Every so often, a popular headline in web development argues why you shouldn’t use a certain framework on your blog. Or why, simply, you shouldn’t over-engineer it.
But what, on the other hand, can over-engineering our personal projects like our blog do to help us grow as developers?
What do I mean by over-engineering a blog?
When people assert that a blog is over-engineered, they're often referencing the fact that blogs are typically made up of groups of static data. Because that data is static, it can be statically generated without needing any kind of Javascript framework on top like React.
Shipping Javascript can be expensive. There’s no question about that. When using tools like React, you’re immediately introducing performance implications by simply shipping more Javascript.
If you’re just dumping out static content to a page, why do you need Javascript in the first place?
How can over-engineering help you learn?
While over-engineering websites and apps that you ship can ultimately be costly, especially from a user experience perspective, not all circumstances are the same.
One of the best parts about the development world right now, or arguably one of the most frustrating, is that there are constantly new tools being created.
This is great for a few reasons: as a community we’re constantly pushing tools to become better, and as developers we always have new options that might fit our use case better than the last.
But finding ways to learn those new tools can be challenging. While there are a ton of articles out there that walk you through building demo apps, there’s a good chance you don’t find that particular demo topic interesting or it just doesn’t excite you because it’s, well, a demo.
How can we use personal projects as a learning outlet?
By funneling that eagerness to learn into our personal projects, we are immediately given a chance to put those tools to use with a real-life project using real-life data.
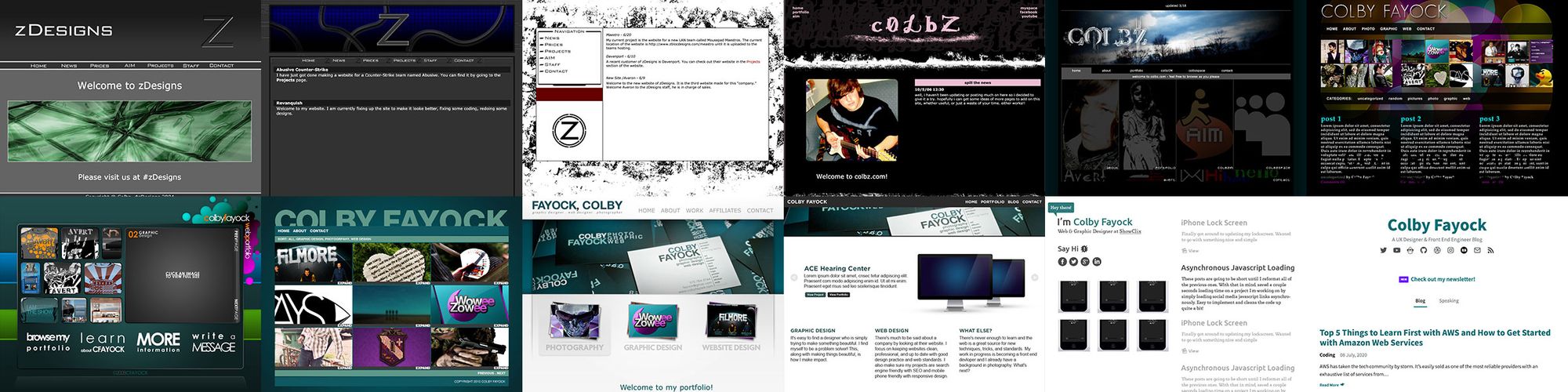
 Progression of my personal portfolio over the years (not all were published)
Progression of my personal portfolio over the years (not all were published)
Personal projects are near and dear to us. I’ve spent countless hours redesigning, rebuilding, and tweaking my personal blog before I settled on something simple because I was content with it.
Because of this deeper meaning, we invest ourselves into constantly making it better. With this investment, it’s an easy outlet to keep learning new things.
Learning new things is ultimately how we grow as developers. We’re not all lucky enough to work at jobs where we have countless new projects that afforded us the ability to try a new framework on each. So what better way to learn than to build up our online presence while learning that cool new tool?
What's the excuse for bad user experience?
Frankly there is no excuse. A bad user experience isn’t acceptable anywhere.
But the intent here isn’t to argue whether or not a bad user experience is okay or not. The intent is to argue it’s okay for your personal project that admittedly doesn’t get much traffic to be slightly slower, which doesn’t necessarily equate to a bad UX.
Calling everything “bad UX” is a catchy blog title, but the real world implications aren’t always so dramatic.
Chances are, your personal project isn’t css-tricks.com pulling in tons of traffic every day. Being able to learn from mistakes on your blog (where the impact is profoundly smaller) and not from those on your company’s or client’s app makes it a much lower risk exercise.
Learn about those mistakes when it doesn’t matter as much or when you won't lose the business money for accidentally bringing the site down. Put those lessons learned in practice to make a difference in people’s lives when you’re building new science-based tools for the web.
Your personal blog doesn’t need to have cutting edge performance with 100’s across Google PageSpeed. While that’s a great goal, there’s more you can do to help yourself personally succeed, grow as a developer, and ultimately bring in more traffic than focusing solely on shaving 100ms off of your page load.
So where does that leave us?
Go learn new tools and break things on your personal projects. Have fun with it – that's why we're all doing this in the first place, right?
It’s okay to mess things up sometimes. Just learn from those mistakes so the next time it really matters, you'll help make a lasting impact with your work.


