In this information age, one obstacle in learning something new is not where to find the resources. It’s from where to start and make sense of all the resources available online these days. This holds especially true in web development when new tools are popping up overnight.
Back in 2015, since I first decided to learn web development, I have faced challenges of self-doubt and lack of motivation. But the one challenge which drained my energies was not knowing what path to follow.
Considering the initial challenges in this path I have written this piece for technology enthusiasts who want to get their hands dirty in web development. Especially WordPress development. All in the hope you are going to spend your time building something cool than getting into this never-ending vicious cycle of learning one tool to another.
Caution! A lot of learning in this path
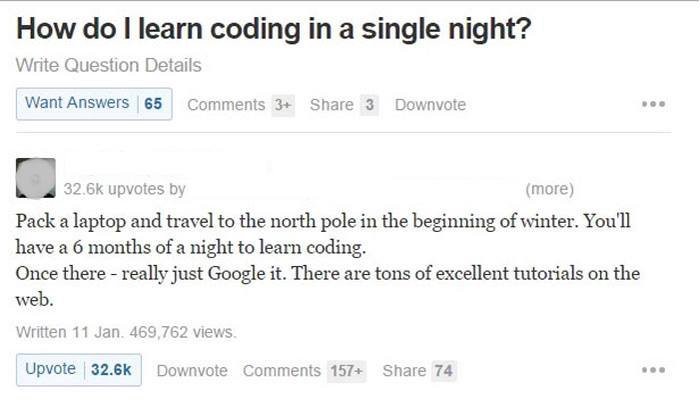
I am a WordPress developer (although my impostor syndrome tells me otherwise). I can share my experience only related to WordPress. But before diving into details, let’s examine a Q/A session first.

Now, is the answer mean? Maybe. Is it true? Absolutely! WordPress and Web Development, in general, are as serious and demanding as any profession. So be ready for…
- Lifetime of Learning
- Pulling all-nighters occasionally
All right, have you read and understood the above points? Great. Now relax as it is not to discourage you or anything. It’s just how the life of a developer is as the ever-changing nature of this field requires.
The good news is there are not many web technologies you have to learn to master the craft of WordPress Development. That being said, give your time to this amazing piece of software, and WordPress will adore you in return.
WordPress will change your life if you let it — Chris Lema
It’s all inspiring and cute, right? It is one of the reasons Topher DeRosia (huge props) has provided the HeroPress platform for WordPressers (yes, this is what we proudly call ourselves). Here WordPressers share regularly their WordPress origin stories with the community. Rest assured while reading through the stories you are going to feel adrenaline rush through your body as many of you are going to find yourself related to those stories.
WordPress for Everyone!
WordPress is super easy to use. In fact, anyone without any technical knowledge, can set up and start using WordPress in no time. However, WordPress has a vast ecosystem. I, for one, would categorize WordPress development being carried out in two different domains. I’ll first list those domains below and then I will discuss each one separately.
- WordPress Site Customization
- WordPress Themes/Plugins Development
WordPress Site Customization
WordPress Site Customization is where all the buzz is about, as it amounts for most of the work done with respect to WordPress usage. Site Customization is that domain where no prior coding knowledge is required.
That is to say, a WordPress power user can easily perform tasks like Theme/Plugin setup and customization using page builders, site debugging, and site maintenance, etc. Moreover, Theme customization is all about customizing or modifying a pre-made theme as per the requirements of your client.
Considering that, and to give you a perspective about the process, you can watch the following short tutorial by Tyler Moore. In his tutorial, he builds a new website by customizing a pre-made theme using the Elementor page builder.
WordPress Themes/Plugins Development
It is where all the fun is for WordPress geeks. We can call it the actual WordPress development, as this domain is all about knowing and getting into the nitty-gritty technical details of programming. It can be as simple as using a few WordPress hooks to modify responses or as complex as building a full-fledge product on WordPress.
So, in case you want to start into this domain, you have to invest more time learning about web technologies involved in WordPress development. Considering that, the rest of this article will discuss all the technologies and a few tips and tricks to get you started in actual WordPress development.
Learning Path
To get started in your WordPress Development journey, these tools and technologies are what you are going to be working with.
- Say hello and embrace g̵o̵o̵d̵ ̵o̵̵̵l̵̵̵’ HTML5 modules with Semantics and Accessibility concepts. HTML is what gives structure to the site contents.
2. This quote says it all:
You are the CSS to my HTML — Some Genius
CSS is how HTML is presented in the web browser. Make sure to learn SASS preprocessor as your savior in writing modular CSS once you get a grasp of the basics.
3. The organization behind WordPress has big plans for making JavaScript part of the WordPress Front-end. This officially came from the original author of WordPress.
Learn JavaScript, Deeply — Matt Mullenweg
Yes, I know that might be far-fetched for a newbie who is starting out to follow this advice, but keep an eye out for development in this area. Now, this doesn’t mean you have to master JavaScript to work with WordPress. Start with the basics including its hugely popular library jQuery.
4. Wouldn’t it be nice if you could get a 1000-step head-start with these three technologies to speed up your development process? Well, that is where front-end frameworks like Twitter Bootstrap come into play. Explore it and get amazed. Don’t confuse front-end frameworks with JavaScript frameworks. Front-end is used interchangeably with JavaScript libraries and frameworks, which is a whole different path.
5. PHP is the scripting language that powers WordPress. If you want to dive deep in WordPress, learn PHP head-first with its OOP concepts including MySQL as its back-end database.
6. In general, when people talk about WordPress Development, it usually means only two segments of WordPress.
- WordPress Theme Development, which is developing a presentation (layout) of sites (hence the name “Theme”).
- WordPress Plugin Development, which is to add functionality to WordPress sites
For a developer, it is of utmost importance to understand and be comfortable working with both these segments. And to add a tad bit more in your learning journey, get familiar with Internationalization and Localization. You also need to know WordPress Hooks and APIs to name a few.
While developing sites, most of your time is going to be spent in a local development environment and in a code editor. For the sake of complete information in this article, let me point you to an easy-to-setup yet powerful local development environment (Local by Flywheel) and lightning-fast code editor (Visual Studio Code by Microsoft). Yes, they are both free of cost like WordPress.
Workflow
As your workflow becomes more advanced and complex, it’s important for you to stay sane and keep enjoying life. In that case, you are going to need to streamline your workflow. Try task automation tools like Grunt/Gulp and use a version control system like git to keep you from making blunders.
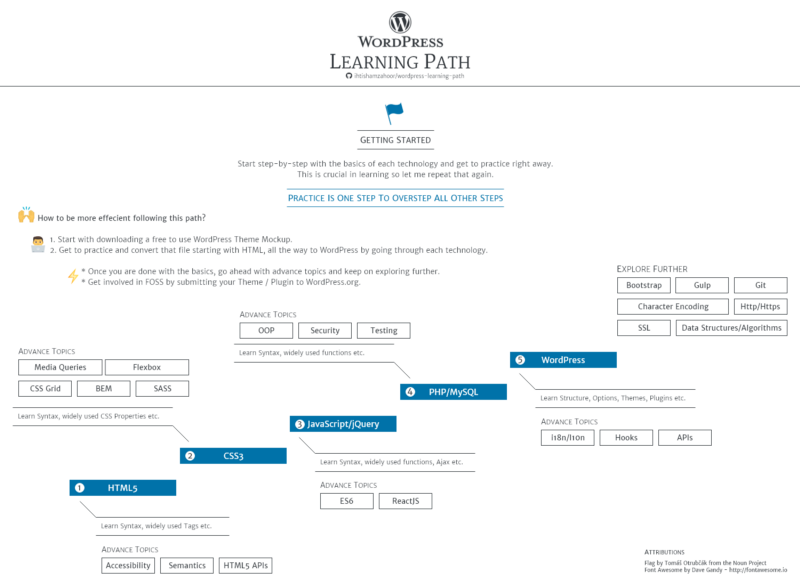
Illustration of Learning Path Guide Published on GitHub
To make things more clear for you, I have published an illustration of the Learning Path as a step-by-step guide on GitHub which I have provided below.

Learn from it, give feedback, improve it to make it better for newbies, and by that means feel free to send PR requests.
Resources
In case you are still worried that you are going to need more than a bunch of motivational words to actually start doing meaningful work, maybe you need like a step by step guide — well, worry no more. Follow the WordPress WordPress Developer Handbook and WordPress Developer Codex like religion and consider yourself in safe hands.
Moreover, you can receive great help from the WordPress Support forum as well as digging your answers from the Q&A site Stack Overflow, which is immensely popular among the developer community.
Apart, from the official WordPress resources, support forum, and developer-centric Q&A sites. There are a plethora of sites like WPBeginner, made possible by the awesome WordPress community, offering WordPress centric free tutorials and guides.
CodexSpot is one such attempt by a bunch of WordPress geeks including yours truly to give back to the community. CodexSpot is an online platform, focused solely on providing web solutions. Our aim is to provide quality tutorials, DIY guides, and keep you up-to-date with web industry news and trend reports.
We are a huge supporter of free and open-source software initiative and don’t miss any opportunity to evangelize FOSS practices to promote this movement. Besides that, we also offer free web development generators and tools to speed up your development time.
Now, there is one other type of learning resource, which is premium courses. By comparison with free resources, the main benefit of premium ones is the timely support offered by the course instructors for their students. That is to say, the ability to get your queries answered by the very instructors from whom you are learning, hugely benefits you during your learning journey. Furthermore, they stay on top of the latest industry trends.
I have personally learned a great deal from the Lynda.com (now LinkedIn Learning) courses, highly recommended. I have also found Learn WordPress course by Chris Castiglione, a nice beginner-friendly course to start with. So, if you are looking for a premium course on WordPress, you will find any of these courses worth your buck.
At this point, you have the dedication and tons of resources readily available for you to learn everything about WordPress. However, it is equally important that you understand the job market and what the companies seek in candidates applying for the WordPress developer position.
Toptal, an exclusive network of the top freelancers in the world, has published a guide for hiring a “Great WordPress Developer” which you can read to better align yourself with the most in-demand WordPress skills.
Conclusion
Don’t try to learn everything at once. Start with the basics. Implement what you’ve learned and then build from there. Take note of these following two not hard-and-fast rules for guidance, as these rules will come in handy in your journey.
- Just in Time (JIT) learning is you learn the tool when you need it.
- 80/20 rule of learning is you give 20% of your time to learning and 80% of your time implementing what you have learned already.
Now repeat after me:
I learn.
I code!
I code again!!
I code some more!!!
I keep coding!!!!!
…and that is how you start in WordPress. Good Luck WordPresser and welcome to the WordPress family!