UX design is incomplete without user testing, which is an integral part of the process. It’s very important for you to know how your user interacts with your design so you can create the best user experience that allows visitors to fulfill their tasks and increase conversions. This is where usability testing tools comes into play for the testing of your UX design at an enterprise and programming level.
Choose From a Variety of Usability Testing Tools
It will consume too much of your time and money to have and run your own user testing lab, which includes searching for and recruiting your own target consumers and setting up the necessary hardware. Don’t worry, as there is a lot of usability testing tools available to get rid of all these requirements.
In this post, I'm providing you with the appropriate tools helpful enough to allow you to monitor user behavior and gather feedback. With the software testing services and tools, you will very confidently spot any flaw in your own website's/web app UX design.
You should do a trial run of each of the usability testing tools given here to clearly know how well each one fulfills your needs before you take the plunge.
So, here's my list of 10 UX testing tools to make your life easier.
10 Best Usability Testing Tools
1. Userlytics One of the Best Usability Testing Tools
Userlytics is considered to be the ideal remote usability testing tool. It is designed to allow you to record the interaction of users with a website, mobile application, or prototype. The tool utilizes picture-in-picture remote testing software to capture the users’ audio commentary and facial expressions - both of which test your asset and give you a full picture of their reactions in real time.
No complex setup or hardware is needed to begin with Userlytics. It’s the ideal method to uncover the frustrating points on your mobile application quickly and inexpensively. You'll quickly discover why users are doing what they are doing on the website.
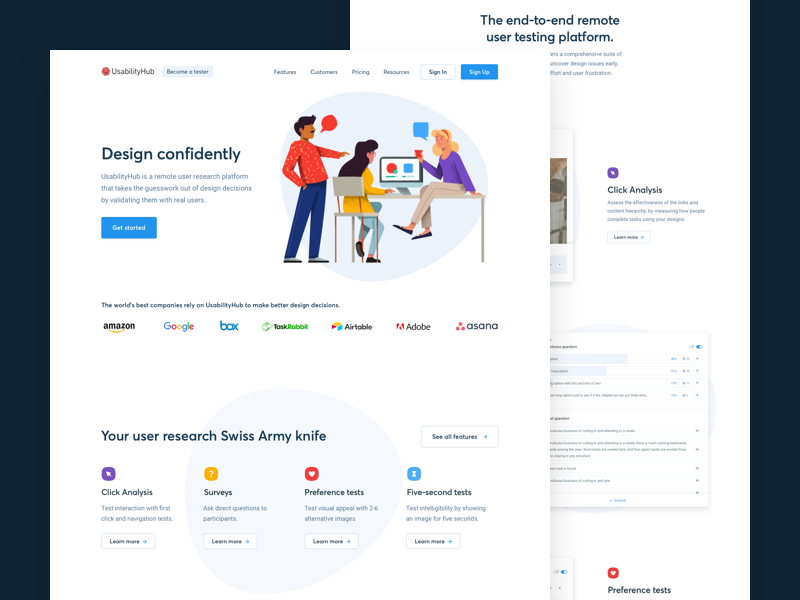
2. UsabilityHub Usability Testing Tool Solve Your Design Debates Completely

You might be confused when it comes to putting the navigation toolbar on the right or left and wondering whether people will prefer design A or design B. It’s frustrating to make design decisions, particularly when it’s about figuring out which design is the ideal solution to release.
UsabilityHub usability testing tool is famous for solving these types of problems. It is designed to allow you to settle any design debates completely. It has five different suites, which makes it possible for you to capture and analyse the user’s preferences and make an informed decision.
All you have to do is to upload an image of your website interface, mobile app UI, or software design, and give a task to users to do, and then wait for results.
UsabilityHub will give a report with heat maps showing where the user clicked. You will also be allowed to set a five-second test to capture the user’s first impression of the design.
This user testing tool also allows you to upload multiple designs and ask the user about their favorite version, and why they like it. And you can upload navigational tests to pinpoint dropout points (best for complex user journeys) and organize a survey to gather user feedback.
There is a basic free option of UsabilityHub, and you will be only required to pay if you wish this software to offer test subjects for you. All this makes it one of the best website usability testing software tools.
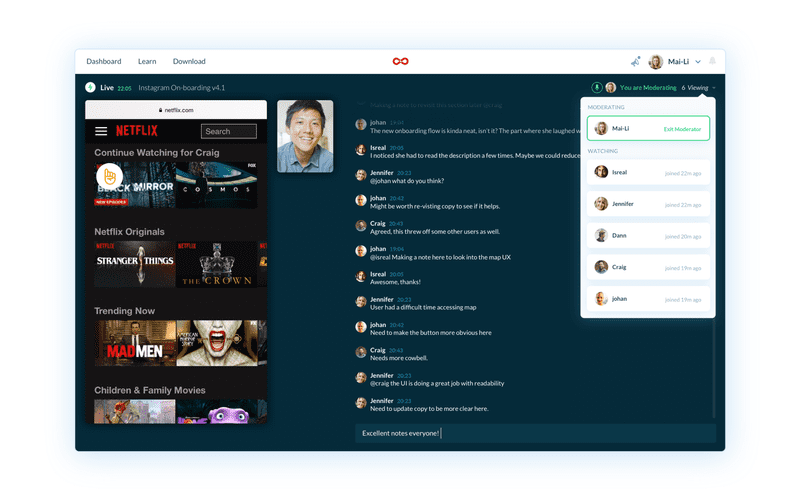
3. Lookback One of the Premium Usability Testing Tools for Live Testing

