As a developer, you'll want to create a digital space that mirrors your unique skills and persona. And a stellar personal portfolio website can help you make your mark in the digital universe.
Imagine a space that not only highlights your finest achievements but also attracts potential clients and makes a memorable impact on every visitor.
This guide will help you navigate creating an outstanding personal portfolio. We'll dissect the process from choosing an eye-catching layout to crafting content that tells your story. It'll all be aimed at building a page that resonates with who you are and the value you bring.
But the journey doesn't end here. Diving deeper, you'll learn more strategies and insights to help you elevate your portfolio beyond the ordinary. Are you ready? Let's step into the realm of crafting a portfolio that's not just seen but remembered.
Table Of Contents
- The Importance of a Personal Portfolio Website
- How to Choose the Right Domain Name
- How to Design Your Portfolio Site
- How to Pick the Right Tools
- How to Showcase Your Best Work
- How to Craft Your Brand Story and Unique Voice
- How to Add Additional Content
- Essential Pages for Your Portfolio
- How to Organize the Home Page
- How to Keep Your Portfolio Fresh
- Conclusion
Short Summary
- Building a great personal portfolio page is crucial for showcasing your skills and personality in the digital realm.
- This step-by-step guide will help you overcome common challenges like starting, structuring, and designing your portfolio effectively.
- Learn how to choose the right domain, design your site, showcase your best work, and craft a unique voice to make a lasting impression.
- Discover the essential elements, additional content options, social media strategies, and SEO techniques to maximize your portfolio's impact.

Why is a Personal Portfolio Website Important?
Your portfolio, much like a shop's facade or what you wear, communicates your personal style and standards, offering a reflection of your professional identity.
The structure of your website, the projects you spotlight, and the narrative you weave about your journey play a pivotal role in this representation.
While some have navigated their way to impressive careers without a digital footprint, these days it's become more and more important to have a solid personal portfolio. This is particularly true for tech professionals—ranging from software engineers to data scientists and AI experts.
This digital domain gives you a place to show what sets you apart, embodying the core of your unique value proposition. Without this platform, you leave your professional narrative to chance, permitting others to assemble a fragmented view of your persona.
Not having an online personal portfolio could well dictate whether you secure your dream position and successfully establish a strong personal brand, versus fading into the background. In the digital-first era we navigate, a personal portfolio transcends mere benefit—it emerges as an essential instrument for personal branding.
How a Personal Portfolio Helps You
For engineers seeking to carve out a distinctive identity in the tech landscape, the quest to showcase what makes you unique is paramount. While GitHub serves as a testament to your technical abilities, it often speaks a language too specialized for a broader audience.
Similarly, YouTube offers a platform for personality-driven exposure, but the prospect of speaking to a camera for hours may not align with your preferred mode of expression. Herein lies the unparalleled value of a personal portfolio page: it stands as one of the most effective mediums to represent yourself.
When you're creating your personal portfolio, it's crucial to demonstrate your expertise and establish your credibility. This demands clear and concise communication, directly engaging potential clients or employers, showcasing your skills, and fostering an online presence.
These are not mere suggestions but critical measures for contemporary professionals. By crafting a portfolio that not only displays your work but propels your career forward, you assert a distinctive presence in the competitive realm of technology, ensuring your unique contributions are both seen and valued.

How to Choose the Right Domain Name
When setting up your personal portfolio website, selecting the perfect domain name is a crucial decision that can impact your online presence significantly.
Your domain name is essentially your online identity, so it's important to choose wisely to make a lasting impression on your visitors and potential clients.

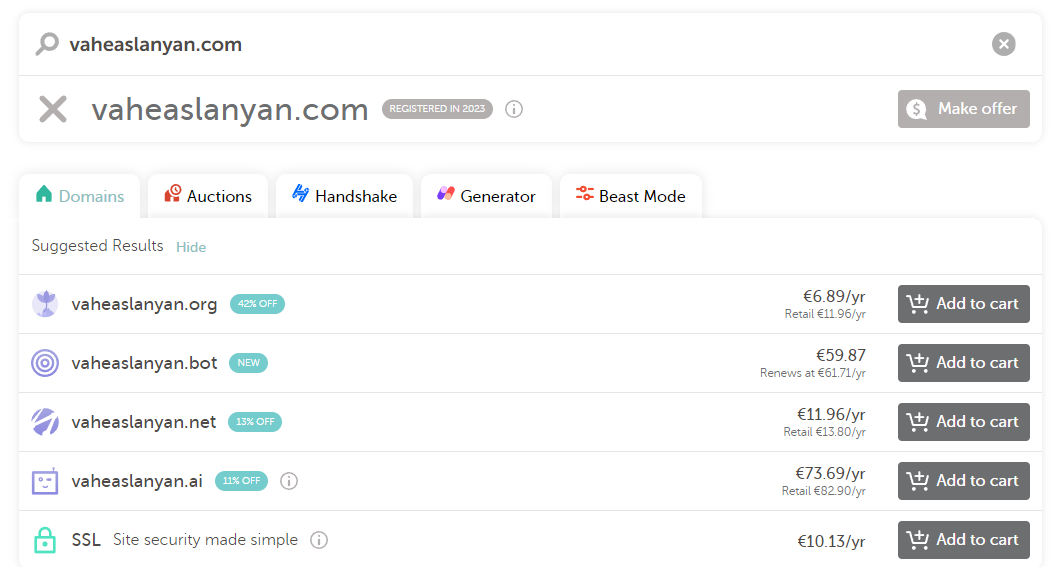
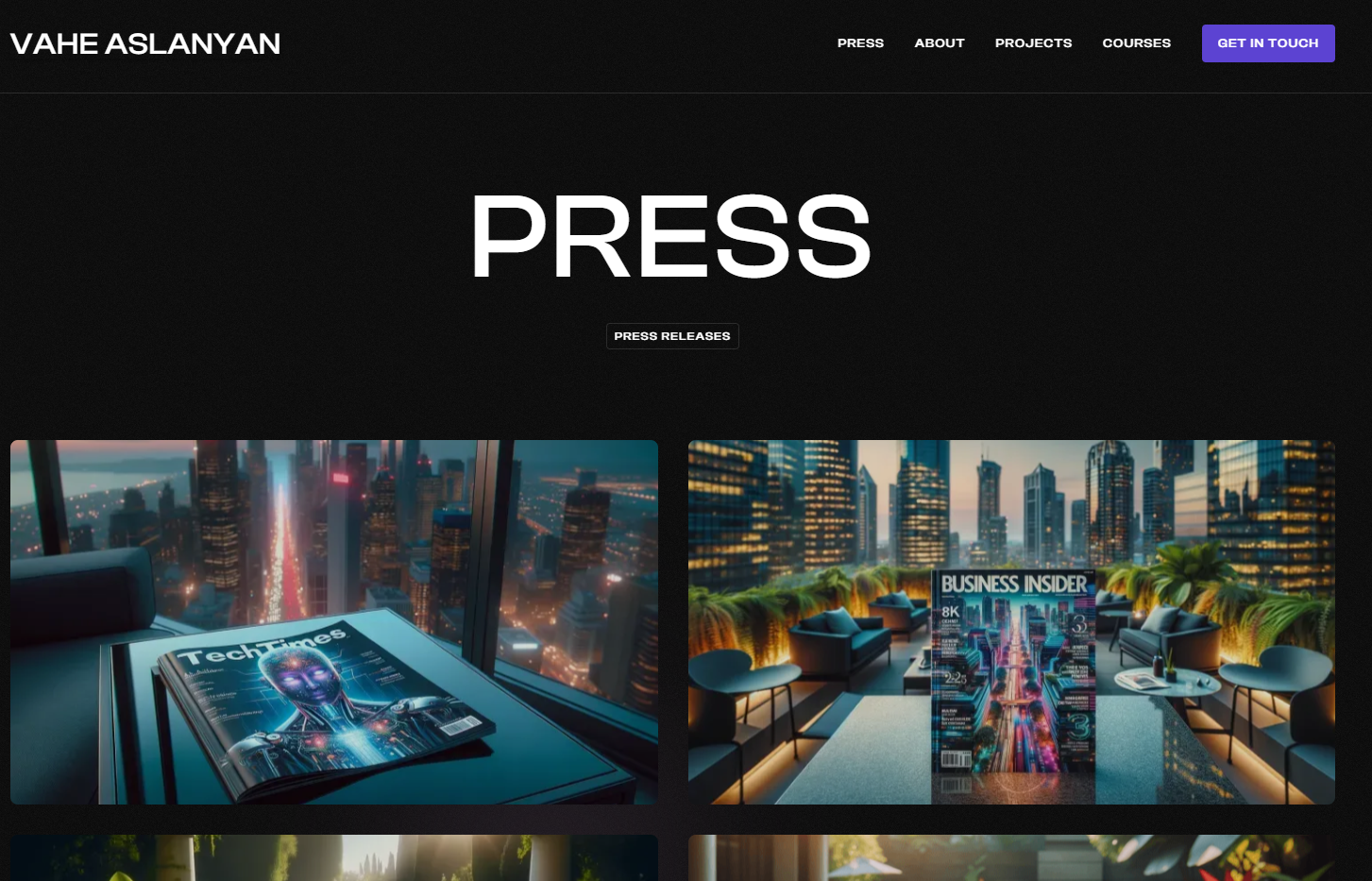
For my personal portfolio page, I like to keep it simple: firstname+lastname.com or just firstname.com. So for me it is: vaheaslanyan.com. (My firstname + lastname.com)
Other examples are
- JohnDoe.com: This is the most direct approach, using both your first and last name. It's professional and clear for anyone looking for your work.
- AlexJohnson.dev: For those in the tech industry, using a domain extension like .dev can highlight your area of expertise.
- MichaelRoberts.design: Similar to the .dev extension, using .design can be a great choice for professionals in fields like graphic design, UX/UI, or related areas.
- Elena.co: If your first name is unique enough, or if you prefer a shorter URL, you might use just your first name with a less common extension like .co.
- MaxCreates.com: If "Max" is your nickname and you're in a creative industry, this domain clearly indicates what you do and who you are.

Importance of a Domain Name
Your domain name is the first thing users see when they land on your website, so it should be memorable, easy to spell, and reflect your brand identity.
Here's why it's critical:
- It Reflects Your Brand: A well-chosen domain name can effectively convey your unique voice and what you have to offer. If it is your project portfolio website, then something that reflects your name or nickname is a great way to accomplish this.
- It Improves Search Engine Ranking: Having relevant keywords in your domain name can positively impact your website's SEO.
- It Attracts Potential Clients: A professional and catchy domain name can pique the interest of potential clients and make your website stand out.
Tips for Choosing the Perfect Domain Name
- Keep It Simple: Opt for a domain name that is easy to remember and type.
- Include Keywords: If possible, incorporate relevant keywords related to your industry or profession.
- Consider Your Niche: Ensure your domain name aligns with the type of work showcased on your portfolio.
- Avoid Numbers and Hyphens: Numbers and hyphens can be confusing and are often forgotten when typing a domain name.
- Check Availability: Verify that the domain name you want is not already taken and is available for purchase. You can use namecheap.com, godaddy.com and many other online hosting websites.

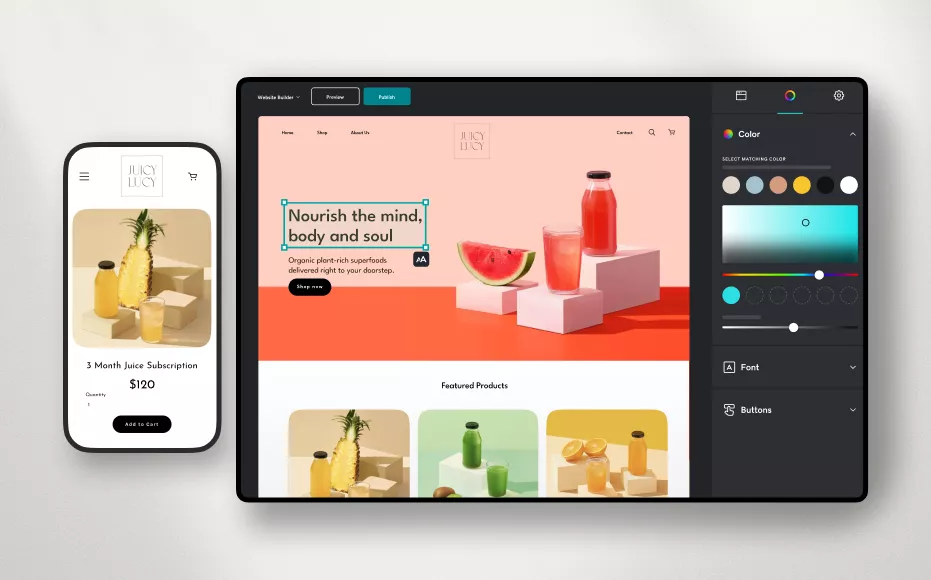
How to Design Your Portfolio Site
When selecting a design for your portfolio website, it’s important that the theme reflects your professional brand. For example, lawyers typically want a theme that suggests reliability and authority, while educators might choose a Learning Management System (LMS) to share courses.
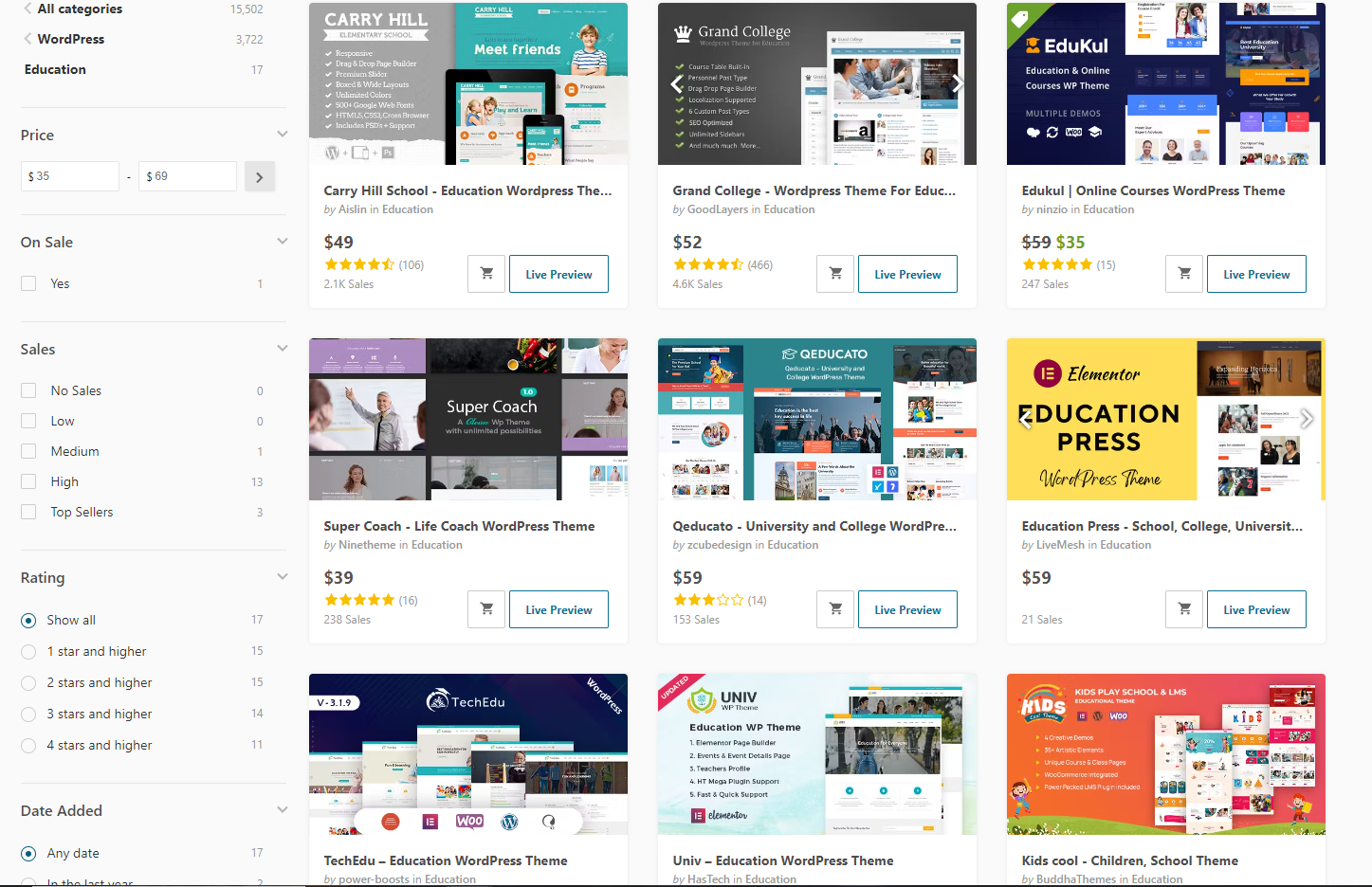
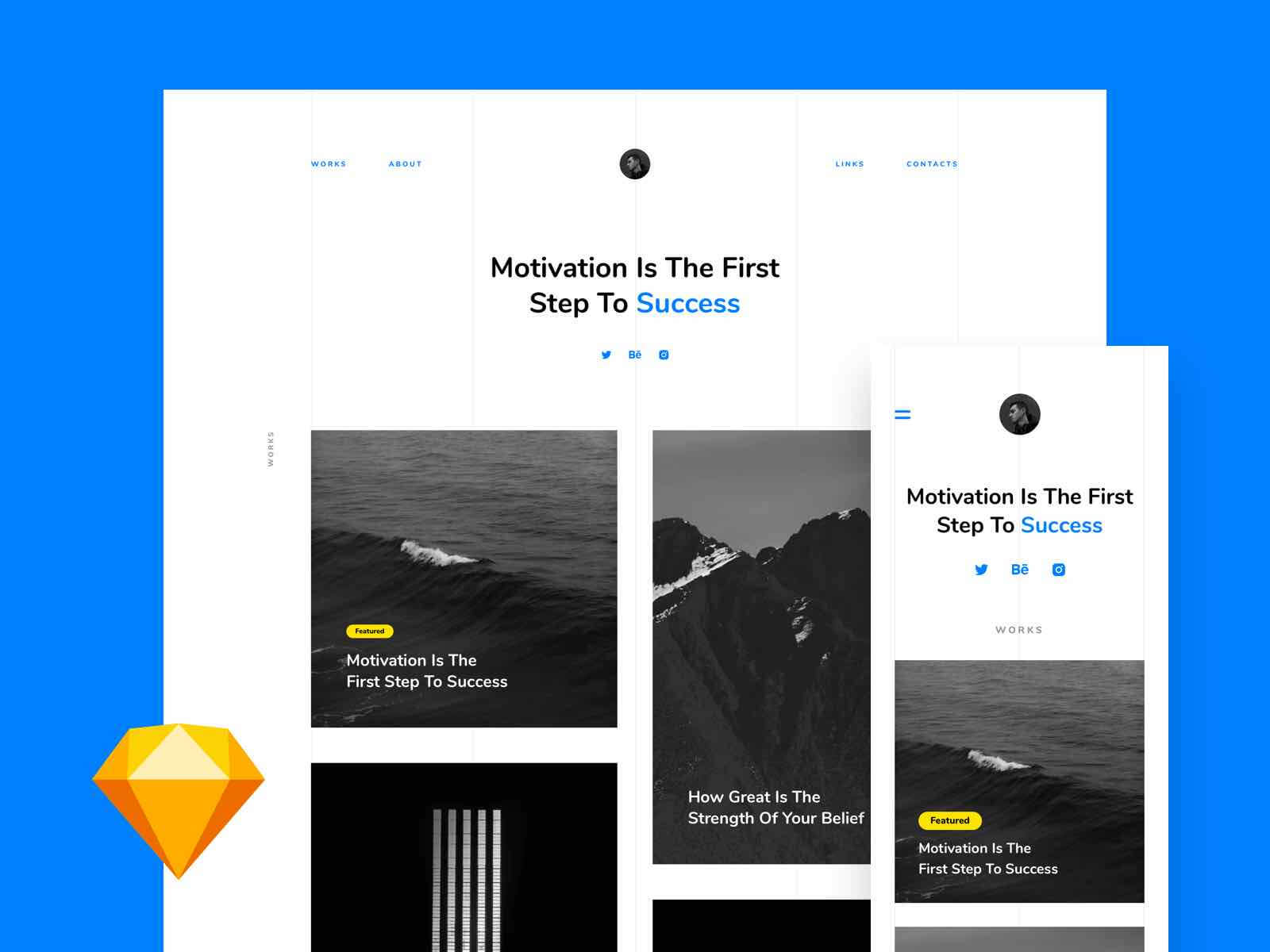
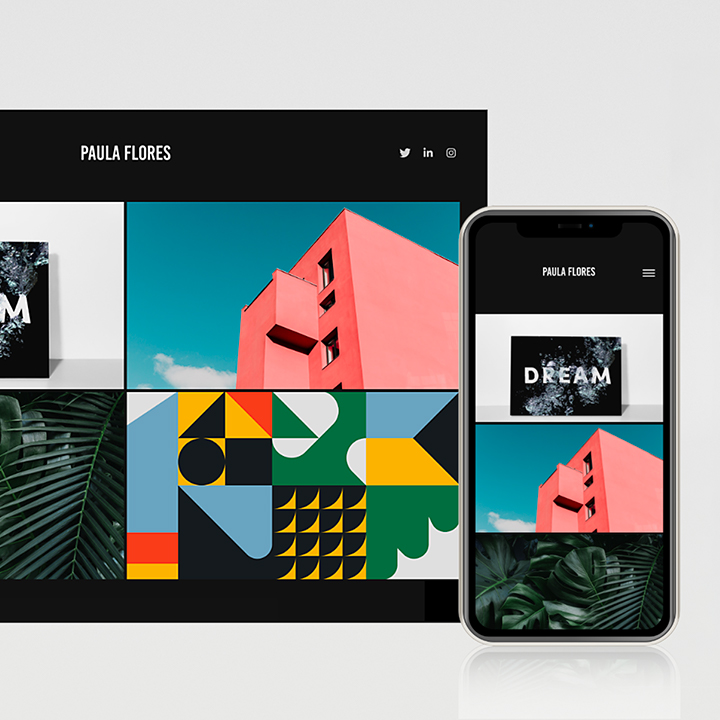
To find the right design, websites like Envato, ThemeForest, and Figma templates are useful. It's helpful to plan what you want on each page before deciding on a design.
Here's how to approach this process:
Understand Your Brand: First, define what your brand represents and the impression you want to make. Whether your style is modern and sleek or more traditional and professional, your website's design should align with this.

Research Design Options: Explore various design templates on platforms like Envato, ThemeForest, and Figma. These resources offer a wide array of designs suited to different professions, aiding in finding one that matches your vision.

Functionality and Features Needs: Consider the features essential for showcasing your work effectively. For a digital artist, high-resolution galleries might be key, while a developer might need support for embedding code snippets.

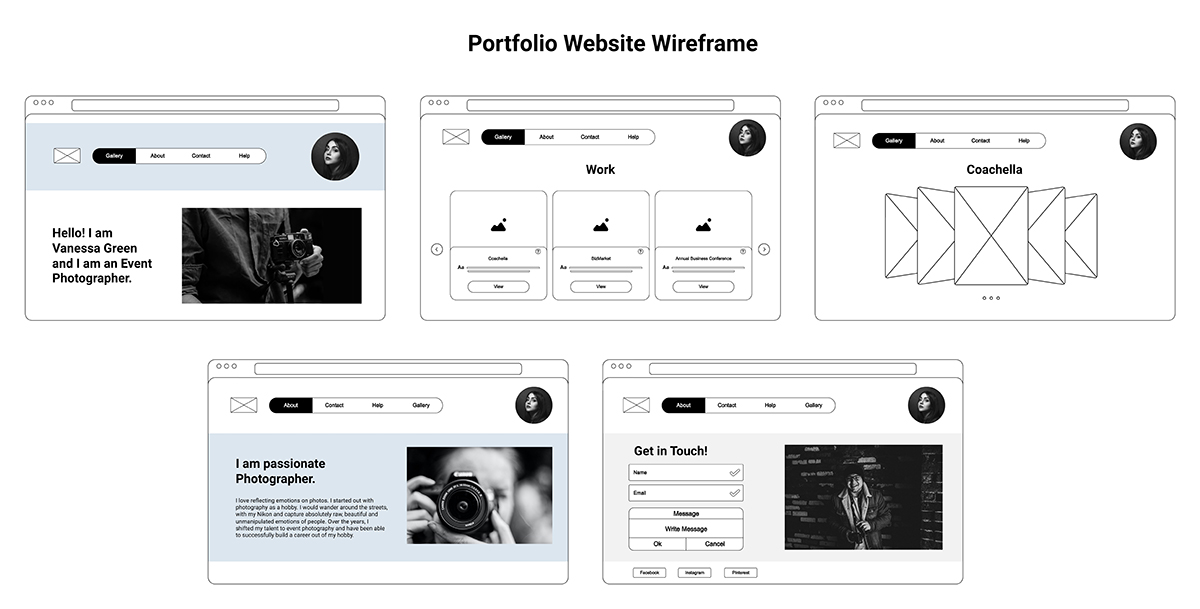
Sketch Your Layouts: Draft a basic layout for each page of your website before committing to a design. This helps visualize how the design will accommodate your content.

Prioritize Simplicity and User Experience: A design that's easy to navigate and not overly complicated will keep the focus on your portfolio and provide a better experience for your visitors.

Ensure Compatibility and Responsiveness: The design should look good and function well across all devices and browsers. Responsiveness ensures your website adapts to any screen size.

Customization Flexibility: Look for a design that offers customization. Being able to adjust elements like colors, fonts, and layout means you can tailor the design to fit your brand perfectly.

Test and Gather Feedback: If possible, test the design with some of your content and ask for feedback from colleagues or mentors. Their insights can help you gauge the design's effectiveness in presenting your work.
By carefully choosing a design that represents your professional brand, you create a strong foundation for a portfolio website that effectively showcases your skills and communicates your unique value to visitors.

How to Pick the Right Tools
Choosing the right tools to build your portfolio involves understanding your needs, evaluating available options, and selecting solutions that align with your skills and goals.
This chapter guides you through this process, from deciding between coding your own site vs using a no-code platform to selecting the perfect hosting provider.
Understand Your Needs
First, it's important to identify your field: are you in the tech industry, or are you in some other line of work?
Your field of work significantly influences your choice of portfolio tools. Tech professionals might lean towards custom-coded sites to showcase their coding prowess, while those in non-tech fields may prefer no-code builders for their convenience and ease of use.
Next, you'll want to evaluate your skills to decide how to actually create the site. Do you want to code your own portfolio, or choose a no-code solution?
Assess your skills honestly. If you're comfortable with coding, a custom-built site might be the best way to showcase your technical abilities. For those without coding skills or a desire to learn, no-code platforms offer a practical and efficient alternative.
Then you'll want to set your website goals and objectives. Define what you want your portfolio to achieve. Are you looking to attract freelance clients, land a full-time job, or simply showcase your work? Your goals can influence the choice of platform, design, and content of your portfolio.
Options for Tech Professionals
Coding your own portfolio from scratch offers complete control over design and functionality, allowing you to create a unique and personalized online presence. It also showcases what you can do with code.
Benefits of Custom Coding
- Customization: Tailor every aspect of your site to fit your personal brand.
- Skill Demonstration: Showcase your coding ability to potential employers or clients.
Recommended Technologies and Frameworks
- HTML, CSS, and JavaScript Basics: The foundation of web development, essential for any custom-built portfolio.
- Advanced Frameworks: Utilize React, Angular, or Vue to create dynamic and responsive sites.
Hosting Solutions for Coders
- GitHub Pages: A free option for hosting simple, static sites.
- Netlify and Vercel: Provide more flexibility and support for dynamic sites built with advanced frameworks.
No-Code Solutions for Non-Tech Professionals
No-code platforms have democratized web design, enabling anyone to create beautiful, functional websites without writing a single line of code.
Comparing Popular No-Code Platforms
- WordPress: Versatile and widely used, with extensive themes and plugins.
- Webflow: Offers unparalleled customization and flexibility without requiring coding knowledge.
- Squarespace: Known for its ease of use and stunning, design-forward templates.
How to Choose the Right Hosting Option
Your hosting provider impacts your site's loading speed, uptime, and overall user experience, making it a crucial factor in your portfolio's success.
Some Common Hosting Providers
- Namecheap: Offers affordable, reliable hosting with excellent customer support.
- Alternative Options: Explore other reputable providers like Bluehost and SiteGround based on your specific needs.
Choosing the right tools for your personal portfolio requires a thoughtful evaluation of your needs, skills, and goals. Whether through custom coding or no-code platforms, the perfect portfolio is within reach.
By carefully selecting the right tools and platforms, you can create a portfolio that not only showcases your work but also helps you achieve your career aspirations.

How to Showcase Your Best Work
When setting up your portfolio page, it's essential to showcase projects that reflect your current focus in software engineering, data science, AI, or whatever area of tech you call home.
Select projects that are recent and demonstrate your skills and interests in these areas, ensuring your portfolio aligns with the professional direction you're aiming for.
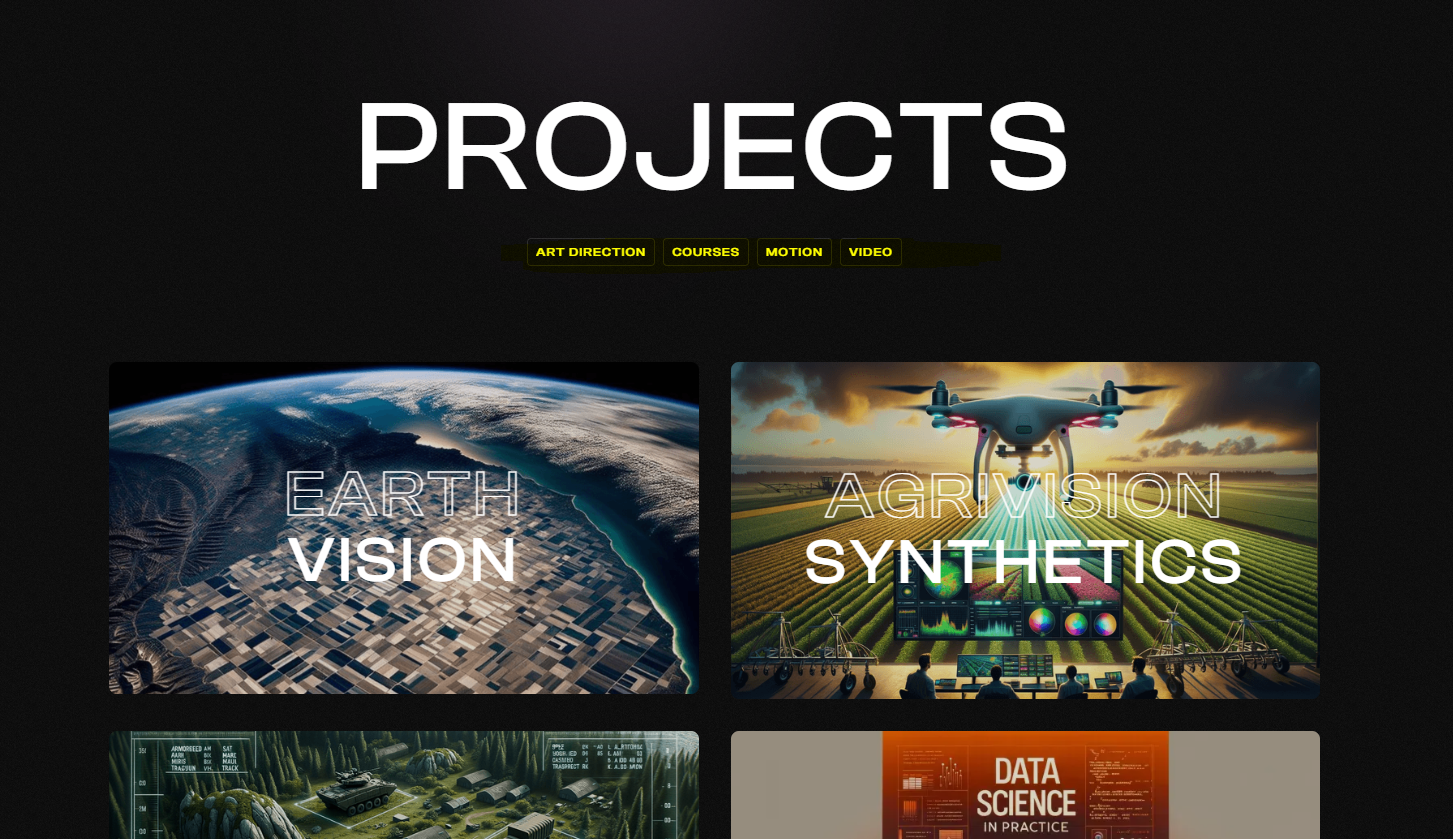
Categorize Your Projects
Divide your projects into categories like software development, data analysis, or artificial intelligence to help visitors navigate your portfolio more easily.

This organization allows you to display a broad skill set, making it clear you're well-versed in multiple aspects of tech. It also helps visitors quickly find projects that align with their specific interests or needs.
Provide Detailed Project Descriptions
For each project, write a brief description that outlines the project's goals, your role in its development, and the technology used. Highlight any unique challenges you encountered and how you overcame them, showcasing your problem-solving skills.

These descriptions give context to your work and help visitors understand the depth of your technical expertise and creativity.
Use High-Quality Visuals and Code Snippets
Incorporate clear screenshots of your projects or UI designs, and consider including code snippets to illustrate the quality of your coding practices.

Visuals help convey the complexity and functionality of your projects, while code snippets can give fellow tech professionals insight into your technical approach. Together, they provide a comprehensive view of your capabilities.
Include Client or Collaborator Testimonials
Testimonials from clients, colleagues, or collaborators can add credibility to your portfolio. Positive feedback on your technical skills, work ethic, and ability to deliver solutions can significantly enhance your professional image.

These testimonials act as a form of social proof, validating your expertise in your field.
Highlight Achievements and Contributions
Showcase any recognitions, certifications, or contributions to open-source projects.
For example, if you've received a "Developer of the Month" award from a well-known tech community, obtained a certification in Advanced Machine Learning from a reputable online platform, or contributed to open-source projects on GitHub like TensorFlow or Apache Spark, make sure these are prominently featured.

Highlighting such achievements, like winning a hackathon or being part of a team that developed a widely used software tool, showcases your commitment and active engagement in the tech community.
It also positions you as a dedicated and accomplished professional, underlining your contributions and achievements within the fields of software engineering, data science, and AI.
Feature Interactive Demos
Where possible, include interactive demos of your projects or links to live sites where visitors can see your work in action. This not only makes your portfolio more engaging but also lets visitors experience the usability and functionality of your creations firsthand.
Interactive demos can be particularly compelling for projects in AI and data science, where results and data visualizations play a crucial role.
To effectively include interactive demos or links to live sites in your portfolio, consider these approaches:
- Embed Project Videos: Create short video demonstrations of your projects and embed them directly into your portfolio. These videos can guide viewers through the functionality and features of your creations, providing a dynamic way to showcase your work.
- Use GitHub Pages: For software engineering projects, deploy your web applications or tools on GitHub Pages, providing a direct link in your portfolio. This free hosting service allows you to present live versions of your projects, making them accessible to anyone.
- Interactive Data Visualization Tools: For data science projects, utilize tools like Tableau Public or D3.js to create interactive visualizations of your data analyses. Embed these visualizations in your portfolio to let visitors interact with the data, understand your analytical skills, and appreciate the insights you've uncovered.
- Host on Cloud Platforms: Use cloud platforms like Heroku or Netlify to deploy your projects and include the live links in your portfolio. These platforms support a wide range of programming languages and frameworks, making them suitable for showcasing both frontend and backend projects.
- Demo Notebooks for AI Models: Share Jupyter notebooks via platforms like GitHub or NBViewer that demonstrate the workings of your AI models. These notebooks can include code, visualizations, and explanations, offering a comprehensive view of your project's development process and results.
- Create an Interactive Portfolio Section: Design a specific area of your portfolio dedicated to interactive demos. This section can include thumbnails or icons representing each project, which visitors can click on to explore the demo or live site.
- Use Code Sandboxes: For smaller projects or code snippets, use online code editors like CodePen or JSFiddle to create live previews. These platforms allow you to write HTML, CSS, and JavaScript in the browser and share interactive versions of your work.
By incorporating these methods, you can make your portfolio more engaging and provide potential employers or clients with a hands-on understanding of your projects' usability, functionality, and the innovative solutions you bring to the table in software engineering, data science, and AI.
Regularly Update Your Portfolio
Keep adding new projects and updating your portfolio to reflect your latest work and ongoing learning in the tech field. This demonstrates your commitment to staying current with technological advancements and your continuous professional development. An up-to-date portfolio shows you're actively involved in your field and passionate about your work.
By tailoring your portfolio with these considerations in mind, you ensure it effectively showcases your expertise in software engineering, data science, and AI. This approach not only highlights your technical skills but also your adaptability and ongoing growth in these rapidly evolving fields.

How to Craft Your Brand Story and Unique Voice
Crafting your brand's voice is a vital aspect of the brand's identity, serving as the embodiment of its personality across all forms of communication. A well-defined brand voice not only distinguishes a brand in a crowded market but also establishes a consistent and relatable presence that resonates with its target audience.
This chapter delves into the intricate process of sculpting your brand's unique voice and narrative, ensuring it aligns with its core values, mission, and the expectations of its audience.
Understanding Your Brand's Core
The journey to crafting your brand's voice begins with a deep dive into its essence. This involves clarifying your brand's mission, values, and the unique proposition it offers to its audience.
A brand voice that is in harmony with these core aspects will not only be authentic but also compelling to your target audience.
Identify Your Audience
Understanding and identifying your target audience as a developer is pivotal to creating a personal portfolio website that resonates with the right people, whether they are potential employers, clients, students for your courses, or collaborators. Here's how to refine your approach based on who you're speaking to most often:
For Educators and Course Creators
If analytics or feedback suggests that a significant portion of your visitors (like the 90% in the example) are potential students interested in your courses, your portfolio should position you as a subject matter expert and a capable educator. Here's how:
- Showcase Educational Content: Highlight courses you've created, workshops you've conducted, and any educational materials you offer. Use clear, engaging descriptions and include student testimonials to underscore the value of your courses.
- Demonstrate Expertise: Include a detailed "About Me" section that outlines your credentials, experience, and any awards or recognitions you've received in your field. This helps build trust and establish your authority.
- Provide Free Resources: Offering free tutorials, blog posts, or downloadable resources can be a great way to showcase your knowledge and teaching style, encouraging visitors to engage with your paid courses.
- Engage with Interactive Demos: Use interactive elements or demos related to your courses to engage visitors and give them a taste of what you offer, making your site and courses more memorable.
For Developers Seeking Employment
If your primary goal is to attract potential employers, your portfolio needs to emphasize your technical skills, projects, and the professional value you bring. Here's how to tailor your site:
- Highlight Relevant Projects: Showcase a selection of projects that are most relevant to the types of roles you're seeking. Include detailed case studies that walk through your problem-solving process, technologies used, and the outcomes achieved.
- Professional Narrative: Use the "About Me" section to narrate your professional journey, emphasizing experiences and skills that align with your career aspirations. Mention any collaborative projects to demonstrate teamwork and communication skills.
- Testimonials from Colleagues: Including endorsements from past colleagues, supervisors, or collaborators can add credibility and provide insight into your working style and contributions to a team.
- Technical Blog: If you maintain a blog, focus on posts that highlight your expertise, insights into technology trends, and solutions to common problems in your field. This not only showcases your knowledge but also your ability to communicate complex ideas clearly.
General Tips for Identifying Your Audience
- Survey Your Visitors: Simple surveys or feedback forms on your website can provide direct insights into who your visitors are and what they're looking for.
- Analyze Website Analytics: Use tools like Google Analytics to understand the demographics, interests, and behavior of your site's visitors. Look for patterns in the pages visited, the content engaged with, and the referral sources.
- Social Media Insights: If you use social media to share your work or insights, platforms like Twitter, LinkedIn, and Instagram provide analytics that can help you understand your followers' profiles and preferences.
- Competitor Analysis: Look at the portfolios of peers in your field. Notice who their target audience seems to be and how they engage with them. This can offer clues about your own audience.
Identifying and understanding your target audience allows you to craft a portfolio that speaks directly to their needs and interests. Whether you're teaching, seeking employment, or offering freelance services, a focused approach ensures that your portfolio resonates with the right people, making it a powerful tool in achieving your professional goals.
Craft Your Brand Narrative
Once you have a clear understanding of your brand's core and its audience, the next step is to weave your brand narrative.
This narrative should tell the story of your brand—where it comes from, what it stands for, and where it is headed.
The narrative becomes the foundation upon which your brand voice is built, ensuring that every message you convey is coherent and aligned with your brand's story.
Be Aware of the Tone of Your Voice
The tone of your brand voice can vary depending on the context and the platform, but it should always reflect your brand's personality.
Whether it's confident and authoritative, friendly and conversational, or inspirational and aspirational, the tone should be consistent across all channels to maintain brand recognition and loyalty.
Consistency Is Key
Maintaining consistency in your brand voice across all platforms and touchpoints is crucial. This consistency helps in building trust and credibility with your audience. It ensures that no matter where or how your audience encounters your brand, they receive the same experience and message.
Evolve Your Voice
While consistency is essential, it's also important to allow your brand voice to evolve with your audience and the market. Stay open to feedback and be willing to adjust your voice as needed to ensure it remains relevant and engaging to your audience.
Crafting your brand story and unique voice is not a one-time effort but an ongoing process of refinement and evolution.
By staying true to your brand's core, understanding your audience, and being consistent yet flexible in your approach, you can create a brand voice that not only defines your brand's identity but also builds lasting connections with your audience.

How to Add Additional Content
Enhancing your personal portfolio website with a variety of content not only enriches the visitor's experience but also showcases the breadth of your capabilities. Here are some key additions that can transform your site:
Client Testimonials and Peer Reviews
Incorporate feedback from previous clients or colleagues to highlight your skills and professionalism. Testimonials lend authenticity and foster trust in your portfolio.
Example: a section titled "What People Are Saying" can feature a carousel of quotes from past clients, such as: "Alex transformed our brand's vision into reality with exceptional design and attention to detail. Working with them was a game-changer!" – Jamie, Brand Manager
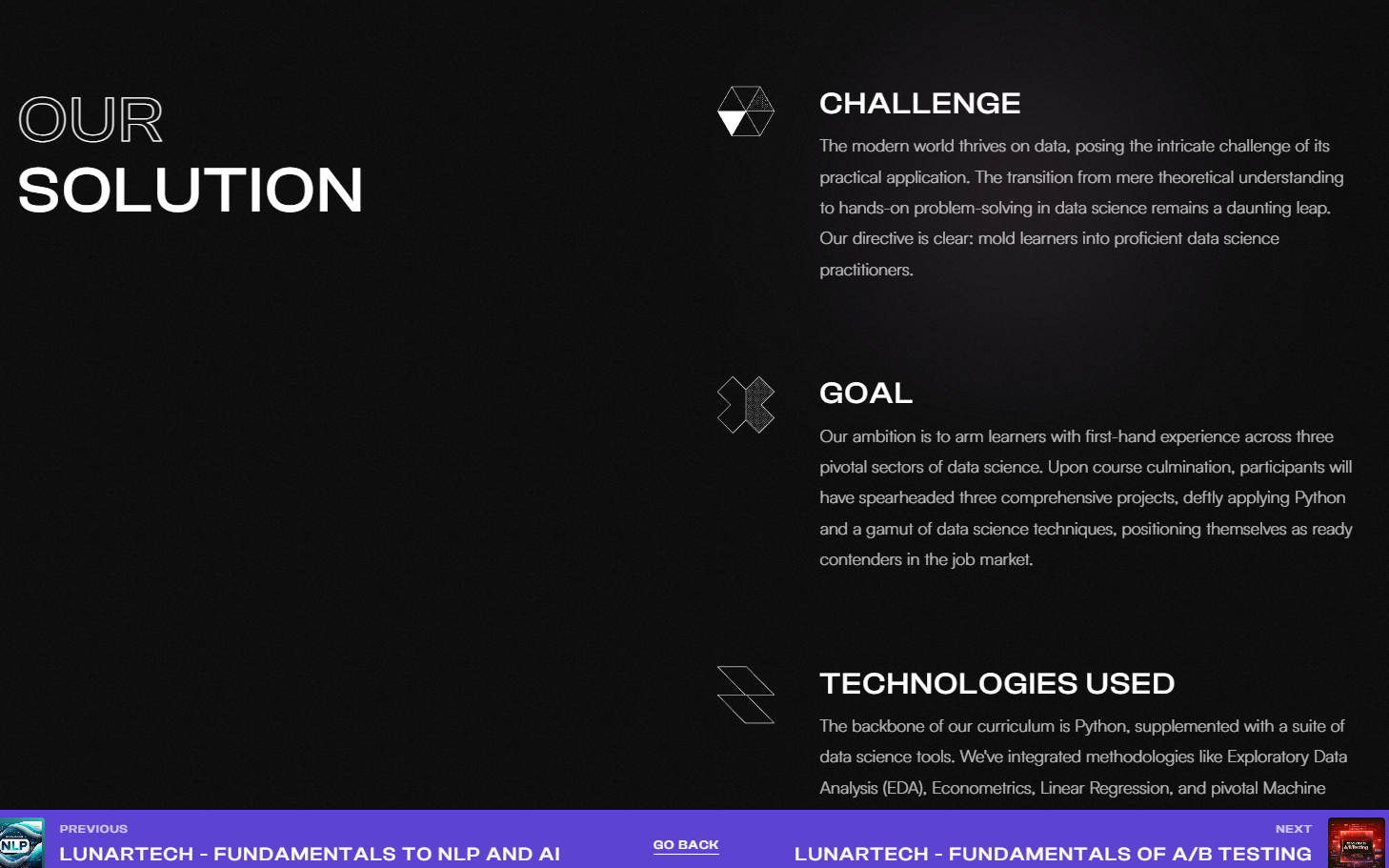
Detailed Case Studies
Showcase your standout projects with comprehensive case studies. These narratives offer a deep dive into your creative process, problem-solving abilities, and the impact of your work.
Example: a page dedicated to a rebranding project for a local café, including the challenge ("Revitalizing a beloved local brand"), the process (from initial sketches to final design choices), and the impact (increased customer engagement and sales).
Blog Insights
A blog section can serve as a platform for sharing your expertise, industry insights, or personal reflections. It reflects your dedication to your craft and ensures your site remains vibrant with new content.
Example: a series of posts under "Design Insights," with entries like "The Future of Web Design: Trends to Watch" or "My Creative Process: From Concept to Completion," providing readers with valuable knowledge and a peek into your creative world.
Behind-the-Scenes Glimpses
Offer a look into your creative journey through behind-the-scenes content like sketches, mood boards, or early designs. This transparency into your process can fascinate visitors and add depth to your work presentation.
Example: a gallery called "The Making of a Logo," featuring early sketches, revisions, and commentary on the thought process behind each stage, culminating in the final design.
Engaging Interactive Elements
Incorporate dynamic features such as sliders, animations, or interactive galleries. These elements can make your portfolio more engaging and leave a lasting impression on visitors.
Example: an interactive gallery for a photography portfolio, where visitors can filter images by theme or color. Hovering over an image reveals the project name and details, while clicking enlarges the photo with a detailed caption.
Awards and Honors
Highlight any accolades or recognitions you've received. Showcasing your achievements adds prestige to your portfolio and distinguishes you from your peers.
Example: a "Recognition" section displaying badges or trophies from design competitions, accompanied by a brief description of the award and the project that won it, such as "Winner of the 2023 Design Innovation Award for the Eco-Friendly Packaging Series."
Video Demonstrations
Embedding video content, whether project walkthroughs or client feedback, can provide an immersive experience. Videos add a dynamic layer to your presentation, making your work more relatable and memorable.
Example: a video walkthrough of a mobile app design process, starting from wireframes to the finished product, with voiceover explaining design choices, challenges overcome, and user feedback incorporated into the final version.
Infographics and Data Visualizations
For those whose work involves data, adding infographics or visualizations can compellingly present complex information. This not only showcases your ability to simplify intricate data but also your creative approach to visual communication.
Example: an infographic titled "The Impact of Good Design on User Engagement," showcasing statistics on user retention, satisfaction, and conversion rates before and after a website redesign, highlighting your ability to drive results through design.
Diversifying the content on your personal portfolio website with additions like testimonials, in-depth case studies, and interactive elements enriches your online presence. Such enhancements not only amplify the appeal and credibility of your portfolio but also demonstrate your comprehensive skill set and creativity.

