By Eduardo Vedes
TL;DR: Overcome Nuxt.js, Bulma and Sass shenanigans with this quick article to help you start developing your next App in less than 10 minutes.
Hi everyone ❤️! Few days ago I found myself struggling a bit to put Nuxt.js, Bulma and Sass to work correctly and the info I found on google didn't help too much.
Most of the configurations I found were not working, because they were outdated or didn't explain quite well how to do it. So I deep dived a little bit on this subject and decided to write an article to help you do the same in less than 10 minutes.
Let's have some fun and get our hands dirty while grokking a few concepts needed to do this.
1. Scaffolding Nuxt.js
Nowadays, to get started quickly with Nuxt.js we use a scaffolding tool called create-nuxt-app. Please make sure you have npx installed on your machine.
Let's open a terminal and do: npx create-nuxt-app nuxt-bulma-sass, where nuxt-bulma-sass is the name of the project we're scaffolding for the purpose of this article.
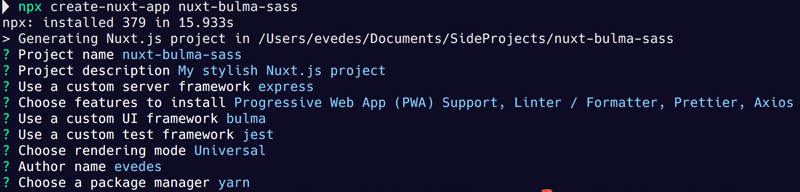
create-nuxt-app will ask you some questions before creating the scaffold. For the purpose of this article I've chosen the following setup:
 create-nuxt-app init questions
create-nuxt-app init questions
So, the next step will be to change directory into our project folder:
cd nuxt-bulma-sass
and launch the project with: yarn run dev. (you can also use npm if you like it)
