Welcome! If you speak Spanish and you want to practice your HTML and CSS skills, create responsive websites with Bootstrap 5, and build your portfolio website, then this course is for you.
In this article, you will find a brief introduction to responsive web development and Bootstrap 5. You will also learn why you should learn them if your goal is to be a front-end web developer.
Then, you will find a 5-hour Bootstrap 5 course on the freeCodeCamp Spanish YouTube channel. In this course, you can learn the fundamentals in Spanish and build your portfolio website step by step using Bootstrap components, icons, and grid.
If you have Spanish-speaking friends, you are welcome to share the Spanish version of this article with them.
💡 Tip: to take the course, you should have previous knowledge of HTML and CSS. If you need to review these topics, I invite you to take our full courses on the Spanish YouTube channel.
Let's begin! ✨
🔹 What is Bootstrap?
Let's start with an introduction to Bootstrap. The official Bootstrap documentation defines it as a:
Powerful, extensible, and feature-packed frontend toolkit.

Let's see the main keywords of this definition more closely:
- Bootstrap is powerful because it has many features, including pre-defined CSS classes that you can apply to your HTML elements to assign style instantly. With Bootstrap, you can also use powerful JavaScript plugins to create elements like carousels, modals, tooltips, and more.
- Bootstrap is extensible because you can extend or customize the pre-defined CSS classes that come with Bootstrap to fit your needs. If you ever need to change a color, you can do so with custom CSS selectors, ids, and classes. You can also customize the JavaScript code that powers certain Bootstrap components.
- Bootstrap is used for front-end web development because this area of web development focuses on designing and developing the user interface, the part of the website that users see and interact with directly.
