Lottie is a library that helps render Adobe After Effects animations natively on mobile and the web. I like using Lottie for animations in my projects because:
- Creating an animation from scratch can be time-consuming, and
- GIF files can be double the size of Lottie JSON files (the files containing the Lottie animation)
If you use Lottie frequently in your projects, you have probably felt the stress of:
- finding an appropriate Lottie animation (if you are not familiar with Adobe After Effects)
- knowing what the complete animation looks like
- editing it to your preferred style, and
- implementing it on the web or mobile.
The aim of this article is to boost your productivity as a Lottie designer and developer by providing you with efficient Lottie resources. I will try to include a lottief resources to be as helpful as possible. No pun intended.
Resources to Get Lottie Animations
After you have created your animation in Adobe After Effects, you can export it to the Lottie JSON format using the bodymovin extension.
If you are not familiar with Adobe AE, you can get Lottie animations from a number of places. Let's look at some options here.
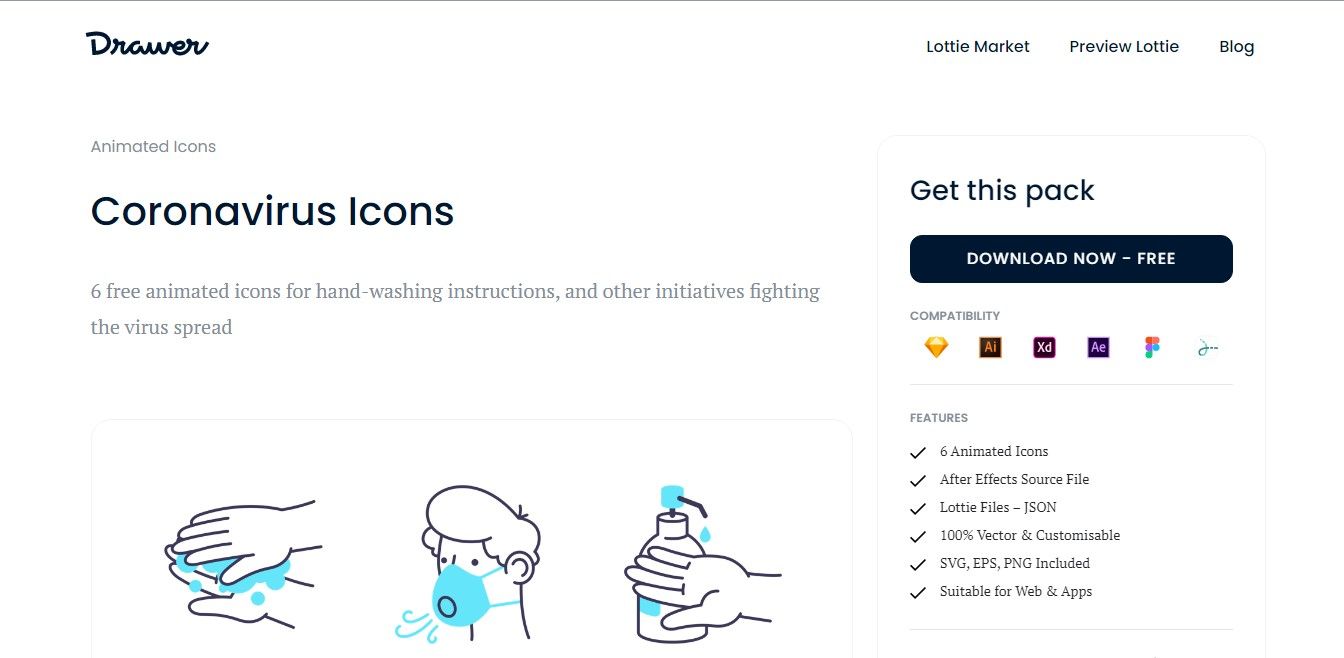
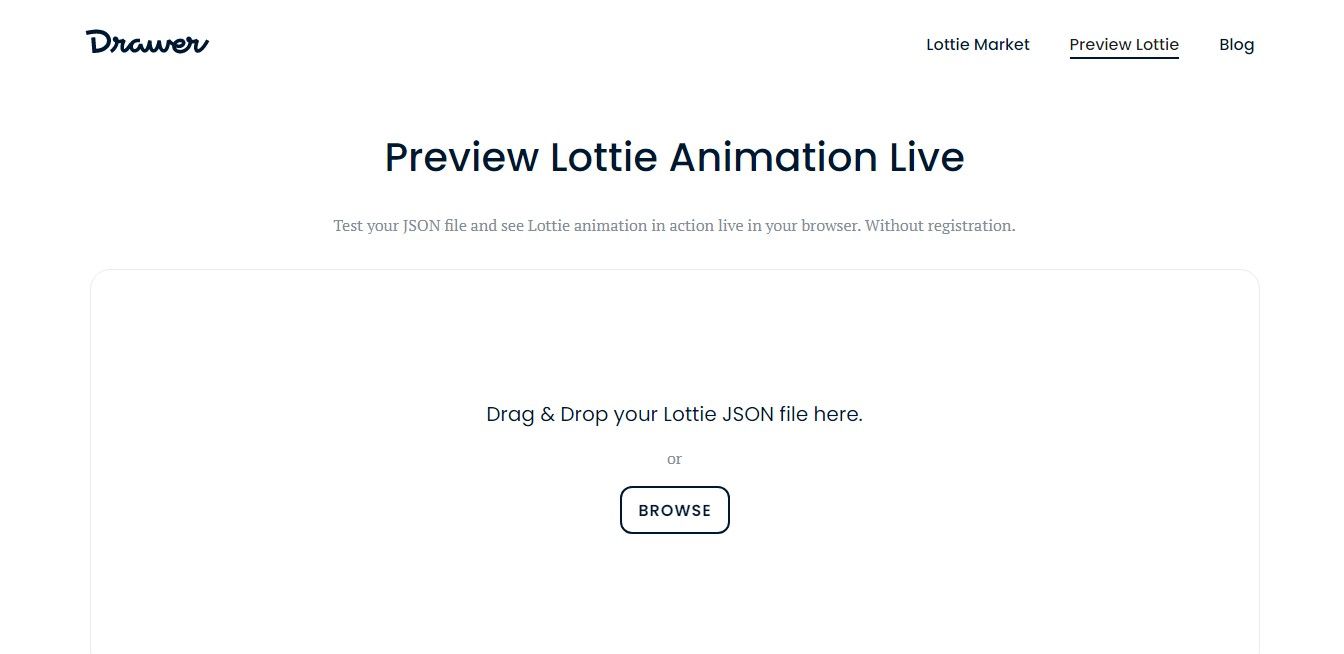
Drawer
Drawer offers both free and paid Lottie animations in various formats like JSON, SVG, and PNG as well as Adobe AE, XD and Illustrator files.
After you have selected your preferred animation pack, you can then go ahead with the format you want to use, preferably the Lottie JSON format.

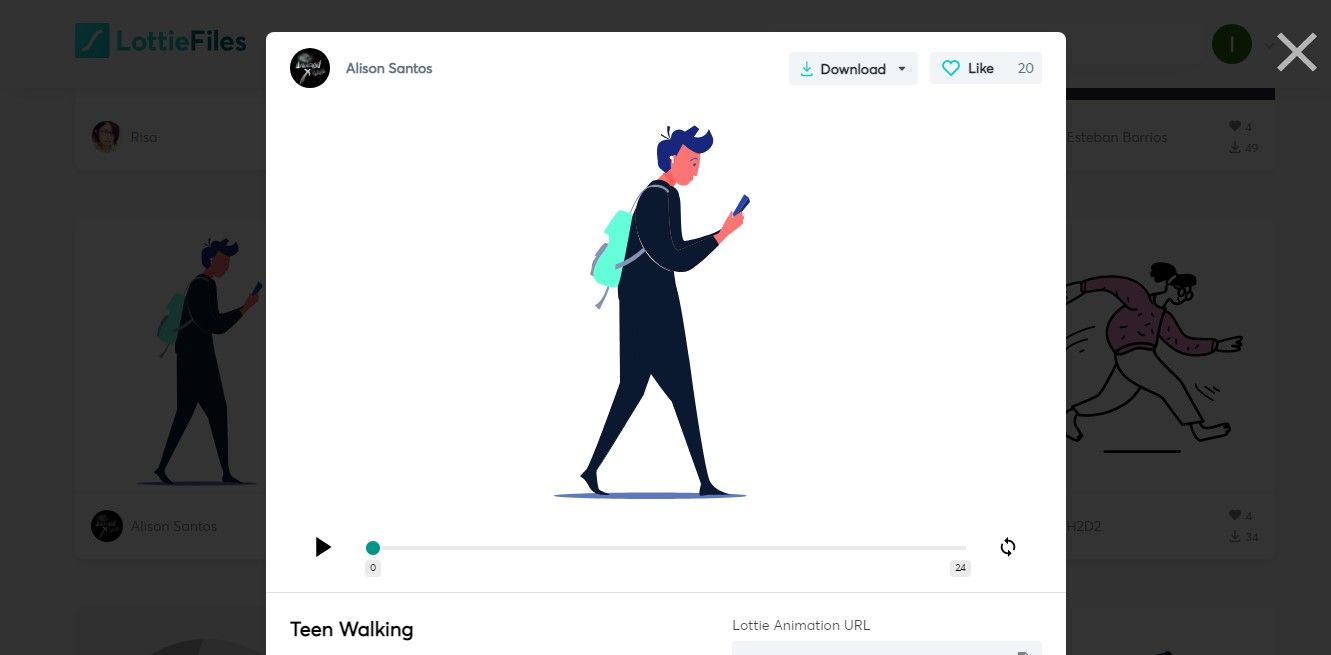
LottieFiles
LottieFiles also offers free and paid Lottie animations. There are packs and individual icons, but unlike Drawer, LottieFiles strictly provides JSON files for Lottie animations.

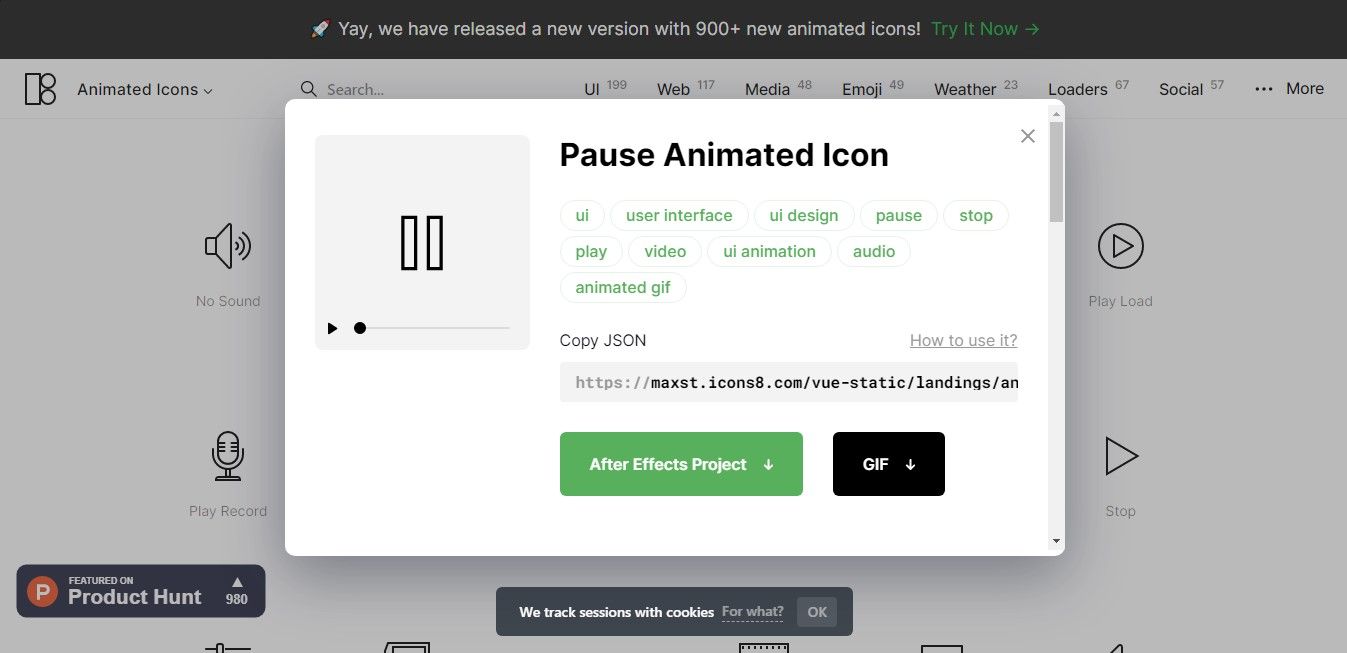
Icons8
Icons8 provides individual animated icons as well as packs of related animated icons. They provide links to the statically-hosted Lottie JSON files of the animations, which you can either download or use as is in your implementation.

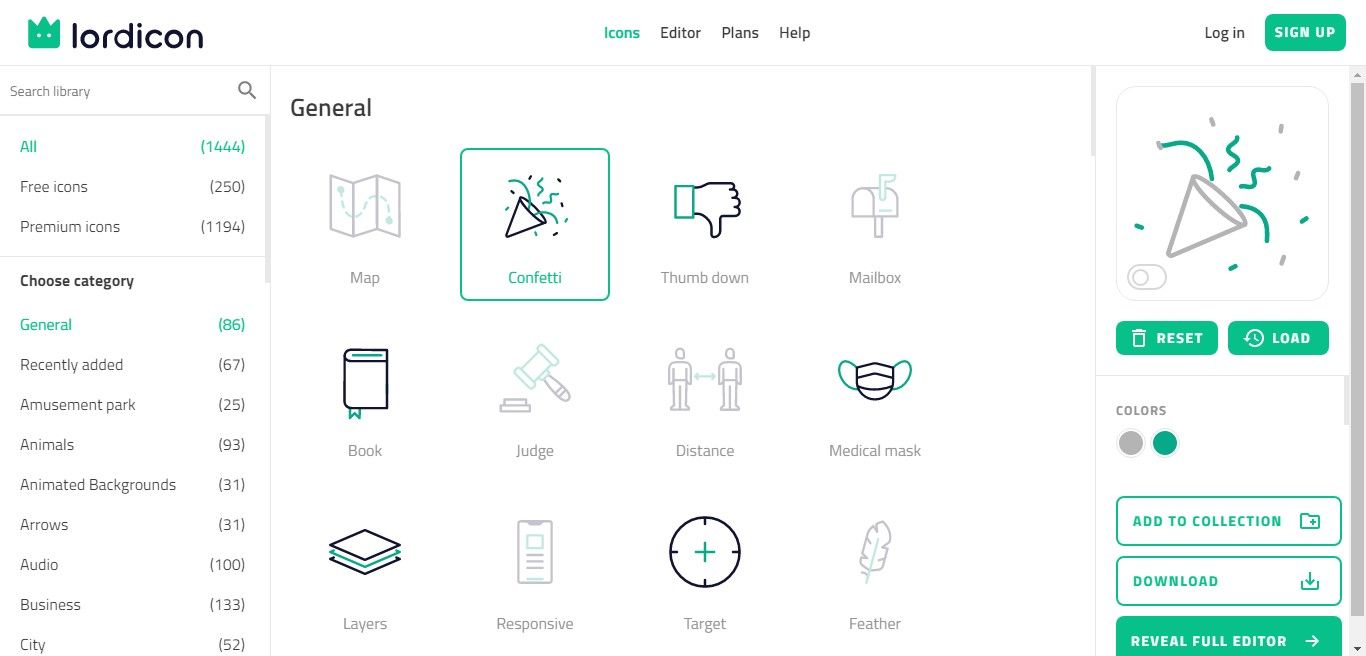
Lordicon
Lordicon is a website that offers animations that you can customize before you use them. You can edit features like color and width and then download the animations in your preferred format.
Aside from the JSON format, they also provide animations in HTML, GIF, AEP, PNG, EPS, and SVG.

How to Preview Lottie Animations
After you have gotten your Lottie animation from one of the sites listed above, you might want to see all the frames you have in the animation. That is, you'll want to watch the animation play from beginning to end.
While this is usually displayed on the sites where you get the animation, I recommend that you check what is in the file you are downloading to confirm that it is what you think you are actually downloading.

To do this, you could go ahead and implement it on web or mobile – but that would just be time-consuming.
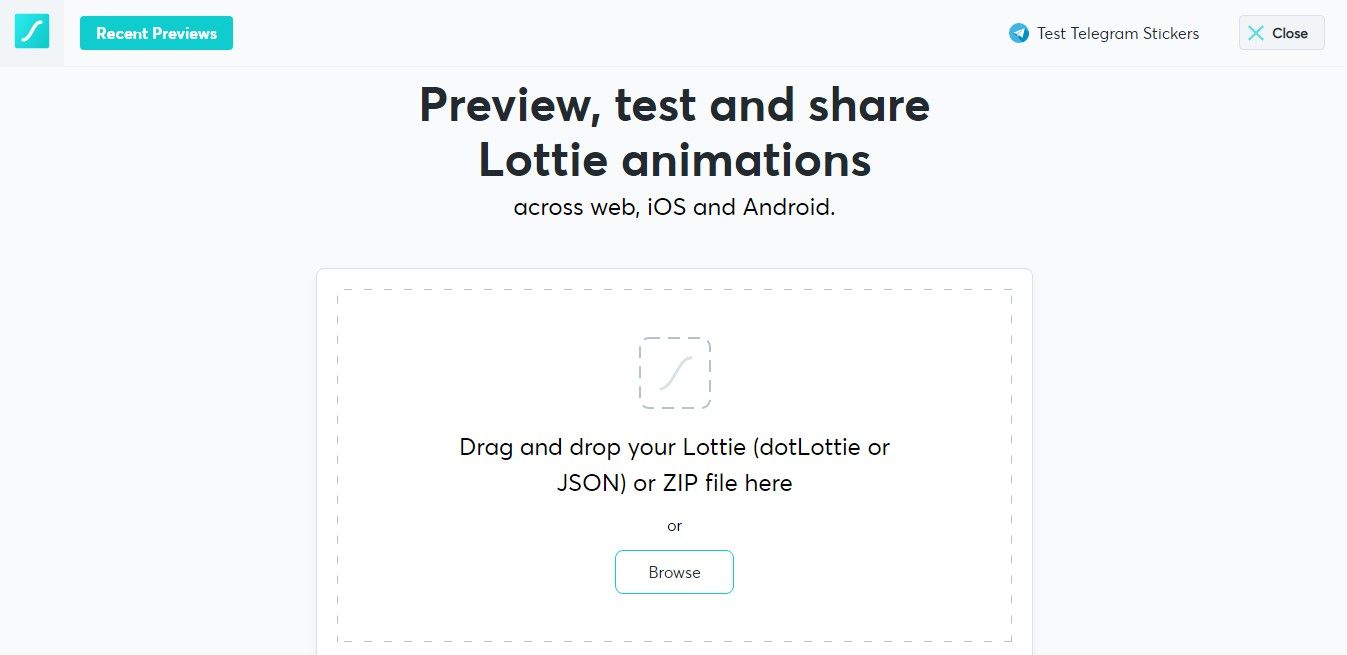
Instead, there are resources out there like Drawer Preview and LottieFiles Preview that allow you see what is in a Lottie JSON file. All you have to do is drag and drop the file on the provided box. When you have dropped the file, the animation plays automatically and loops, too.

How to Edit Lottie Animations
You might want to tweak one or two things in your animation. Since you did not create it yourself on Adobe AE, you might think that tweaking it isn't possible. But that is not entirely true.
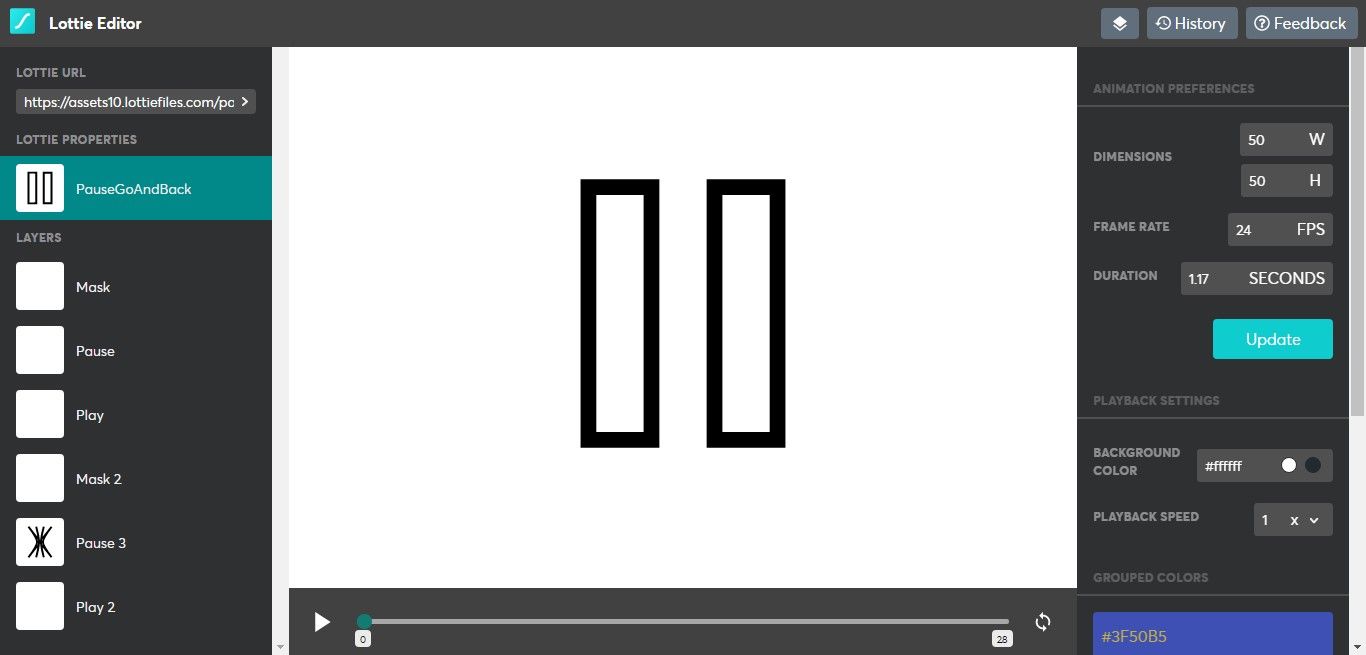
With LottieFiles Editor, you can see the width and height of the animation, frame rate, number of frames, duration, playback speed, and all the layers present in the animation.
Apart from the number of frames, you can edit all these features to your preferences. When you are done, you can share the draft with someone, export a particular layer or the entire Lottie animation, or export it as a Telegram sticker after meeting the required specifications.

How to Implement Lottie Animations
This is the part where you actually use the animation after you've inspected it and made any edits you wanted to make.
You could implement the animation natively on the web, mobile, or CMSs. There are many tutorials out here that show you how to do this, but here I'll provide a few comprehensive resources.
How to Implement Lottie on the Web
- Animating with Lottie | CSS-Tricks
- How to use web animations with Lottie
- How to add a Lottie animation in a web page
How to Implement Lottie on Mobile
- How to use Lottie Animation in Android Application
- Getting Started with Lottie Animations in an Android App
- How to add Lottie Animation in an Android app
- Using Lottie Animations in watchOS
- How to add Lottie Animations in iOS apps (Swift)
- Flutter — Lottie Animation
How to Implement Lottie on CMSs
- How to Use Lottie on Webflow
- Add web animations with After Effects & Lottie
- Add Amazing Animations to Your Website With Lottie Widget
- Using Lottie Animations on Wix
Lottie Docs and Libraries
In addition to the tools I listed above, when you're implementing Lottie animations there is no better place to start looking than the Lottie documentation. If you are more comfortable with the npm package, here is the package’s documentation too.
Also, the Lottie libraries for various platforms are available on GitHub:
With all these resources, I really hope you will not be lost because of something Lottie-related.
Thanks for reading and happy animating!

