By Simon McCade
Discover how to turn a great idea for a product or service into a beautiful UI design for a web or mobile app with this simplified guide for tech startups.
Turning brilliant ideas into beautifully designed user interfaces for web and mobile apps is time-consuming. It is an often difficult task for developers and tech founders to undertake.
It might seem like it should be a straightforward process after the ‘Eureka!’ moment. The reality is that a lack of design experience in even the most technical of engineers can prevent an app from performing at the top of its game — at least as far as users are concerned.
At this stage, I’m going to assume you’ve conducted some user research. Or at the very least, spoken to potential customers to test your assumptions. That way you’ll be much better positioned to turn your ideas into the actual design.
This simplified guide breaks the process down into logical steps for those who just can’t afford the time to get their heads around all the complexities of UI and UX design.
What is the problem at hand from a UI design point-of-view?
The starting point is always to not only define the problem you’re trying to solve but to understand it from your customers’ perspectives. There will, of course, be many perspectives in your target audience.

A founder’s vision can only work if it is designed in such a way that customers can actually use it. This depends heavily on their ability to articulate the idea to the right people with the right set of skills.
It may sound simple, but the real issue is typically in the lack of design expertise at tech startups. It can be a poor use of crucial resources to step onto a steep learning curve at such an early stage of the product’s development. The first problem you have to solve is how to solve the problems your customers are facing in the quickest, smartest and most efficient ways.
Once you’ve done that, you can work on how to turn those ideas into genuinely useful UI designs
…the first issue you have to solve is how to address the problems your customers are facing in the quickest, smartest and most efficient ways…
Develop a simple design process for your app
The crux of it lies in forming a straightforward process for the UI design of your app — here are the steps I always recommend:
- Create a user-flow diagram
- Research different design patterns and styles
- Create wireframes
- Create mock-ups
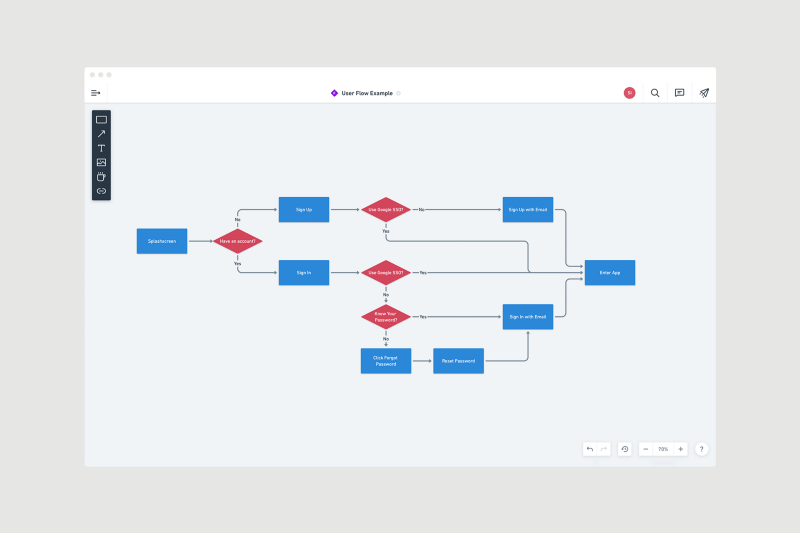
Create a user-flow diagram
Start by taking a top-level view of the ways in which users might interact with your app.
How might they achieve the specific goals they have? What are the potential paths they might take to realize them? Can you easily visualize all of the possible user journeys within your app in a user-flow diagram?
It’s critically important to keep things as simple as possible by reducing any clutter and removing any unnecessary steps. A bird’s-eye view of this can really help to inform your UI design from the outset.
Some of the tools I like to use are the flow chart templates by Miro, Milanote and Whimsical. You can easily shape the journeys by understanding the three typical shapes you will find in flow charts:
- Rectangles: Used to represent different screens within the app
- Diamonds: Used to represent decisions the user will make within the app
- Arrows: Used to display the connections between the screens and the decisions