💡 Tip: basically, Bootstrap gives you all the tools you need to develop responsive websites with pre-defined components, icons, and styles.

🔶 Importance of Creating a Developer Portfolio
Developing your portfolio website is very important to showcase your knowledge, skills, and the projects you have worked on during your learning journey.
Think about it...
What is the best way to prove your knowledge and skills?
The answer is: creating real-world projects.
That is exactly what employers are looking for – developers who can learn new technologies and apply them to new scenarios.
Creating a project is a great way to show that you have the right skills and the motivation to work as a web developer.
Great. Now you know why it is important to create your developer portfolio, so let's see the portfolio website that you will create. 🔅
🔸 Course Project
This is the main structure of the portfolio website project that we will build during the course:
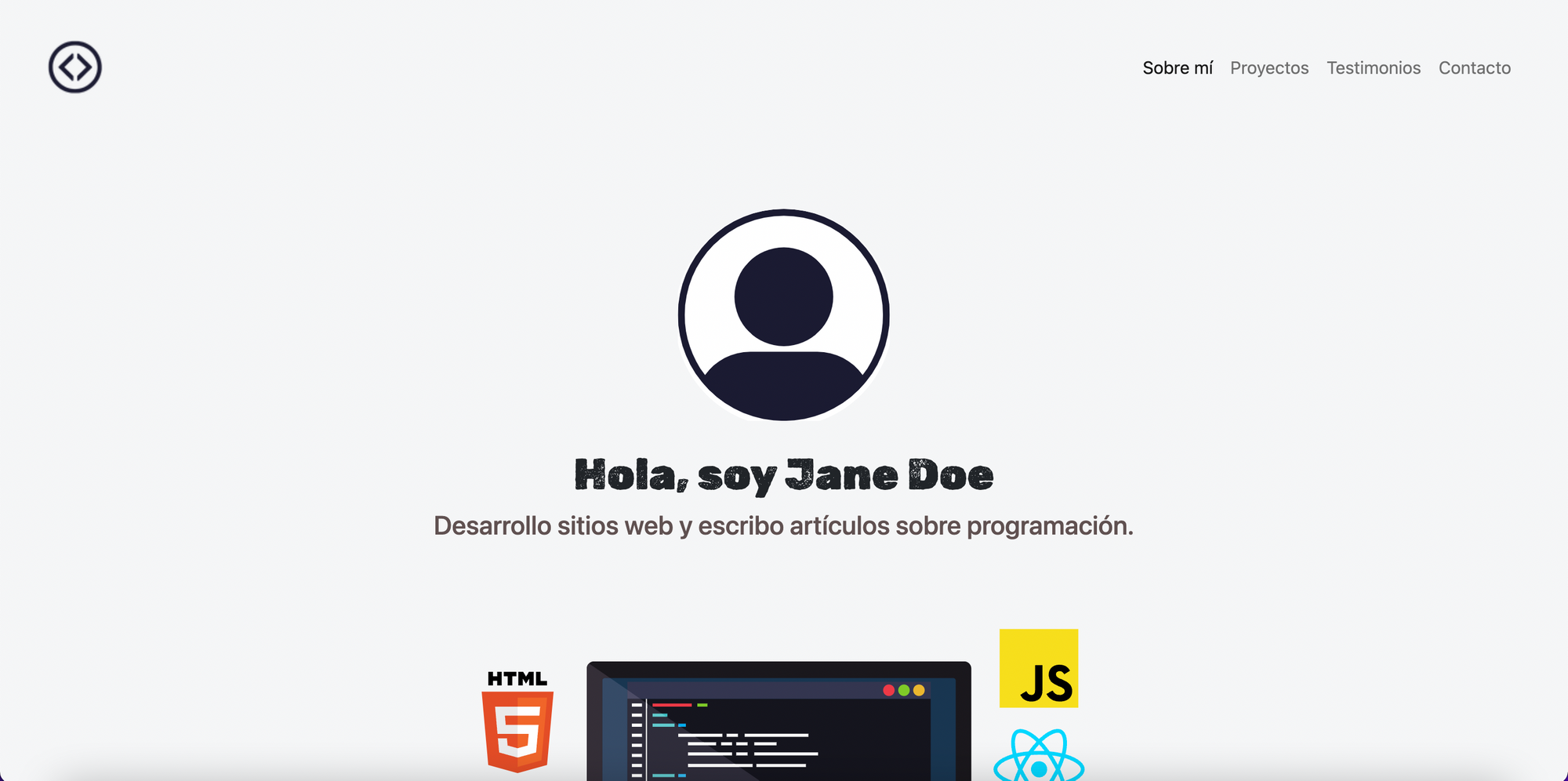
Hero Section and About Me Section
This section will have a navigation bar and a profile image. The navigation bar will be responsive. A burger icon will be displayed in small devices (instead of the navbar) and the text will be hidden automatically.

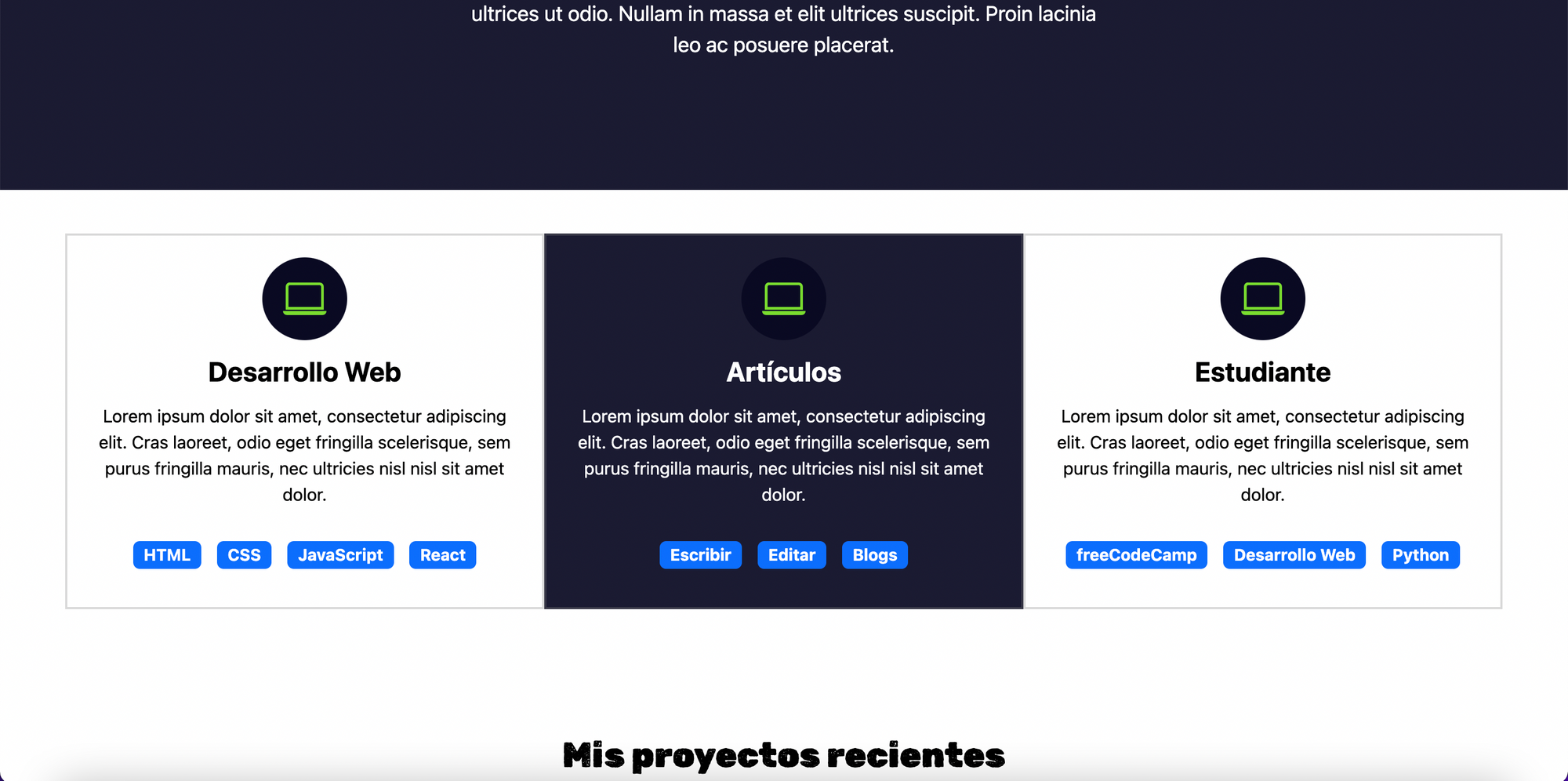
Experience section
This section will include three different areas of knowledge and badges to highlight specific skills. This section will be responsive and it will have a hover effect to add interactivity.

Projects section
This section will include links to the GitHub repositories and to the live versions of the projects. We will create this section with the Bootstrap grid, so it will be fully responsive and you will learn to work with grid breakpoints.

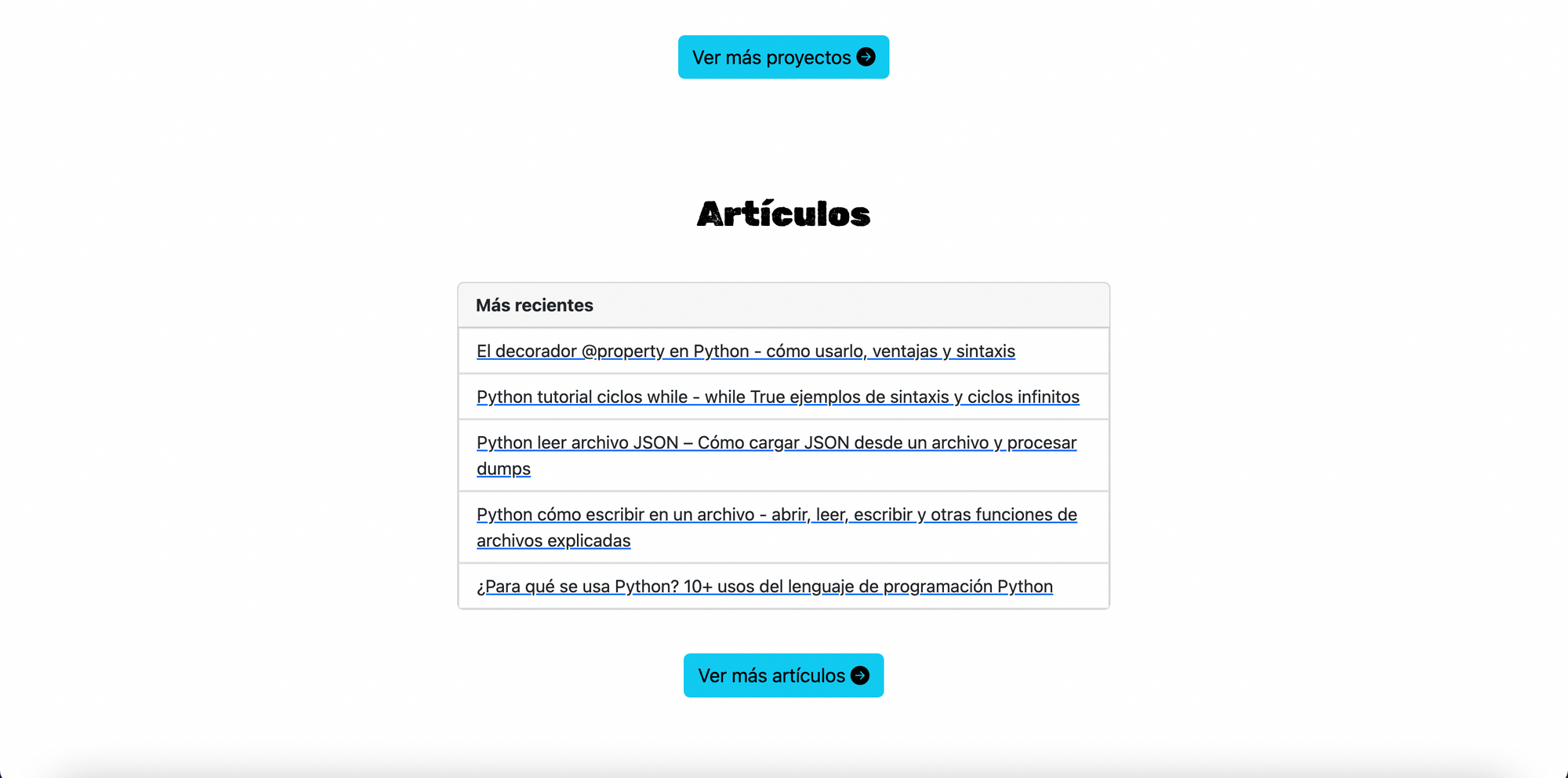
Articles Section