This is a user experience recording software, made easy. Having this usability testing tool, you can record the users’ computer or mobile device in-house or remotely, without having any extra equipment.
The thing that sets Lookback apart from others is that it is possible for you to join the live testing session and talk to users while they are exploring your design, to ask a question or conduct an interview.
Other pieces of usability testing tools only offer a report or recording after the completion of the testing. But when you're using Lookback, it allows you to fix tests and watch them as they are taken in real time, and talk to users straight with follow up questions. This is a simple way to have an immediate answer.
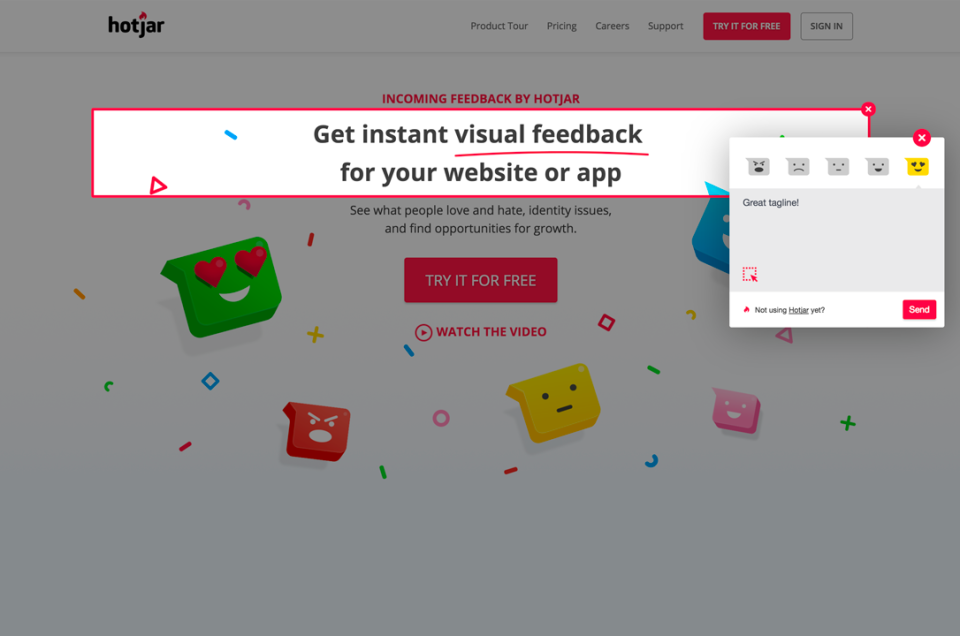
4. Hotjar an Insightful Usability Testing Tool

Hotjar has numerous useful usability testing tools (called very helpful user testing tools) to allow you to analyse and get helpful feedback for your website. Crazy Egg (also included in our list further down) could be the user testing software that comes to your mind when you have an idea of heat maps, but Hotjar contains them too.
All these will allow you to know which parts of your interface your users like most. And you'll also learn which parts of your interface are receiving the most clicks.
Using Hotjar, you will also be able to see the recording of users’ mouse trails to indicate their way of navigating your site. The Conversions Funnels utility allows you to know at which point users are dropping out of a purchase or sign up process.
Such features are all insightful. The funnel makes it possible for you to pinpoint which part of your site requires tweaking to receive better results from the design. There are some other bits of functionality within the tool, like form analysis and feedback polls.
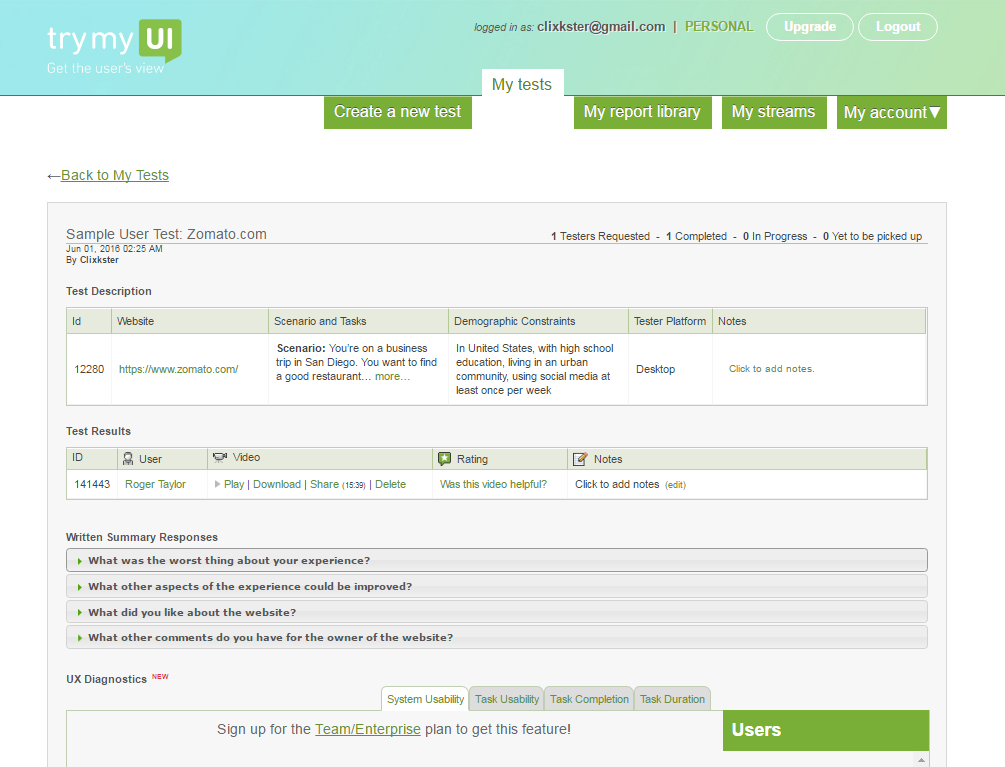
5. TryMyUI Usability Testing Tool To Test Your Web App