This image illustrates a user-flow diagram for the pre-design phase of an app. You can explore other common user journeys and filter through a wide range of screenshots from iOS, Android and Web apps here at Page Flows.
Research different design patterns and styles
Planning makes the implementation easier. I always break tasks down into smaller, more manageable parts to be able to achieve my design goals for apps.
Creative instincts will come into play here for UI designers with years of experience under their belts, but it’s easy for founders and developers to fall into the trap of calling upon their daily routines to inform these decisions, such as taking too much influence from the apps they simply use on a regular basis.
…break tasks down into smaller, more manageable parts…
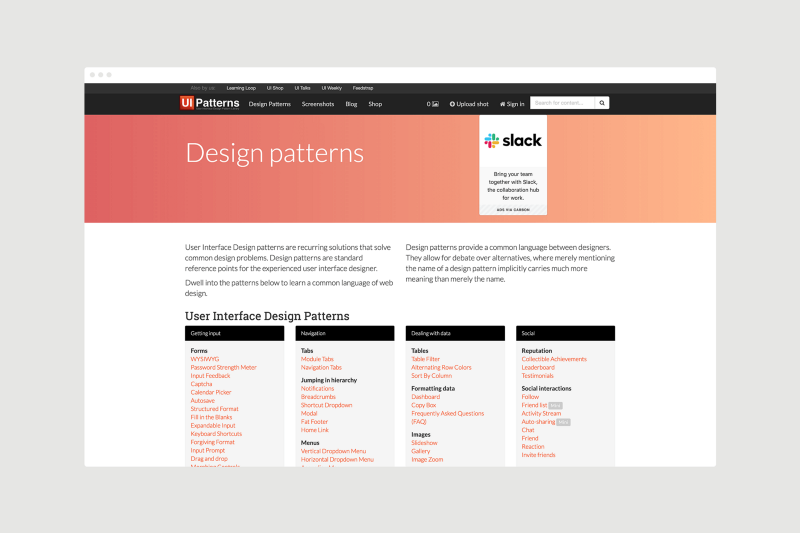
It’s important to see this as more of a starting point on your research journey. Use the insights to research different UI design patterns in different industries, such as forms, menus, and tables. Draw upon the insights to not just replicate what works for your audience, but to improve upon it to make your app as good as it can be.
A great source of information about this is UI Patterns. It’s a brilliant resource for getting familiar with the most commonly used design patterns, including how and when to employ them.

Once you have gleaned a deeper understanding of which components you might need to include in your own app, check out sites like Behance and Dribbble for more inspiration. You might want to take what you see on Dribbble with a pinch of salt, though. Much of what you see on there is conceptual as opposed to the finished product when it comes to real applications.
Here are some more great resources for screenshots for popular apps with industry-leading designs:
These are fantastic sources of visual inspiration for the design of new web and mobile apps.
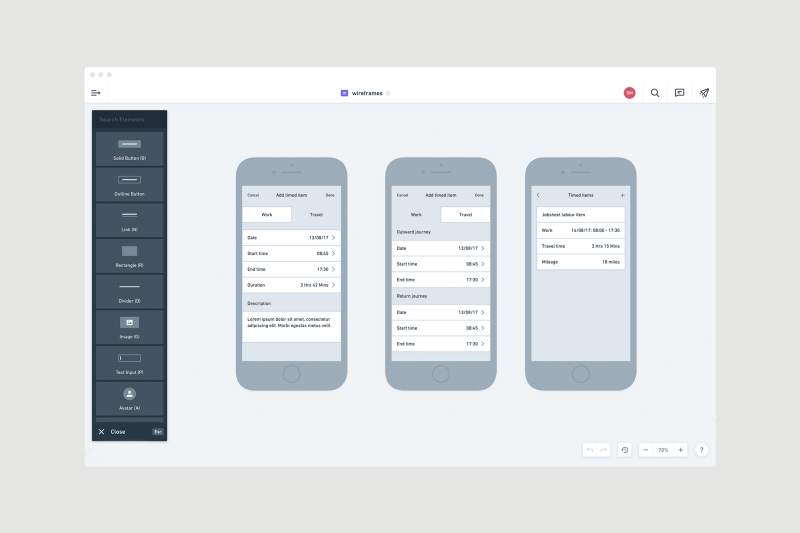
Create your wireframes
Now, here’s where we can start getting creative. Wireframes are a crucial part of the design process, so they shouldn’t ever be skipped.
If you are familiar with a prototyping tool, that’s the preferred option for helping you achieve the best design for your app. If that’s a whole new world for you, then you might want to go old school and revert back to the classic pen and paper. The time it takes to get used to the new tools will only slow you down, so don’t be afraid to go retro.
Wireframes are a crucial part of the design process, so they shouldn’t ever be skipped.
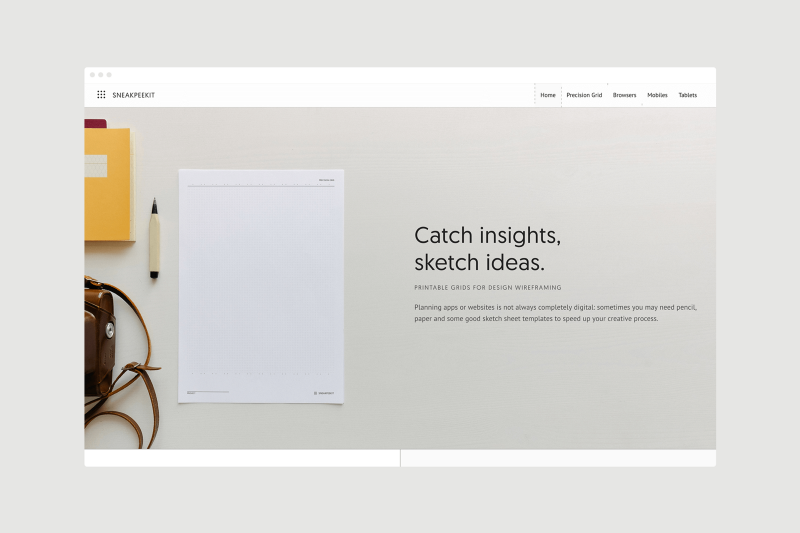
Have a look at SneakPeekIt for a large range of device templates that you can print off to use for your sketches. They are a completely free way to get the inspiration you need to get your designs off the ground.