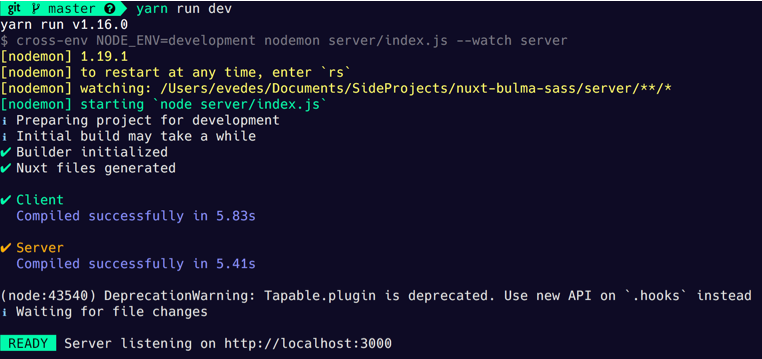
At this point we have our project running:

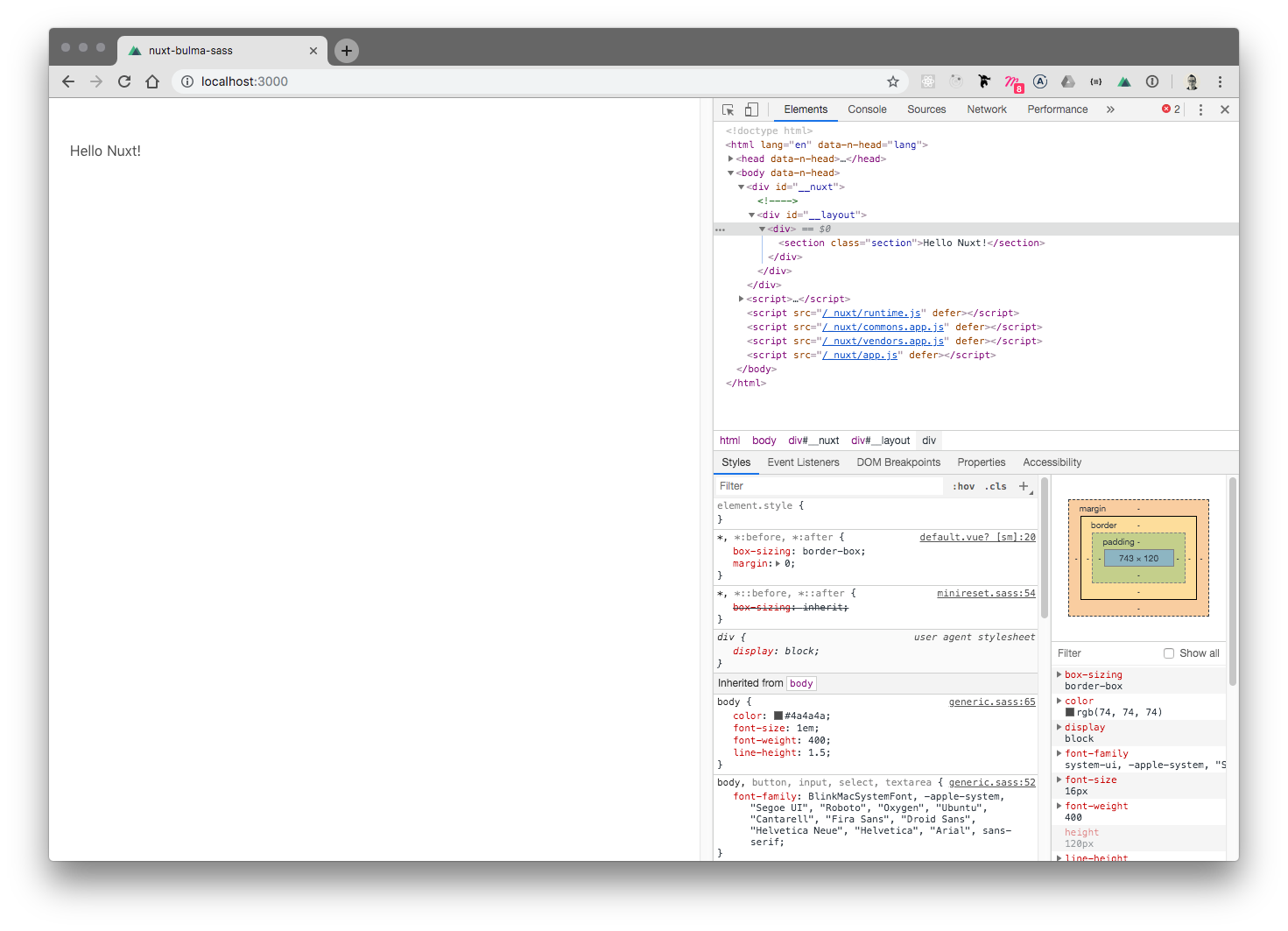
And if we open our browser on localhost:3000 we'll be getting this screen:
 localhost:3000 pages/index.vue
localhost:3000 pages/index.vue
So at this point we have the pages/index.vue on the screen, which is the first page to be rendered in your project by default.
Let's replace the content of this file by the following one:

If we inspect our page in the browser we see we got bulma installed because section is formatted according to it.

Easy peasy lemon squeezy.
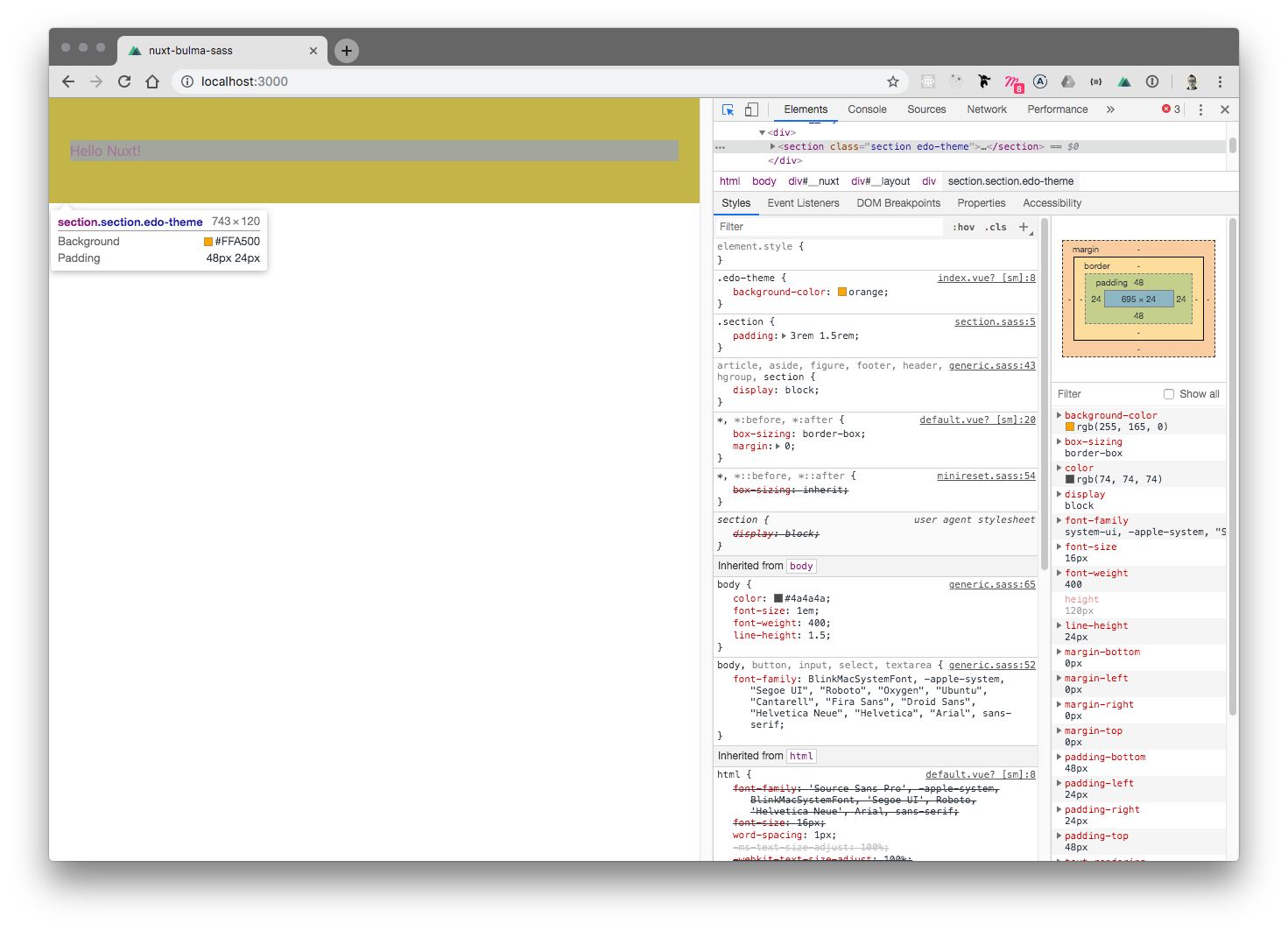
Let's add a class and choose some colors:


What if we want to nest .hello-nuxt inside .edo-theme? We're going to need SASS to be able to do it.
2. Adding Sass
So, to add Sass to our project we'll need to stop our running app (Ctrl+c) and do the following:
yarn add node-sass sass-loader --dev
These are the two packages needed as dev-dependencies to be able to have Sass in our boilerplate.
Note that we're adding it as a dev dependency because we only need it while developing and at build time. After that Sass is transformed into CSS and we don't need it anymore.
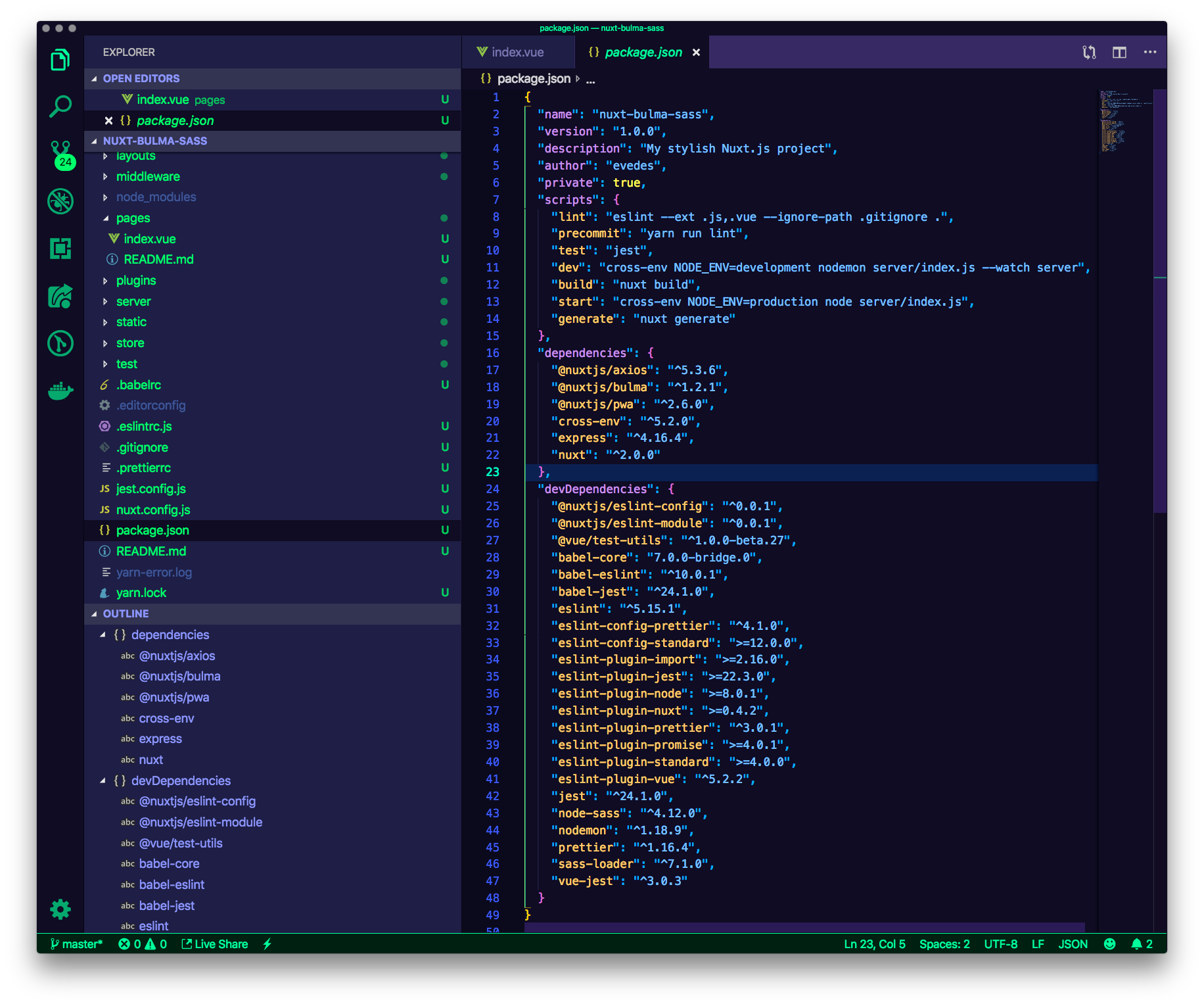
Let's sneak peek my package.json for you to check it:
 package.json with sass added to the project
package.json with sass added to the project