What Pages You Need in Your Portfolio
To make your personal portfolio website truly unforgettable, paying close attention to its structure and content is paramount.
The goal is to showcase not just your work and abilities, but to establish a holistic online platform that mirrors your professional identity. Integrating specific essential pages is critical for a detailed presentation of your competencies to prospective employers or clients.
Here’s a detailed guide on the essential pages that are fundamental to a standout personal portfolio:
Home Page: The Gateway to Your Professional Universe
The home page serves as the initial welcome to your professional domain, providing a brief yet impactful overview of your identity and offerings. This first impression is vital, setting the tone for the visitor's experience on your site.

Your home page should emphasize:
- Engaging Introduction: Introduce yourself with a quick mention of your professional designation and expertise.
- Visual Elements: Incorporate captivating visuals or a portfolio reel to immediately draw attention to your work.
- Navigation Tips: Direct visitors smoothly to different site sections with clear navigation aids.
Portfolio Section: A Display of Your Expertise
This core section is where you showcase your finest work. Organizing this area thoughtfully ensures that visitors can easily navigate through your projects. You should include:
- Organization by Category: Group projects by theme, type, or sector for straightforward browsing.

- Project Summaries: Provide a concise description of each project, outlining your role, the methodology, and the results.

- High-Resolution Media: Present your work with high-quality images or videos to fully convey its quality.

About Me Page: Your Professional Narrative
This page allows you to forge a deeper connection with your audience by sharing your story, ambitions, and what makes you unique. It should cover:
- Professional Background: Share your career path, educational achievements, and significant milestones.

- Skills and Expertise: Spotlight the abilities that distinguish you in your field.

- Personal Insights: Offering a peek into your personal hobbies or interests can make you more approachable and relatable.
Services Offered: How You Can Assist Clients
If your portfolio is meant to attract freelance or consulting work, clearly detail the services you provide. This section should convey:
- Services List: Enumerate the services you offer, such as design, consulting, or writing.

- Unique Advantages: Describe what sets your services apart from the competition.
- Workflow Description: Outline your process from the initial contact to project completion, offering potential clients a glimpse into your working style.
Contact Information: Simplifying Communication
For potential collaborations, it’s essential to make reaching out as simple as possible. Your contact page should include:
- Various Contact Methods: Provide a contact form, email, and possibly a phone number for easy communication.

- Social Media Profiles: Guide visitors to your professional social media pages.
- Geographic Details: If applicable, mention your location or time zone.
Client Testimonials: Evidence of Your Expertise
Testimonials from previous clients or colleagues act as a strong endorsement of your skills and dependability. Consider featuring:
- Client Feedback: Include concise, meaningful quotes from clients about their satisfaction with your work.

- Project Links: Optionally, connect these testimonials to specific projects they refer to.
- Client Images or Logos: Adding photos or logos of the client's company can add credibility to each testimonial.
Incorporating these key pages into your personal portfolio website not only effectively showcases your skills but also offers a complete picture of your professional sphere.
By meticulously designing each section, you can cultivate a digital presence that draws in potential clients or employers, showcases your proficiency, and distinguishes you in your industry.

How to Organize the Home Page
Now let's talk about how to strategically organize the homepage of your personal portfolio website. The essence of the homepage is to succinctly represent you and ignite the curiosity of visitors to delve into your portfolio page. Essential sections include:
1. Navigation Bar
A well-designed navigation bar is your visitor's roadmap to your website. It should be intuitive and straightforward, guiding them through your site with ease.

