Engineers spend a good portion of their day writing code in their integrated development environment, or IDE for short. And Visual Studio Code is one of the best free IDE's on the market.
I find that personalizing my IDE helps me enjoy the time I spend using it more. I want to share that same spark of joy with you all, and have been searching for and testing out the best extensions to download. And many of these will help you be more productive.
This article goes beyond theming extensions, so I suggest picking out a theme first. Or try out my current favorite theme, Dracula Refined.
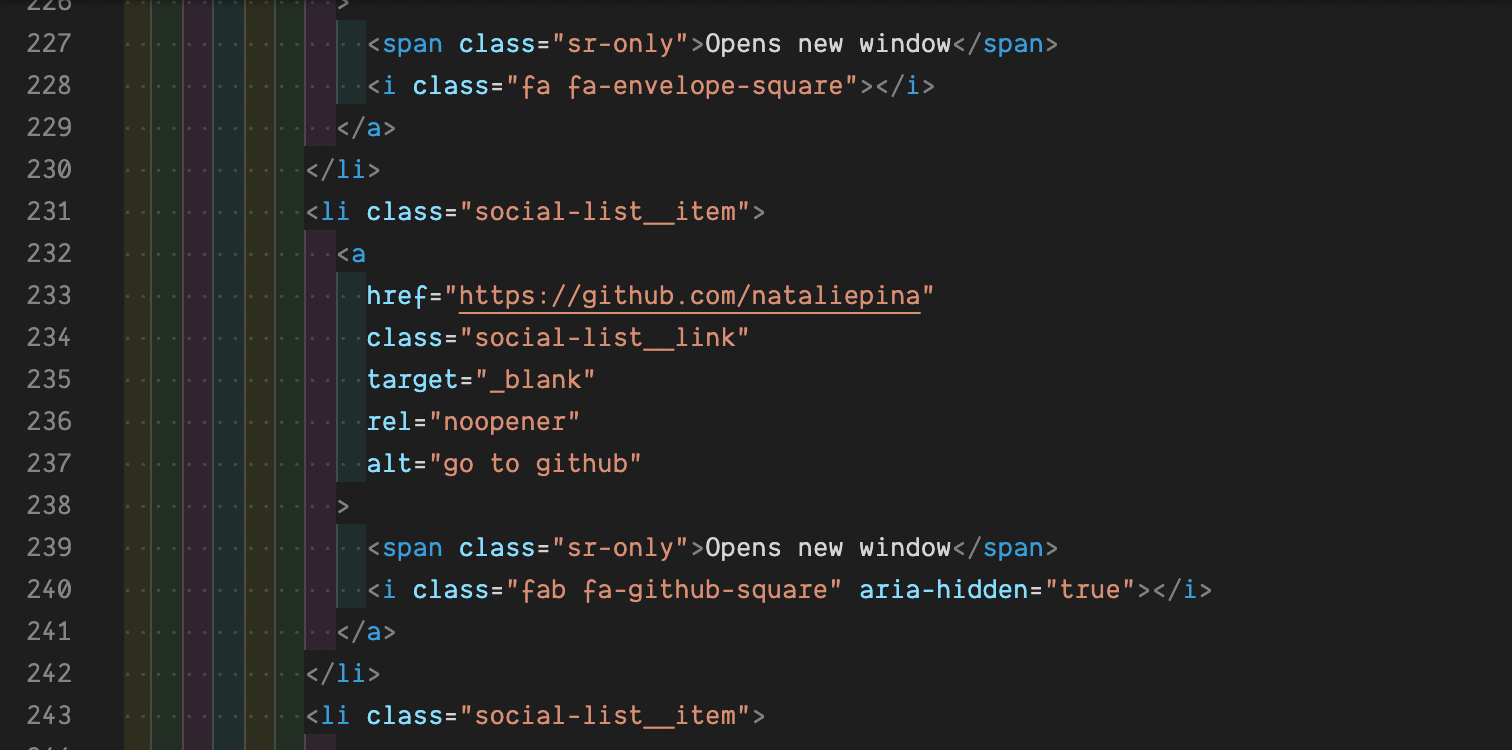
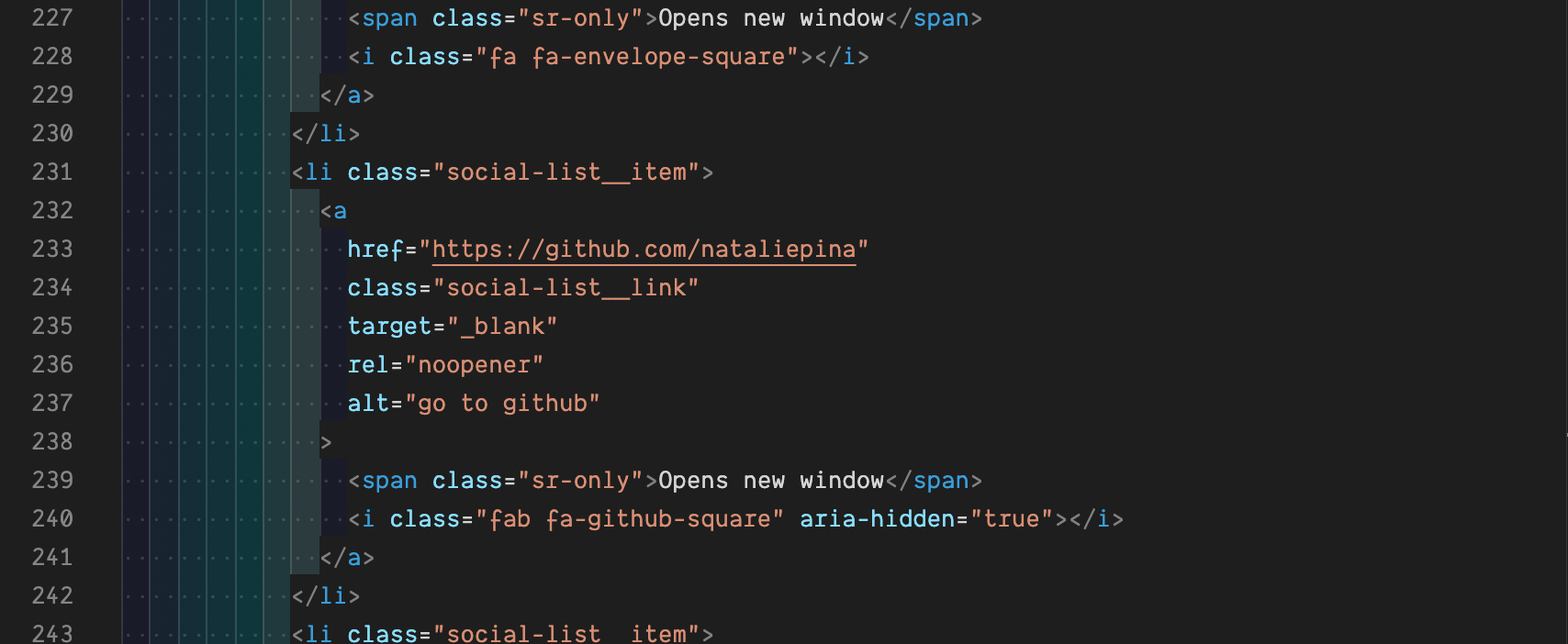
Indent Rainbow