A list of articles or blog posts. These will be Bootstrap cards and list groups. Each article will be represented by a link that will be opened on a new tab.

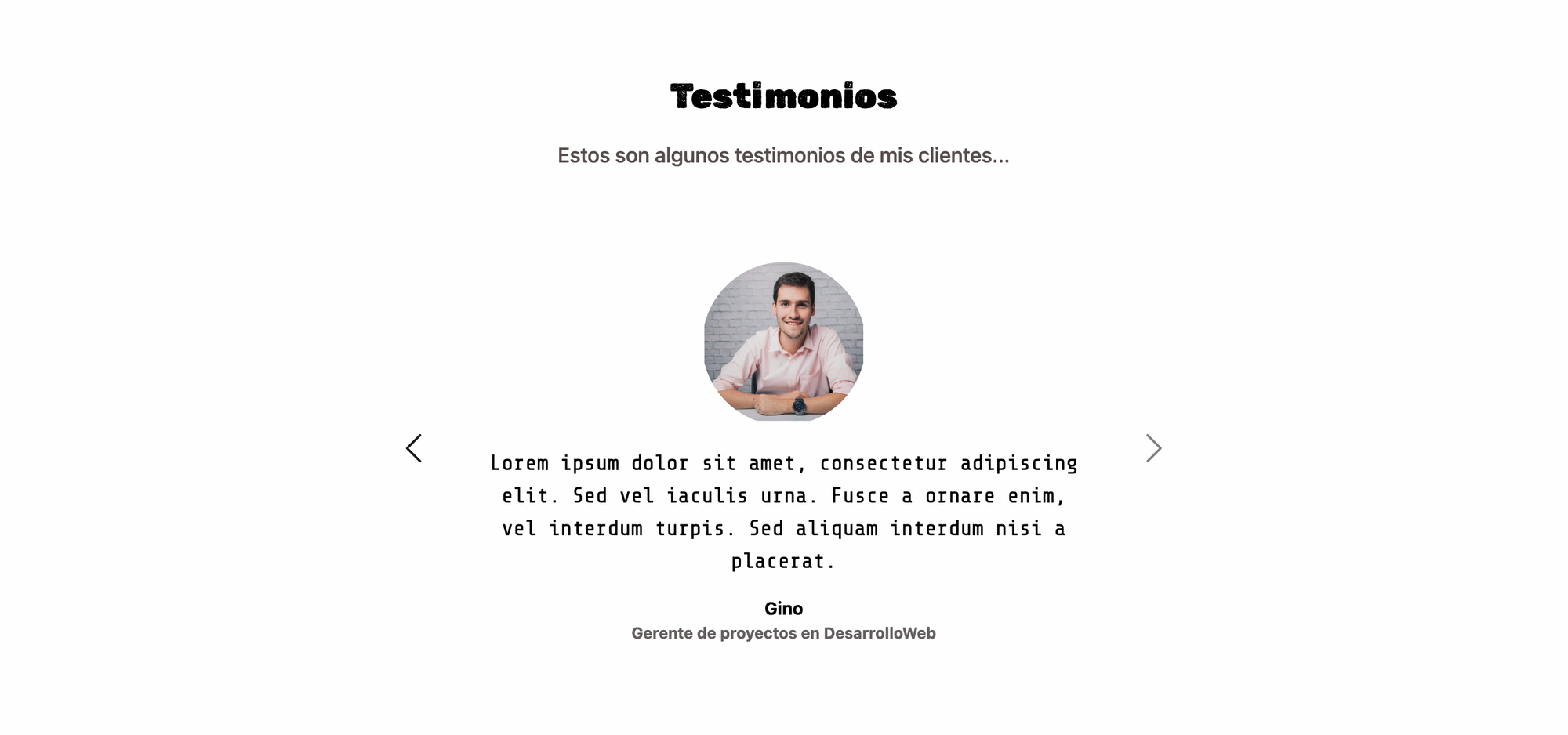
Testimonials Section
A clients testimonials carousel. This will be a Bootstrap carousel component with three testimonials and controllers to move to the previous or next item in the carousel.

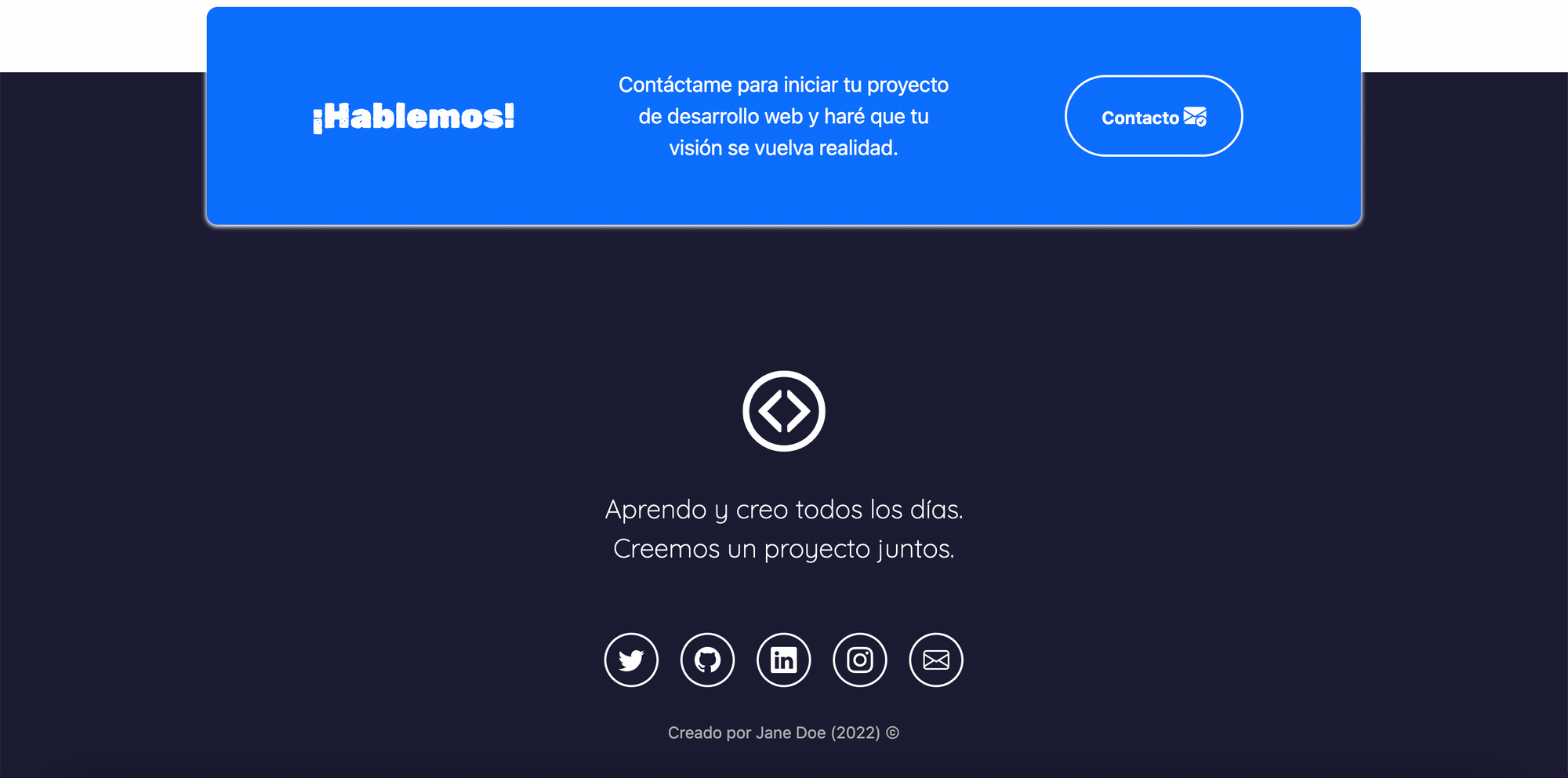
Contact Me Section and Footer
This section will have links to social media profiles and it will show the copyright of the website. The social media links will be customized Bootstrap icons.

Behind the Scenes
We will work with:
- The Bootstrap grid to adapt the website to devices of different sizes.
- Bootstrap components, including buttons, carousel, responsive navigation bar, responsive images, cards, list groups, and more.
- Bootstrap icons to add links to social media profiles (Twitter, GitHub, LinkedIn, and Instagram).
- Semantic HTML tags such as
<header>,<section>, and<footer>. - Media queries to adapt the HTML elements to devices of different sizes and orientations.
- CSS selectors
- Google Fonts
- More!
You will practice many different skills by building this project and when you complete it, you will have a fully responsive professional portfolio to showcase your skills.
Sounds awesome, right?
💡 Tip: after creating the basic structure of the website, you can customize it with your unique profile image, skills, and projects.
🔹 Development Tools
We will work with multiple tools that developers use in their everyday work.
Visual Studio Code
A powerful and popular code editor created by Microsoft. You can download and install it for free from its official website.

Live Server Extension for Visual Studio Code
A very helpful extension that will help us to improve our productivity by refreshing the browser when we change our HTML or CSS files.

