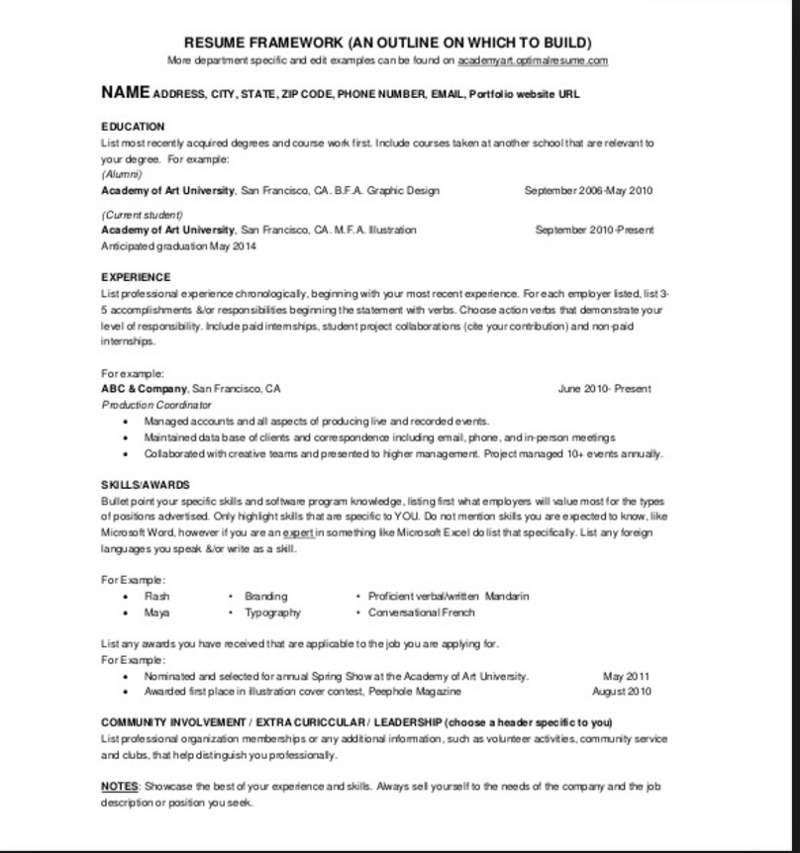
Here’s a traditional resume.

Here’s my resume.

Last words
Make coding a habit
Coding a bit every day is more effective than coding once in a while. The best example of this is Jennifer Dewalt, who made 180 websites in 180 days.I’m sure she has no problem finding work as a developer. Also, when you make coding a part of your daily routine, you build momentum. Eventually, coding will get easier.
Market Yourself
Attend local meetup groups for coding, be active on social media, and share your projects on various coding forums or groups. Try to get as many GitHub stars as possible. At the end of my challenge, I gained about 30 GitHub followers and 15 GitHub stars.
Don’t quit
Just keep coding. If you persevere, you will eventually have the “aha” moment and, I promise you, things will get easier after that.
Hopefully, this post has helped you. I wish you the best in your efforts to become a developer.
If you are interested in learning Front-end development, here are my commended courses:
[Beginner]CSS: Build Responsive Real World Websites with HTML5 and CSS3(http://bit.ly/beginnercss)
[Advanced]Advanced CSS and Sass: Take Your CSS to the Next Level (http://bit.ly/advancedcss)
[All Levels]Modern JavaScript From The Beginning (http://bit.ly/modernjavascript)
[Advanced]JavaScript: Understanding the Weird Parts (http://bit.ly/weirdpartsjs)
Udemy 10$ only discount -ALL COURSES APPLY: (http://bit.ly/udemy10limited)
First click on the discount then click on the recommended course to get discount