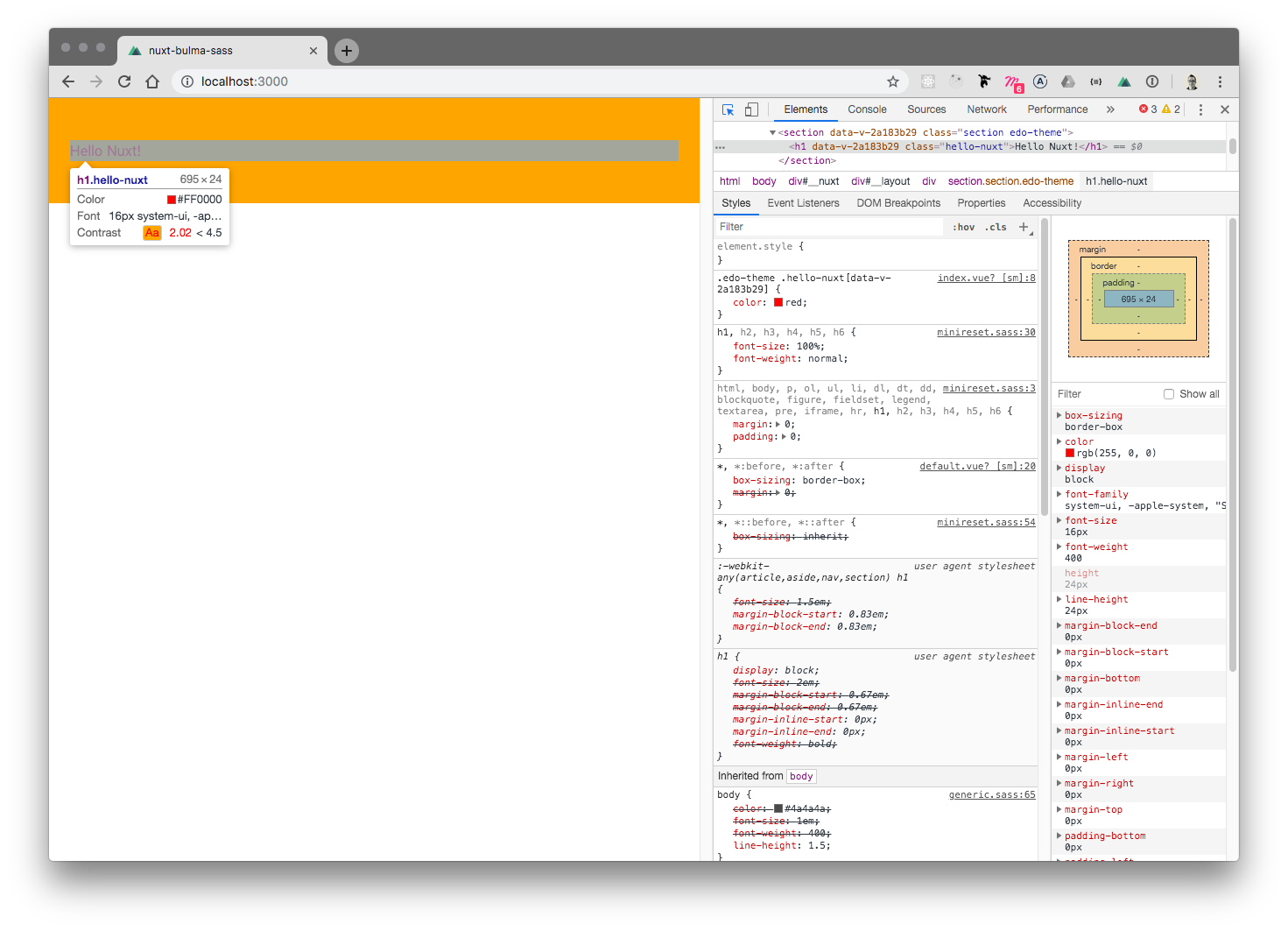
Okay everyone ❤️, at this point we're able to nest the classes we wanted to.
Let's run our boilerplate again: yarn run dev and do the tweaks needed ?


Noice! We already did a lot today! Go grab a coffee ☕, I'll wait for you here ?
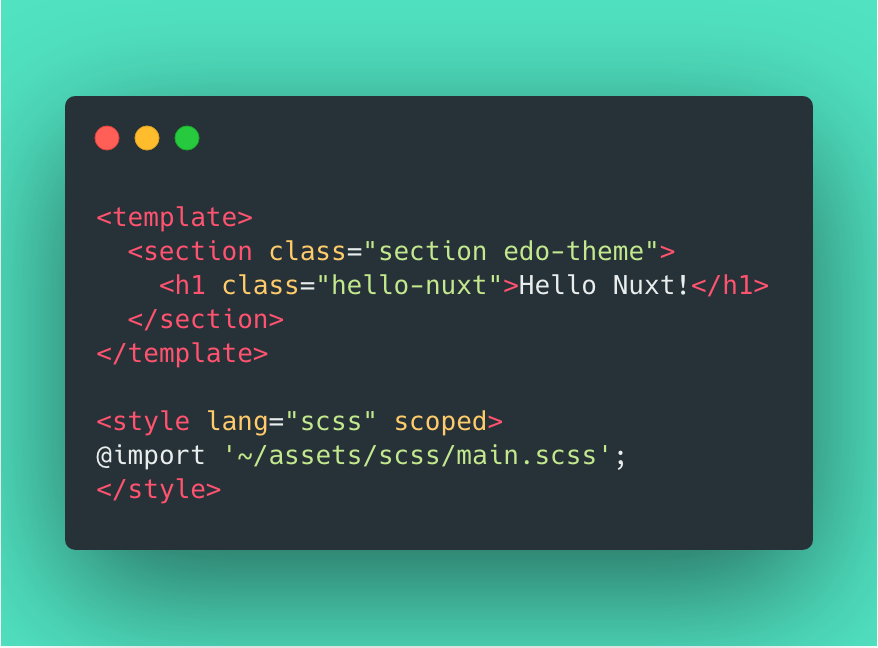
Okay, let's abstract things a bit and create this file ~/assets/scss/main.scss and put there some classes and variables:
 new ~/assets/scss/main.scss
new ~/assets/scss/main.scss

Nice! It's working!
Now we have two problems:
- We need to import main.scss into each one of our pages/components, which is not nice. We want to import it only once and have it available in all our
