by Andrew Bales
How to see your React state & props in the browser

If you’re building a web app with React, you may want to see the state or props of components in real-time. Here’s a quick solution for Chrome & FireFox!
React Developer Tools
Install the React Developer Tools extension for Chrome or FireFox. It allows you to inspect React component hierarchies within the developer tools — the same way you would peek at the DOM elements, console, or network.
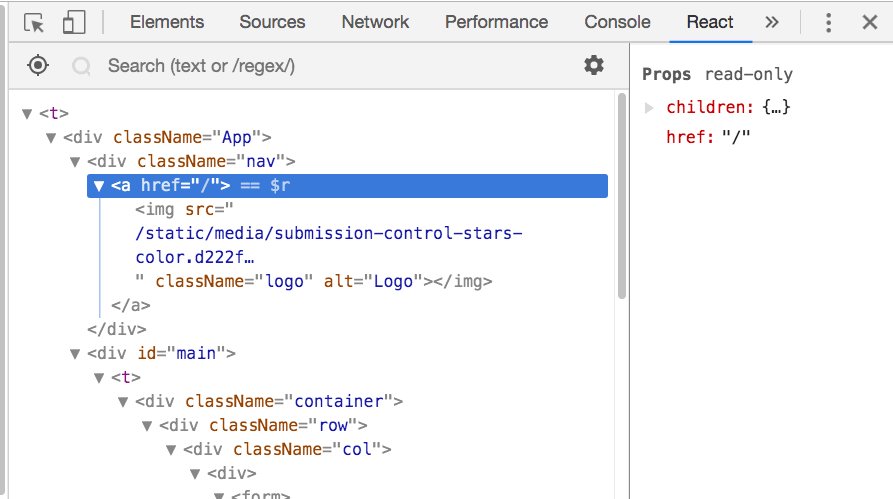
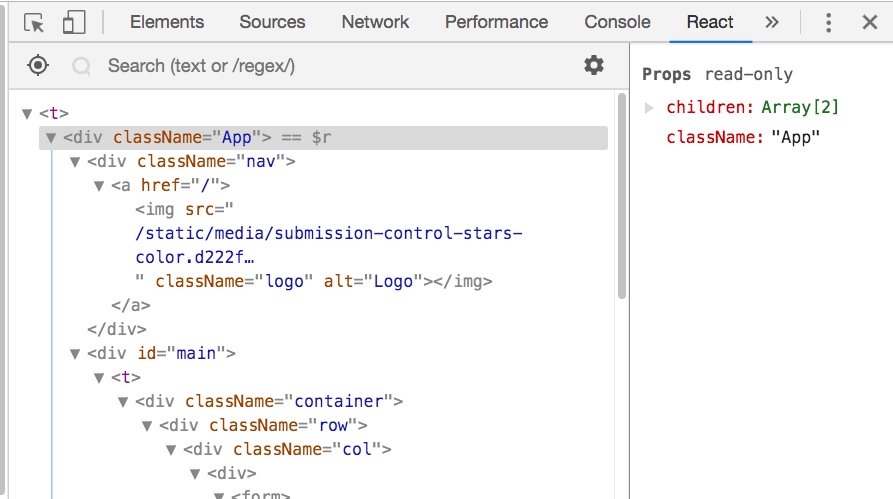
Inspecting React Components
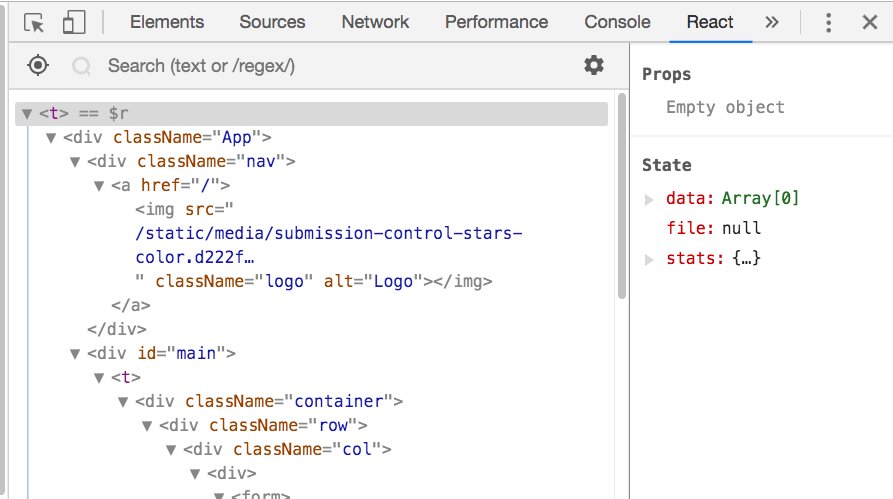
- Open your app and inspect the page with developer tools (Command+Option+I).
- Select the React Developer Tools

3. Pick a component in the tree to see its state and current props.

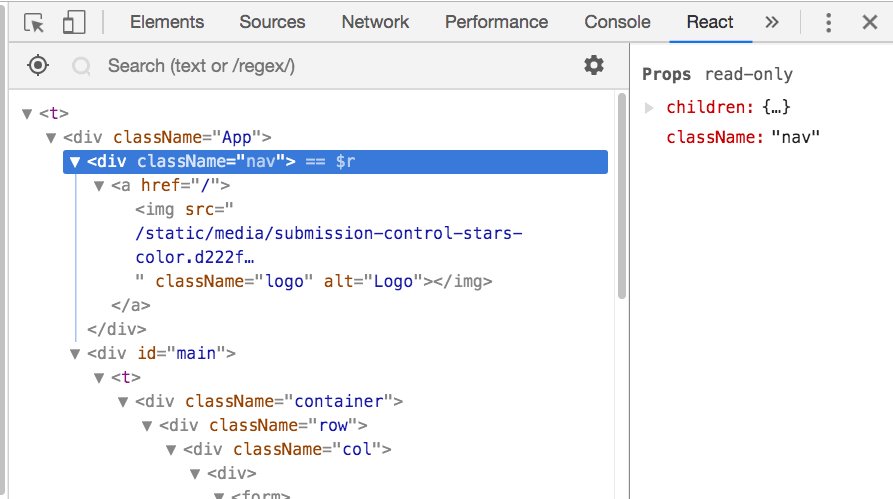
You can also select a React element directly from the page by hovering over it with the selection tool:

Modifying the State
If you want to update your state in the browser— you can! Modify it by clicking and editing state attributes in the React tab. This will re-render the DOM, passing the state down through the props.
Happy coding! ?