By Andreas Lopez
Do you remember this iconic scene from a very famous Star Wars Parody?
Back then we just laughed at how ridiculous the statement sounded — Lightspeed is too slow. But technology has advanced so much that media consumption has to be instantaneous or else people are not going to enjoy it. Patience is a virtue of eons ago. Everything has to happen now.
So let’s talk about why your website has to move at ludicrous speed or else you’ll lose business. Be it on your E-Commerce site, a B2B site where you want people to contact you, or even if you just want to people enjoy your reviews, life pro tips, or videos — speed matters.
- 47% of all consumers expect a web page to load in two seconds or less.
- 40% of all internet users abandon a website that takes more than three seconds to load.
- 73% of mobile users say they’ve encountered websites too slow to load.
40% of all users. To put this in numbers. If you just got 100 views on your website and it was not fast enough, you just lost 40 potential customers, readers, or clients.
And here it gets even trickier. It’s not even all in your hands as a website owner. For instance on mobile a lot of people use the free wifi at Starbucks, public hotspots, or even their outdated 3G internet connection.
Sounds like a lot of problematic issues. But there are also plenty of things you can do as a website owner:
Check your hosting provider
Who are you using, and what is your server environment like? Stop using those budget shared environments. Get a dedicated VPS! Yes, it costs a bit extra, but if it helps you retain 40% more users on a daily basis then it will pay itself off in a week.
How to Change Hosting:
https://www.webhostingsecretrevealed.net/blog/web-hosting-guides/switching-web-host/
What is your website built on?
Is the code very cluttered or does it use outdated protocols? Consider a redesign built in a more up-to-date way to do things like React.JS or WordPress.
How to minimize HTML, CSS or JavaScript — by Elegant Themes:
https://www.elegantthemes.com/blog/tips-tricks/how-to-minify-your-websites-css-html-javascript
No image should be larger than 100kb
Unless it has a good reason to, such as requiring a transparent background. If you don’t need a transparent background, change all of those large .png, .bmp and other images into .jpg files.
Also, don’t upload the images straight from your full HD camera-equipped smartphone. Crop them first to something smaller like 800x800. 90% of images don’t need to be bigger than that, unless you have full-width images or similar design elements.
How to optimize images for the Internet — by Elegant Themes:
https://www.elegantthemes.com/blog/tips-tricks/optimize-images-for-your-wordpress-website
Cache your (very) large website
If you have a large site that is filled with hundreds of products, pages and, posts — you must have a cache in place. A cache pre-loads all of your content to serve it faster. Imagine downloading an image and then looking at it compared to already having it on your phone. The latter will load much faster.
The Complete Caching Tutorial — by Mark Nottingham:
https://www.mnot.net/cache_docs/
How to install & setup WP Super Cache for WordPress — by WPBeginners:
How to Install and Setup WP Super Cache for Beginners
_Search engines consider site speed to be an important factor search rankings. This is why at WPBeginner we try our best…_www.wpbeginner.com
How to measure speed
At this point, you surely must wonder how do you know how fast your website is, right? Because the user’s internet may be bad. Perhaps yours is great. Or you might think that since you are on one coast in the US it might be slower/faster based on your server being closer. And yes, you are right — you never can measure 100% accurately how fast your page loads. But there are tools:
- Google Developers Pagespeed Insights
- GTMetrix.com
- Webpagetest.org
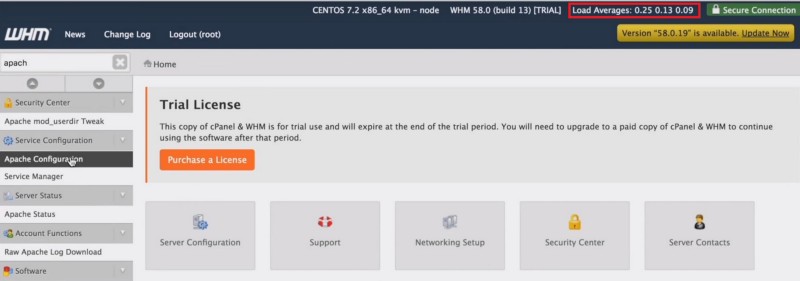
- If your hosting has WHM you can see the loading averages in the top-right corner in there. The averages are listed in 1, 5, 15-minute averages (the numbers below are based off a website that has little more than ‘hello world’).
So remember: if your website is not ludicrously fast — you are going to lose visitors. Get that loading speed maximized as soon as possible.
Sources & Read More:
6 Key Differences - "Shared Hosting vs. VPS Hosting" (2018 Guide)
_When smartphones took over in the early 2000s, data usage went through the roof for many families, mine included…_www.hostingadvice.comLoading Time Affects Your Bottom Line
_Page loading time is obviously an important part of any website's user experience. And many times we'll let it slide to…_blog.kissmetrics.com100+ Internet Stats & Facts For 2018 You Should Know About
_It's 2018, and website owners of all kinds - bloggers, companies, and ecommerce owners - gear up for the next twelve…_www.websitehostingrating.comHow does page load speed affect bounce rate?
_I've read many articles stating a link between faster page loading and better user engagement, but with limited…_blog.littledata.io