By Rebecca Ussai Henderson
The intersection of Disney and UX and why learning how to draw Mickey Mouse will change how you approach design
Recently I collaborated together with Glen Keane, Disney animator and legend, on a talk at SXSW. This article is a summary of what we shared during the panel.
Before I became a UX designer, I thought I wanted to be a title sequence designer. I took a course at Carnegie Mellon taught by Dan Boyarski called Time, Motion, and Communication. It was all about kinetic typography, rhythm, color, and movement. Dan used to describe every element on screen as if it were an actor on a stage — a character that we were directing, giving it behavior and personality.
“You are responsible for directing each element’s entrance, performance, and exit.”
We would constantly revisit this sequence, giving reason to why a character was there and what its role was. Introducing time and motion changed everything for me, because what I realized was that it gave you precise control over the emotion you are trying to convey and how an audience will interpret your message. I’d often look to title sequences for inspiration because I was fascinated with how a 30 second or 3 minute sequence had the ability to set the tone for an entire film and foreshadow what was going to happen. When the job hunt began, it was a happy accident how I ended up as a UX designer at R/GA. I knew R/GA had a history in title sequence design — had no idea if they still did that now — but knew it was a place I wanted to work. I intended to apply for a visual design position but was nudged into UX, so started day one thinking, “what are wireframes?!”
Fast forward to a few years later: I’ve created hundreds of wireframes and thousands of annotations that describe how things work and fit together. Things like: When the user taps on the menu icon, the panel will slide down from the top of the page. When the user clicks the thumbnail, the video will enlarge full screen. And then it hit me. We were stuck designing in these extreme states and a huge piece was missing in our work. When our deliverables consist of designing for these static comps like a home page or product page or article page and we only annotate how things flow together, we were completely failing to show what happens in between. Annotating doesn’t provide enough context: we had to start showing it.
The more wireframes I made, the more I started to realize that everything I had once learned about motion design was completely relevant to our roles as UX and visual designers. As I started to pay more attention to everything I engaged with day to day, I realized that the most fluid, delightful, and intuitive experiences were always the ones that put detail into motion design.
Disney & UX
If we’re going to talk about motion and start somewhere, it’s with Disney. Disney developed 12 Principles of Animation which I find to be so important because of the way they depict realistic movement and emotional engagement. Disney had a deep understanding of how things move and behave in real life. They knew that when an audience would watch something on screen, they expected things to move in a way that felt natural. Disney also knew that if they wanted to captivate their audience they needed a layer of emotional engagement. It’s how they became some of the first animators to create full-length feature films that captured an audience’s heart and made characters feel believable and relatable. Realistic movement, emotional engagement, solving extreme states… that’s how this all starts to come together.

UX Choreography is a combination of the how with the when and why — the proper techniques of applying motion and captivating an audience combined with the most integral moments in user experience where you can start engaging your user in a two-way dialogue.
The 5 Principles of UX Choreography
The biggest thing to take away here is that our job as UX and visual designers is not just to make things functional and follow best practices. We’re also trying to make these experiences enjoyable and, most of all, tell a story through experience sequences. The more I paid attention to how motion was applied in digital and the techniques that were being used, the more I started to see a pattern. I arrived at these 5 principles, which I feel address the most important communication points in UX, solve the gaps between extreme states, and overall create a more polished experience. Getting these details right is important because it influences people’s perception and trust in your product, which overall creates a more positive experience and enjoyable experience.
Feedback
Feedback helps demonstrate the result of a user’s interaction, whether or not it was successful, and why. It’s often used to show if something is correct or incorrect, if something is loading, if you’re making progress, or simply when you are making selections. Feedback is important because it builds trust with your users and it’s really satisfying and delightful for users to see! It helps add a tactile element to interactions because it makes you forget you may just be tapping a piece of glass and instead makes you feel like you’re interacting with real elements on the screen. It’s nice to feel like things are reacting to what you’re doing. When you think of designing for Feedback, it’s important to work on making it obvious to users. Feedback is more effective when multiple layers of elements are working together to react to what users do.
So, what can Disney teach us here? Exaggeration. Glen describes exaggeration as something that is felt, not just seen. Often you’ll see characters react a big, unmistakeable way.
 Beast getting frustrated and surprised
Beast getting frustrated and surprised
He illustrated an example of Beast getting frustrated with Belle when she said she wasn’t going to dinner. Beast’s face stretched up and his eyes widened, making him look surprised. Then his face squashed down and his brows looked angry. An audience doesn’t even notice the subtleties of what’s happening because it happens so fast, but it makes the end result feel like a jolt and completely obvious.

