Original article: JavaScript forEach – How to Loop Through an Array in JS
JavaScript의 forEach 메서드는 배열을 순회하는 여러 방법 중 하나입니다. 사용자는 실행하는 작업에 따라 각각의 특징을 고려하여 어떤 메서드를 사용할지 결정해야 합니다.
이 기사에서는 JavaScript의 forEach 메서드를 자세히 살펴보겠습니다.
다음과 같은 숫자 배열이 있습니다.
const numbers = [1, 2, 3, 4, 5];
기존의 for 반복문을 사용해 배열을 순회하는 방법은 다음과 같습니다.
for (i = 0; i < numbers.length; i++) {
console.log(numbers[i]);
}
forEach 메서드는 어떻게 다른가요?
forEach 메서드도 배열을 순회하기 위해 사용되지만, 기본적인 for 반복문과는 다른 방식으로 함수를 사용합니다.
forEach 메서드는 다음 매개변수(parameter)와 함께 배열의 각 요소에 적용하게 될 콜백 함수(callback function)를 전달합니다.
- Current Value (명명된 매개변수) - 처리할 현재 요소
- Index (선택적 매개변수) - 처리할 현재 요소의 인덱스
- Array (선택적 매개변수) - forEach 메서드를 호출한 배열
주어진 매개변수를 하나씩 설명하겠습니다.
우선 forEach 메서드를 사용해 배열을 순회하려면 콜백 함수 또는 익명 함수가 필요합니다.
numbers.forEach(function() {
// code
});
콜백 함수는 각 요소에 대해 실행되며, 배열의 요소를 나타내는 매개변수를 반드시 하나 이상 사용해야 합니다.
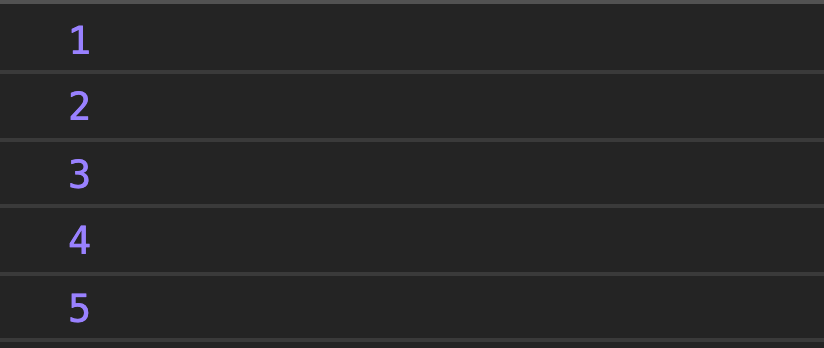
numbers.forEach(function(number) {
console.log(number);
});
그럼 배열을 순회해볼까요?

ES6 화살표 함수 표현을 사용하면 코드를 단순화할 수 있습니다.
화살표 함수 표현 예시:
numbers.forEach(number => console.log(number));
선택적 매개변수
인덱스(Index)
이어서 선택적 매개변수에 대해 알아봅시다.
첫 번째 선택적 매개변수는 각 요소의 순서를 나타내는 인덱스입니다.
즉 두 개의 매개변수를 활용하여 메서드를 사용하면 두 번째 매개변수를 통해 요소의 인덱스를 확인할 수 있습니다.
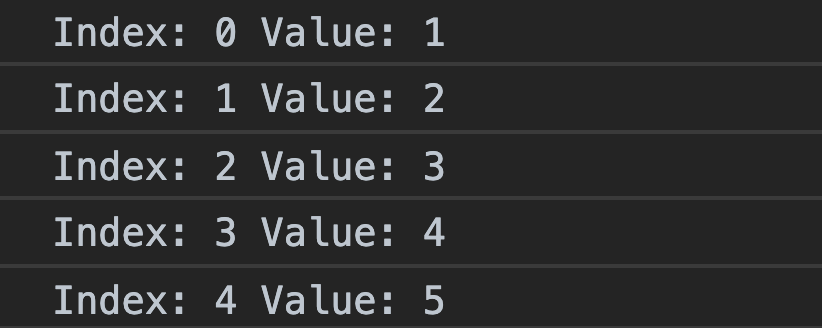
numbers.forEach((number, index) => {
console.log('Index: ' + index + ' Value: ' + number);
});

배열(Array)
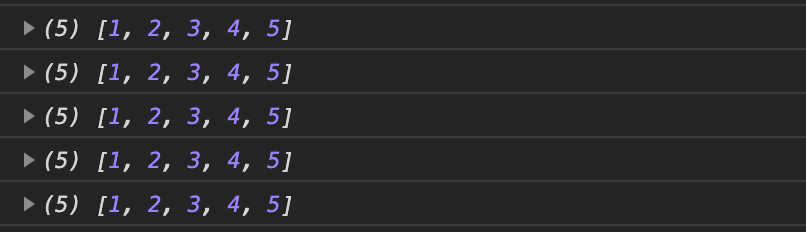
배열 매개변수는 필요에 따라 다양하게 활용할 수 있는 선택적 매개변수로, 원본 배열 그 자체입니다. 단순히 호출하기만 하면 배열의 요소 수만큼 배열이 출력되는 것을 볼 수 있습니다.
numbers.forEach((number, index, array) => {
console.log(array);
});

다음 영상에서는 forEach 메서드의 활용 사례를 볼 수 있습니다 (주석: 원문 글쓴이의 영상이기 때문에 내용은 영어로 되어있습니다).
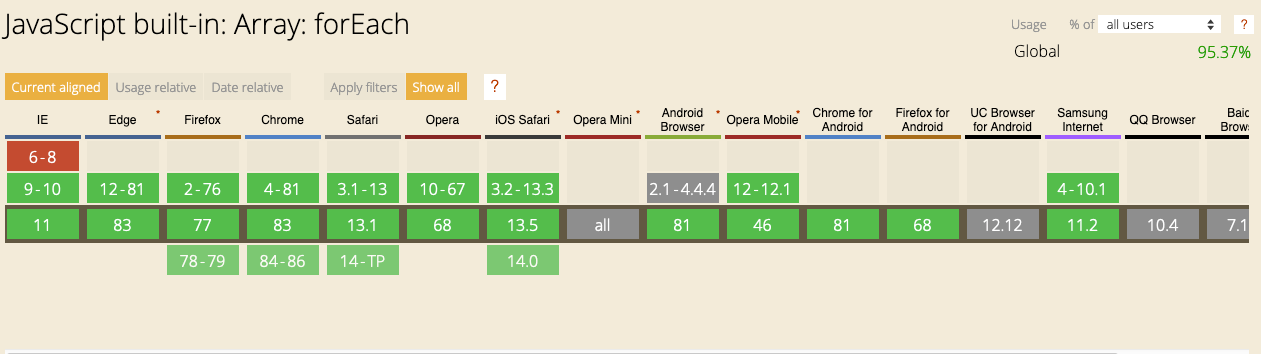
브라우저 지원
Array.forEach 메서드는 IE 버전 8 이하를 제외한 모든 브라우저에서 지원됩니다.

제 유튜브 채널에서 웹 개발에 대해 더 자세한 내용을 확인해보세요.
읽어주셔서 감사합니다.