If you’re surfing the net and an SSL error occurs on a website you're trying to visit, your browser will warn you by showing you an error messages or signal.
This error is mostly caused by an expired or bad SSL certificate. It also occurs when the browser can’t verify the legitimacy of a website’s SSL certificate.
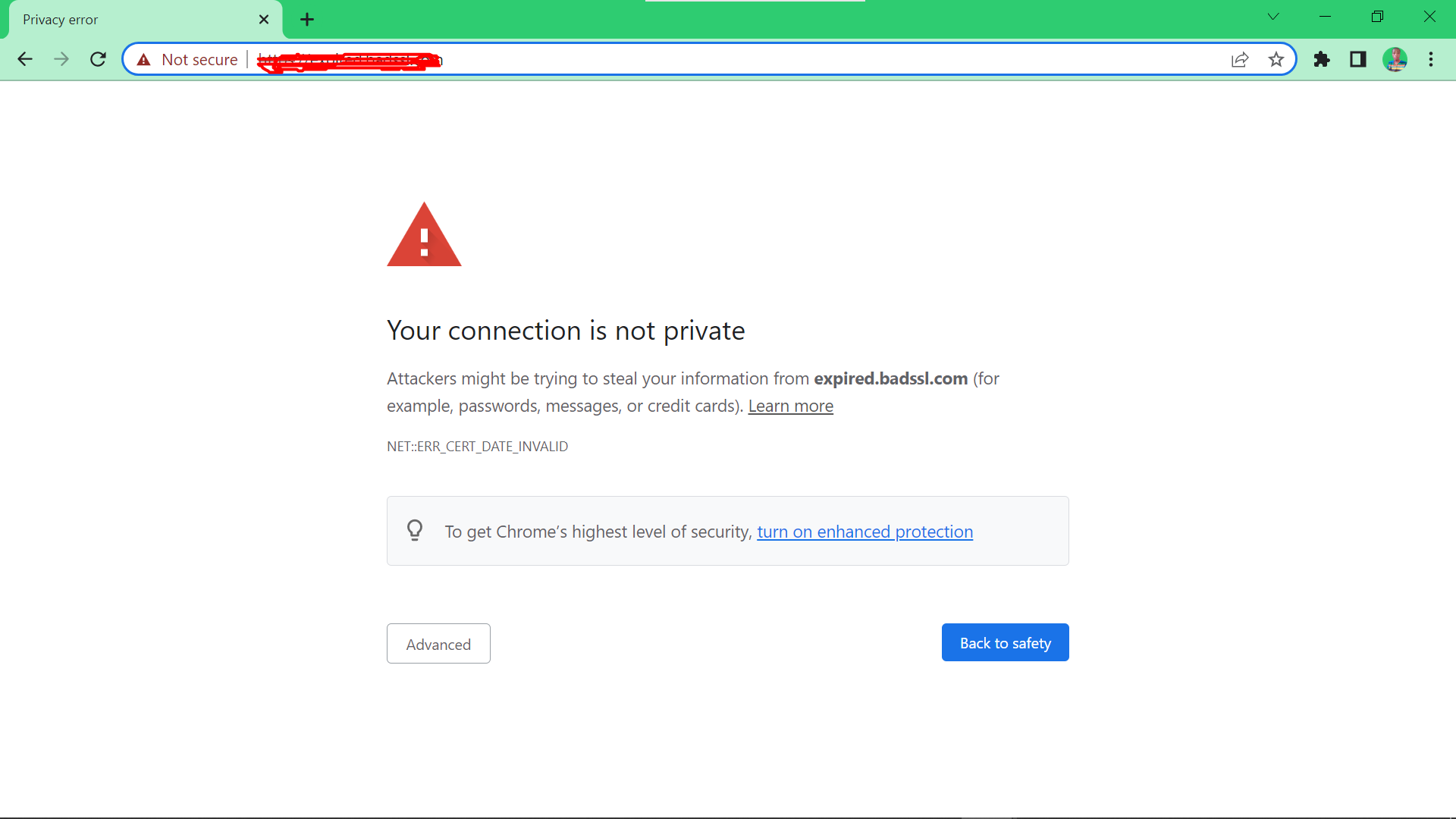
That error message could be a giant one like this:

The browser could also show you a signal in the address bar like this:

In this article, I will show you what an SSL certificate is. I will also show you how to fix SSL errors as a site owner and as a user.
What We'll Cover
- What is SSL and Why is it Used?
- How to Fix SSL Error as a Site Owner
- Purchase an SSL Certificate
- Make sure you Turn on SSL on your Website
- If your website is hosted on Github pages…
- If your website is hosted on Netlify…
- If your website is a WordPress website…
- Contact your Hosting Provider
- How to Fix SSL Error as a User
- Make Sure your Date and Time are Correct
- Clear Saved SSLs on your Computer
- Clear your Browser’s Cache and Cookies
- Final Thoughts
What is SSL and Why is it Used?
SSL stands for secure socket layer. It is the international standard security technology for keeping the sharing of information safe between a website and its users.
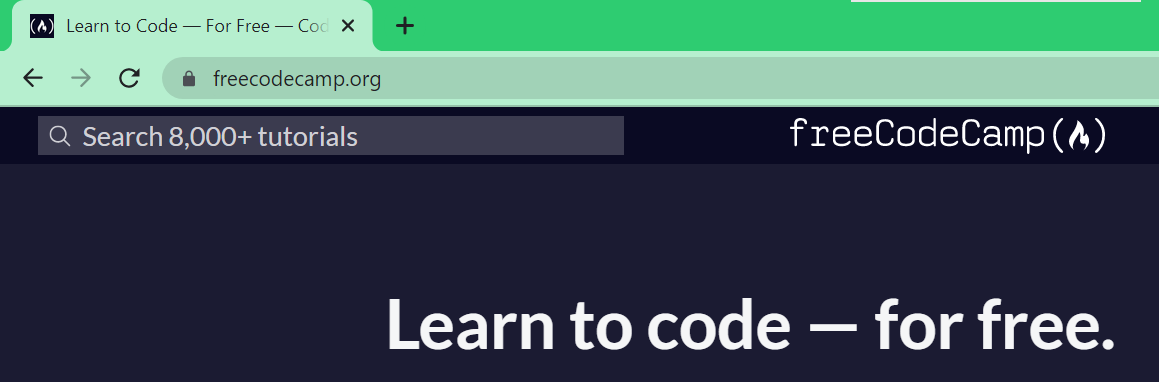
In the Chrome browser, when a website has a valid SSL, a locked padlock is shown in the address bar – indicating that any information the user shares with that website is encrypted.

How to Fix SSL Error as a Site Owner
If you are a site owner and your users are complaining that your website shows SSL errors, you can fix the issue with any of the methods explained below:
Purchase an SSL Certificate
If your website doesn’t have an SSL certificate installed, any modern browser your user is using will alert them your site is not secure.
In this case, you should purchase an SSL certificate from any of the providers out there.
By the way, you can buy an SSL certificate from companies that sell domain names. You can also buy an SSL from Sectigo or SSLs.
Make sure you Turn on SSL on your Website
If you’ve purchased and installed an SSL but your website still shows SSL errors, it could happen because you unknowingly didn’t turn on SSL.
If your website is hosted on Github pages…
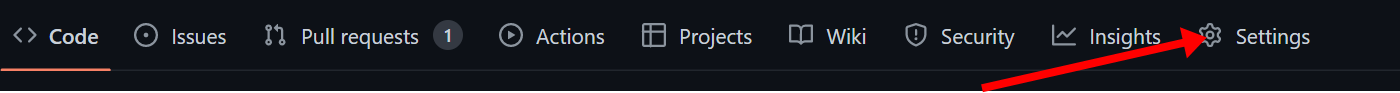
Step 1: Navigate to your site repo and click Settings:

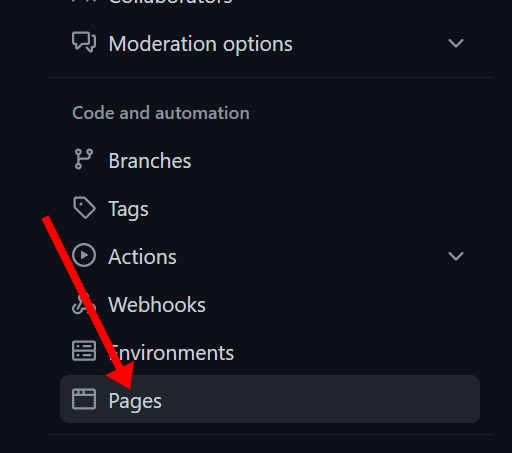
Step 2: Click on Pages on the left sidebar:

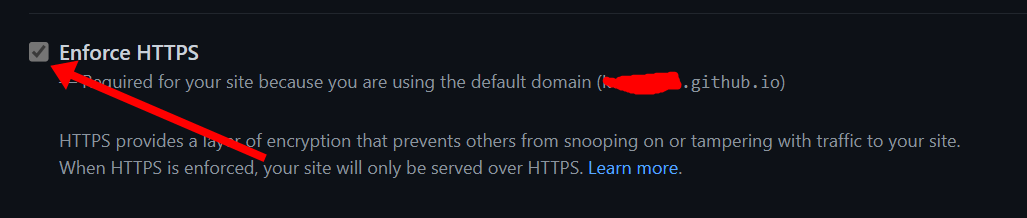
Step 3: Tick “Enforce HTTPS”:

This is required for sites using GitHub’s default domain (example.github.io).
Even if you’re using a custom domain, make sure that box is ticked.
If your website is hosted on Netlify…
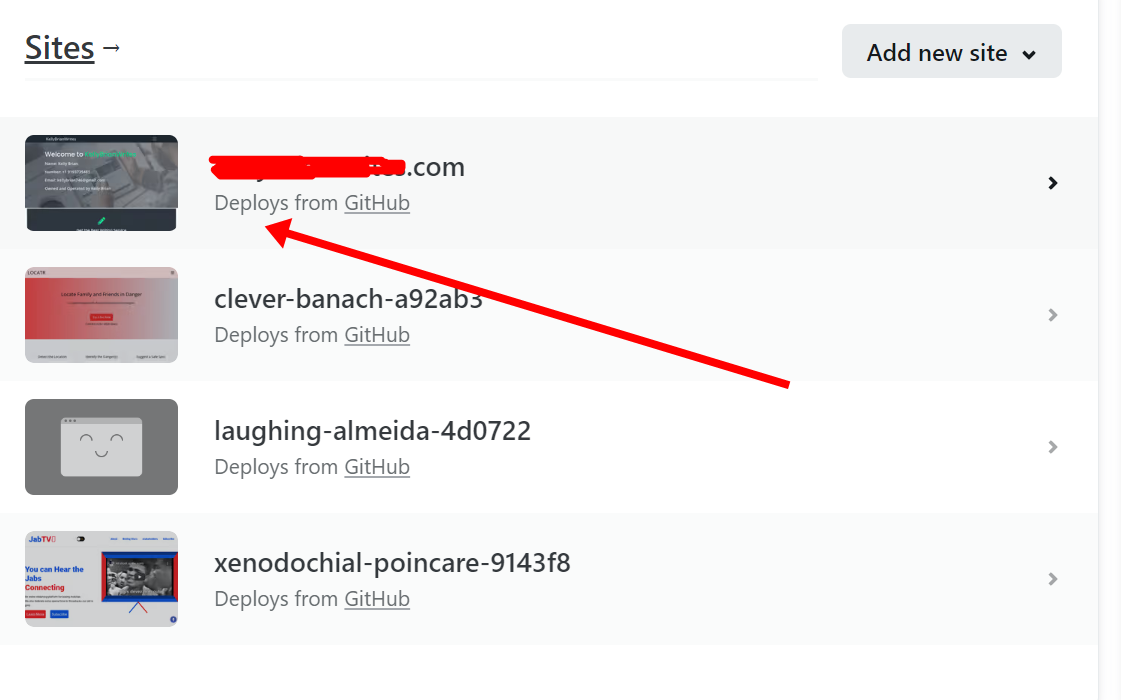
Step 1: Click on the site with an SSL error:

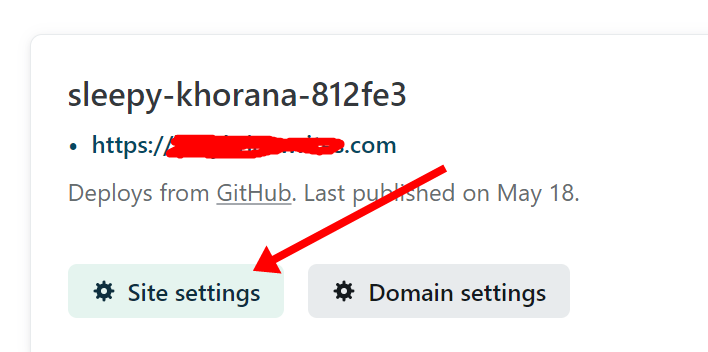
Step 2: Click on “Site Settings”:

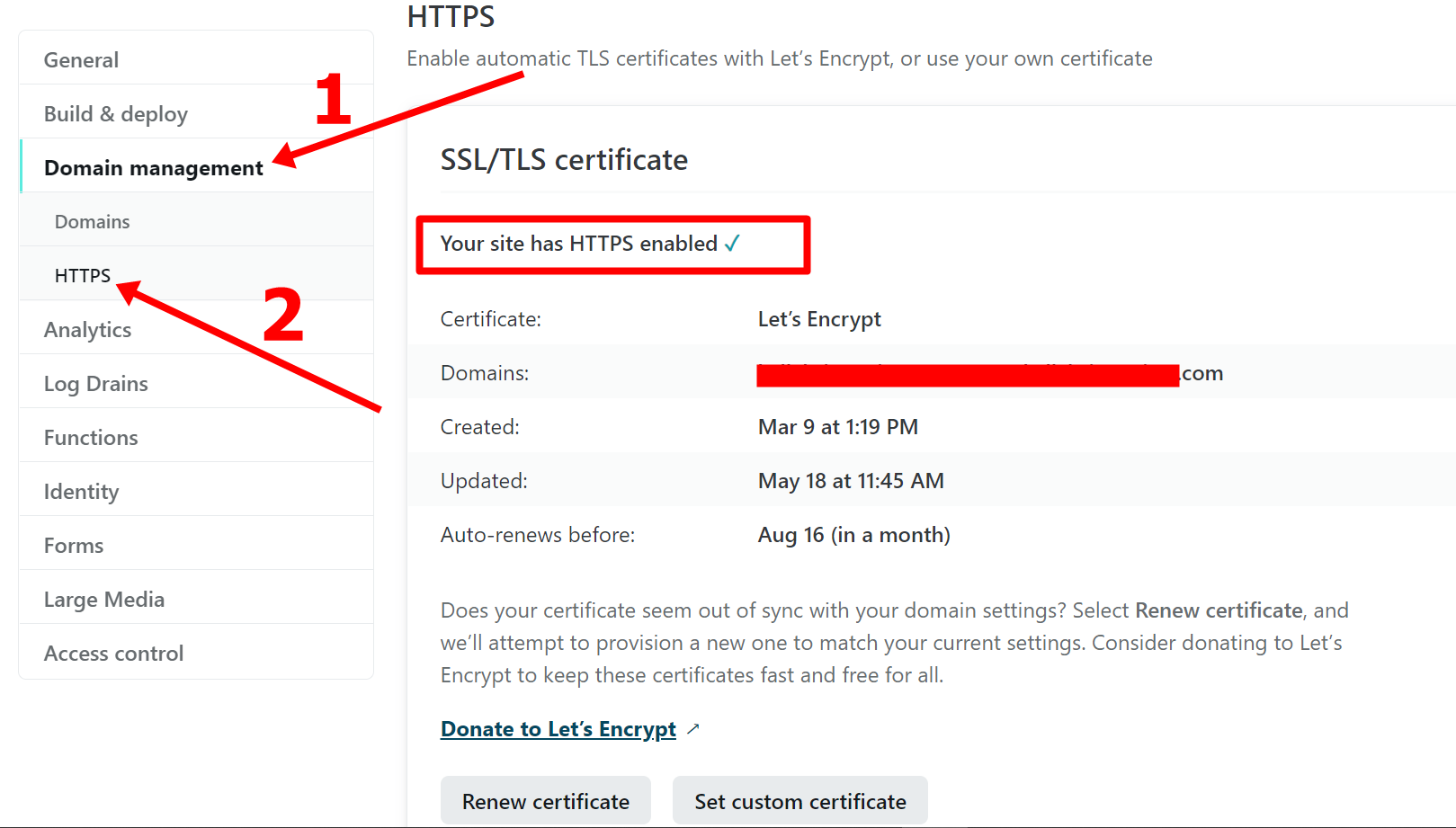
Step 3: Click “Domain Management”, and then HTTPS on the left sidebar. Make sure there’s the message “Your site has HTTPS enabled”.

If your website is a WordPress website…
If you have a WordPress website with an SSL error, install the Force SSL plugin on your website

Contact your Hosting Provider
If every method discussed above fails to work for you, then you should contact the customer service of your hosting provider.
How to Fix SSL Error as a User
If you visit a website and you’re getting any SSL-related errors, there are some things you can do as a user. That’s because the problem is not always caused by the website – as long as an SSL certificate is installed on the website.
Make Sure your Date and Time are Correct
If your computer’s date and time are ahead or behind, the browser might show an SSL-related error.
This is because SSLs have expiration dates. So, when your computer’s date and time are behind or ahead, the check your browser runs to see if the SSL certificate of that website is valid will fail.
In this case, the browser will suggest that you change your date and time.
Clear Saved SSLs on your Computer
Clearing the SSL certificates stored by your computer can fix the issue for you.
When next you visit that website with the SSL error, your browser will run another check to revalidate the SSL installed on that website.
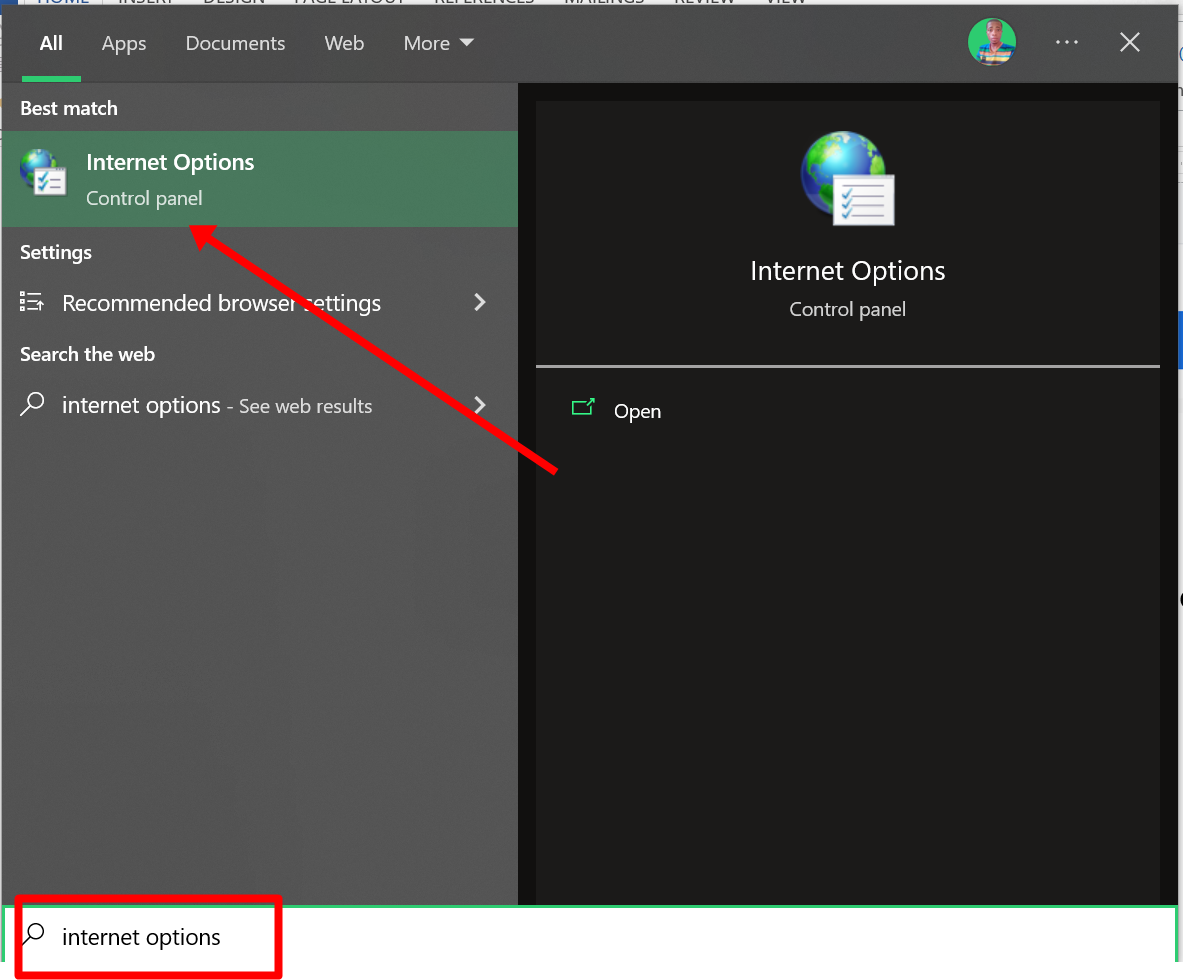
To clear the SSLs, hit the Windows button on your keyboard, search for “Internet Options” and click the Internet Options search result:

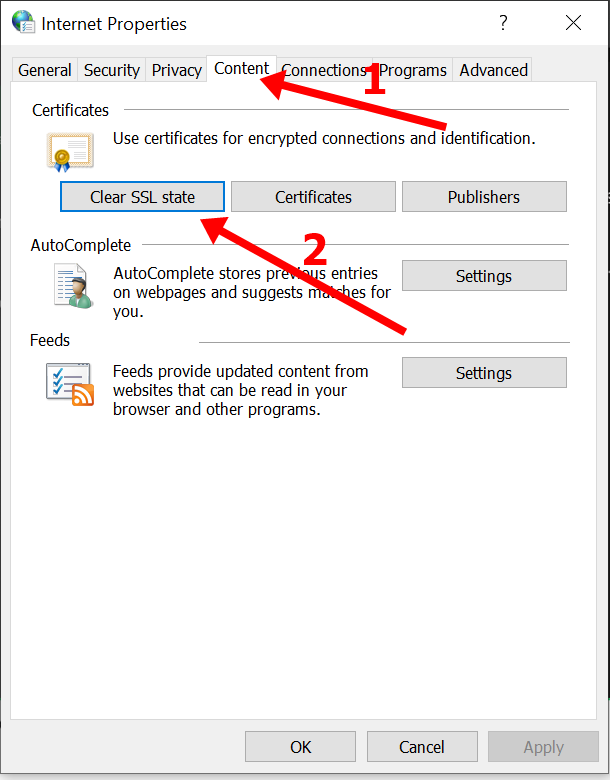
Switch to the content tab and click “Clear SSL state”:

Clear your Browser’s Cache and Cookies
The SSL info of a website in your browser’s cache and cookies might have expired, so if you clear both records, it could fix the issue for you.
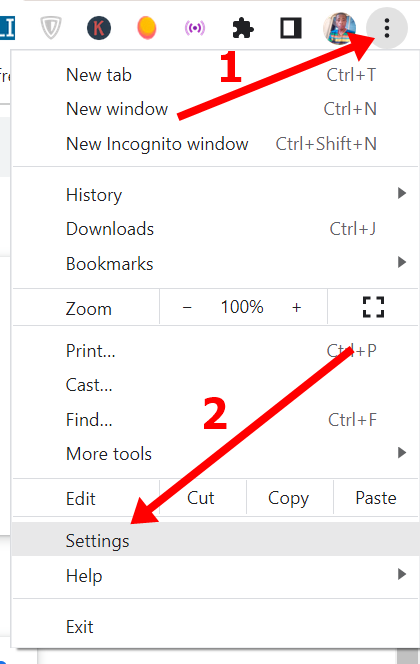
To clear Chrome’s cache and cookies, click the 3 vertical dots on the top-right corner and select Settings:

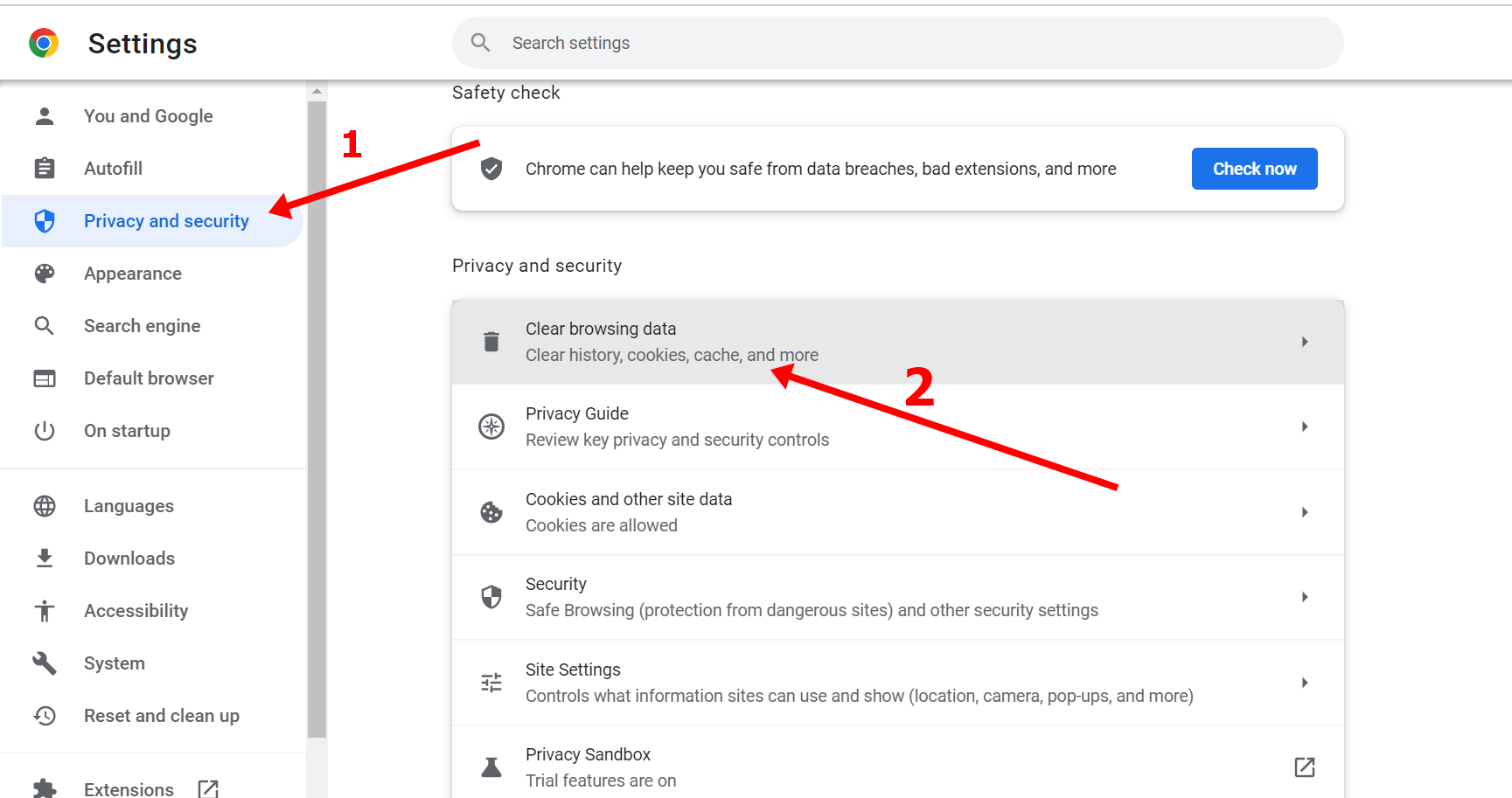
Switch to the Privacy and Security tab on the left sidebar and select “Clear browsing data”:

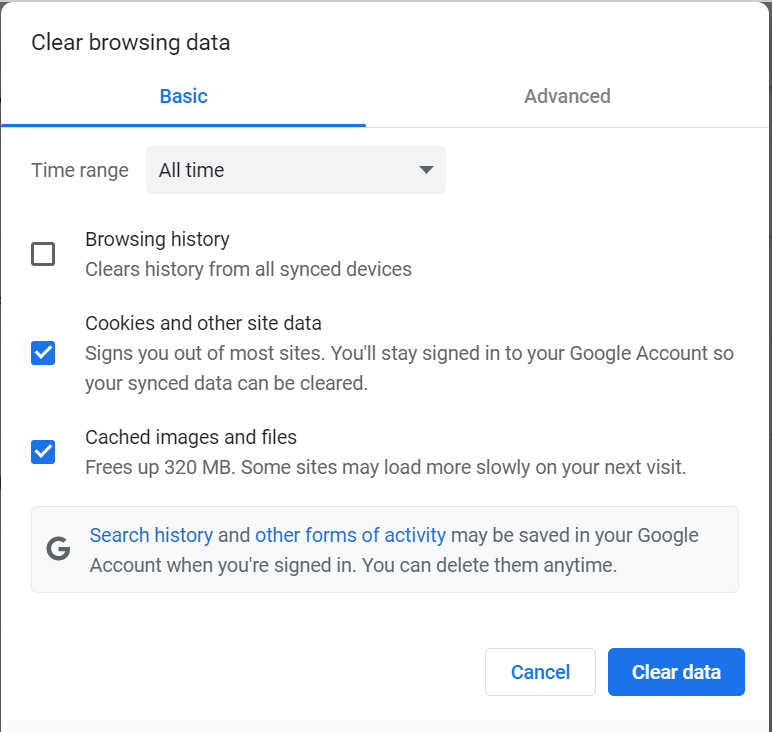
Select Cache and Cookies, then click “Clear data”:

If you’re using another browser that is not Chrome, clear the browser’s cache and cookies.
Final Thoughts
As a web administrator or owner, it's very important to make sure SSL is installed and properly working on your website. Otherwise, it might not just affect your website alone, but also your business.
If you’re a user, too, make sure any website you’re visiting shows the padlock icon on the address bar. If that’s not the case, make sure you don’t share sensitive information like card details and passwords with the website.
Thank you for reading.