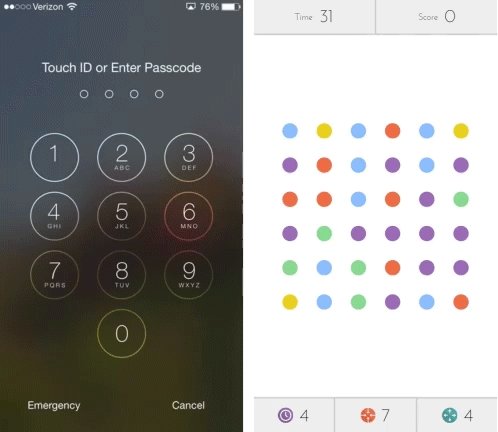
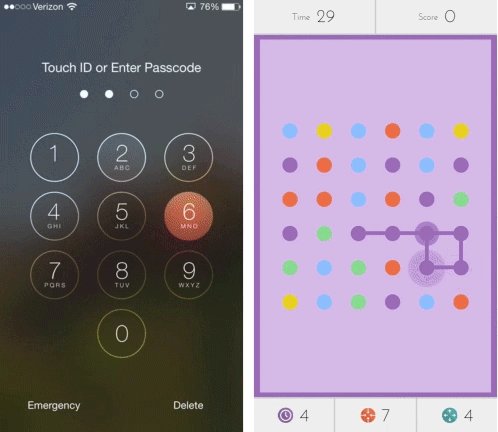
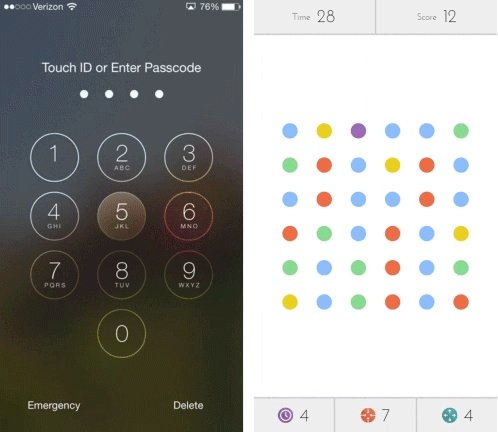
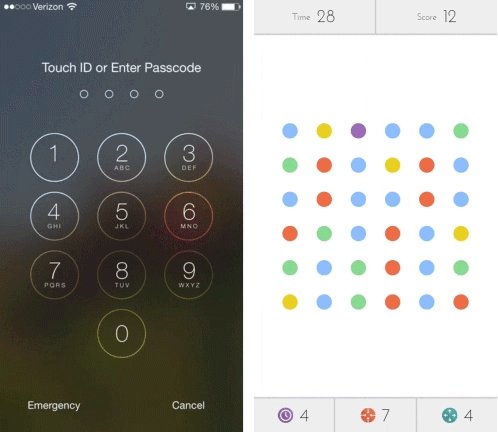
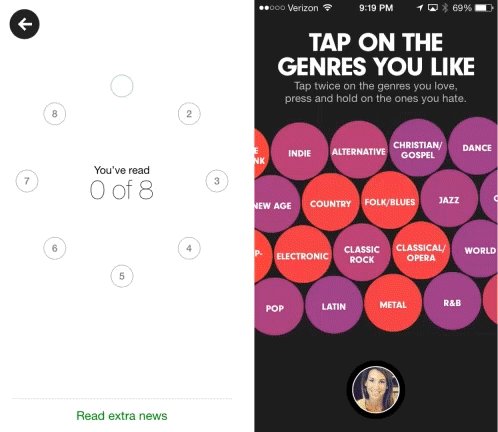
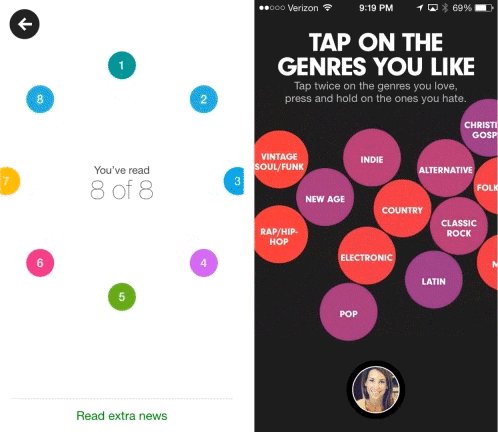
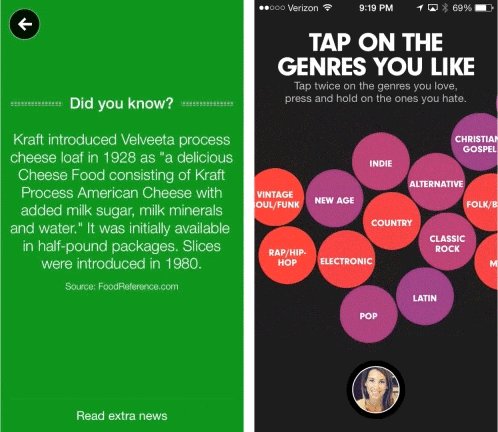
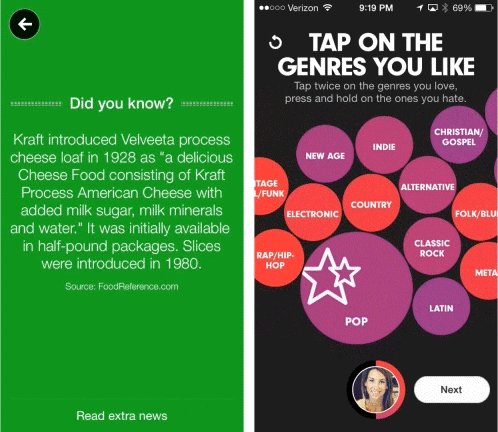
 Examples of Feedback. iOS password shake: simple head shake, directly relates to how we give feedback to each other. Dots: simple and delightful, many different layers working together. Yahoo News: each circle fills one by one, the counter updates, your progress is complete and you are rewarded with a full screen fact. Beats: genres react when you tap, progress building is a queue to the user. (PS — check out capptivate.co for great examples).
Examples of Feedback. iOS password shake: simple head shake, directly relates to how we give feedback to each other. Dots: simple and delightful, many different layers working together. Yahoo News: each circle fills one by one, the counter updates, your progress is complete and you are rewarded with a full screen fact. Beats: genres react when you tap, progress building is a queue to the user. (PS — check out capptivate.co for great examples).
Feedforward
Feedforward: it’s a form of hinting. It’s visual affordance. It helps convey to users what possible interactions are and what to expect so that they better understand how things work and fit together. Feedforward nudges users through the correct sequence of actions so that they can avoid confusion and better accomplish your goals. It really helps prepare people for what’s about to happen and what to do, hinting at things like, “pay attention, look here!” or “you can drop that here” or “pull this a little further.” Often these are really subtle details… people may not even notice they are happening and recall what little cues helped them. Subtle, but powerful! The payoff can be huge when Feedforward is executed effectively.