Include links to your portfolio, about page, services, and contact information. Ensure it's accessible from every page, providing a seamless browsing experience.
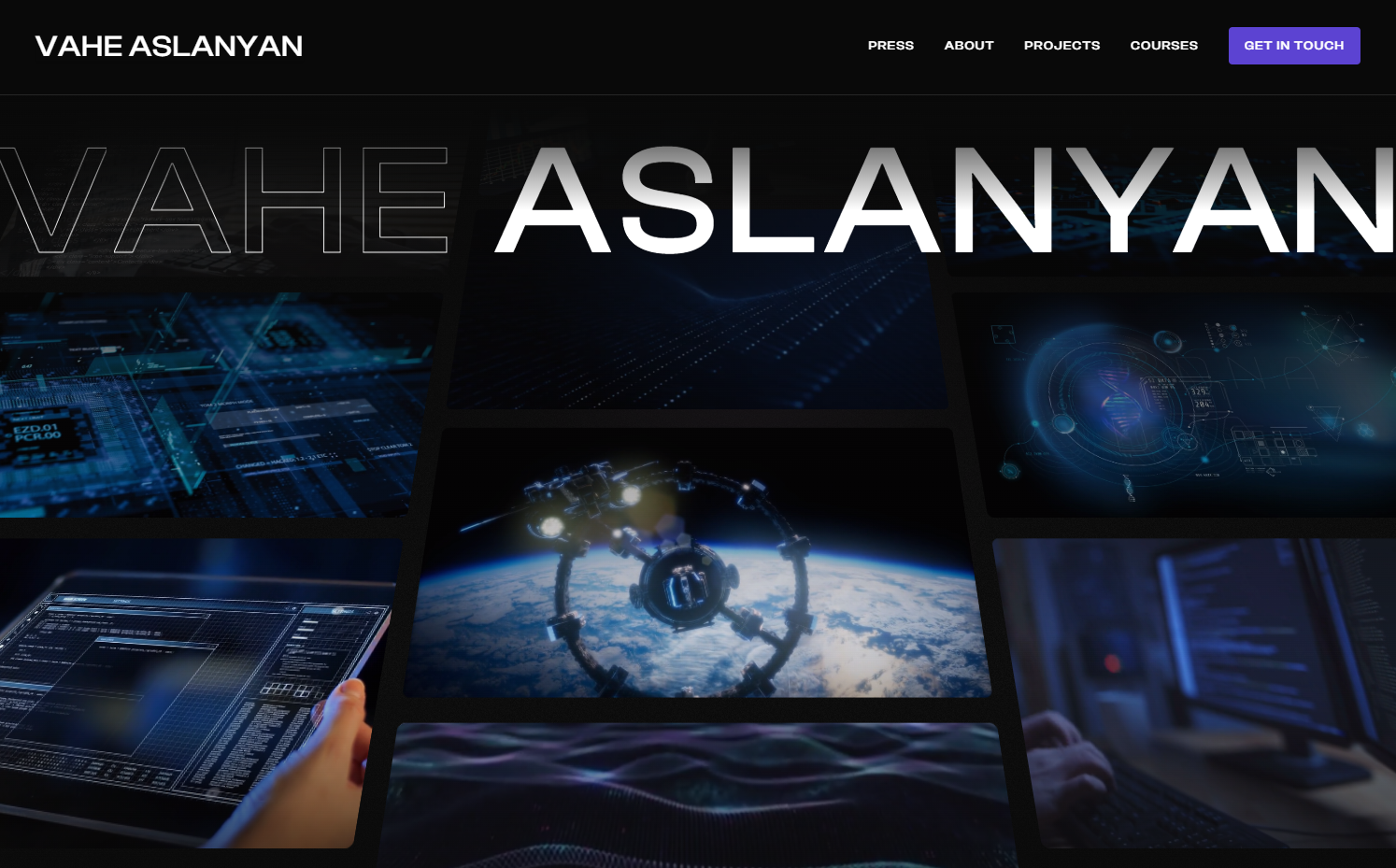
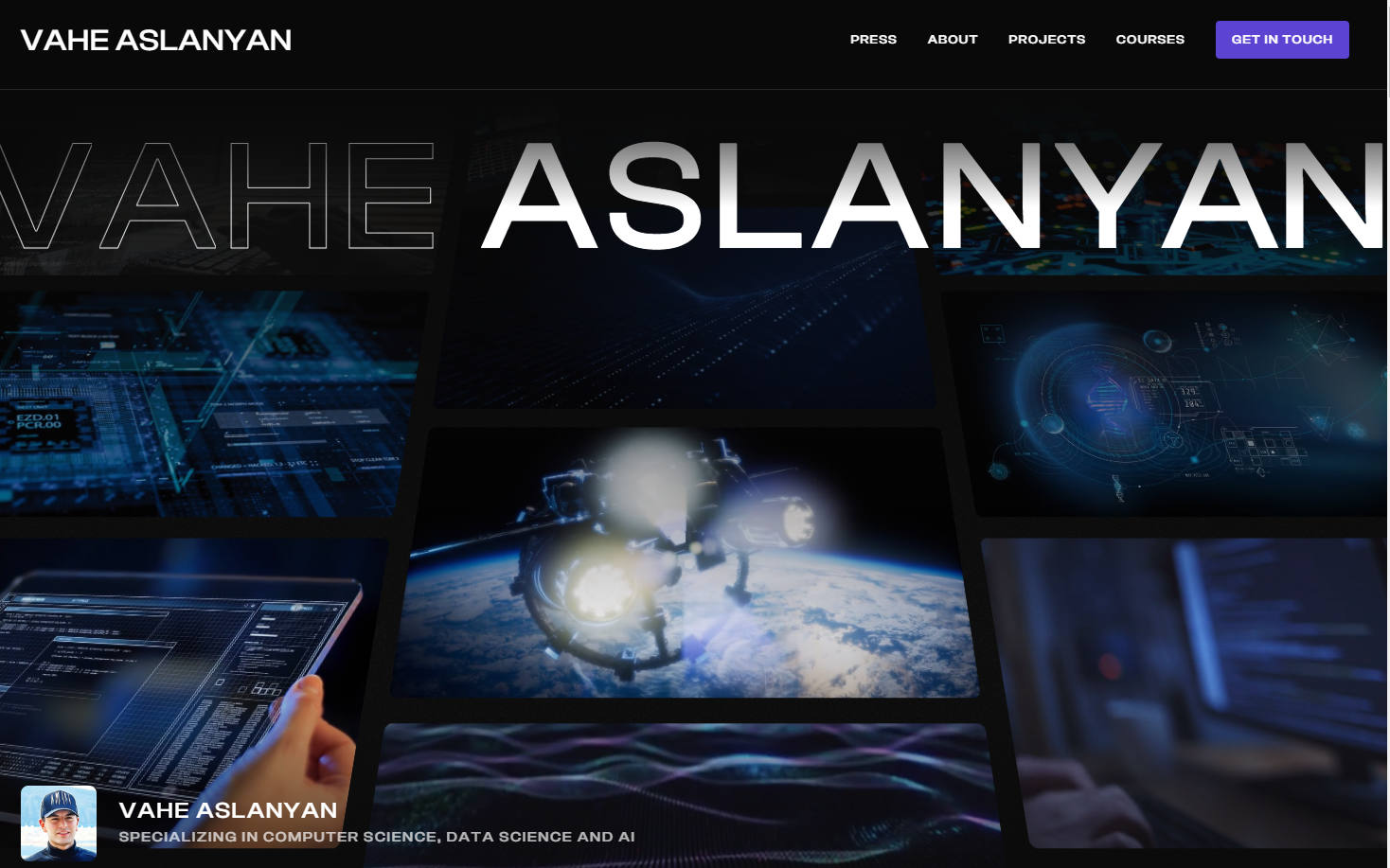
2. Header Hero
Your header hero acts as the first impression and the hook that draws visitors in. This section should feature a striking, high-quality image or a dynamic slider that represents your work or persona.
Accompany this visual with a bold, concise statement about who you are and what you do. This is your chance to make an impact, so choose words and images that resonate with your professional identity and goals.

My hero image has my name in large print, and informs viewers that I specialize in compter science, data science, and AI.
3. Your Skills
Highlighting your skills is crucial in showcasing your competencies to potential clients or employers.
Create a visually engaging section where you list your primary skills, perhaps using icons or progress bars for a more dynamic presentation. Focus on the skills that set you apart and are most relevant to the work you want to attract.

On my site, I emphasize that I've had experience managing teams, optimizing performance, and building AI-driven products, for example.
4. Your Case Studies
Case studies are powerful testimonials of your work history and success stories. Dedicate a section to showcase selected projects that highlight your problem-solving skills, creativity, and the value you’ve brought to previous engagements.
For each case study, provide context, your role, challenges, solutions, and results. Including impactful visuals or links to the projects can greatly enhance this section.
5. Your Milestones
This section is a timeline or a list of significant achievements, awards, recognitions, or other milestones in your career. It's a narrative of your professional journey and successes.
Presenting this information in a chronological timeline or a visually engaging infographic can help tell your story compellingly and succinctly.
You can list achievements such as starting a company, graduating from a degree program, reaching a certain number of followers on social media, and so on.
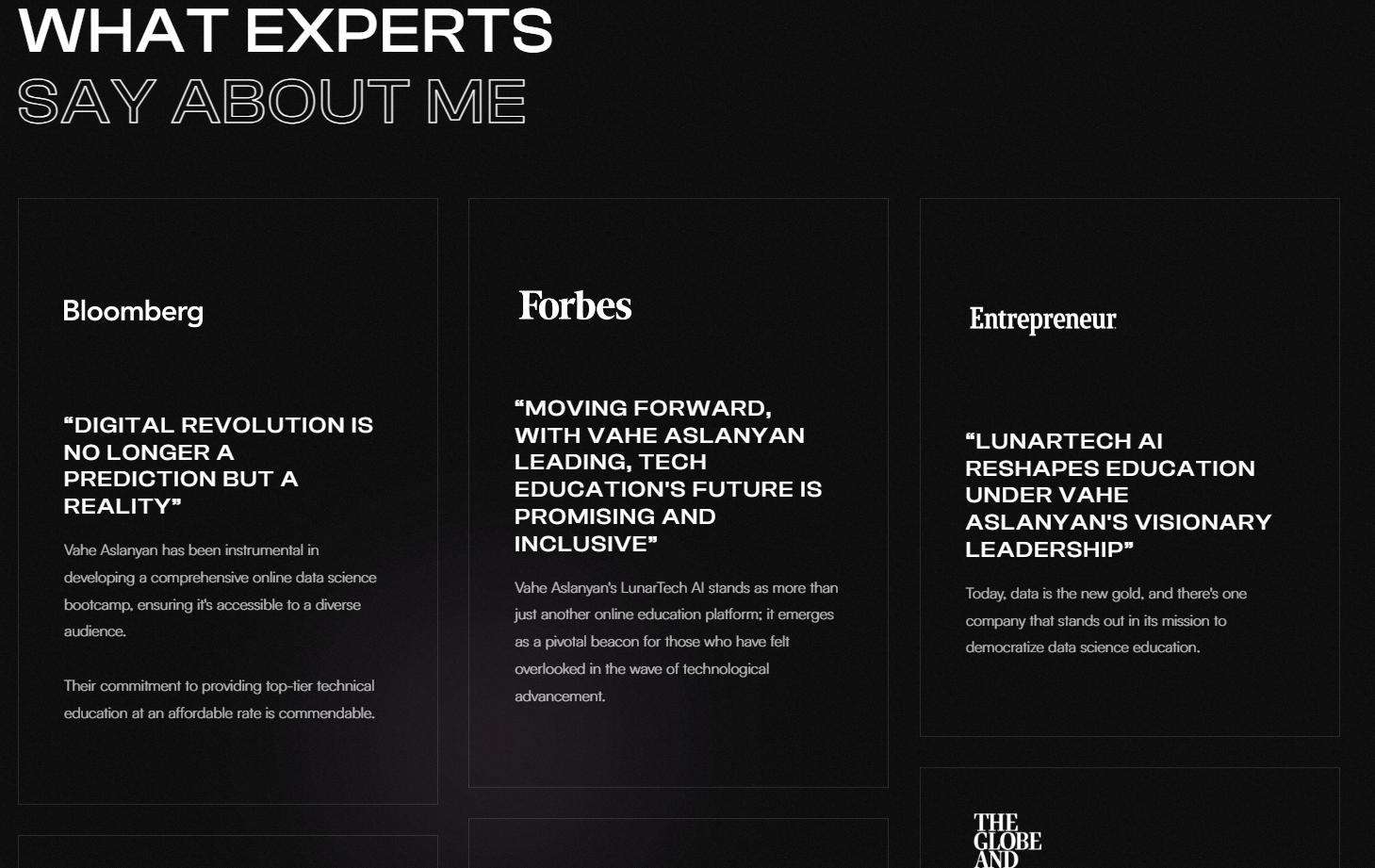
6. Testimonials (What others say about you)
Testimonials from past clients, colleagues, or employers lend credibility and trust to your professional image. Select quotes that reflect your work ethic, impact, and personality.
Displaying these testimonials with the name, title, and, if possible, a photo of the person providing them adds authenticity and a personal touch.
7. Technical Skills
In addition to your general skills, it's important to specifically highlight your technical skills. This section should detail the tools, technologies, software, and programming languages you are proficient in.
Using logos or icons of these technologies can make this section more visually appealing and easier to scan for visitors who are quickly trying to gauge your technical capabilities.