Indent Rainbow is a great tool to add color and productivity to your setup. It can also help serve as an alignment check for your indentation. Each indentation is given an alternating rainbow color.

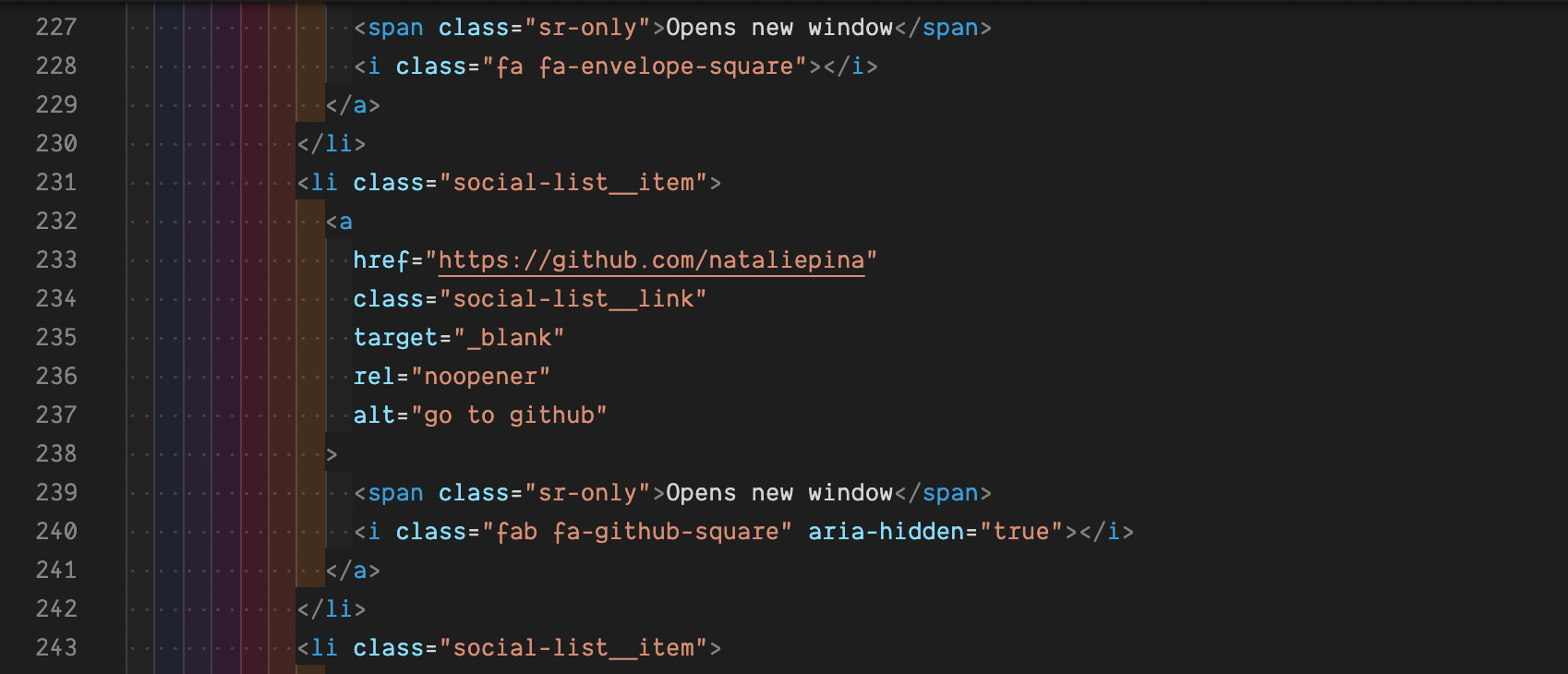
Bonus: Indent Rainbow Palettes
Want custom colors in your Indent Rainbow? Check out Indent Rainbow Palettes by Evondev.
After installing Indent Rainbow, install this extension and follow the outlined steps to select a new gradient palette.


Bracket Pair Colorizer
This will add rainbow colors to brackets, and matching brackets will have the same color. This extension has saved me a number of times when looking for a missing or extra bracket.
The Bracket Pair Colorizer is another popular extension with over 4 million installs.

Depreciation Notice for 2022