Disney’s principle of Anticipation has a very similar goal: preparing an audience for what’s about to happen.
 Mickey’s open hand becomes a symbol for the action of reaching across and grabbing a ball
Mickey’s open hand becomes a symbol for the action of reaching across and grabbing a ball
In order to convey this principle, Glen first illustrated a very simple sequence of Mickey reaching across a table to pick up a ball. In the first drawing, his hand was close to him and Mickey was eyeing the ball across the table. In the next drawing, Mickey’s hand was already on the ball. It’s such a simple gesture, that’s all you think you’d need to illustrate, right? The downfall here is that there is no enjoyment for the audience; before they know it, an action is completed. They may not have been ready for what you were about to do, even if it seemed so obvious when you were illustrating it. Taking the time to build anticipation by adding in an extra frame with Mickey’s hand wide open, stretching across table becomes a symbol to the audience where they realize that something is about to happen.
“You can’t get impatient with the audience, they are just responding.”

Another example of Anticipation that Glen shared was a scene in Duet where Tosh was climbing down the tree. Initially, Glen just had Tosh hop off. He soon realized, however, that everyone had missed it because it happened too quickly. “You never want your audience behind you,” Glen described. He redrew this scene and had Tosh first look back at Mia, then turn his torso back forward to go down the tree. That subtle cue made all the difference in the world and helped the audience naturally follow where Tosh was going to go next.

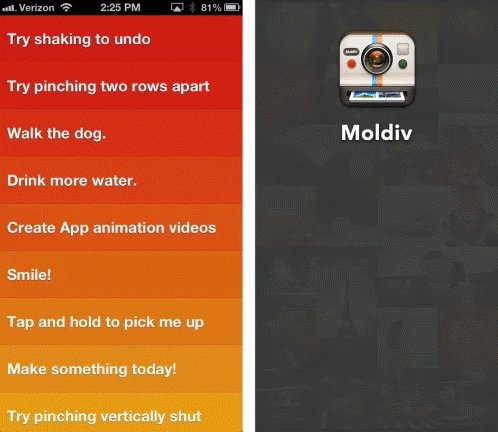
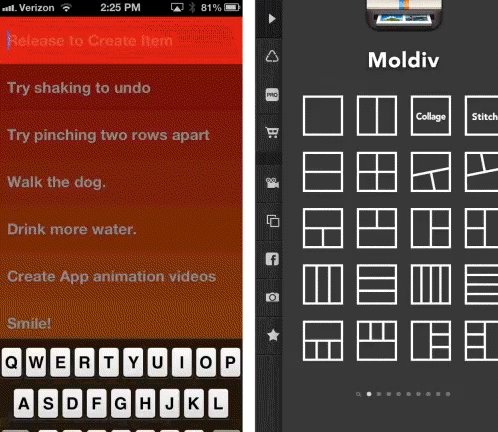
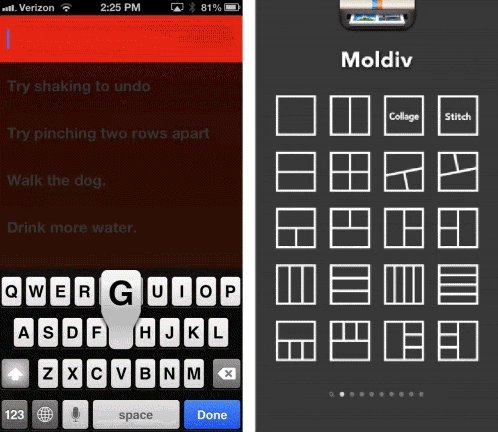
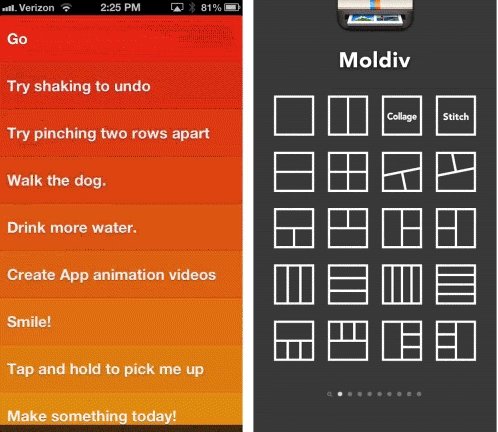
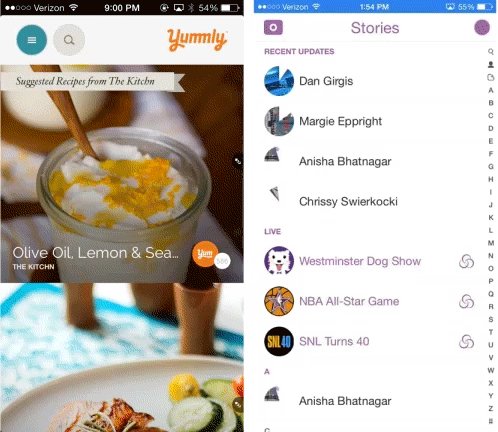
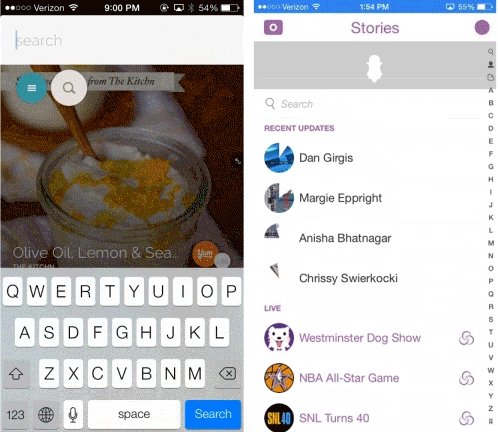
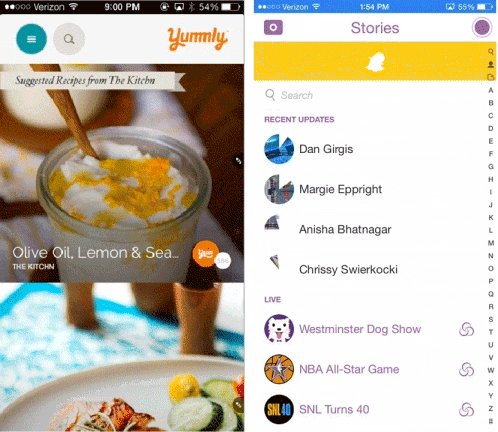
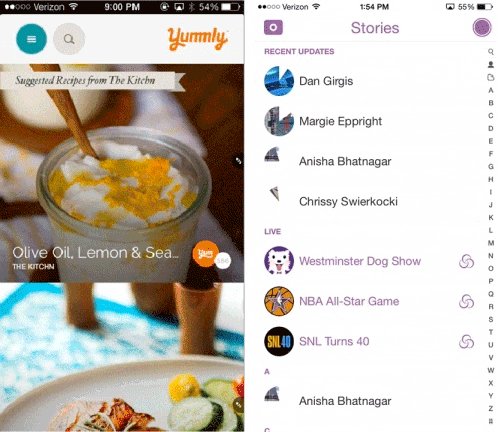
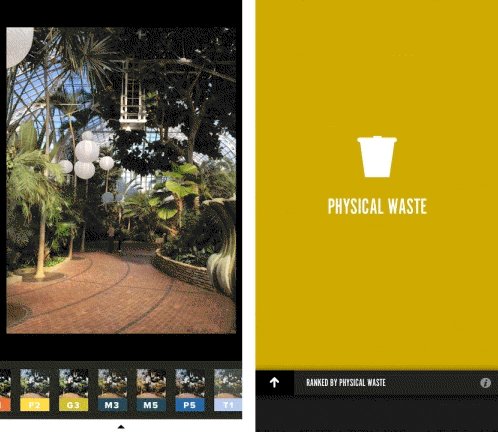
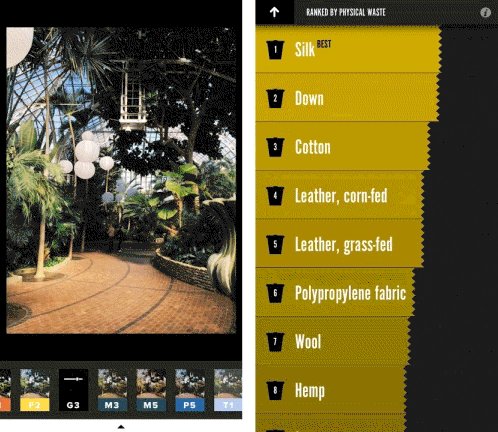
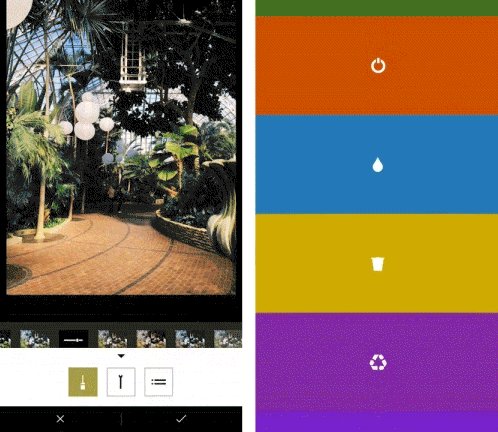
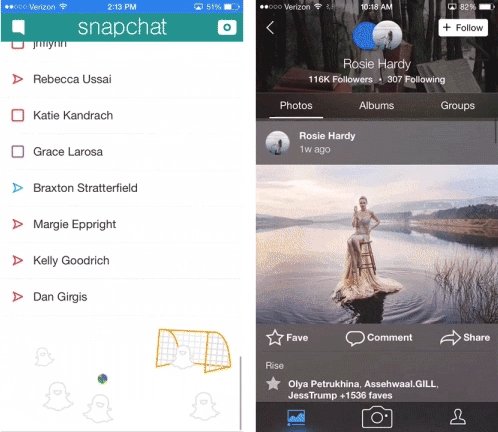
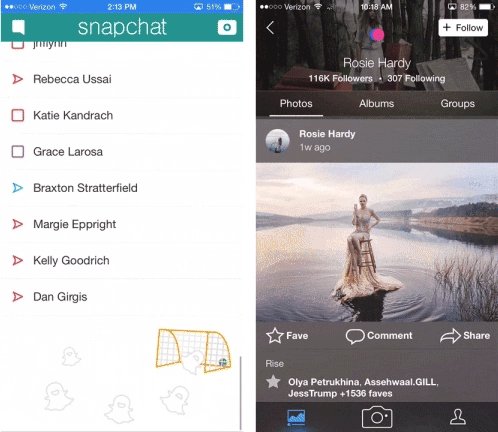
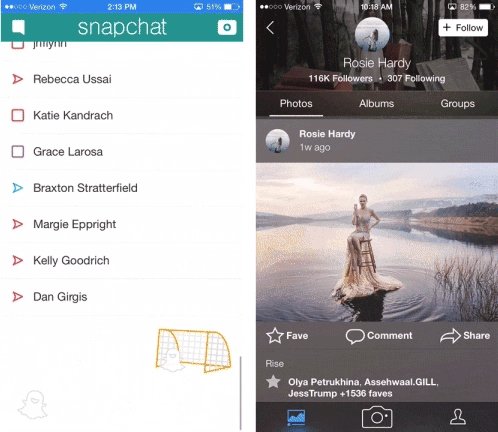
 Examples of Feedforward. Clear: a subtle hint at a new list item as soon as you pull. Moldiv: a slight peek at the controls behind the home screen gives users a cue. Yummly: what was previously just a white background now becomes an input field. Snapchat: pull to refresh, the hint of a color or a spinner is a cue that something is about to happen.