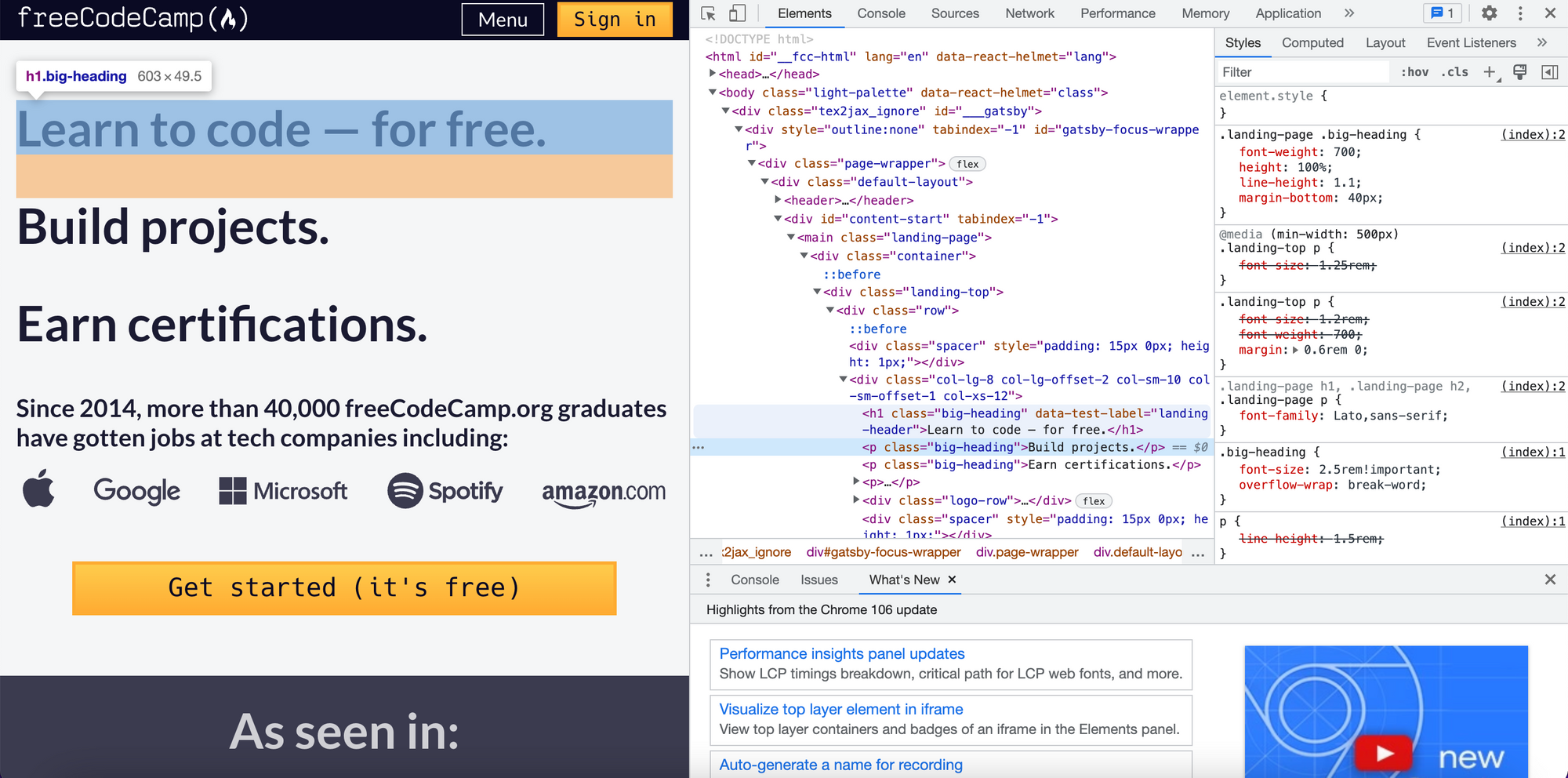
Chrome Developer Tools
A set of developer tools that come built-in with the Google Chrome browser. They are super helpful to test the responsiveness of the website, to select elements in the HTML structure, and to preview changes in the HTML and CSS files.

💡 Tip: we will download and install all the necessary tools during the course and you will learn how to work with them step by step.
🔸 Course on YouTube
Awesome. Now you know more about Bootstrap 5, about the importance of creating a professional portfolio. You also saw what you will learn during the course.
If you are ready, we invite you to start taking the course on the freeCodeCamp Español YouTube channel:
💻 In this link, you can access the live project (in Spanish) and practice how to use Chrome Developer Tools.
✍️ Course created by Estefania Cassingena Navone (Twitter: @EstefaniaCassN, YouTube: Coding with Estefania).
I really hope you like the course and find it helpful to create your developer portfolio.
You are also welcome to continue learning with our Spanish courses:

