In this article, we'll be learning how to create, edit, and use color and text styles in Figma. We'll also learn how to combine color and text styles and use them to create beautiful designs.
Styles help you simplify your workflow, keep text and layers consistent, and save valuable time.
How to Use Color Styles in Figma
You can apply color styles to text, background, and strokes. You can also apply color styles to shapes created in your designs or to elements or sections of the particular website or mobile app you are designing. These could include buttons, rectangles, the top and bottom bars, and more.

You can also use color styles for images or gradients.
How to create a color style
To create a color style, follow these steps:
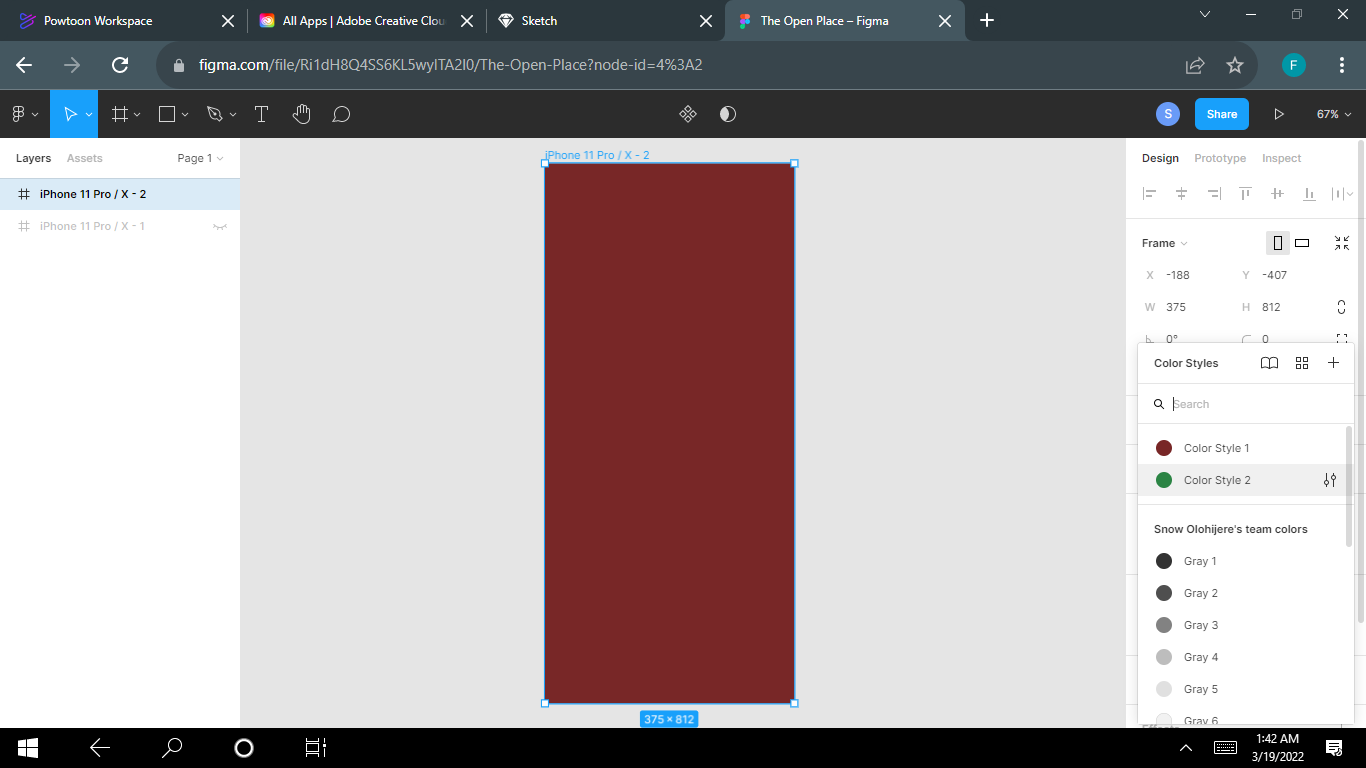
- Create a new shape and go to Fill. Fill your layer with any color of your choice.

- Click on the four dots icon to trigger the Color Styles modal.
- Click on the + icon in the right-hand corner of the Color Styles modal.

- Give your style a preferred name (let's say Color Style 1) and click the Create Style button.

Remember, you can create as many Color Styles as you would like.
How to apply a color style to a layer
Select your layer and go to the Fill section in the right-hand sidebar.
- Click the four dots icon in the right corner of the Fill section to trigger the Color Styles modal.
- Select your preferred color style.

Done!
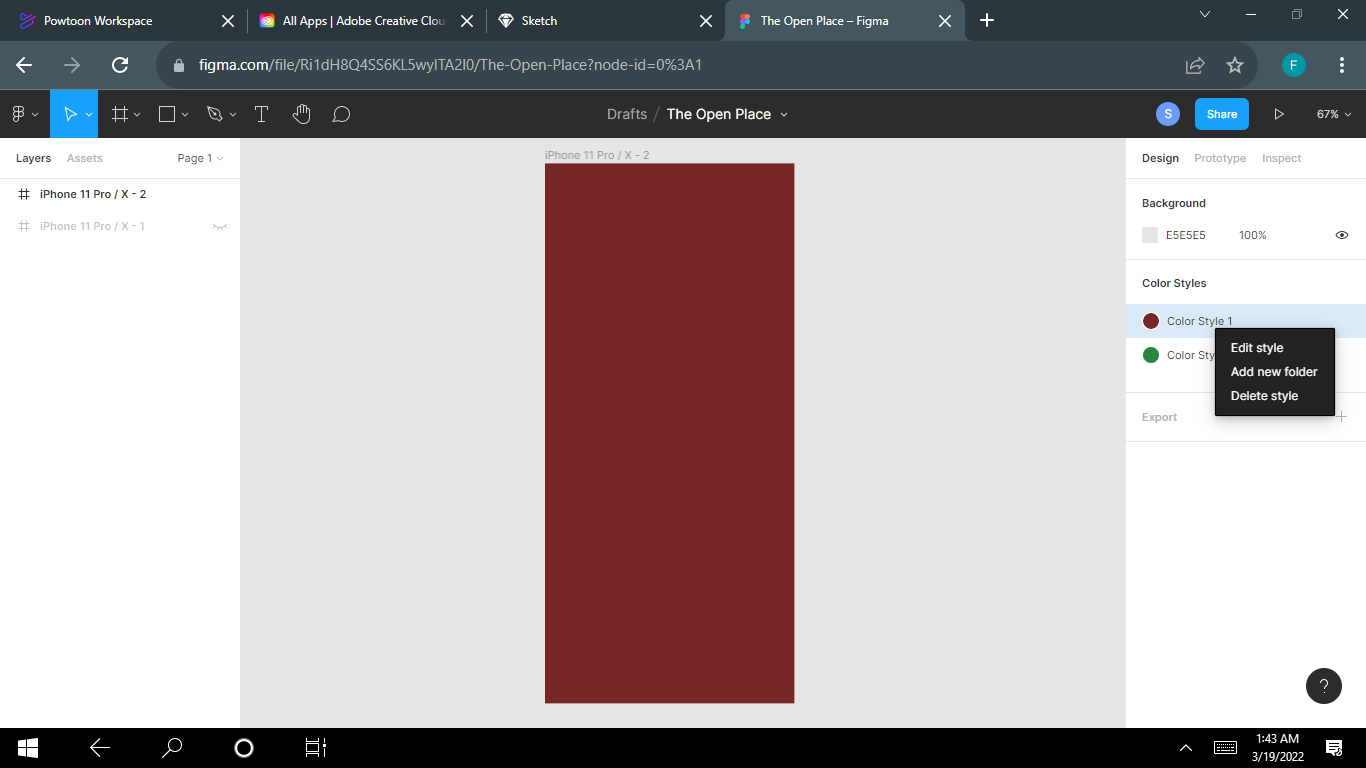
How to edit a color style
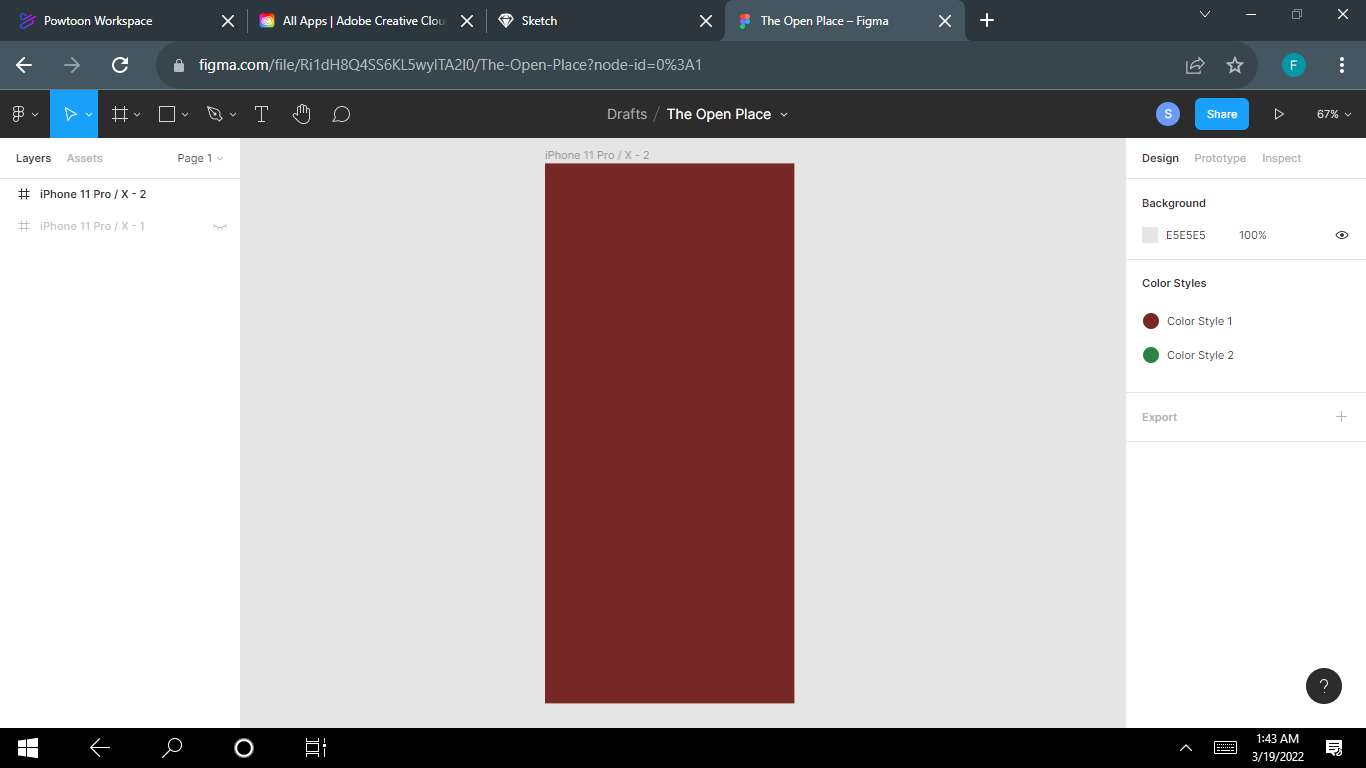
Click on the file's gray backdrop to display your styles.

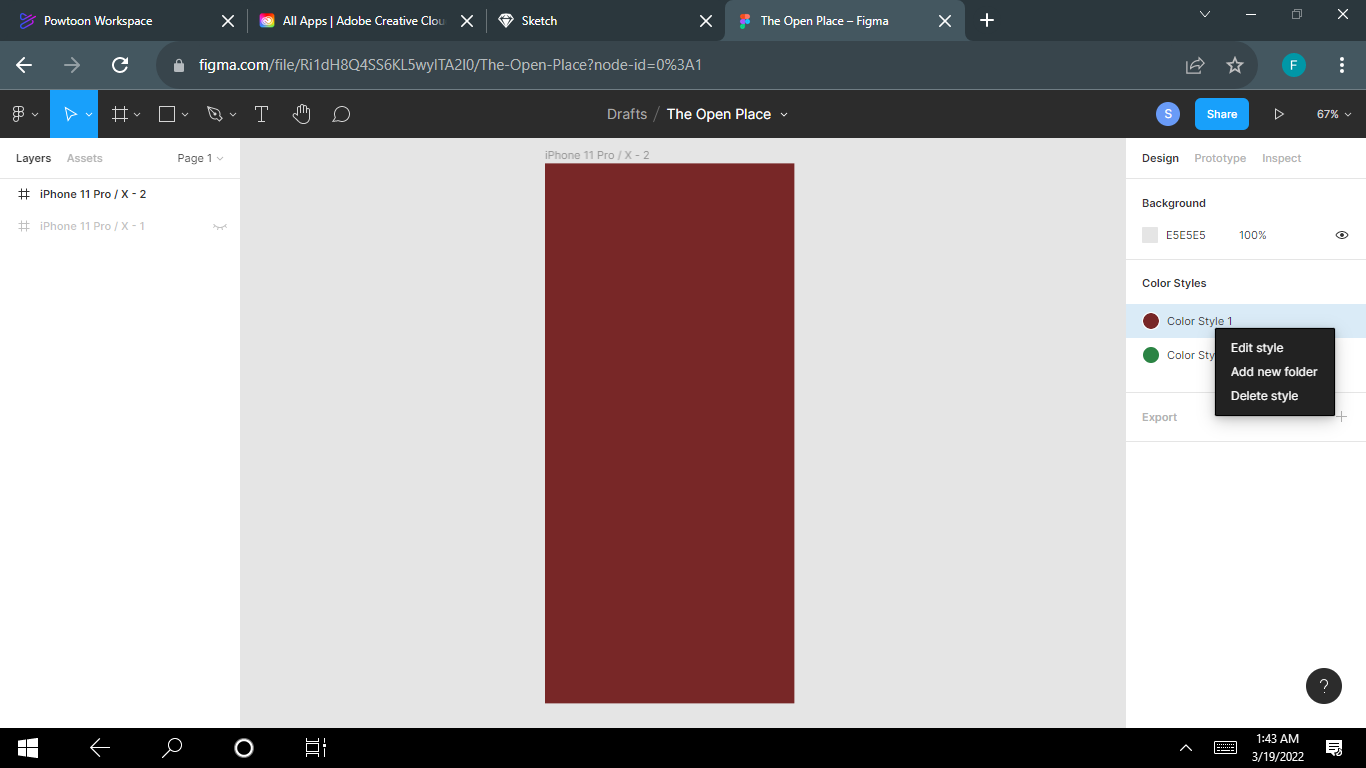
- Right-click on the Color Style and select Edit style in the menu.