This extension has recently become depreciated. This is because of upgrades to VSCode allowing for a bracket pair colorization setting. This can be toggled on with "editor.bracketPairColorization.enabled": true in your user settings.
The improved performance of this feature makes it a better choice, but if you'd prefer to not edit your user settings, I'd suggest looking for extensions that handle this for you such as Bracket Pair Colorizer or Rainbow Brackets.
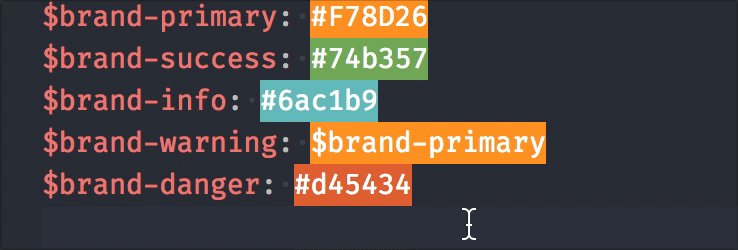
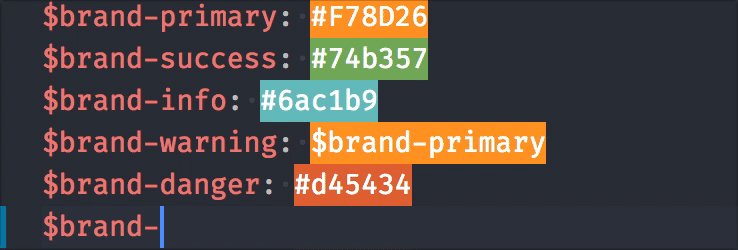
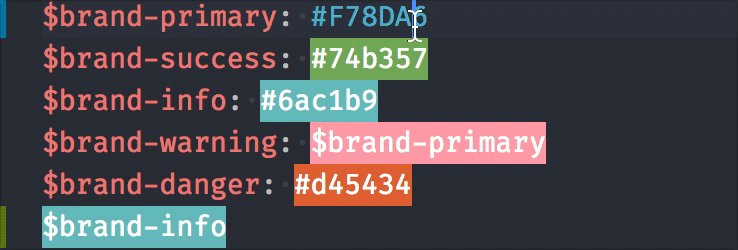
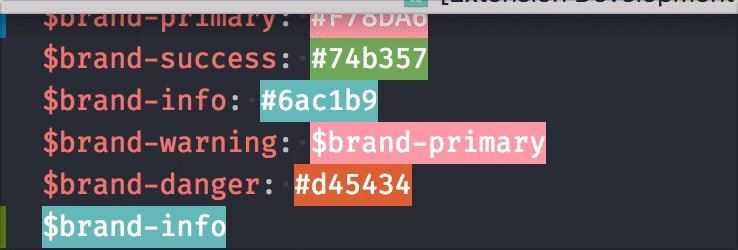
Colorize
Colorize visualizes color variables by highlighting them with their color value. This is a handy timesaver for translating hex codes and variable names.

