If you're working on the Product Landing Page project and are having trouble with some of the user stories, you're not alone.
User story #13 gives a lot of people trouble. It reads:
The navbar should always be at the top of the viewport.
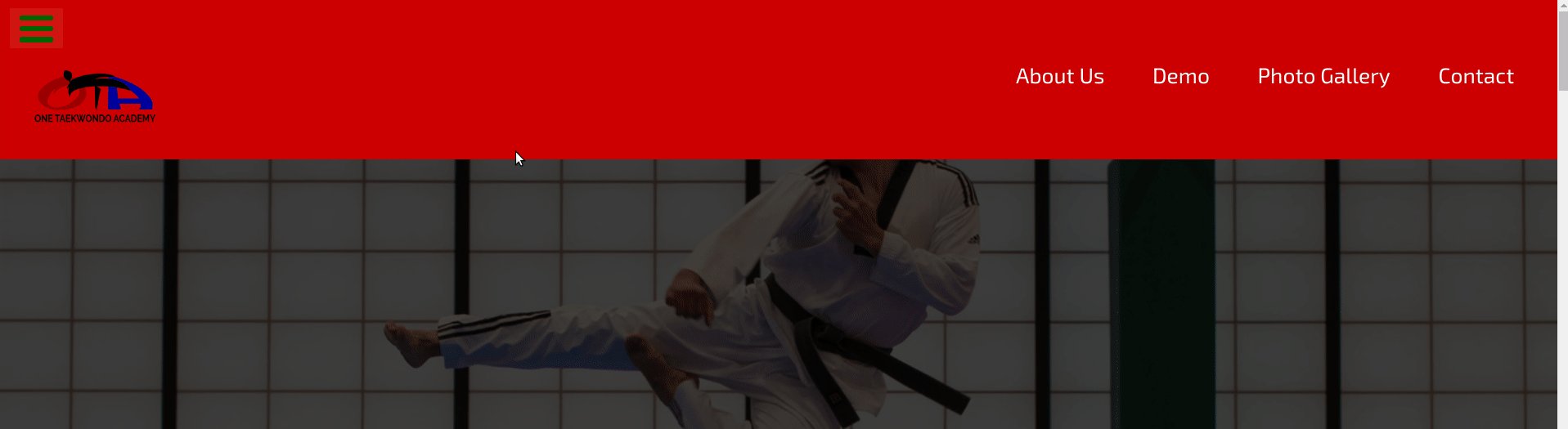
Non-fixed, normal navbar
Imagine you have the following HTML:
...
<header id="header">
<img src="https://static1.squarespace.com/static/54d3e88ce4b0be204d0da36a/t/566f5b70bfe873371e44c7b0/1525197822184/" alt="logo" id="header-img">
<nav id="nav-bar">
<ul>
<li><a href="#about-us" class="nav-link">About Us</a></li>
<li><a href="#videos" class="nav-link">Demo</a></li>
<li><a href="#photos" class="nav-link">Photo Gallery</a></li>
<li><a href="#contact-us" class="nav-link">Contact</a></li>
</nav>
</header>
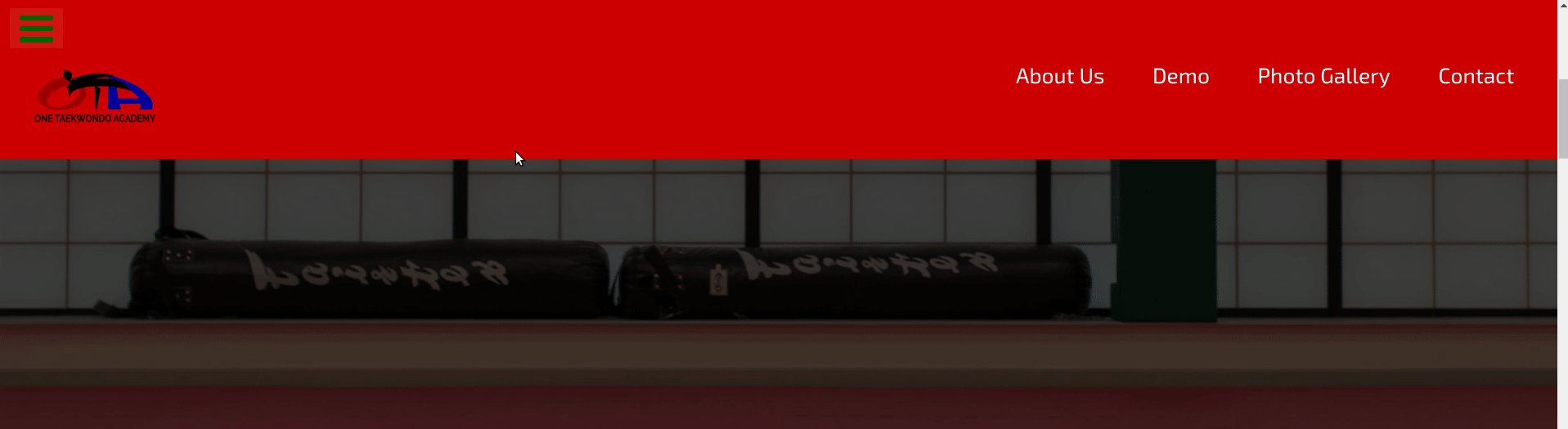
...But when you scroll down the page, the navbar eventually leaves the view:

How to create a fixed navbar
To create a fixed navbar, or a navbar that's always at the top of the viewport even as you scroll down the page, there are a few things you need to do.