Be sure to check out Balsamiq, Whimsical and OmniGraffle, too. For more variety in terms of the pre-build components, you need to make a start on the hierarchical structure of your web or mobile app.

Your first UI may well come from an amalgamation of a few different design templates from these sites. Checking them all out in depth will only stand you in good stead for optimizing your in-app experience.
If you’re an engineer or tech founder in the early stages of design, don’t be tempted by the urge to skip wireframing. You need to fully comprehend every angle of the app’s user journeys by visualizing them before it’s too late to change them further down the line.
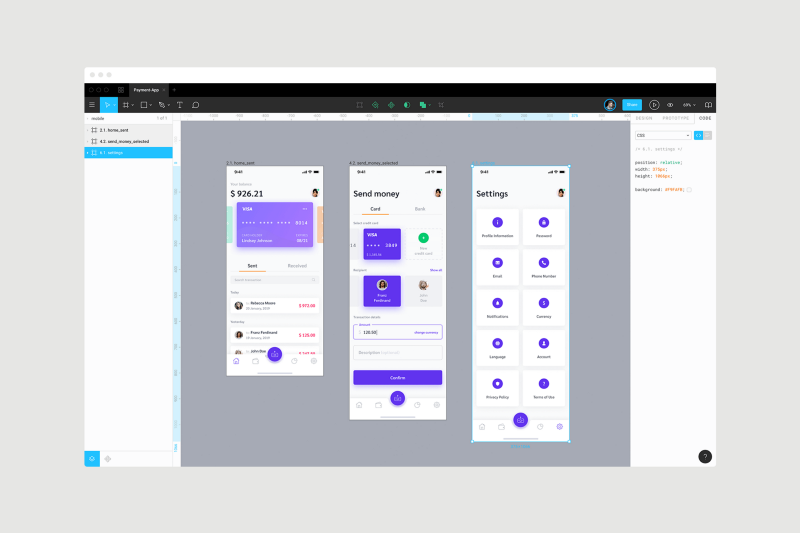
Create mock-ups of your web or mobile app
Once the hierarchy is in place and the structure of each screen is defined, you can move onto software like Figma or Sketch to design your product. Figma is a cloud-based UI design tool that’s built for teams which are ideal for bringing wireframes to life at this stage of the process.

Initial design mock-ups will help you more effectively realize your vision and give your app the look and feel of a real product. It should be able to be used as a true reference point for developers when it comes to building the app. Don’t be concerned about spending a tad more time on this stage — the greater the detail, the better.
Are you still struggling with your UI design?
If you feel like you have done all you can with your idea and you need help turning it into real UI design, you might want to call upon an app designer to help you.
Rather than plowing on through it and risking mistakes, I can apply my decade of experience in design to carry out the robust process required to put your idea in front of real people.
If you would like a consultation on your project, whether it is the full design of your web or mobile app or ongoing UX design support, I’d love to provide my expertise and integrate with your development team to realize the best end-product possible.
Need additional advice? Request my FREE Cheatsheet which includes ‘47 Actionable UX Hacks to Fix Your App’.
Thanks for taking the time to read this article. If you found it helpful, please let me know. ???
If you’d like to read more, check out my blog for regular updates.
This article was originally published at www.simonmccade.com.