For example, my "digital DNA" is made up of C++, Java, JavaScript, Python, React, and other popular technologies.
Beyond these, your homepage doesn't require additional content. It's vital to capture the visitor's attention quickly with compelling visuals and effective copywriting, given the short window to make an impact.
Do's for a Captivating Homepage
- Be Concise: Ensure your message is clear and to the point.
- Use Endorsement Logos: Incorporate logos of companies you've appeared on to build trust.
- Display Technical Stack Logos: Show the technologies you're proficient in using their logos.
- Showcase a Case Study Gallery: Highlight your best work in an easily navigable gallery.
- Include a Dynamic Header: Use an engaging hero section to make a strong first impression.
- Highlight Recent Work: Give visitors a glimpse of your latest projects to show you're active and relevant.
- Use Testimonials Strategically: Place client testimonials where they'll have the most impact, showcasing your reliability and skill.
Don'ts for Your Homepage
- Avoid Random Placement: Structure your content logically – don't place information haphazardly.
- Steer Clear of Long Paragraphs: Keep your homepage breezy and easy to read with short, impactful statements.
- Don't Overwhelm with Content: Your homepage isn't the place to squeeze in every detail of your portfolio.
- Avoid Image Neglect: Images are crucial for visual engagement, so don't omit them.
- Resist Clutter: Keep the design clean and focused to improve user experience.
- Avoid Technical Jargon: Use language that's accessible to all visitors, not just industry insiders.
- Skip the Hard Sell: Present your skills and achievements without being overly aggressive.
Effective organization of your homepage is key to creating a memorable and professional personal portfolio website.
By following these guidelines, you ensure that your homepage not only accurately represents your professional persona but also encourages further exploration of your portfolio, opening up new opportunities for engagement and collaboration.

How to Keep Your Portfolio Fresh
Keeping your portfolio updated is crucial for reflecting your evolving skills, expertise, and experiences. An engaging and current portfolio not only captivates potential clients and visitors but also illustrates your dedication to your profession. Here are strategies to ensure your portfolio remains fresh and appealing:
Continuously Update with New Work
Regularly add your latest and greatest projects to your portfolio. This demonstrates your active involvement in your field and your commitment to quality and innovation. It's a way to showcase your growth and adaptability over time.
Revamp Your Portfolio's Design
Periodically rejuvenating the design of your portfolio website can keep it looking modern and fresh. An updated design can better engage visitors and reflect your ability to stay in tune with the latest trends and technologies in design.
Showcase Testimonials and Recognitions
Incorporate new testimonials from clients or colleagues, as well as any recent awards or honors you've received. This external validation of your work adds credibility and can significantly influence potential clients' perceptions of your expertise.
Maintain an Active Blog
A blog can be a dynamic component of your portfolio, offering insights into your work process, industry observations, or detailed project breakdowns. Regular posts keep your site content fresh and can help establish you as a thought leader in your field.
Leverage Social Media
Use social media platforms to highlight recent projects, achievements, and updates from your portfolio. A robust social media presence can extend your reach, attract a broader audience, and keep your work in the spotlight.
Incorporate Interactive Elements
Adding interactive elements, such as animations or interactive galleries, can refresh the user experience on your site. These elements can make your portfolio more memorable and engaging.
Feedback Loop
Invite feedback on your work and website from peers and mentors. Implementing constructive feedback can improve your portfolio's effectiveness and demonstrate your commitment to excellence and continuous improvement.
Diversify Your Content
Show a range of projects and skills, including collaborative works, to display the breadth of your capabilities. This diversity can attract a wider array of clients interested in different aspects of your expertise.
Stay Relevant with Trends
Keep abreast of the latest trends in your industry and incorporate them into your work and portfolio presentation. This shows that you are forward-thinking and capable of adapting to change.
By employing these strategies, you can ensure that your portfolio remains an accurate, engaging representation of your professional journey and capabilities. Regular updates and a proactive approach to showcasing your achievements can significantly enhance your portfolio's appeal, making it a powerful tool for attracting new opportunities and clients.
Conclusion
When it comes to crafting a standout personal portfolio page, remember that simplicity and showcasing your best work are key. By following the step-by-step guide outlined in this blog, you can create a compelling portfolio that effectively highlights your skills and talents.
Start by organizing your projects in a clean and visually appealing layout. Use high-quality images and concise descriptions to provide visitors with a clear understanding of your work. Remember, your portfolio is a reflection of you and your brand.
Don't forget to include a call to action that prompts visitors to take the next step, whether it's contacting you for collaborations or viewing more of your work. Engage your audience with a clear message and encourage them to explore further. Ready to elevate your online presence? Take the first step and build that portfolio.
Resources
Kickstart your journey in technology with our specialized program that dives into Artificial Intelligence (AI) and machine learning. This initiative is crafted to build your programming expertise, supplemented with dedicated mentorship and career guidance to pave your way in the tech industry.
Propel your career forward with this curated list of resources, focused on tangible outcomes:
- How to Enter Gen AI in 2024: This guide breaks down the essentials of emerging AI technologies and prepares you for future trends.
- Land Your Software Engineering Internship: This resource provides step-by-step instructions for finding and landing a valuable internship in software engineering, giving you a competitive edge.
- Machine Learning Fundamentals eBook: Begin your exploration of machine learning with this eBook, which provides a concise overview of its core principles and techniques.
For access to these resources and detailed information about our program, visit LunarTech's website. Embark on your tech career path with the right tools and support from LunarTech.
Connect with Me:
- Follow me on LinkedIn for a ton of Free Resources in CS, ML and AI
- Visit my Personal Website
- Subscribe to my The Data Science and AI Newsletter
About the Author
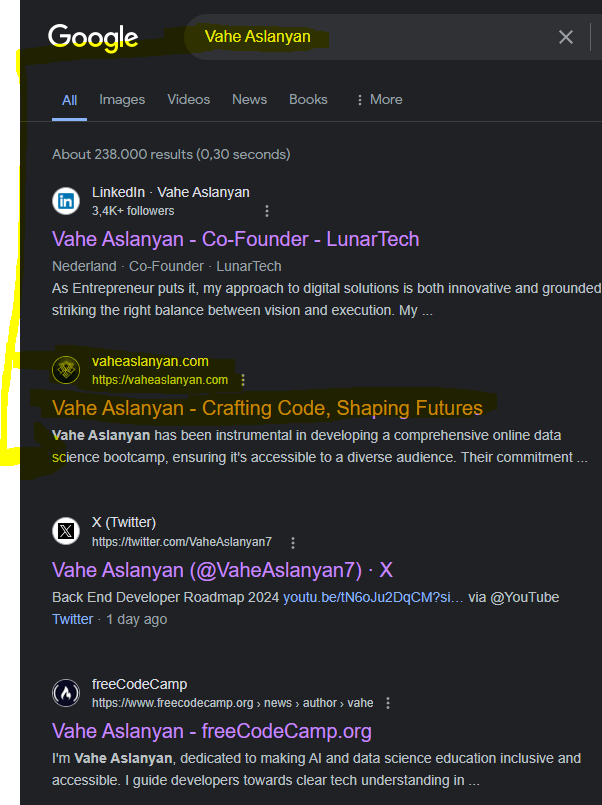
I'm Vahe Aslanyan, specializing in the world of computer science, data science, and artificial intelligence. Explore my work at vaheaslanyan.com. My expertise encompasses robust full-stack development and the strategic enhancement of AI products, with a focus on inventive problem-solving.

I've consistently aimed to revolutionize technical education, striving to set a new, universal standard. As we wrap up this handbook, I want to say a big thank you for spending time with it. Sharing what I've learned has made me think more about my work. I hope what we've gone through together helps you move forward in tech.


.png)