First, target the header and fix it to the page with the following rule:
header {
position: fixed;
}You'll notice that the navbar contracts to its default width, so set its width to the full width of the page:
header {
position: fixed;
width: 100%;
}Depending on the display properties of the other elements, you may need to manually set the top and left positions of the navbar:
header {
position: fixed;
width: 100%;
top: 0;
left: 0;
}Then all you need to do is apply some extra styling to get things looking good:
header {
position: fixed;
width: 100%;
top: 0;
left: 0;
background-color: #cc0000;
color: white;
font-family: 'Exo 2', sans-serif;
padding: 1em;
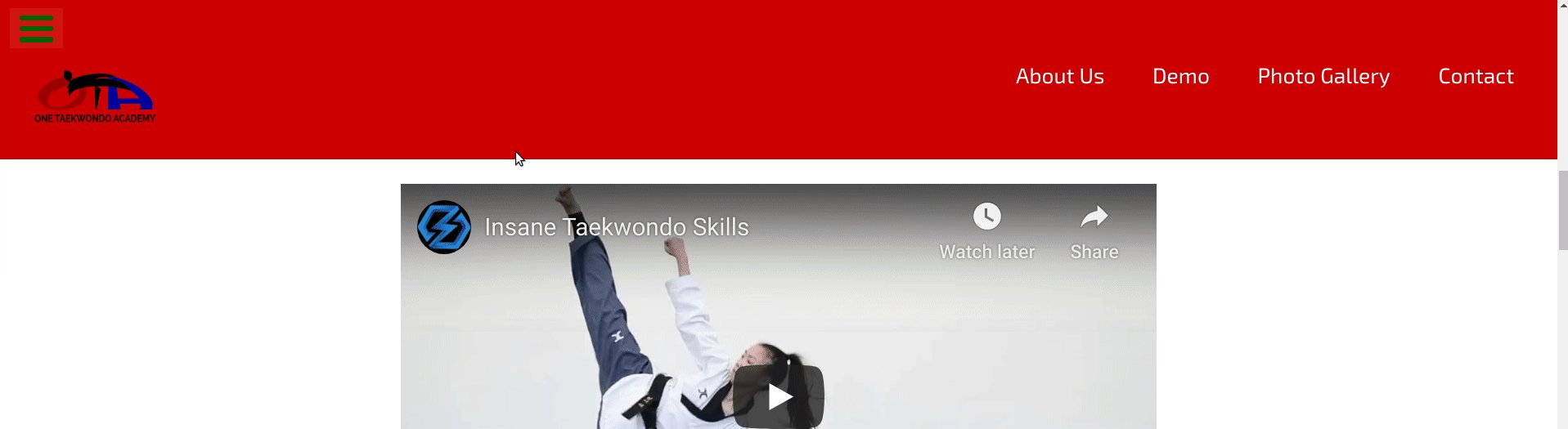
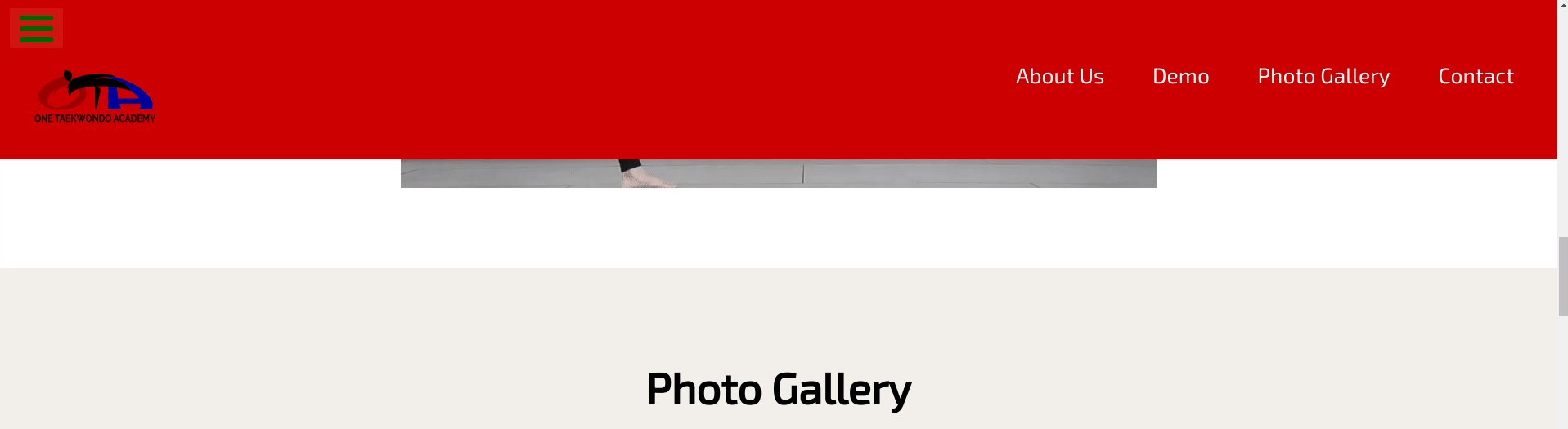
}Fixed navbar — the result
After that, your navbar should still be visible even as you scroll down the page: