Google Colab and VS Code are two popular editor tools that many Python developers use. They're great for developing efficient tech solutions or systems especially in the areas of Machine Learning and Data Science.
If you're a Python developer or data scientist, you might already know how to use Google Colab. But did you know that you can set up VS Code on Google Colab and use it as an editor the same way as in your local machine?
In this article, you will learn:
- How to install the colabcode Python package.
- How to start VS Code (code server).
- How to access the online VS Code.
- How to open the terminal.
- How to run a Python file.
How to Use Google Colab with VS Code
Open Colab Notebook
The first step is to launch a new colab notebook in your Google Colab. You can rename the file as you want.
For example, run_vscode.ipynb.
Install colabcode Python package.
To use Google Colab with VS Code (code server), you need to install the colabcode Python package. This is an awesome open-source Python package developed by Abhishek Thakur.
To install the package, run the following command in your notebook cell:
!pip install colabcodeImport ColabCode
The next step is to import the ColabCode class from the package.
from colabcode import ColabCodeCreate an instance of ColabCode
After importing ColabCode, you need to create an instance of ColabCode and set the following arguments:
- port – The port you want to run the code-server on. For example port=10000
- password – You can set a password to protect your code-server from unauthorized access. This is an optional argument.
- mount_drive – If you want to use your Google drive. This is a Boolean argument which means you can set it to True or False. This is an optional argument.
ColabCode(port=10000)Start the Code Server
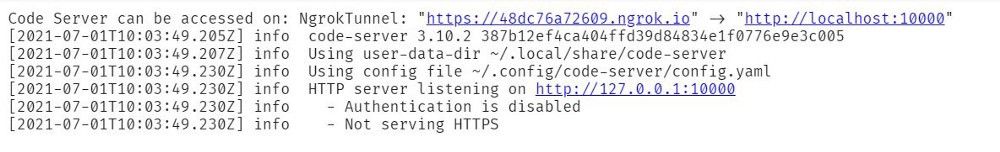
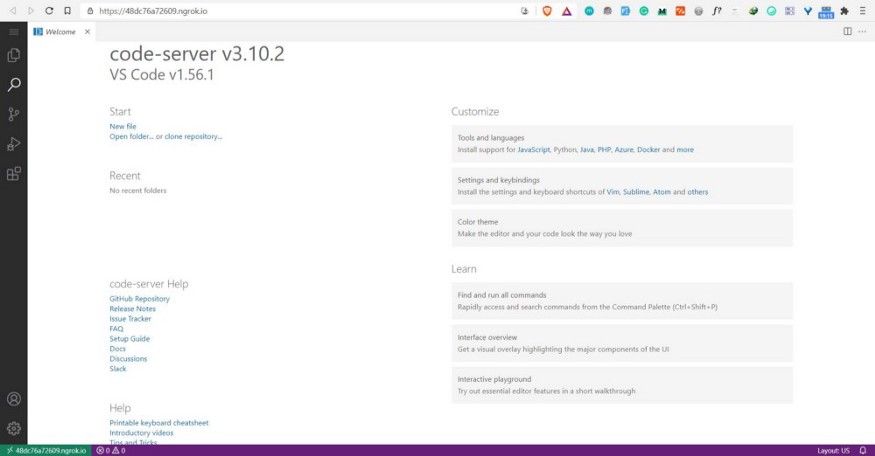
After running the ColabCode instance, it will start the server and show the link to access the code server.

You need to click the link and it will open in a new tab.

Now you can take advantage of a full-fledged code editor and run different experiments on the Colab VM.
Note: If you check on your Colab Notebook, you will see that the cell that runs the ColabCode instance is continuously running. Don't close your Colab notebook unless you want to close the code server that runs VS Code.
Tips to use VS Code on Google Colab
After launching the code server, use the following tips to help you start using VS Code on Google Colab.
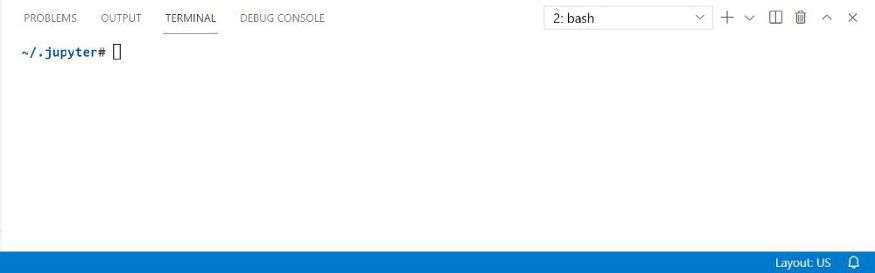
Step 1: Open Terminal
To open the terminal on VS Code that runs on Google Colab, use the following shortcut command:
Ctrl + Shift + `
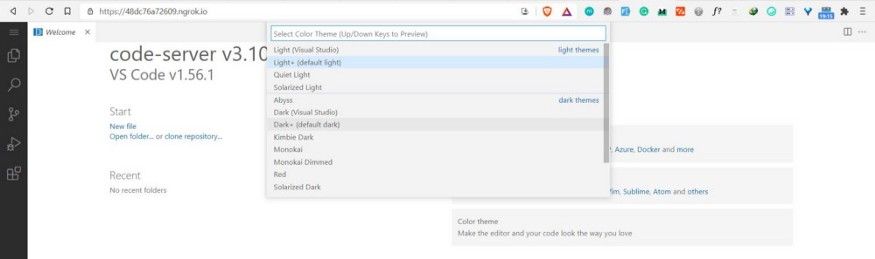
Step 2: Change the Theme if You Want
You can change the theme of the editor by clicking the setting icon (bottom-left corner) and then click "Color Theme". It will open a popup window with different theme options you can select.

Step 3: Run a Python File
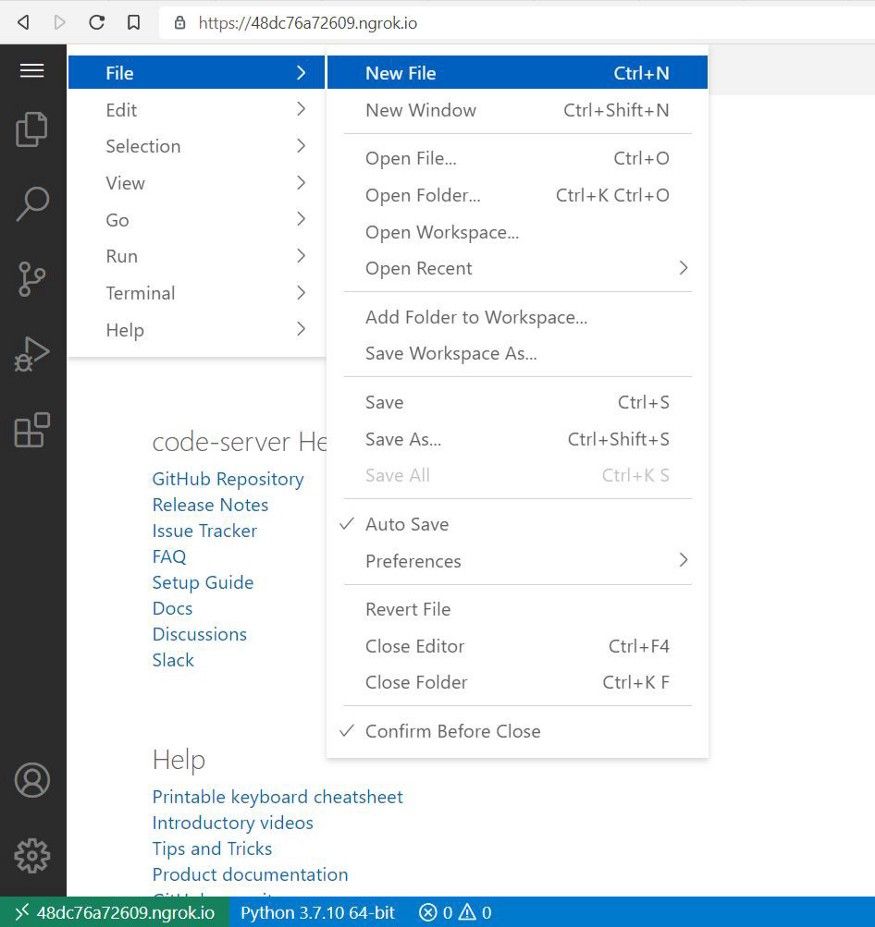
You can create a Python file by clicking the "File" section on the sidebar and then select a "New File" tab.

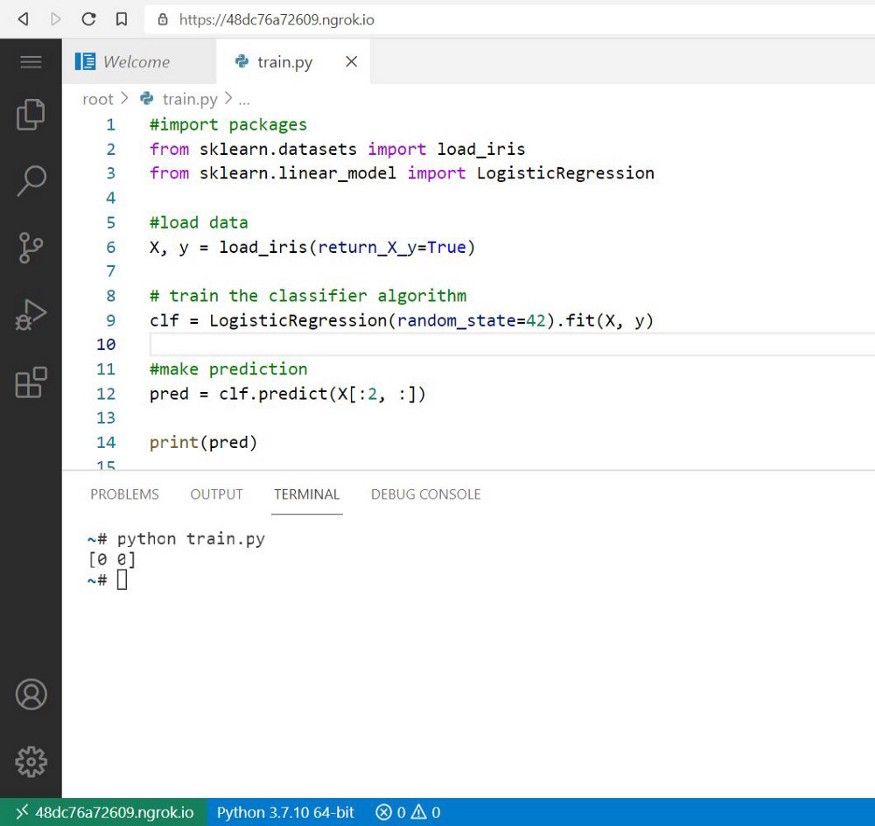
In the following example, you will see how to run a simple Python file that trains a machine-learning algorithm to classify iris flowers into three species (setosa, versicolor, or virginica) and then make a prediction.

Final Thoughts on Using Google Colab with VS Code
Congratulations 👏👏, you have made it to the end of this article! I hope you have learned something new. You can set up VS Code on Google Colab and take your coding to the next level.
You can also use the colabcode Python package on the Kaggle platform to run VS Code. You just need to follow the same steps mentioned above.
If you learned something new or enjoyed reading this article, please share it so that others can see it. Until then, see you in the next post!
You can also find me on Twitter @Davis_McDavid.
And you can read more articles like this here.