How to delete a color style
Deleting a color style is really easy to do.
- Click on the file's gray backdrop to display your styles.
- Right-click on the Color Style and select Delete Style.

How to Use Text Styles in Figma
You can also apply styles to text. It could be a whole block of text or part of the text in a block. This helps define the style of your headers.
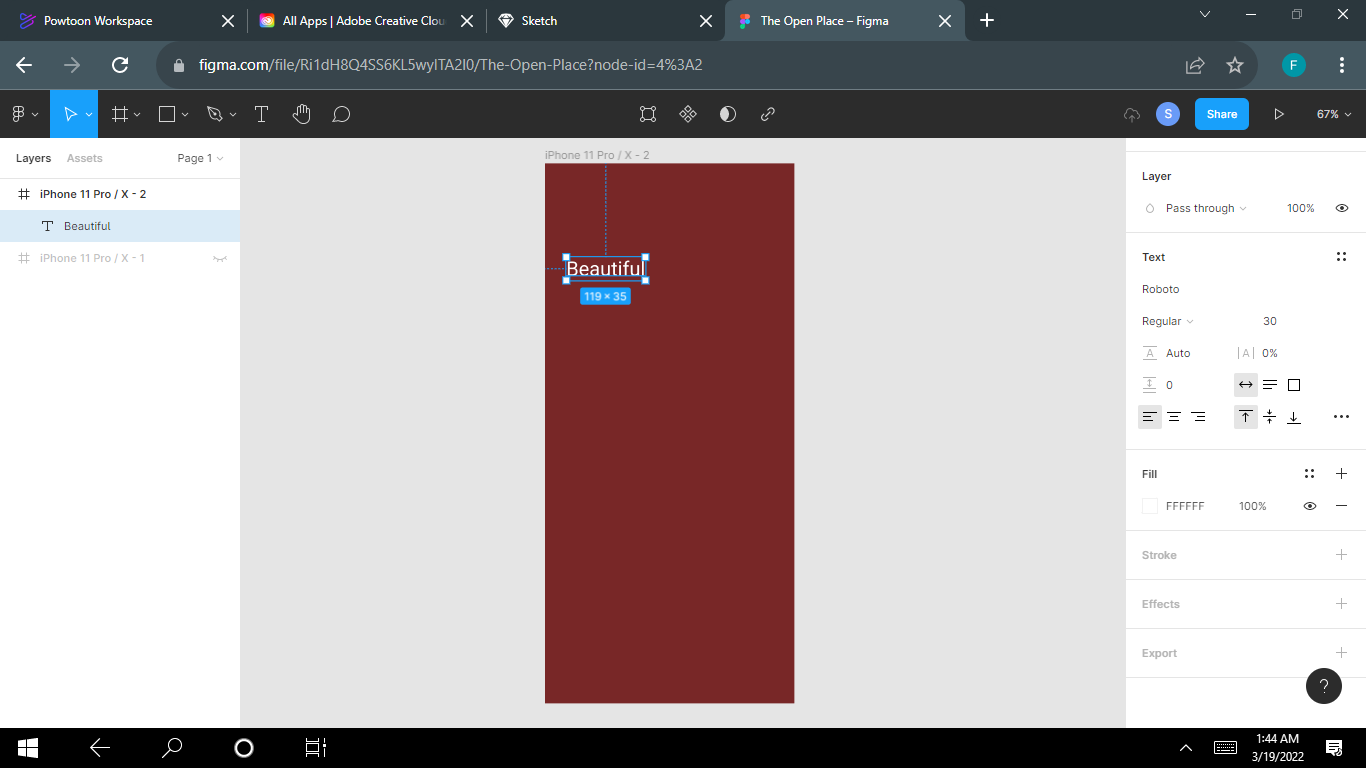
To create a new text style, start by creating a new text layer and add some settings. For example:
- Font family: Roboto
- Font size: 30
- Font weight: Regular

- Click on the four dots icon in the Text section to trigger the text modal.
- Click on the + icon in the right corner of the Text Styles modal.

- Give your style your preferred name (let's say Text Style 1) and click on the Create Style button.

How to apply a text style to a layer
First off, select your layer and go to the Text section in the right-hand sidebar.
Then click the four dots icon in the right corner of the Text section to trigger the text styles modal.
Finally, just select your preferred Text Style.
How to delete a text style
To delete a text style, you'll need to click on the file's gray backdrop to display your styles. Then you can just right-click on the text style you want to delete and select Delete Style.
How to combine color and text styles
You can also combine text and color styles while designing. You can add a color style to different text objects. This is an extra step which can make your system easier to maintain especially when you don't have to create different text styles for every color combination.
- To save color styles specifically for text: Create a text box and input your text. Follow the steps of 'How to apply a color style to a layer'.
- When you get to where you are supposed to give your style a description/name, input your text description, for example sub-heading, page heading, button text, and so on.

Conclusion
Note that using and creating styles when designing is entirely up to you. No one will know what color/text styles you use in your design unless you let them know. Like I said, it's entirely up to you!
However, styles help keep your designs consistent and creating great styles can help make your user experience seamless.

