Whether you're a seasoned developer or just starting your journey in the world of web development, keeping up with the latest tools and frameworks is essential.
And you can learn about two popular web dev tools in the new course we just posted on the freeCodeCamp.org YouTube channel. In this course, you'll learn how to create a web portfolio using SvelteKit & TailwindCSS.
SvelteKit is more than just a flavor of the month; it's a game-changer in building web applications. It comes with built-in server-side rendering, routing, and many other features that simplify the developer's journey.
But what's web development without a touch of aesthetics? Enter Tailwind CSS. A utility-first CSS framework, Tailwind enables developers to rapidly craft custom user interfaces without getting bogged down by custom CSS.
The combination of SvelteKit and Tailwind CSS promises a development experience like no other, allowing for the creation of interactive, responsive, and beautiful web applications.
James McArthur created this course. He is a full-stack developer with a knack for creating engaging tutorials. James delves deep into the process of building a web portfolio from scratch, making it a perfect watch for those aiming to showcase their skills and projects to potential employers or simply wanting to mark their presence on the internet.

The tutorial takes a hands-on approach, guiding viewers step by step. By the end of it, not only will you have a fully functional web portfolio, but you'll also have it live on the internet. As James amusingly puts it, "you can send it to your mum."
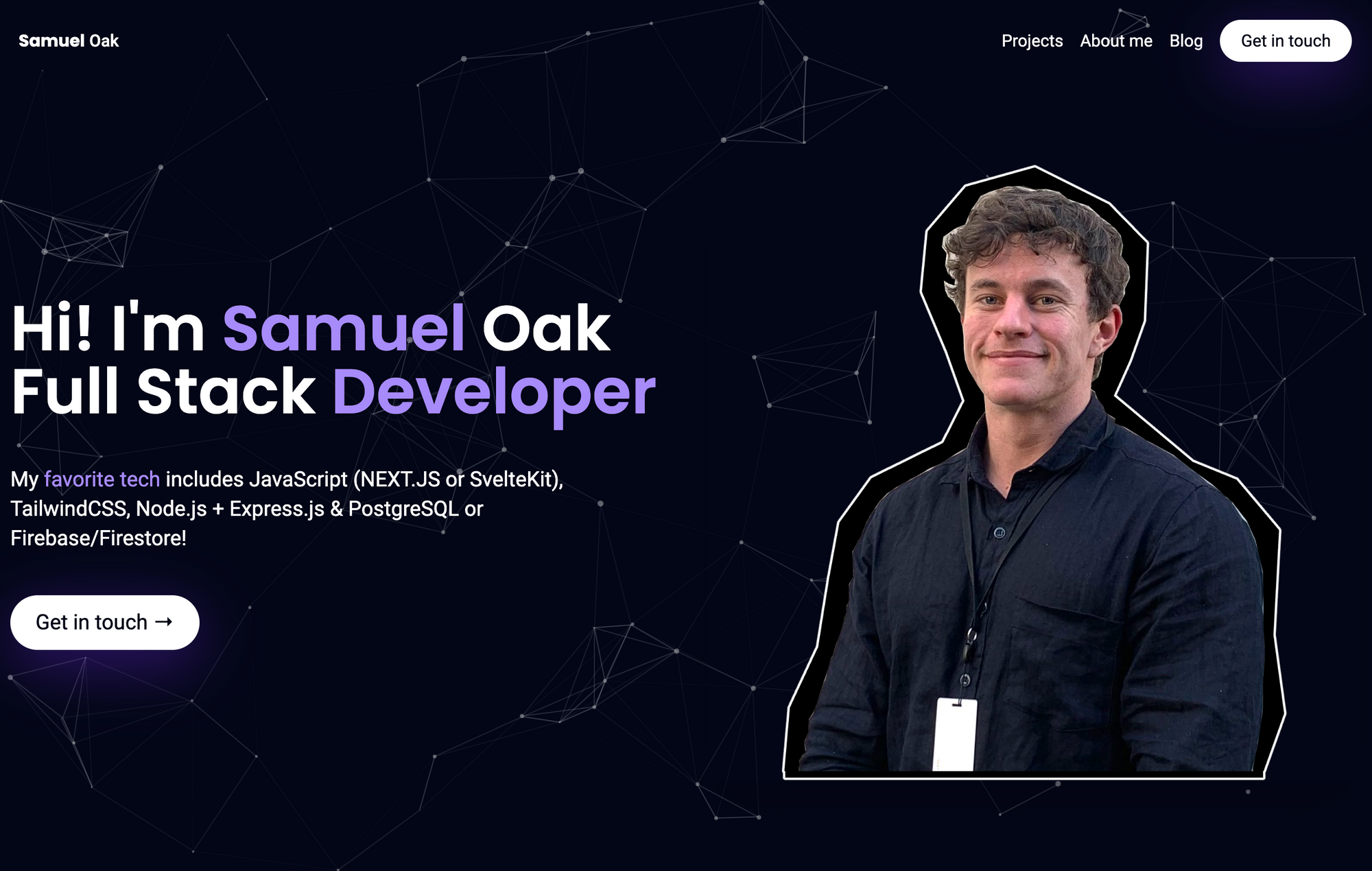
The portfolio demo features a captivating landing page for a fictitious character, Samuel Oak (or as James calls him, "fake small James"). It boasts aesthetically pleasing elements like particle animation effects that add depth and dynamism to the page. The navigation is seamless, leading to sections that display projects, an 'about me' segment, and a unique table that playfully yet effectively pitches you as the top candidate for job applications.
For anyone eager to establish a striking online presence, this course is a great place to start. Not only does it teach the technicalities of web development but also emphasizes the importance of aesthetics and user experience.
You can watch the full course on the freeCodeCamp.org YouTube channel (1-hour watch).