Examples of Feedforward. Clear: a subtle hint at a new list item as soon as you pull. Moldiv: a slight peek at the controls behind the home screen gives users a cue. Yummly: what was previously just a white background now becomes an input field. Snapchat: pull to refresh, the hint of a color or a spinner is a cue that something is about to happen.
Spatial Awareness
Spatial Awareness helps orient users with their environment and clarify the relationships between every element. If you think about it, there are essentially unlimited possibilities to the fictional, digital environments you are creating. Every experience you make has a unique lay of the land… elements may “live” behind the screen, to the left or right, pinched in-between, in a drawer… anything your little designer heart desires. However, you need to make sure you give logic to your environment. It’s especially important to think this through on smaller screens where you’re forced to think about how to properly use the little screen real estate you have and how you can reduce complexity. Having this open canvas while designing an environment is great for you as a designer, but it means that users have to learn and understand what you made. They have to learn every environment they engage with. There’s always a period of onboarding and orientation. Users need to understand where things come from, where they go next, and where they can find them again. You really have to ease people through these transitions so they understand how they got from point A to point B so that it doesn’t feel like a stark, sudden change. Sudden change doesn’t exist in the real world! The main objectives of Spatial Awareness are orienting your users and giving logic to environments. Disney’s principle of Staging teaches us a lot about this.
Glen often talked about how the placement of a character in a scene can create expectation. For example, if a character is far left, the open space to the right creates want, “and when you have want, you have something to work with.” It creates an intensity, as if something is about to click with the audience.
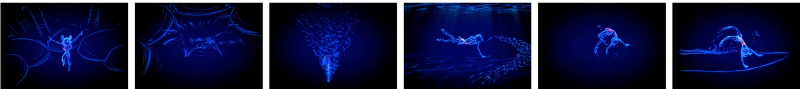
 sequence of Mia in Duet
sequence of Mia in Duet
There is a beautiful sequence in Duet where Mia jumps into a pond, swims and flips, then exits the water and does a cartwheel. Glen described the scene as having a “magnetic power” which responded to what Mia was doing and push her forward. For example, when she first hits the water there is a major change — the bubbles are like an explosion around her. He said, “You can’t change total environments without some kind of impact.” These bubbles help tell you where she’s been, and the fish that then surround her tell the audience where she is going next. It’s as if they are squeezing her to the next frame. What I love about this sequence is how the logic to the environment makes it feel like there is a connected thread from frame to frame, which guides the audience’s attention.

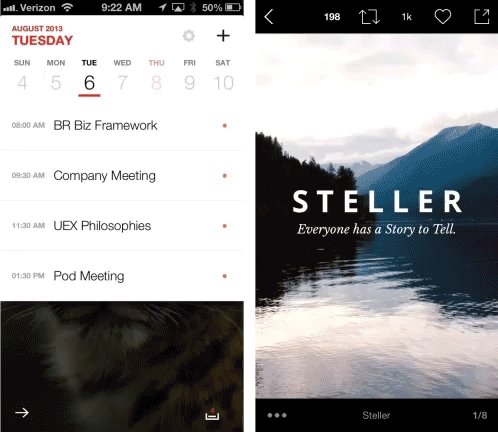
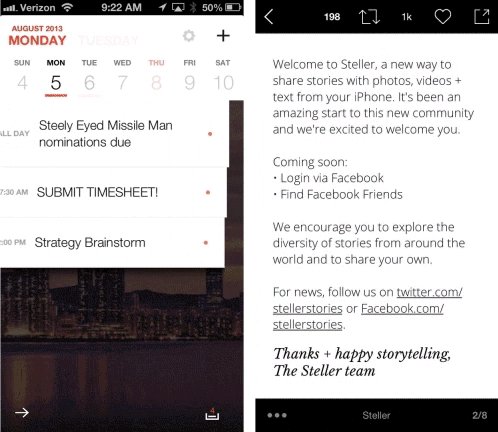
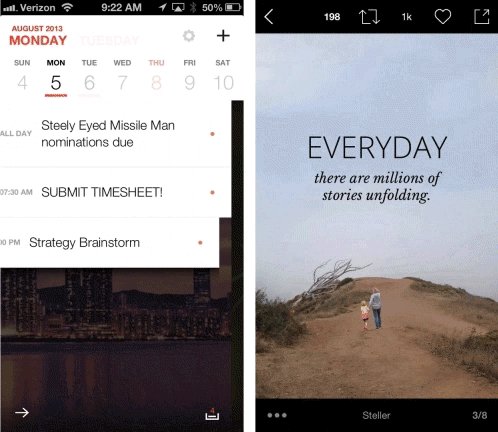
