First, I’m just going to come out and say it: every person who came to the 2018 freeCodeCamp JAMstack Hackathon was a winner.
Everyone learned some new tools, got in two solid days of coding, and made some new friends.
And some of these people are even walking away with prizes.
Today, I’m going to share the teams who built the most impressive projects. And they did this in the span of 36 hours — many of them with strangers they’d just met.
But before we dive into the demos, here’s a bit more about freeCodeCamp’s first official hackathon, and how it went down.
Getting set up

In keeping with freeCodeCamp’s core value of access, we decided early on that:
- The hackathon should be completely free. So instead of charging a fee, we asked people to go through my JAMstack tutorial and submit their apps in order to get a free ticket.
- We should plan everything with code newbies and first-time hackathon participants in mind.
- The hackathon should be open to people outside of California as well. So we planned a simultaneous online hackathon.
The hackathon was hosted by freeCodeCamp at GitHub’s headquarters in San Francisco in partnership with Netlify, as a part of JAMstack_conf 2018.
What exactly is the JAMstack?
The JAMstack is a simple way of building web apps. JAM stands for JavaScript, APIs, and Markup (HTML and CSS).
If you’ve built some of the projects in the freeCodeCamp curriculum, you’ve already been using the JAMstack. And many major web apps — including freeCodeCamp.org itself — run on the JAMstack.
The main difference between the JAMstack and other web development stacks like LAMP and MEAN is this: instead of using a web server back end, you use APIs.
And like other hackathons, we had a number of API sponsors who helped make this event possible. They also provided support for teams seeking to integrate these APIs into their projects.
I got to interview key people from several of these API sponsors.
Organizing Partner Interview
Before interviewing the API sponsors, Phil Hawksworth and I interviewed Matt Biilman, Co-founder and CEO of Netlify.
We talked about where web development is headed, the origins of the JAMstack, and how hackathons mirror new product rollouts. We also talked about how software engineers should think about scoping and managing their projects as much as the process of writing code itself.


API Sponsor Interviews
Jessica Parsons and I talked with Cole Krumbholz, founder and CEO of Formspree, about his time in the US Navy, what it’s like to have your startup acquired, and his long-term goals.


Phil Hawksworth and I interviewed Chris Anderson, Director of Developer Evangelism at Fauna, about the tradeoffs associated with different databases, and why distributed databases like FaunaDB are so powerful.


And in between those interviews, I got to roam around GitHub talking with hackathon participants from around the world.




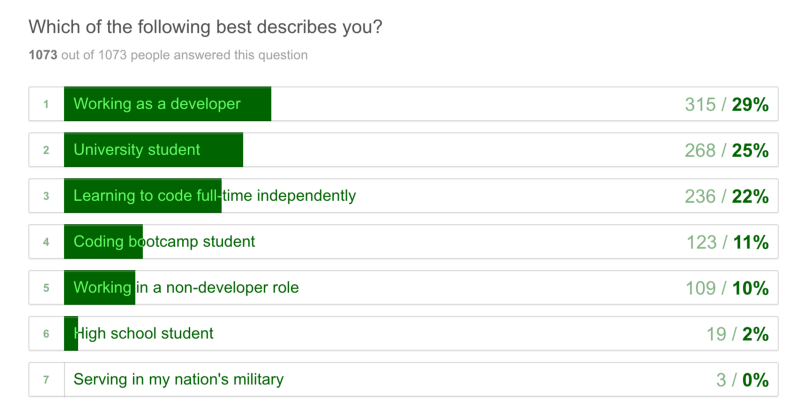
Fun facts about developers who participated in the hackathon
The developers came from all over the US, and many of them from other parts of the world, like Australia and Latin America.
- Most of them were quite new to software development. The median number of months they’d been coding was only 16.
- More than half of them said that this was their first hackathon.
- And more than a third of participants were women.
Here’s a quick breakdown of their various backgrounds:

We coded from 9 a.m. to 9 p.m. Saturday November 3rd. Then we all went home and got a good night’s sleep. This was not one of those super competitive overnight hackathons where nobody sleeps — our focus was on a sane, sustainable team effort.
We met again on Sunday morning at 9 a.m. and got back to coding.

At 5 p.m. it was time for demos. Each team got 1 minute to demo their project, and 45 seconds to answer questions from judges.


Based on those demos, we chose 7 teams to come upstairs into GitHub’s studio to do a longer demo and Q&A. And based on those demos, the judges chose the grand prize winners.


Below are video demos from each of the 7 teams who made it to final judging. Each demo is around 10 minutes long. (All 7 demos are different parts of the same YouTube video, which is why the thumbnail looks the same for each.)
First, the runner-ups
Caption This
Sicc Piccs
SmarTea Pants
VisiJAM
And the Grand Prize Winners
3rd Place ($200): Hacksby

2nd Place ($300): Networq

1st Place ($500): Where in the World

In addition, the API sponsors had prizes of their own for teams who made best use of their APIs.
Fauna awarded the API prize to three teams: Face to Face, Caption This, and Numbers & Words.



Formspree awarded its API prize to Visijam.


The Online Hackathon
We also had dozens of teams from around the world participate, including satellite hackathons run by volunteers in Brasov, Coimbatore, Houston, Norman, and Portland.
Here are the top online hackathon teams and their 90-second project demo videos.
First Place ($500)
Video Audio Matcher!
Second Place ($300)
PawnShopify!
Third Place ($200)
Doggie Match!
Doggie Match also won the API prizes for Best Formspree Integration and Best Fauna Integration.
And here are the online hackathon teams whose projects received Honorable Mentions:
Most importantly, people had a fun time and made new friends.
The first of many hackathons
For many of the participants, this was their first hackathon. And this was freeCodeCamp’s first official hackathon as well.
Hackathons are an awesome tool for learning. You get the entire experience of building a project — and all the decisions and emotional ups-and-downs that come with it — jammed into a single weekend.
We hope to have more hackathons in the near future.
If you haven’t been to a hackathon yet, I encourage you to try one, regardless of your coding skill level. Here’s a list of upcoming hackathons around the world.
And I encourage you to pick up the JAMstack. Here’s a good tutorial to get you started:
In closing, I just want to thank everyone who made this event possible: Netlify, GitHub, Formspree, Fauna, the freeCodeCamp community, and all the volunteers who helped out both at the in-person hackathon and the online hackathon. You rock!
Thank you all, and congratulations on an amazing first hackathon!