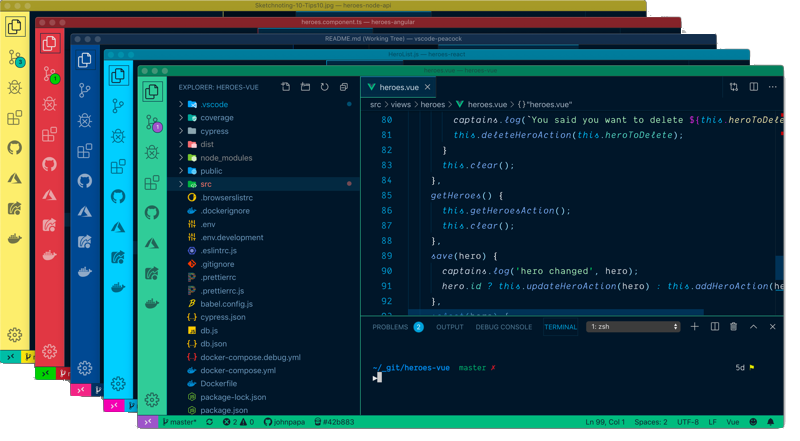
Peacock
Peacock provides optional window colors. It is great for managing multiple workspaces. It can be easy to forget which workspace you are in when jumping between similar windows, but not with the bright colors provided by Peacock. You can even customize workspace colors.