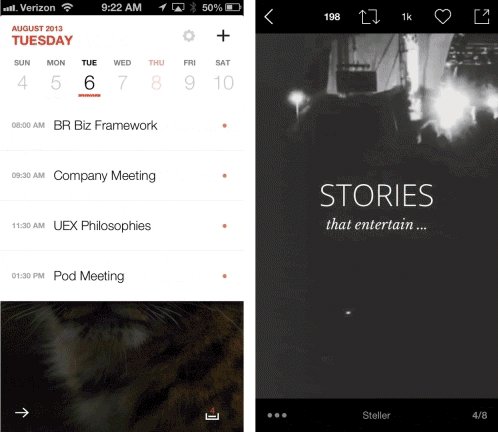
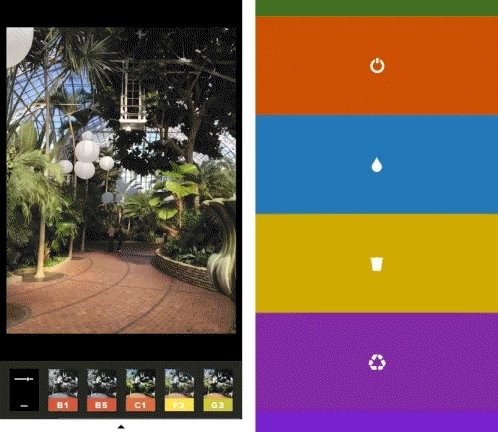
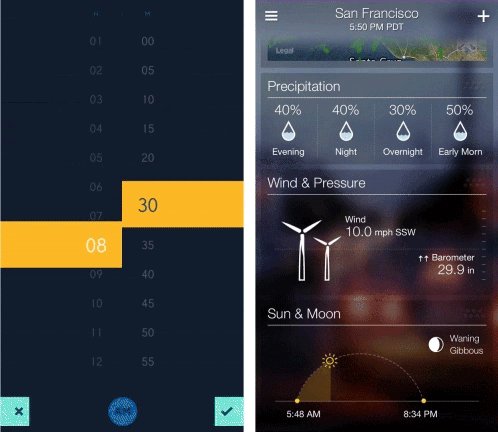
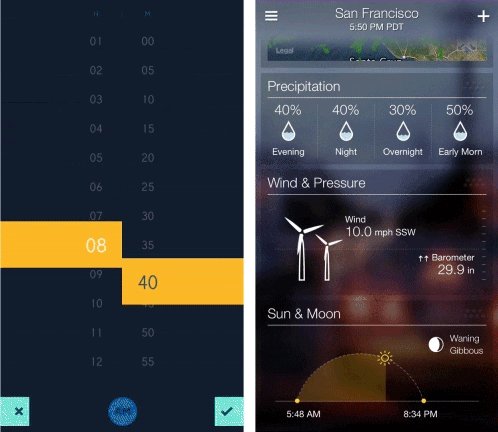
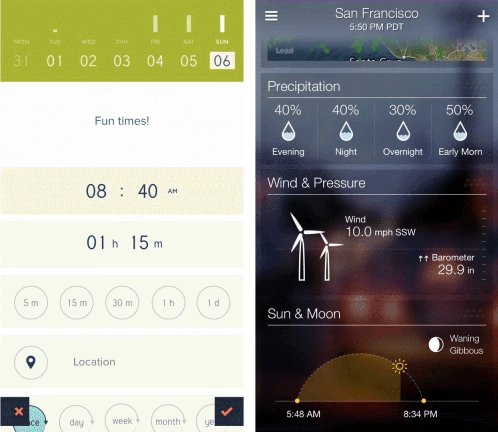
 Examples of Spatial Awareness. Calendar: days of the week rest side by side, ease the user between each one. Stellar: a storytelling app takes the theme further into its UI with the use of pages. VSCO: trays of controls act like a toolkit you can pull up from the bottom. Nike Making: categories zoom full screen, push to top, then the layers of sub-categories drop down and float into place.
Examples of Spatial Awareness. Calendar: days of the week rest side by side, ease the user between each one. Stellar: a storytelling app takes the theme further into its UI with the use of pages. VSCO: trays of controls act like a toolkit you can pull up from the bottom. Nike Making: categories zoom full screen, push to top, then the layers of sub-categories drop down and float into place.
User Focus
User Focus guides your user’s attention and clarifies change states. It’s all about controlling the transitions of hierarchy at each moment in time. It puts emphasis on the right elements depending on what the objective is. There may be multiple layers of elements working together to support that action. It may not always be as simple as bringing one element to the foreground when it’s need… maybe the background reacts too. It could fade a little or darken in order to give more prominence to the focus. You’ll often see a technique like the use of contextual controls — these important little actions you always want to have on hand — and you know they’re there — but you don’t necessarily have to see them all the time. They only come into focus the second you call for them.
User Focus helps bring Clarity to every objective in your experience. Clarity: admittedly this is not an official Disney principle! Let’s name this an honorary 13th. But Glen would tell me how this is one of the most important techniques he learned while at Disney. Eric Larson would always emphasize how they should never leave their audience behind.
 A scene from Little Whirlwind, animated by Freddie Moore.
A scene from Little Whirlwind, animated by Freddie Moore.
“At Disney, I kept hearing about the plausible impossible,” Glen would say. There were moments were you could make someone believe something that may seem ridiculously crazy and they don’t question it. For example, in Little Whirlwind (1941), there was a scene where Freddie Moore was animating Mickey trying to hold down a basket of leaves that the whirlwind kept blowing away. All of a sudden, Mickey reaches into the center of himself and pulls out a huge hammer. It was so big because it was the only instance an audience was going to see it and was the most important thing in the scene at that moment. The audience doesn’t question why the hammer is there or where it came from because it’s what’s needed most in that moment. The plausible impossible makes you feel like you can break the rules a little bit.
“If the audience is with you, they’re happy. If you lose them, no one is happy.”