TryMyUI is one of the best usability testing tool focused on helping you discover how you can improve your mobile app or website. With it, you can set up your own custom test that has particular tasks for users to carry out. It also allows you to find the ideal user base via various demographics. You will also be allowed to see the recording of the users taking the tests you provide.
You can also use the TryMyUI Stream service. It is installed on your website to gather real-time information of the way users interact with your website. This allows you to spot flaws and identify cheap UX with Stream’s AI frustration finder. It is useful in identifying the ways users are choosing, and the paths that take them to success and failure.
6. UserTesting One of the Best Usability Testing Tools for Web Developers
The best way to record users’ interactions with the website, with their responsiveness, is through video with UserTesting. You will be able to pick your target audience and give users a task to do on your app or website.
The test can run on a desktop, tablet, or a mobile. UserTesting will record users sharing their thoughts while interacting with your app or website. Then you will be able to know why users are doing what they do. UserTesting usability testing tool is free for a trial.
7. Crazy Egg Usability Testing Tool Offer Complete Solution For App Testing

With Crazy Egg usability testing tool, you can know how visitors interact with your website as if with X-ray glasses. This usability testing tool allows you to understand the activity of people on your website, and why visitors are not being converted into regular customers and users.
The objects clicked are identified by heat maps. And, they also identify the sources they are being referred from. One of the most helpful things in Crazy Egg is the scroll map capable of identifying how far visitors scroll down a page before abandoning it completely.
Other helpful things are the ability to monitor the click numbers on each and every element of a page, and to conduct A/B testing. All these things put Crazy Egg on this list.
8. Reflector 3 Testing Tool For Monitoring Your App Design Performance on Mobile

The screen mirroring app Reflector is not designed particularly for usability testing, but it is very helpful in testing and knowing how your application design works on mobile.
The tool wirelessly sends your tablet or phone screen to your Mac or PC to allow you to see how people use your app. Reflector also has recording ability so you can review your testing sessions after some time or share and present them before an audience.
9. Optimizely One of the Best Usability Testing Tools for Your Web App

A/B testing is one of the most powerful ways to test planned changes on a web page in comparison to the existing design (or an alternative proposed update). It helps determine which version gives the most positive results. Google provides its own A/B testing software known as Google Optimize so you can conduct experiments on your website.
However, a more powerful software tool for A/B testing is Optimizely. The tool provides many easily usable features to assist you in building your tests. On such tool allows you to perform multivariate testing, which is a technique to test many variables on a given web page. You can also create personalized experiences and target particular audiences when you unveil new designs to the visitor (including targeting different URLs, browsers, and geographic regions).
Optimizely turns out to be a comprehensive suite of usability testing tools. But, it is meant for serious businesses, which is shown in the price.
10. Inspectlet Usability Testing Tool For Complete Help on Website Testing

Inspector is a famous usability testing tool known for recording your visitors and monitoring exactly their activity on your website. You'll learn what they click on, their mouse movements, their key-presses and scrolling. You will be able to watch your every visitor as closely as if you were sitting next to them.
Apart from recording user interactions on your website, Inspectlet usability testing tool has a heat map so you can identify the sections visitors are interested in. The heat map also has eye tracking, information related to what has been clicked on the most and how far the visitor scrolls down pages. Moreover, the form analytics tool reflects clearly which form elements are the most annoying for visitors and where something is incomplete.
Conclusion
In this article, I have discussed the 10 best usability testing tools depending on your specific requirements and budget.
As an SME, startup, or a business at any level, if you want to have the service of software and QA testing, then you must pick the ideal software testing company for you.
If you can’t afford the service of a well-reputed software testing company, then it’s wise to go for outsourcing software development and testing firm like ValueCoders. Or, rent a coder to improve the design of your website/web app UX with the best technology. Feel free to get in touch.
Connect with me on Twitter for more updates on future posts/tutorials: https://twitter.com/ValueCoders