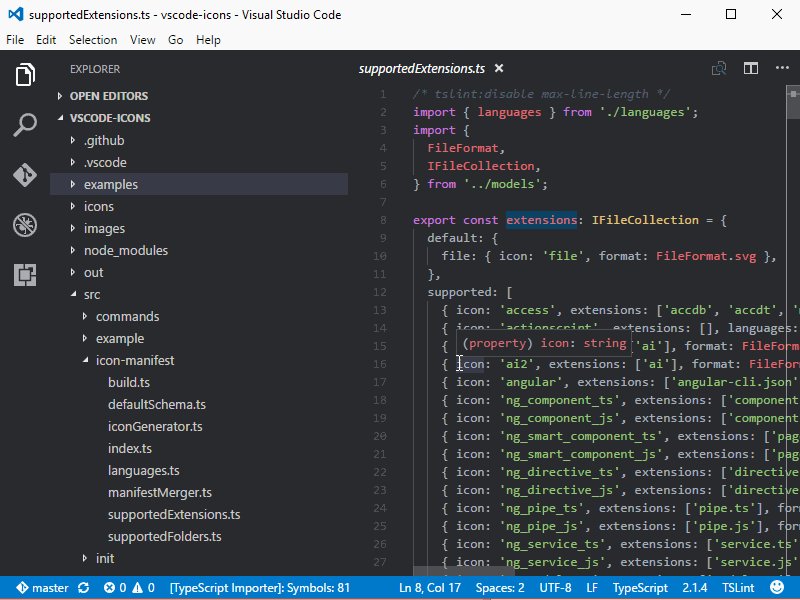
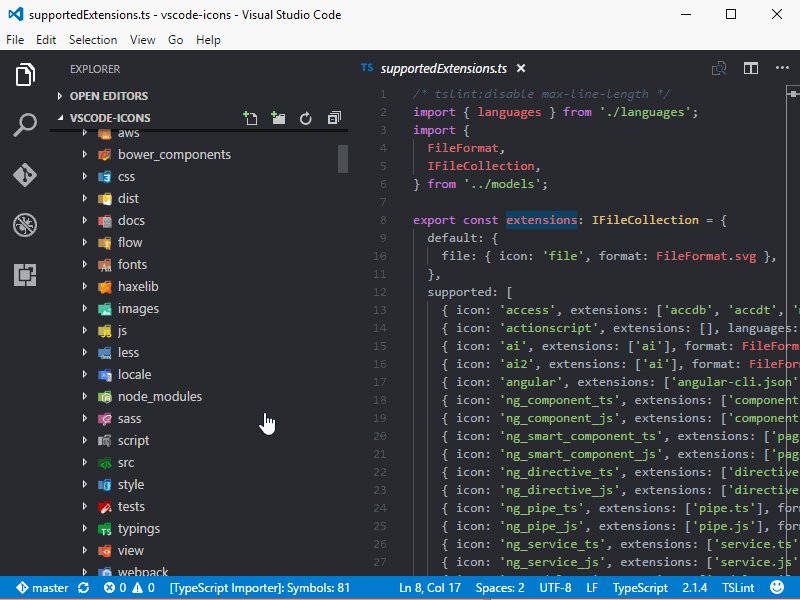
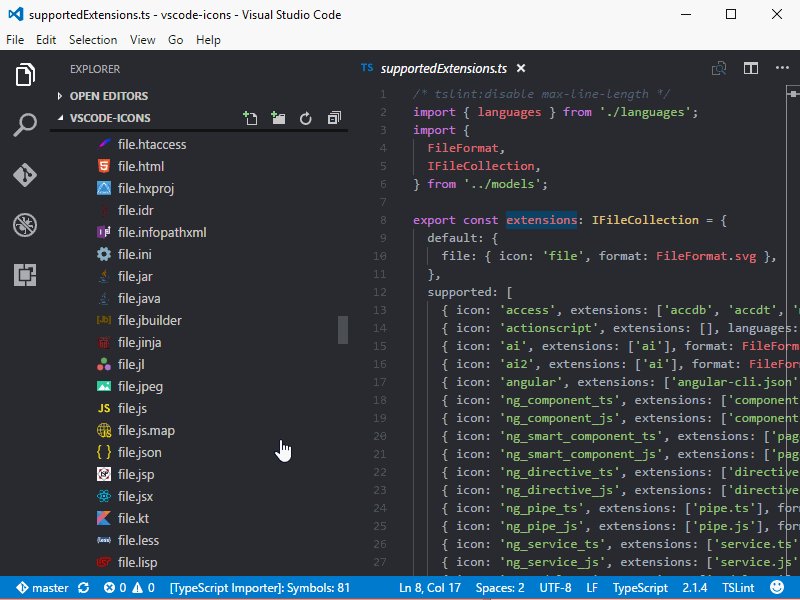
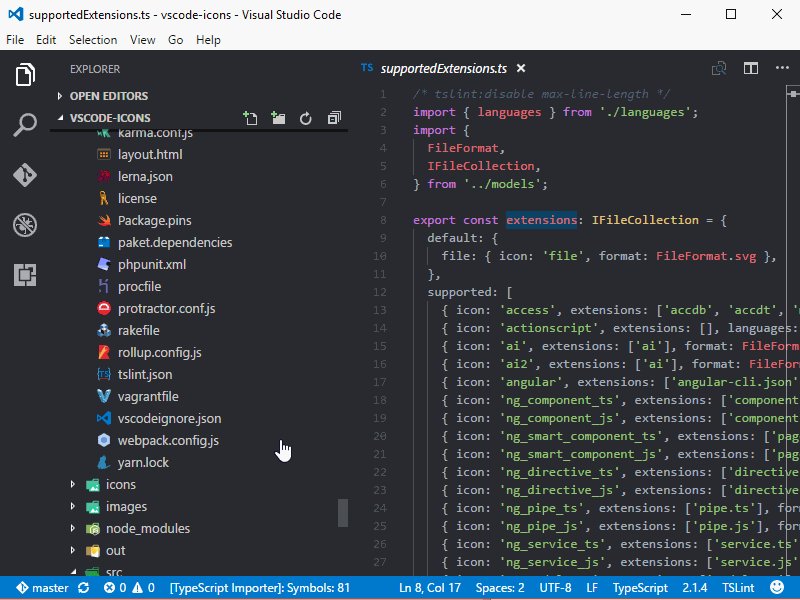
VSCode Icons
Adding icons can help when navigating through your folders. VSCode Icons has an extensive library of icons matching a variety of file types.