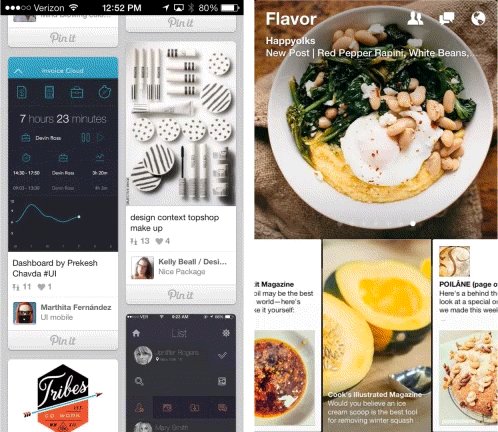
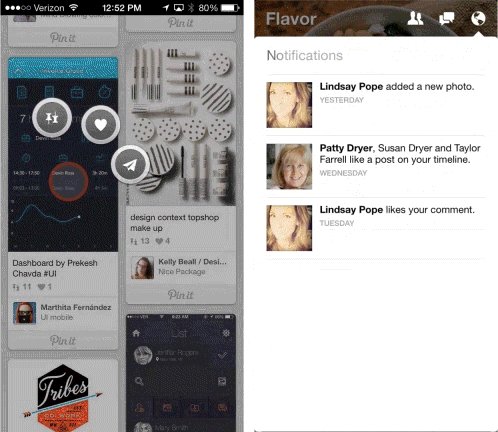
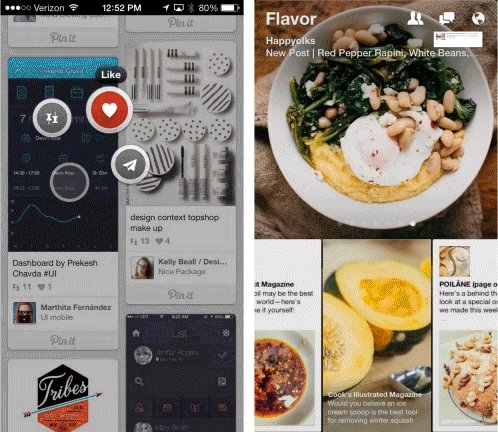
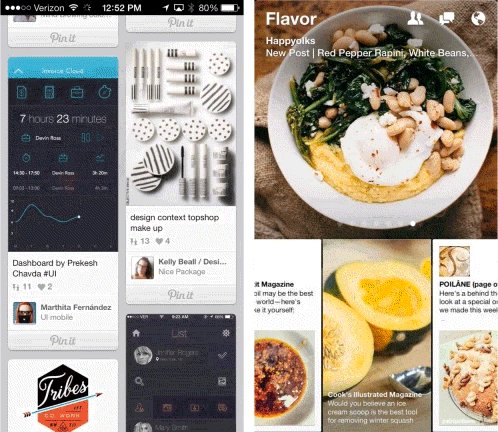
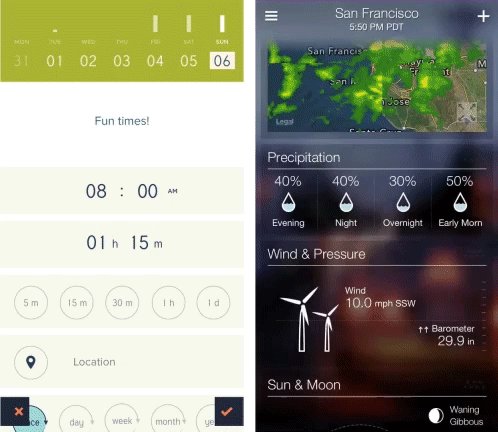
 Examples of User Focus. Pinterest: contextual controls appear at the moment they are needed. Paper Notifications: layers of animation guide attention — the globe bounces, the tray slides out and there’s a slight glow in the title. Peek: selections take up full screen, get very bright while others fade back, selections float back into place when done. Yahoo Weather: motion is the first thing that grabs your attention at the bottom; communicates wind speed.
Examples of User Focus. Pinterest: contextual controls appear at the moment they are needed. Paper Notifications: layers of animation guide attention — the globe bounces, the tray slides out and there’s a slight glow in the title. Peek: selections take up full screen, get very bright while others fade back, selections float back into place when done. Yahoo Weather: motion is the first thing that grabs your attention at the bottom; communicates wind speed.
Brand Tone of Voice
I often tell people to think of this the same way we treat copy guidelines. Every project where we think about, “If a brand were to speak to us, what would it say?” we also need to start thinking, “If a brand were to move, what would it feel like?” Is it whimsical? Is it swift and powerful? Is it a subtle added detail that helps users recognize who exactly you are? Demonstrating your tone of voice leaves your users with these little moments where they feel like saying, “I could totally see this brand doing that” because it felt so right and appropriate.
Think about all of the apps, sites, and experiences you use day to day and why you keep using them. Often there are dozens of other apps out there that can do the same exact thing and accomplish the same tasks. They might all have a good user experience but the ones that people gravitate towards to something more. You feel like they delight you, or they enable you, or you get something out of it. They have more than just a good user experience. They have emotional appeal. Appeal is the last Disney principle we’ll reference. It’s one of the most magical, but admittedly can be difficult to design for.
“Appeal is a mysterious thing because you know when you’ve got it and you know it when you don’t have it but you have no idea how to get it.”
Freddie Moore was an animator at Disney who was really responsible for creating the “look and feel” of Disney, Glen described. Before he came along, Mickey was “just a circle.” It wasn’t the Mickey we know today. Freddie started creating a relationship between every element in his characters. Frank Thomas and Ollie Johnston would often tell the animators, “Every line relates to another line.” When drawing Mickey, everything would follow a theme. You would start with the circle of Mickey’s head, then draw his nose so it pointed up and followed the curve of his head. His eyes came closer to the nose and relate to it, the followed by his eyebrows and mouth — which would come up and push against his cheek. Suddenly there was something about Mickey that you were drawn to. Mickey had the power to pull an audience in because he had appeal. Glen has this belief that every character already exists before you draw them. When you get it right, you recognize them and you are the one who brings the character into the world. When you have Appeal, you find those moments and it’s a beautiful thing when it all comes together.