For example, you can easily see if you are selecting a TypeScript file or a JavaScript file based on the icon. It also adds an extra touch of color and detail to folder structures.

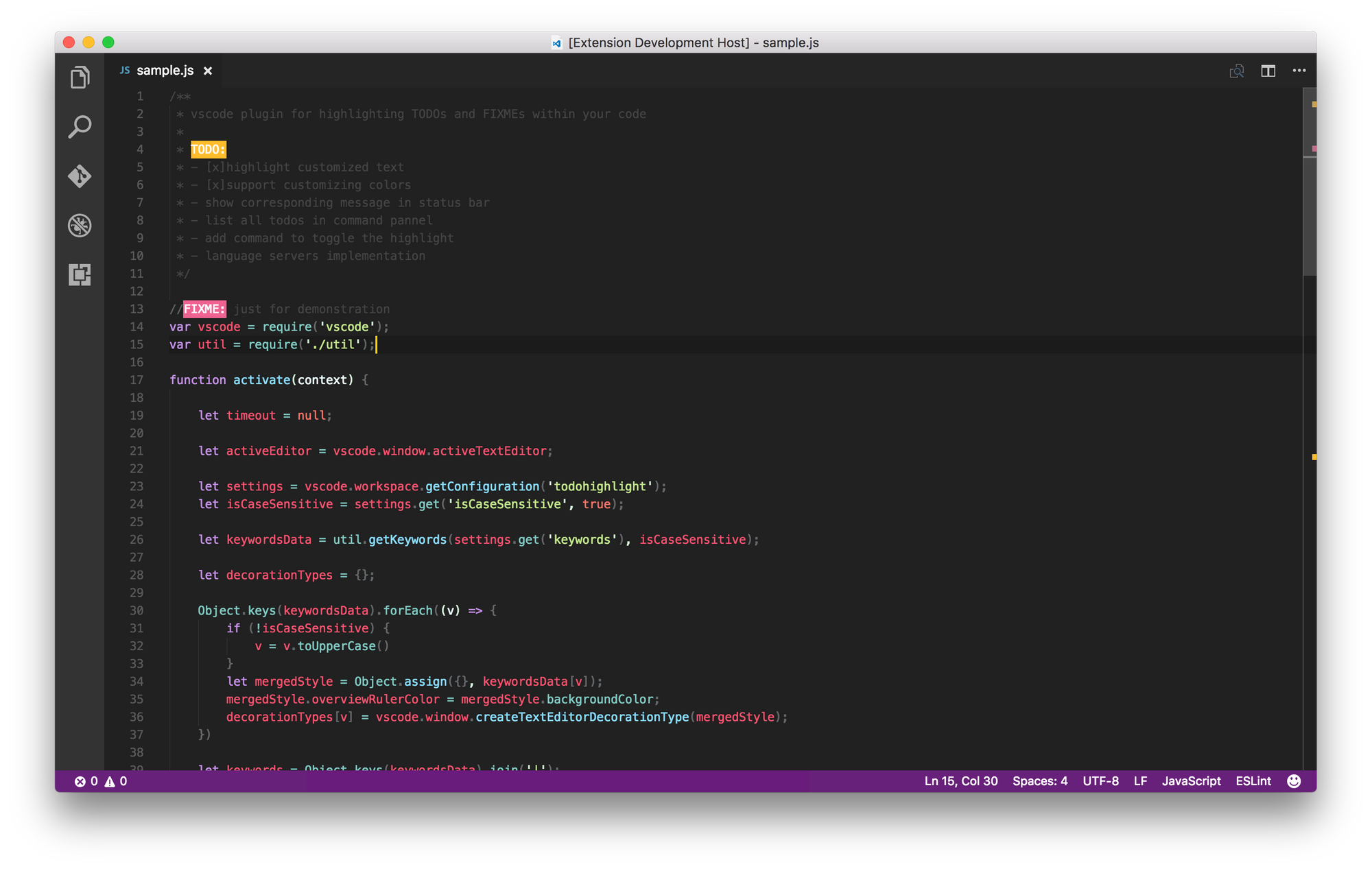
TODO Highlight
TODO Highlight will customize your list of TODO comments and make them pop with color. It can be easy to overlook commented out code, but not with this extension, as it is difficult to overlook text that is bright orange.
TODO and FIXME are built in keywords. You'll have the option to customize the color of these and add additional keywords.

TL;DR
Here is a condensed list of the extensions mentioned in this article.
I hope these extensions will bring a rainbow of colors to your VSCode, too.