“That is the key to appeal. It’s like the harmony of elements… a chord that is perfect. You hear it and say, ‘that’s it.’”

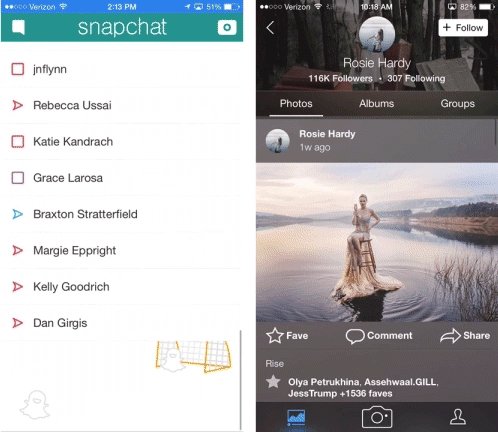
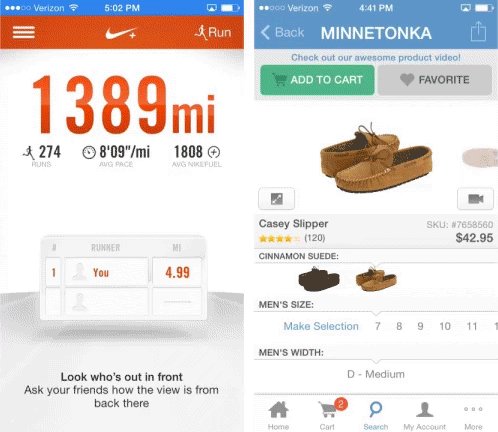
 Examples of Brand Tone of Voice. Snapchat: whimsical — the ghosts have become so iconic, people look forward to seeing what else they are going next. Flickr: subtle and clever — when you refresh someone’s profile, the iconic pink and blue dots cycle around. Nike+: the whole app follows the theme of running, with bold and powerful badges sliding into place on the track. Zappos: people love finding easter eggs…especially if it’s a cat wearing a cape.
Examples of Brand Tone of Voice. Snapchat: whimsical — the ghosts have become so iconic, people look forward to seeing what else they are going next. Flickr: subtle and clever — when you refresh someone’s profile, the iconic pink and blue dots cycle around. Nike+: the whole app follows the theme of running, with bold and powerful badges sliding into place on the track. Zappos: people love finding easter eggs…especially if it’s a cat wearing a cape.
These 5 principles are how you captivate your audience and how they interact with your story. It’s your responsibility to craft an experience sequence that is realistic and emotional, connecting all the keyframes in your work. This is where we start to solve for the missing pieces and define the characters in our work. But the characters we’re designing for aren’t just the ones on screen — we’re also designing for the human element — our main character is our user.
Whether it’s films, apps, sites, or books….no matter the context, the medium, the environment, our objectives are all the same. We’re all engaging with our character in a narrative, and it’s your responsibility to direct each character’s entrance, performance, and exit. The interface you are designing for is just a window into a larger story.
Designing for motion may be something new and unfamiliar, but we’ve all experienced these moments where you step into a new problem and are at a loss on how to solve it. Glen even shared how designing for Duet was an intimidating task at first — he was used to drawing on a piece of paper where if a character goes off the paper they are gone. But in this interactive experience where the audience could follow characters in every direction, it was as if he’d have to solve for an infinite canvas. That’s why having these principles in your back pocket is a great thing — they’ll serve as the foundation for any problem that may come your way.
“I’m always doing that which I don’t know how to do in order that I may learn how to do it.” — Picasso
FIN
BONUS: The making of UX Choreography and how I was lucky enough to work with a Disney Legend
Last year I had a simple goal: give a design talk on a topic I was interested in. It was as simple as that. Motion design is a topic I’ve always been interested in and find to be more and more relevant to what we’re doing today as UX and visual designers, so I put together a talk during an AIGA Mentor event last summer at R/GA (and was pretty happy just to accomplish that). I submitted it to SXSW not thinking anything else would become of it, but after a suggestion to find a Disney animator to collaborate with (where was I going to find that?!), a few attempts to reach out to people, a stroke of luck, a random introduction, and the stars aligning — I was introduced to Glen Keane, Disney legend. Glen worked at Disney for 38 years and was the animator behind the characters in some of our most beloved films of all time, such as the Little Mermaid, Beauty & the Beast, and Aladdin. He left Disney 2 years ago to see what else was out there and how he could apply his animation background to something else and continue to push himself (check out his work for Google’s Spotlight Stories, which includes his most recent animated short, Duet). When I told Glen about UX Choreography, he was interested immediately (!). You see, when he first joined Disney, the “9 old men” had to pass down their knowledge of Disney animation principles. “Some day you’re going to do bigger things than us,” Ollie Johnston told Glen. Glen felt like they had “passed the baton” to him. He never imagined that these Disney principles would be translated into something like UX, so he saw this as an opportunity to “pass the baton” to me. So once upon a time, we collaborated on an absolutely wonderful presentation at SXSW. I could literally go on for hours about the stories Glen shared and what I learned, but we’ll have to save that for another time!
_You made it this far, so thanks for reading! If you want more resources to get started here are a few, or tweet me @beccau
Find inspiration
Many of the examples in this article were curated by Alli Dryer, check out her site to see dozens of great examples of motion in practice.
other favorites:
https://instagram.com/userinterfacesio
More awesome reading:
https://medium.com/@pasql/transitional-interfaces-926eb80d64e3
http://www.smashingmagazine.com/2013/10/23/smart-transitions-in-user-experience-design/
Learn about Disney principles, then start making stuff
http://the12principles.tumblr.com/
http://digg.com/2015/12-principles-animation-ollie-johnston-frank-thomas-alan-becker
